こんにちは、フライドポテトを食べると塩と油で口の中が血だらけになる、バックエンドエンジニアのまうみです!
前回、WordPressプラグインのACFを使った「ブロックエディタ」の設定方法を紹介しました。 【超簡単】WPでブロックエディタを自作できる、ACFとは?手順も解説

今回は同プラグインを使用して、WordPressのアイキャッチとカテゴリーの必須設定をサクッと実装・紹介していきたいと思います。
こちらの記事で紹介する必須設定はエンジニアの方だけでなく、メディア関係者の方々でも簡単に実装できる内容となっております。
WordPressのデフォルトでは必須設定はできない?
投稿を新しく追加・編集する際に、設定を忘れることがないように、あらかじめ必須の設定をかけておきたいことがありますよね。特にアイキャッチやカテゴリーは後からまとめて設定するのが面倒です。
なんとなくですが、このような必須設定って簡単にできそう……というかデフォルトの機能でついてるんじゃないの? って思いますよね。
実はWordPressのデフォルトでは必須設定はできません。自分で新規にバリデーションを設定するか、プラグインを使用して対応する形になります。
でも、わざわざ時間をかけて自作するのもコストがかかりますし、アイキャッチ必須設定のプラグインをわざわざ導入して保守リスクを上げるのもちょっと考えてしまいますね。
そんなときに、「ACF」の普段使い慣れたUIを使うことで、サクッと実装することができます。それでは早速実装していきましょう。
