こんにちは、デザイナー兼フォトグラファーのおまめ(@omame_creator)です。
「Lightroom」を聞いたことはあるけど、実際の使い方やレタッチの方法はわからない方も多いのではないでしょうか。今回は、Lightroom Classicの使い方から、実際のレタッチ方法、LightroomとLightroom Classicの違いまで詳しく解説します。せっかくなので、フォトグラファーの私がよく使う機能もすべて使いながらレタッチをしていきます。
Lightroomを使えば

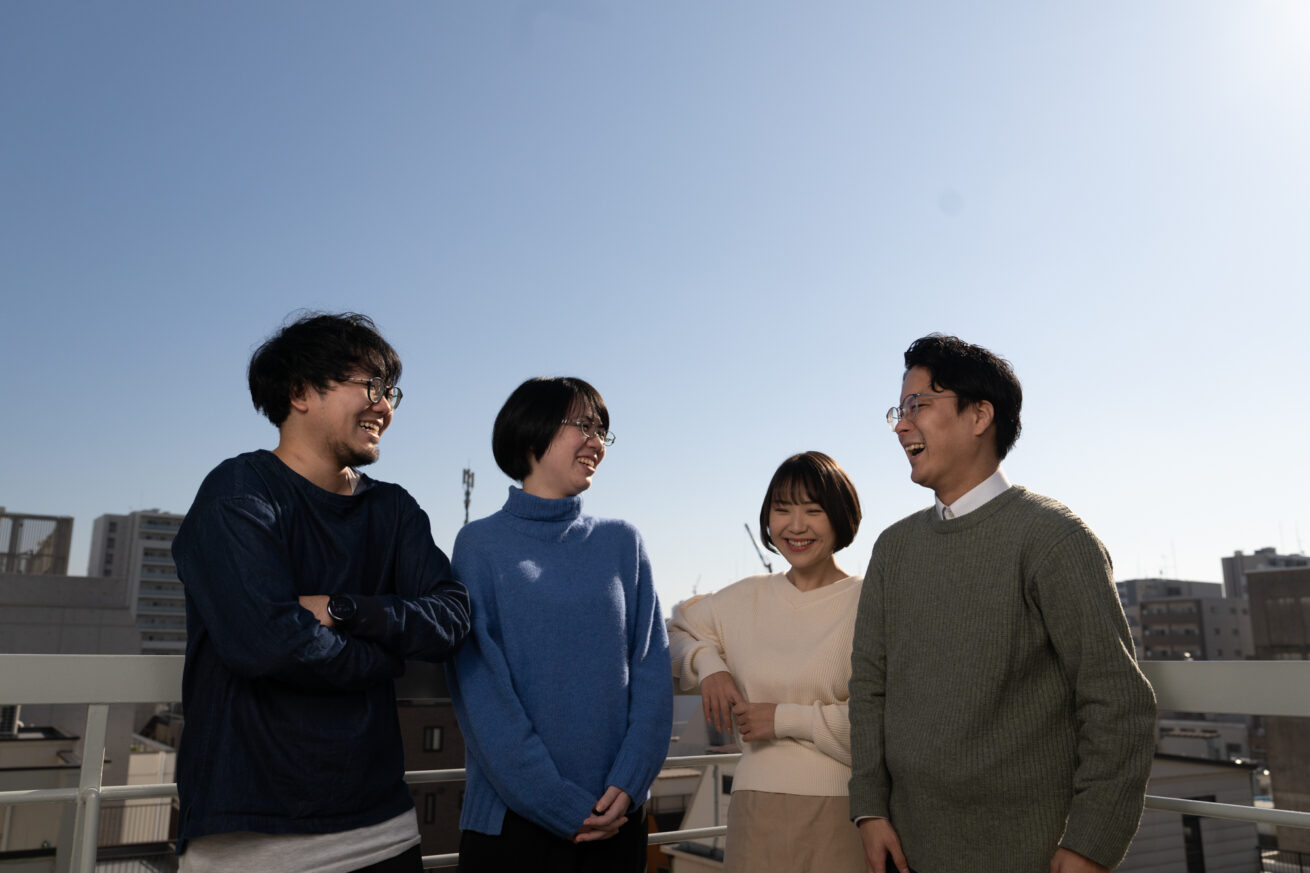
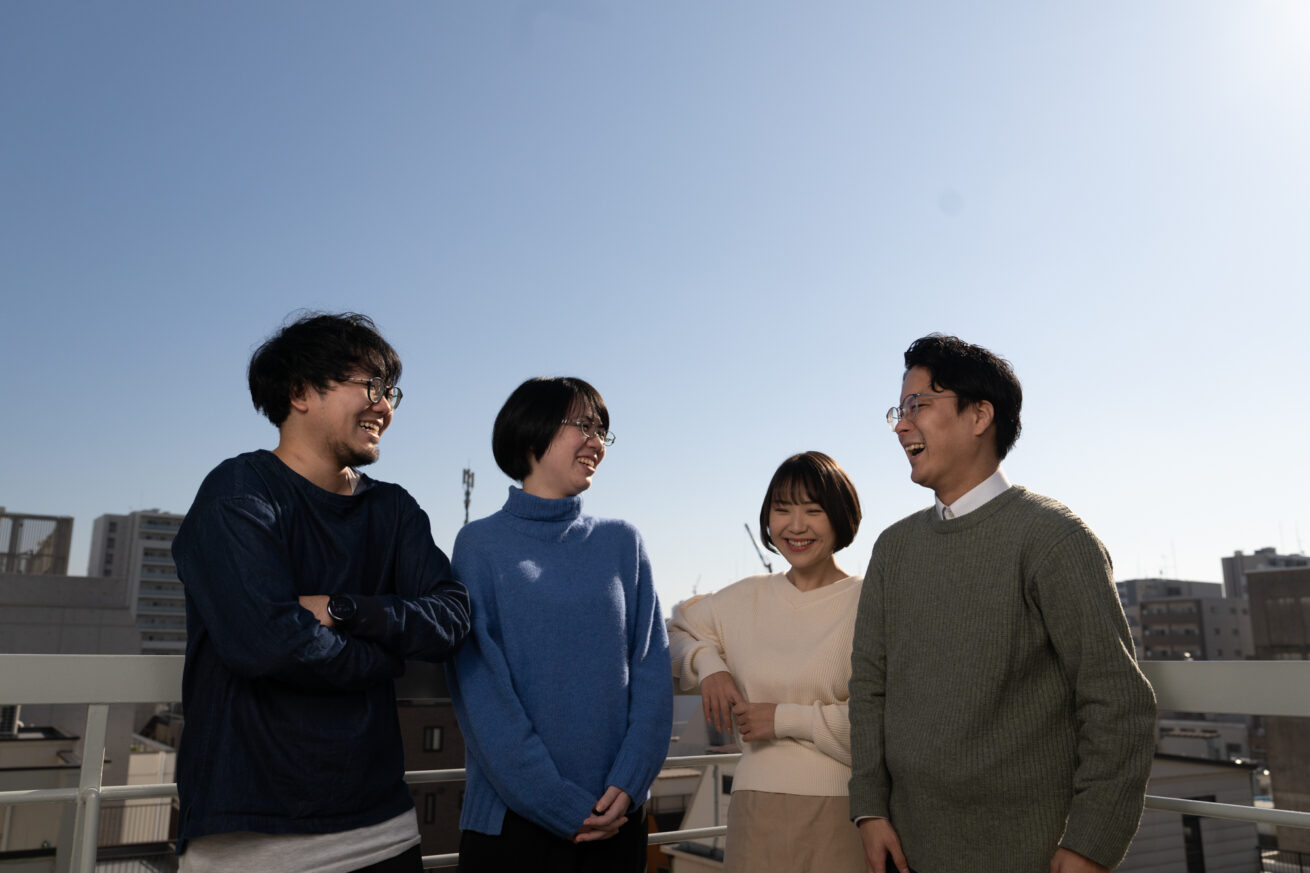
この写真を

