「Webサイトを作りたいけど、コーディングの知識がない……」
「制作会社に頼むと高額すぎる……」
「ツールが多すぎて、何を選べばいいかわからない……」
そんな方におすすめなのが、プログラミング不要でWebサイトが作成できる「ノーコードツール」です。
今回は、Web制作会社LIGの視点で、費用をかけずに簡単でおしゃれなWebサイトやホームページが作成できるおすすめのノーコードツールを7つ紹介します。
- コストを抑えてビジネス用のWebサイトを作りたい個人事業主・中小企業の方
- ポートフォリオサイトなどの個人サイトを作成したい方
- ノーコードツールの選び方や注意点を知りたい方
ノーコードツールとは?
ノーコードツールとは、HTMLやCSSなどのプログラミング知識がなくても、ドラッグ&ドロップなどの直感的な操作でWebサイトを作成できるツールのことです。
従来のWeb制作では、コーディングスキルやサーバー構築の知識が必須でしたが、ノーコードツールを使えば、専門知識がない方でも本格的なWebサイトを公開できます。
ノーコードツールの3つのメリット
以下、ノーコードツールのメリットをご紹介します。
1. 専門知識不要で誰でも作成できる
プログラミングやデザインの専門知識がなくても、テンプレートを選んで画像や文章を入れ替えるだけで、プロ並みのWebサイトが完成します。
2. 制作コストを大幅に削減できる
制作会社に依頼すると数十万〜数百万円かかるWebサイト制作も、ノーコードツールなら月額0円〜数千円で始められます。
3. 短期間でスピーディに公開できる
通常2〜6ヶ月かかるWeb制作も、ノーコードツールなら最短数日〜1週間で公開可能です。
Webサイト作成におすすめのノーコードツール7選|無料プランあり
まずは、今回紹介する7つのノーコードツールを一覧で比較できるように表をご用意しました。
| おすすめ用途 | 無料プラン | 日本語対応 | こんな人におすすめ | |
|---|---|---|---|---|
| STUDIO | コーポレートサイト・ポートフォリオ | あり | ◎ | デザイン性重視・日本製ツールを使いたい方 |
| ペライチ | LP・シンプルなサイト | あり | ◎ | とにかく簡単に作りたい初心者の方 |
| Wix | コーポレートサイト・ブログ | あり | ◎ | 多機能でおしゃれなサイトを作りたい方 |
| ジンドゥー | 小規模ECサイト | あり | ◎ | オンラインショップも運営したい方 |
| Shopify | 本格的なECサイト | 14日間トライアル | ◎ | 本格的にネットショップを開きたい方 |
| Webflow | デザイン性の高いサイト | あり | △ 英語マニュアル中心 |
デザインの自由度を求める上級者の方 |
| BASE | 小規模ECサイト | あり | ◎ | 初期費用0円でネットショップを始めたい方 |
※気になるツール名をクリックすると、詳しい紹介へジャンプします。
おすすめのノーコードツールを決めるうえで、比較したポイントは以下の点です。
