こんにちは!「御徒町」を「つれづれまち」と読んでいたバックエンドエンジニアのまうみです。
今回はみんな大好きなWordPressプラグイン「Advanced Custom Fields PRO」(以下、ACFと省略)を使った、自作ブロックエディタの設定方法を紹介したいと思います。
ブロックエディタを自作する方法はいくつかあります。しかし、Reactの知識やjsをbuildするための環境構築が必要ですし、WordPressの実装経験がある方でも、ハードルが高い印象を受けるかもしれません。
また、WordPress本体のアップデートに合わせてメンテナンスをしていく必要もあります。いくらブロックエディタ自体の利便性が良くても、制作やメンテナンスにコストがかかるのは極力避けたいですよね。
そういったハードルをACFを使用することで解決し、簡易的にブロックエディタを開発することが可能です。ゼロからブロックエディタを自作するよりもはるかに簡単+時短で設定できるので、ぜひ挑戦してみてください。
ACFの公式ドキュメントはこちら。
こんなときに使える
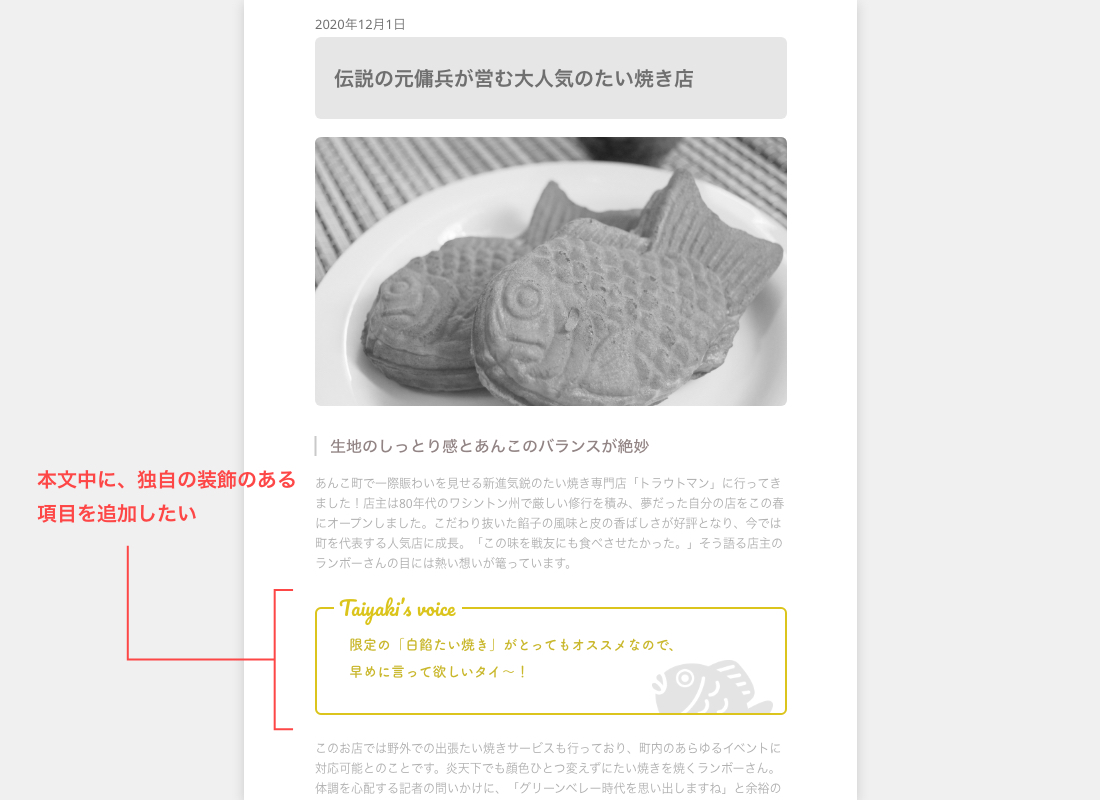
最もよく使用するパターンとして、投稿記事の本文中に独自のレイアウトの項目を挿入したいときです。例えばこんな場合です。

上記サンプル記事中に、「Taiyaki’s voice」という項目を本文内の好きな箇所に挿入したいとします。通常のACFのカスタムフィールドでは、本文とは別の箇所にしか表示できないので、このような場合にブロックエディタを使用する必要があります。それでは早速設定をしていきましょう!
