こんにちは、ディレクターのリリィです。
今回は、非エンジニアのディレクターでも知っておきたいACFの基本について、学んだことを書いていきます。
「自分はエンジニアじゃないからよくわからない」とか、「エンジニアさんからカスタムフィールドが……って言われてもイメージがつかないんですが……」などと内心思ってる皆様、ぜひご参照ください。
目次
ACFとは?
当然のように出てきましたが、そもそもACFってなんでしょう? 正式名称はAdvanced Custom Fieldsという、WordPressのカスタムフィールドを使用できるプラグインです。
LIGブログでも幾度となく取り上げられている(検索してみたらざっと40件弱あった)、知っている人には超有名プラグインですね。
- カスタムフィールドとは
- カスタムフィールド(Custom Fields)は、 WordPress に標準で用意されている編集機能の一つで、サイト内で決まった項目を表示させる際に管理画面側で対応する入力フィールドを用意できるものです。これを導入することで、日付を表示させたい箇所、金額を表示させたい箇所、などの管理画面側のUIをシンプルにして誰でも管理更新ができるUIを実現できます。
上記の通りカスタムフィールド自体は、WordPressの標準で備わっている編集機能ですが、今回取り上げるのはそのカスタムフィールドをコードを書かずに追加編集できる便利なプラグインです。
