こんにちは、LIG Philippines Inc.のセイトです。
先日久しぶりにNode.jsを書く機会があったんですが、PCを変えたばかりだったので環境構築から始めました。
そして、速攻ハマりました。
あれ、うまくいかねえぞ……と。
調べてわかりましたが、結論、2019年のMac新OSであるCatalinaにおいては、従来のやり方では十分なNode.js環境を構築できません。
そして、これについて書いてある情報を少なくとも僕は見つけられませんでした。
というわけで、Node.jsを書きたいみなさん、おまたせしました。
2020年版、Node.js入門!使い方〜環境構築までを丁寧に解説します。
知識ゼロの方にもわかるよう進めていきたいと思います。
ちなみに、この記事と同じ内容をYouTubeでも解説しています。動画で勉強したい方はぜひこっちを観てね!
目次
Node.jsとは?
そもそもNode.jsとはなにか?
もととなっている言語であるJavaScript(以降、JS)はクライアントサイド(=アプリケーションの目に見える部分。UIとか。画面)を実装する言語なわけですが、簡単にいうと、Node.jsはサーバーサイド(=アプリケーションの目に見えない部分。裏側)で動かせるJSです。
なので、PHPやRubyのようにWebアプリケーションのサーバーサイド側を実装することができます。また、今どきのモダンなフロントエンド環境を構築する上でもNode.jsを使うため、バックエンドエンジニアのみならずフロントエンドエンジニアの人もぜひ押さえておきたいスキルです(Sassのコンパイル、ファイル圧縮、ローカルサーバーのビルド、自動バリデーション、など)。
さて、通常なんらかのアプリケーションを開発する際は、クライアントサイドとサーバーサイドでは異なる開発言語を使います。クライアントサイドはHTML、CSS、JS。サーバーサイドはPHP、Ruby、Javaなど。
しかしある日、作者のRyan Dahl氏をはじめとする天才たちは思ったわけです。
「てかクライアントサイドもサーバーサイドも同じ言語で書けたほうがよくね?」
それがNode.jsの誕生です。JSをサーバーサイドでも書けるようにしてしまったのです。
Node.jsのインストール方法
RubyやPythonとちがい、残念ながらNode.jsはまずインストールをしなければなりません。面倒ですが、トライしましょう。
インストールする方法は2つあります。
1. Node.jsの公式サイトからダウンロード(ZIPファイルを落とす)
結論からいうと、これはオススメしません。
というのも、Node.jsはすでに多くのバージョンが存在し、用途によってそれらを使い分ける場面がしばしばあります。そのたびに、毎回公式サイトにアクセスし、ZIPを落としてきて、上書きして……だと、しんどいです。
2. nodebrewを使う
というわけで、今回オススメしたいのはこちらの方法。
nodebrewとは、Node.jsをインストールし、かつバージョン管理もできるツールです。
ところで、人によってはHomebrewというツールの名前を聞いたことがあるでしょう。「Node.jsを使うためにはまずnodebrewが必要です。そしてnodebrewを使うためにはHomebewを入れる必要があります」という情報はブログなどでよく見かける話です。
しかしながら、Node.jsを使うだけであればHomebrewは必要ありません(もちろん、入れておいて損はない便利なツールではありますが)。
そこで、今回はHomebrewに関しては飛ばします。
nodebrewをインストールする
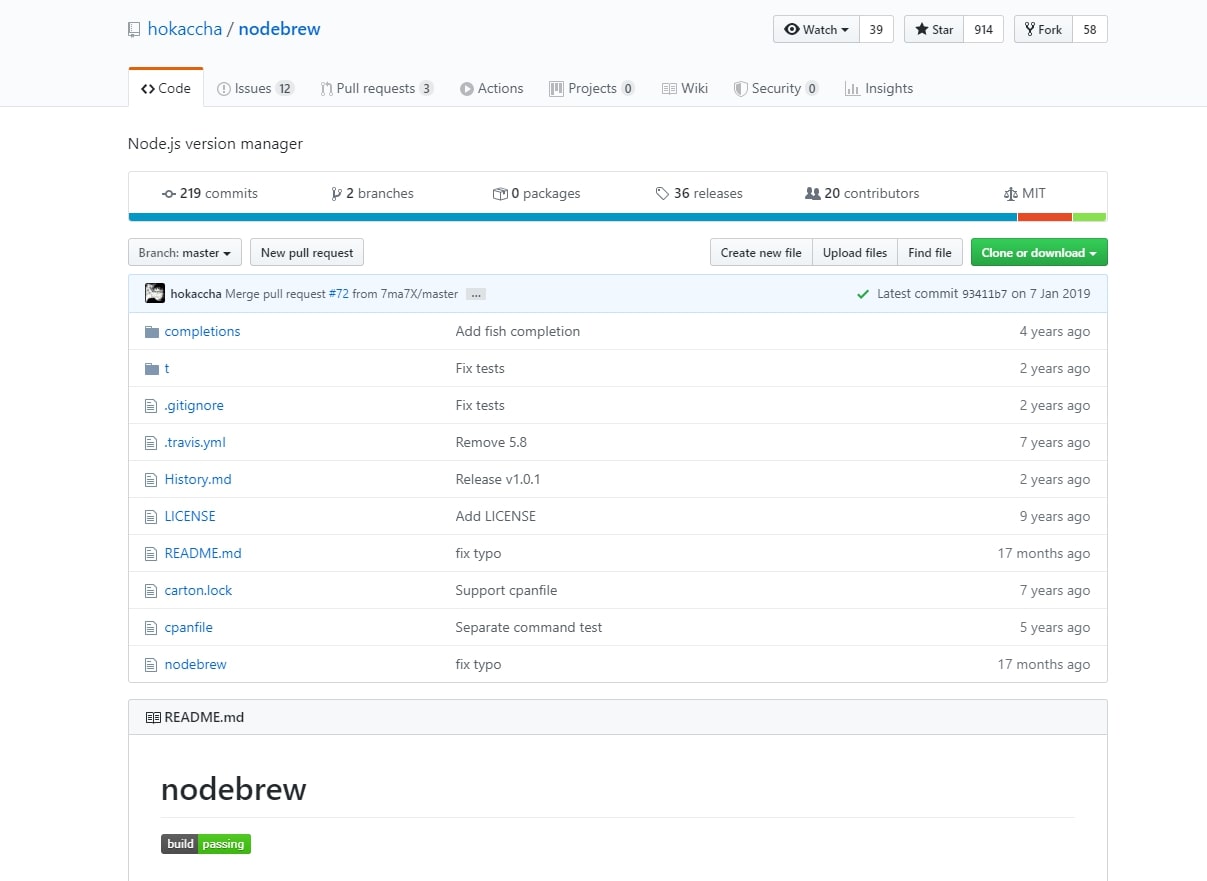
まずはnodebrewの公式サイトにアクセスしましょう。

