デザイナーのカイトです。
今回はIllustratorでオブジェクトを反転させる方法について紹介します。
左右対称や上下対象のオブジェクトをつくるとき、時間短縮ができて便利なのでぜひ試してみてください!
- 独学でつまずいていませんか?
- Illustratorの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
オブジェクトを左右に反転する方法
 まず初めに基本の反転方法をご紹介します。左右反転させたいオブジェクト(イラスト)を用意します。
まず初めに基本の反転方法をご紹介します。左右反転させたいオブジェクト(イラスト)を用意します。
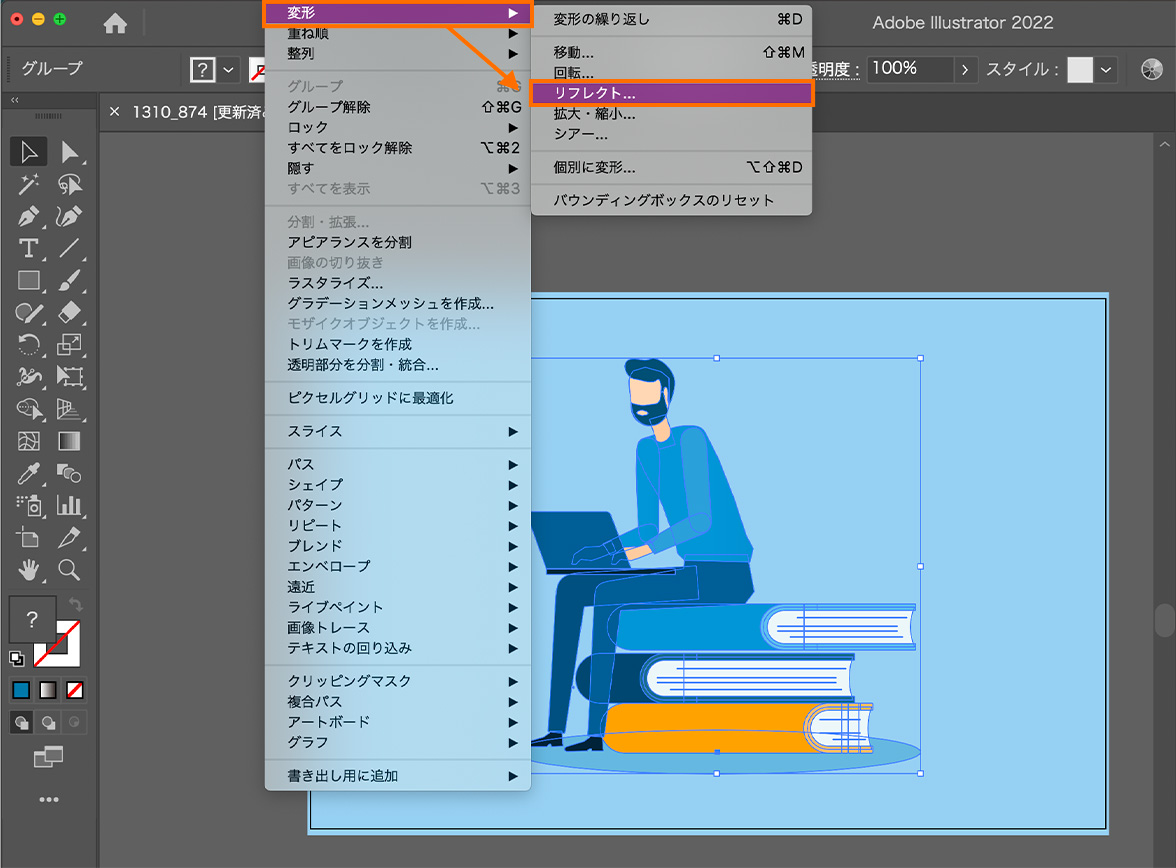
 反転させたいオブジェクトを選択し、ツールバーの変形→リフレクトをクリックします。リフレクトは、ショートカットキーOでも選択できます。
反転させたいオブジェクトを選択し、ツールバーの変形→リフレクトをクリックします。リフレクトは、ショートカットキーOでも選択できます。
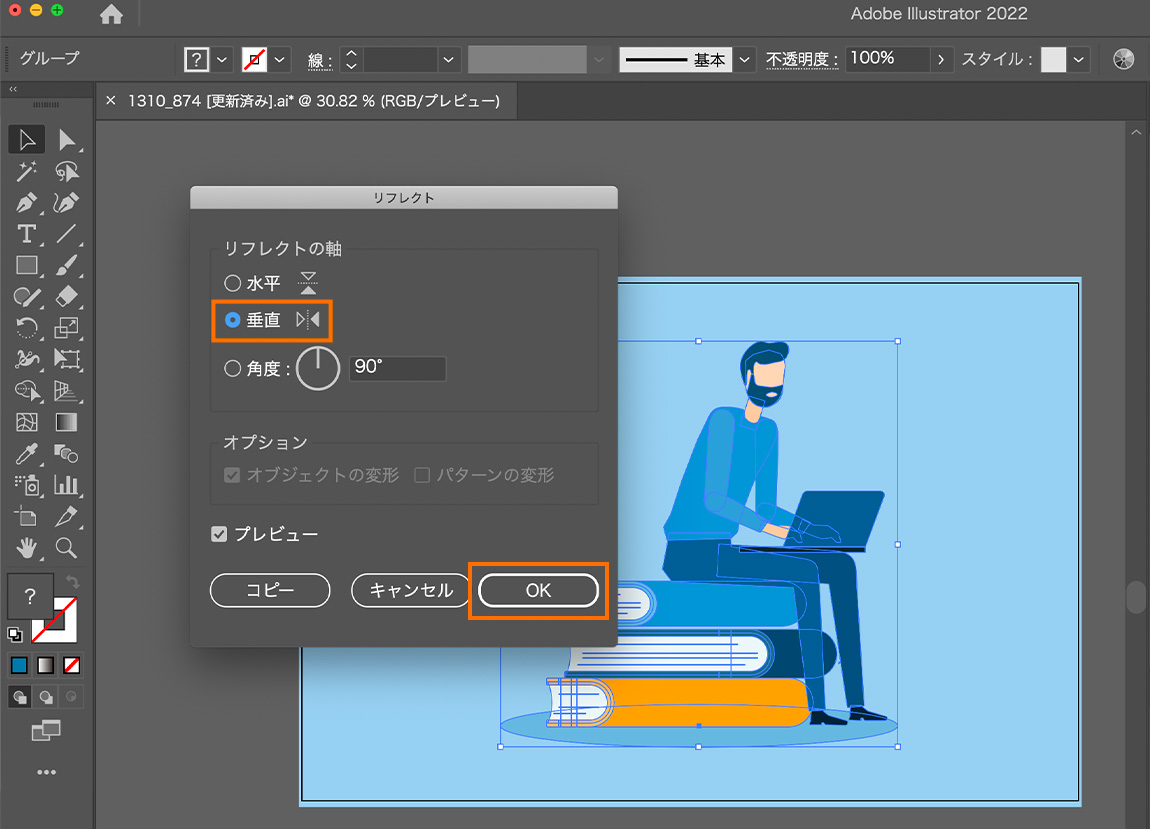
 リフレクトウィンドウの垂直にチェックを入れてOKを選択します。
リフレクトウィンドウの垂直にチェックを入れてOKを選択します。