-
- 使いやすさ:初心者にも使い方がわかりやすく簡単に(直感的に)デザインが作成できる。また、サーバー構築などの専門的知識がなくてもWebサイトを公開できる。
- 費用:無料プランでもある程度の機能が使える。
- 日本語に対応している:作成時にわからないことがあっても解決しやすいか。
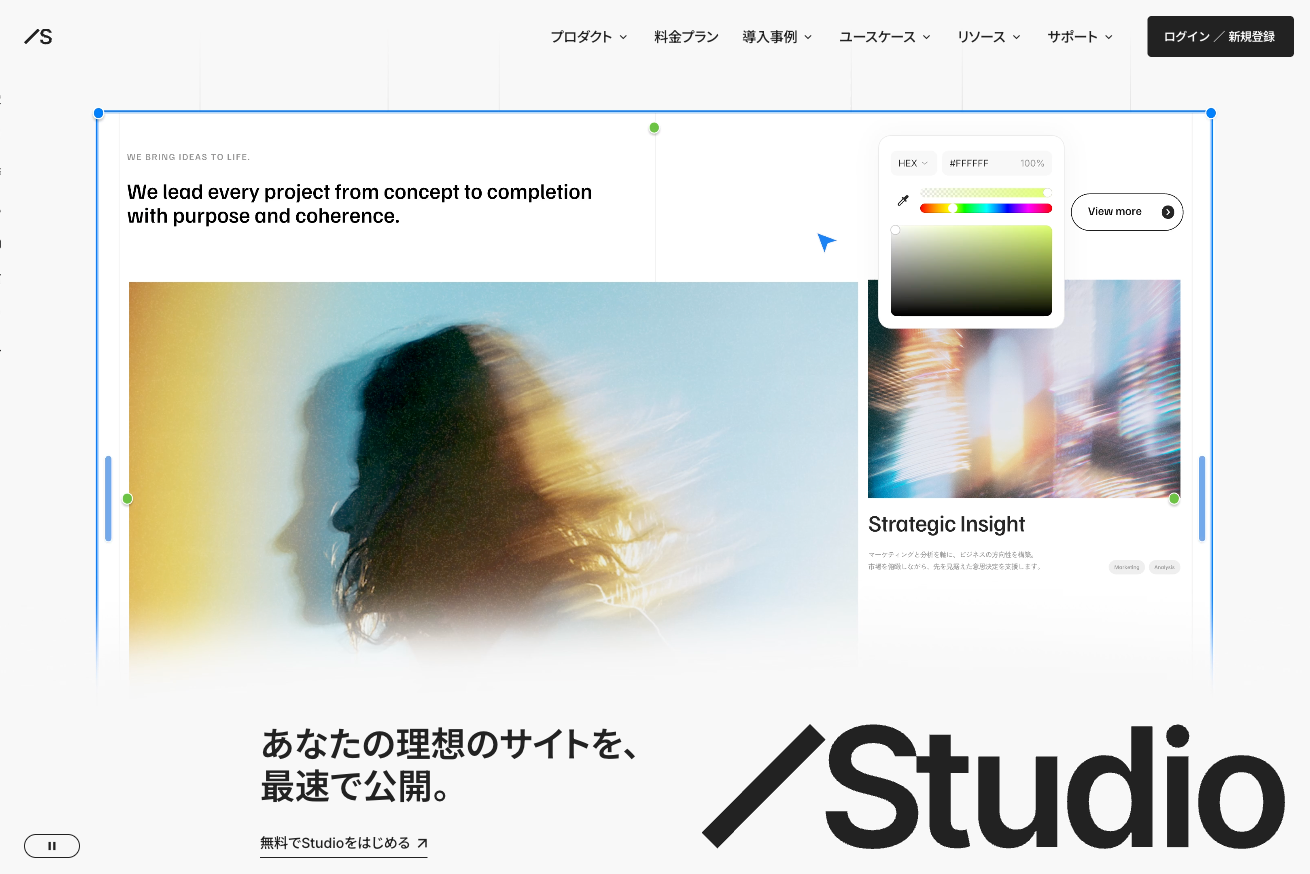
STUDIO|自由度が高いノーコードツールを探している人におすすめ
STUDIOの特徴
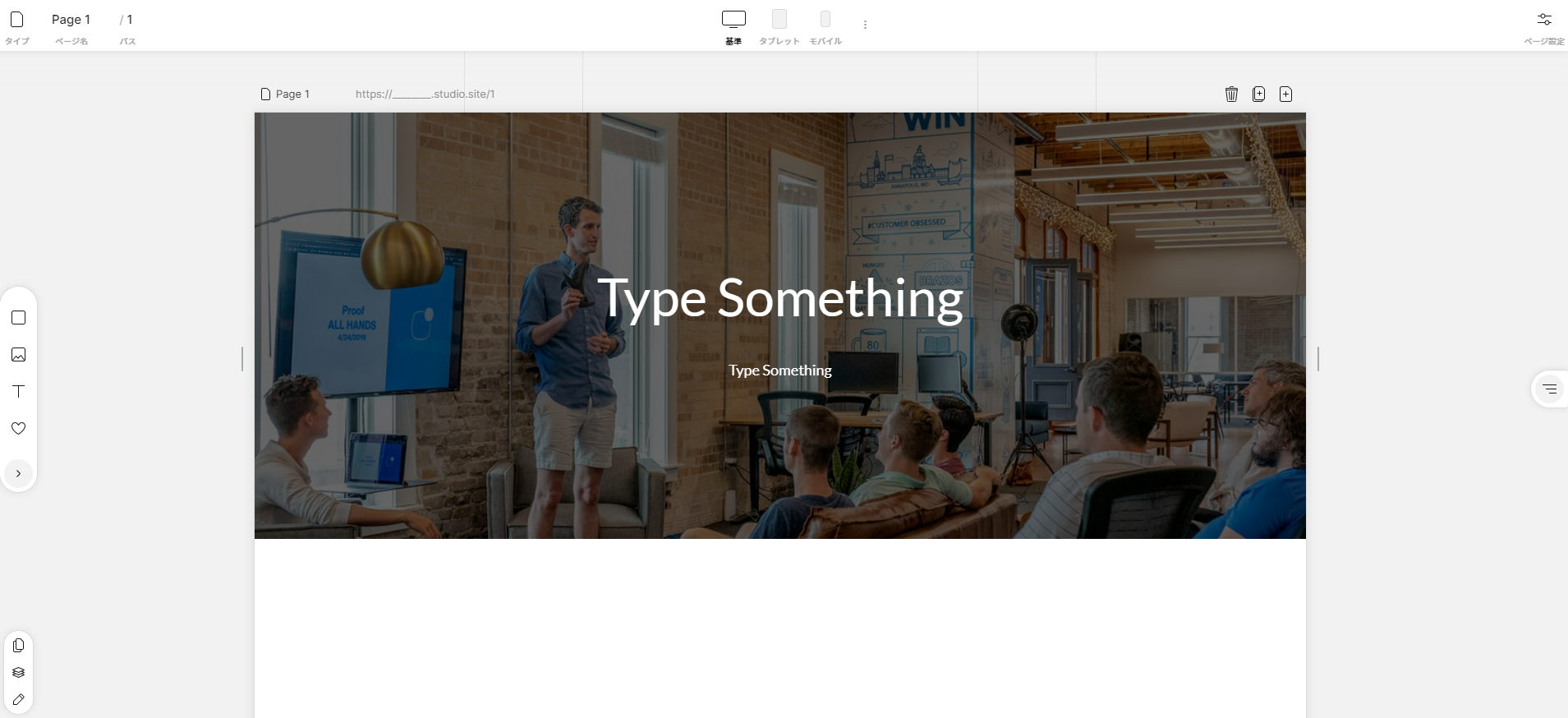
STUDIOは、サイト作成の初心者でも簡単にWebサイトが作れるツールです。コーディングの知識や経験がない場合でも、ドラッグ&ドロップの直感的な操作でサイトの作成が可能です。ボタンひとつでテキストや画像の挿入ができるので、複雑な操作を覚える必要がありません。STUDIOの操作画面はシンプルでわかりやすいため、初めて使う人でも安心できるでしょう。

画面左のツールバーでテキストや画像の挿入を選択すると、入力ボックスや画像挿入のボックスが操作できます。

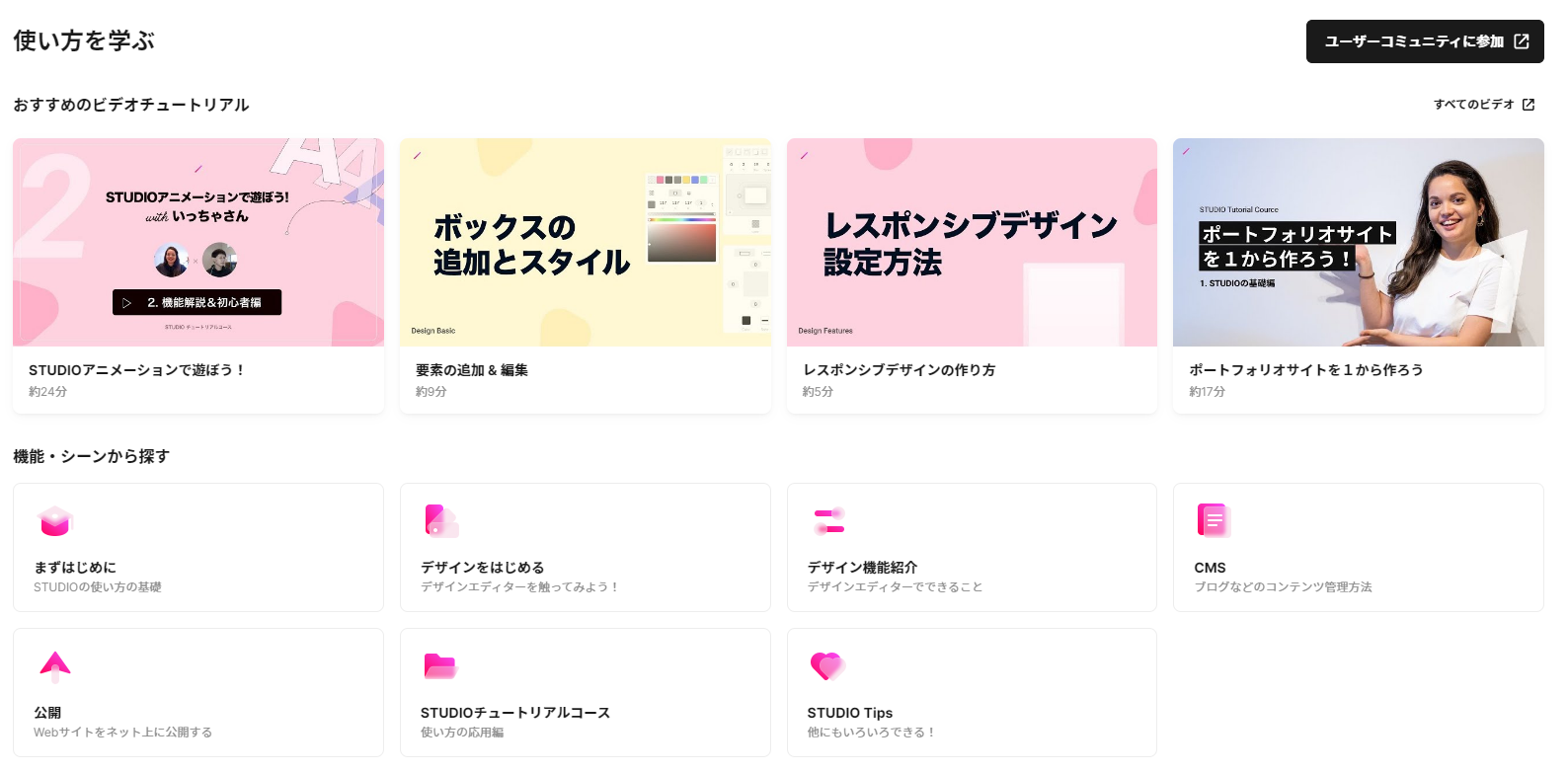
STUDIOには使い方を紹介する動画が豊富に用意されており、わからない点があってもすぐに解決できます。「ポートフォリオの作り方」「レスポンシブデザインの作り方」などテーマ別に探せるため便利です。
CMS機能がついており、ブログ運用にも対応しているため、サイト公開後も幅広い用途で活用できます。
| 費用 | 機能 | |
|---|---|---|
| 個人・小規模プロジェクトに free |
0円 |
|
| 独自ドメイン利用 Starter |
980円/月 |
|
| コーポレートサイトやブログ制作に CMS |
1,980円/月 |
|
| 中大規模プロジェクトに Business |
4,980円/月 |
|
STUDIOのFreeプランは、約40のデザインテンプレートが無料で使えます。無料でもデザインの質は高く、他のサイトの有料版と比べて遜色ない完成度です。
また、モリサワが提供する500種類以上の有料フォントが使えるため、表現の幅が広がり、デザイン性の高いWebサイトが作れます。共同編集ができるので、チームでの活用を想定して利用することをおすすめします。
ただし無料版は独自ドメインの使用や、画面左下のSTUDIOバナーの非表示設定には対応していません。ネットショップの作成にも対応していないため、ビジネス用途のホームページで運用する際は有料版を購入してください。
ペライチ|とにかく簡単にWebサイトを作成したい人におすすめ
ペライチの特徴
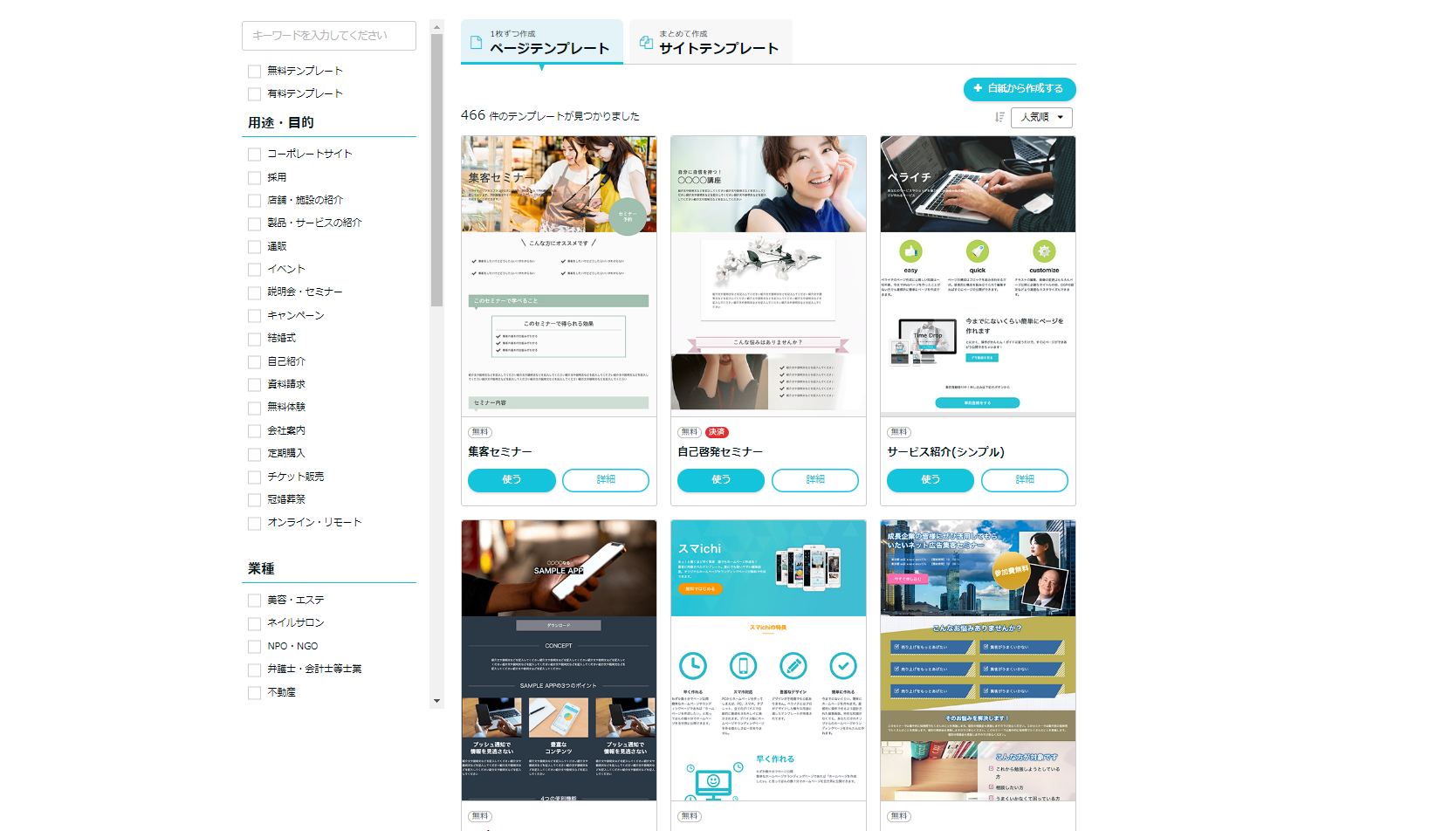
ペライチは日本企業が開発したサービスです。他のWebサイトの作成ツールと違い、日本人向けのデザインが豊富に利用できます。ペライチのコンセプトは「誰でもカンタンにホームページを作れるサービス」です。サービスの名前のとおり、簡単に1枚のWebサイトが作れます。チュートリアルで丁寧に操作説明をしてくれるので、登録してからすぐにでもWebサイトを完成させることができるでしょう。

