こんにちは、モトキです。
前回の記事では、Google検索のアップデートによってユーザー体験が評価対象になり、その中でも表示スピードが今後重要になってくるという話をお伝えしました。 コアウェブバイタルとは?SEO対策の方法も紹介

今回はそのスピードアップに直結し、かつほとんどの人がすぐにでも取り組むことができる、画像データの最適な圧縮方法、画像最適化について、おすすめのツールやコツなどご紹介します。
目次
画像最適化に必要なサービスとツール
まずは、Webブラウザ上で画像圧縮ができるサイトが色々あるなかで、コレ! というサービス2つと、Macで使えるフリーソフトを紹介します。
Squoosh(Google)
JPG, PNG, WebPに変換が可能で、一枚一枚の画質を確認、調整しながら丁寧に変換できます。さらに画質やフィルタを設定する Edit という小窓の右上、[ >_ ] こんな感じのアイコンをクリックすると、設定した内容のCLIコマンドをコピーできます。
そのため、設定が決まったらコードをコピーしてコマンドラインで一気に変換なんてことも可能になります。素晴らしい。
「Commandとかは無理、だけど数十枚〜一括で変換したい」という方にとっては、一枚ずつしか変換できないというのは厳しいですよね。その場合はもう一つのサービスが使えます
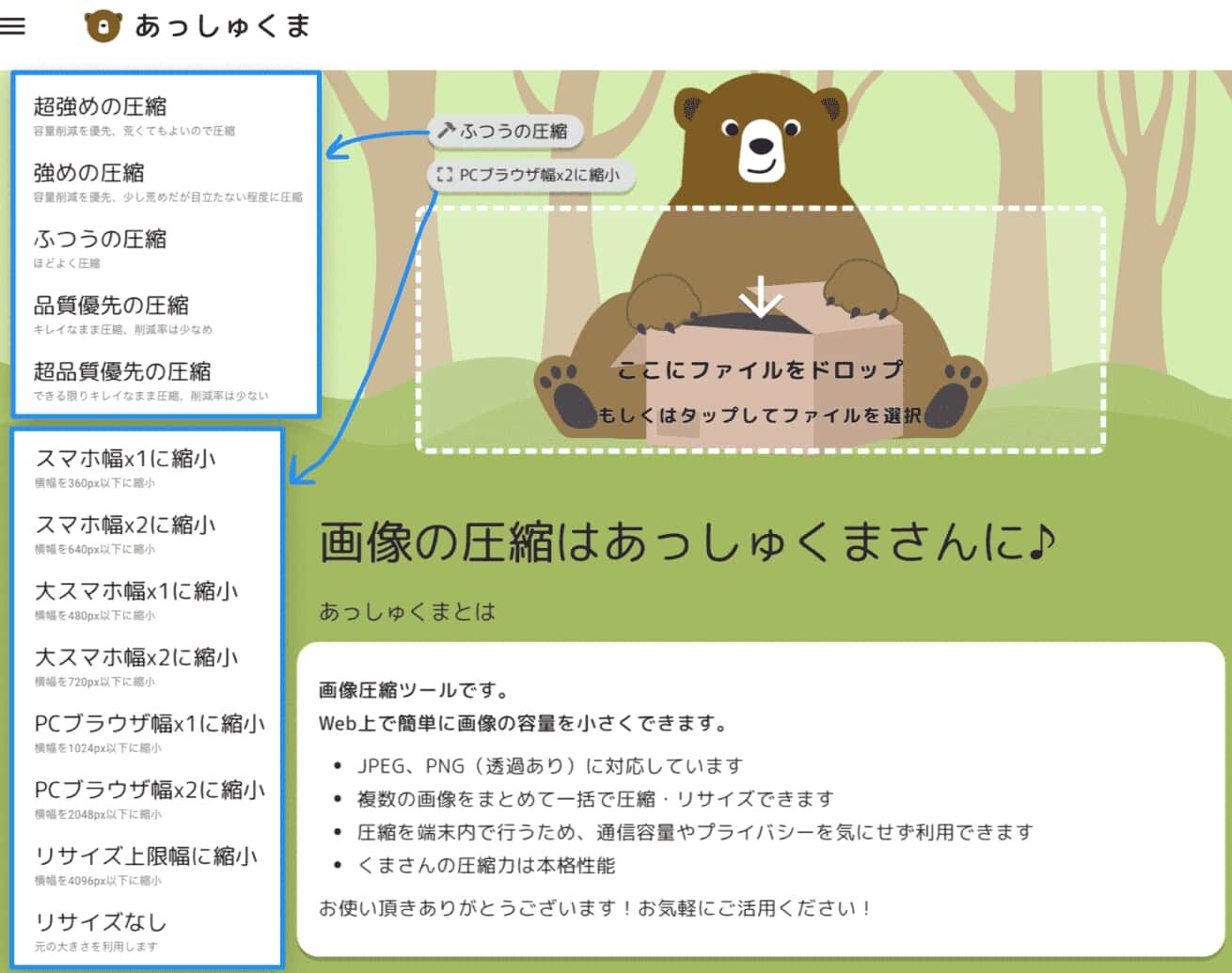
あっしゅくま
「コマンドとか無理だけど、今すぐブラウザ上でサクッと一気に変換したい!」という場合に手軽なのが、日本人エンジニアの方が個人で作られたこの「あっしゅくま」というサイト。
ゆるいイラストで初心者向けサービスと思いきや、リサイズや圧縮の強さが変更できたり、同時に30ファイル変換できる、侮れないサービスです。
ImageOptim(Mac アプリ)
Macで画像変換するなら、このImageOptimが基本のアプリになるかと思います。僕は Automator で特定のフォルダに画像を入れたら自動で変換かけてくれるように設定したり、右クリックで即呼び出せるようにしたりしています。
オープンソースのアプリで、色んな種類の画像ファイルを一気に変換することができて無制限、無料です。AppStoreにしれっと並んでて、気づかずに数百円で買っちゃう人がいるらしいので、気をつけてくださいね。