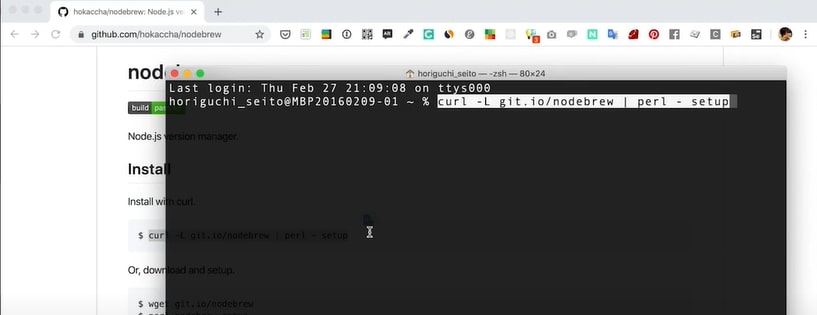
↓スクロールしていくと、下記のようなコードがあります。コピーしてターミナル※に貼り付け、エンターキーで実行しましょう。
curl -L git.io/nodebrew | perl – setup
ちなみにこれは、「HTTPリクエストをとおして、サーバーにアクセスしてなにかしらのコンテンツをダウンロードしたり送る」という意味のコマンドです。

- ※ ターミナルとは
- ターミナルとは、なんらかのコマンドやプログラミング言語を入力することでコンピューターに命令が出せるアプリケーションです。
Macの画面右上にある虫眼鏡のマーク「Spotlight検索」で「Terminal」と入力するとヒットします(デフォルトだと背景が白いですが、僕の場合は設定で変えています)。