準備するもの
ACFでブロック機能を使用するには有料のライセンス(ACF PRO)が必要です。ブロック機能以外にも、繰り返しフィールドなどさまざまな場面で活躍してくれる機能が含まれるので、ライセンスの購入を推奨いたします。
ACF PROについてはこちら。
下準備

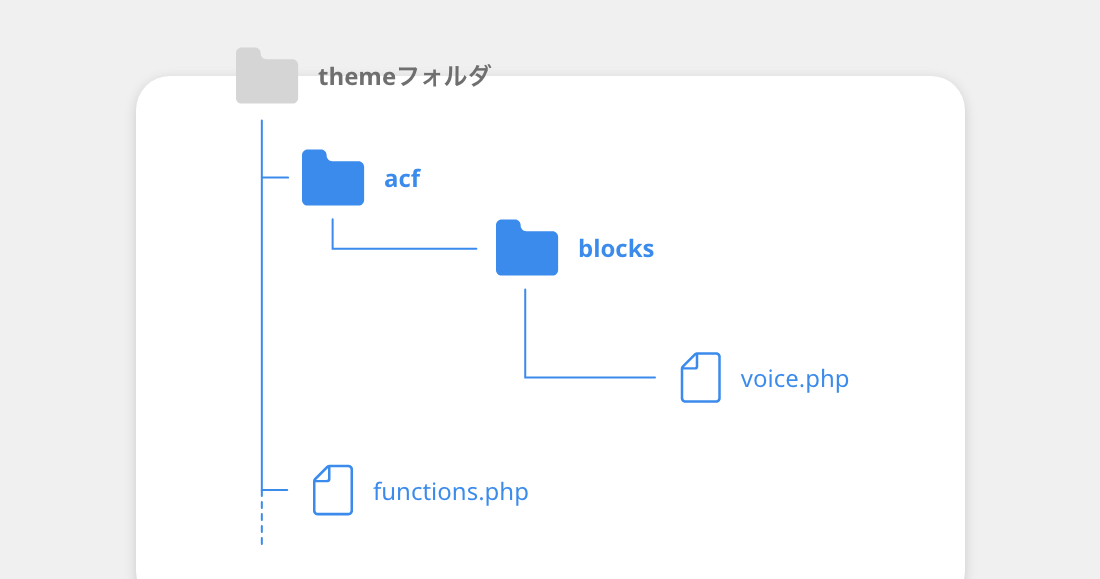
管理画面側で設定をする前に、テンプレートの準備をします。上記のディレクトリ構成で、Themaフォルダにファイルを追加します。
そして、公式ドキュメントに則り、functions.phpを編集していきます。
//fuctions.phpに追記 add_action('acf/init', 'my_acf_init_block_types'); function my_acf_init_block_types() { if( function_exists('acf_register_block_type') ) { acf_register_block_type(array( 'name' => 'Taiyaki voice', 'title' => __('たい焼きボイス'), 'description' => __('たい焼きボイス用のカスタムブロックです。'), 'render_template' => 'acf/blocks/voice.php', 'category' => 'formatting', 'icon' => 'wordpress', 'keywords' => array( 'taiyaki', 'voice' ), 'mode' => 'auto', )); } }
