こんにちは、デザイナーの山崎(@panchan_09)です!
今回はIllustratorで塗りつぶしをする方法をお伝えしていきます。この記事では、ペイントツールを使う方法、塗りを使った方法、パターンで塗りつぶす方法の3つをご紹介します。
Illustrator初心者の方でも簡単にマスターできる内容になっているので、ぜひ試してみてください!
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!
目次
さいしょに:Illustratorに塗りつぶしツールはないの?
Illustratorには、ペイントソフトのようなバケツで色を塗るようなツールはありません。PhotoshopやCLIP STUDIOでは、ペンやブラシで絵を描いていくようなツールがありますが、Illustratorはベクターデータやパスを使用して描画するツールであるため、機能が異なります。
ただ、一つ目に紹介するライブペイントツールがペイントソフトにあるような塗りつぶしツールと似たような機能なのでぜひ試してみてください。
1.ライブペイントツールで線画の中を塗る
最初に紹介するのは、ライブペイントツールで塗りつぶしをする方法です。ライブペイントツールは塗り絵のように線で囲まれた内側の部分を塗りつぶしていくことができます。
線画のイラストにバケツで塗るように塗りつぶしをしたい場合、線で囲われている内側の部分に色をつけたい場合に使うことをおすすめします。
まずはじめに塗りつぶしをしたいイラスト全体を選択します。

まずはじめに塗りつぶしをしたいイラスト全体を選択します。

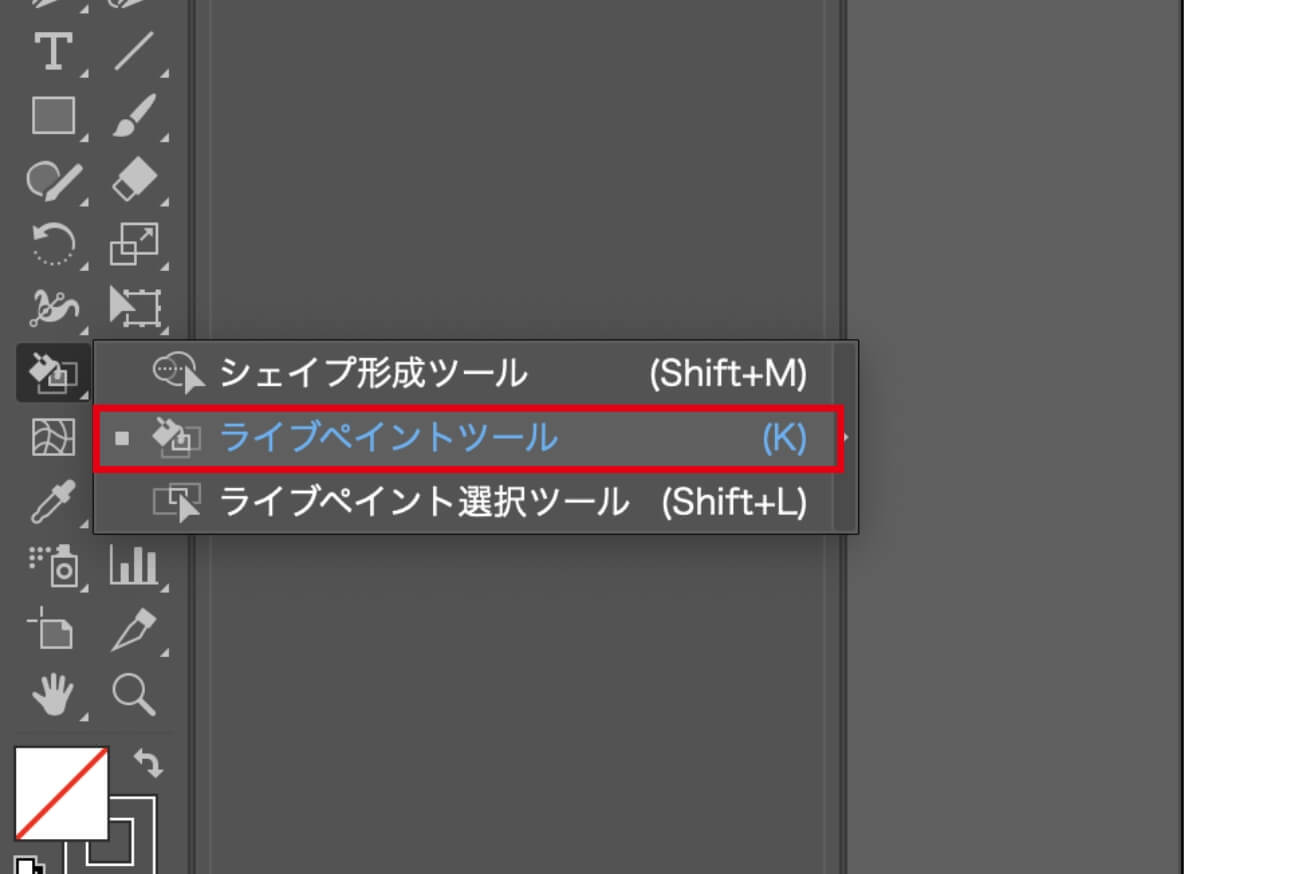
ツールパネルから「ライブペイントツール」を選択します。ショートカットキーはKです。

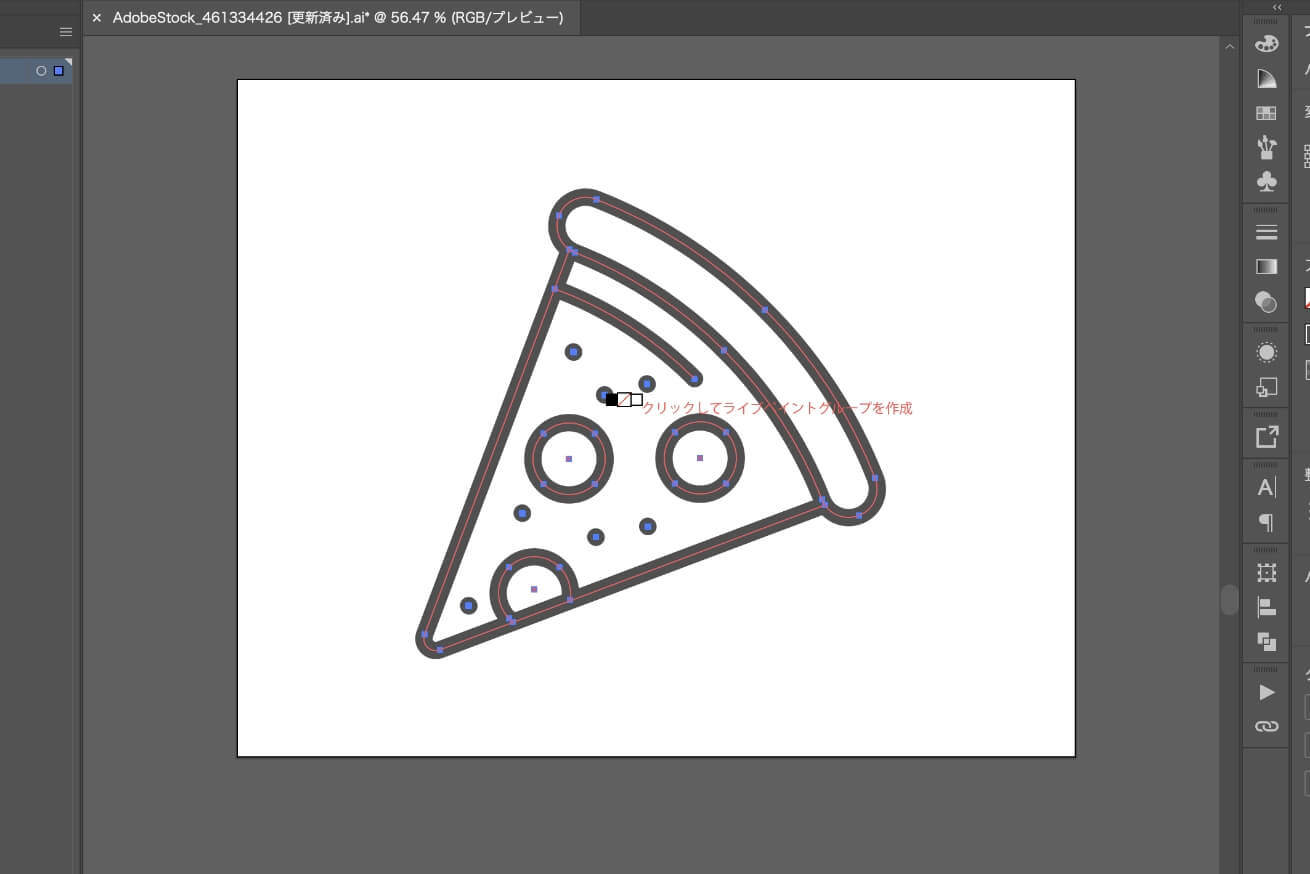
イラストの上にカーソルを持っていくと「クリックしてライブペイントグループを作成」と表示されるので、クリックをします。
これで塗りつぶしをする準備ができました。次に塗りつぶしをする色を選びます。