※今回は無料版のACFでも実装ができます。
※本記事で紹介するコードは、WordPressのv5.8.1を想定しています。(2021年9月時点最新)
アイキャッチの必須設定
//functions.php /* デフォルトのアイキャッチ設定をコメントアウトします */ //add_theme_support( 'post-thumbnails' );まずは、デフォルトのアイキャッチ設定をオフにします。
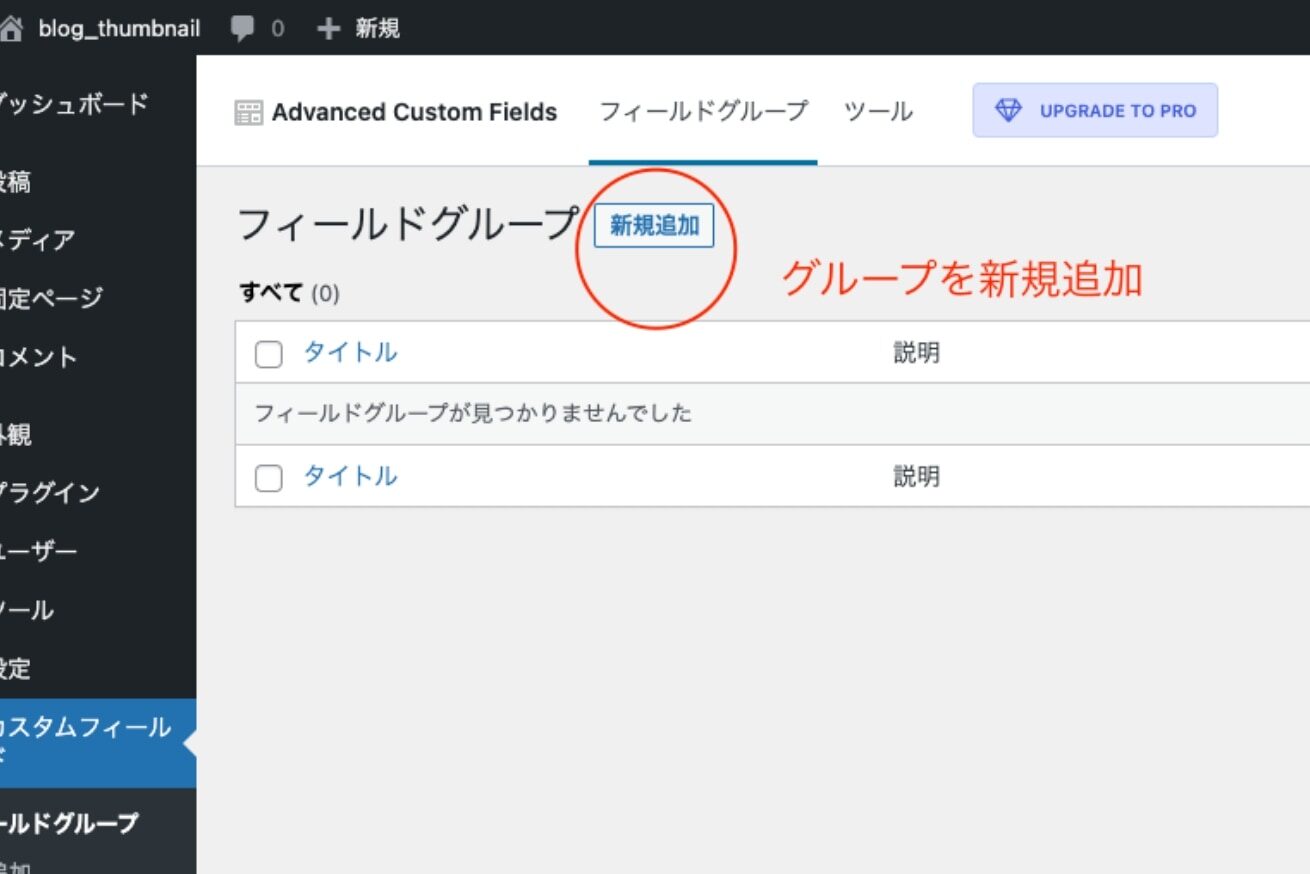
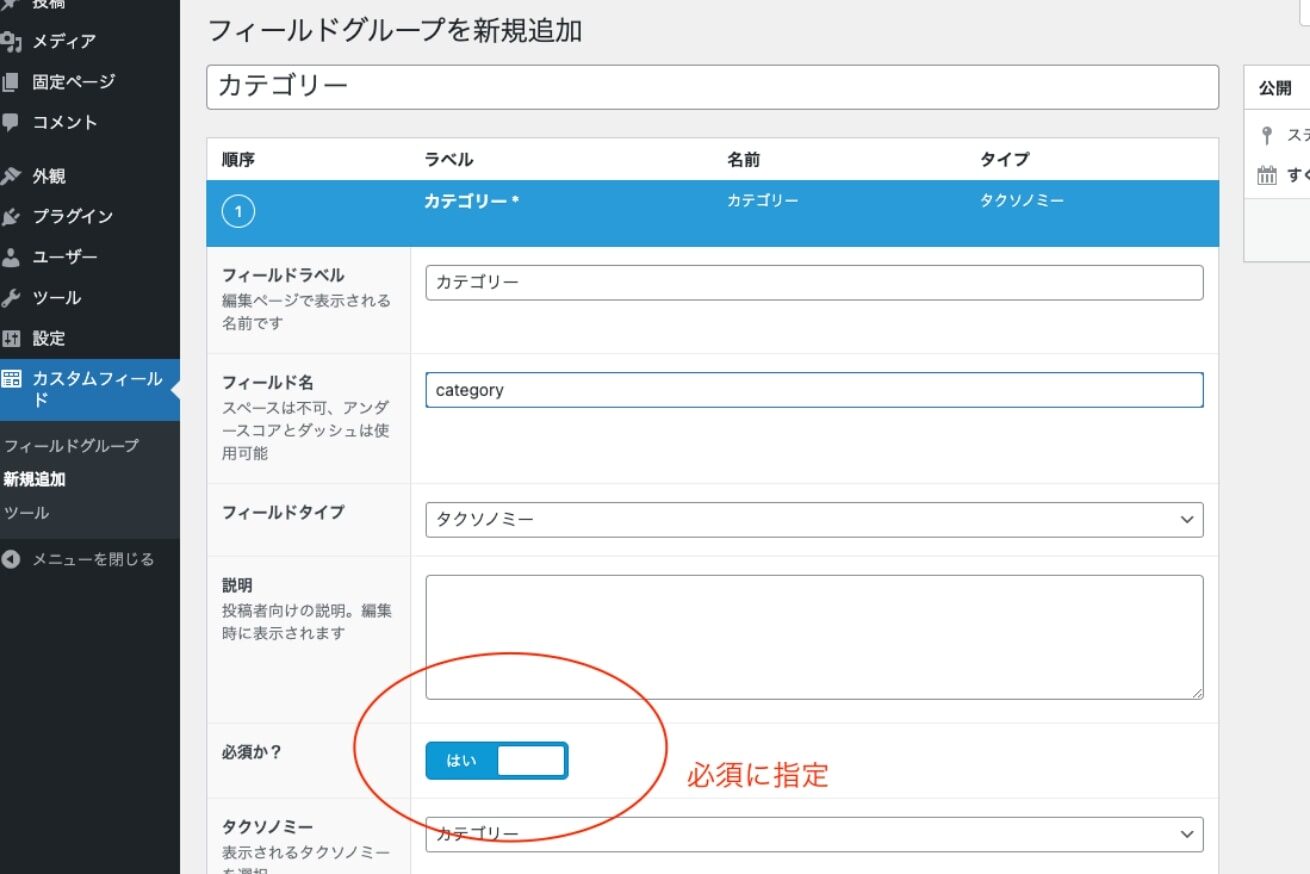
