みなさんこんにちは、まいまいです🦀
だんだん冷え込んできましたね。前回のブログでは、デザイン史をWebデザインに落とし込んでみよう〜、という記事を書きました。

曲線が美しい近未来感とポップな色使い!ミッドセンチュリーってなあに?
今回は、もし童話の持つ世界観をWebデザインで表現できれば、デザインの幅を広げられて、かつ新しい表現にも取り組めるのでは!? と思い立って、挑戦してみました🦀
細かい部分にも小ネタやこだわりを色々詰め込んでいるので、楽しんでいただけると嬉しいです。コツや使用したフォントなどを詳しく解説しながら、Photoshopの裏技も一緒に紹介していきますね。
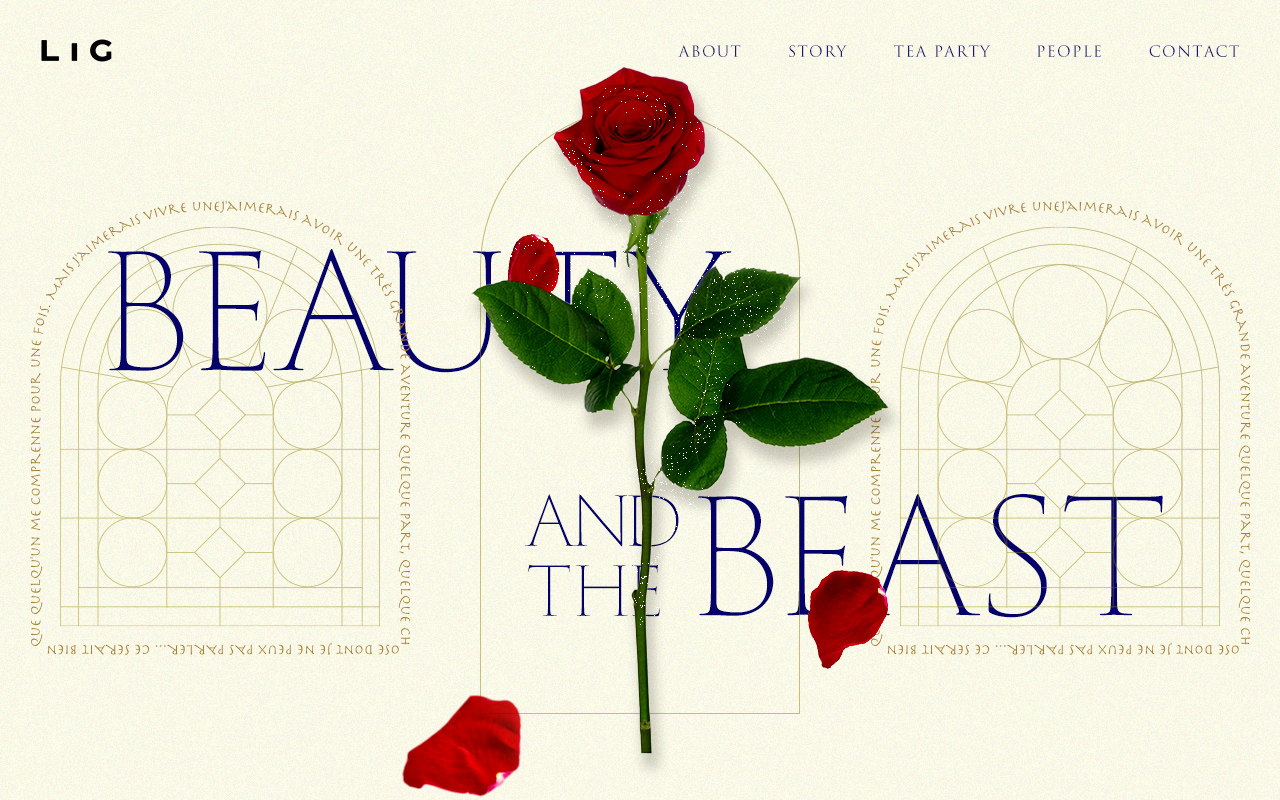
美女と野獣

美女と野獣の原作を読んだことはありますか? 「薔薇」の扱いや存在意義が、映画やアニメーションとは違くて面白いですよ。薔薇を欲しがったベル。薔薇を盗んだ父親。薔薇に執着を見せる野獣。薔薇をきっかけに物語が展開していきます。
今回は原作を意識したので、特に薔薇を引き立たせるデザインにしてみました。
使用フォント
- Trajan Pro 3:Regular タイトル・メニュー部分に使用
- Herculanum:Regular 背景のあしらいに使用
ポイントとテクニック