ツールパネルの「塗り」をダブルクリックします。

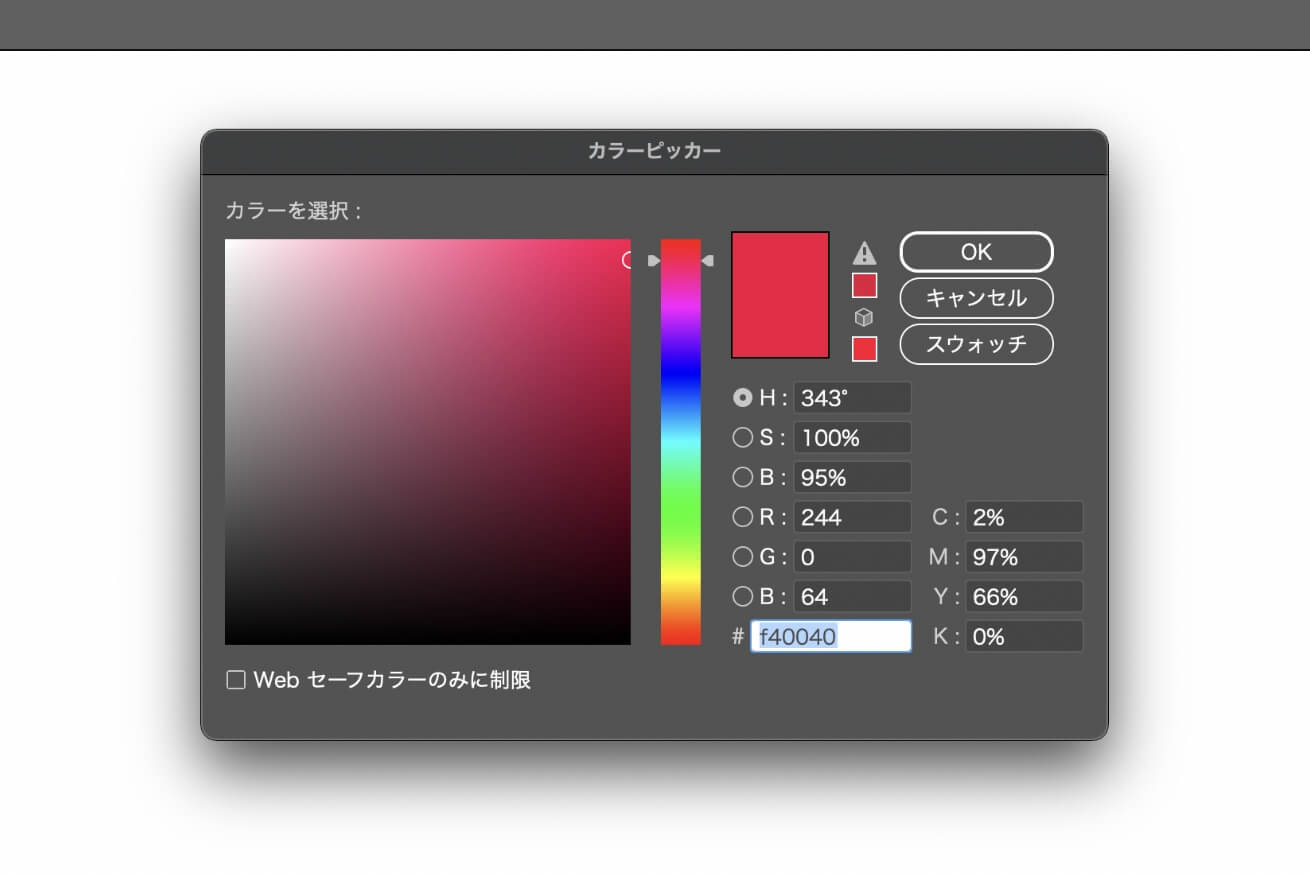
カラーピッカーが出てくるので、好きな色を選びます。

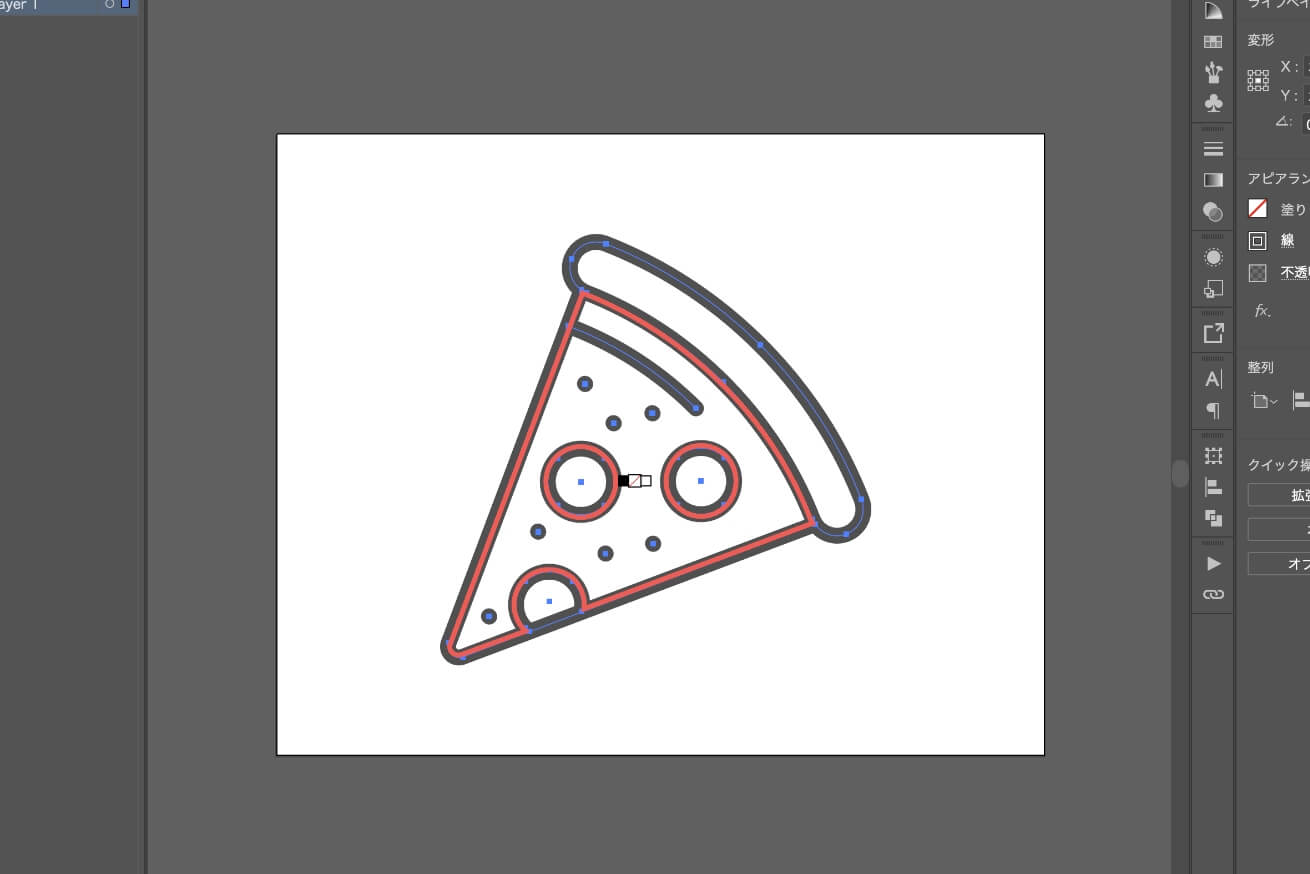
カーソルを塗りをおこないたい範囲に持っていくとパスで囲まれている部分に赤い境界線が表示されます。この境界線が塗りつぶしの範囲となるので、クリックをします。