ペライチのチュートリアルは一つずつの工程を丁寧に説明してくれるので、初めての方でもスムーズに制作を進めることができます。

豊富なテンプレートが用意されており、デザイン未経験者でもプロ並みのWebサイトの作成が可能です。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| 手軽にLP作成 スタートプラン |
0円 |
|
| 独自ドメイン利用・SNS連携 ライトプラン |
|
|
| 広告非表示 レギュラープラン |
|
|
| 集客手段を増やすなら ビジネスプラン |
|
|
| 予約時間が異なる複数のコースを作るなら ビジネス+プラン |
|
|
ペライチのスタートプランは、20種類のテンプレートから選んでWebサイトを作成できます。質の高いWebサイトを誰でも無料で作れるので、すぐにWebサイトが必要な人におすすめです。
スマートフォンに最適化する機能やドメインのSSLによるセキュリティなどにも対応しています。Webサイトの作成が初めての場合でも、不安を感じずに利用できるでしょう。地図や動画なども自由に挿入できるので、Webサイトの内容を充実させられます。
ただし、無料プランでは独自ドメインや問い合わせフォームなどには対応していません。 アクセス解析もできないので、Webサイトで集客や販売などに取り組む場合は、プランの変更をおすすめします。
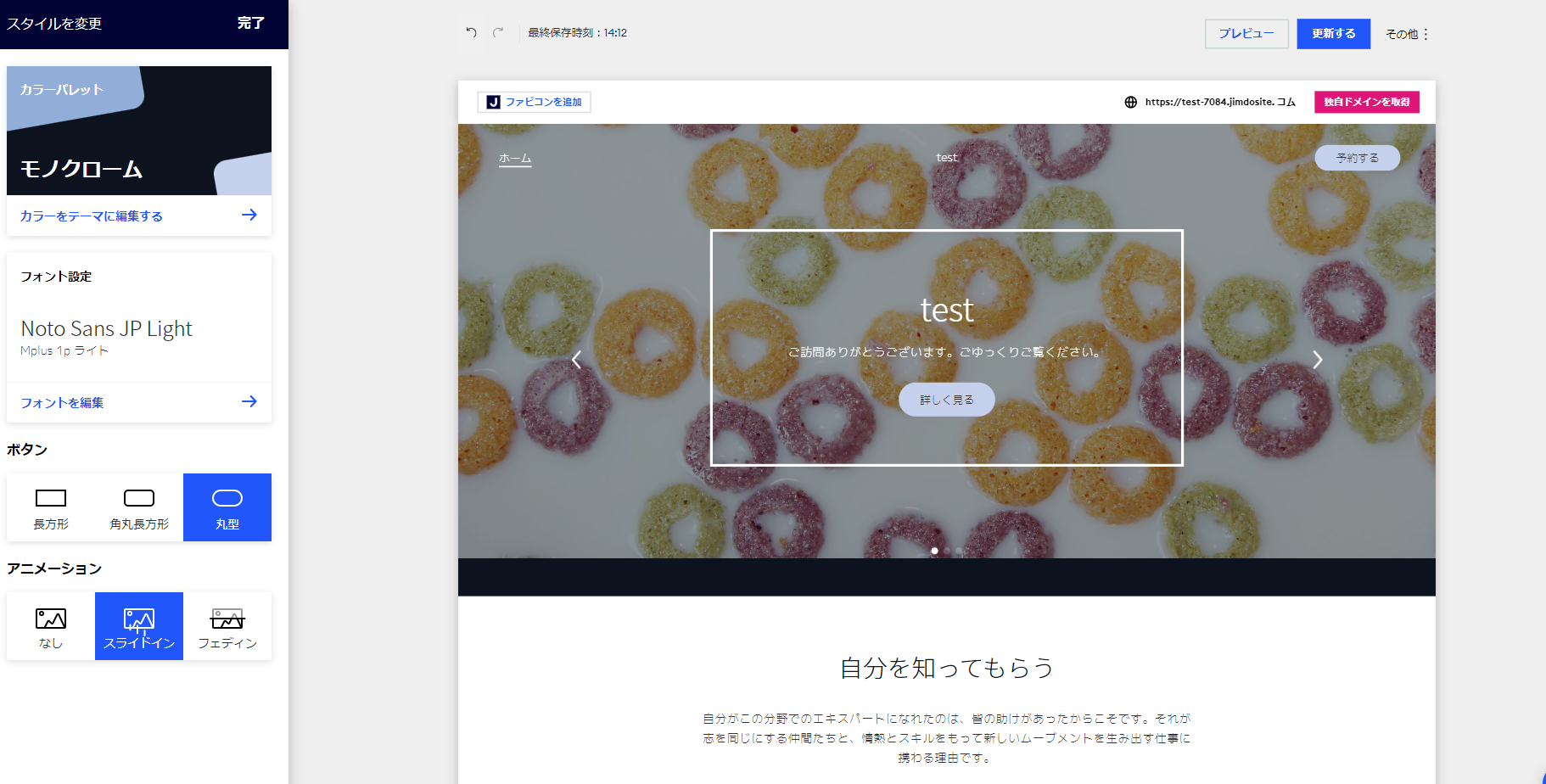
Wix|デザイン性に優れたWebサイトを作成したい人におすすめ
Wixの特徴
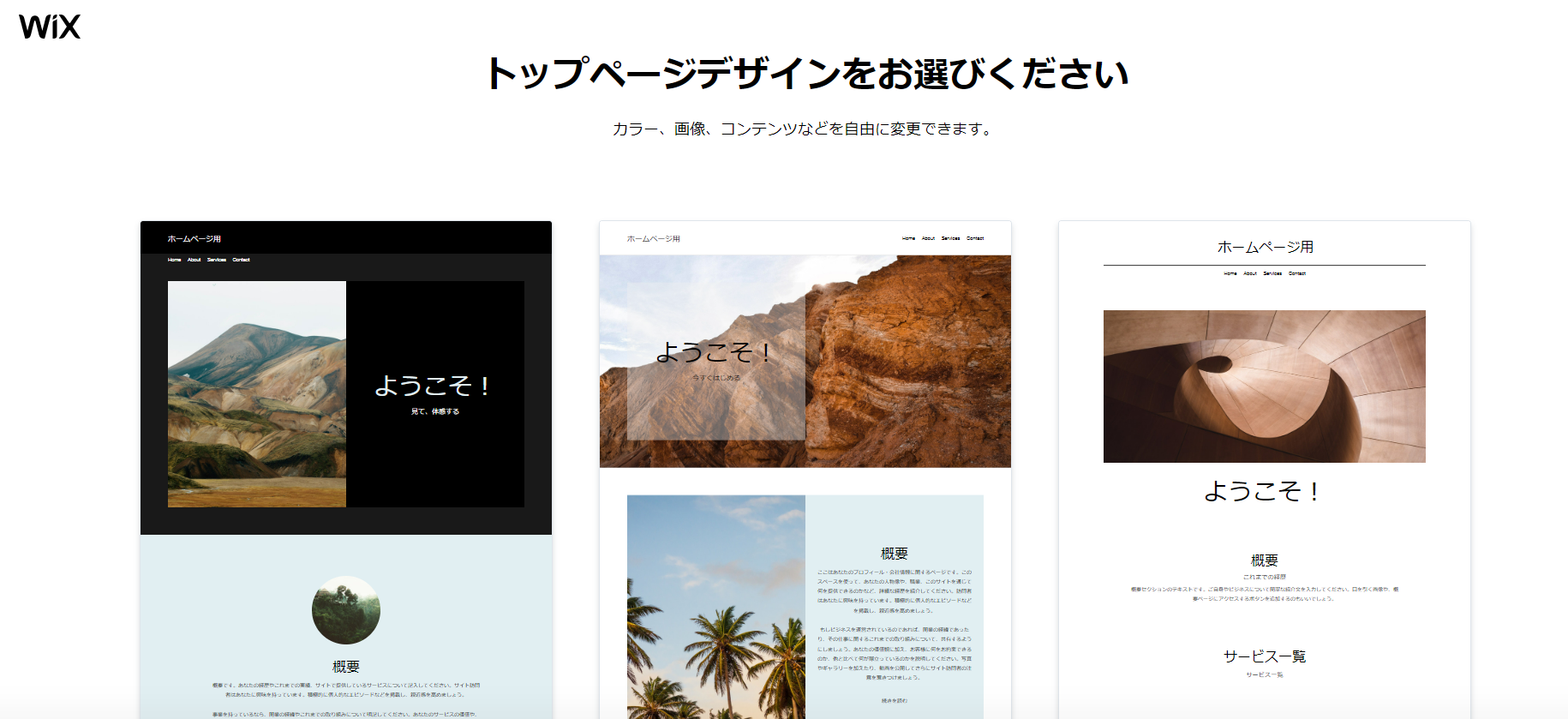
Wixは最初にカテゴリーや目的を選択して、Webサイトを作成するサービスです。サイト作成の専門的な知識は不要で、ドラッグアンドドロップの操作でWebサイトを作れます。

目的や用途についての質問に対して答えるだけで、最適なWebサイトが自動で生成されます。Webサイト内のコンテンツ部分は後で編集できるため、自由に調整して内容を変更できます。ただし、Wixは一度作ったテンプレートを途中で変更できない点に注意が必要です。

Wixは動きのあるサイトを簡単に作れる点が特徴です。JavaScriptのような複雑なコーディング言語を覚える必要がなく、初心者でもスクロールによる動きを再現できます。ただし、動きがあるサイトは表示速度が遅くなるので注意しましょう。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| 無料でHP作成 無料プラン |
0円 |
|
| 独自ドメイン利用 ドメイン接続 |
500円/月 |
|
| 趣味・個人サイト作成 ベーシック |
900円/月 |
|
| 帯域幅無制限の大容量データ アドバンス |
1,500円/月 |
|
| 商用利用のロゴ作成に VIP |
2,700円/月 |
|