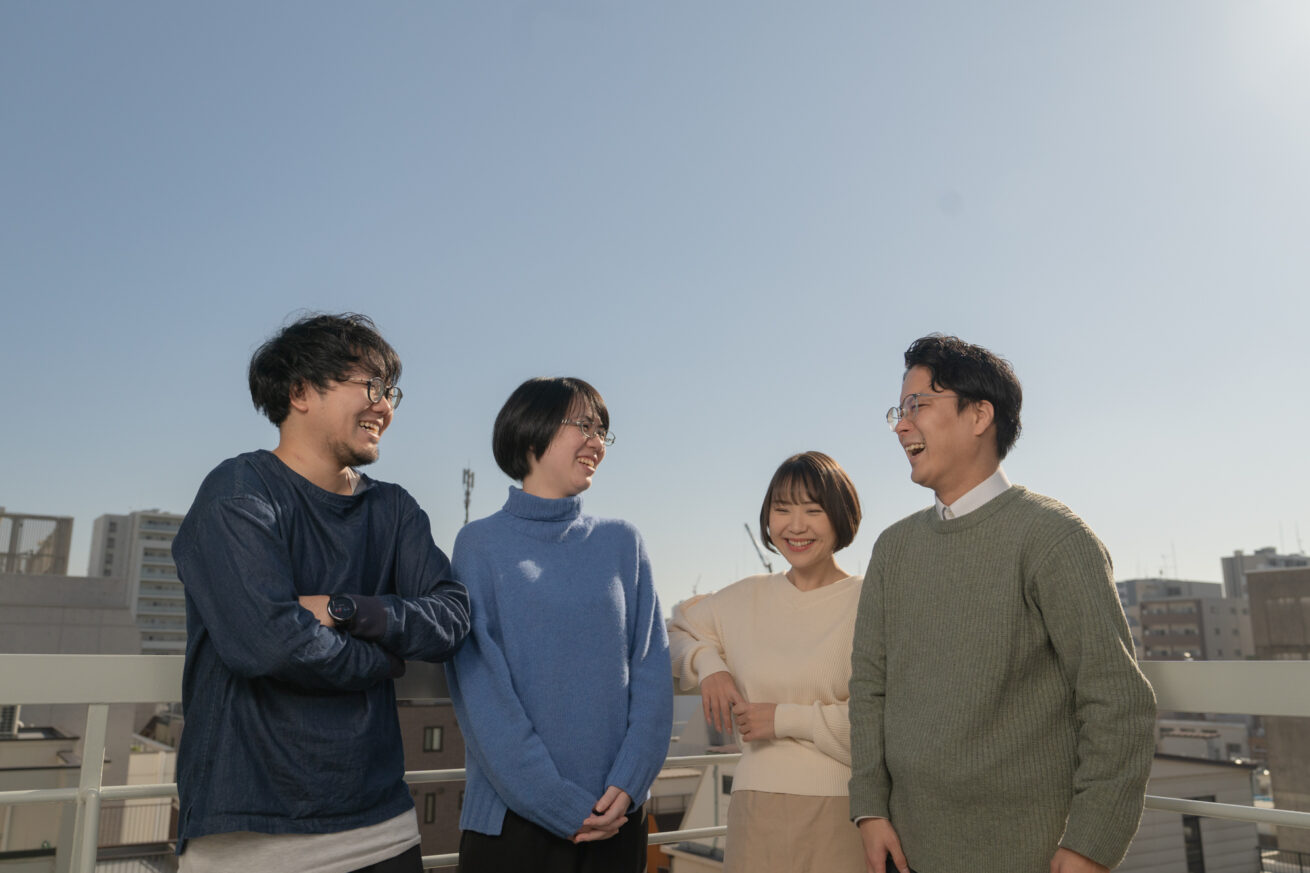
こんな感じに爽やかに変えられちゃいます!
撮影方法を知りたい方はこちらの記事をご覧ください。 逆光でも背景を白飛びさせない!格安ストロボ・NDフィルターでの撮影テクニックやレタッチの方法をご紹介します

