こんにちは、デザイナーのしーちゃんです。
以前のブログで、海外デザインのトレンドについて調べました。今回はそのシリーズの続きで、海外のデザインアニメーションのトレンドを詳しく話したいと思います!
ぜひ、興味がある方は参考にしてください!
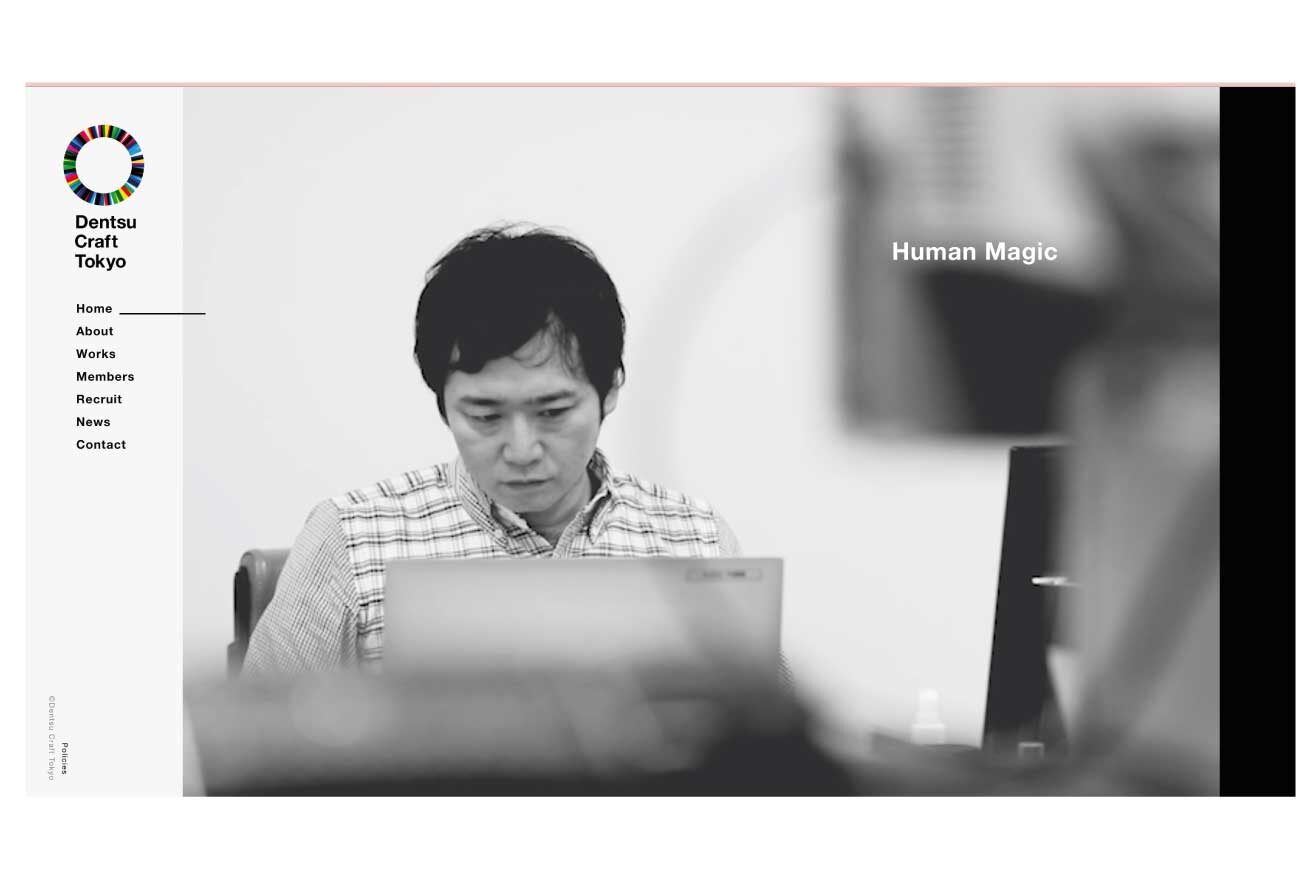
ロゴアニメーション
もっとも人気のあるアニメーショントレンドの1つ、ロゴアニメーションです。
魅力的な種類のロゴアニメーションは、遊び心を表現することができます。回転ロゴ、モーフィングロゴ、3Dアニメーションロゴなどです。