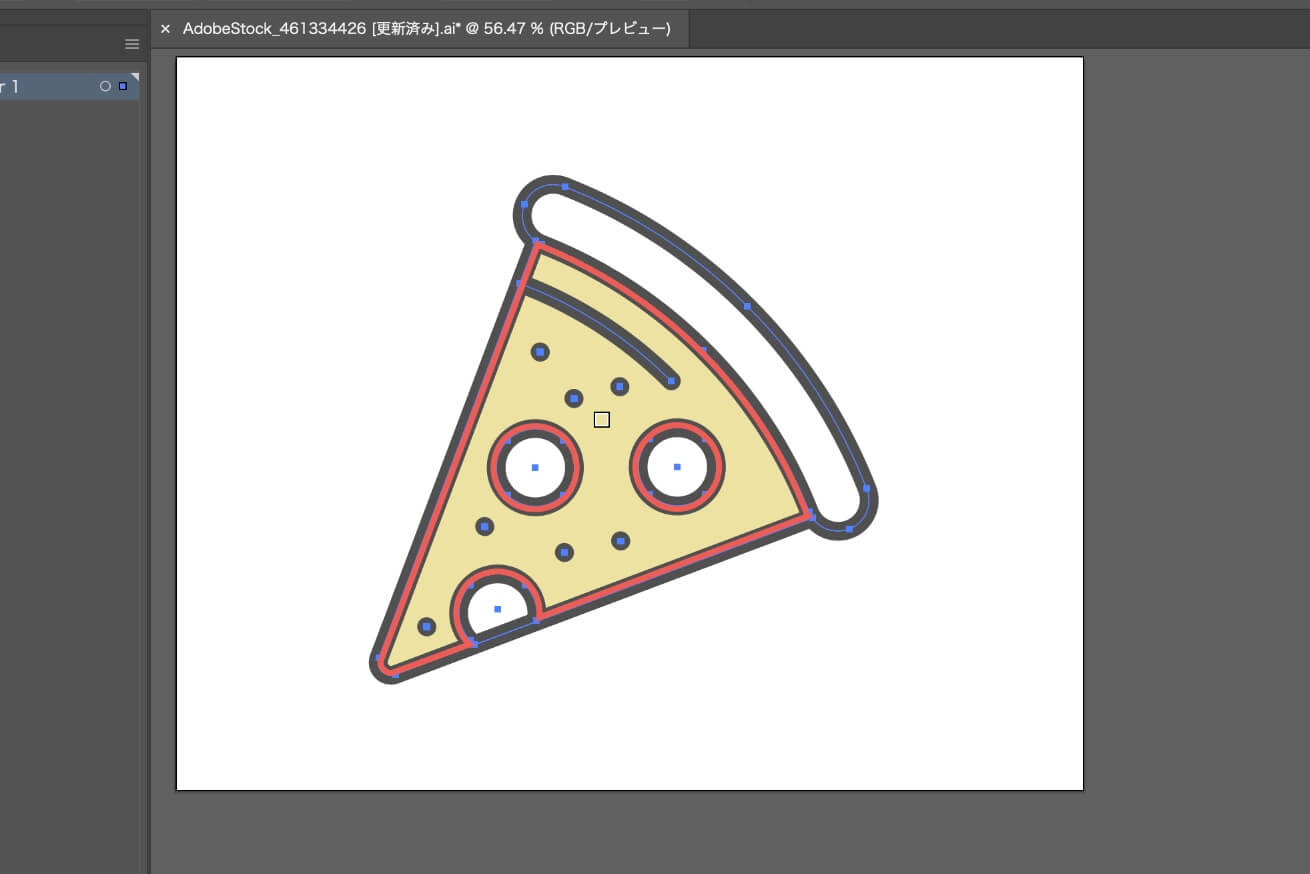
これで選んだ色で塗りつぶしをおこなうことができました。

他の色も足していき、塗り絵のように簡単に塗りつぶしをすることができました。
隙間が空いていて塗りつぶせないとき
ライブペイントツールはパスが閉じられている部分に塗りを適用することのできるツールです。そのため線がつながっていない場合、そのままではライブペイントツールで塗りつぶすことができません。
「隙間オプション」を使用することで、パスが閉じられていない部分も塗りつぶすことができるようになります。

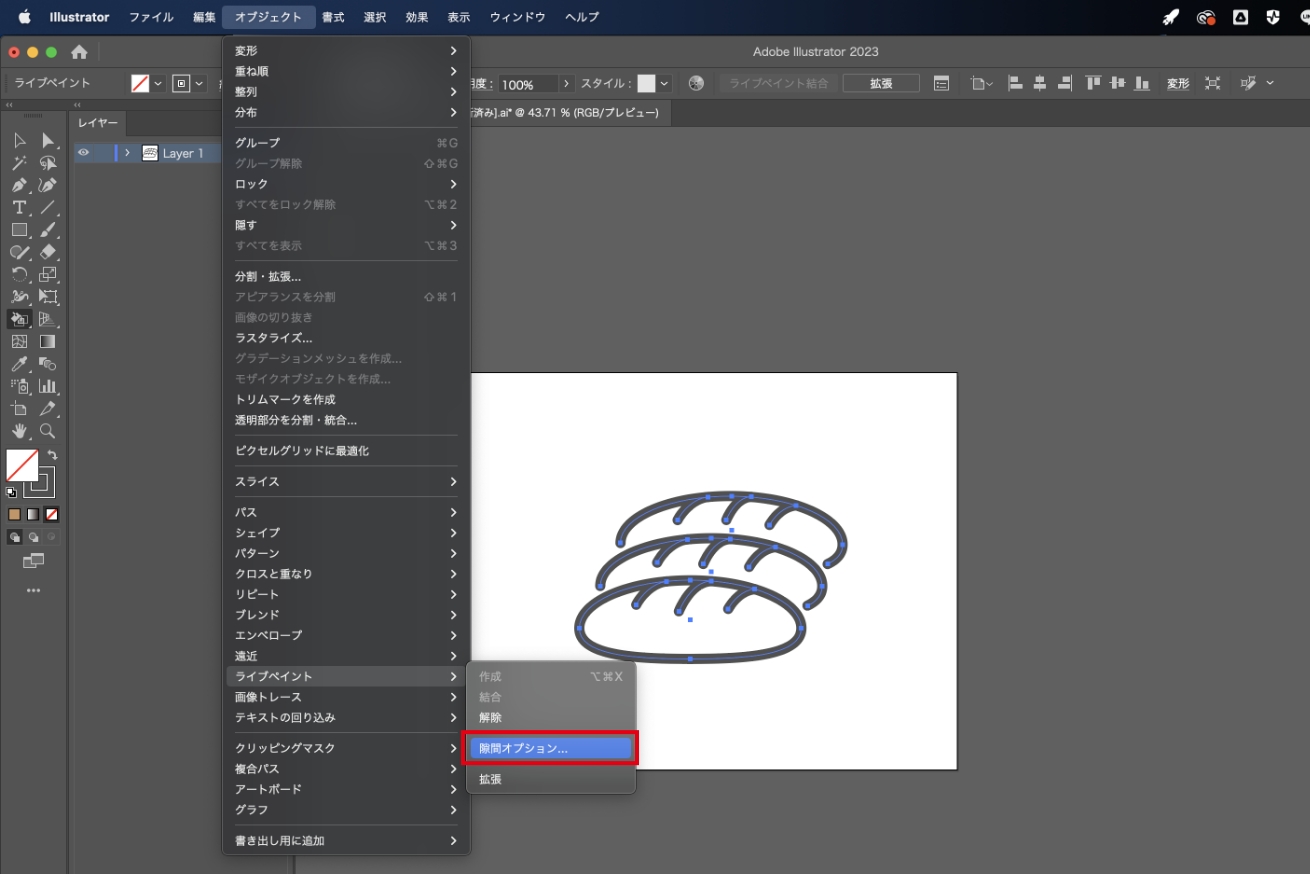
メニューバーの「オブジェクト」>「ライブペイント」>「隙間オプション」をクリックします。

