みなさんこんにちは! デザイナーのえびちゃんです。
デザインを勉強し始め、Photoshopを利用し始めたけれどもデザインをするワークスペースが初期設定のままだったり、「ワークスペースをうまく利用できたら作業効率が上がりそうだけど、どうすればいいのだろう?」「デザイナーの人は、どのような設定をしているのだろう?」というようなお悩みありませんか?
そんな、Photoshop使いたての初学者の皆さまに向けて、ワークスペースの基本情報と、デザイナーの私がデフォルトで設定しているワークスペースのご紹介をしていきます!
目次
そもそもワークスペースってなあに?
まずはPhotoshopワークスペースの基本情報からお伝えしたいと思います。基本情報の説明とともに、プチ便利情報もご説明します!

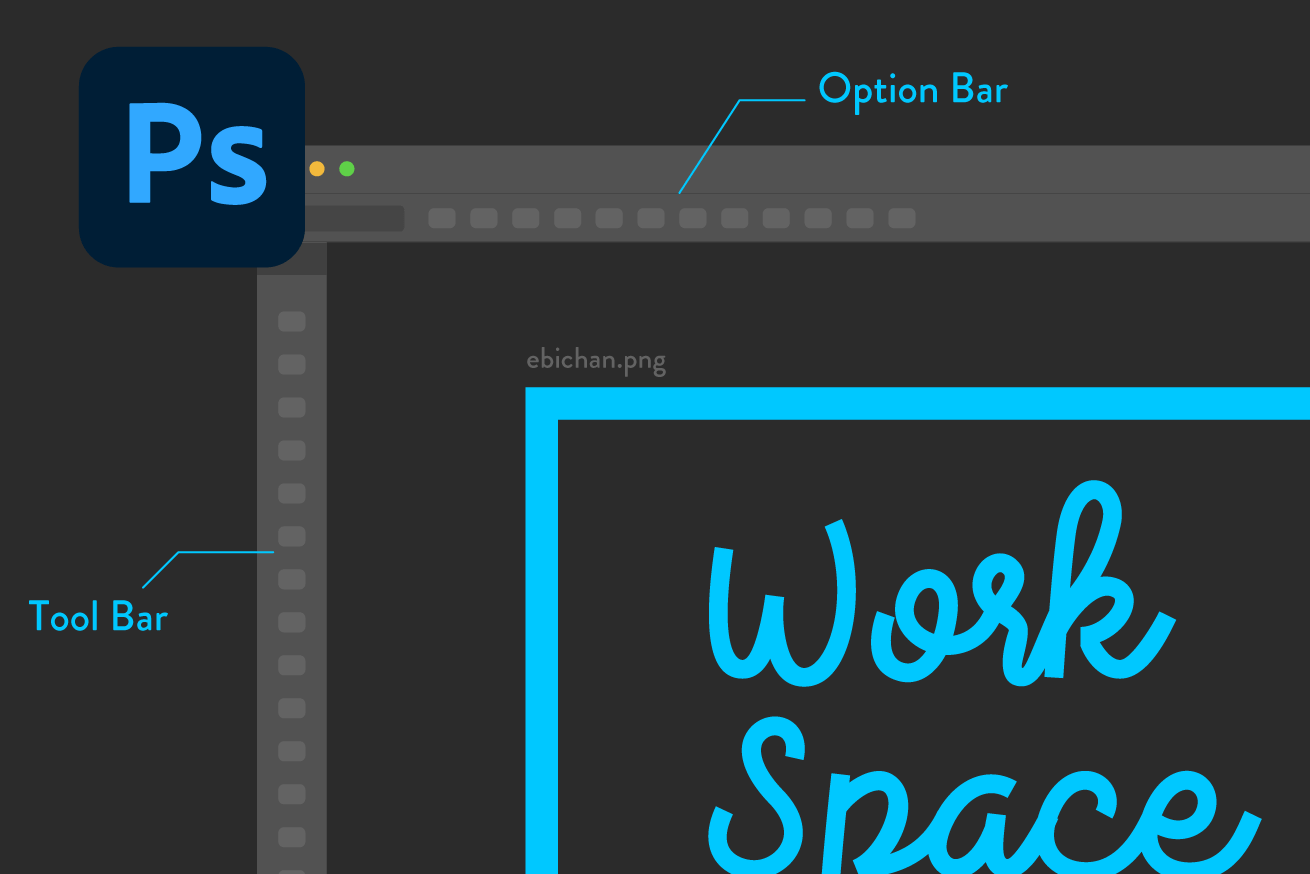
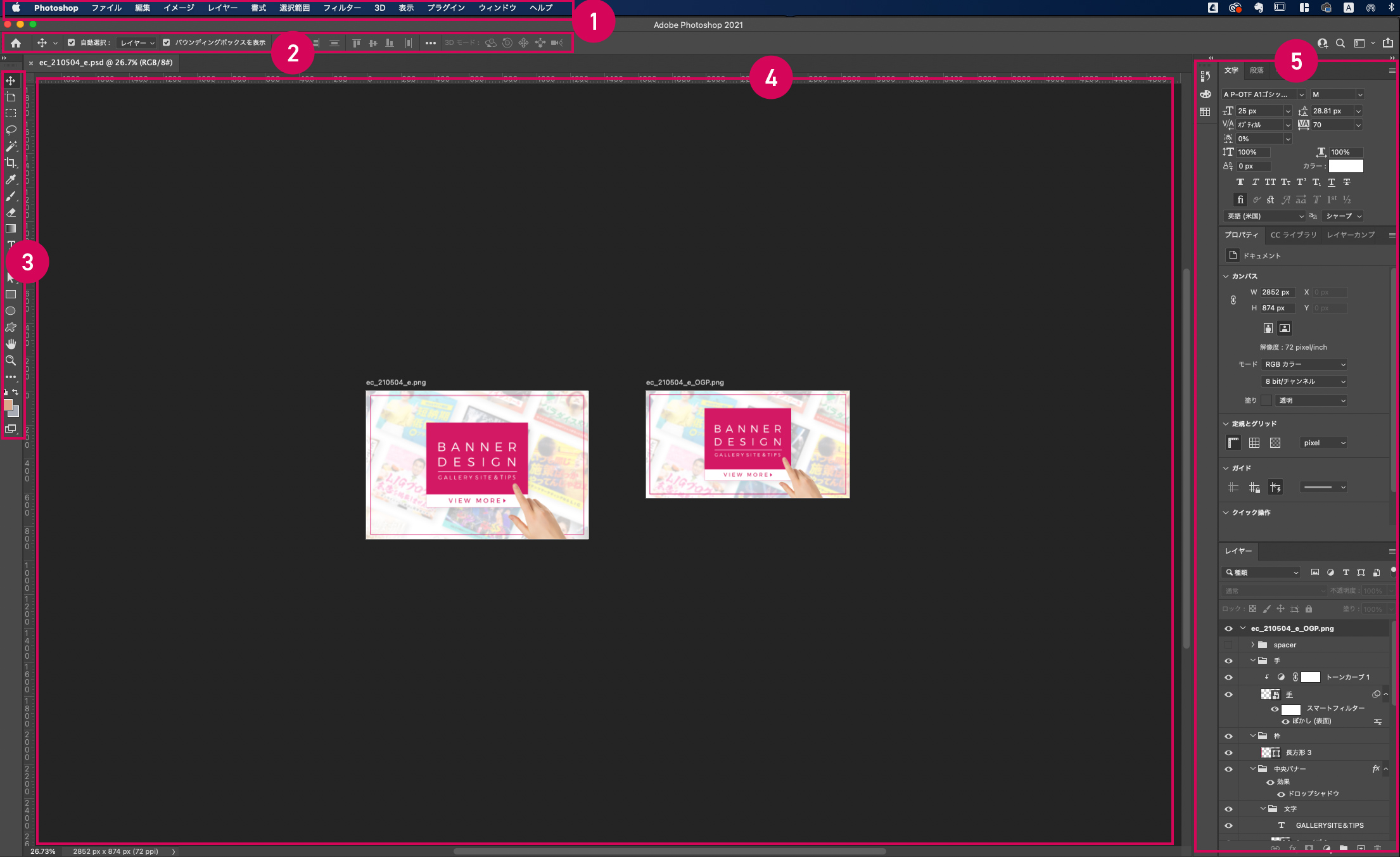
こちらの作業スペース全体のことをワークスペースと呼んでいます。ワークスペースは図のように、以下のパーツに分かれています。
①メニューバー