よく見かけるのは、Webサイトにアクセスするときに最初に表示されるロゴです。全体サイトのシンボルやブランドを表すので、個性をはっきり表現する必要があります。会社のブランドのコンセプトに合わせてロゴにアニメーションをつけることで、会社のブランドの特徴を伝えることができます。
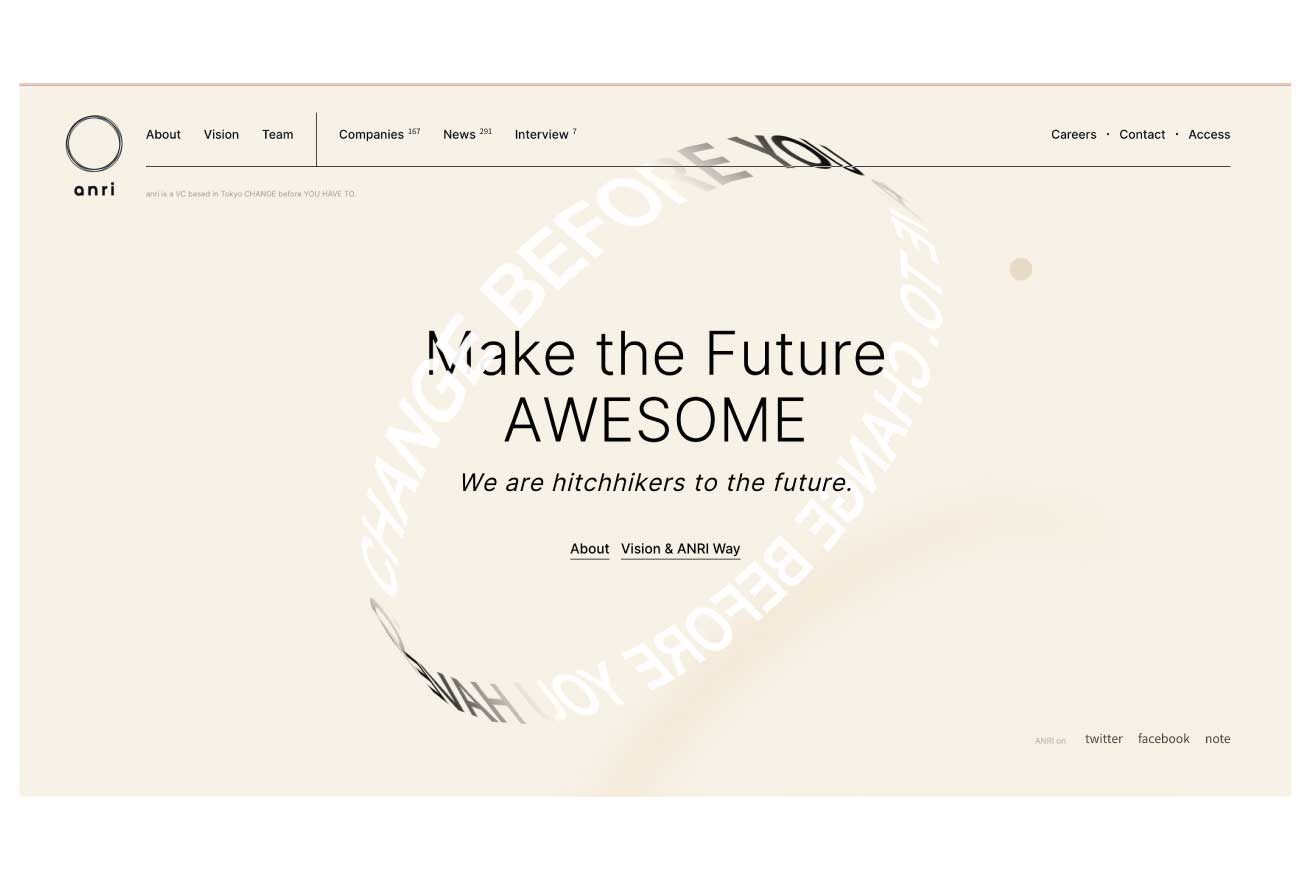
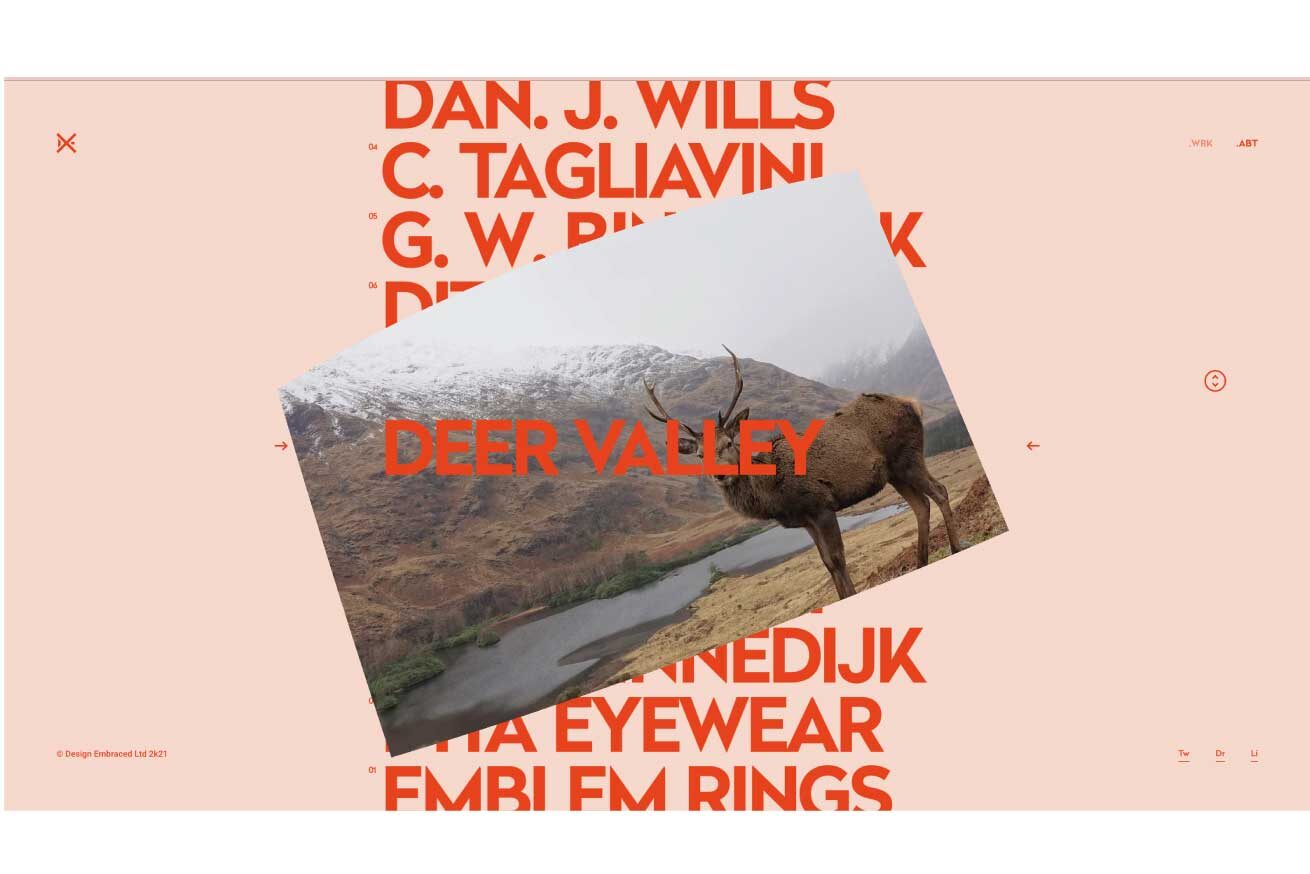
キネティックタイポグラフィアニメーション
キネティックタイポグラフィとは、動くテキストのことです。