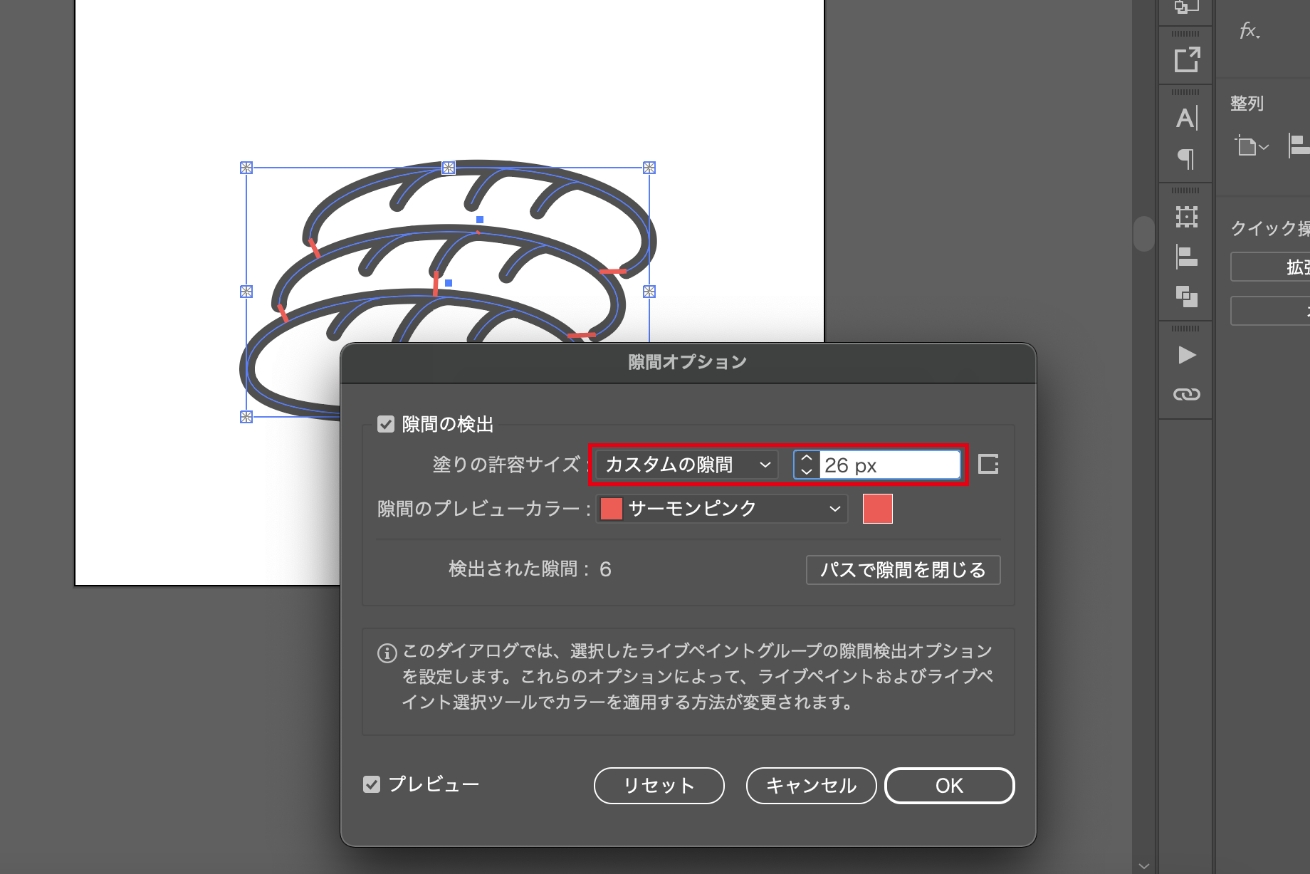
塗りの許容サイズのしきい値を大きくします。

この状態で塗りつぶしをおこなうと、パスが閉じていない部分でも塗りつぶしができるようになりました。
2.「塗り」を使って図形を塗りつぶす
次に紹介するのは、「塗り」を使って塗りつぶす方法です。作成した図形に色をつけたい場合はこちらの方法を使うことをおすすめします。

まず塗りを適用させたいオブジェクトを作成します。
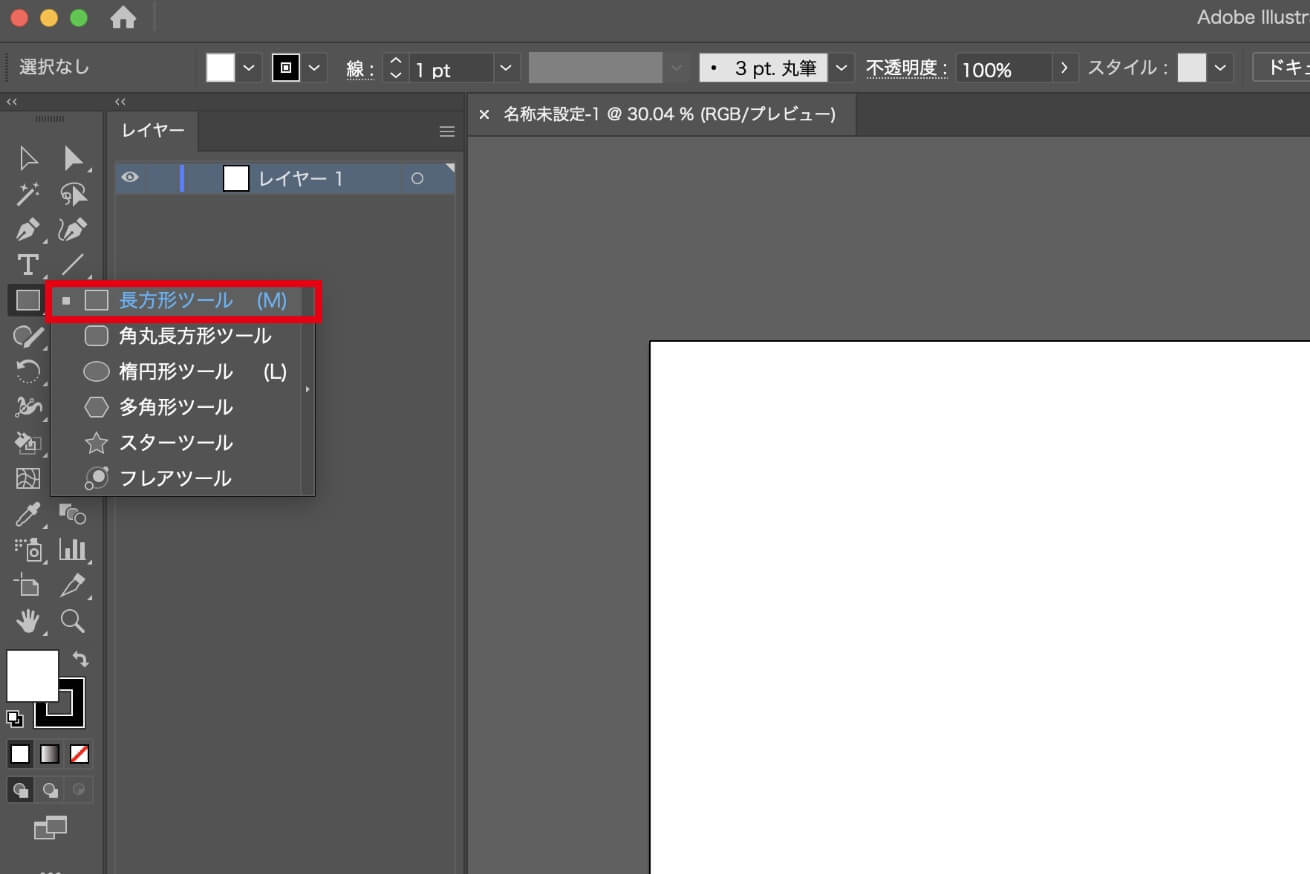
今回は長方形に色を追加したいと思うので、ツールバーの長方形ツールを選択し、ドラッグで長方形を作成します。ショートカットキーはMです。