次にACFの新規投稿画面に移動して、「アイキャッチ」用のフィールドを追加し、画像のフィールドグループを指定します。
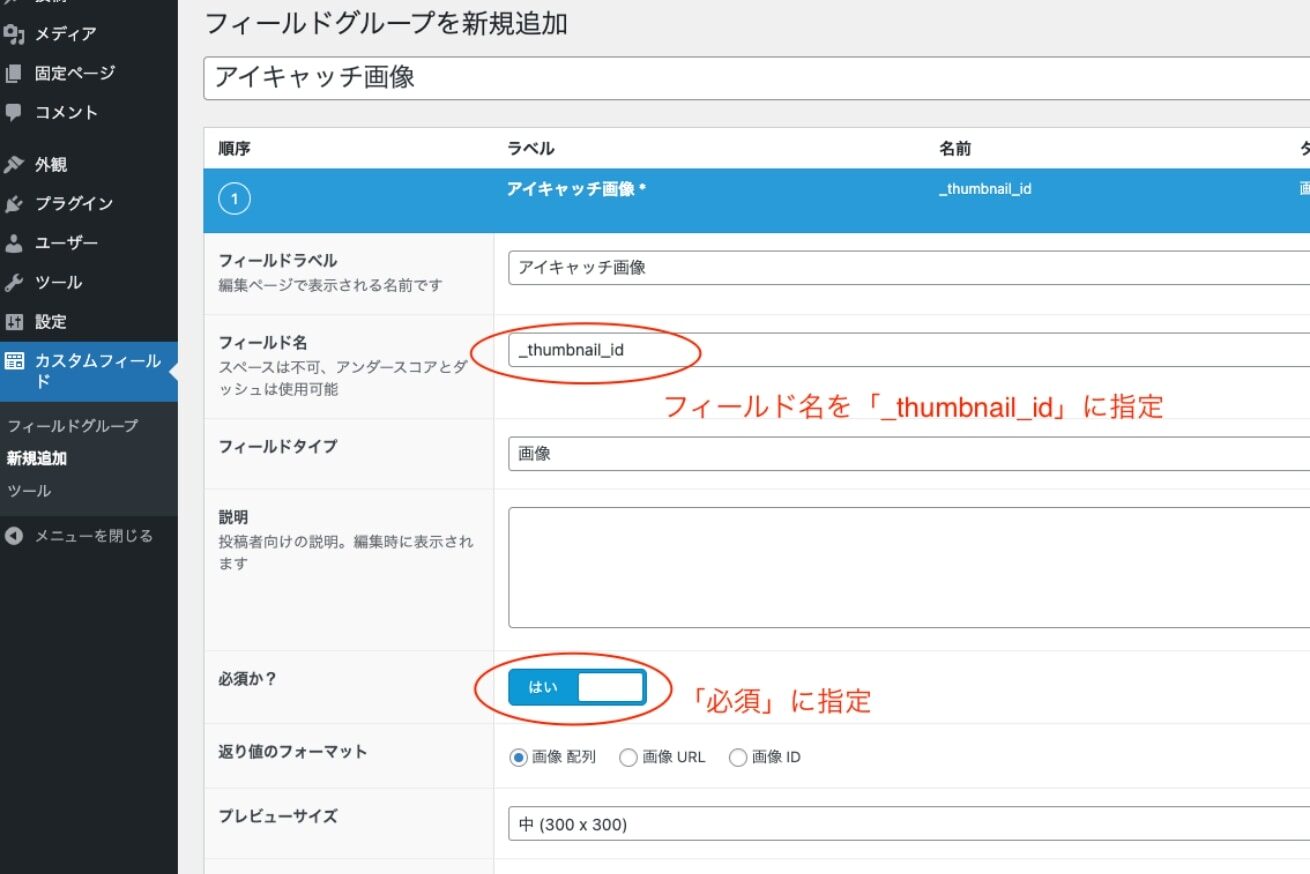
フィールド名を_thumbnail_idに指定し、「必須か?」を「はい」に指定します。
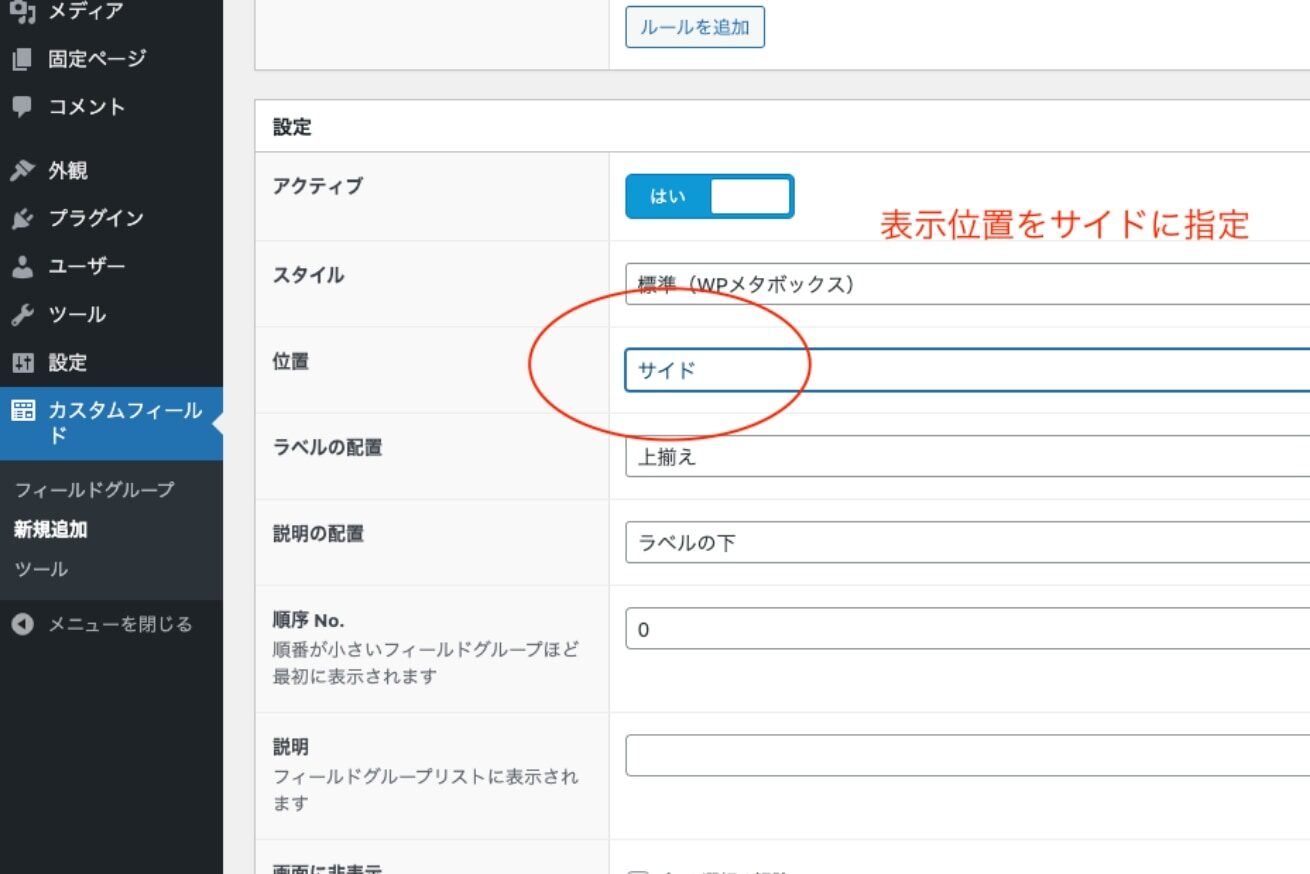
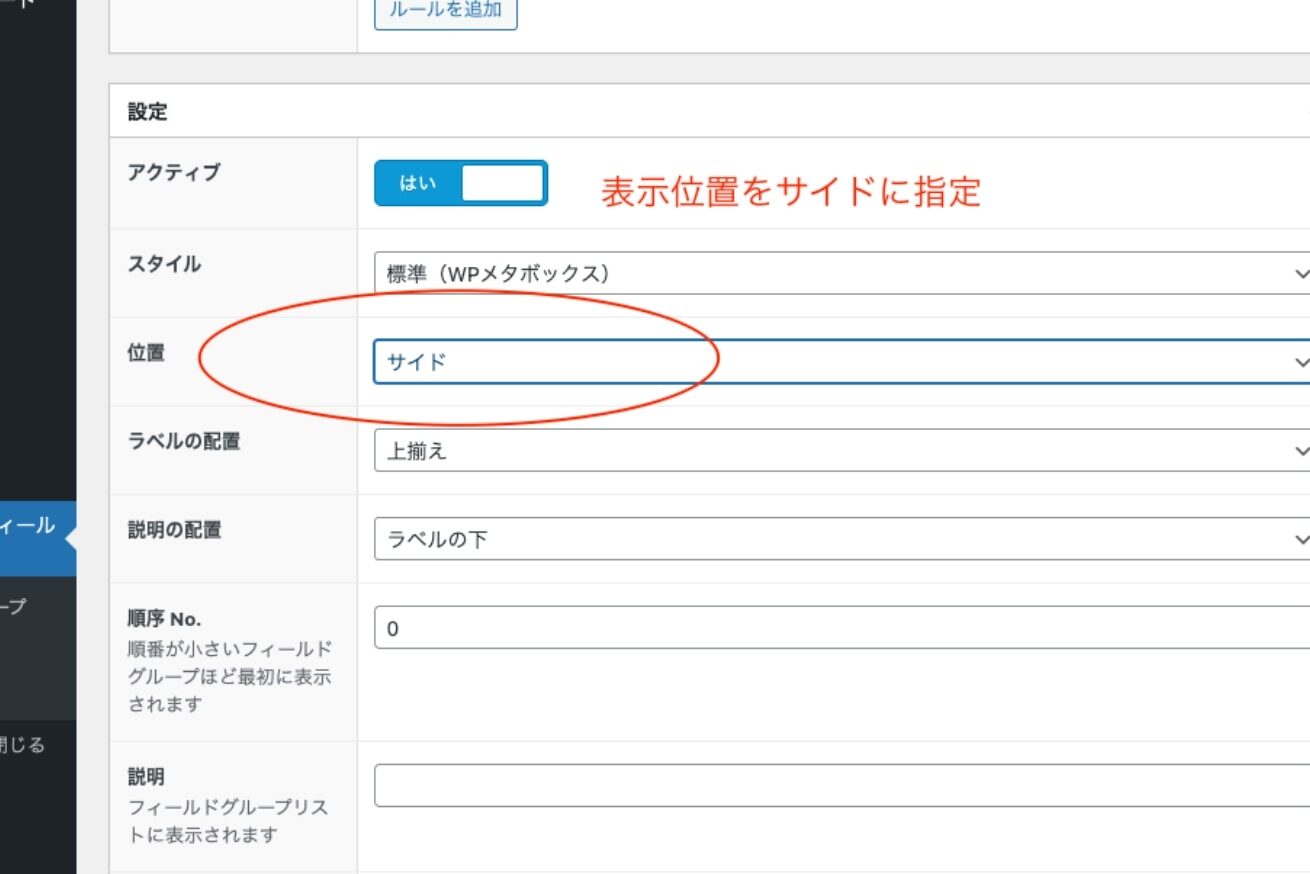
そして、表示位置をサイドに設定します。
フィールド名を_thumbnail_idにする理由は、デフォルトのアイキャッチのmeta_keyが_thumbnail_idのためです。