ところが、知らない人も意外と多く、知っていても「でもエンジニアさんにお願いすることでしょ?」と思いがちじゃないですか(※1ヶ月前までの私)?
実は、そんなことはありません。
とても広く使われていて、汎用性も高いからこそ、WordPressサイトに関わる方なら一度は(ACFで作られていると知らずにでも)関わっているはずです。
ACFで何ができるの?
それでは具体的にどのように使われているかの一例をご紹介します。
カスタムフィールドを編集できると言われても、見慣れていない方からはイマイチイメージがしづらいので簡単な例で見てみます。
サイト側の表示

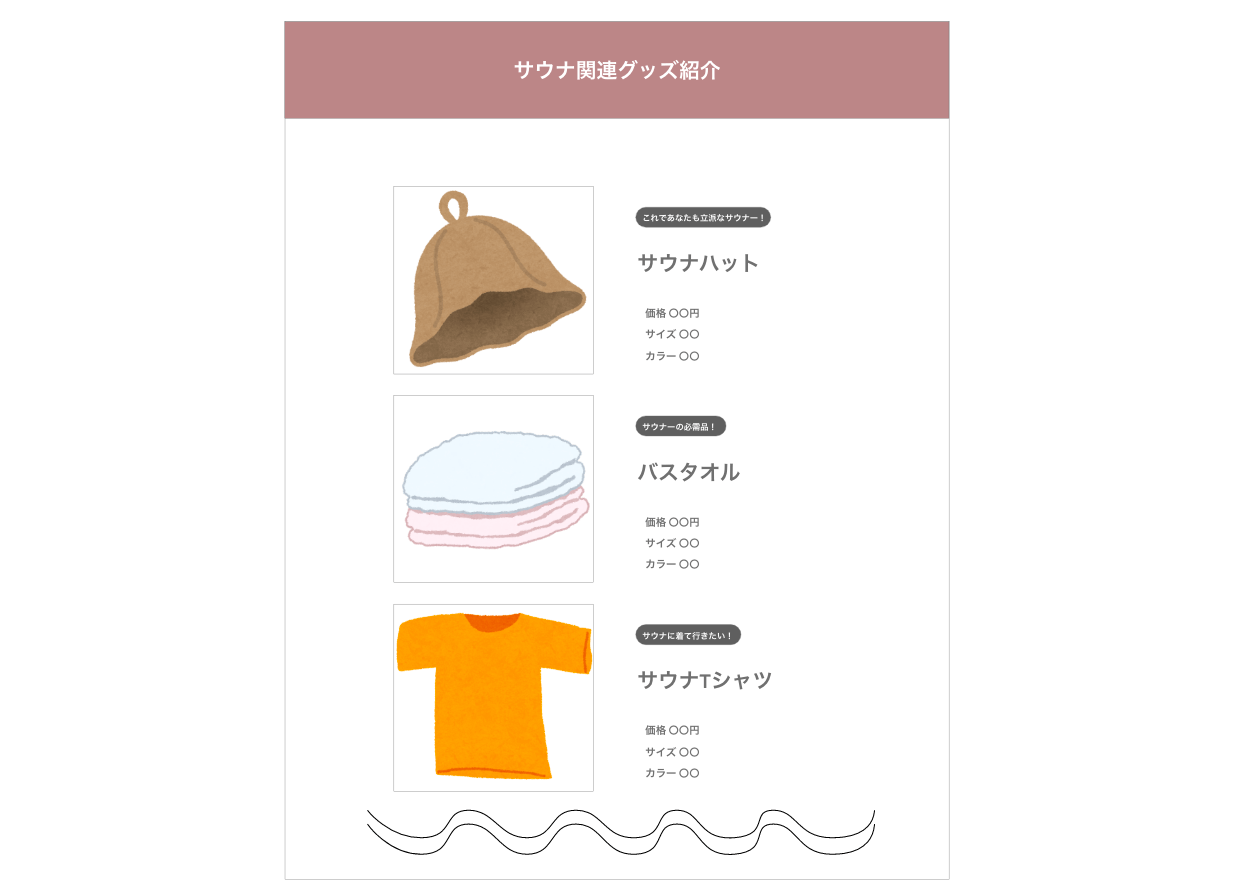
わかりやすくするためにとても単純なページを例に見てみます。例として上のような製品のサイトを制作することになったとします。
同じテンプレートの繰り返しで各商品情報を掲載していることがわかりますね。

このサイトの製品の個別情報を掲載するテンプレートでは、上のような情報の掲載を想定したとしましょう。
商品紹介テンプレートは、カスタムフィールドを使うと管理画面ではどのように入力フィールドが組まれるかイメージはつくでしょうか?
管理画面側の表示

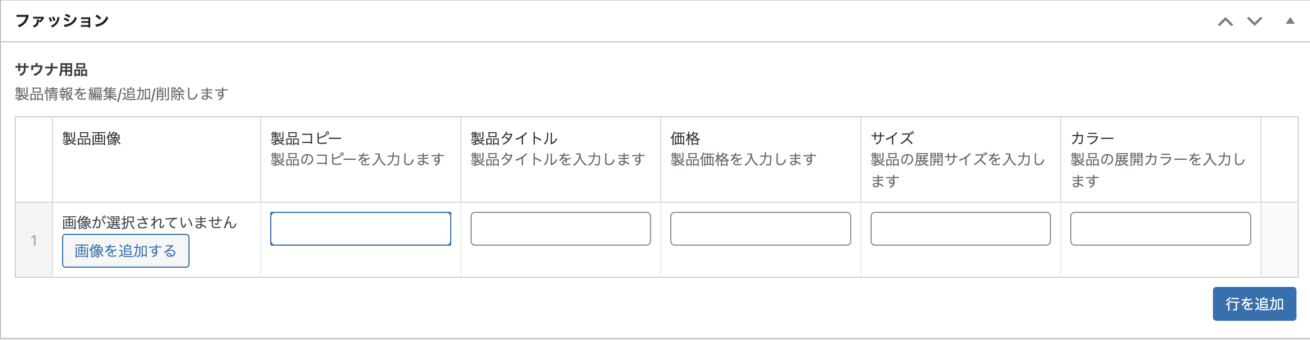
カスタムフィールドを使うと管理画面では、例えばこんな形の入力フィールドを用意できます。
表の形式にするかどうか、なども選択可能なので掲載する情報量に応じて適した入力UIを選択することができます。