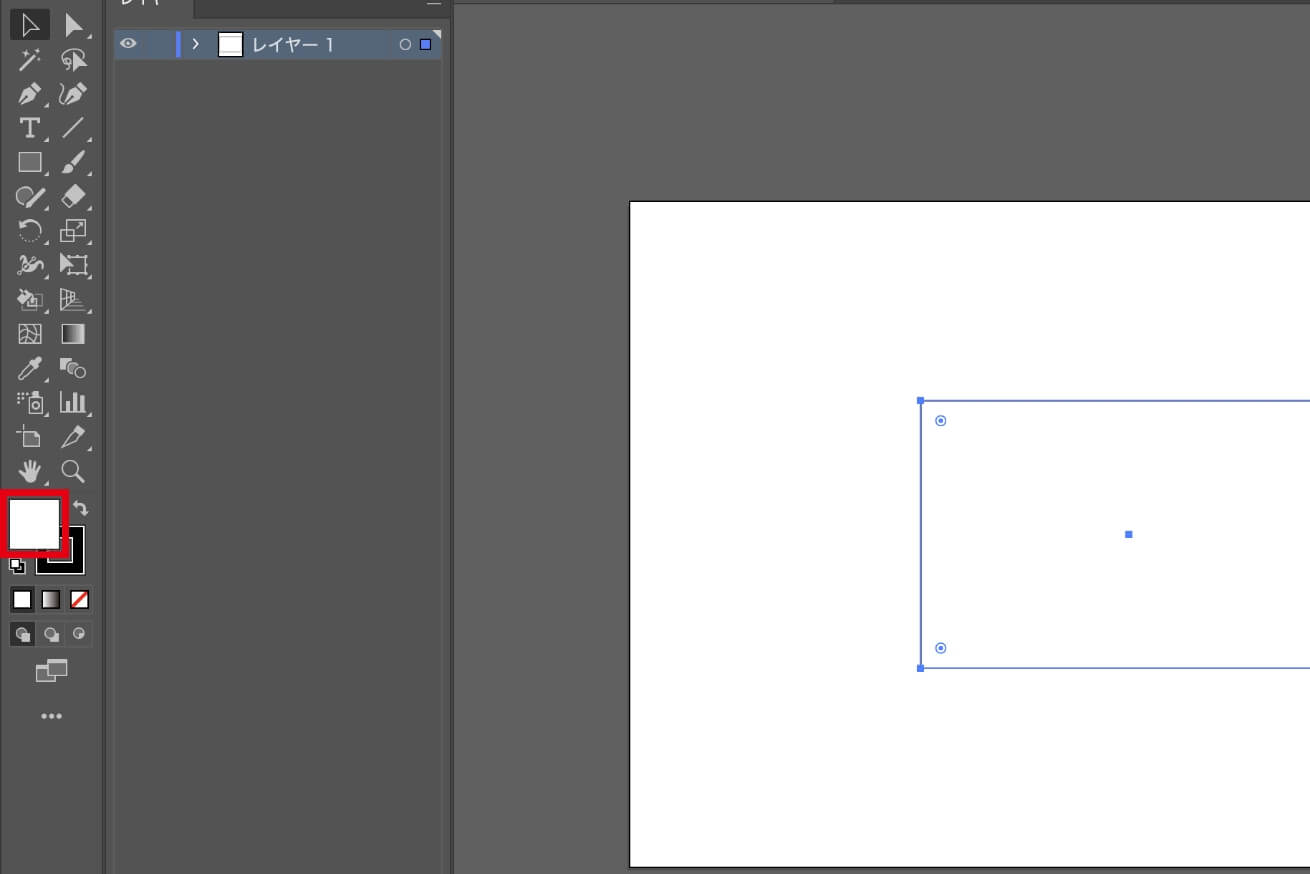
長方形を選択してから、ツールパネルの「塗り」をダブルクリックします。

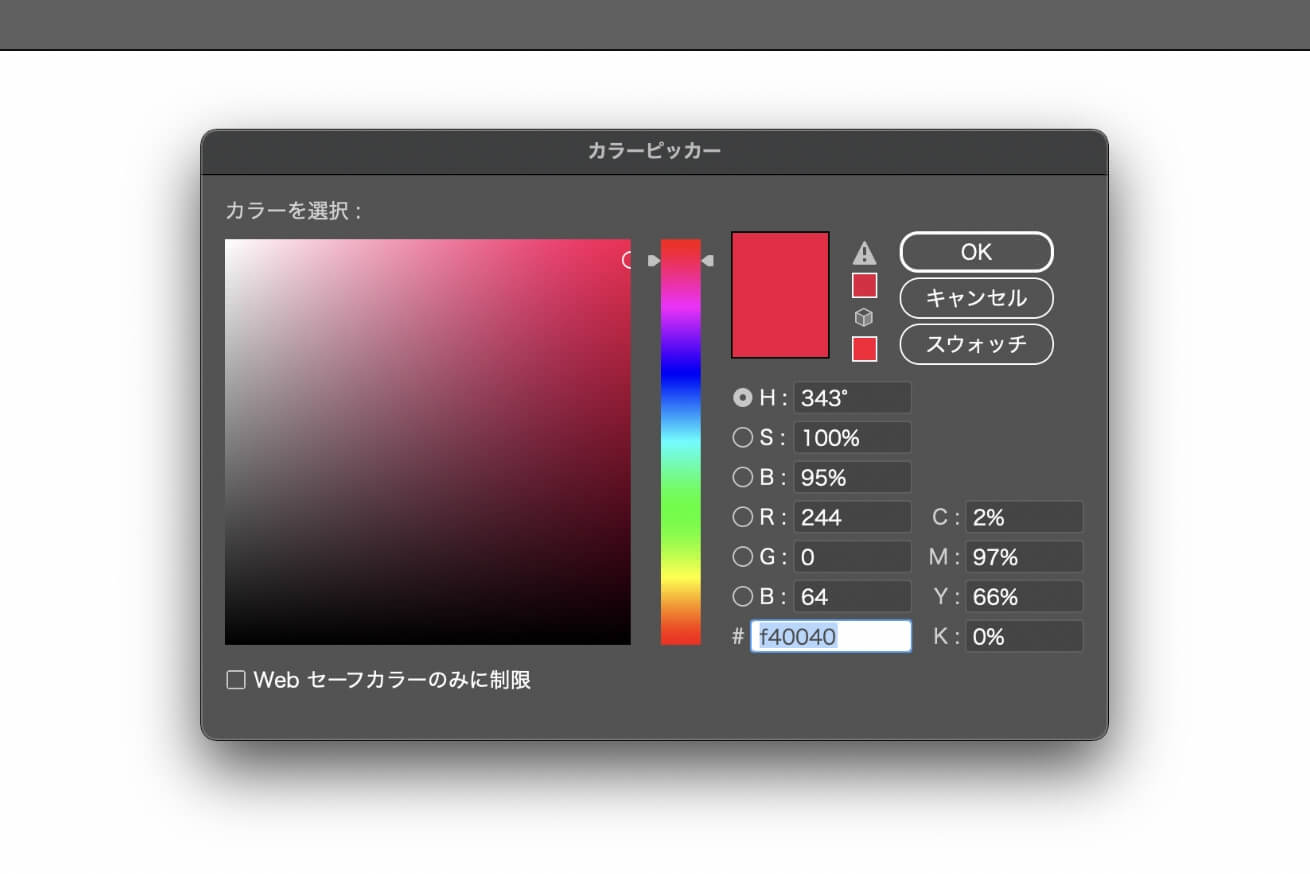
カラーピッカーが出てくるので、好きな色を選びます。

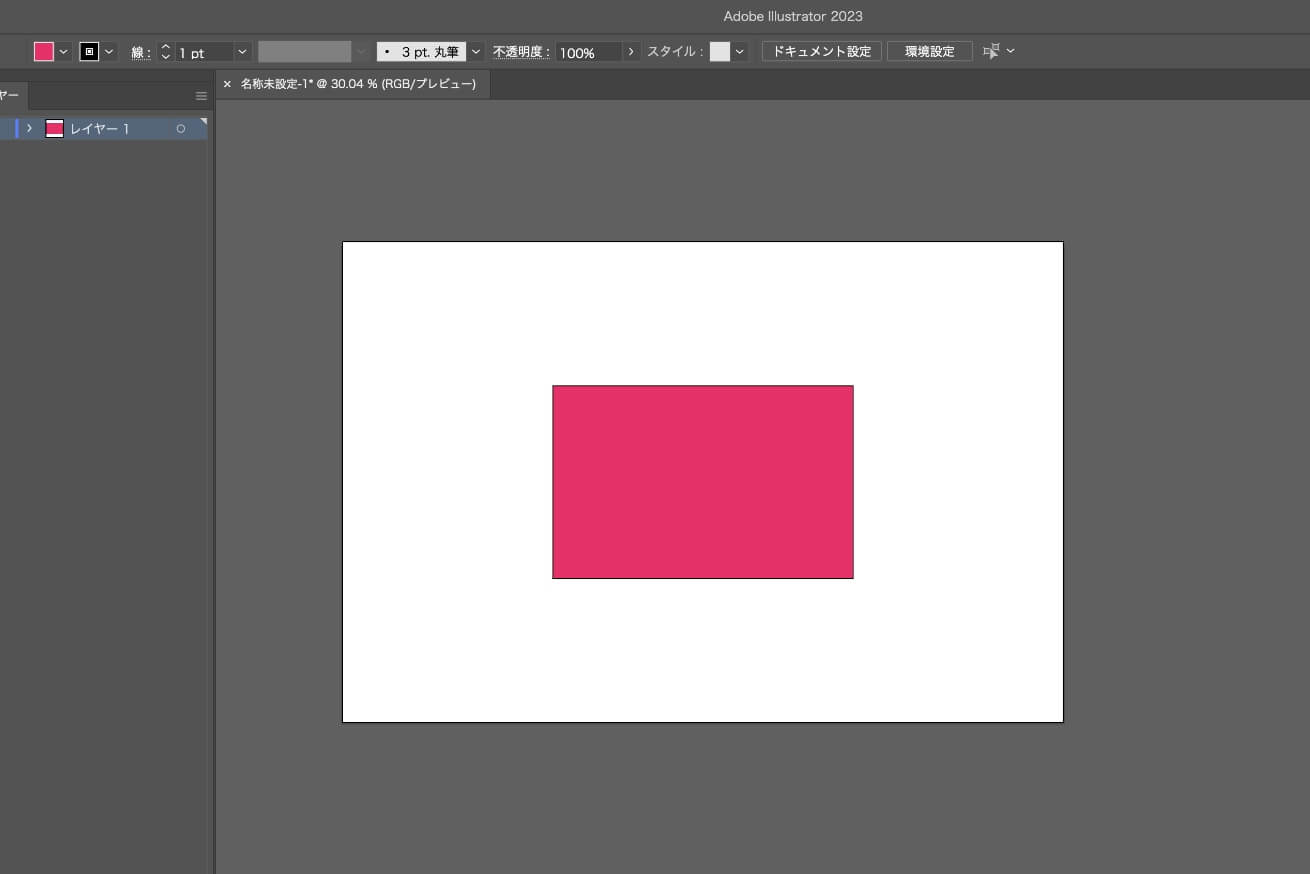
これで長方形に塗りを適用することができました。

スウォッチから色を選びたい場合は、塗りを適用させたいオブジェクトを選択し、ツールパネルの「塗り」をクリックします。このとき、「塗り」が前面、「線」が背面になっていることを確認してください。