ファイル、編集、表示、レイヤーなどの作業のカテゴリーごとにメニューが分かれている部分です。例えば、ファイルのなかには「保存」「別名で保存」や、「書き出し」などの項目があります。Photoshopを開いているときに常に表示されている部分です。
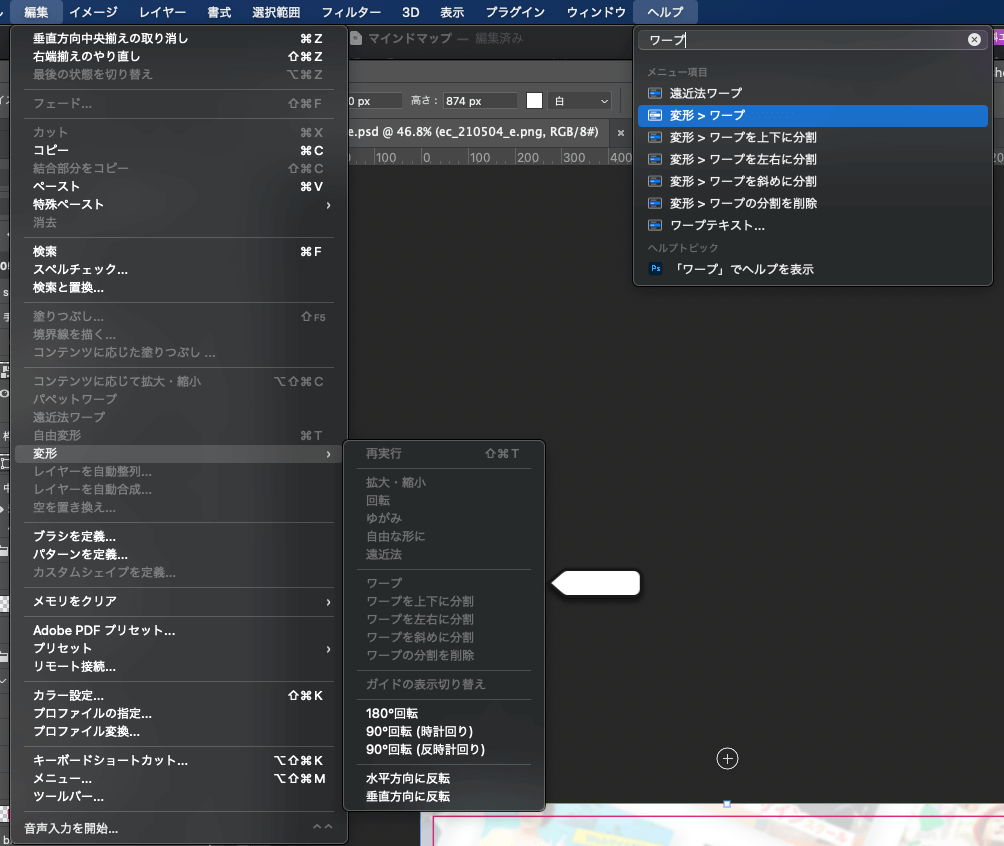
ちなみに、「あれ、あのメニューってどこにあったっけ・・」ってメニューを探し回ること、ありませんか? そんなときは、「ヘルプ>検索」からキーワードを検索してみてください!