Wixは無料プランでホームページの作成と維持ができるので、コストを掛けずにWebサイトの運用が可能です。
テキストを動かしたり、背景を動画にしたりするなどのサイトの動きを作れる点もWixの大きなメリットといえます。ドラッグ&ドロップの簡単操作のみで、スタイリッシュな海外サイトのようなWebサイトを作れます。アカウント内で複数のサイトを作成し、デザインを比較することも可能です。
ただし、1GBまでの帯域幅や500MBまでのデータ容量などの制限があります。ほかにも、独自ドメインの使用ができなかったり、広告が掲載されたりする制約があります。Webサイトをビジネスに使う場合は、月額費用を払って利用するとよいでしょう。
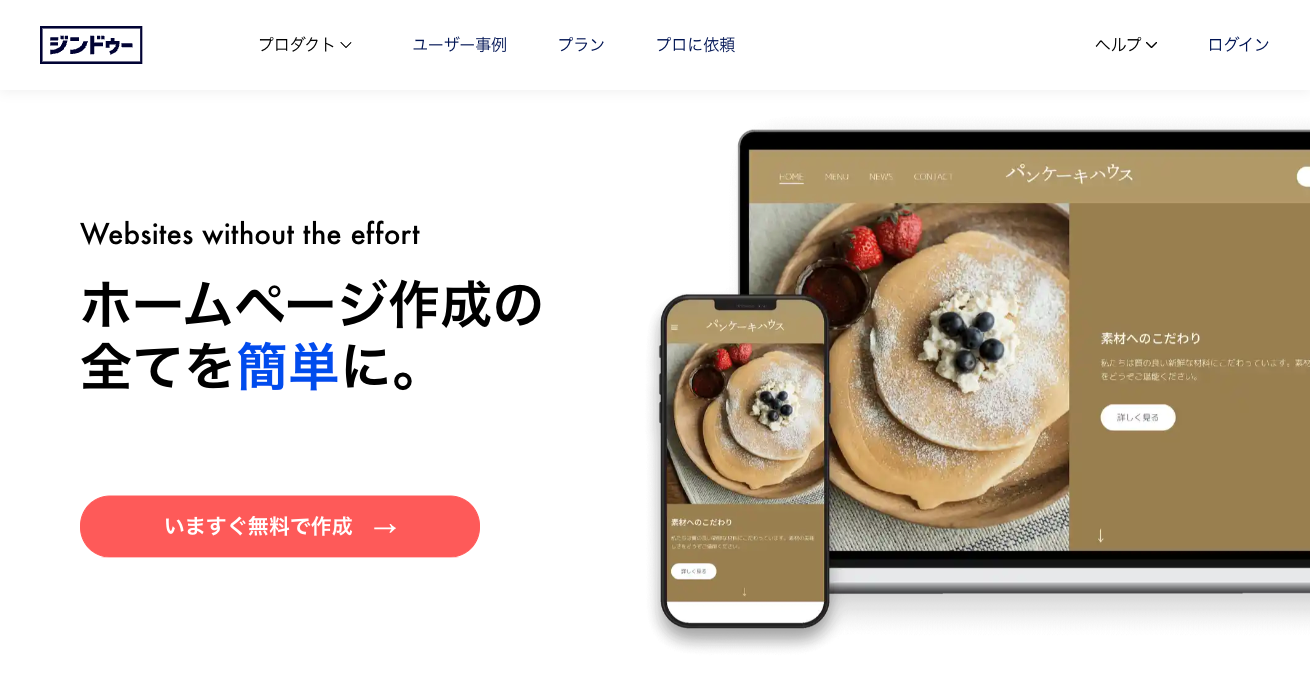
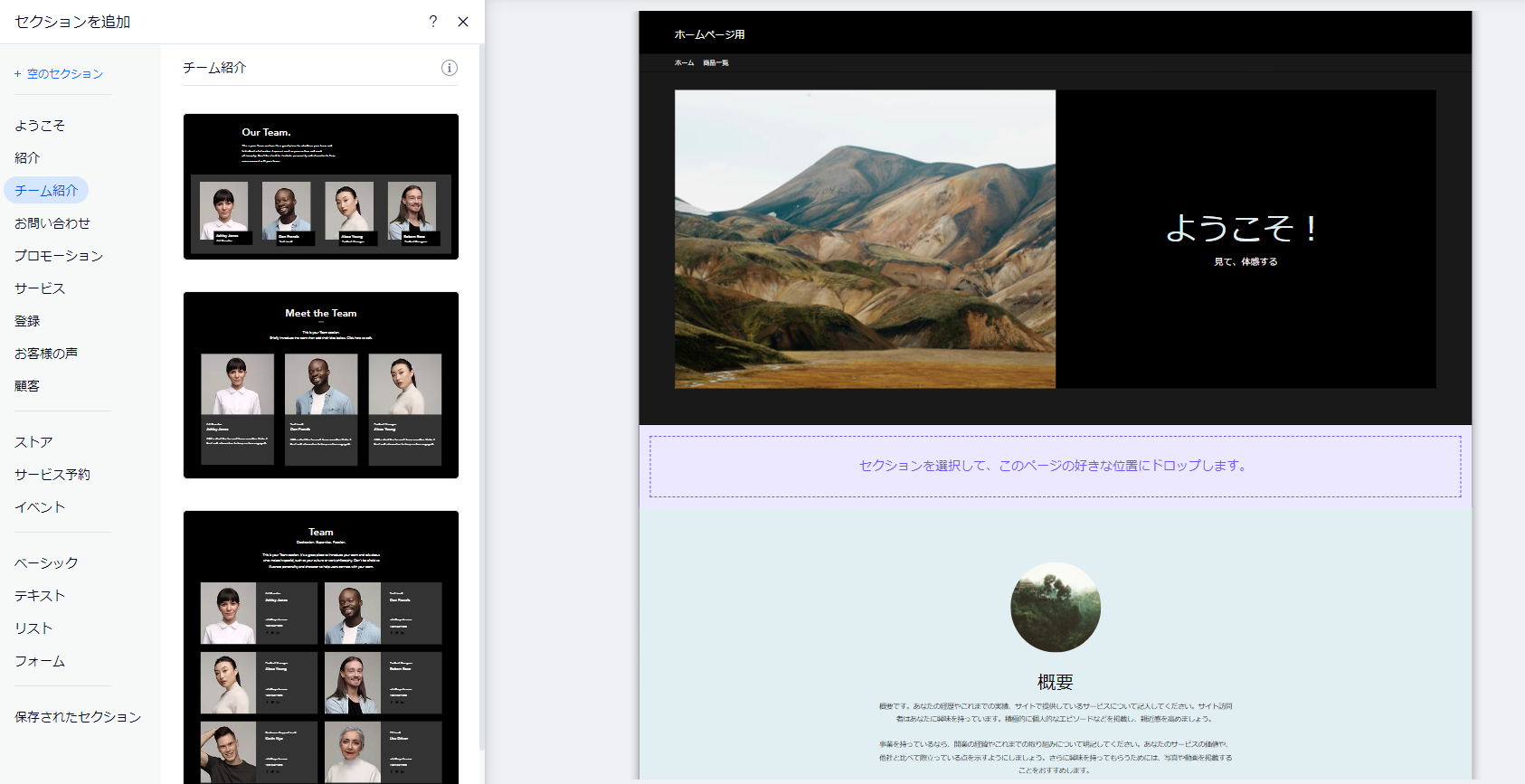
ジンドゥー|オンラインショップも作れるノーコードツール
ジンドゥーの特徴
ジンドゥーはプログラミング不要でWebサイトを作成できるサービスです。世界中の3,200万以上のWebサイトがジンドゥーで作成されており、日本以外の多くの国で利用されています。サービスを開始すると質問が表示されて、回答することでWebサイトが自動で作成されます。
また、ジャンルごとに40種類のテンプレートが用意されており、ファッション系や美容系などのデザインの選択が可能です。Webサイトはレスポンシブデザインにも対応しており、スマートフォンやタブレットに適した表示で閲覧できます。

ジンドゥーの操作画面は、直感的に理解できるイラスト付きのアイコンが特徴です。初心者でも簡単にサイト内部をイメージしながら作成できます。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| ずっと無料 Freeプラン |
0円 |
|
| 個人利用に STARTプラン |
|
|
| ビジネス利用に GROWプラン |
|
|
ジンドゥーはレイアウトを何度でも変更でき、自由にデザインを変えることができます。他のサイトではテンプレートを変更できない場合があるため、デザインを途中で変更したい場合におすすめです。
サイト内で商品やサービスの販売ができ、無料で5点の商品を掲載できるオンラインストアを開けます。ただし、独自ドメインの取得やロゴの消去ができない点に注意が必要です。たとえばお試しでオンラインストアを作りたい場合に利用するとよいでしょう。
広告を非表示にしたりアクセス解析を行ったりする場合は、有料のプランに変更しましょう。ちなみに、無料版は180日以上ログインしない場合ページが消去されるため、継続して利用する必要があります。
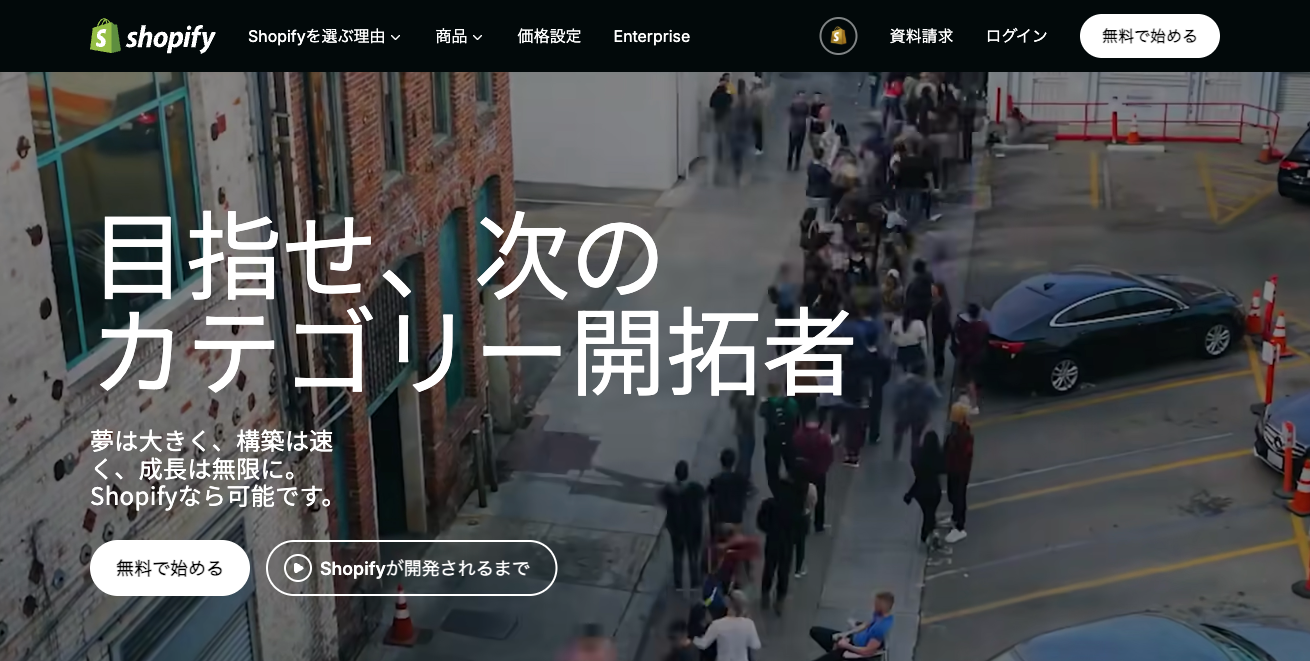
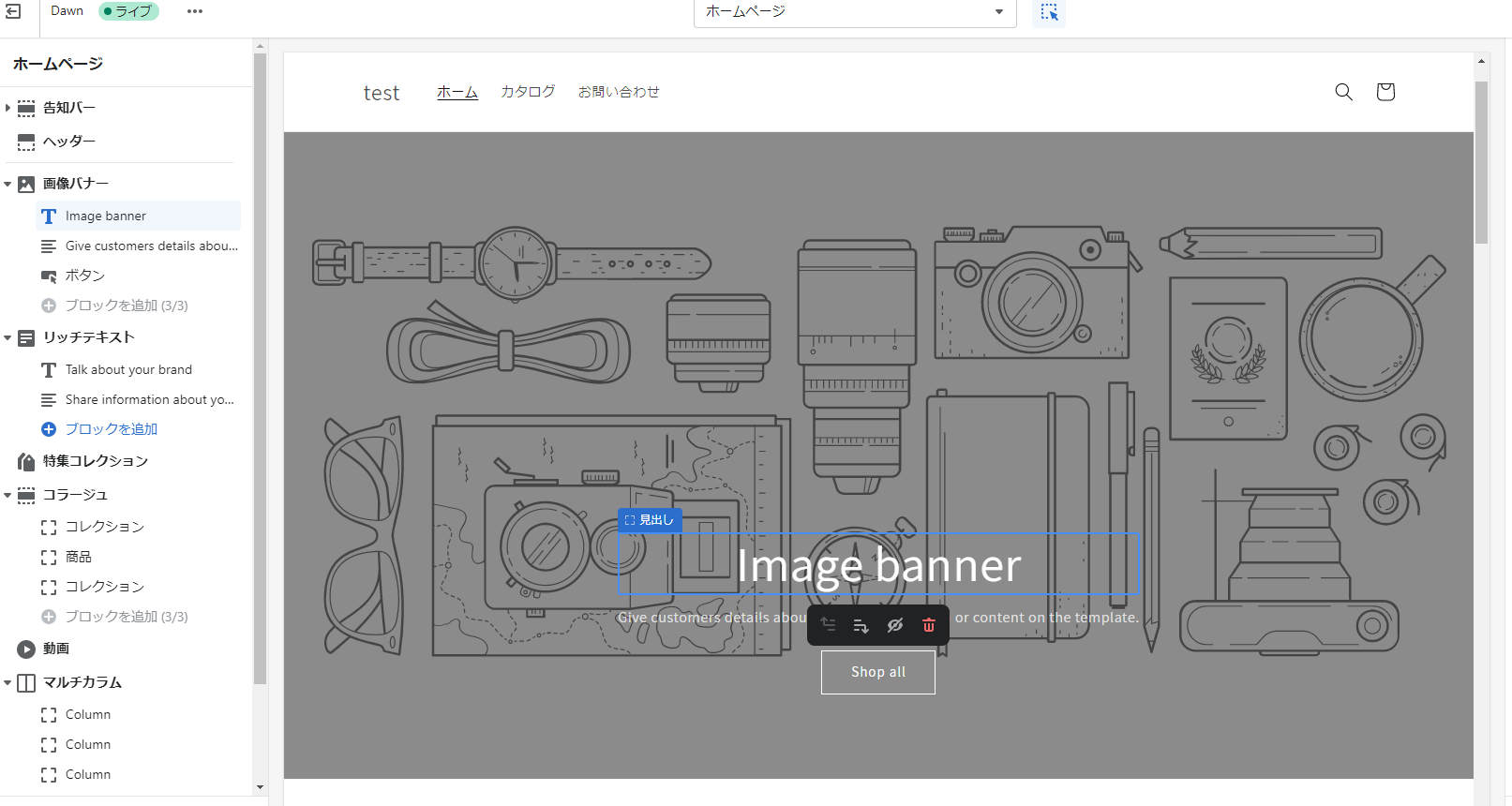
Shopify|ECサイトを作成したい人におすすめ
Shopifyの特徴