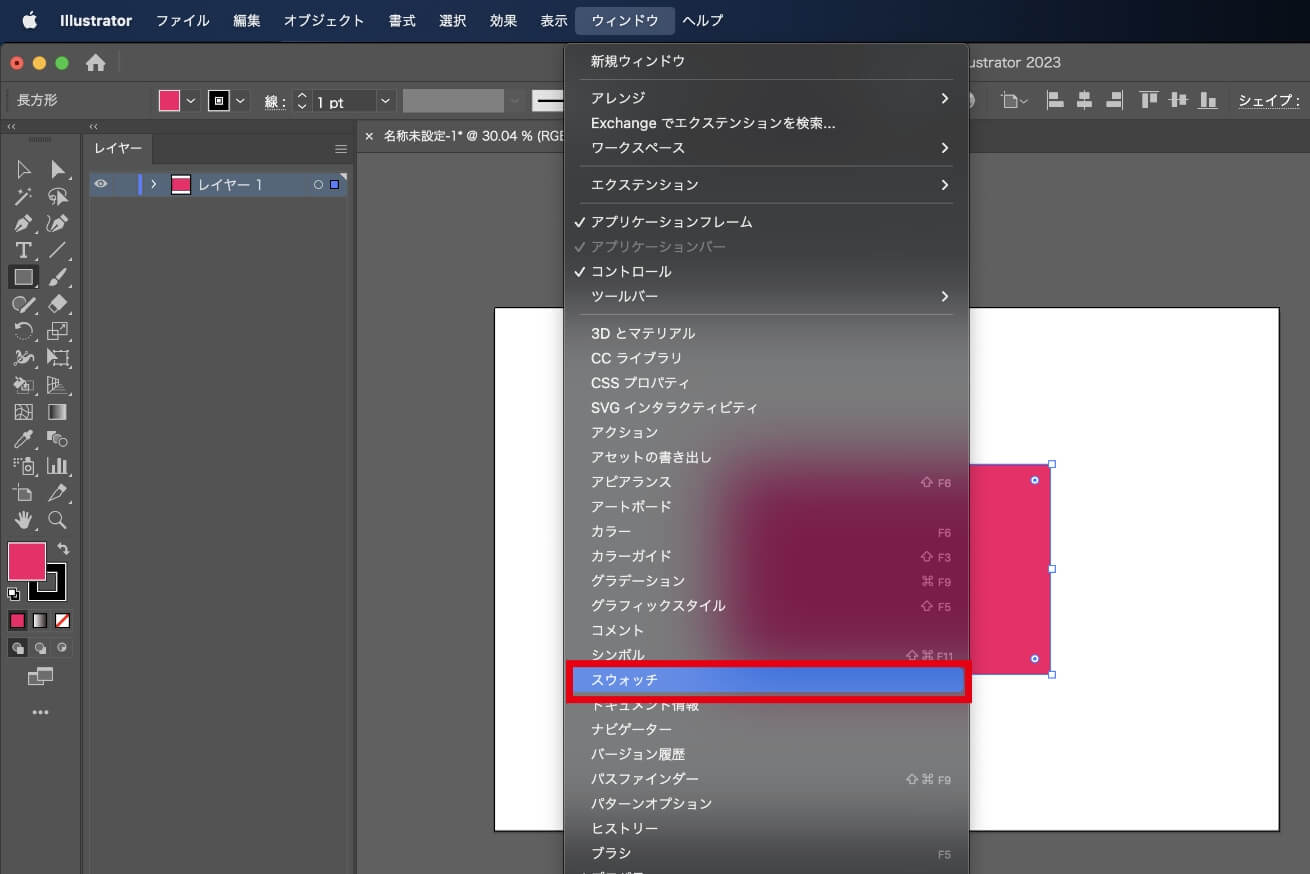
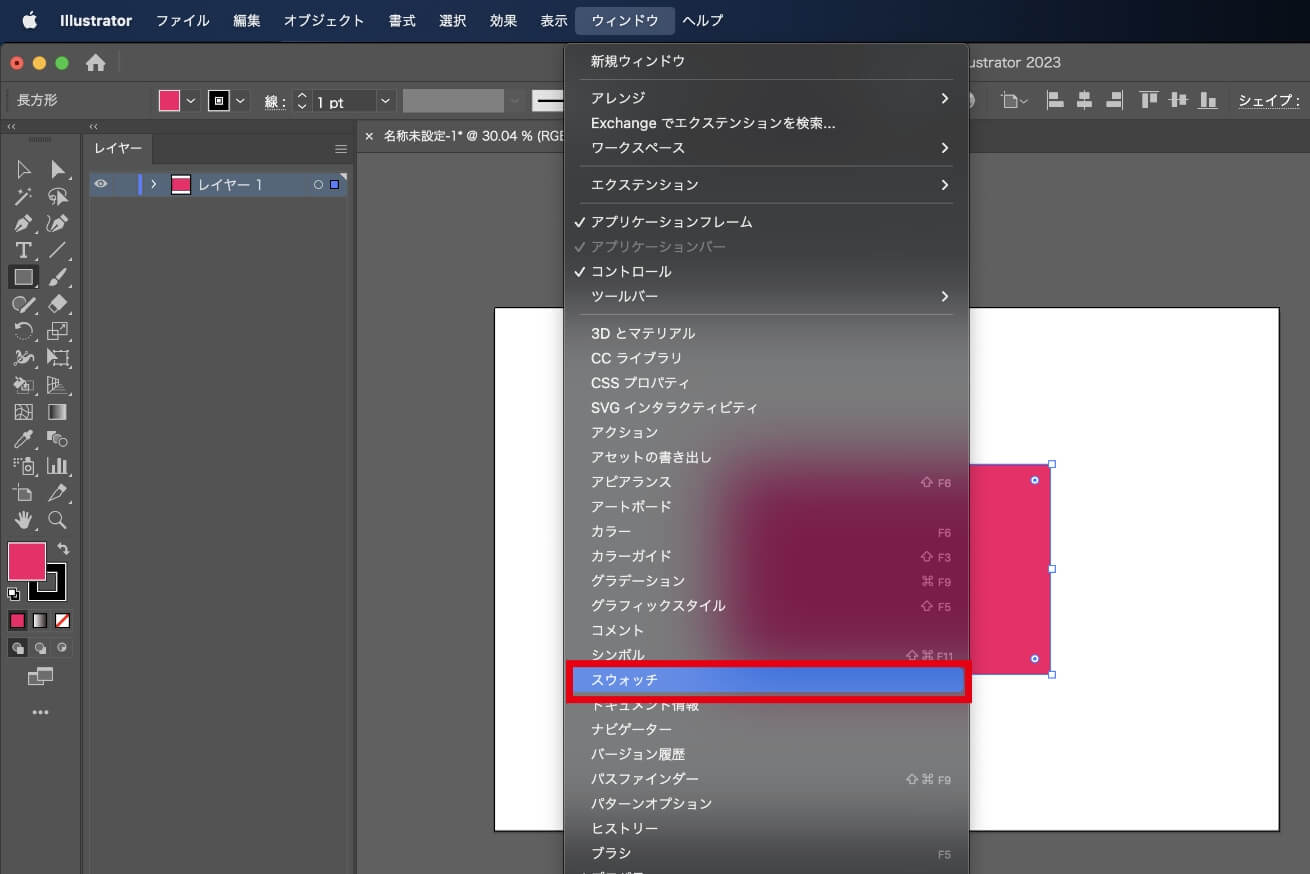
次にスウォッチパネルを開きます。スウォッチパネルが表示されていない場合はメニューバーの「ウィンドウ」>「スウォッチ」をクリックしてください。

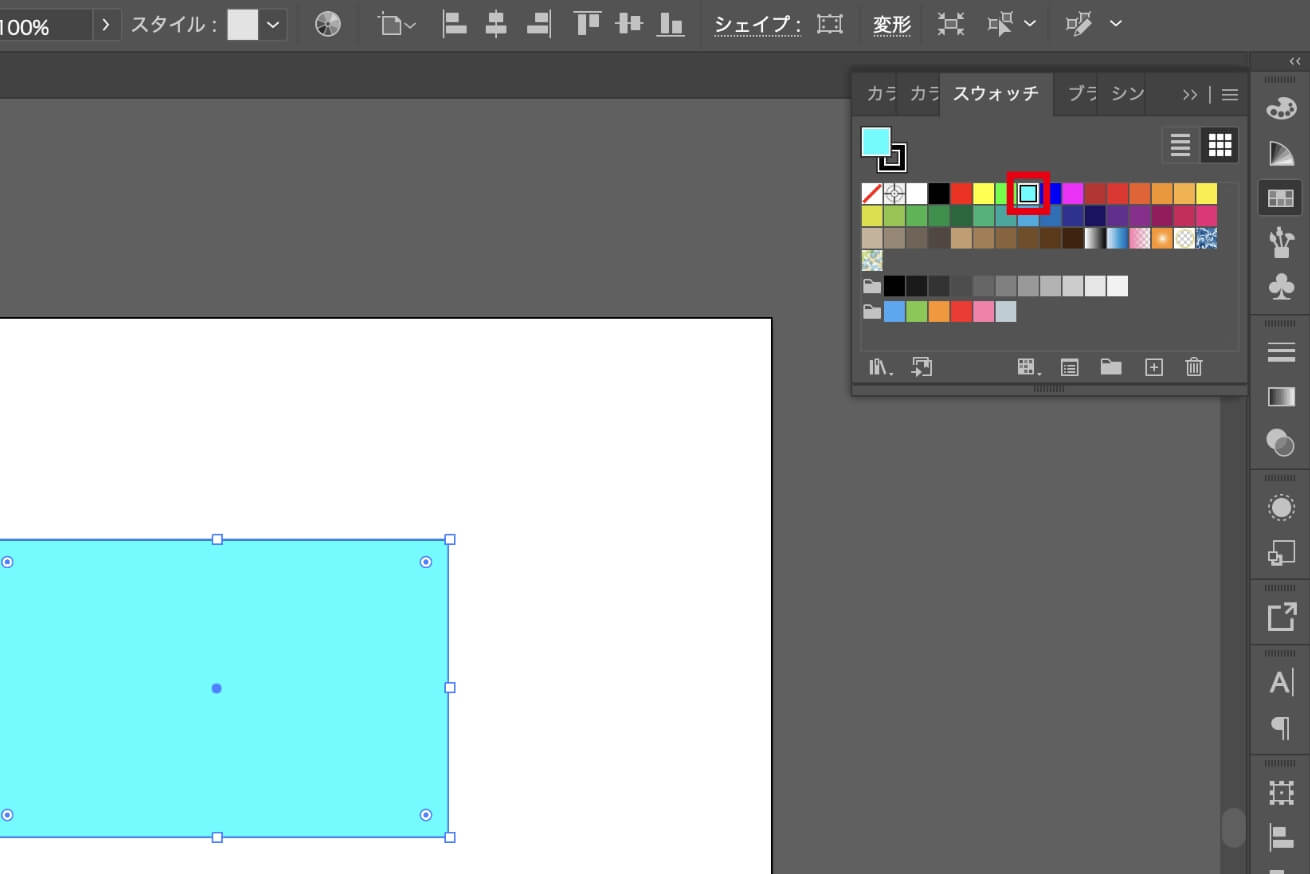
スウォッチパネルから好きな色を選択することで図形を塗りつぶすことができました。
スウォッチを使うとパターンで塗りつぶしもできる
スウォッチを使った塗りつぶしを応用すると、パターンで図形を塗ることもできます。
今回はスウォッチパネルにデフォルトで登録されているドットのパターンを使って塗りを適用させていきます。