- 最短6ヶ月でWebデザイナーを目指せます
- Adobeソフトの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は2022年3月に編集部が情報を更新しました
Lightroomの2つの特徴
Lightroomとは、Adobeが提供している写真現像ソフトです。RAWデータもjpegデータも思いのまま編集することができます。Photoshopとの違いは、Lightroomでは写真の整理もできること。
そのため私は、写真を撮ったらまずLightroomに取り込み、撮影日順に整理し、基本的なレタッチを施します。気になる写真は、あとからPhotoshopで物を消したりなど修正・合成をします。
Photoshopで編集したデータもすべてLightroomで一括管理できるので、連携すると、とっても便利です! 詳しく特徴を解説していきます。
写真の整理・管理ができる
撮影した写真をグループごとにフォルダにまとめたり、検索可能なフラグやレーティングを画像に割り当てることができるので、写真のセレクトが一瞬でできます。また、自分でフォルダを作らなくても、1ヶ月前に撮影したデータみたいなー、と思ったときにすぐ検索することもできます。
複数のドライブにまたがるライブラリも管理することができ、さまざまな条件にしたがって写真を並べ替えることも可能です。
非破壊編集で、RAW現像ができる
元の画像データを保持したまま編集ができます。どんなに編集を加えても、初期化ボタンを1クリックするだけで簡単に元の画像に戻すことができます。そのさい、元の画像に変更が上書きされてしまうことはありません。
編集を重ねても画質が劣化することはなく、プレビューでは開けないRAWデータも編集することができます。
また、カタログという写真データの格納庫を作ることができ、変更した編集の数値はすべてカタログ内に保管が可能です。通常の「ファイルを保存する」ではなく、「カタログ」というファイルを使って元画像に設定を適用する仕組みになっています。
LightroomとLightroom Classicの違い
LightroomはWebブラウザ、スマートフォン、タブレットなどさまざまなデバイスから作業することができ、クラウドで管理できます。一方でLightroom ClassicはPC専用ソフトなので、ソフトをインストールしたPCでしか作業することができません。
Lightroomには使えない機能もありますが、Lightroom Classicではすべての機能を使うことができます。Lightroom Classicはプロのカメラマン向け、Lightroomはスマホやタブレットでも簡単に作業したい向けです。
| Lightroom | Lightroom Classic | |
|---|---|---|
| 主なデバイス | スマートフォン、タブレット | PC |
| 保存環境 | クラウド | HD・SSDなどのドライブ |
| 機能 | 一部使えないものもある | すべて使える |
画像を読み込む
ここからはLightroom Classic 2021を使用して解説していきます。AdobeCCをお使いの方はすぐにダウンロードできると思います!
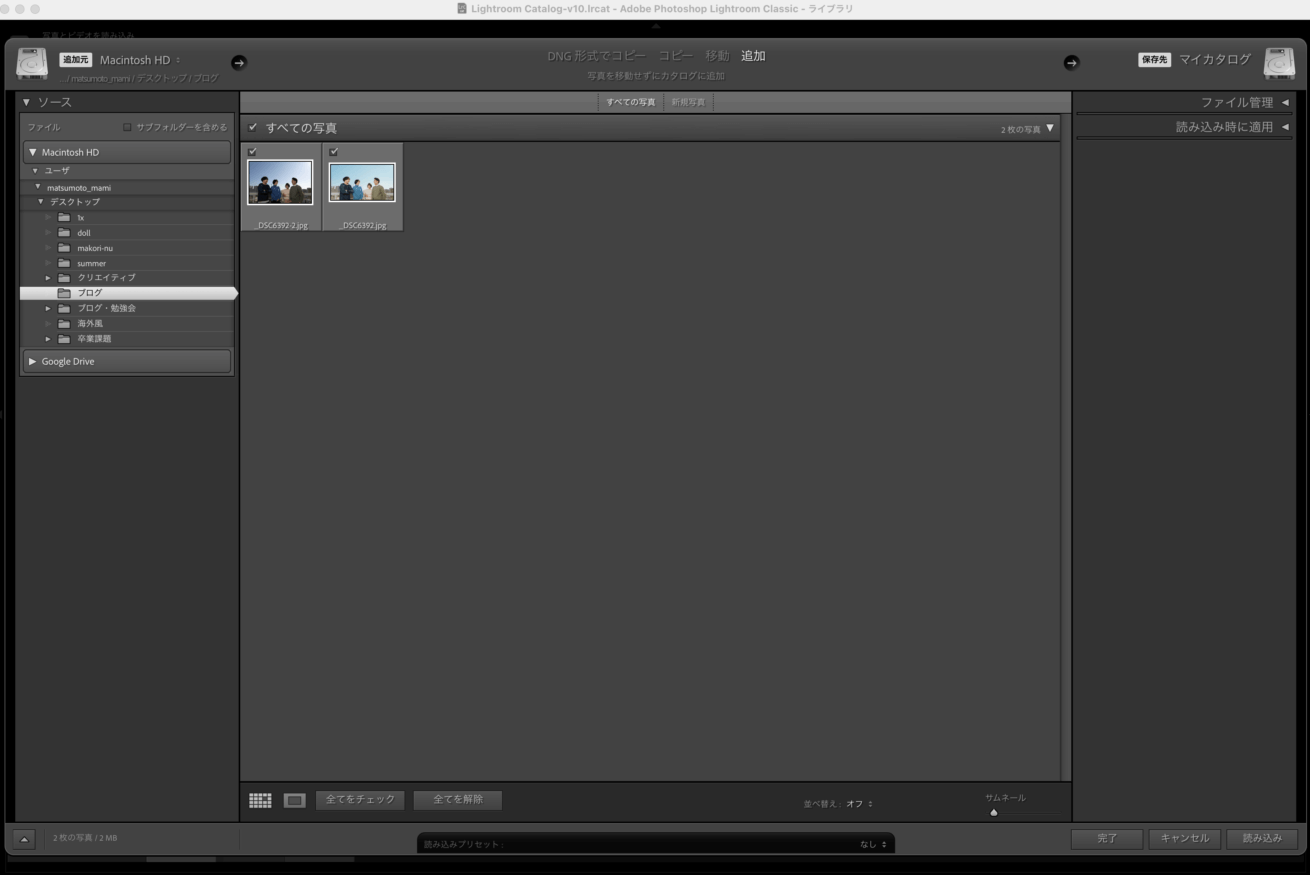
まずは以下の手順でカタログを1つ新規で作ります。
【ファイル】→【新規カタログ】
カタログの名前を入れて【作成】すると、指定された場所にさっきの画面で入れた名前のフォルダが作成され、Lightroomが再起動します。再起動後は作成したカタログが開かれます。