以上、コマンドを叩くか、上記2サービスor1アプリがあればほぼできることは網羅していると思います。
最適な画像を作成するために必要な基礎知識
それではここからは実際に圧縮時のコツなどを紹介します。まずは、最適な画像作成を行う手順をご紹介します。
最適な画像を作る手順
1. 適切なサイズ(解像度)にリサイズする
画像のサイズですが、僕は基本的にPC Retinaの2xで作成しています。
LIGブログのPCレイアウトの画像が655pxなのでその倍の1310pxで作成。これが iPhone Max系で画像幅 408px、3x Retina なので、408 * 3 = 1,224pxとなり、ちょうど足りているという感じになります。
iPhone撮って出しのJPGだと4,000×3,000で4MBとかになるので、必ずサイトに合わせた最適なものへリサイズしてください。
2. 適切な画像フォーマットを選択する
まずアイコンやロゴなどのベクターデータ。これは文句なしでSVGですね。それ以外の画像の第一候補はwebpになります。webpの特徴は
- 可逆(lossless)圧縮と非可逆圧縮の両方が可能
- 透過を保持できる
- jpgやpngと比べて3割ぐらい軽い
などがあります。ただし現実的にもうしばらくはフォールバックとしてjpgやpngとの併用になると思います。IE11のサポートが切れる来年には一本化できるといいなぁ……。
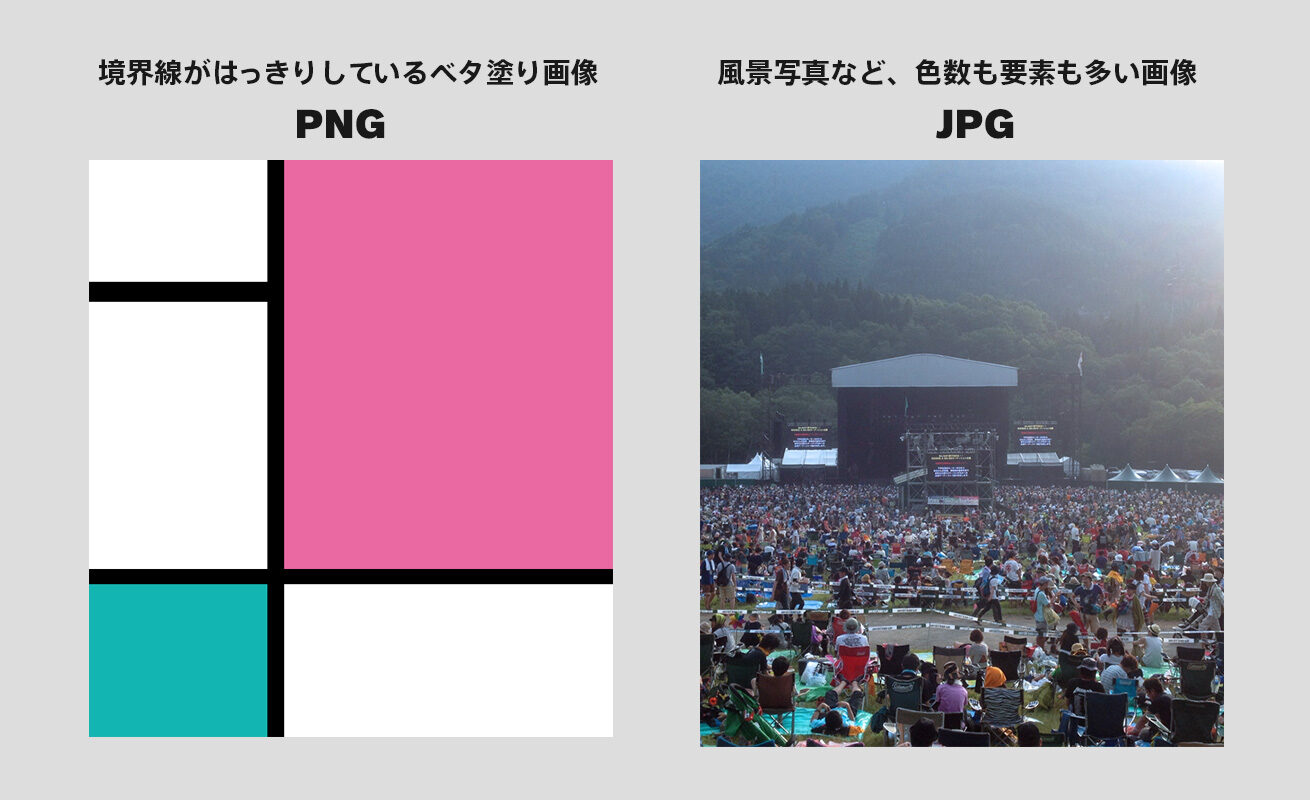
ではあらためて、SVGにできるベクターデータではない画像で、JPGとPNGどちらのフォーマットを使うべきか。
- ロスレスである必要がある
- 透明な要素が含まれる
- ベタ塗りが多く輪郭のはっきりしたグラフィック画像
上記3つのどれかに当てはまるならPNG、それ以外だとJPGと考えていいと思います。

PNGは可逆圧縮、つまりロスがなく、当然普通の写真でPNGを使ったらすごいサイズになりますが、写真を使わないバナー画像など、色数が少ない画像に関しては、JPGよりも遥かに軽量でクオリティも高くなります。
撮ったコンテンツによりますが、スクリーンショットもPNGのままサイズ調整してtinypngを使うぐらい軽いです。