まずスウォッチパネルを開きます。スウォッチパネルが表示されていない場合はメニューバーの「ウィンドウ」>「スウォッチ」をクリックしてください。

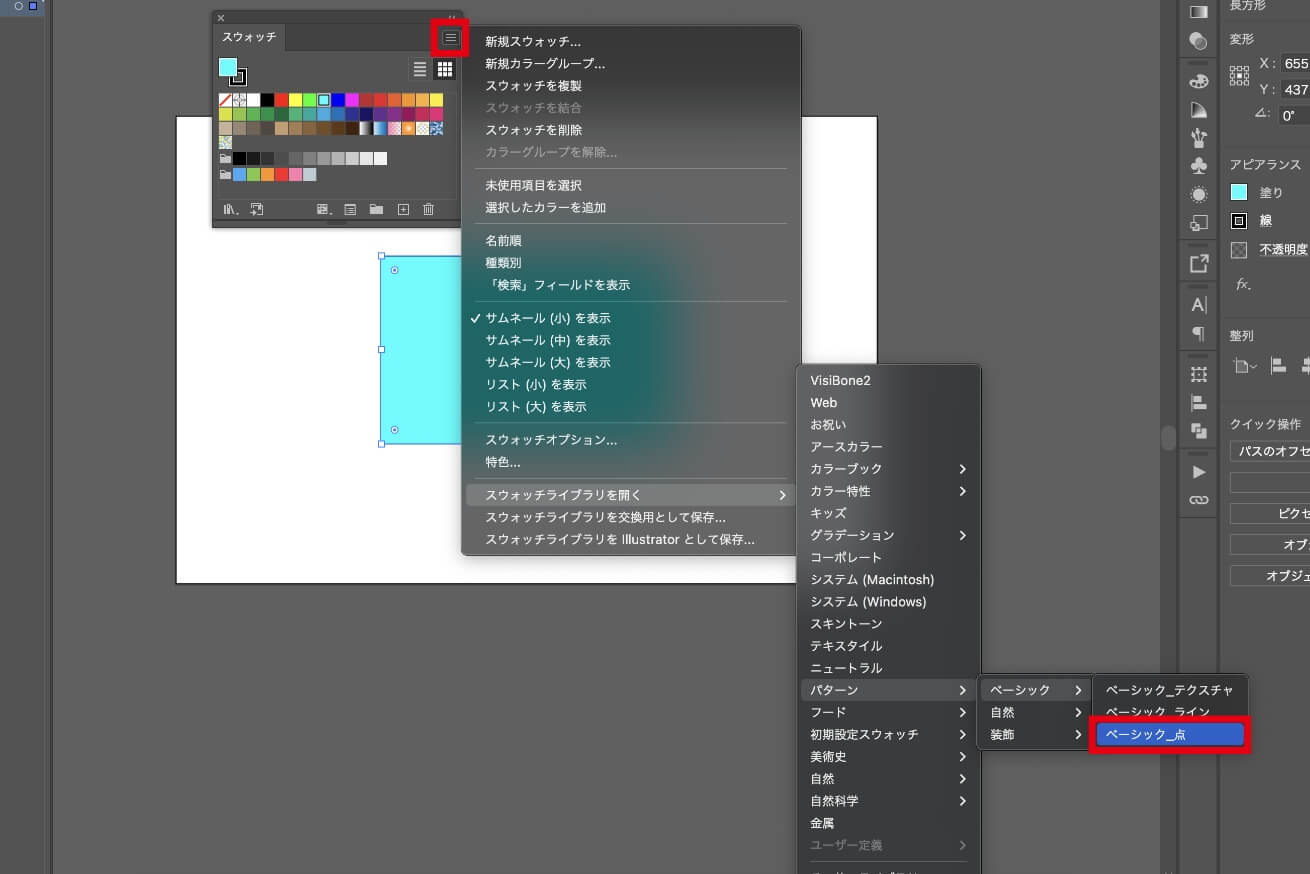
スウォッチパネルの右上の3本線のメニューをクリックし、「スウォッチライブラリを開く」>「パターン」>「ベーシック」>「ベーシック_点」を選択します。

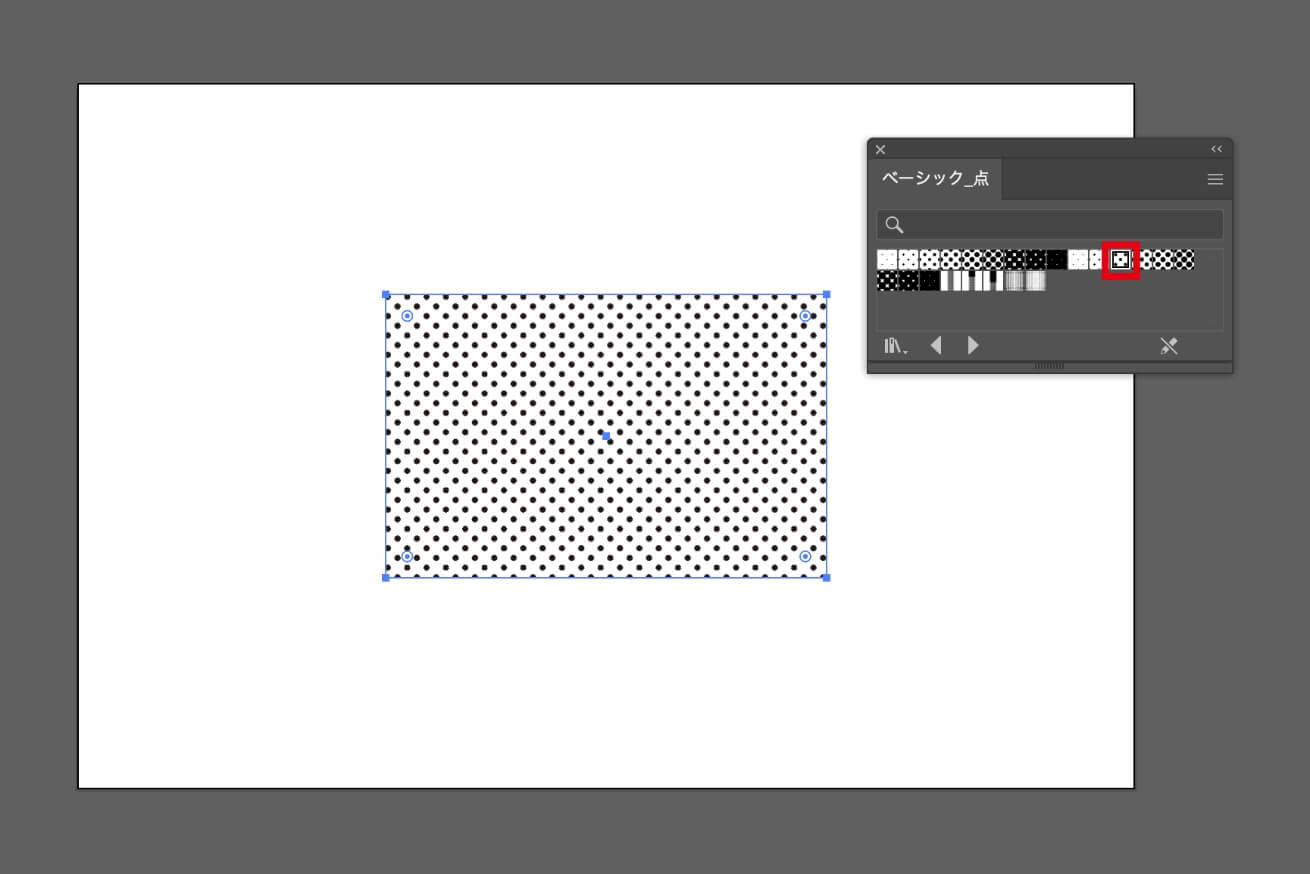
さまざまなドットのパターンが表示されたので、お好みのドットを選択します。これでパターンで塗りつぶしをすることができました。
デフォルトで登録されているパターンは他にもたくさんあります。オリジナルのパターンを作成し、スウォッチに登録して使うこともできるので試してみてください。
3.Photoshopのブラシのように塗りつぶす方法
最後に紹介するのは「塗りブラシツール」を使用した方法です。
こちらの方法はPhotoshopのブラシのようにペンで塗る感覚で塗っていくことができます。イラストを描く方にとっては覚えておくと便利なツールです。

