こんにちは! WebクリエイタースクールデジLIG運営スタッフのショウタです。
- デジLIG(デジタルハリウッドSTUDIO by LIG)とは
- 株式会社LIGとデジタルハリウッドが業務提携をしてはじめたクリエイター養成スクールのこと。Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開している。現在、上野・池袋・北千住・町田・川崎・大宮にて受講生を募集していて、無料説明会は毎日開催中!
クリエイターの転職活動に必須のポートフォリオ。大切なことはわかっていても、いざ作り始めるとデザインや構成に悩む方も多いのではないでしょうか。実際、受講生さんからも質問をいただくことが多いです。
今回は、LIG直伝!即戦力デザイン集中講座の講師も務めているもりぐさんに、デジLIG生のポートフォリオサイトをフィードバックしてもらいました! ポートフォリオの役割とはそもそも何なのか、デザインの見せ方についてもお話しいただいているので、これからポートフォリオを作ろうと思っている方はぜひ参考にしてみてください。
講師
 |
デザイナー:もりぐさん元LIGデザイナー。LIGでは、大手広告系のデザイン案件で培ったコンセプト立案やビジュアル制作などのスキルを活かし、Web・グラフィックなど多岐にわたってデザイン制作を手掛け、社内でも若手デザイナーへのレビューを担当していた経験をもとにデザイン集中講座の講師を担当。2022年秋からはフリーランスとして活動している。 |
|---|
フィードバックを受ける受講生
 |
竜沢さん【STUDIO池袋 2022年5月生/Webデザイナー専攻+集中講座+WordPress講座】 学生時代から洋服が好きで、新卒でアパレル会社に入社。2年ほど販売職を経験した後、今後のキャリアを考えて、デジLIGに入学。 |
|---|
目次
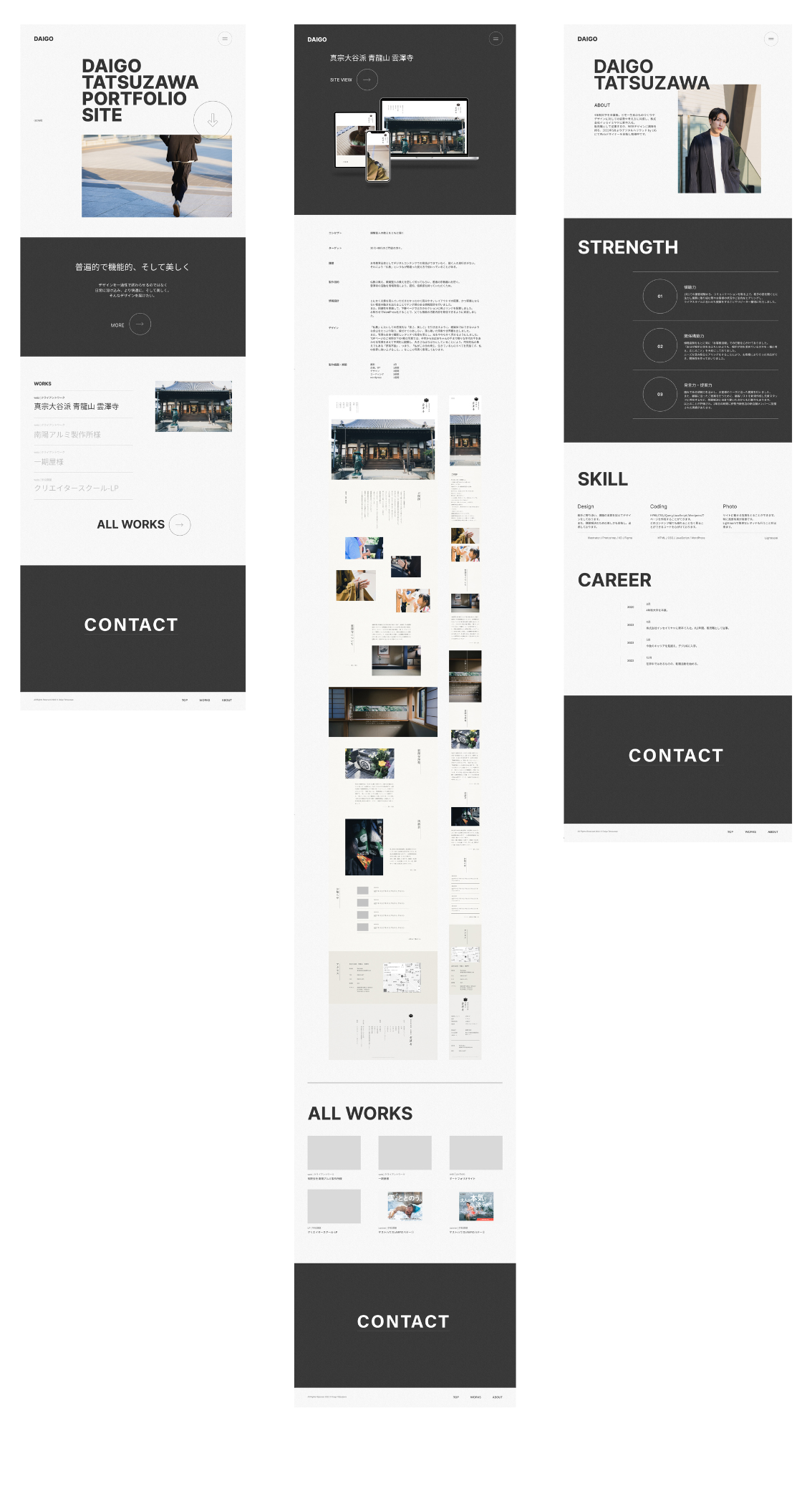
フィードバックしてもらうポートフォリオはこちら
まず竜沢さんが最初に作ったデザインがこちらです。