ケーススタディ
ちょうどよい画像がありました。

このバナーですが、ビビッドなベタ塗りと人の写真が両方あるので判断に迷うラインですね。この時点で170KB。
そこから80KB以下を目指してJPGとPNGで圧縮(PNGは減色)をかけた結果がこちらになります。ズーム、あるいは画像をクリックしてご覧ください。
左がPNGで減色していった結果。ベタ塗りのところはフラットかつシャープで文字が読みやすいです。しかし、ズームした部分を見てわかる通り、色数が足りない分ドット絵というか漫画のトーンみたいな感じになっているのがわかります。
右のJPGで圧縮したほうですが、PNGのそれと比べると肌や陰陽のグラデーションなどがすごくナチュラルです。しかし、ベタ塗りの部分に激しくモスキートノイズが入っていてシャープさが損なわれています。
PNGとJPGのフォーマットの特徴がわかりやすく出ていますね。単に出力の比較であればかなりいい勝負ですが、僕はPNGを選びます。理由はこのバナーはテキストを読んでもらうことが最も重要で、人物は飾りの要素でしかないからです。
これが「〇〇 グラビア写真集発売」みたいなバナーであればまた優先順位が変わりそうですが……。
画像一枚あたりの容量の目安
最後に、最適な画像のサイズ(容量)はどれくらいと考えればよいのか。
その前にまず画像圧縮を行う理由というか原理原則をお伝えすると、「劣化に気づかれない範囲で、できる限り軽量にする」です。
僕の感覚だと、HDサイズ程度までであれば画質40-75で圧縮して結果50〜180KB程度、まれに「どう頑張っても200KBより下げると破綻する」みたいな厄介な画像もあったりはしますが、しっかり圧縮すれば平均100KB前後ぐらいに収められます。
webpになると100KB超える画像が珍しいぐらいになります。
これはいいオフィス広島の画像。491KBです。

こちらは先ほどの画像をSquooshのMozJPEG q=57 で99KBまで圧縮した画像です。
※クリックすると拡大画像が開きます。
どうでしょう? 拡大画像を開くとたしかに下の画像は天井や黒板に結構ブロックノイズが入っていたりするので、圧縮画像がどちらかを当てることはできます。ですが、ほとんど間違い探しに近いです。
