こんにちは、まいまいです🦀
メインビジュアルのデザインをつくるとき、レイアウトに悩むことってありませんか? いつも同じレイアウトだな〜とか、なんか普通だな〜とか。
わたしは迷走しないように、基本的に図形でレイアウトを組みます。写真や素材よりも先に、どんなものを配置すべきなのか? を考え、シンプルな図形のみで一旦情報を整理します。ワイヤーフレームをより詳しくしたようなイメージです。
今回は、架空のWebサイトを題材にして、2種類のレイアウト表現に挑戦してみたいと思います!
ほかの「つくってみた」シリーズもブログで書いているので、この記事を読んだ後にぜひ覗いてみてくださいね。
曲線が美しい近未来感とポップな色使い!ミッドセンチュリーってなあに? Photoshopで新しい表現に挑戦!6つの超有名童話をメインビジュアルに落とし込んでみた

目次
レイアウトってどうするのが正しいの……?
種類がたくさんあって、どれにしたらいいのかわからない……とデザインの初期段階ではつい頭を抱えてしまいますよね。これが絶対正しい! というのはないと私は思っています。それぞれの要件や、目指すゴールによって、推奨されるものは変わりますし、どのレイアウトにも良い点・悪い点はあります。
また、デザイン次第で様々な見せ方にすることはできますので、今回の記事はあくまで一例とし見ていただけると嬉しいです!
実践練習をしてみよう
さて、さっそくですが今回の題材は下記で設定してみました。
- 20代〜30代の女性に人気がある、マニッシュ系のライフスタイル情報誌「LIG」のオウンドメディアの作成
- サイトの目的はブランドのイメージ訴求と、オウンドメディア記事のPV獲得
マニッシュとは、男性的なアイテムをあえて女性が身に着けることでより女性らしく見える、というものです。
お題を考えるだけで2時間近く経っちゃったので深くは追及しないでくださいね……。
題材がちっとも参考にならなくて申し訳ないですが、練習でカンプやレイアウトするときは、仮のクライアントを立ててみるととってもいいですよ。