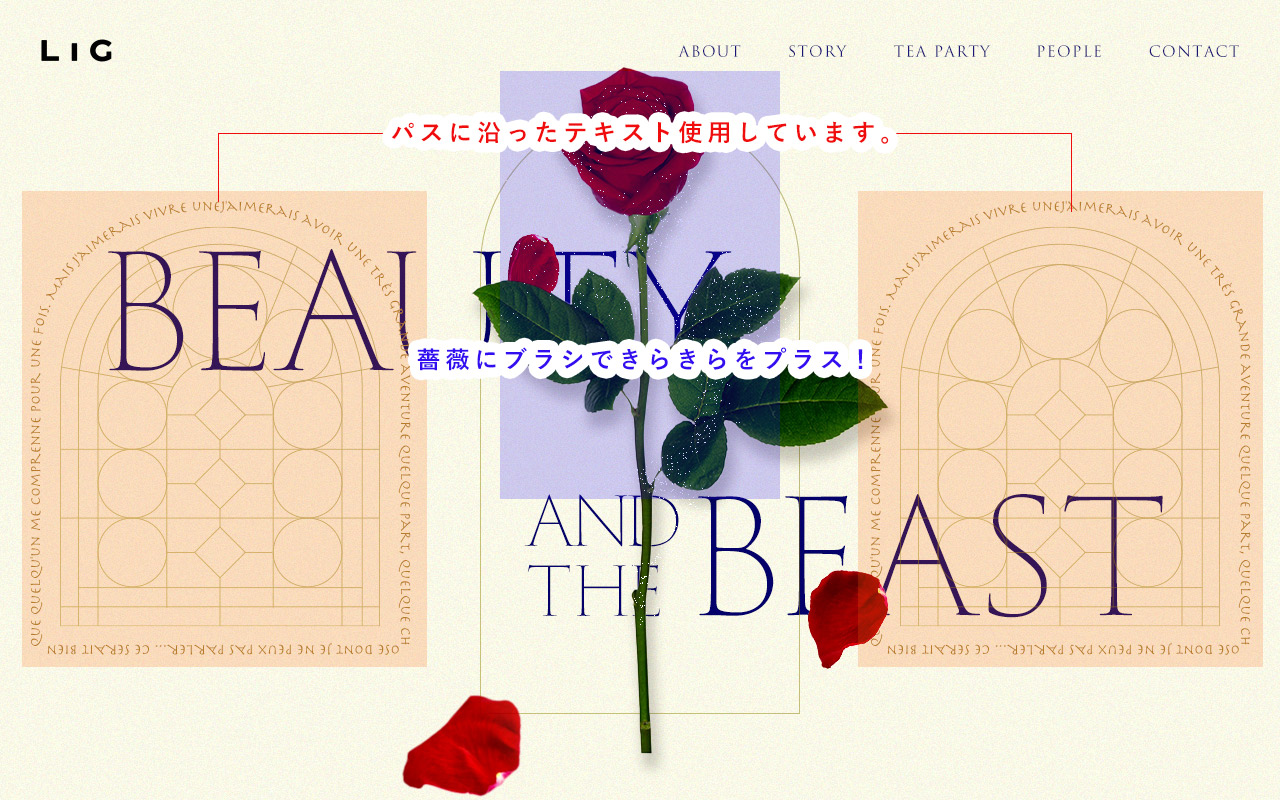
右と左の窓の周りにある、シェイプに沿って作られたテキスト。基本的なツールではありますが、グッとおしゃれさが出ますよね。
使い方は簡単。
- 文字を置きたいシェイプを作成
- シェイプ上に文字ツールを(⌘T)開く
- シェイプの上に文字ツールを重ねて、入れ込みたい文字を入れる!