| name | ブロックのタイトルを設定します。 |
|---|---|
| title | ブロックのタイトルを設定します。投稿画面で表示される項目です |
| description | ブロックの説明文を設定します。投稿画面で表示される項目です。 |
| render_template | テンプレートファイルのパスを指定します。 |
| category | ブロックのカテゴリーを設定します。 |
| icon | ブロックのアイコンを設定します。 今回はグーテンベルグ内で用意されている汎用性の高いアイコンを 使用します。 |
| keywords | ブロックの検索用のキーワードを設定します。 |
| mode | 設定をautoに設定することで、Gutenbergで そのまま編集できるようになります。 ※デフォルトではサイドバーの入力欄から値を入力します |
続いて、テンプレートファイルも追加・編集します。
//acf/blocks/voice.php <?php $voice_text = get_field('voice_text') ?: 'ここにテキストが入ります'; ?> <div class="voice-block"> <h2 class="voice-block__ttl"> Taiyaki’s voice </h2> <p class="voice-block__text"> <?= $voice_text ?> </p> </div>普段からACFを使っているユーザーにはとっつきやすい構成ですね。
管理画面での設定
それでは管理画面側からACFの設定をしていきましょう。「フィールドグループ」の新規追加ボタンを押して、新しくフィールドを設定していきます。
