みなさん、Googleのコアウェブバイタル対策進めていますか?
この記事を執筆している現在(2021年7月)、Googleはページエクスペリエンスアップデートの真っ最中です。Web制作者、マーケ、Web担のみなさんは焦って対応をしたり、ドキドキしながら順位変動をウォッチしていますでしょうか。
「なんとなく知ってるけど正直よくわかっていない」や「今知ったけどなにそれ?」という人向けに、何が起きてるのか、どうすればよいのかを簡単にまとめました。
目次
コアウェブバイタルとは?
Webサイトの計測・評価に関して、数年前からUX(ユーザーが良質な体験ができたかどうか)をスコアリングするための指標がたくさん出てきました(顧客満足度とかそっち系ではなくサイトのパフォーマンスの方です)。
正直多すぎてどれが重要なのかよくわからない状況だったのですが、去年(2020年)にGoogleが、「重要なのはこの三つ! 来年からこれらを検索の評価に入れるから、ヨロシクね!」と発表したのがコアウェブバイタル(Core Web Vitals)という三つの指標になります。
いままではサイトの表示スピードなどの質は、ページの表示まで3秒かかる→ユーザーの半分が離脱する→離脱率を見て評価が下がるなどの間接的な影響はありましたが、直接的には評価に組み込まれていませんでした(極端に遅い場合のみペナルティはありましたが)。今回始めてGoogleがサイトのパフォーマンスを評価対象にしたのです。
つまり、今後はWeb制作や運用において、常にその三つのスコアを意識する必要があるということになります。
ちなみに医療現場で脈拍とか血圧などの数値のことをバイタルサイン(Vital signs)と言います。つまりCore(重要)なWebページのVitals(生命維持に不可欠な要素の数値)とイメージすれば覚えやすいかもしれません。
ではページエクスペリエンスとは何でしょう?
- ページエクスペリエンスとは
- ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。 Google公式
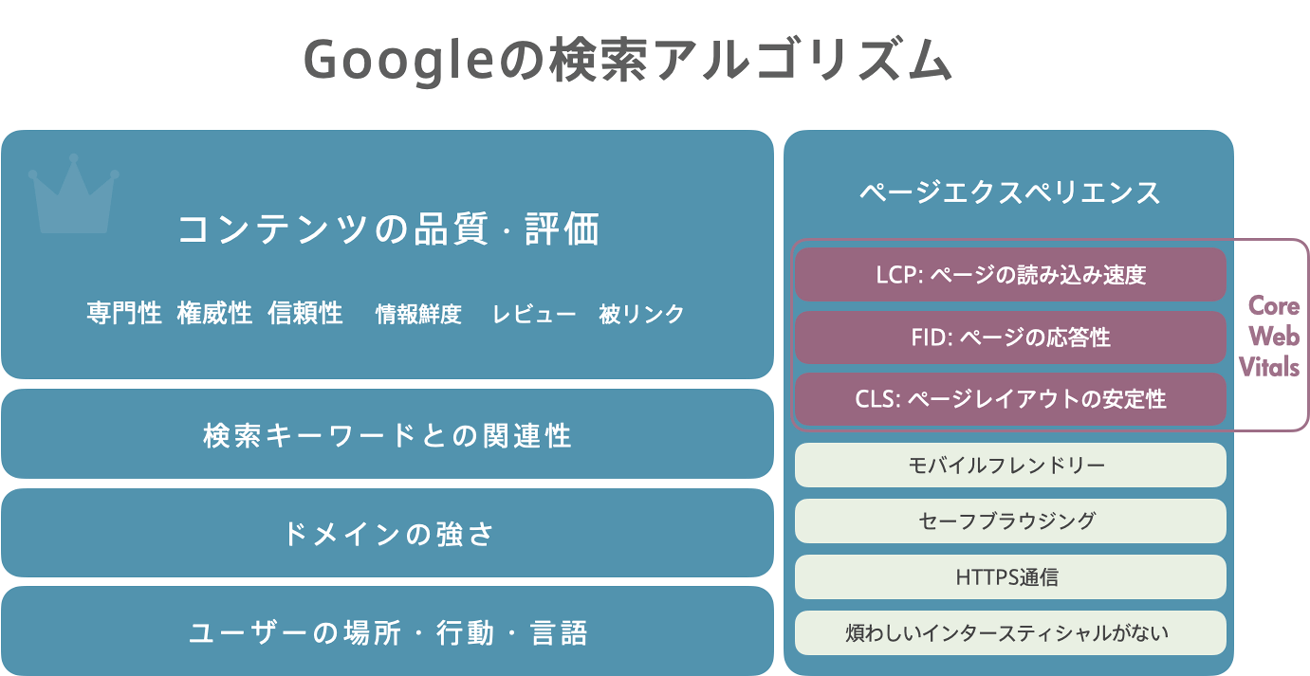
つまり、ページ閲覧時のコンテンツの質に関することを除いた、ユーザー体験の評価になります。具体的には、下記の画像の通り、すでにアルゴリズムに組み込まれている「モバイルフレンドリー」や「セーフブラウジング」などの四つの指標と今回のコアウェブバイタルの指標三つを合わせた計7項目のグループをページエクスペリエンスと呼びます。