 オブジェクトが反転されました。
オブジェクトが反転されました。
反転させたいオブジェクトを複製する方法
もとの反転していないオブジェクトを残したまま、反転させたオブジェクトを作る方法です。バツマークなどを作るときに、もとのオブジェクトの位置を固定したまま反転ができるので、ズレることなくバツが作れます。
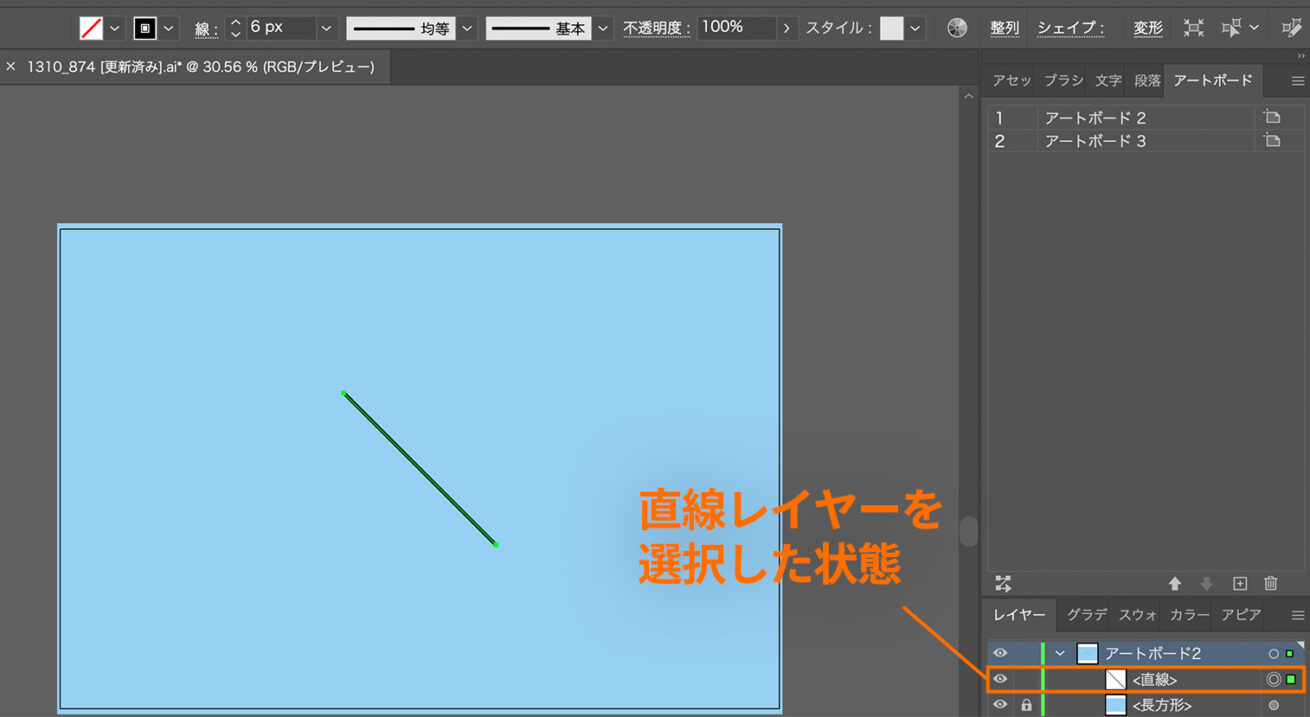
 斜め線のオブジェクトを用意します。
斜め線のオブジェクトを用意します。
 オブジェクトを選択し⌘+Cでコピーします。
オブジェクトを選択し⌘+Cでコピーします。
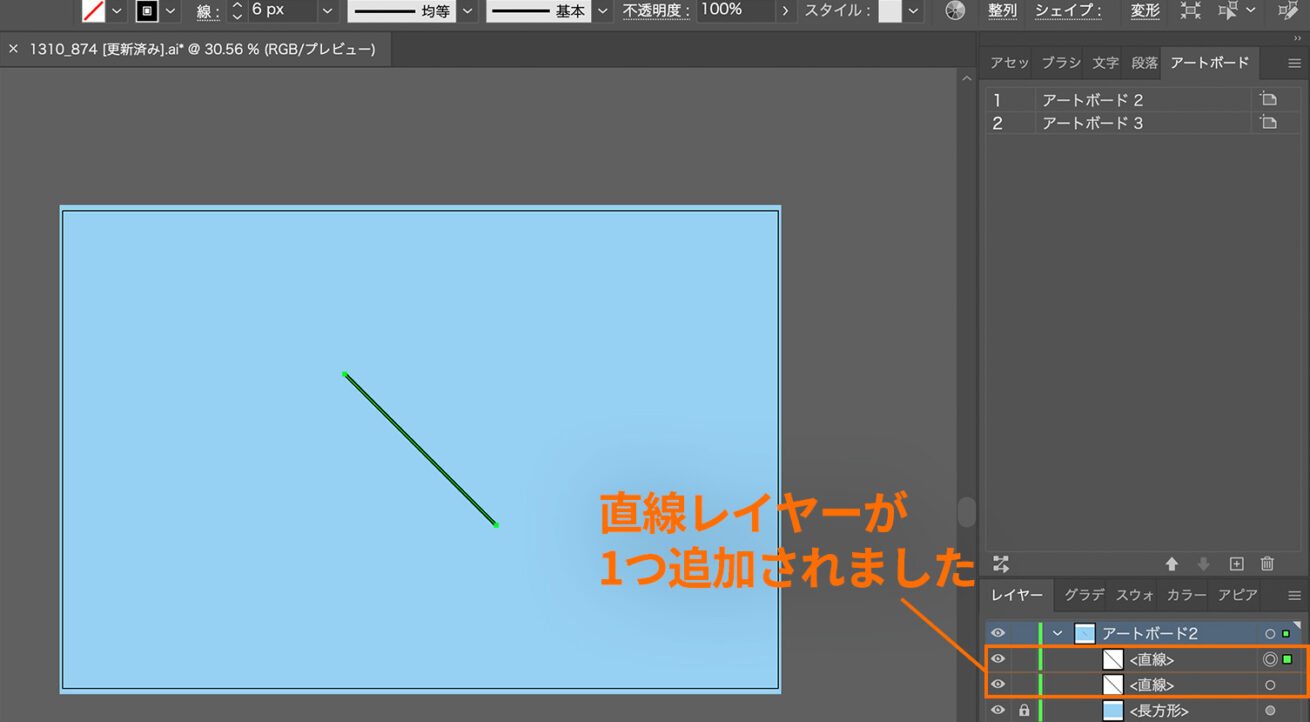