フィールド名の値を同一にすることで、サムネイルを呼び出す際にthe_post_thumbnail()などのデフォルトの関数が使えるようになります。
より簡単に説明するならば、「通常のアイキャッチの形式」と「新しく追加したアイキャッチの形式」を揃えることで、WordPress側での処理が簡単にできるようになるとお考えください。逆にここを揃えないと、別途アイキャッチの表示側を編集する必要があります。また、表示位置をサイドに指定することで、UI上の違和感を最小限に抑えてます。さて、説明が入ってしまいましたが、ここまで設定すれば……
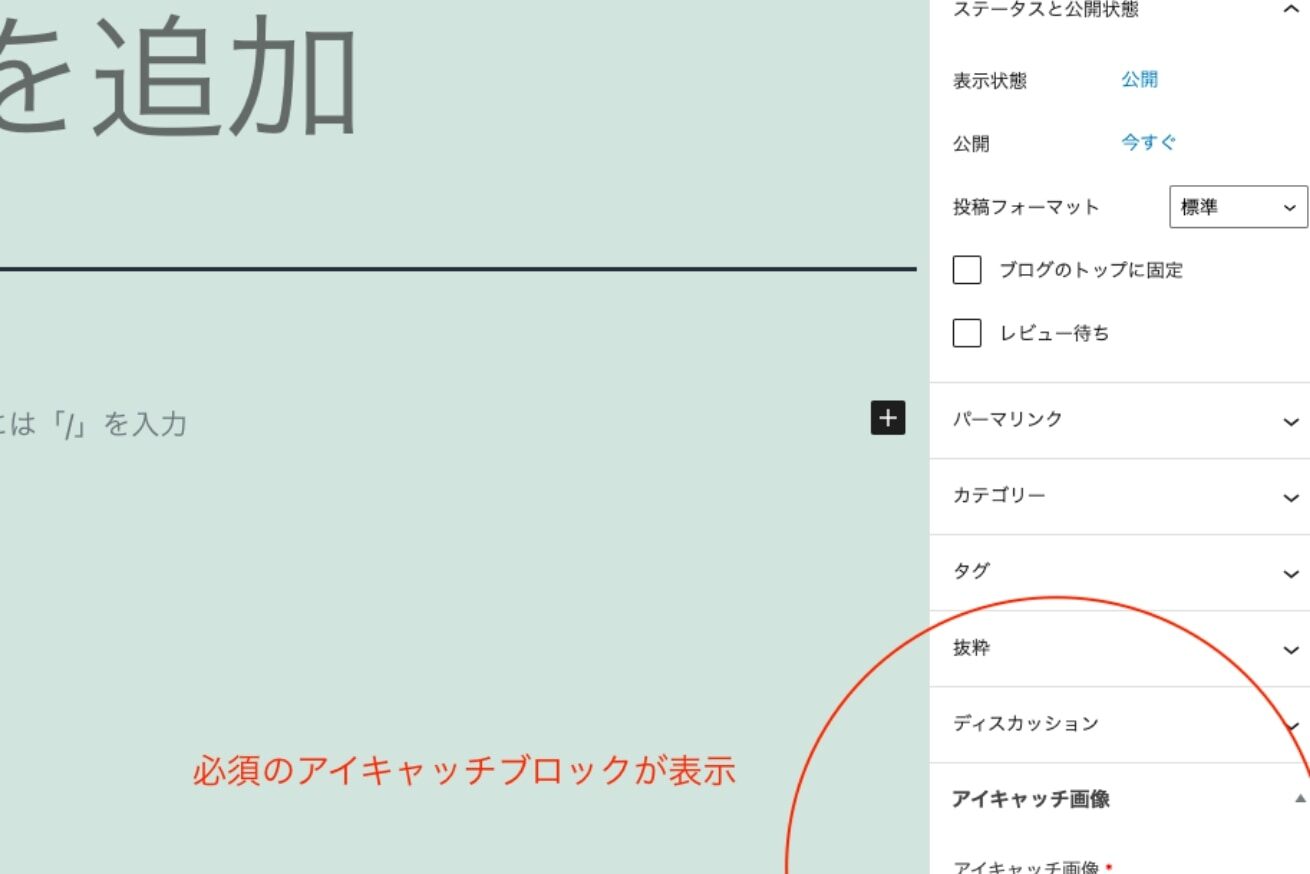
完了!!! 簡単に設定できました!!!