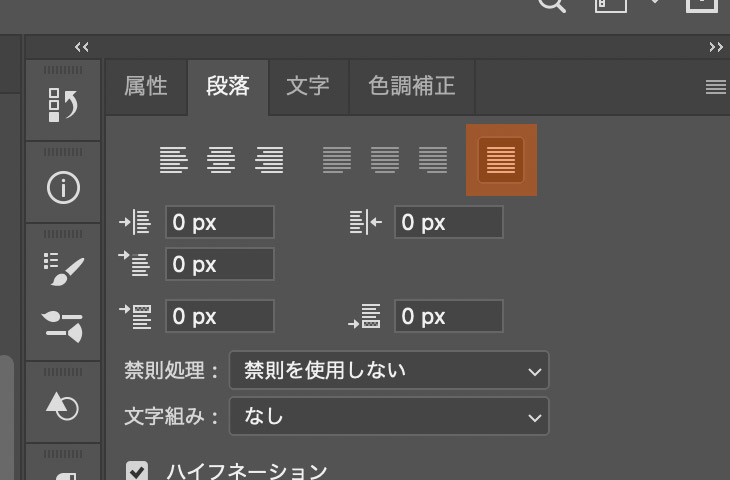
ポイントは、上記の画像の設定を行うことです! 文字が途切れないように段落から文字の設定を変更しています。これで文字が途切れず、シェイプいっぱいに文字を置くことができます。文字数が全然足りない……という場合は、同じ文字を繰り返すのも手です!
シェイプに沿ったテキストの使い方をもっと詳しく知りたい人は、ぜひAdobeの公式サイトに詳