 そのまま⌘+Fで同じ位置にペーストします。
そのまま⌘+Fで同じ位置にペーストします。
※⌘+Vの場合、ペーストはできますが別の位置にペーストされてしまうため、同じ位置にペーストされる⌘+Fが便利です。
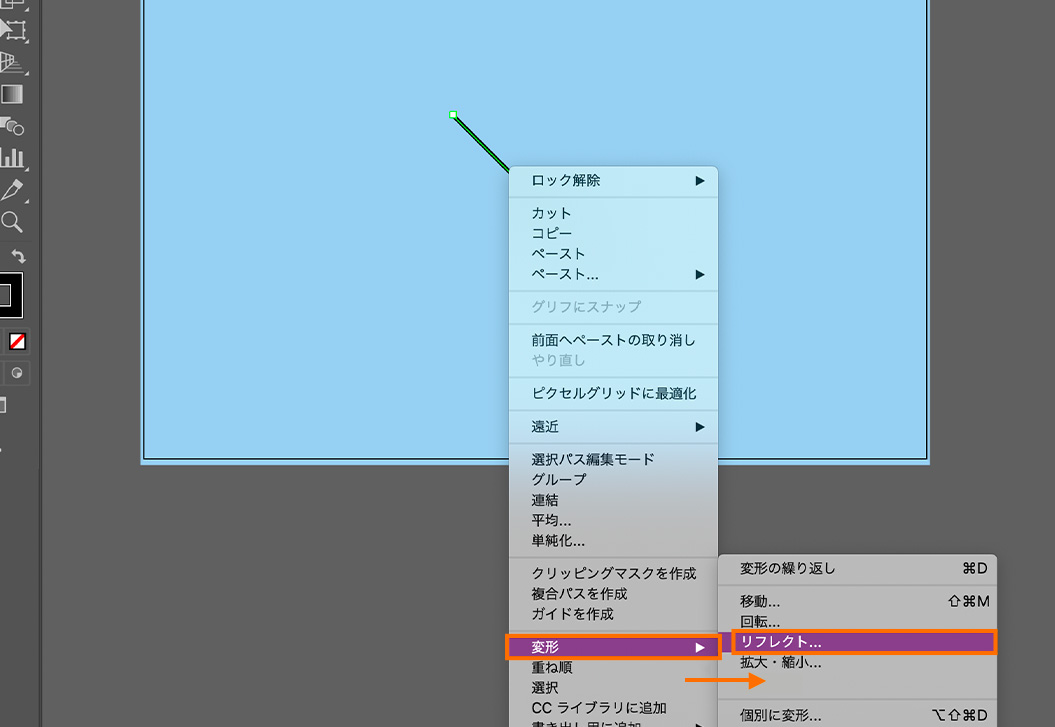
 右クリックをし、変形→リフレクトの順で選択します。
右クリックをし、変形→リフレクトの順で選択します。
※オブジェクトを左右に反転する方法で説明した通り、ツールバーからも選択が可能ですが、右クリックでもできるのでやりやすいほうで試してみてください。