たとえば「創業何年で〜」「10代後半の若者に人気があって〜」など細かく設定すると、何を大事にしたくて、どんな訴求がしたいのかが浮き彫りになり、「こうしたほうがいい、ああしたほうがいい」といったことがモリモリ出てきます!
レイアウトを組む準備をしよう

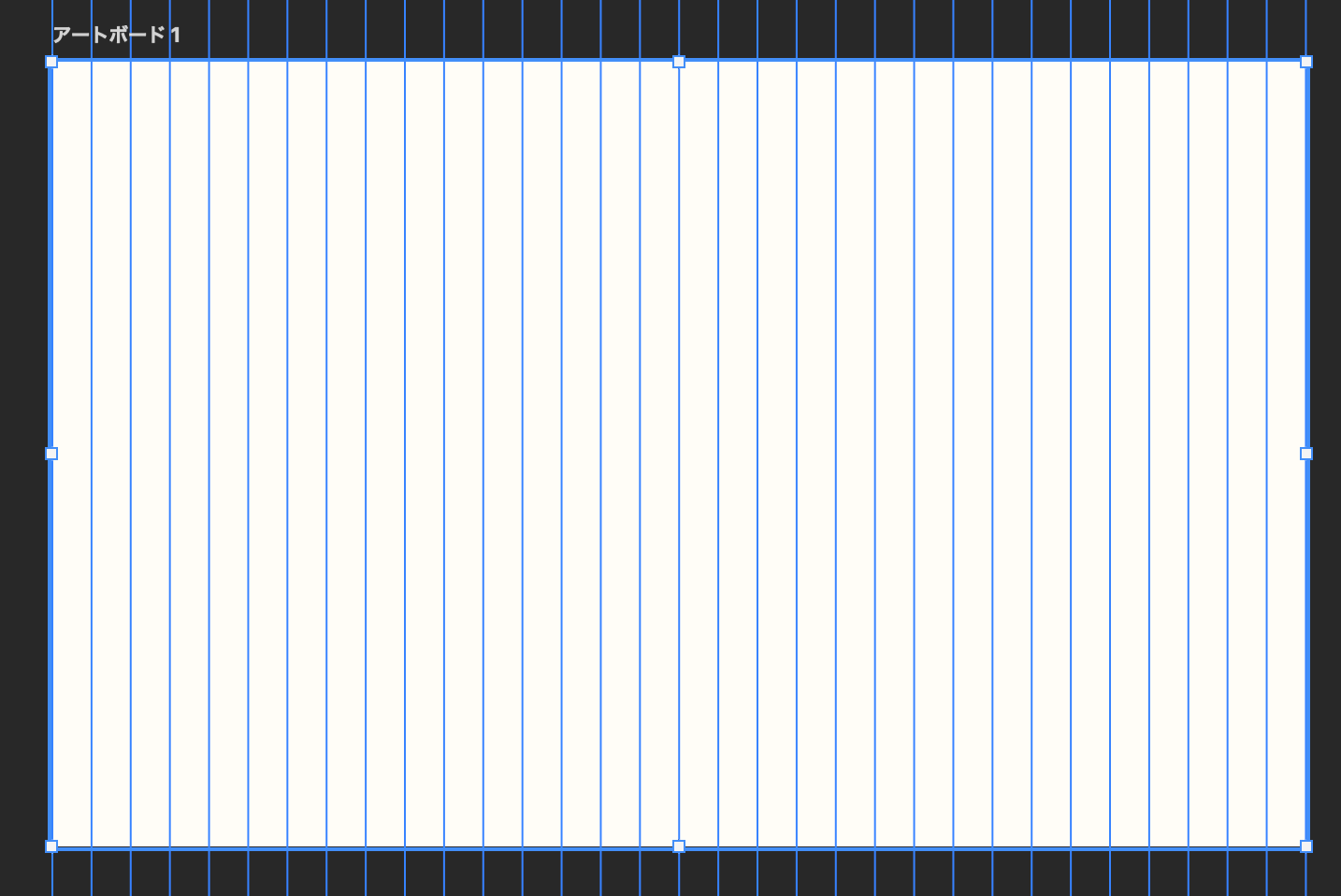
みなさんは、デザインするときどんな手順で行いますか? 私は、まずこんなかんじでグリッドを必ず引きます。

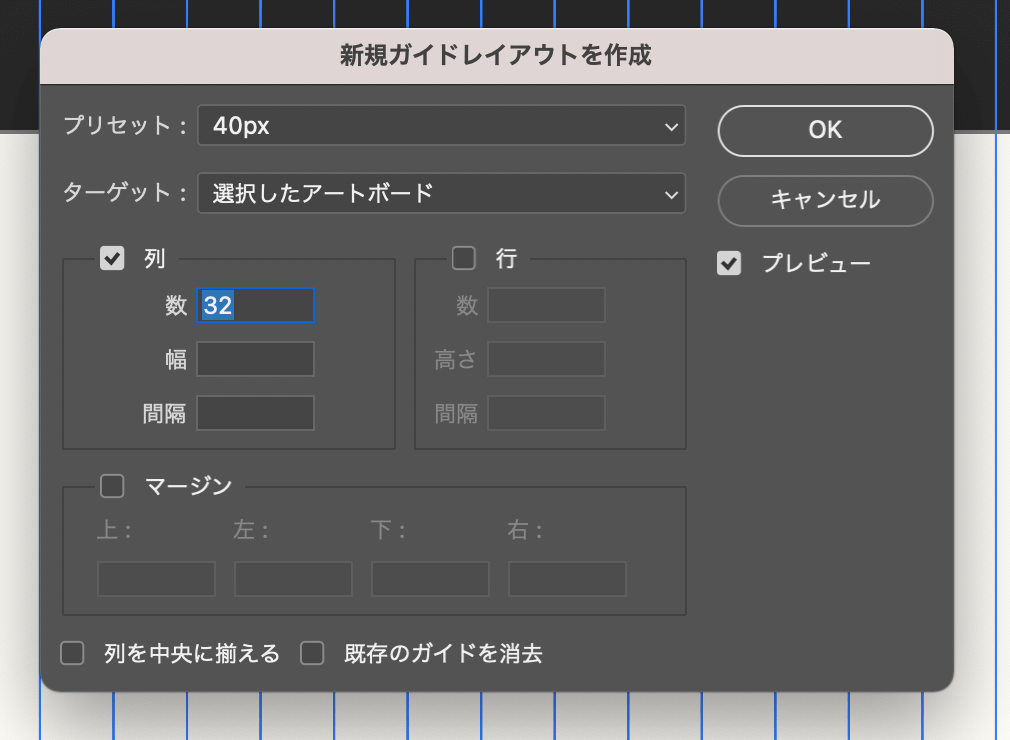
私は40pxごとにデザインをすることが多いです。特に1280pxで横幅サイズを作る場合は、必ずといっていいほどこのレイアウトで引きます。
グリッド線を引いたら補助線を頼りに、デザインしていきます。そして入れるべき情報(ロゴ、ヘッダー、コンテンツ内容、写真、文言、キャッチコピーなど)を一旦整理してから、レイアウトを組んでデザインを作ります!
さあ、デザインしていく準備ができましたね。
グリッドデザインをしてみよう