作業自体はシンプルですね。デフォルトのアイキャッチを無効化して、ACFでアイキャッチを追加するだけです。ポイントを押さえておけば、簡単に設定ができます。続いてカテゴリーの必須設定を設定していきましょう。
カテゴリーの必須設定
今回は、WordPressの投稿に標準で用意されているカテゴリーを想定して、手順を説明します。
まず、アイキャッチと同様の手順で「カテゴリー」用のフィールドを追加し、「必須か?」を「はい」に指定します。
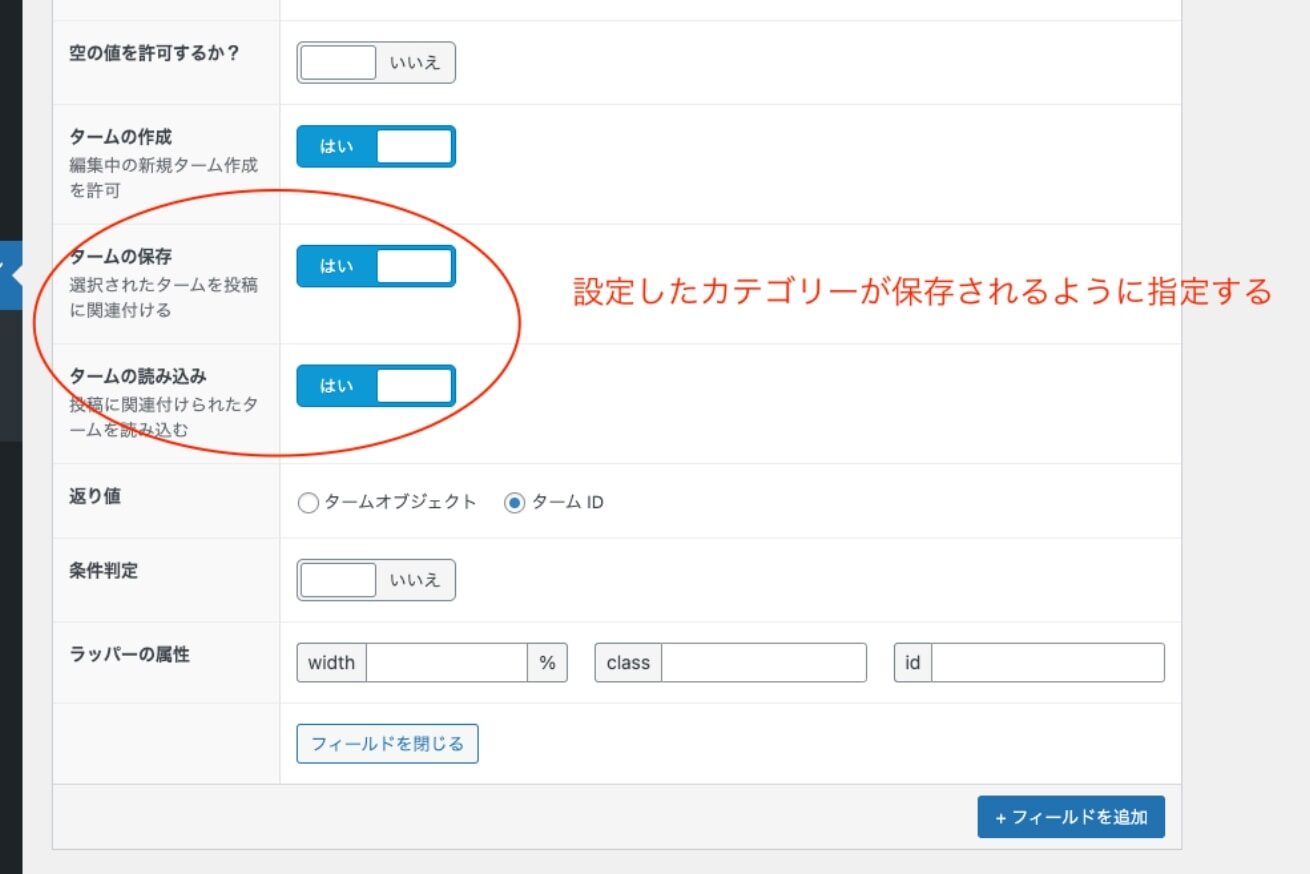
次に、「タームの保存」「タームの読み込み」を「はい」に設定し、
表示位置をサイドに設定します。
「タームの保存」「タームの読み込み」を「はい」に設定しておかないと、カテゴリーを設定しても投稿に反映されないので気をつけましょう。
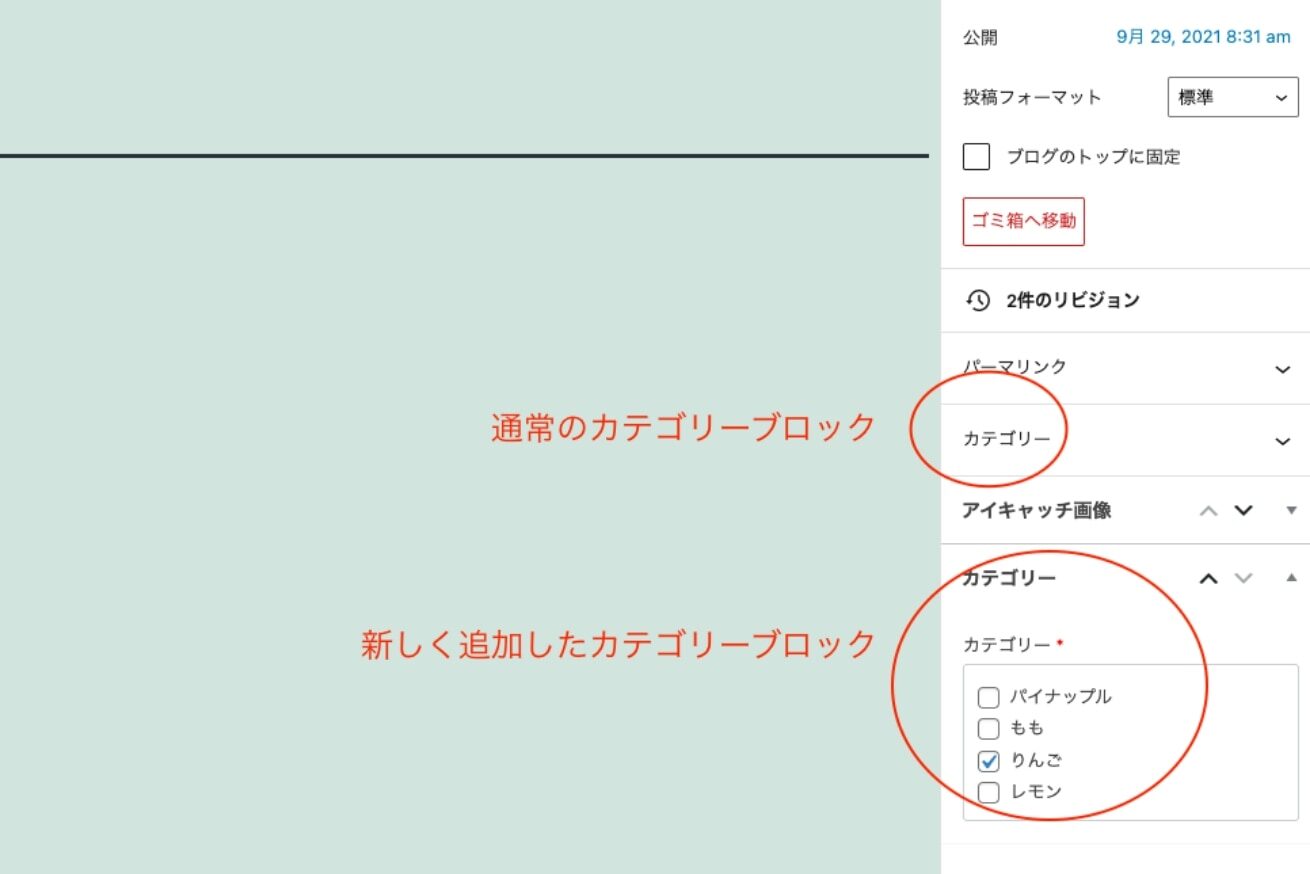