しく掲載されていますので、この記事を読み終わったら覗いてみてくださいね🦀
また、ブラシで薔薇にキラキラを足すことで、存在感や世界観がグッと高まりますね! 無料で使えるブラシもたくさん配布されていますので、ぜひ探してみてください!
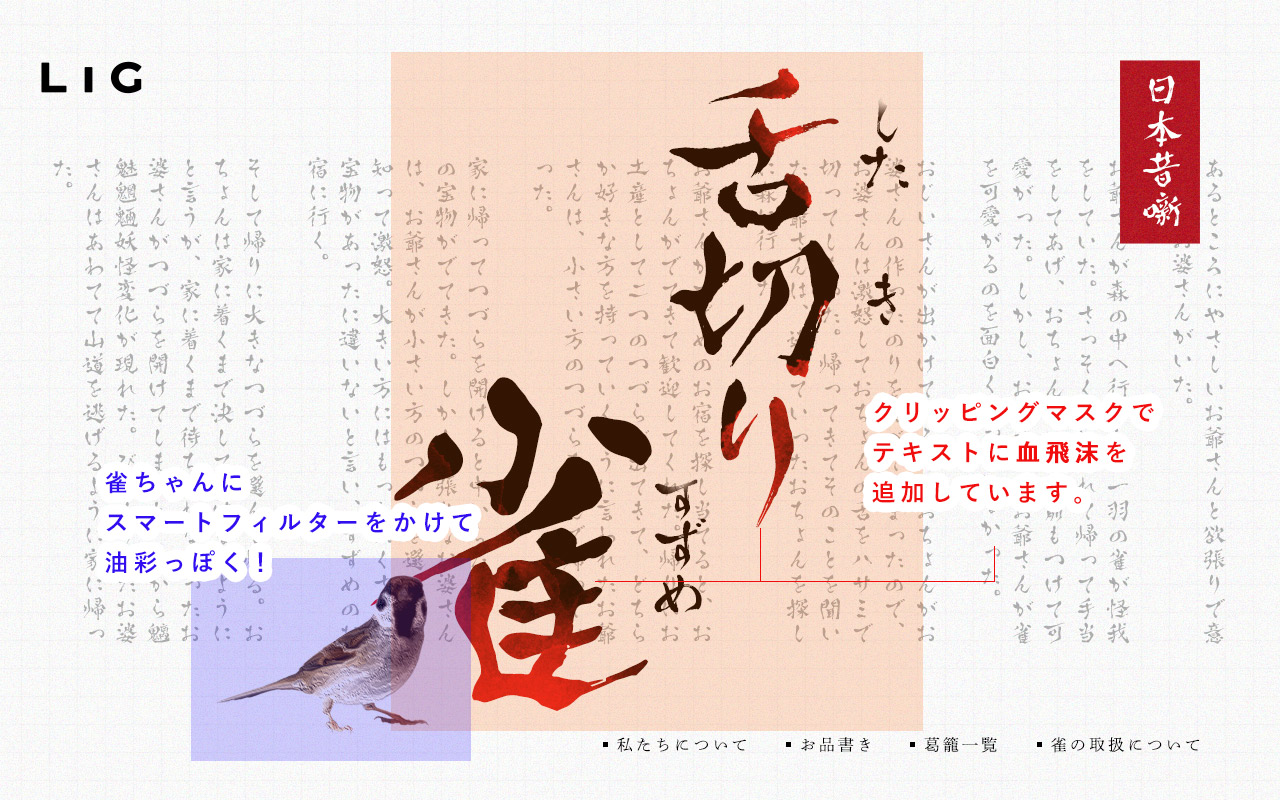
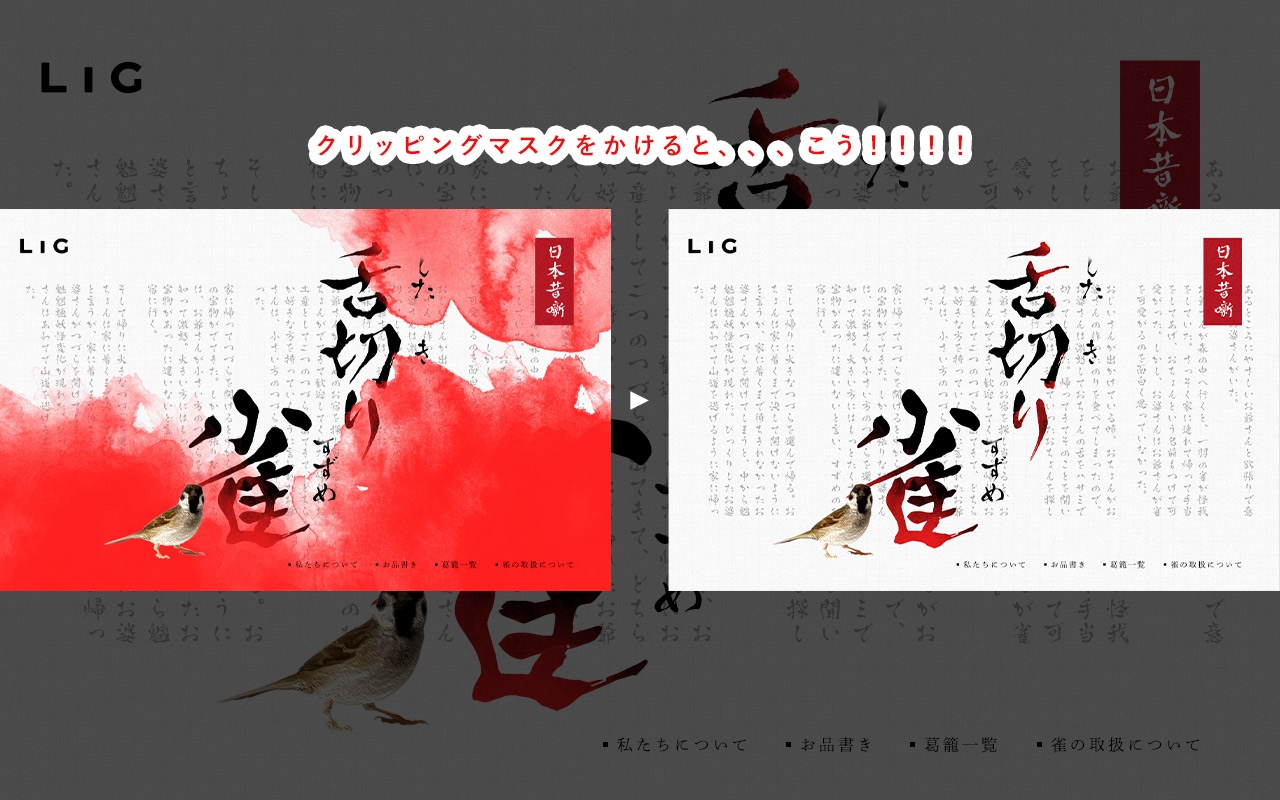
舌切りすずめ