タイポグラフィにモーションを組み合わせることでサイトがおしゃれに見せることができます! 今年のアニメーションにおけるトレンドの1つです。
シンプルなテキストと適切なトーン、ペース、タイポグラフィスタイルを組み合わせることで、明るい感情と強力な連想を呼び起こすことができます。
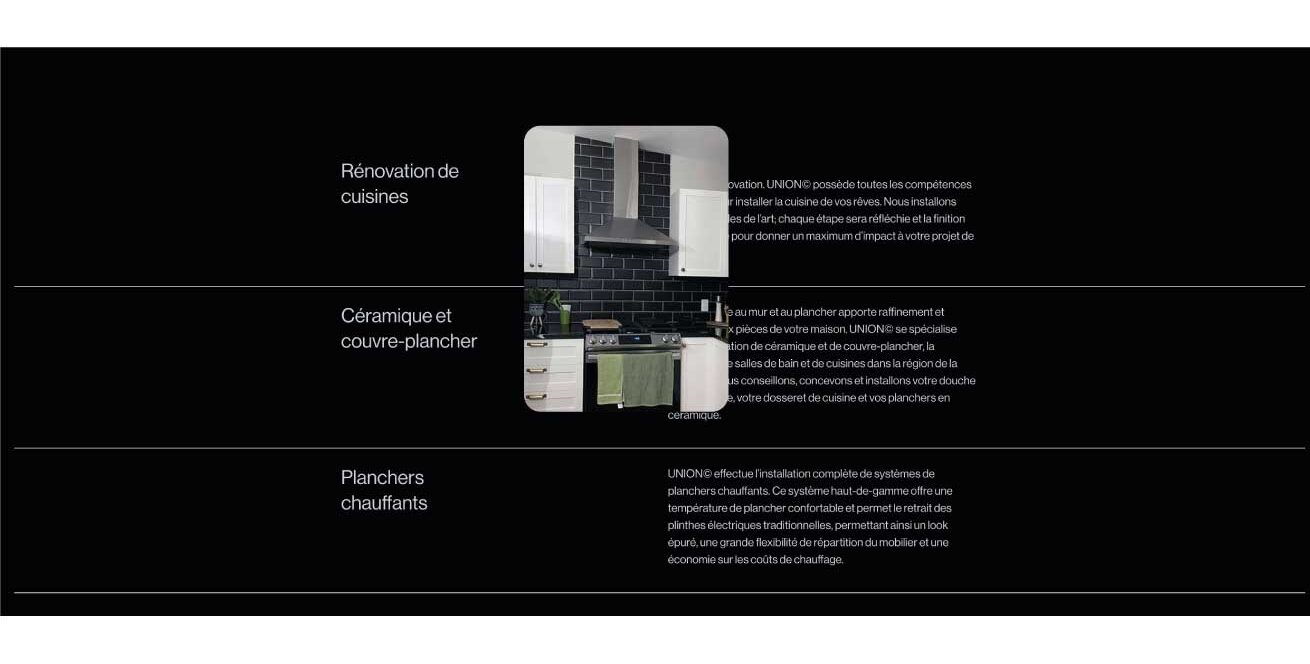
ホバーアニメーション
ホバーアニメーションも、人気でよく使用されているタイプのWebサイトアニメーションです。Webサイトで美しくすることができます。
デザイナーによって、ホバーアニメーションの作り方は様々です。