竜沢:WORKSと、卒業制作で作成したお寺のサイトをとにかく見て欲しかったので、制作会社のようなデザインを参考から取ってきて、ポートフォリオではあまり見ないレイアウトで作成し、高さを取ることで目立たせました。
デザインは、海外風のトンマナに合わせて作成しました。背景はノイズを引いても白だけだと単調になるので、世界観を出したい部分は黒にするなど、メリハリをつけることを意識して作成しています!
もりぐ:最初にデザイン見た時点で、こういう人なんだろうなっていうのは伝わりますし、全体の雰囲気はカッコよくて良い感じです。
ここからさらに良くしていくためのフィードバックをしていきます。
ポートフォリオにガチフィードバック
未経験の場合、「誰なのか」よりも「何ができるのか」を見られている
もりぐ:まずはじめに、ポートフォリオの役割は「自分に何ができるのか」をアピールすることです。未経験者の場合は、見る人からすればまだ何者でもない状況なので、「自分が誰か」よりも先に「何ができる人なのか」を見られています。
デザインへの思いやプロフィールが先にあるのもいいのですが、今回の場合はWORKSを見てほしい! という気持ちがあるので、目的から逆算してサイトの構成を考え、WORKSを先に出したほうが良いと思います。
見せ方の部分でも、WORKSを見て欲しいという狙いがあるのに、一つずつしかデザインが見れないようになっていて、奇をてらった見せ方にすることが優先されてしまっています。すでにシンプルなデザインを綺麗に組むことはできているので、見せ方の部分ではインパクトを与えることを狙わずに、王道の見せ方で組み直してみて、狙いを達成させることを目指すといいかもしれません。
また、今使っている写真だと、何を作ったのかがわかりづらくなってしまっています。モックアップ画像にすることで、作成したのがWebサイトなのか、バナーなのかという部分は一目でわかるようにするのもいいと思います。
中間色を使うことで、画面の中の立体感をつける