並べて比較してみると、こんな感じ。
各項目と入力フィールドが1対1の関係になっていることがわかります。サウナハットの画像や、製品名、価格、などの各項目に対して個別の入力欄が用意されていることがわかります。
ではここで、もう一度カスタムフィールドの説明を振り返ってみます。
- カスタムフィールドとは
- カスタムフィールド(Custom Fields)は、 WordPress に標準で用意されている編集機能の一つで、サイト内で決まった項目を表示させる際に管理画面側で対応する入力フィールドを用意できるものです。これを導入することで、日付を表示させたい箇所、金額を表示させたい箇所、などの管理画面側のUIをシンプルにして誰でも管理更新ができるUIを実現できます。
サイト内で決まった項目=製品名、価格、サイズ……などを表示させる際に管理画面側で対応する入力フィールドがこのように限定されるので、更新の際には特別な知識は不要で運用できることがわかりますね。
発展編
この記事では超概念的なご紹介に留めていますが、具体的にACFで実装できる表現はかなりたくさんあります。
LIGブログでも過去複数の記事が書かれているので気になる方はぜひご覧ください。
【超簡単】WPでブロックエディタを自作できる、ACFとは?手順も解説 【超簡単】WordPressでカテゴリーとアイキャッチを必須設定にして抜け漏れを防ぐ方法

ディレクターもわかっておいた方がいい理由