コアウェブバイタル三つの指標と計測方法
まずは自分のサイトの計測をしてみましょう。計測する方法は色々あるのですが、おすすめは下記になります。
Lighthouse
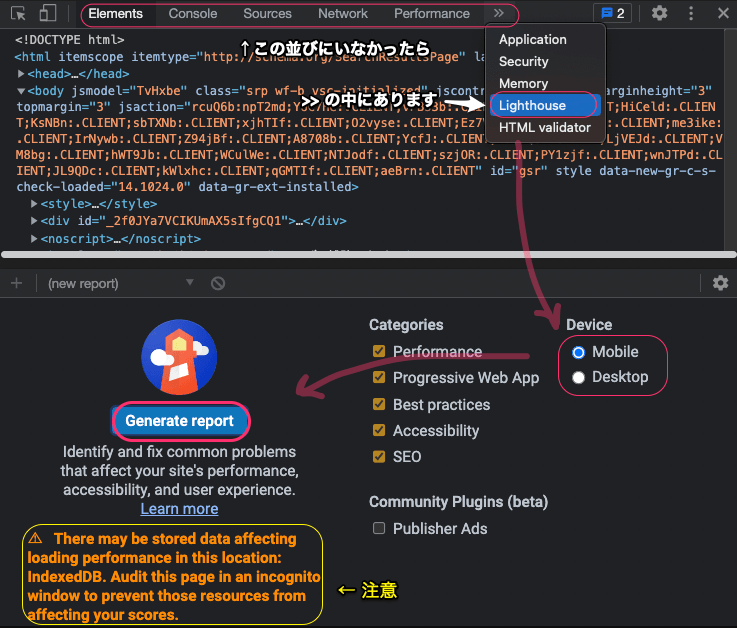
Lighthouse(シミュレーター)はChromeに標準搭載されています。
command+option+Iでデベロッパーツールを開き、Elementsなどが入ってるタブのメニューからLighthouseを選び、モバイルかデスクトップかを選択したら、レポート生成ボタンを押します。

※注意: ゲストウィンドウもしくはシークレットモードで実行しないと拡張機能の影響をかなり受けます。
Devツールよくわからんよって人はこちら、URLを打ち込むだけです。
web.dev/measure/
PageSpeed Insights
PageSpeed Insightsは昔からお世話になっているツールですが、気がついたら中身はもうLighthouseエンジンになってました。こちらはフィールドデータ(ユーザー実測データ)を持っているので、FIDなどのスコアが取れます。使い方は変わらず、URLを打ち込むだけで超丁寧なレポートをくれます。
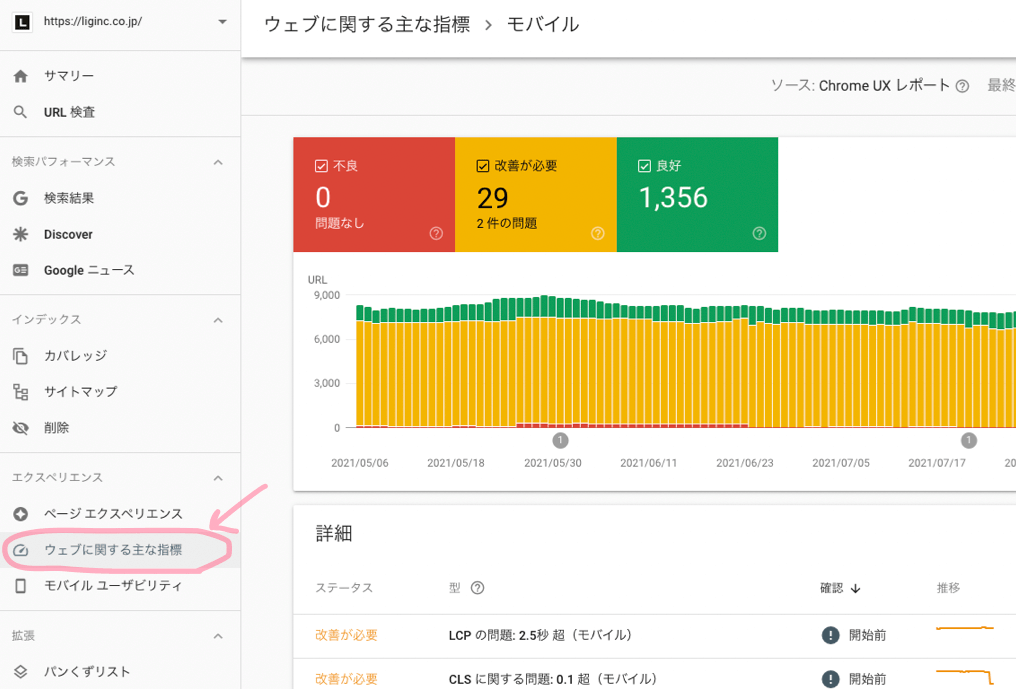
Google Search Console
「ウェブに関する主な指標」からユーザーデータに基づいた詳細なレポートが確認できます。

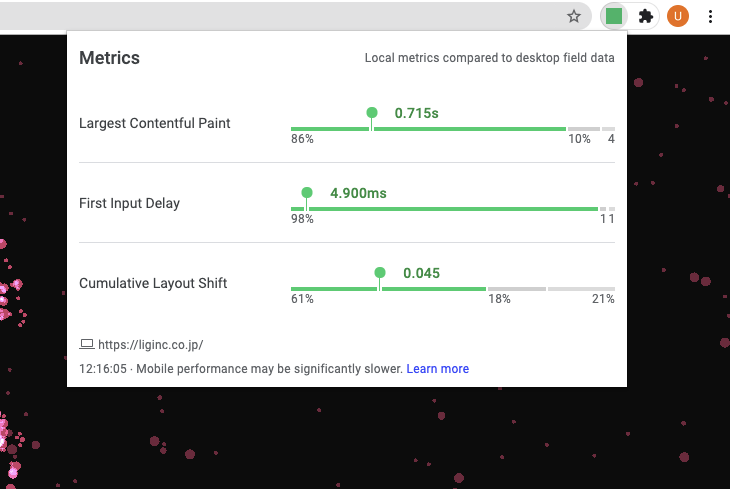
Web Vitals
Web Vitals はCWVの3スコアをサクッと出してくれる、お手軽で便利なChromeエクステンションです。健康状態が色でわかります。

皆さん計測できましたでしょうか? では本題のLCP、FID、CLSの3項目が具体的に何を意味しているのかについて見ていきましょう。
Largest Contentful Paint(LCP):サイトの読み込みスピード
目標:最大のコンテンツの描画を開始から2.5秒以内に実現する。
メインコンテンツのロードのスピードを測る指標です。選ばれるコンテンツは主にアイキャッチなどの画像(CSSから読み込んだ背景画像含む)ですが、videoタグも対象になるようです。