また、ここでも表示位置をサイドにすることで、UI上の違和感を最小限に抑えてます。さあこれで、必須の設定が完了……と思いきや、問題が発生しました。カテゴリーの設定ブロックが2つできてしまいました。
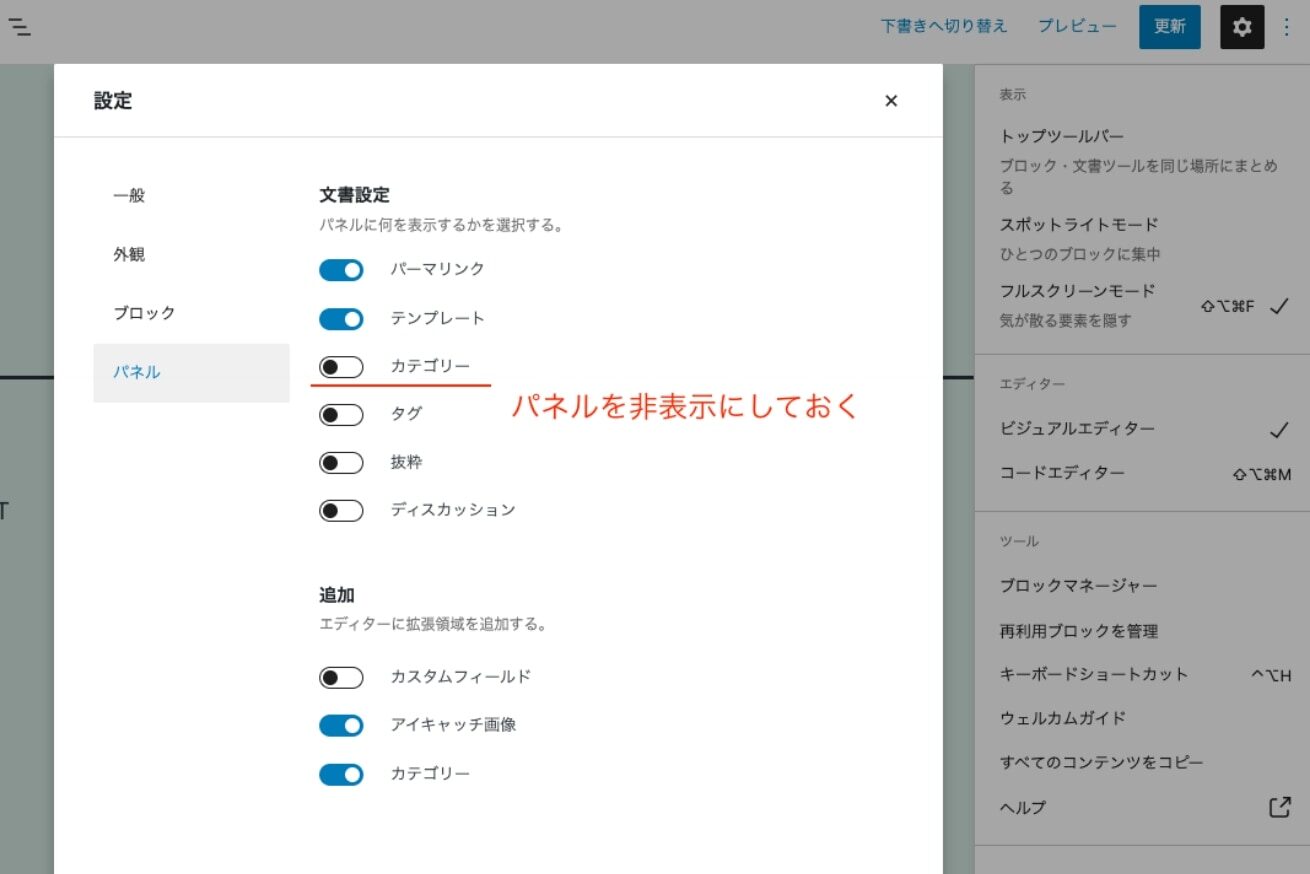
必須のカテゴリーブロックだけあれば良いので、デフォルトのカテゴリーブロックは削除しましょう。
設定のパネルを編集して表示を制御することもできますが、新規にアカウントを追加するたびにこの設定を手動でしていかないといけません……。
できたら手間をかけることなく制御してして、楽をしたいですよね。それが人情というものです。なのでfunctions側で処理をしていきましょう。
カテゴリーブロックを削除する
Gutenbergで特定の投稿ブロックを削除したい場合はremove_post_type_support()やunregister_taxonomy_for_object_type()を使用します。