舌切りすずめって子供が読むには怖すぎる気がします……グロいし。なので今回は、ホラー風味と日本昔話のレトロっぽさが出るように意識しました。
使用フォント
- A P-OTF うたよみ StdN タイトル・背景部分のあしらいなどに使用
- A P-OTF 秀英にじみ明朝 Stdr メニュー文字に使用
ポイントとテクニック

今回は、タイトル文字と雀に工夫を凝らしました。

文字の上にブラシで赤い血飛沫を描いて、クリッピングマスクではみ出ないように文字に入れ込みます。
ストックサイトなどから持ってきた雀を切り抜いて、photoshopでフィルター/表現技法/油彩を開きます。
そのまま油彩モードをかけると、あら不思議! まるで油彩で書かれたような雀があっという間に完成! 写真の雀をそのまま置くよりも、全体に統一感やまとまりが出て、より日本ホラーっぽい雰囲気にできたかと思います!🦀
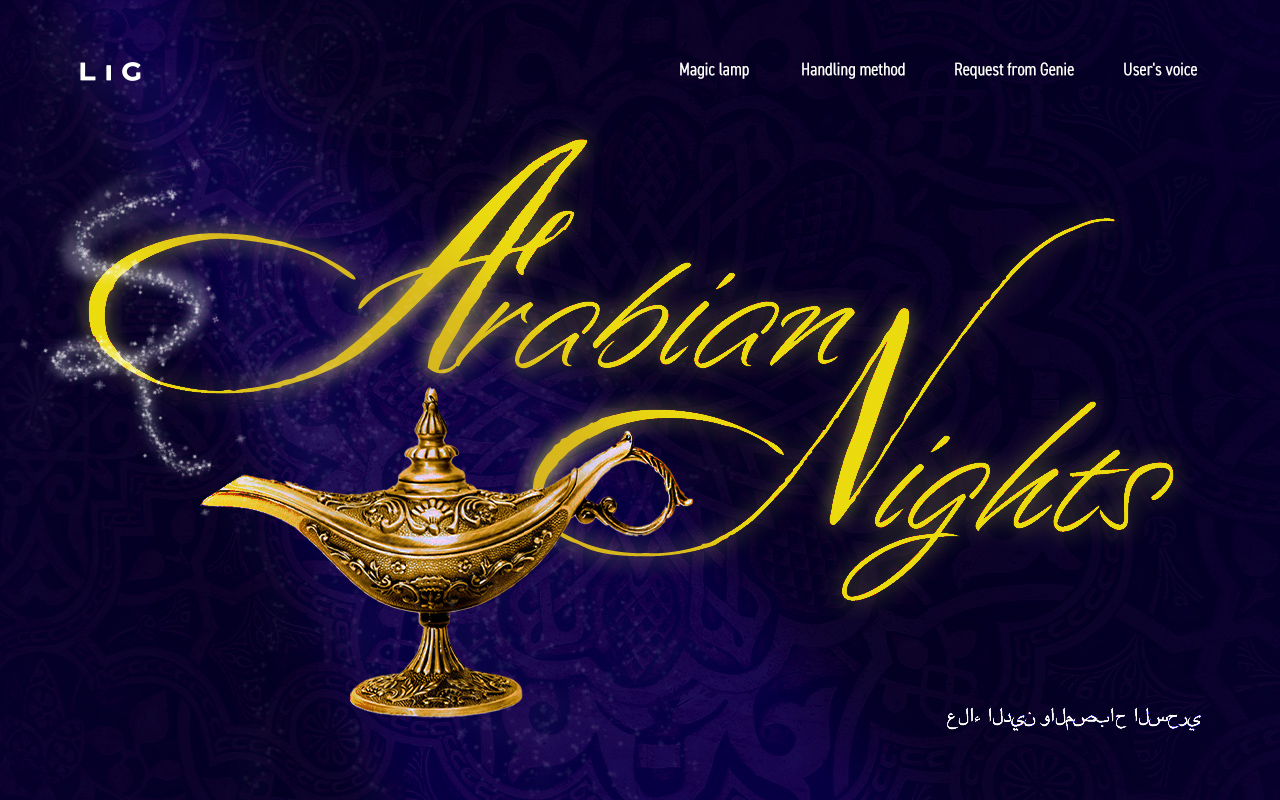
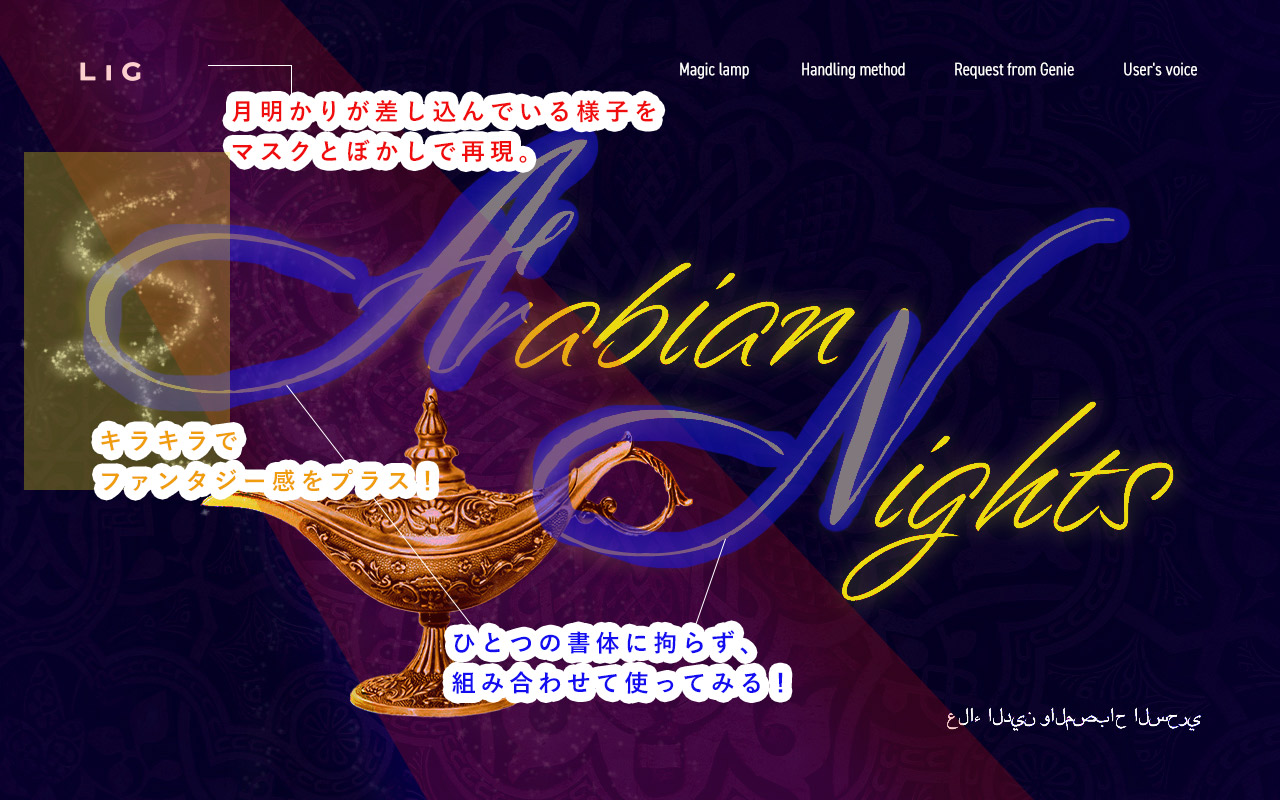
千夜一夜物語(アラビアンナイト)

「アラビアンナイト=アラジンorアリババ」というイメージが強いですけど、実際は女性不信の王様に殺されないよう、奥さんが、続きが気になるような面白い話をし続けるっていうお話しなんですよね(怖い)。
だだ、やっぱりランプは外せないな!! とメインに据えて作成してみました。
使用フォント
- DomLovesMary Pro:Regular タイトル部分の「A」と「N」に使用
- Enchanted:Regular タイトルに使用
- Damascus アラビア文字に使用
- DIN 2014 Narrow:Regular メニューに使用
ポイントとテクニック