グリッドデザインとはなんぞや? という人もいるかと思うので、かる〜くご説明を。
グリッドをベースにデザインしていくことをグリッドデザインと呼びます。要素や余白のレイアウトを構成していくとき、要素がグリッドにすべて揃えられて配置されるので、整頓されて綺麗な印象を与えてくれます。
また、グリッドレイアウトでデザインを行うと、デスクトップでの閲覧だけではなく、タブレットやモバイルでも最適化して表示されやすいです。今はスマホで見る人のほうが多いと思うので、グリッドデザインはとっても役に立ちます。
実際にレイアウトしてみよう

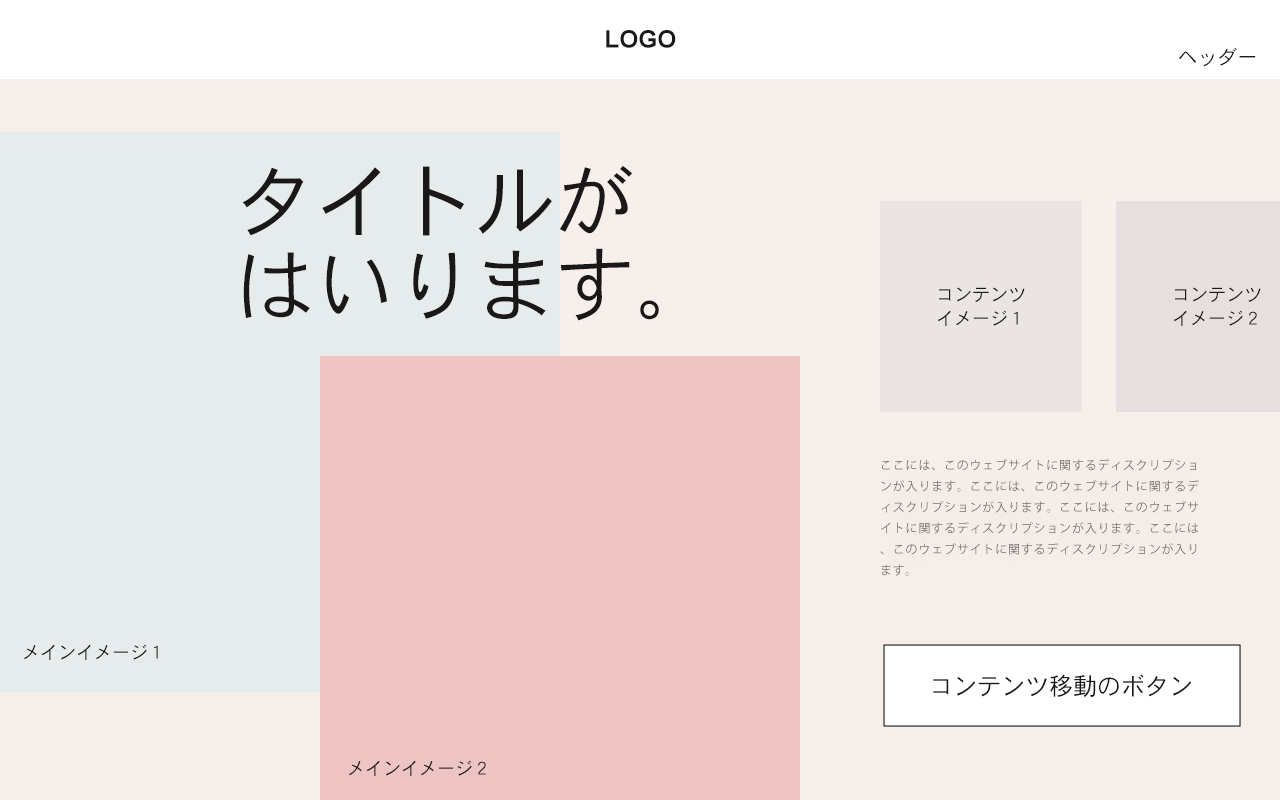
死ぬほど大雑把ですが、こんな感じでいつも組んでいます(この時点のものって誰に見せるわけでもないので完全に自分ルールです。すみません)。
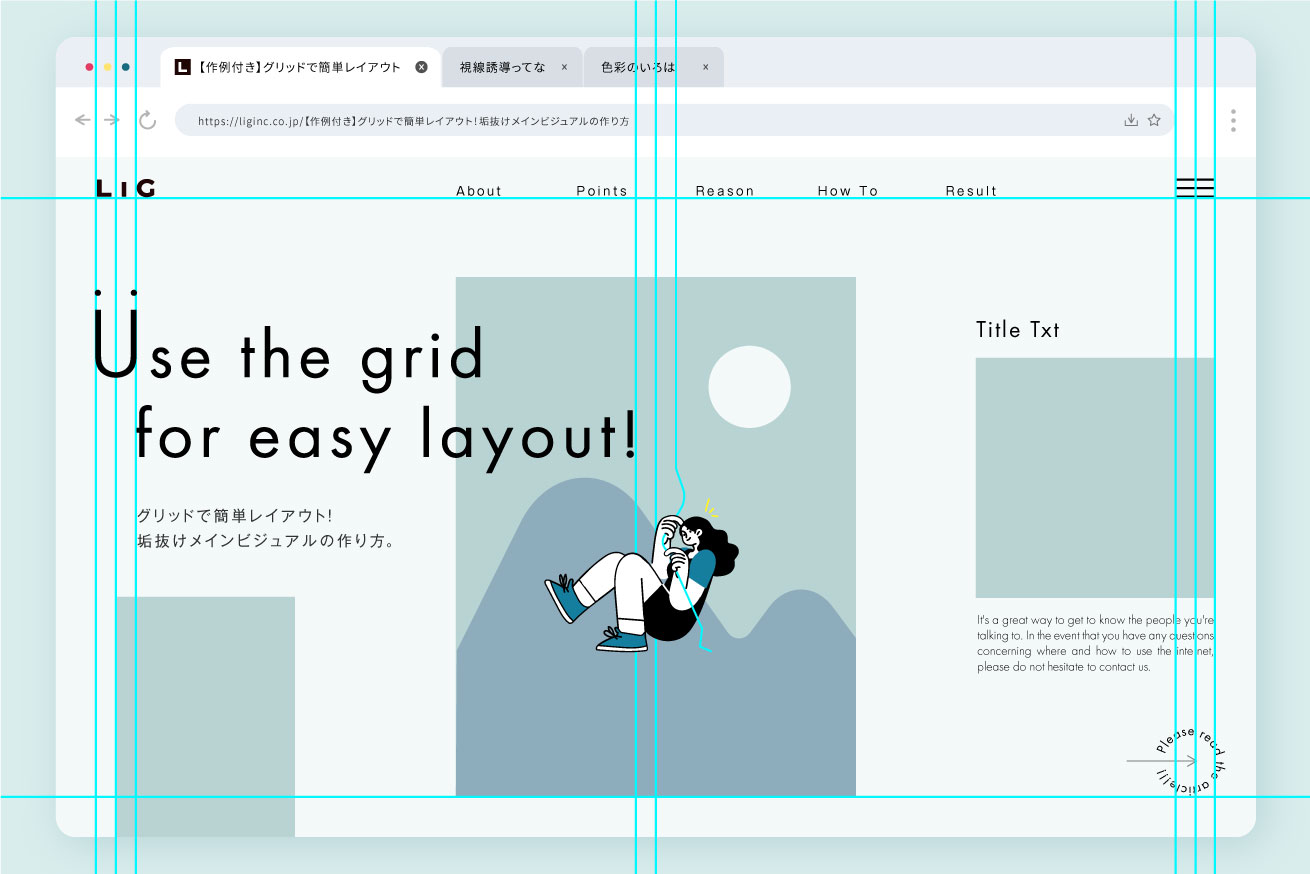
グリッドに沿った、THEかっちりグリッドレイアウトを組んでみました。
