前回、CWV(コアウェブバイタル)のスコアアップには画像の圧縮が肝になるという話をさせていただきました。 非エンジニアでも簡単にできる画像圧縮の方法。PNGとJPGの違いも解説します

そのなかでもみなさんが気になっているのはWebP(JPEGやPNG、GIFの各利点と高い圧縮率を兼ね備えた静止画像フォーマット)対応だと思います。実装にはいくつか方法があるのですが、まずどうやってWebP形式の圧縮画像を作ればいいのか。
一つひとつの画像を圧縮・WebP変換するにはGoogle謹製の画像処理サービス Squoosh がおすすめです、という話を前回させていただきました。しかし、このサービスの難点は、複数画像の一括処理がブラウザ上ではできないこと。
そう、「ブラウザ上では」。
コマンドライン版Squoosh
実はSquooshはコマンドライン版というものが存在します。というかむしろこっちが本命だと思われます。ちなみに今回の内容も非エンジニア向けなので、CLI(コマンドラインインターフェイス)と呼ばれるあの黒い画面にアレルギーが発症しない方はぜひトライしていただきたいです。
利用方法ですが、まずターミナルアプリを起動してNodeをダウンロード……という手順になるのですが、細かい内容は下記の記事の解説が完璧なので参考にしてみてください。 2020年版、Node.js入門!使い方〜環境構築までを丁寧に解説

※途中の export PATH=$HOME/.nodebrew/current/bin:$PATH を忘れてパスが通らない、2回目やろうとしたらなぜか動かない現象はまじでハマりポイントなので気をつけてください。
Squoosh CLIの使い方
さて頑張って無事に環境が用意できた人、お疲れさまでした。ここまで来たらもう終わったようなもんです。
早速コマンドラインnpm i -g @squoosh/cliでsquooshのダウンロードをしてみましょう
ここで command not found: nodebrew と言われちゃった人、残念ながら上の記事をもう一度……。nodebrewのパスを通し忘れていませんか? 再度確認してみてください
無事ダウンロードできたら実際に変換してみましょう。デスクトップにある sample.jpg、これをWebP画像に変換してみます。
npx @squoosh/cli –webp ‘{“quality”: 60,}’ -d /Users/m/Desktop /Users/m/Desktop/sample.jpg
ここまで完了したら、下記の項目を指定するだけです。
- 変換に使うエンジン
- サイズや品質その他オプションをJSON形式で指定
- 出力先
- 入力画像
指定できるオプションはこちらの記事にかかれていますので、ぜひ参考にしてください。
とはいえ、「こんなオプションいちいち覚えてられないよ」とか、「コマンド指定だと仕上がりを確認しながら調整とかできないじゃないか」と思いますよね?
ここからがこのサービスのすごいところなんですが、一度ブラウザ版に戻りましょう。
Squooshブラウザ版との連携

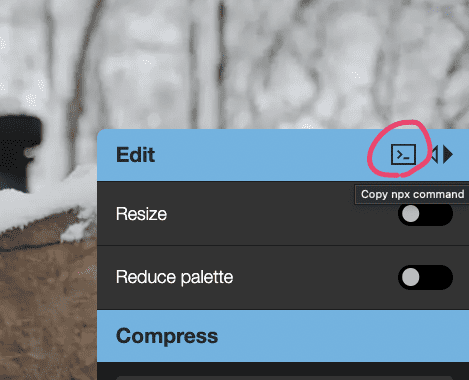
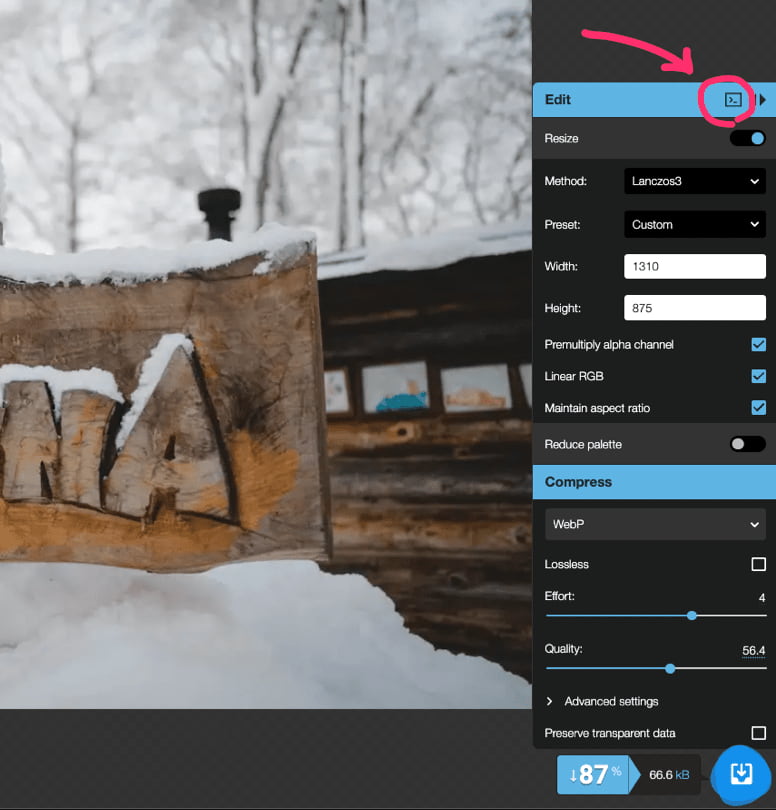
ブラウザ版で画像をアップロードし、編集画面で画質やサイズなどを調整します。それから右下のボックスの Edit という文字の右側に [>_] こんな感じのアイコン、ここをクリックすることで、その設定での変換のコマンドがクリップボードにコピーされるのです!
つまり……
- ブラウザ上で代表の一枚を画質などを確認しながら調整
- この設定! と決まったらそのコマンドをコピー
- コマンドラインに貼り付けて画像の入ったディレクトリを指定
実際に画像のリサイズ・圧縮・変換をやってみましょう