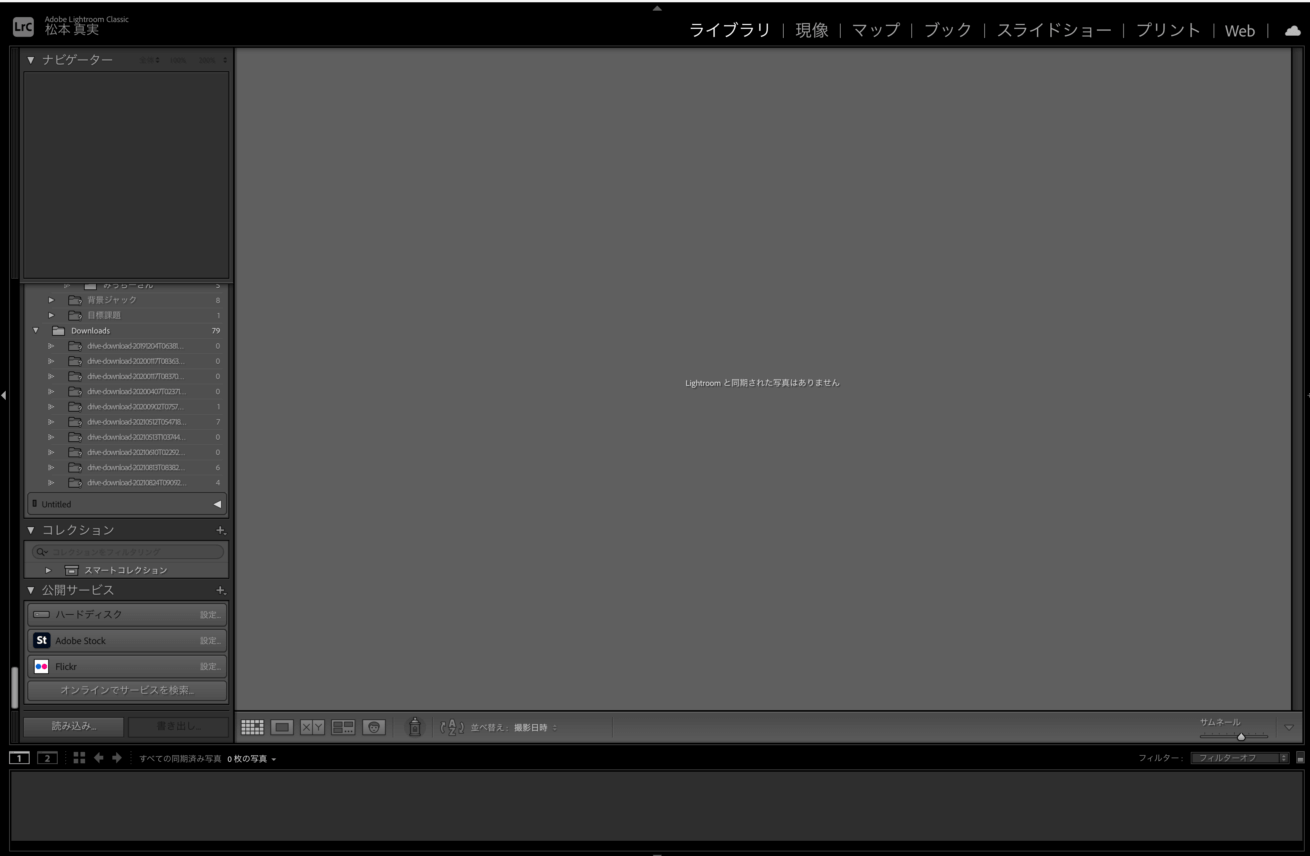
読み込み終わったら、右上の「現像」タブをクリックするか、ショートカットのDを押すと、現像のモジュールに入ります。このモジュールで写真をレタッチしていきます。
実際のレタッチ方法
早速、実際の写真をレタッチしていきたます。