今回はカテゴリーブロックを消したいので、下記のコードをfunctionsに追加しましょう。//functions.php unregister_taxonomy_for_object_type('category', 'post');それでは投稿画面に戻りましょう。
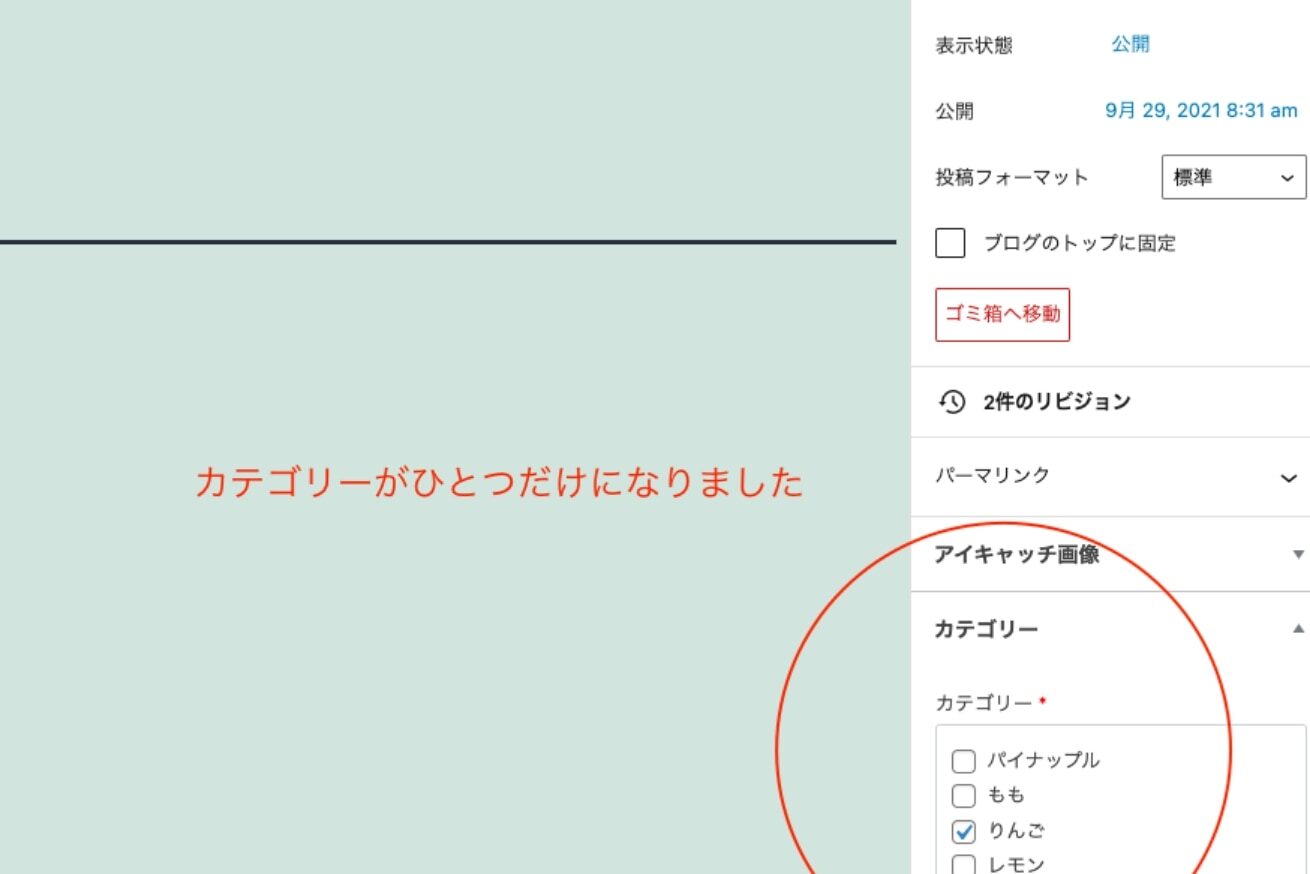
無事にカテゴリーの設定ブロックが一つになりました。これで必須設定は完了です。まとめ
実際に手を動かしてみると「なんだ簡単だな」と思うかもしれませんが、ACFを使わずに設定しようとするとなかなか苦戦を強いられると思います。
今回ご紹介した手順は、「通常の更新機能」を非表示にして、「ACFのカスタム投稿」で置き換える少し応用的な内容ですが、一度作業すれば理屈もすんなり理解できるかと思います。本記事が今まさにアイキャッチ・カテゴリーの必須設定で苦戦している方に届けば幸いです。
今後も便利なACFの使い方と、お口に優しいフライドポテトを見つけた際はブログで紹介していきます!ではまた!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。