まずは変換したい画像のうち、代表の一枚をブラウザ版Squooshにかけます。
リサイズ設定やファイル(圧縮)形式の指定、画質の調整をして、「これぐらいでいいかな」と判断したところで例のアイコンをクリック。

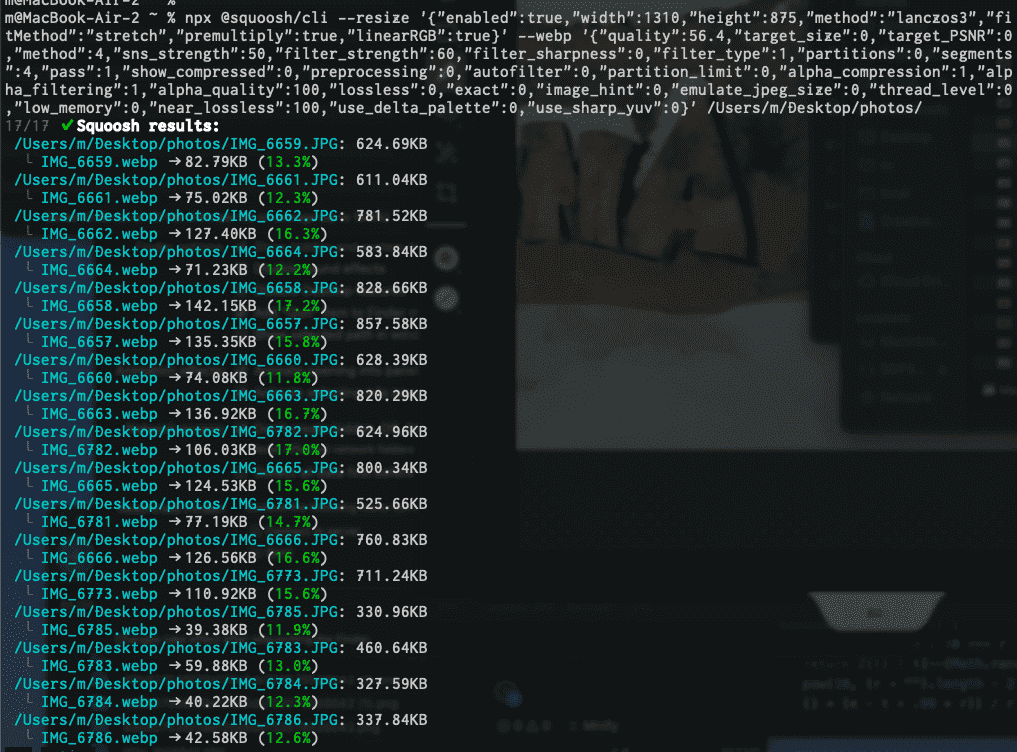
クリップボードにコピーされたコマンドをコマンドラインに貼り付けて、画像が入っているフォルダを指定。実行すると……

はい。

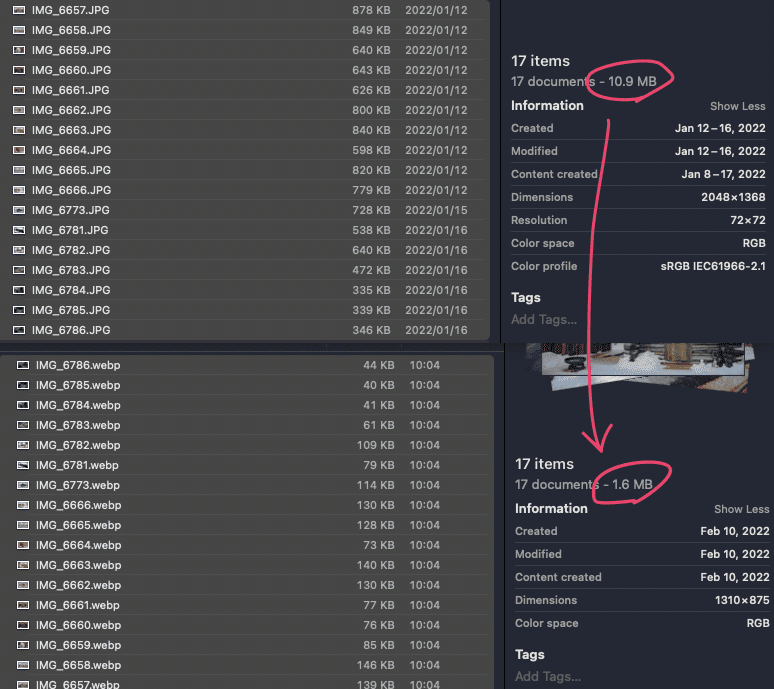
結果を見ると、17枚で合計10.9MBあったJPEG画像が、1.6MBのWebP画像に変換されていました。
これで、同じ設定で100枚でも500枚でも一気に変換をかけることができます。
実際やってみればわかるのですが、100枚のリサイズ、画質、ファイル形式の変換なんてあっという間にできてしまいます。M1チップ搭載のMacでこれぐらいの枚数だと、比喩抜きで「秒」で終わります。マジで。初めてやったときは早すぎて「できていない」と思いましたから。
正直コマンドラインアレルギーの人(僕も半年前までそうでした)には腰が重たいと思いますが、一度このやり方を覚えるともうやめられません。ぜひ試してみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。