右上のメニューバーに、左から「ライブラリ」「現像」「マップ」「ブック」……とズラリといろいろなタブがでてきます。これらはそれぞれ機能別に分けられたモジュールです。今回はメインの「現像」モジュールについて解説していきます。
写真編集で使う8つの機能
ここから、さまざまな補正機能を使って画像を加工していきます。よく使う機能を全部使って画像の編集をしてみました!
基本補正

コントラストを弱めることでぎらつきを抑えます。ハイライト、白レベルを下げ、シャドウ、黒レベルをあげて写真の中の情報量を増やしていきます。

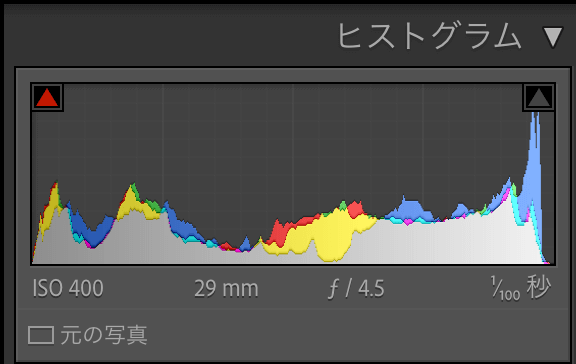
▲Before

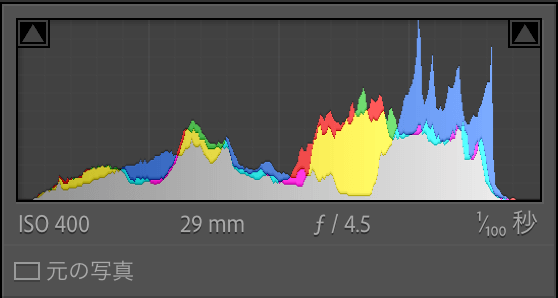
▲After

▲Before

▲After
ヒストグラムを見ても、白飛び、黒つぶれがなく、中央の情報量が上がっていることがわかります。
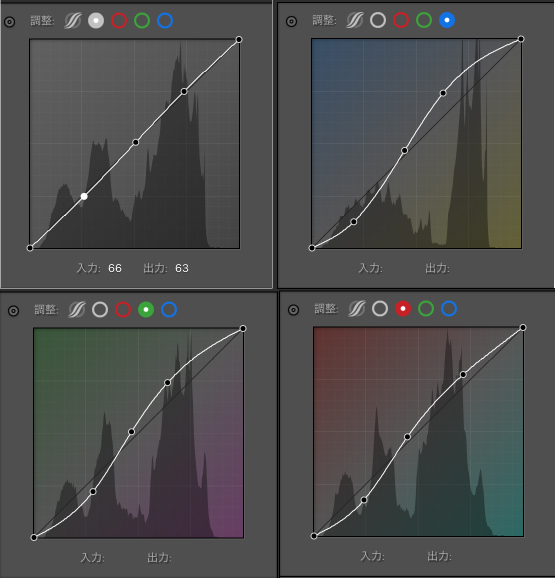
トーンカーブ

トーンカーブは全体とRGBチャンネル別に編集していきます。
今回の写真はハイライト部分が空、シャドウ部分が人となるので、空の色をブルー、グリーンチャンネルを引き上げることで作っていきます。そうすると人の顔も少し青被りしてしまうので、レッドチャンネルもハイライトを少し上げて被りをなくしていきます。
人の部分は空と反対の色味になるように調整しました。