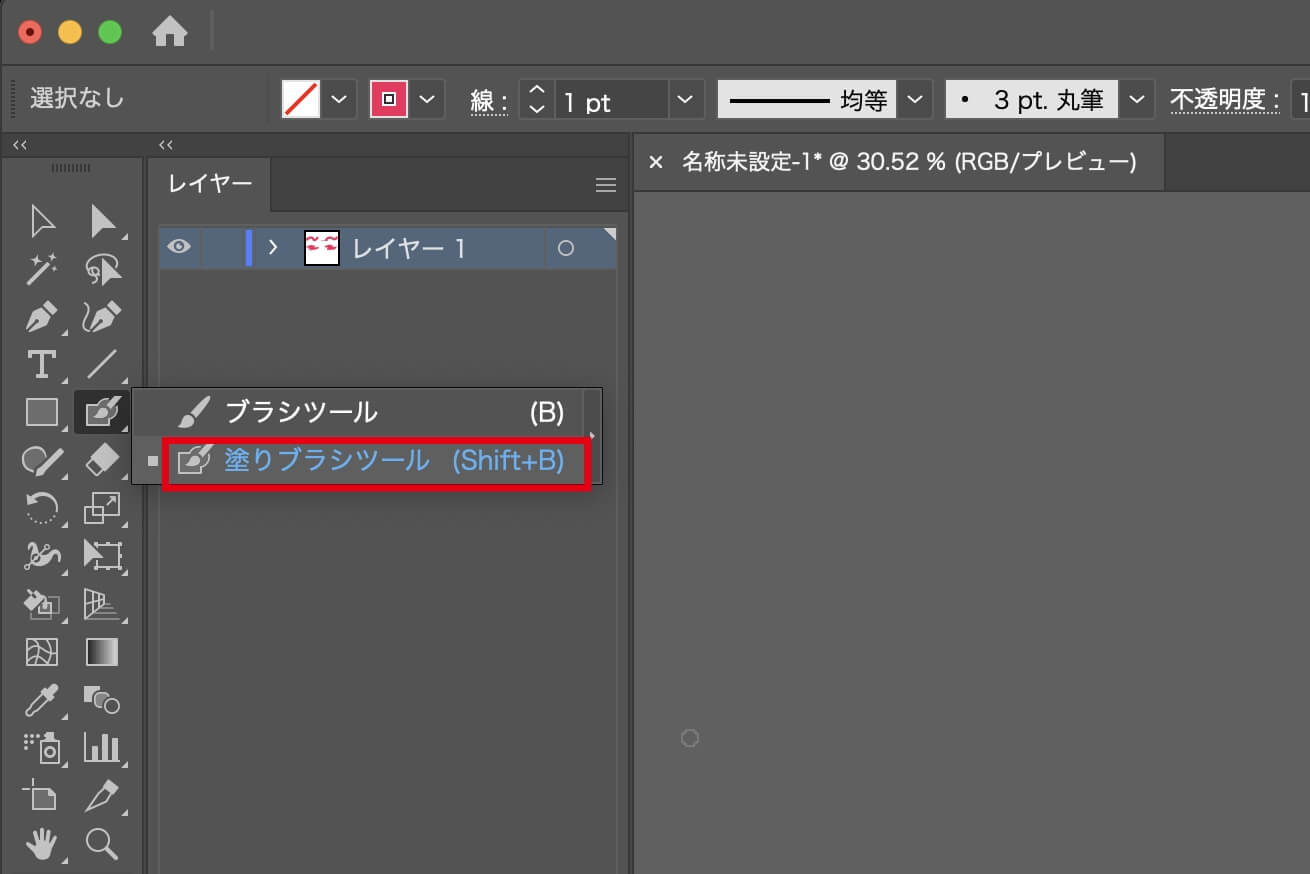
ツールバーから塗りブラシツールを選択します。ショートカットキーはShift+Bです。

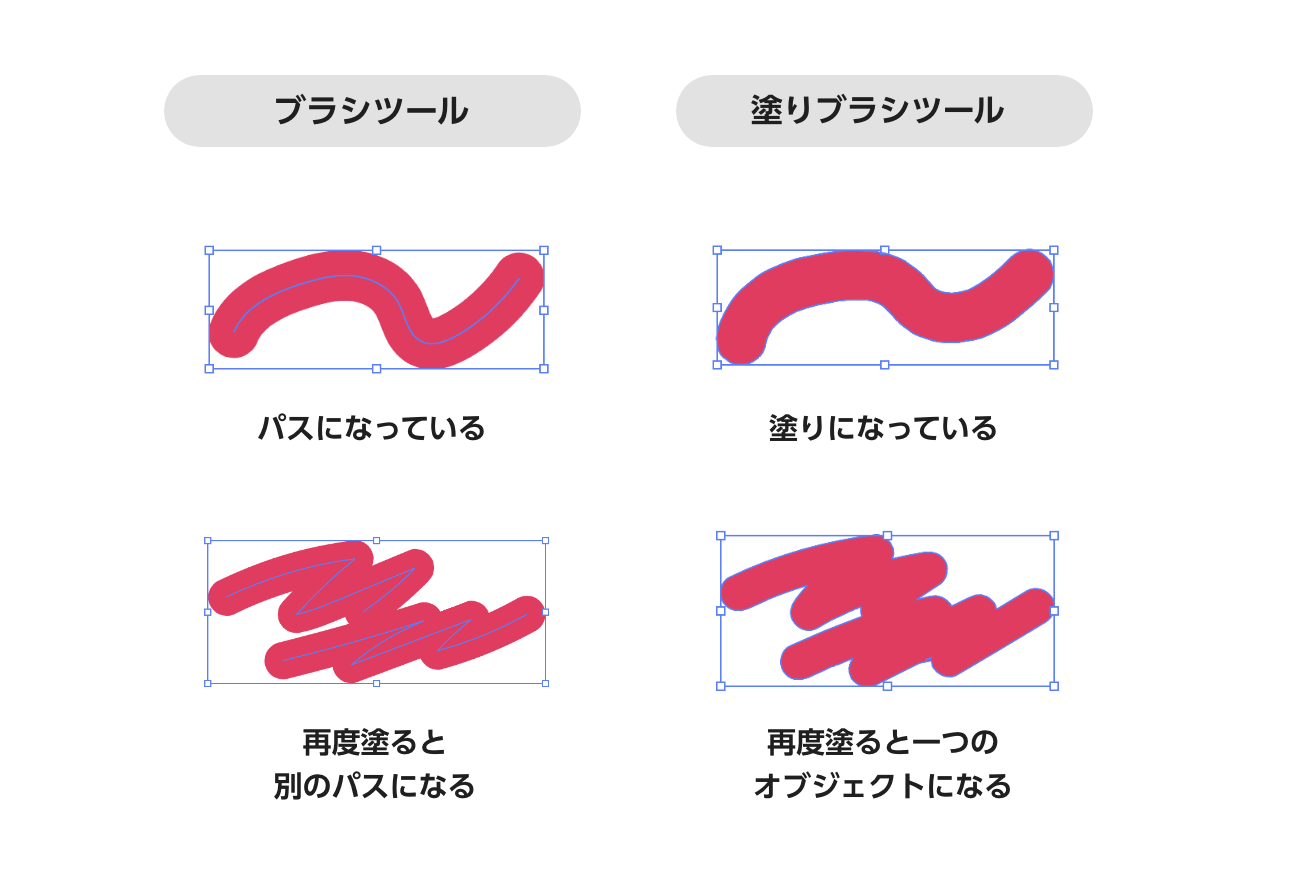
通常のブラシツールだと描いた線はパスとなります。塗りブラシツールを使うことでphotoshopのように描いた部分がパスではなく塗りの情報になります。
書き足しをおこなうと、通常のブラシツールだと別のパスとして保存されます。一方で塗りブラシツールでは再度塗ると塗りが追加され、書き終えた時点で一つのオブジェクトに変換されます。
ブラシの太さを変更したいときはショートカットキーで」で太く、「で細くすることができます。ちなみにパスの線幅の数値を変更しても塗りブラシツールの太さは変わらないので注意しましょう。
いかがでしたか?
今回はIllustratorを使った塗りつぶりの方法を3つ紹介しました。
Illutratorの塗りつぶしはよく使う機能なので覚えておくと便利です。ぜひマスターしてみてください!
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
—
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
この記事のシェア数
1996年静岡県生まれ。国際基督教大学を卒業後、フィットネスジム本部に新卒入社。その後食品製造販売の会社に転職し、広報業務を行う中でデザインに興味を持ち始めデジタルハリウッドSTUDIO by LIGに入学。現在はLIGのインハウスデザイナーとして事業推進に関わるクリエイティブ制作を担当している。
このメンバーの記事をもっと読む