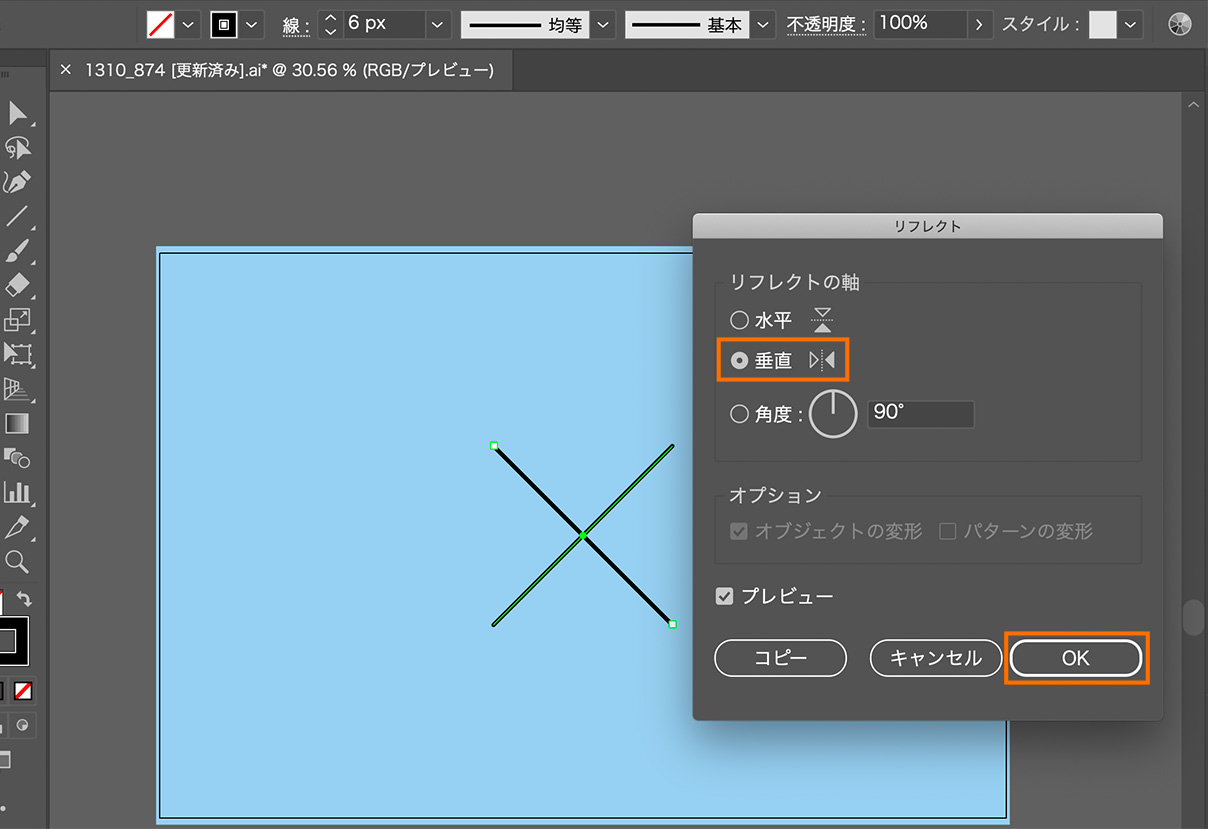
 リフレクトウィンドウの垂直にチェックを入れてOKを選択します。
リフレクトウィンドウの垂直にチェックを入れてOKを選択します。
 複製されたオブジェクトが反転し、バツマークができました。
複製されたオブジェクトが反転し、バツマークができました。
オブジェクトを上下反転させる方法
最後にオブジェクト(テキスト)を反転させる方法です。
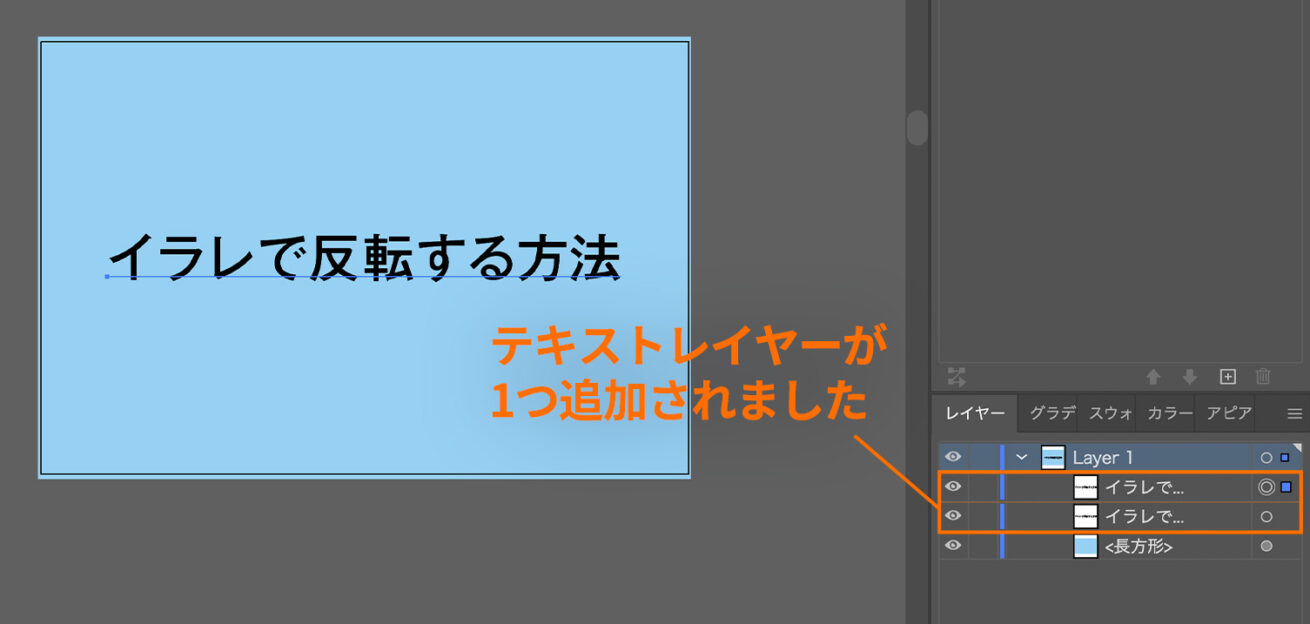
 上下反転させるオブジェクト(テキスト)を用意します。
上下反転させるオブジェクト(テキスト)を用意します。