具体的にどれが選ばれるかはツールで確認できます。計測結果内の「診断」という項目で具体的に指摘してくれます(たまに変化します)。改善する方法は主に下記の三つなります。
- 画像の軽量化(WebP対応)やソースの圧縮、Webフォントのサブセットなどで高速化する。
- サーバーの最適化やキャッシュ、CDN(Content Derivery Network)の利用によって転送速度を上げる。
- preloadの設定などによって読み込みの順番をコントロールする。
First Input Delay(FID):サイトの応答性
目標:ユーザーがページ内で何かのアクションを行なったときに、ブラウザが実際に反応するまでの時間を100ミリ秒未満に収める。
これはユーザーデータで評価されるので、PageSpeed Insightsで計測するのがおすすめです。
FIDスコアが低くなる主な原因は大量のJavaScript実行による処理の遅延なので、主な対処法としては下記の三つが挙げられます。
- JavaScriptを整理して不必要なものを削除する
- メインスレッドのタスクが長ければ分割する
- DOMを扱わないような処理であればWeb Workerを利用してバックグラウンドで並列処理を行う
一番効果的であるのは「JavaScriptのライブラリをやめること」ですが、なかなか対応のハードルが高いので、そのリソースを突っ込むほどの価値があるかどうか、検討する必要があります。
Cumulative Layout Shift(CLS): サイトの視覚要素安定性
目標:予期しないレイアウトシフトが起こらないようにして、CLS スコアを0.1未満に収める。
どういうことかというと、これです。
クリックの瞬間に読み込みによるレイアウトのズレが発生し、変なページに飛ばされたりする「アノ」現象のことです。地味に嫌ですよね。この項目は一番対応しやすいので、あの現象を抹殺しましょう。
対応方法ですが、要は画像やバナーなどのコンテンツがロードされる際にズレが起こるので、はじめからhtml要素側にサイズ、もしくは画像比率を設定し、最初からスペースを確保しておけばOKです。脱 height auto。これも計測の「診断」のところで具体的に該当箇所を指摘してくれます。
Webフォント、特にNoto Sans JPなどの和文フォントに関してですが、FIDの項目にも書いたようにサブセットで軽量化し、 font-display: swap; で最初にデバイスフォントを表示させることでズレを最小限に抑え、FOUTが起こらないようpreloadでの事前ロードなどを駆使することでレイアウトジャンクを避ける必要があります。和文フォントに関しては対応方法もかなり進化しているので、定期的な見直しを忘れないようにしましょう。