遊び心のあるアニメーションは、ユーザーを楽しませることができます。ただし、バランスを理解し、Webデザインでこの効果を使いすぎないようにすることも重要です。
ギャラリーとスライドショーアニメーション
このトレンドは最近人気が高まっています。
商品の画像をただ並べるだけではなく、動きをつけることでユーザーの注目をより集めることができます。
ギャラリーとスライドショーは、実際のフォトアルバムの機能を自然に模倣しているため、使いやすいです。
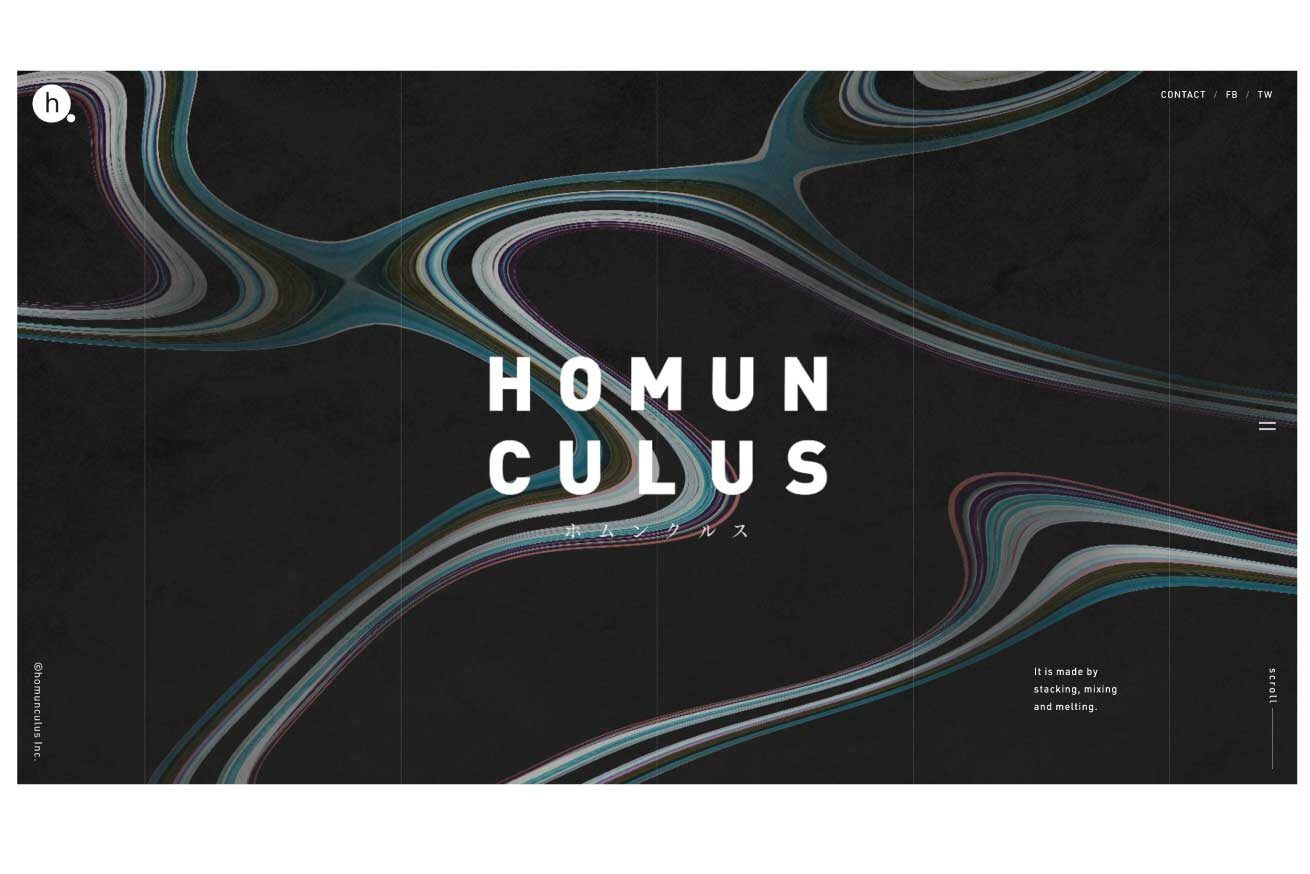
リキッドアニメーション
水や他の液体のように流れるアニメーションは、リキッドアニメーションです。
Webサイトに楽しいデザインのアクセントを追加し、ゆっくりとした流れるような動きをする液体アニメーションで、ユーザーを楽しませることができます。
マウスのホバーに反応させるか、スクロールでアクティブにすることができるアニメーションです。
まとめ
アニメーションの動きだけで、サイトの印象やユーザー体験も大きく変わると思います。
デザインとアニメーションのバランスを上手く取れたら、すごく魅力的なWebサイトになるんじゃないかなと思ってます!
以上しーちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。