記事に使われているアイキャッチが、メインビジュアルで大きく表示され、画面の中をくるくる回っていくようなアニメーションをイメージしています。TOPから記事に直接飛べるようなイメージなので、リンクが入っている画像をクリックすれば記事に飛べる想定です。
※「遷移ボタン」と書いてあるのは、遷移できる場所を示唆するような文言とリンクが入る、ということです
写真も入れてデザインしてみるよ

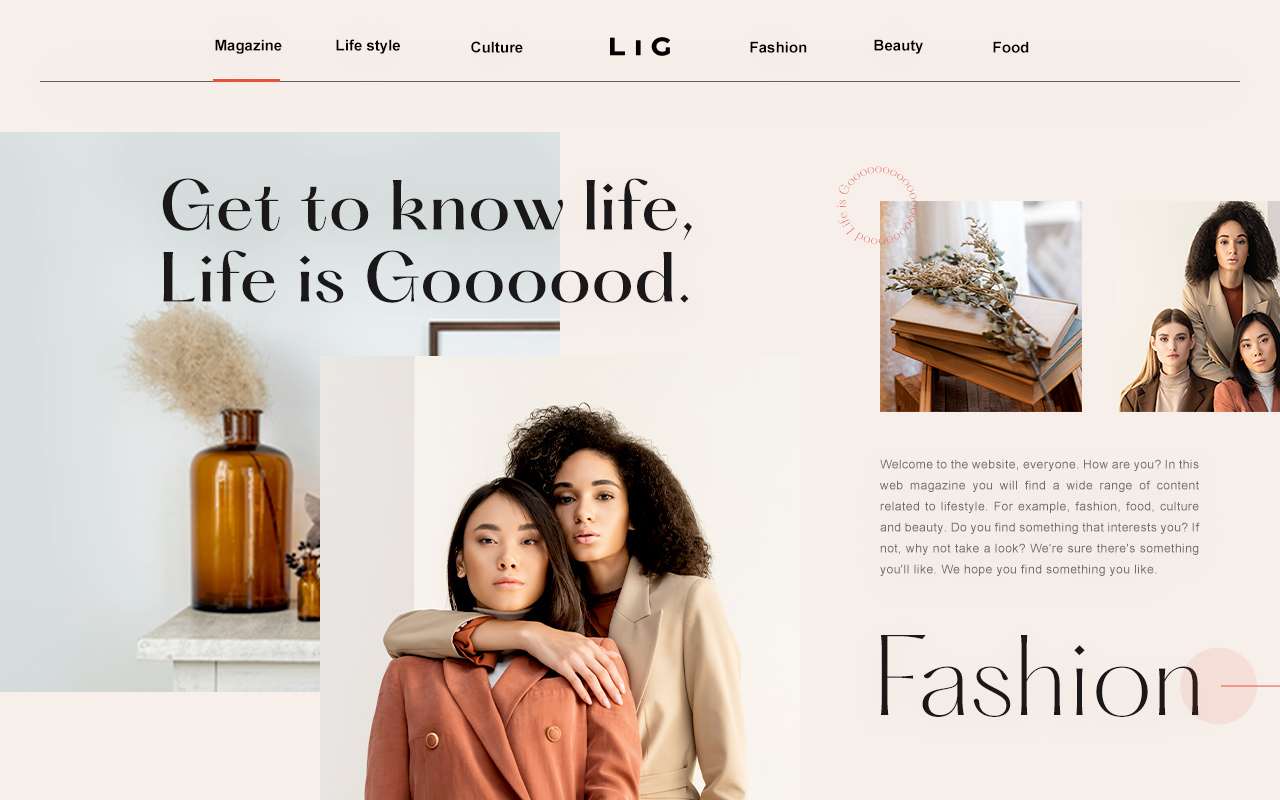
実際に写真や文言を入れたのがこちらです! 訪れたユーザーに対して記事へ遷移していただきたいので、前述の通り画面左のメニュー以外にも画像の中に記事への遷移ポイントを作ってみました。
レイアウトががっちりしているので、ボタンになる箇所の文字をあえて飛び出させたり、縦が揃っているので、横をずらして動きをだしたり、なるべく遊びが出るように工夫しました。
ちなみに、デザインカンプを作る際には、アニメーションした後の動きも入れておくと、クライアントも、未来の自分も嬉しいですよ!(例えば、ホバーすると右上の写真のように暗くなる、といった感じです)