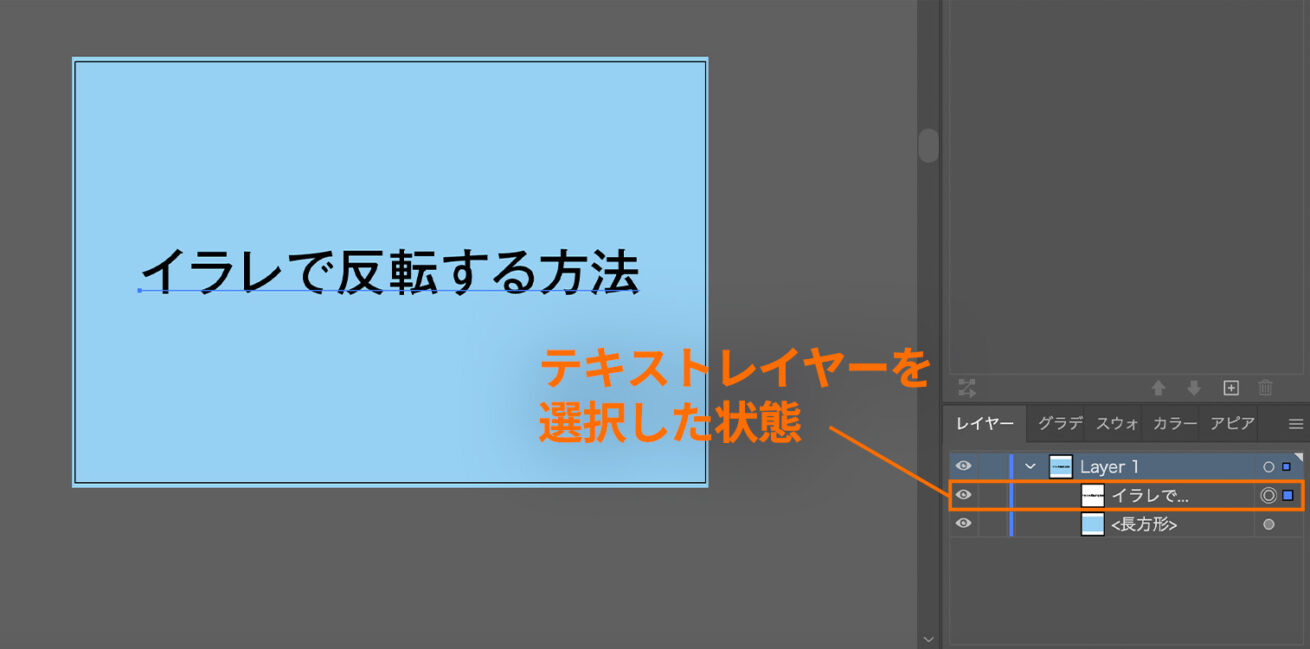
 テキストレイヤーを選択し⌘+Cでコピーします。
テキストレイヤーを選択し⌘+Cでコピーします。
 そのまま⌘+Fで同じ位置にペーストします。
そのまま⌘+Fで同じ位置にペーストします。
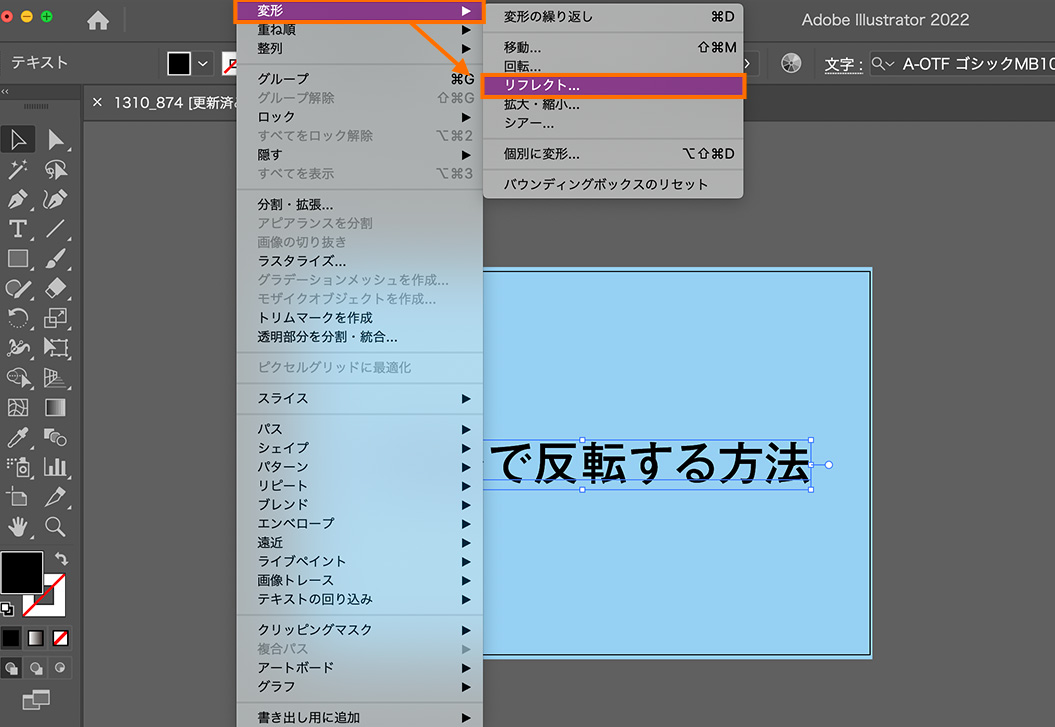
 左右に反転させたいオブジェクトを選択し、ツールバーの変形→リフレクトをクリックします。
左右に反転させたいオブジェクトを選択し、ツールバーの変形→リフレクトをクリックします。
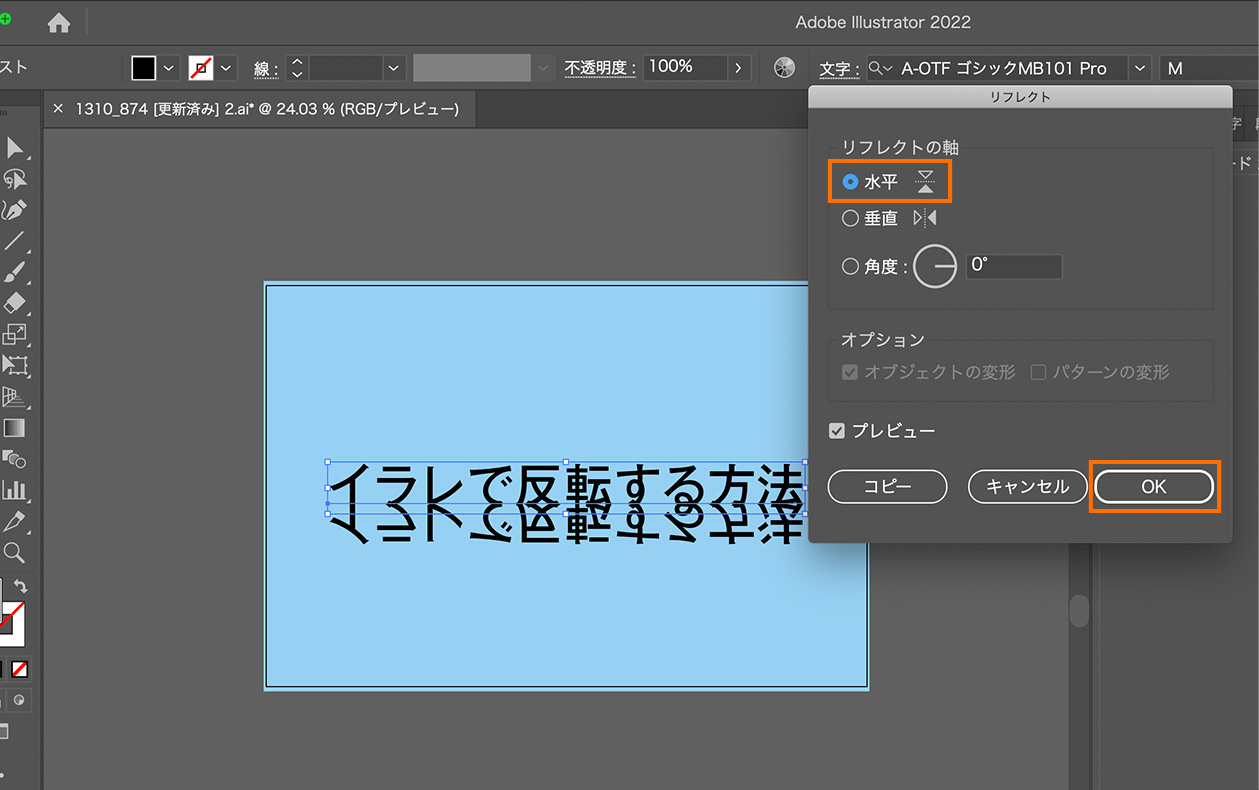