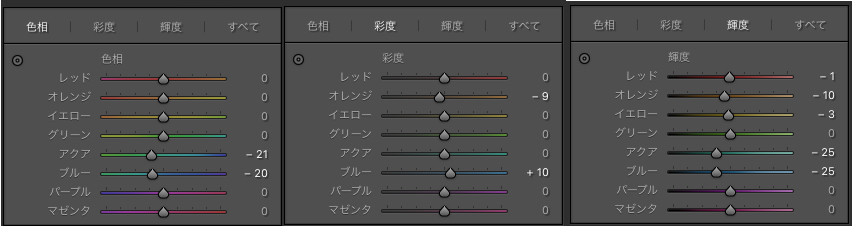
HSLカラー

色別に色相・彩度・明度を調整していきます。色相では今回空の色を作りました。彩度は人の肌の彩度を落として透明感を出し、ブルーをあげることによって空の色を強調しています。空の色の輝度を下げることでより霞がない空にすることができました。
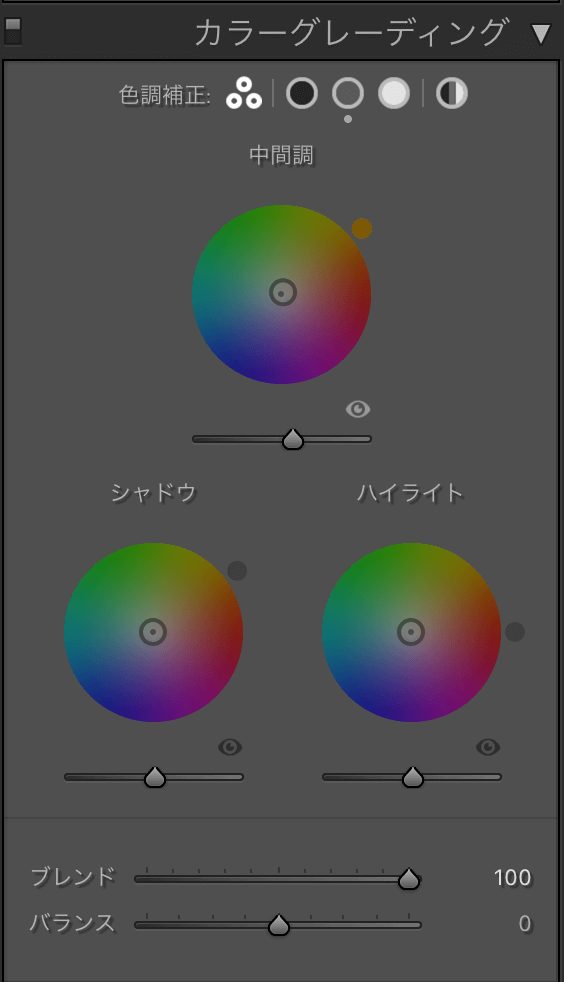
カラーグレーディング