Shopifyはカナダで創業されたECサイト作成サービスです。低コストで商品やサービスを販売できるため、ECサイトの世界No.1シェアを獲得しています。Shopifyは初心者でも扱いやすく、手数料が安いこともあり、2017年にShopify Japanが発足してから日本で急激に広まりました。

マーケティングや商品管理などのビジネスに必要な機能が揃っています。売上の管理や購入の比率など、細かな分析が可能です。

Shopifyは、パーツを入れ替えるだけでレイアウトを変更でき、コーディングの知識がない人でもお店のデザインを簡単にカスタマイズできます。商品やサービスを扱うために必要な機能が揃っているので、初心者がECサイトを作成する際におすすめです。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| はじめてのネットショップ開設に ベーシック |
25ドル/月 | ECサイトの基本的な機能 |
| より利益を伸ばすには スタンダード |
69ドル/月 |
|
| ショップ運営を効率化したい大規模ビジネス向け プレミアム |
299ドル/月 |
|
Shopifyに無期限の無料プランはありませんが、上記のどのプランにも14日間の無料トライアルが設けられています。同サービスの月額費用は安価なため、ECサイト運営のスモールスタートをする場合に利用するとよいでしょう。Shopifyは多言語・多通貨決済に対応しているため、海外向けの取引を行う際におすすめのサービスです。
Shopifyはサイトのカスタマイズや集客施策も豊富ですが、詳細な情報は英語で記載されている場合が多い点に注意が必要です。サイト内のアプリの使い方などは英語で解説されているサイトが多く、情報を検索するのに手間がかかる可能性があります。
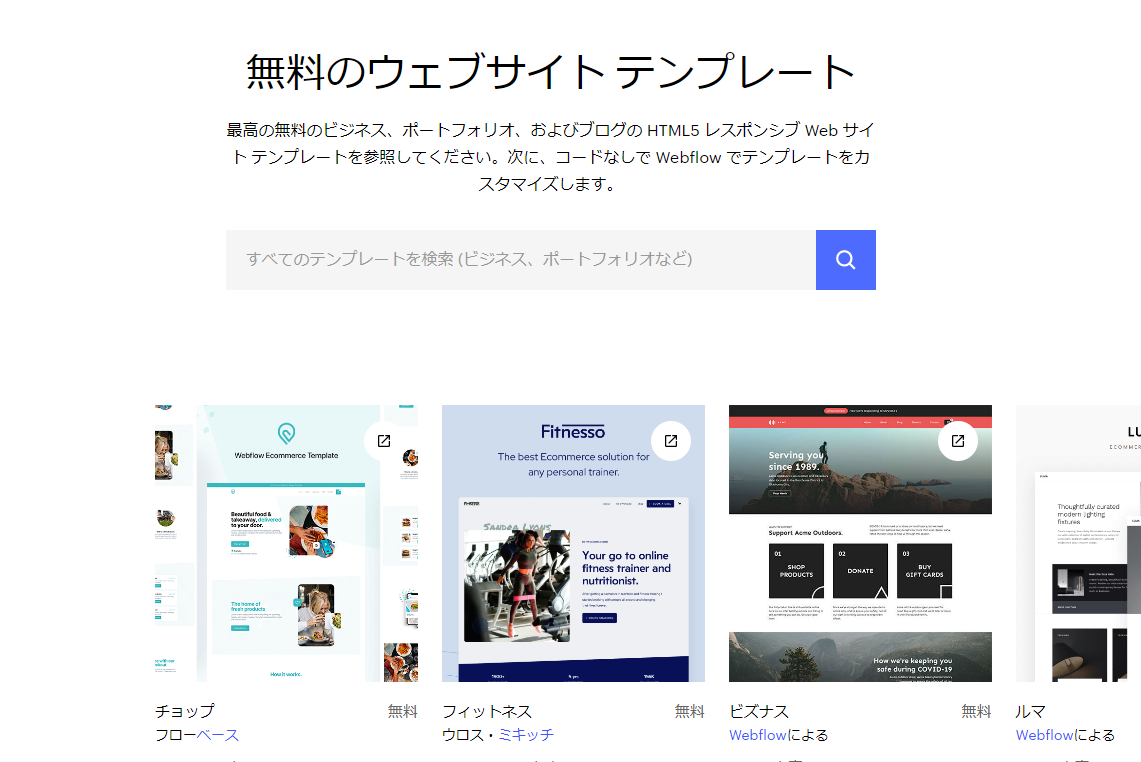
Webflow|欧米寄りのテンプレートが多く揃う
Webflowの特徴
Webflowは質の高いWebサイトを作成できるサービスです。コーディングによって作成したと思わせるほどの豊富なテンプレートや、アニメーションによって動きのあるページの作成が可能です。レスポンシブデザインにも対応しており、Webサイトはスマートフォンやタブレットなどに最適化されたサイズで表示されます。

Webflowで選べるデザインは、欧米寄りのテイストのものが多くあります。スタイリッシュなデザインのサイトを作成するのにおすすめです。

AdobeのPhotoshopのような操作感が特徴です。グラフィックデザインの経験のある人は、使いやすいと感じるでしょう。Webサイトの作成に細かい調整が必要な場合に適したノーコードツールといえます。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| お試しでサイト作成 スターター |
0ドル |
|
| 独自ドメイン利用 ベーシック |
14ドル/月(年一括支払い) |
|
| ブログコンテンツ作成に CMS |
23ドル/月(年一括支払い) |
|
| マーケティングを強化 ビジネス |
39ドル/月(年一括支払い) |
|