今回は、「夜」「金銀財宝」「ワクワク感」をモチーフに作成しました。アラビアンナイトというからには、アラベスク柄は外せない! ということで、背景に敷き、マスクとぼかしで月明かりを表現することで、寝物語を聞かせているような雰囲気を演出しました。
- ベタ塗りで濃い青を作成
- スマートオブジェクトに変換
- フィルター/ぼかし/ぼかし(ガウス)4pxを追加
- マスクをかけて、明るくしたい場所だけ黒く塗りつぶす。
で表現できます!
レイヤーマスクに関して詳しく知りたい方は、Adobeの公式サイトで詳しく解説されていますので、ぜひ覗いてみてください!
また、タイポグラフィで世界観を引き出したいときは、ひとつのフォントに拘らず、複数組み合わせてみると世界観に合った文字を作れるかもしれません🦀
ぜひ、いろいろなフォントを見て、組み合わせてみてくださいね。
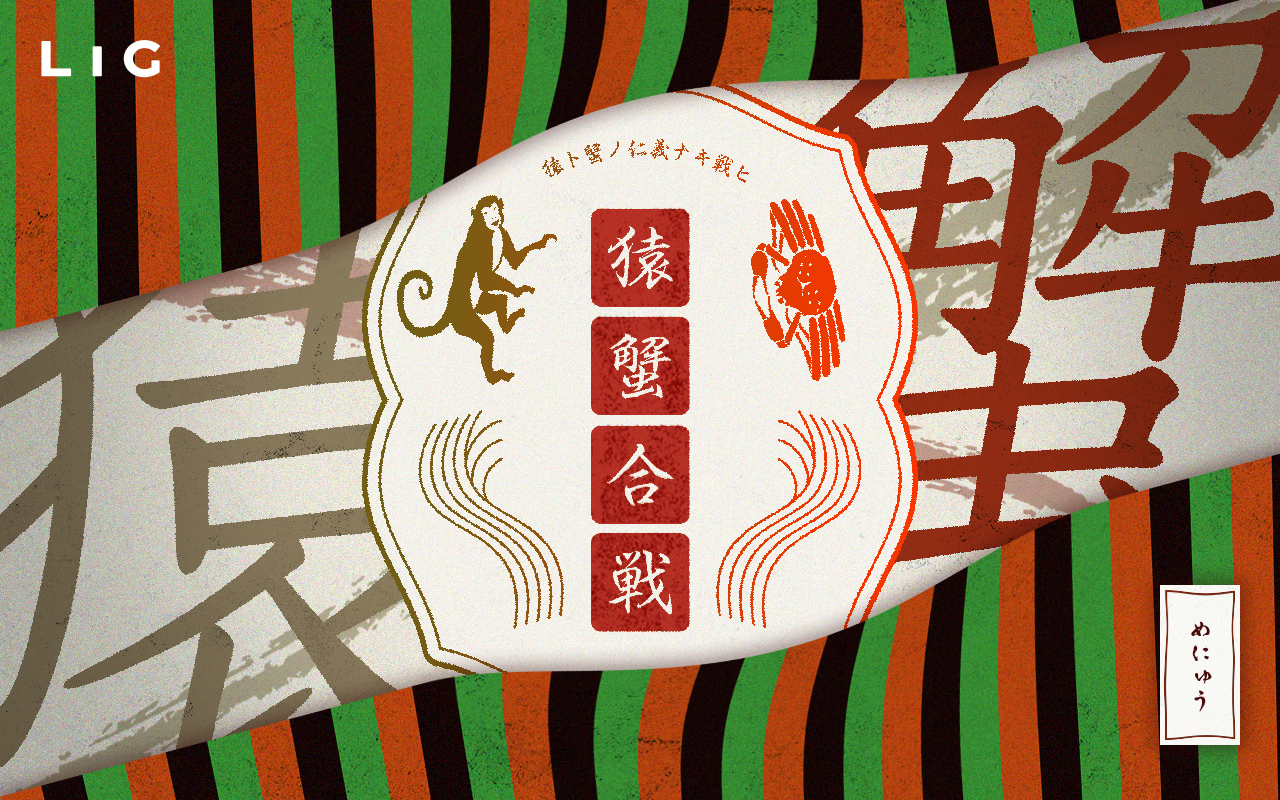
さるかに合戦

私の大好きな蟹が出てくる、さるかに合戦!
今にも紙芝居が始まりそうな和風な雰囲気と躍動感。2色を使い分けて合戦っぽい対立の構図を意識しました。
使用フォント
- さくらぎ蛍雪 背景に配置している大きな「猿」「蟹」に使用
- ヒラギノ行書 StdN:W4 ワープ文字とタイトル文字に使用
- A P-OTF うたよみ Std 「めにゅう」に使用
ポイントとテクニック

今回は、「勢い」「和風」「合戦」をモチーフに作成しました。
歌舞伎っぽい配色のカーテンをめくった先に、物語が始まっているようなイメージです。合戦っぽく対立したようなカラーリング(猿は茶色、蟹は赤)と配置を意識し、昔話っぽい古めかしさや、厳かさも大切にしました。そんな雰囲気作りに大活躍したのは歪みツール!