 リフレクトウィンドウの水平にチェックを入れてOKを選択します。
リフレクトウィンドウの水平にチェックを入れてOKを選択します。
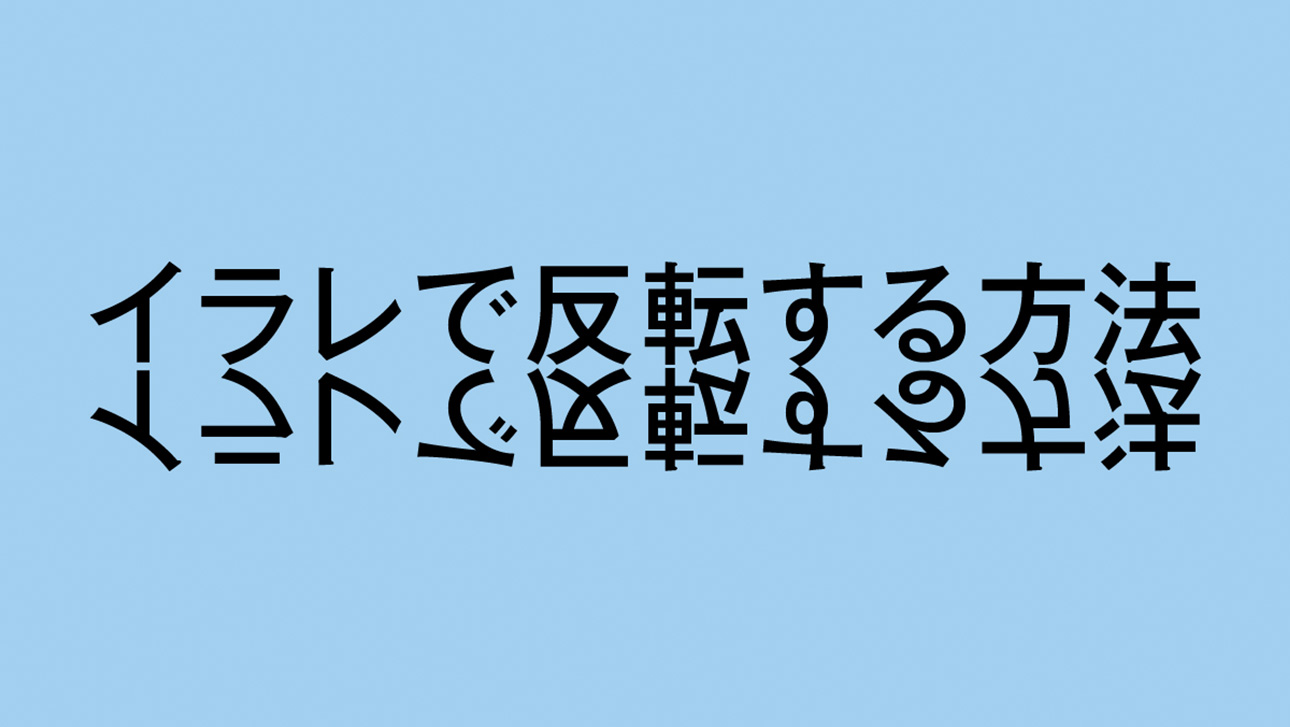
 オブジェクトが上下反転しました。
オブジェクトが上下反転しました。
 晴天や見晴らしの良い背景に合成すると、水面に写った表現ができるのでぜひ試してみてください。
晴天や見晴らしの良い背景に合成すると、水面に写った表現ができるのでぜひ試してみてください。
さいごに
LIGブログでは、他にもIllustratorの使い方について解説している記事がたくさんあります。独学でWebデザインを勉強している人に役立つ内容が盛りだくさんなので、ぜひ覗いてみてください。
Illustratorの使い方に関する記事一覧はこちら
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
▼こちらの記事もおすすめです! Illustratorで文字にグラデーションをかける方法【初心者向け】 Illustratorの効率化に!ショートカットキー一覧とカスタマイズ方法


LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