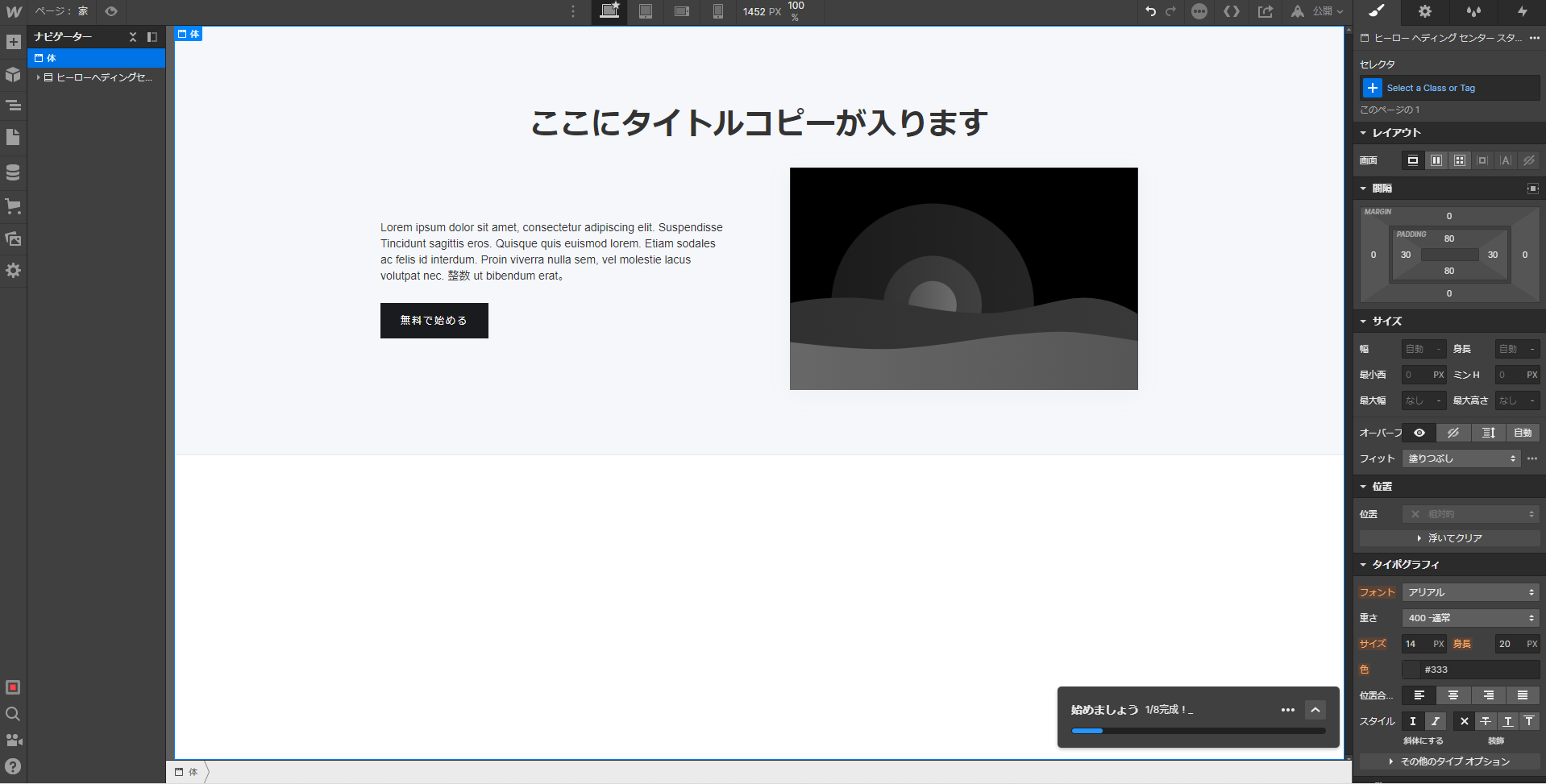
Webflowにはデザイン性の高いテンプレートが豊富に用意されています。直感的に操作できるデザインやアニメーションなども豊富なため、動きのあるサイトを作るのに適したサービスです。デザイン性が高いため、おしゃれなサイトを作成する際におすすめです。デザイン性の高さだけでなく、作成したサイトのコードをエクスポート(書き出し)できる点も大きなメリットといえます。
Webflowはデザイン性の高いWebサイトを作れますが、英語で書かれたマニュアルを理解することに苦労するかもしれません。Webサイト作成の難易度は高く、HTMLやCSSなどWebデザインの知識が必要になる場合もあります。Googleの英語翻訳の機能を使うと、情報を検索しやすくなるので活用しましょう。
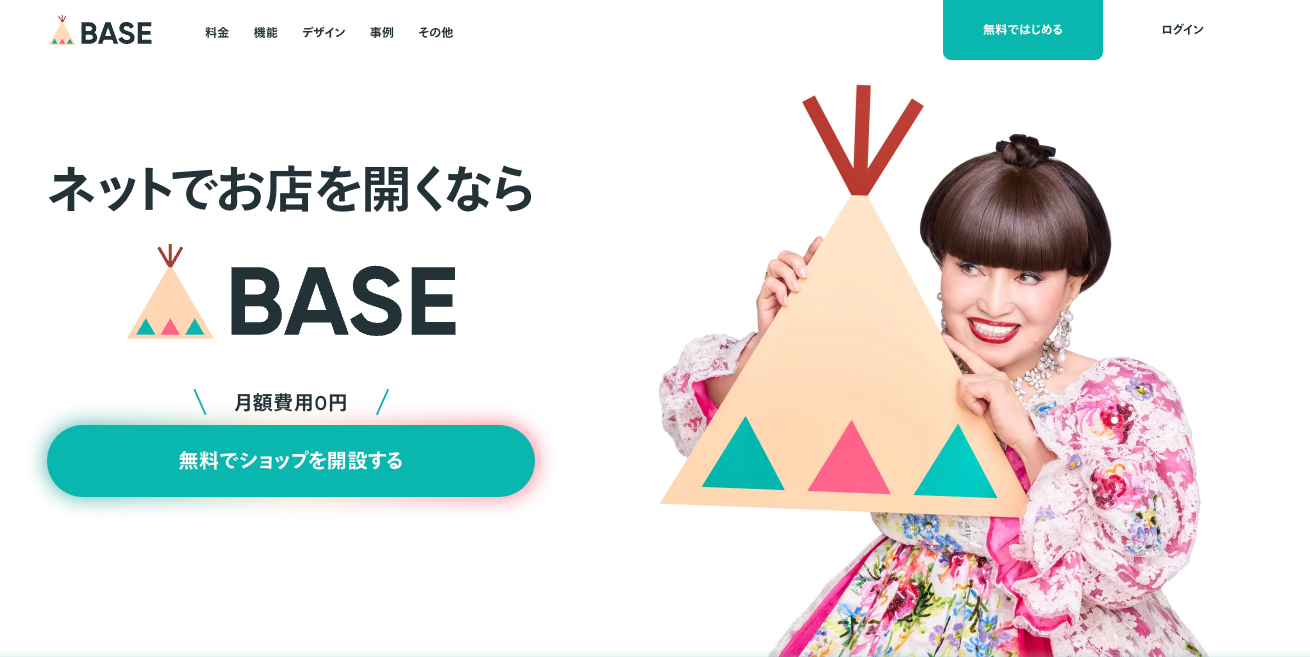
BASE|オンラインストアで販売活動をしたい人におすすめ
BASEの特徴
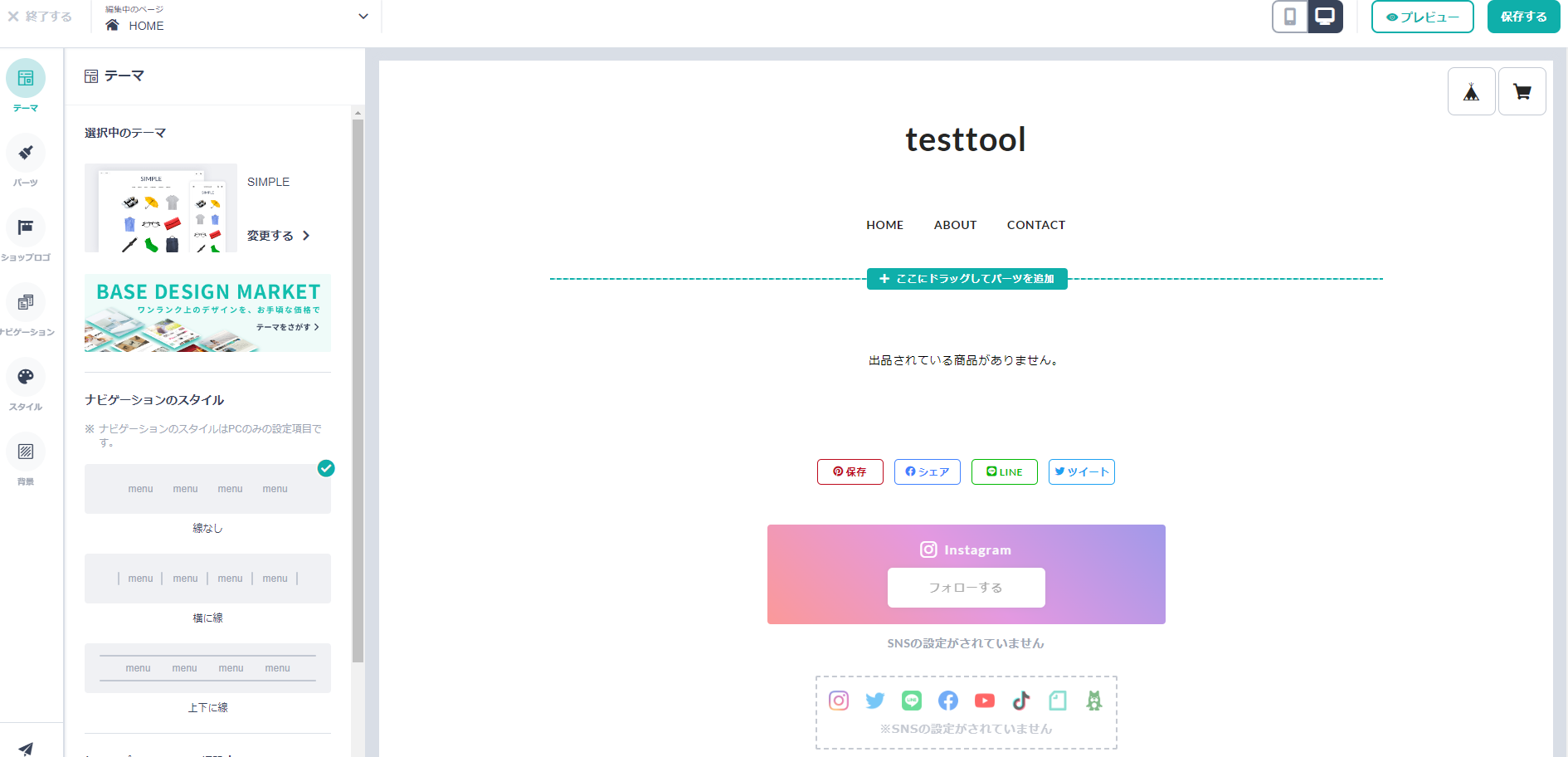
BASEはパソコンの操作に詳しくない方でも、オンラインストアが作れるサービスです。フォーマットにパーツをドラッグ&ドロップで配置するだけで、簡単にオンラインストアを作れます。おしゃれなテンプレートにスライドショーや動画などを設置すると、より華やかなWebサイトを作れるでしょう。

BASEの操作画面はシンプルなデザインで、快適な操作性が特徴です。画面左からドラッグ&ドロップでオリジナルのECサイトが作れます。

無料のテンプレートも多数用意してあるので、好みのテーマでECサイトのデザインを選択できます。フォーマットに沿ってパーツを当てはめて作るだけなので、初心者でも直感的な操作性に安心できるでしょう。
料金プラン
| 費用 | 機能 | |
|---|---|---|
| はじめてのECサイト作成 スタンダードプラン |
0円 |
|
| 月商17万円以上 グロースプラン |
5,980円/月 | 同上 |
BASEは初期費用・月額費用0円で利用できるプラットフォームです。商品やサービスの売却時に、決済料とサービス料の費用がかかります。取引手数料が3%、決済手数料は注文ごとに3.6%+40円の料金の負担があります。
「BASEかんたん決済」を利用すると、クレジットカードやキャリア決済(携帯大手3キャリアなど)の支払いの対応が可能です。商品の売買に必要な機能を手軽に利用できるので、他のECサイトと同じようなオンラインストアを作れます。
無料の拡張機能「Instagram 販売App」は、Instagramと連携することで投稿した写真からユーザーをBASEに誘導できます。有料の拡張機能を使えば、メルマガやブログなどからの集客も可能です。
選び方やチェックポイント
Webサイトの作成にノーコードツールを選ぶ際は、サイトを作ったあとになにをしたいかを明確にすることが重要です。目的に応じて必要な機能や料金プランなどが異なるため、事前に情報を整理しておくことで最適なツールを選べます。目的に合うWebサイトを想定してツールを選び、思い描く理想のWebサイトを作りましょう。