もりぐ:初回のデザインでは、白と黒を交互に背景に引くことでセクションを切り分けていますが、メインビジュアルの次のセクションでいきなり黒を引いていることもあって分断されている印象です。よく使われる表現ですが、今回は合ってないように感じます。白→黒→白と単純に繰り返されてるのも単調な印象を与えているかもしれません。
また、白と黒だけで構成されていることもあって、淡白な印象につながっているので、もう少し色を増やしたいです。やみくもに増やすのではなく、中間色を使って、薄いグレーや黒でも複数の色を使い分けていくことがポイントです。
中間色を使うことで重なりが生まれて、それがサイト全体の立体感につながります。WebサイトはPCやスマートフォンなどの画面で見るので、どこまでいっても2次元ですが、画面の中の立体感を意識すると、クオリティがぐっと上がります。
シンプルだからこそ、文字組みを作り込もう
もりぐ:全体的に良い雰囲気で作れているのに、文字組みにおいては全体的にもったいない印象です……! 突然、文字組みが中央揃えになっていたり。
WORKSの部分は少ない要素であるからこそ、文字組みをしっかり作り込むことで仕上がっていきます。また、作品の詳細ページにおいては、ただ配置しているだけに見えるのでワイヤーフレームのような印象を受けてしまいます。
Webサイトの基礎的なパーツのひとつである文字。その大切な文字の組み方をプロのデザイナーは恐ろしく細かく見ています。良い参考を見つけて、これはなぜよく見えるのかをしっかり分析して自分のデザインに落とし込んでいくというのを繰り返してみましょう。
デザインはカッコよく、内容や構成は人間味を出そう
もりぐ:ポートフォリオでは見た目のデザイン以外にも、構成や言葉選びでも制作者本人のことが感じられるようにするとより良いと思います。
例えば、初回のデザインでページ下部にあるCONTACTの箇所は、CONTACTだけ置かれても、押して何が起こるか予想ができないので、見にきた人からすると少し不親切に感じてしまうかもしれません。