画像が途中で入れ替わっていてもまず気づかないでしょうし、よほど重要でない画像であれば、99KBの方で全く問題ないと感じます。
例えばフォトグラファー、デザイナー、建築家のポートフォリオサイト。もしくはフジロックフェスティバルのレポートなんかであれば「スピードを多少犠牲にしてでもより高画質な画像を使用する」というケース、判断はあると思います。しかし、一般的にWebページやblog、SNSで利用される画像に関してはスピードが求められるケースが大半だと思います。
ちなみに、Googleが推奨する1ページあたりの容量は1.6MBです。詳細はこちらをご覧ください。またhttparchive によると、2021年8月のページサイズ中央値は デスクトップで2.2MB, モバイルで1.95MBのようです。
モバイルユーザーをメインに考えると、5Gの時代とはいえ電波が弱い場所は都内にも田舎にもありますし、これが近い将来5MBや10MBになっていくとは考えづらいですね。軽いは正義。
まとめ
自分が普段サイトを見ていて、画像の解像度が低いこと(Retina対応されてないなど) に気づくことはあっても、「圧縮し過ぎで画質低いな」と感じたことはない気がします。
ユーザーが違和感を覚えることのない範囲で、できる限りの圧縮、軽量化をするというのは地味な作業ですが結構楽しいです。
CWVのスコアに大きく違いが出ますし、ページの読み込みがコンマ数秒〜1秒早くなればユーザーエクスペリエンスが爆上がりし、サーチエンジンの評価も上がって結果サイト訪問客が増える。やらない理由はないと思いませんか?
あと、この画像最適化作業はカメラマン、デザイナー、エンジニア、ディレクター、エディター、ライター、どのポジションの方でもできますし。できたほうが絶対によいスキルなので、ぜひこの機会にハマってみてください。
追記: 気になって今年のフジロックのレポート見てみたんですが、この1400x933pxの奥田民生のステージ写真が160KB弱で、同じ大きさのナンバーガール(20年ぶり再結成)が180KB弱。プロカメラマンによるアーティスト写真でもきっちり削ぎ落としてますね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。