提出する際には、アニメーションしていないverと、しているverどっちも用意できたら一番いいですね!
ブロークングリッドデザインをつかってみよう

先程は、グリッドデザインを使ってみたので、次にブロークングリッドレイアウトを使ってみます。
ブロークングリッドレイアウトって?
ブロークングリッドレイアウトというのは、先ほど説明したグリッドデザインの考え方をベースに規則性のあるレイアウトから、ポイントの箇所であえて外すデザイン方法です!
通常のグリッドレイアウトとは、一味違ったテイストで、抜け感やおしゃれっぽさが出やすいです。ブロークングリッドレイアウトは、雑誌などで昔からよく使われていたデザイン技法なので、雑誌を題材にした今回のデザインではぴったりですね!
写真も入れてデザインしてみるよ

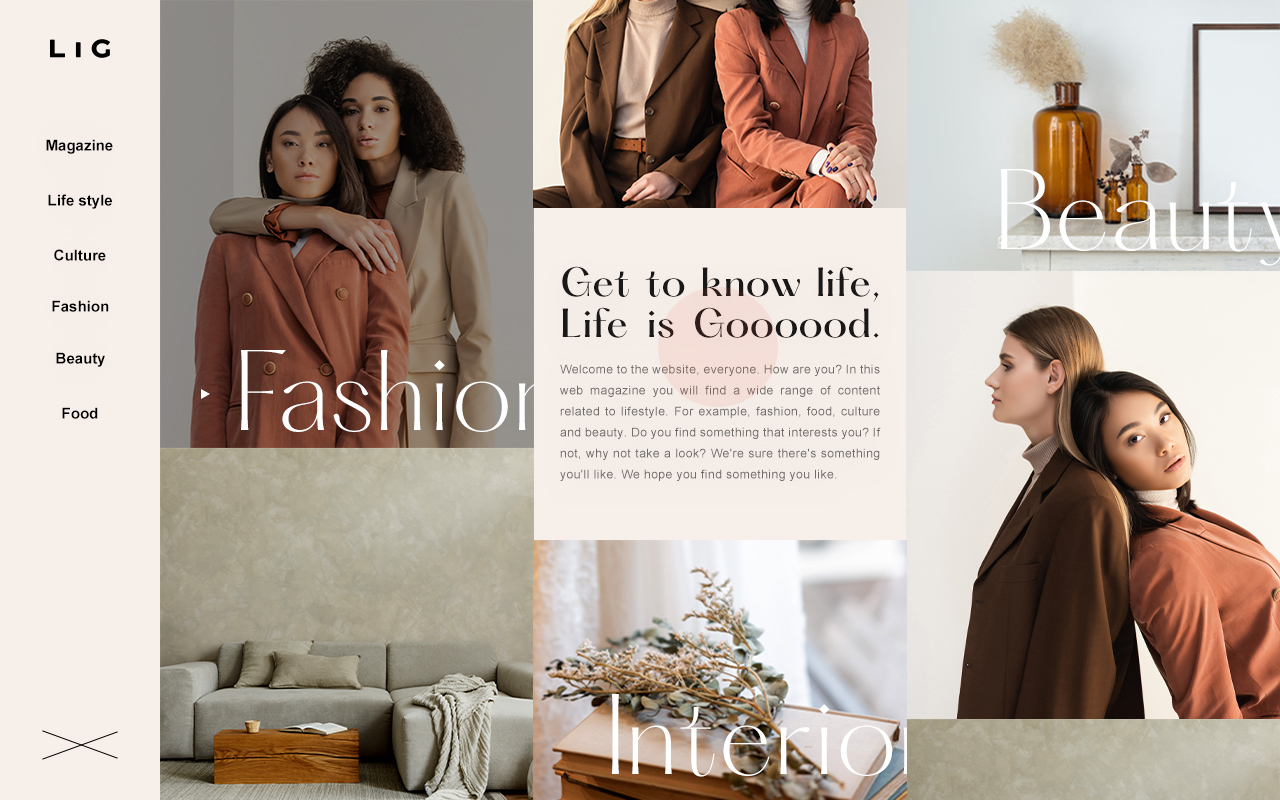