それではここまで見てきた便利なACFですが、WordPressの開発作業で実際に手を動かさないディレクターも使い方を知っておくべきなのでしょうか?
答えは知っておくべきだと思います。
実際のところ、恥ずかしながら私自身、ACFで定義できることを把握せずにエンジニアさんへ依頼していました。それでも、WordPressから更新すべき項目、内容、運用想定がきちんと定義できていて、かつ実装者であるエンジニアさんも把握されていれば開発自体は進んでいきます(エンジニアさんがある程度よしなにやってくれているとも言えます……)。
しかし、とある案件を通じて自分で手を動かしてからは、「ディレクターが具体的な作業内容として把握しているかどうか」は全体の作業効率に影響するなと実感しています。
理由は色々ありますが、私個人的には以下のメリットがあると思います。
理由1:要件定義時の考慮漏れが防げる
ACFで実装する際の具体的な作業内容をディレクターが把握していることで、要件定義時に「あれも必要だな」「ここはどうするか確認しよう」と先回りで決めるべきことを洗い出すことができます。
逆に、何の作業が必要かわからない状態だと開発期間になってからエンジニアさんに指摘されて発覚する、という悲しいことが起きてしまいます。
理由2:おおよその実装コストの予想が立てられる
LIGでは最終的な実装コストの確認は作業者であるエンジニアさんに確認していますが、クライアントから要件を受けた段階でディレクターのほうで「あ、これはACFでできそうだな」とか「これはカスタマイズしないと無理そうだな」と判断ができるとかなり精神的に楽になります。
「まったくわからない」とすべて話が持ち帰りになってしまい、コミュニケーションも進みません。
理由3:実装者とのコミュニケーションコストが削減される
ディレクター側で、ACFを使ったカスタムフィールドの項目作成までできると、そのぶんエンジニアさんの作業コストを下げることができます。
また、ACFの中で項目設定する際にエンジニアさんが「これはテキスト入力だけかな? 数字も入る可能性があるのかな?」など判断してよしなに調整する必要もなくなり、「これってどうしますか?」というコミュニケーションコストの削減につながります。
案件の難易度やメンバーのスキルセットによって、必ずしもディレクターがACFの設定を担当しないかもしれませんが、理解しておくと格段に話がスムーズになります。
ACFを使ったカスタムフィールドの作成方法
最後に、ACFを使用する際の実際の編集画面を紹介します。具体的な入力項目の設定方法や、フロント側に出力する方法はこの記事では割愛します。
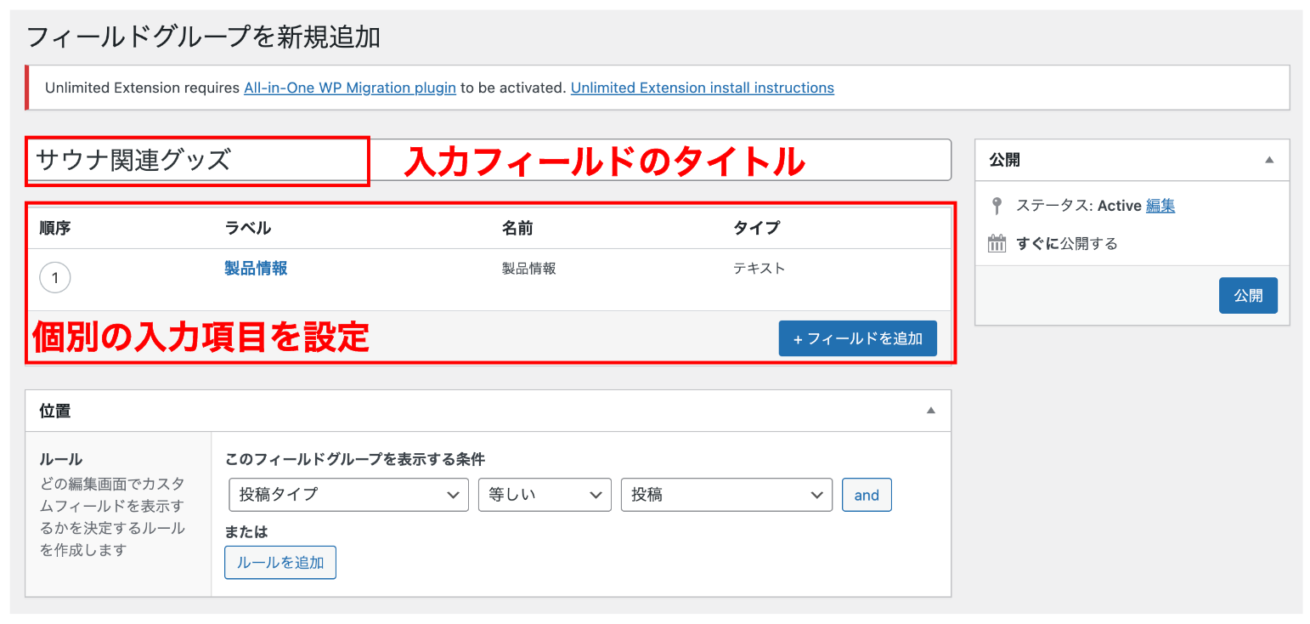
フィールドグループ

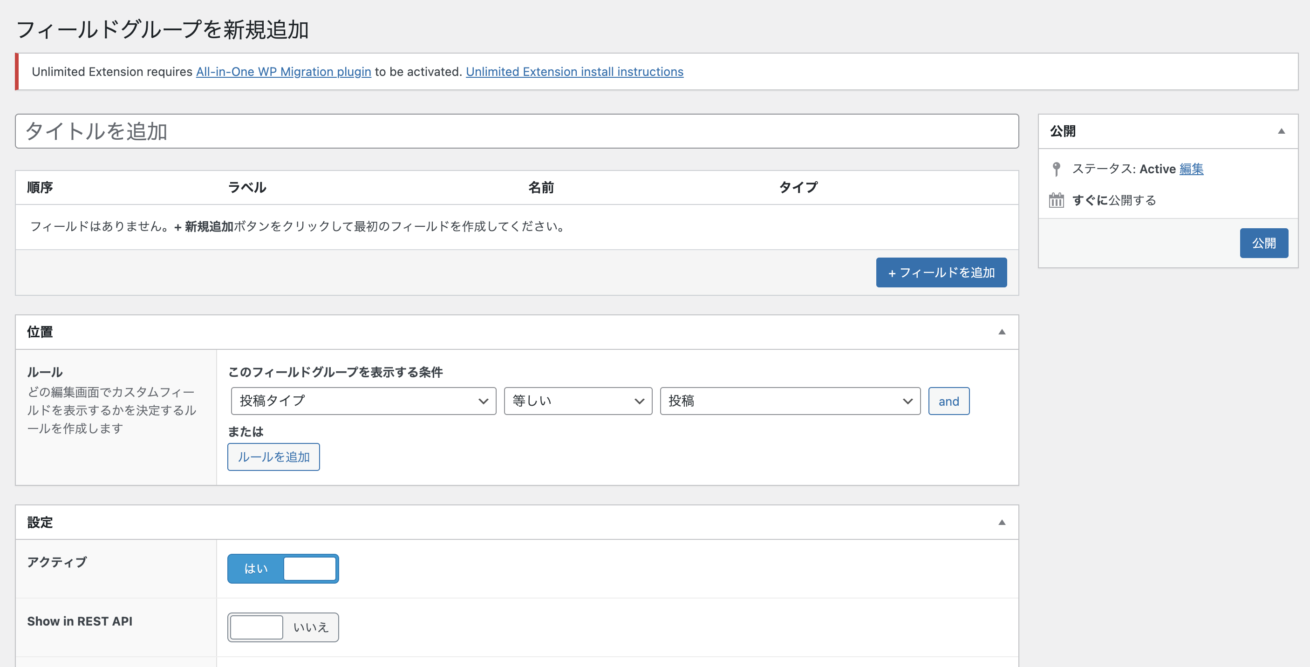
新しく入力フィールドを用意する際には、カスタムフィールドの新規追加から編集します。