もちろん世の中には CONTACTをどん! と置くサイトもたくさんあります。ですが、未経験者のポートフォリオは、自分のことを知らない人に見てもらうことがほとんどなので、全体的にスタイリッシュなデザインでも、ホスピタリティあふれる表現をちりばめると「この人はこういうところに気を遣える人だ」って感じてもらえるかもしれません。
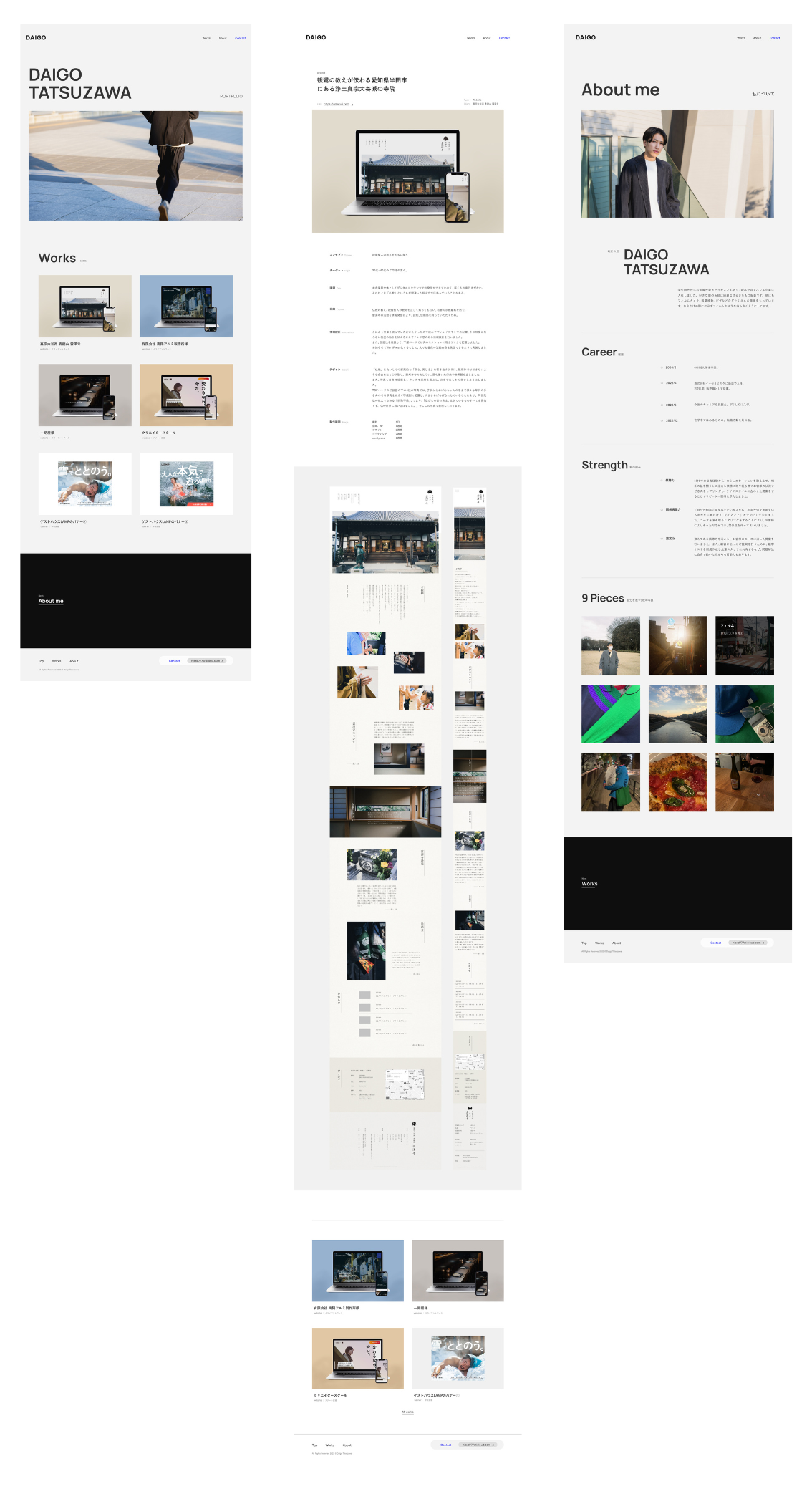
フィードバックを受けて完成したポートフォリオがこちら!
もりぐさんからのフィードバックを受けて、修正を繰り返しながら竜沢さんが完成させたポートフォリオサイトがこちら!
 https://daigo-portfolio.studio.site/
https://daigo-portfolio.studio.site/
もりぐ:竜沢さんは、僕の突っ込んだレビューも素直に受け入れ、「わかりました! やってみます」と即実行に移してくれました。僕は少し背中を押しただけで、すべては竜沢さんの努力の賜物だと思います。
このままどこまでもぐんぐん伸びていってください! 今回は貴重な機会をいただきありがとうございました!
ポートフォリオ作りにおすすめの動画
【未経験デザイナー向け】採用したくなるポートフォリオとは?ポートフォリオに関する疑問お答えします
未経験デザイナーのためのポートフォリオの作り方
まとめ
ポートフォリオ全体の構成も見直されたことで、何を伝えたいのかという部分がクリアになりました。また、細かいあしらいなどについても多くの参考を見られたことで、しっかりと作り込まれているなという印象です。
構成・デザイン・内容を意識して、採用担当者へ自分は何ができるのか、どんな人間なのかをしっかりアピールできるポートフォリオを作っていただければと思います!
さいごに、私たちが運営するWebクリエイタースクール「デジLIG」では、クリエイターを目指す方の支援をおこなっており、私たちスクールスタッフをはじめ、現場で活躍するデザイナーもポートフォリオの添削をおこなっています。
クリエイターへのキャリアチェンジにお悩みの方は、ぜひお気軽に個別説明会へお越しください!