のぺっとした雰囲気がガラリと変わって見えますよね。長方形だけで作ったカーテンに、一気に布っぽさが出ました。歪みツールは、フォトショップのフィルター/歪みからドラッグだけで簡単に使用できます。
歪みツールに関してさらに詳しく知りたい方は、Adobeの公式サイトで詳しく解説されています! 自分の写真を使うと、簡単に小顔にできますので盛れた自分も作れちゃいます🦀
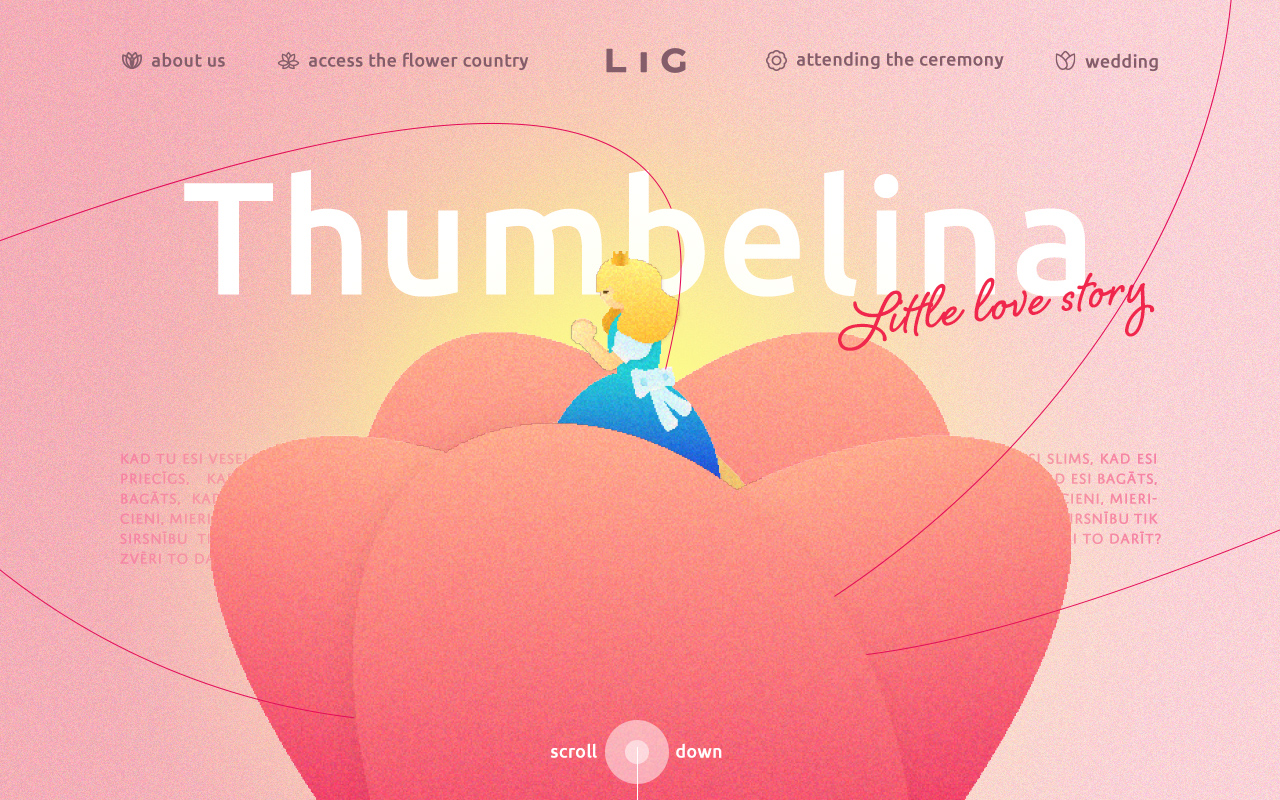
おやゆびひめ

チューリップから生まれ、あまりの愛らしさから何度も誘拐されながらも、最後は王子様と結ばれるおやゆびひめ。お花から生まれるなんて、メルヘンですよね。
今回は、そんなメルヘンチックな雰囲気を表現してみました。Photoshopはイラストには不向きだと思われがちですが、そんなことはありません。今回つくったようなイラストであれば、illustratorとさして変わらない感覚で作ることができます。
使用フォント
- Ubuntu:Medium タイトル、メニュー、scrolldownに使用
- Shelby:Regular 飾りの筆記体に使用
- Domus Titling:Regular 背景のあしらいに使用
ポイントとテクニック