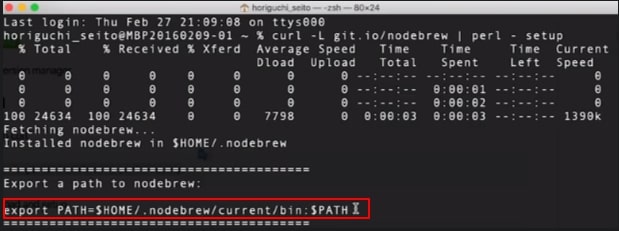
実行されたら、このような画面になります。次に、ターミナル上に表示されている赤枠内のコマンドをコピーして、もう一度貼り付けてエンターキーで実行してください。
export PATH=$HOME/.nodebrew/current/bin:$PATH
上記のコマンドは、「nodebrewのファイルはここにあるよ。毎回これを参照してね」という意味です。これを俗に「nodebrewのパスを通す」と表現したりします。
ここまで完了したら、ちゃんとインストールできたか、確認してみましょう。下記のコマンドを入力してください。
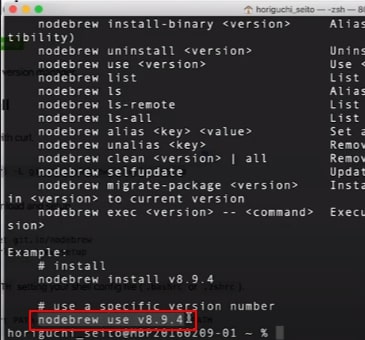
nodebrew -v

コマンドを入力したら、上記のように「nodebrew use [バージョン名]」と表示されるはずです。この場合は、nodebrewのバージョン8.9.4がダウンロードされていることになります。
ここまできたら第一段階クリアです! 次に、nodebrewを使ってNode.js本体をインストールしていきましょう。
Node.jsをインストールする
インストールする際のコマンドはいくつかありますが、オススメのコマンドはこちらです。
nodebrew install-binary stable
“stable”は「もっとも新しいバージョンかつ安定版」の意味です。まずはこのstableでNode.jsをインストールしましょう。
今回はせっかくなので、stable以外にも2つほど違うバージョンもインストールしてみましょう。
nodebrew install-binary latest
nodebrew install-binary v8.9.1
ちなみに”latest”は「もっとも新しいバージョン」の意味です。動作が100%保証されているものではありません。
続いて、下記コマンドでインストールしたNode.jsのバージョンを確認しましょう。
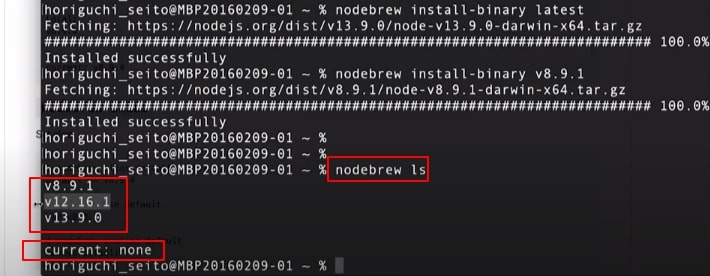
nodebrew ls

するとこのように表示されるかと思います。
- v8.9.1 => nodebrew install-binary v8.9.1
- v12.16.1 => nodebrew install-binary stable
- v13.9.0 => nodebrew install-binary latest
ここで、ターミナルの下部に表記されている文言「current : none」 に注目してください。実はこの時点ではまだNode.jsはインストールされただけで、使えるようにはなっていません。
このように、nodebrewではNode.jsのバージョンを複数インストールしておき、そのあとでどれを使える状態にするかシチュエーションによって選ぶ、という方法を用います。たとえば、案件Aでv8.9.1を使いたいなら8.9.1を。案件Bでv12.16.1を使いたいならv12.16.1を、という具合です。
そこで、下記コマンドを入力してしてください。
nodebrew use 任意のバージョン名
「任意のバージョン名」に入る値は、すでにインストールしたバージョンのいずれかの中から選んでください。あるいは、単に「nodebrew use stable」or「nodebrew use latest」としても構いません。
今回はv13.9.0で試してみます。
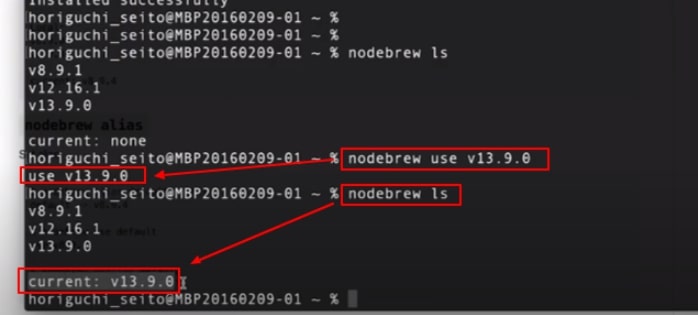
nodebrew use v13.9.0
nodebrew ls