Webサイトの作成目的と必要な機能を整理する
作成ツールを選ぶときは、目的に応じて適したものを選ぶ必要があります。まずは自分が作りたいサイトにどんな機能が必要なのか整理しましょう。
たとえば……
- サイトに必要なページ数
- 外部サイトの埋め込み有無(問い合わせフォーム、Google Analyticsなど)
- 動画コンテンツやアニメーションの使用可否
- SNSとの連携
- 販売ページの作成機能
ちなみに、コーポレートサイトを作成する場合、以下のようなページが必要になります。
- メインビジュアル
- コンセプト
- 会社プロフィール
- 事業内容やサービス説明
- コンタクト(連絡先やSNSの情報)
Webサイトは、訪問したユーザーに適切な情報を提示したり、行動を誘導したりするためのものです。あくまでWebサイト作成は目的を達成する手段なので、ユーザーのアクションを意識して機能やデザインを選びましょう。
料金プランを確認する
ノーコードのツールを選ぶときは、必要な機能が使える料金プランはどれかを確認しましょう。現在は無料のツールが用意されており、料金をかけずに始めるために利用するユーザーが多くいますが、サービスによって課金形態が異なる点に注意が必要です。
たとえば、1ページ作成までは無料で利用でき、その後はページ数に応じて従量課金というシステムもあります。また、広告を非表示にするために、追加で費用がかかる点も考慮しましょう。
一度作ったWebサイトをまた別のツールで作り直すとなると、手間や費用がかかるだけでなく、作成するモチベーションも下がりますよね。あらかじめWebサイトの目的と費用をチェックしたうえで、ノーコードのツールを選ぶことをおすすめします。
初心者の場合、FAQや解説が豊富なツールを選ぶのもおすすめ
Webサイト作成の初心者の人は、途中でわからない部分が出ることを想定してFAQが豊富なツールを選びましょう。日本語でもサポートがあるか確認が必要です。また、GoogleやYouTubeで検索したときに解説の記事や動画があるかのチェックも行いましょう。
ノーコードのツールはプログラミング不要でWebサイトを作れるサービスですが、Webサイト作成の基本的な知識が必要な場合もあります。Webサイトをスムーズに作るために、説明や解説が豊富なツールを選びましょう。
ノーコードツールのデメリットや利用時の注意点
ランニングコストが高い
ノーコードツールは、ランニングコストが高くなることを考慮しましょう。無料のプランから有料プランに変更する場合、WordPressで構築するよりも高額な費用がかかる場合があります。WordPressの月額費用は、おおよその価格で以下のとおりです。
▼WordPressに必要なコスト
| レンタルサーバー代 | 年間6,600〜13,200円 (初期費用約3,000~13,000円) |
|---|---|
| ドメイン代 | 年間1,500円程度 |