voice.phpで指定したフィールド名と同一の値を設定します。
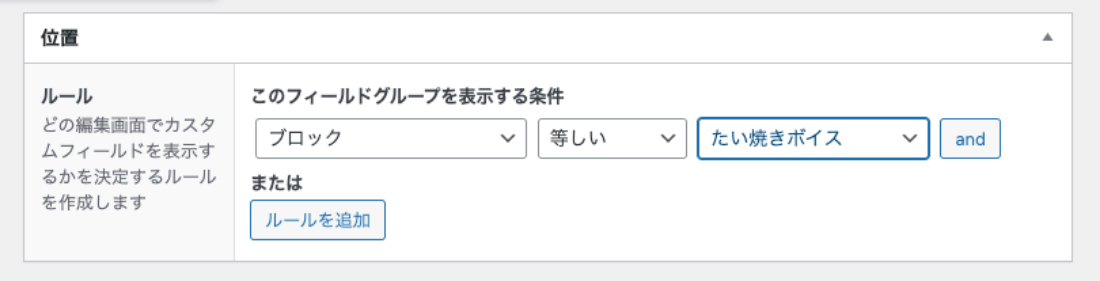
「位置」の設定を「ブロック」に設定します。そうすると、右端のセレクトボックスに
functions.phpで設定した項目が表示されますので、そちらを選択します。上記の作業が終わったら、公開ボタンを押して、カスタムフィールドを登録します。これで準備完了です。
確認
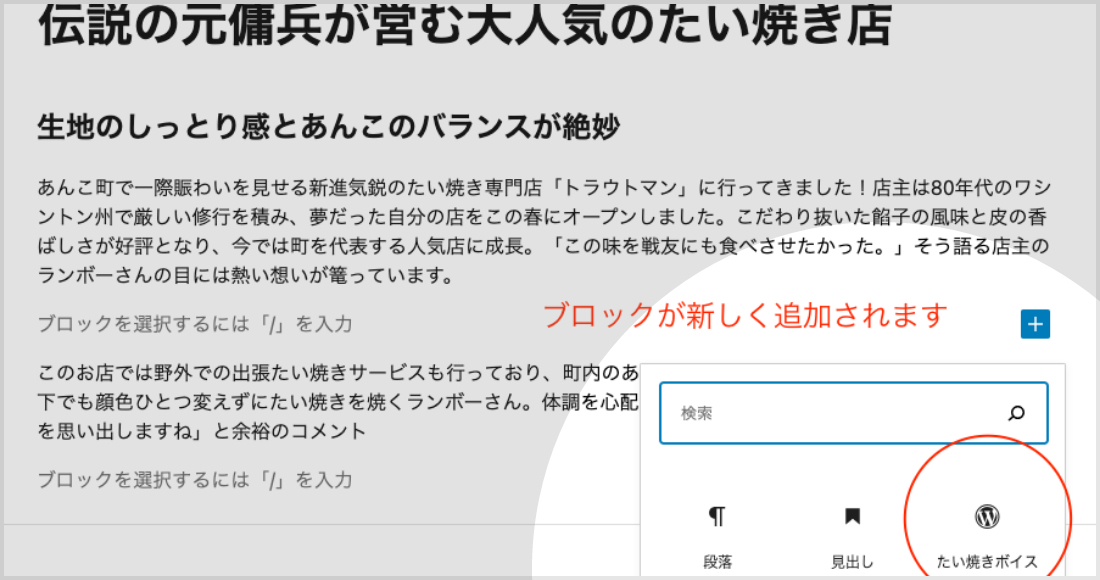
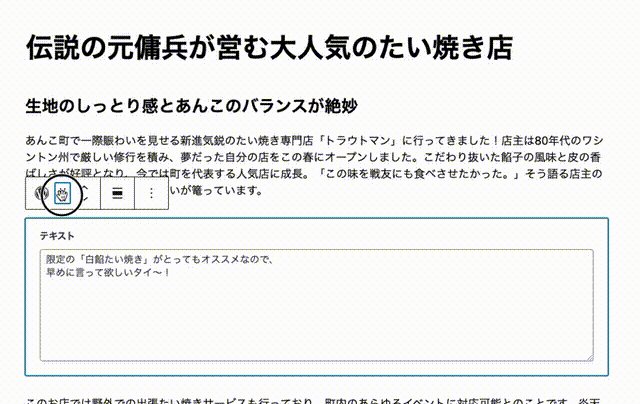
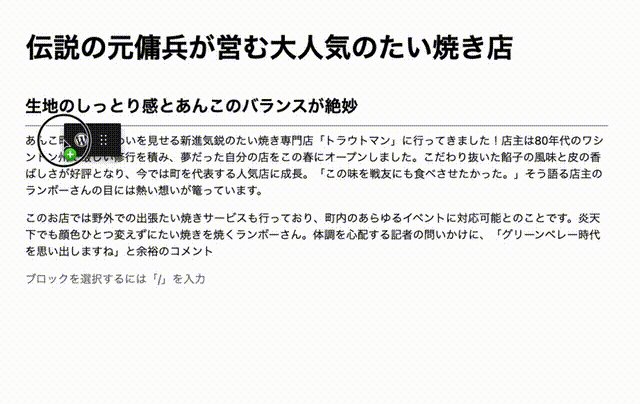
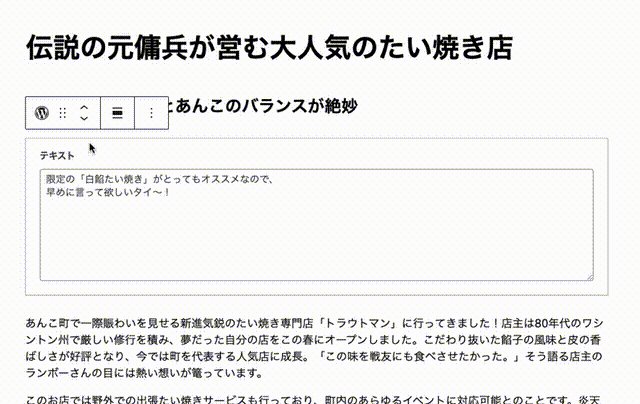
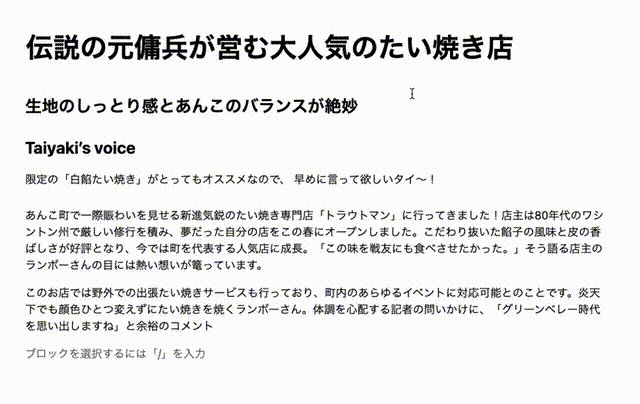
投稿のエディター画面を開くと……先ほど設定したブロックエディタが追加されています! また、ブロックごとの並び替えも自由自在です! 圧倒的な速度で自作ブロックエディタの追加が完了してしまいました!
まとめ
僕がACFのブロック機能を知ったのはつい最近のことでした。自分の顔より見慣れているプラグインにまさかこんな超便利機能があるとは知らなかったため、大変な衝撃を覚えました。
それ以来、「あぁ……それACFならできますね」と積極的にドヤれる場面に恵まれました。ACFには感謝しかありません。
ACFで効率よく開発を進めて、実りある豊かな生活を……! ではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。