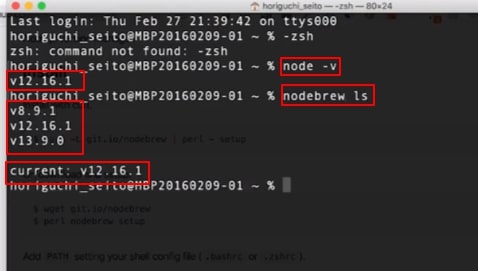
すると、「current: v13.9.0」と表示されました。これはつまり、今はインストールされている3つのうち、バージョン13.9.0を利用可能な状態であるという意味です。
また、バージョンを変更したい際はまた「nodebrew use 任意のバージョン名」を入力しましょう。
さて、これでようやくNode.jsが実行できます!
Node.jsでHello World
実際にNode.jsを操作してみましょう。
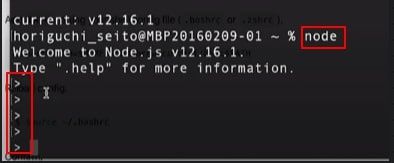
ターミナル上で「node」と入力してください。
node
そうすると下記のような画面になるかと思います。

これは「REPL」といい、Node.jsをターミナル上で入力できるモードです。
この「>」に合わせて、下記コマンドを入力し、エンターキーで実行してください。
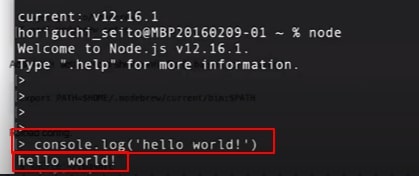
console.log(‘hello world’)
すると下記のような表示になるはずです。

hello worldと表示されました。これで、Node.jsが動いていることが確認できました。
ちなみに、入力モードを解除するにはキーボードのctrl + Cを入力してください。すると「REPL」が解除され、通常モードに戻ってきます。
ターミナルを閉じたら、nodebrew/Node.jsが実行できない?
さて、お疲れさまでしたと言いたいところですが、まだ続きがあります。
ターミナルを閉じて、もう一度開いてください。そして下記コマンドで、Node.jsのバージョンを確認してみましょう。
nodebrew ls
おそらく、実行できないと思います。

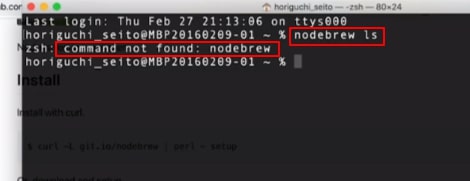
こちらが入力後の画面。
「command not found: nodebrew」、
すなわち、「nodebrew? なにそれおいしいの?」という意味です。どうやら先程インストールしたはずのnodebrewをターミナルさんは忘れてしまったようです。
あらためて、冒頭で入力したこちらのコマンドをもう一度入力してみてください。
export PATH=$HOME/.nodebrew/current/bin:$PATH
その後でもう一度「nodebrew ls」を実行すると、nodebrewおよびNode.jsが動くことを確認できるかと思います。
これはつまり、閉じるたびにターミナルがnodebrewの参照先を忘れることを意味します。
とはいえ、ターミナルを起動する度にこの長ったらしいコマンドを入力するのは非常に面倒です。そこで、これも設定で毎回入力しなくてもいいようにしましょう。
毎回「export~」を入力する手間を省く方法
少し長いのでStep1, 2に分けて説明していきます。
また、途中なんだかよくわからないコマンドが出てきますが、さいごの方でまとめて説明するので一旦書いてあるとおりに進めてみてください。
なお、ここから先の説明もYouTubeにあります。動画で観たい方はぜひこちらを!
Step1
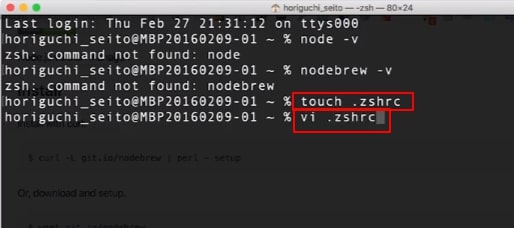
まず新規でターミナルを開いたら、下記のコマンドを入力し、エンターキーで実行してください。
touch .zshrc
続いて、下記のコマンドを入力し、エンターキーで実行してください。
vi .zshrc