用意する項目の定義に応じて、入力フィールドのタイトル、必要な項目を設定できます。
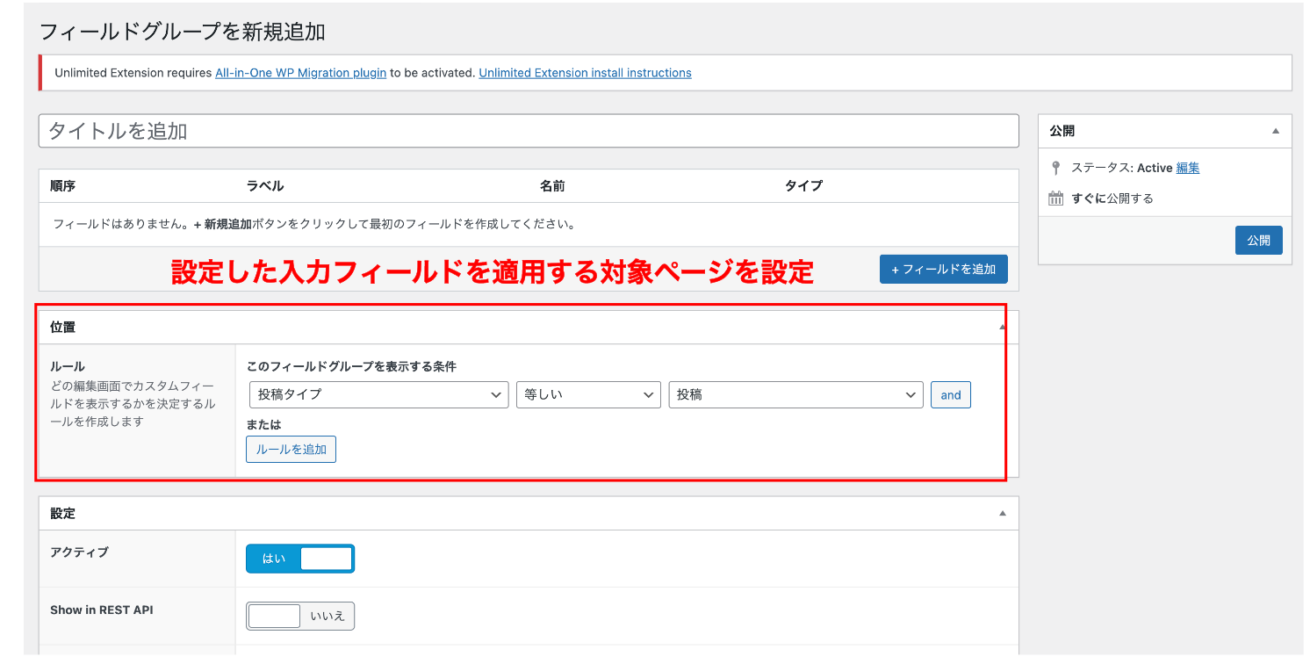
位置

作成した入力項目を、サイト内のどこのページで使用するか設定します。
投稿タイプ全体で必要なのか、特定の固定ページ1箇所だけで必要なのか、などなど幅広く設定が可能です。
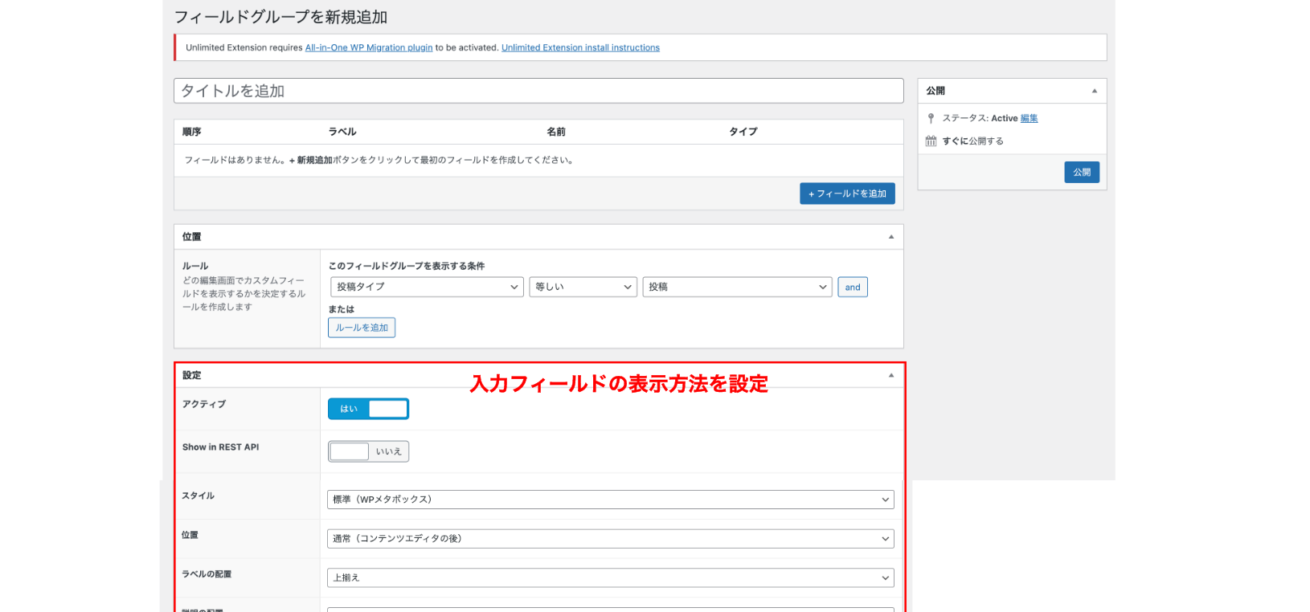
設定

作成した入力項目の表示に関する詳細設定が可能です。必要に応じて設定を加えましょう。
ここまでが管理画面側でのACFの基本設定です。
しかし、管理画面で設定を完了しただけでは表のページには何も反映できていません。この後は用意した入力項目の関数を、対象のphpファイルに記載することではじめてフロント側にも反映できます。
まとめ
さてここまで見てくると、なんとなく「あ、この項目はカスタムフィールドで入力項目を作れそうだな」などと判断がつく箇所が増えてきませんか? 自分でやってみると、具体的に作業内容がイメージできるようになるのはすべての作業で共通ですよね。
「ACFでできますね」と言われたら、「あ、あのプラグインで作れるのか」と思えるようになると制作のコミュニケーションもとてもスムーズになります。
皆さんぜひ参考にしてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