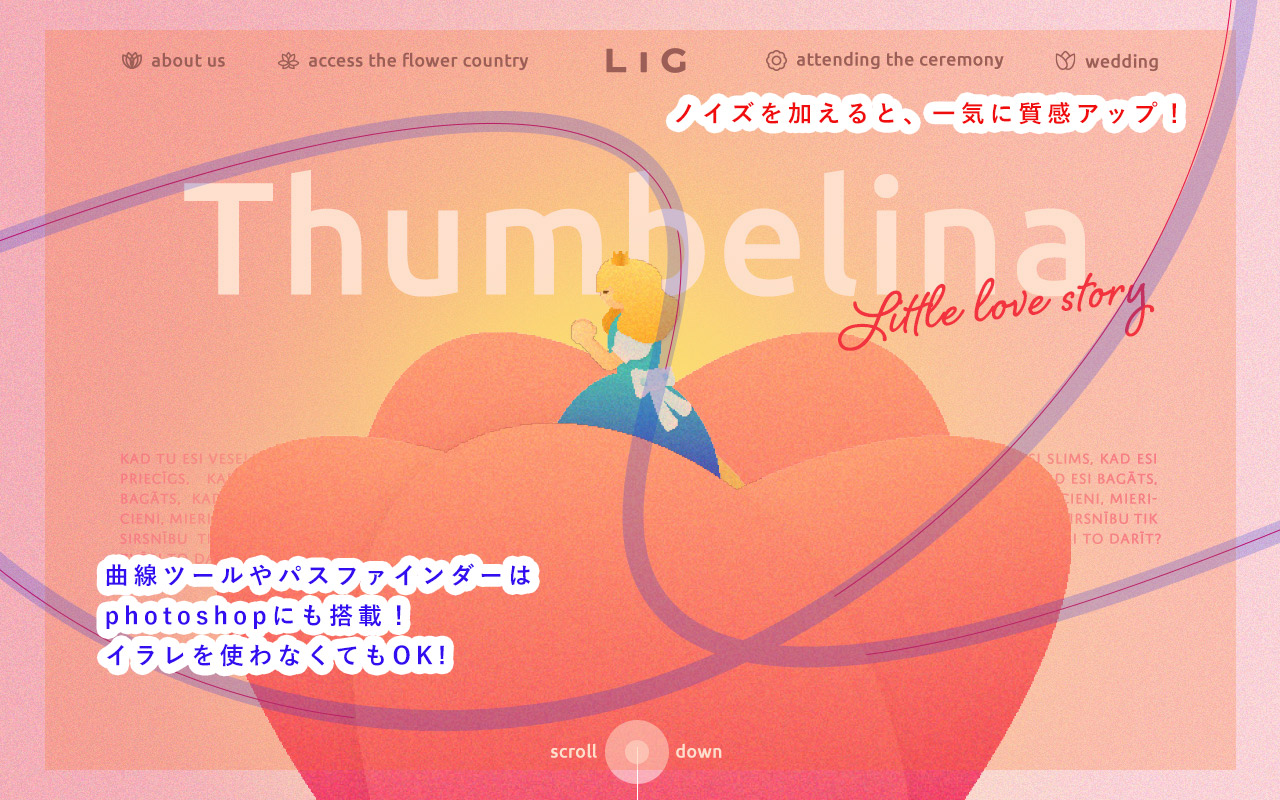
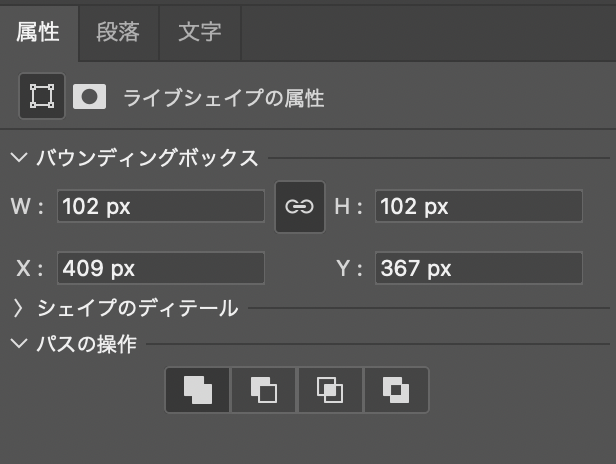
今回のポイントは、シェイプとノイズ! 今回のイラストは、すべて図形を繋げて作っています。イラストレーターで使えるパスファインダーがPhotoshopでも使えるので、ペンで上手にかけなくても楽チン!
(わかりづらいですが、ここにこっそりいますよ)

ぺたぺた図形をくっつけて、チューリップとお姫様を描いたら、イラストに対してフィルター/ノイズを加えるを行います。
すると、ざらざらした質感が加わり、イラストに温かみがでます。フラットでつるっとした質感ももちろんかわいいですが、ざらつきがあるだけで画面に情報量が増えるのでシンプルなイラストで画面を持たせたいときにおすすめです。
終わりに
いかがでしたか?
一つの物語をWebサイトで表現してみるのはすごく楽しいです。いつかお仕事でもこんなことができたらすごく嬉しいです!
それではみなさん、冷えてきたので風邪にはお気をつけて!
まったね〜🦀
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