少し青みが勝っていたので、カラーグレーディングの中間層に少しだけイエローを足し、明るくしました。

ディティール

少し空の霞によって人物もぼやっとしている感じがしたので、シャープを50適用しました(アップで見ないとほぼわからないと思います………)。

トリミング

メニューの一番左のアイコンをクリックすると使用できます。今回は16:9の比率での納品だったため、16:9に設定しました。
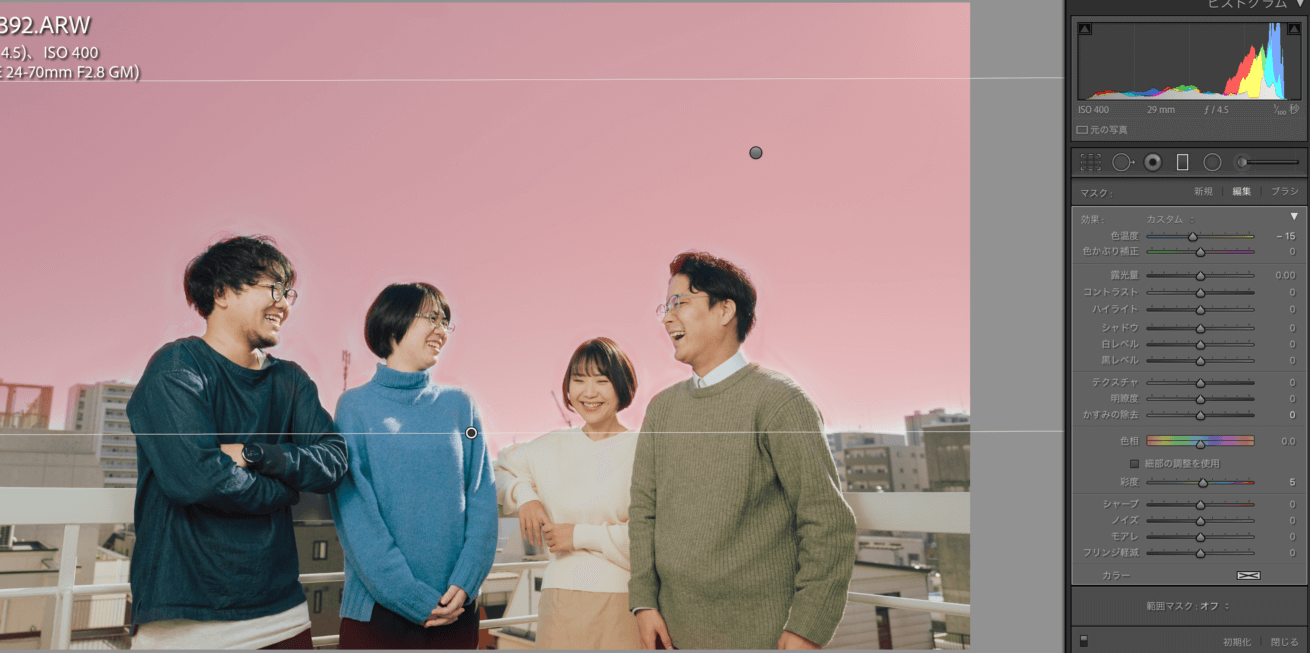
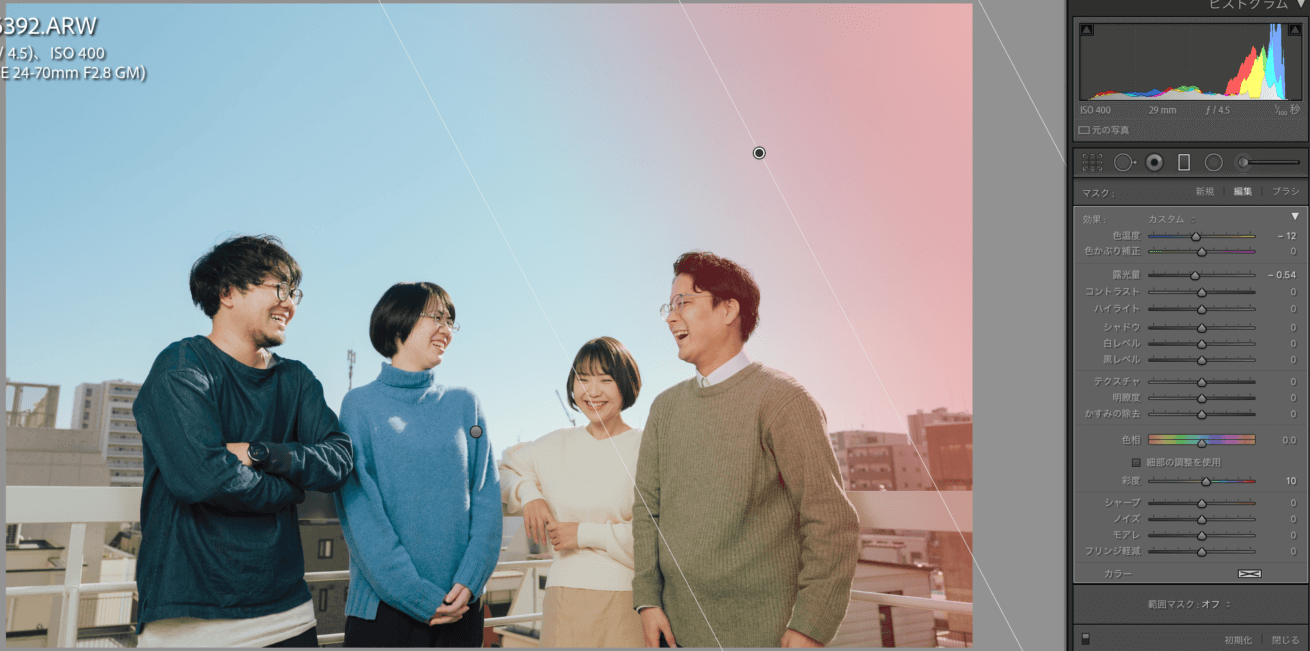
段階フィルター

メニューの真ん中にある、縦長長方形っぽいアイコンをクリックすると使うことができます。今回は段階フィルターを2段階でかけました。
1段階目

空全体の色をホワイトバランスを使って青に調整しました。
2段階目

右上の空が特に霞んでいたので露光量を落として、ホワイトバランスで青を足しました。
※写真はわかりやすいよう、洗濯したマスクオーバーレイを表示にチェックを入れて、選択されている部分が赤く表示されるようにしています。
スポット修正ツール

左から2番目のメニューから使用できます。

お気付きでしたでしょうか……実はこの撮影時、カメラのセンサーの中にゴミが付着していたようで、黒いゴミが写ってしまっていました。なのでスポット修正ツールを使ってゴミ部分を選択して、他の空の部分に違和感なく置き換えてゴミを消しました。

これでLightroomでの編集は終了です!
まとめ
Photoshopを使わなくても、Lightroomだけでかなり色々なことができます! 今回は私のよく使う機能に絞ってご紹介させていただきましたが、他にもできることはたくさんあるので気になった方は公式マニュアルをチェックしてみてください!
最後まで見ていただきありがとうございました!
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
また、LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
—
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。