今回のアップデートの目的と、Webの今後
というわけで今回のアップデートに関しては、SEOといってもコンテンツ、マーケ側ではなく完全にWeb制作者向けの内容でした。
Googleは何年も前からUXの指標としてFMP, FCP, TTFB, TTI ,TBT……と多くの指標と計測方法を提供し、定量化を試みていました。膨大なデータから最終的に選んだのがこのCore Web Vitalsの3項目です。それも一年も前に発表・告知したうえで今やっと、慎重に反映させてる最中です。うぉ〜まじで大変そう。
なんのためにそんな大変なことをやってるのかを改めて考えると、それはこの三つの指標をアルゴリズムに組み込み、計測するためのツールと対策を共有することで、世界中のサイト制作者・運用者(僕ら)が「サクサク読み込まれてレスポンスも早く、誤動作もない、セキュアかつモバイル対応もバッチリで、さらに変な広告に邪魔されて不快な気分になることもない」そんな素敵なサイトを作ろうと切磋琢磨するようになるからです。コンテンツの中身が一番重要なのは当然ですが、それだけではなく、サイトの利便性(UX)の面でも良いものを評価することでWebの未来をより良くしていこうと。さすがです。
ちなみに昔からGoogleは 10の企業哲学「10 things we know to be true」というものを掲げているのですが、その一つ目が下記になります。
Focus on the user and all else will follow.
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
他の商売でも言われることですが、しっかりユーザーのほうを向き、その利便性、利益を最優先に考えていければ間違いはないということですね。ユーザーにとってストレスのないサイトを制作し、ユーザーに喜んでもらえるようなコンテンツを発信する、その本質さえしっかり押さえてさえいればだいたい大丈夫。ということで、どっしり構えて焦らず地道に励みましょう。
こちらの記事もおすすめです! Web担当者が押さえるべきコアウェブバイタル対策方法7選

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