実際にあしらいや写真、文言をいれてデザインしたのがこちらです! 同じお題、同じ素材でもレイアウト一つで全く違う印象になったと思いませんか?
雑誌の崩れたレイアウトとオウンドメディアのキッチリ揃ったレイアウトを組み合わせて、さらにあしらいを加えて、ライフスタイル情報誌の小洒落感を表現しました。
また、視線誘導をこちらのデザインでは活用しました。

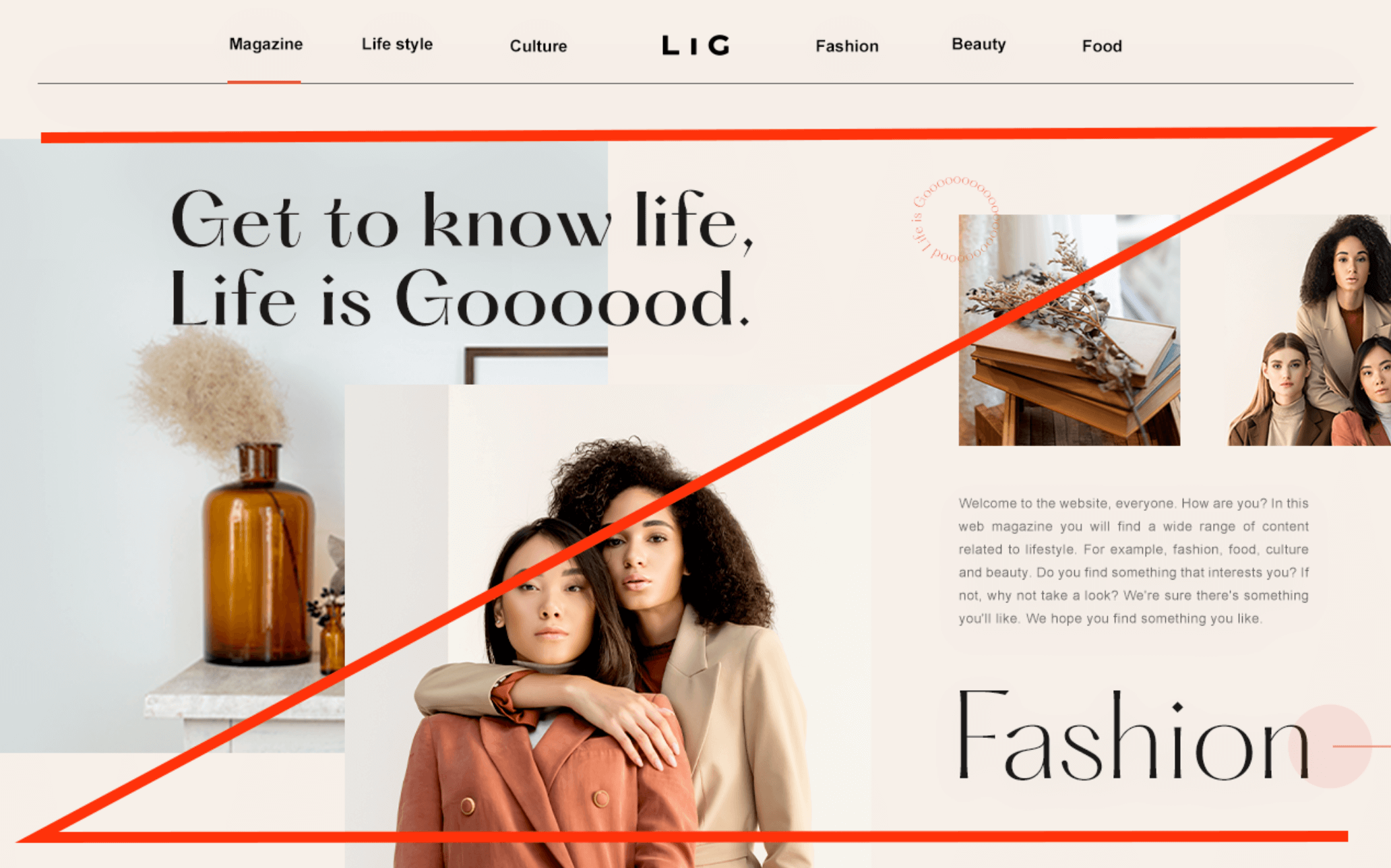
例えば、今回のデザインでは「Z型」になるように意識しています。「Z型」は、ユーザーの視線が左上→右上→左下→右下の順に動く視線誘導のことです。アルファベットの「Z」のような動きをするため、Z型といわれていますね!
Zの動きは初見ユーザーによく見られる、と言われているので、トップページなどはこの「Zの法則」を用いたレイアウトが多いんです! ちなみに数ある手法の中でも、私はこの視線誘導を最も利用します。
誘導のさせ方は様々ありますが、今回わたしは余白と目玉で視線誘導を構成しました。余白でなるべくZの形になるようなレイアウトを組んでいます。
コンテンツの高さも、段々下りになるよう工夫していて、タイトル文言→コンテンツ内容→遷移ボタンの順番で、ユーザーがスムーズにサイトを移動してくれるように設計しました。
また、人を含め生き物の目玉には、視線を集める力があるので、写真の重なりで余白が作れなかった箇所には、人物の写真で目玉の位置が来るように調整してみました。
このページを見たみなさんの視線が自然と「Z型」になってたらうれしいです!
お〜しまい
いかがでしたでしょうか?
デザインとは設計です。きちんと理由をつけて説明をしてあげれば、大胆なレイアウトでも納得してもらえますし、理由を理解できたほうがお客様も嬉しいと思いますので、一つひとつ説明できるようなデザインを心がけたいですね!
今回は一歩垢抜けたレイアウトを考えてみようのコーナーでした! 少しでもみなさんの参考になれば嬉しいです!
ではまた!!🦀
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。