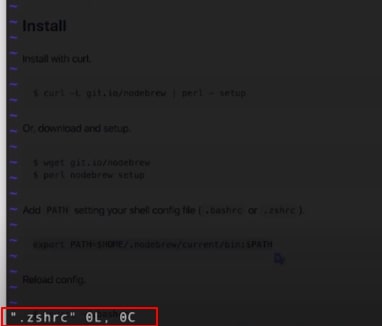
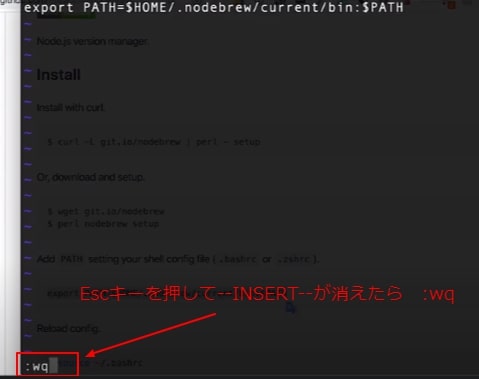
そうすると、下記のような画面が表示され、最下部に「”.zshrc”〜」と明記があるかと思います。

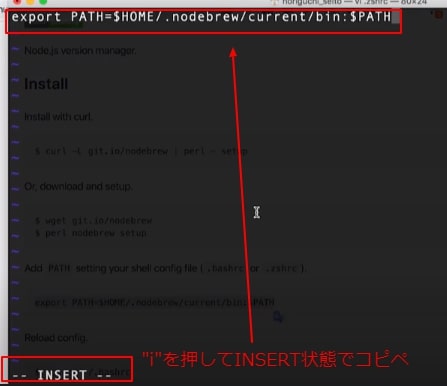
この状態で、キーボードのiを入力してください。
すると、先ほどの「”.zshrc”〜」の辺りに「–INSERT–」と表示されるかと思います。
ここで「export PATH=$HOME/.nodebrew/current/bin:$PATH」をもう一度コピペしてください。

この状態で、キーボードの左上にあるescキーを押します。
すると、「–INSERT–」が消えます。その状態で「:wq」と入力し、エンターキーを押してください。

すると元の画面に戻るかと思います。
Step2

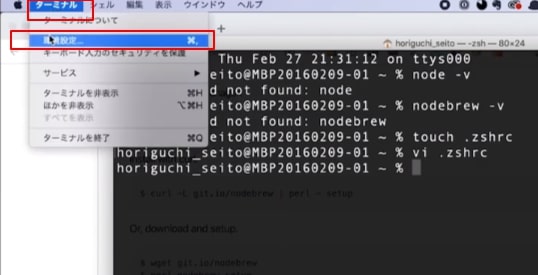
続いて、ファイルメニューから「ターミナル → 環境設定」 を選んでください。

すると、このような画面が表示されます。この画面で、「プロファイル」タブ内 → 「シェル」タブ内 → 「コマンドを実行」「シェル内で実行」にチェックを入れるまでを実行してください。
以上で設定は完了となります。
動作確認
もう一度ターミナルを閉じ、再度開き、下記コマンドを実行してみましょう。
node v
nodebrew ls

実行できました。
お疲れさまです。これでターミナルを閉じても、もうあの長い呪文「export〜」を毎回入力する必要はありません。
.zshrcとか、「INSERT」とか、これらはなんだったのか?
さいごの方で実行してもらったこれらのコマンドはなにをしていたかというと、「Zsh」というシェルスクリプトを操作し、「ターミナルを起動時に毎回”export〜”を実行する」という設定を行っていました。
シェルスクリプトとは、ターミナルでコンピューターになにかしら命令をするためのプログラミング言語で、ZshやBashなどの種類があります。
Macにははじめからシェルスクリプトが実行できる環境が備わっていますが、OSがCatalina以前ではBash、以降はZshが搭載されています。ゆえに、Catalina以降はZsh前提の設定方法を行わないと動かない、という理屈です。
まとめ
いかがだったでしょうか?
Node.jsの環境構築はクセがあるため、慣れていないと少しハードルが高いですが、一度完了してしまえばあとはJSを書くだけなので、気が楽になるかと思います。
冒頭にも動画を入れましたが、最近個人のYouTubeチャンネルで動画配信をはじめました。今回はYouTuberライクに終わろうと思います。
次の記事or動画で会いましょう。バイバイ。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