ノーコードツールの低価格プランの費用とWordPressの利用に必要な費用に大きな差はありません。しかしノーコードツールの場合、将来的に事業を拡大するなどした場合に、高価なプランへと変更が必要になる可能性もあります。
Webサイトを長期で運用したり、ビジネス目的で利用したりする場合は、コストパフォーマンスを考慮することが重要です。WordPressの構築や自身でWebサイトを作る方が、長期的に費用を抑えられる可能性があります。Webサイトを作る際は作成費用だけでなく、ランニングコストを考慮してツールを選びましょう。
デザインの自由度が低い
ノーコードのデザインは手軽に作れますが、テンプレートがある程度決まっており、思い描くデザインを作成できない場合があります。
たとえば、Webサイトへの自社独自のシステムの構築や、独自の機能の追加などには対応できません。最低限度の機能や簡単なシステムの構築であればノーコードツールでも作れますが、オリジナルのデザインを希望する場合はコーディングやデザインのスキルが求められるでしょう。
また、デザインのテンプレートの中に、最適なものが用意されていない可能性もあります。コーディングで作成する場合とは違い、テンプレートのみではデザインを自由に調整することは困難です。他社と同じようなデザインを使用してしまうと、既視感を与える可能性が高くなる点にも注意が必要です。
- 💡 自由度の高いWebサイトを作りたい場合は……
- オリジナルのデザインのWebサイトを作りたい場合は、Web制作の基礎を学び、一からサイトを設計する必要があります。一人で学ぶのは不安という方は、Web制作のプロからフィードバックを受けられるスクールで学ぶという方法がおすすめです。以下におすすめのWebデザインスクールをまとめているのでぜひ参考にしてみてください。

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
9
まとめ
ノーコードツールは、ドラッグ&ドロップなどの簡単な操作性で、質の高いWebサイトを作ることができるサービスです。
無料版でもさまざまな機能を使えますが、デザインに既視感が生まれ、競合他社との差別化が難しくなるデメリットもあります。ビジネス目的でWebサイトを運用する場合、オリジナルのデザインや独自の機能が実装できる有料プランのほうがおすすめです。
弊社運営のクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、初心者から6ヶ月で、プロレベルのWeb制作技術を身につけることが可能です。目的に応じたWebサイト制作の基本から学べて、オリジナルのデザインのWebサイトを作れるようになります。
本格的にWebサイト作成を学びたい方は、ぜひご入学を検討してみてください!
弊社LIGでは、企業サイト・サービスサイト・ECサイトなど、目的に応じた本格的なWebサイト制作を承っています。
- SEO・マーケティングを考慮した戦略設計
- オリジナルデザインで競合と差別化
- 公開後の運用・改善までトータルサポート
ご興味のある方は事業ぺージをぜひご覧ください。