今回は「ワープ」で検索してみました! すると、メニューバーのここにあるよ〜とPhotoshopが矢印で示してくれます。ありがたや・・・
②オプションバー
③のツールバーで現在選択しているツールの詳細設定ができる部分です! 例えば、「楕円形ツール」を選択していたとします。

オプションバーでは、楕円形ツールの詳細設定である、塗りや線の色、線の縁さなどを設定することができます。
③ツールバー
こちらでは、「移動ツール」や「選択ツール」などのツールが選択できます。

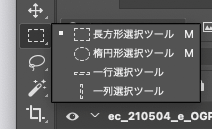
カテゴリーごとにツールは分かれていて、例えば選択ツールの上で右クリックをすると、選択ツールのすべての種類が表示されます。

ちなみに、左上の矢印ボタンを押すと、縦一列にするか、二列にするか選ぶことができます!
そして、作業のスピードアップをするためには、このツールバーをクリックしてツールを選択するのではなく、ショートカットキーを使った方が断然良いです!
よく使う、移動ツール(V)や、ズームツール(Z)、テキスト(T)など、アルファベット一文字で覚えやすいので(Zoomの頭文字のZ、テキストのTなど)作業しながら慣れていくと良いと思います!
④ドキュメントウィンドウ

作業中の画像、アートボードが表示される部分です!

上のように、タブ付きにしていると、複数のファイルを同時に開くことができて便利です。

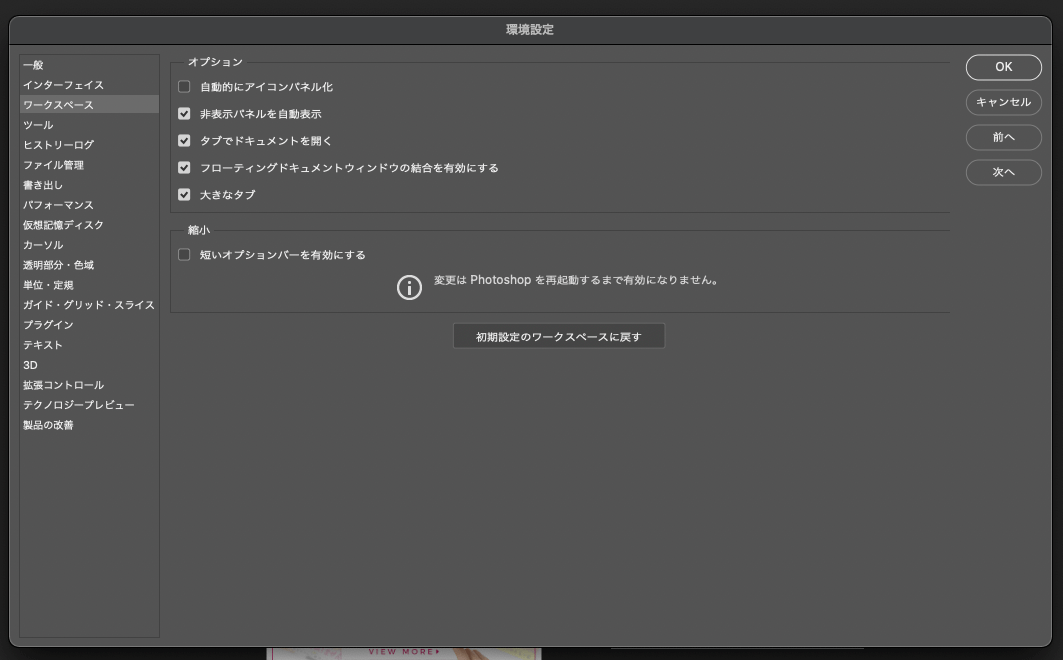
デフォルトでタブ付きにするか、ウインドウで表示するかは、メニューバーの「Photoshop>環境設定>ワークスペース」の「タブでドキュメントを開く」の部分で設定することができます。

ちなみに、初期設定では黒っぽい背景になっていますが、

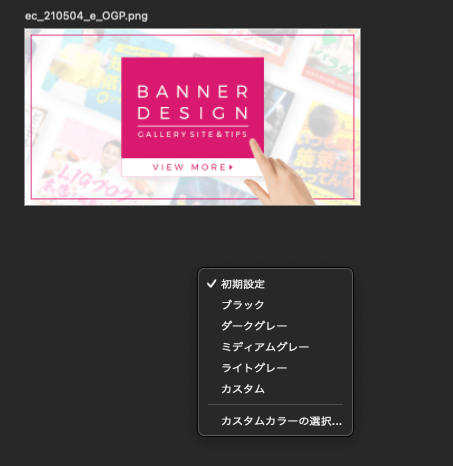
ワークスペース上を右クリックで、ドキュメントウィンドウの色を変更することができます!
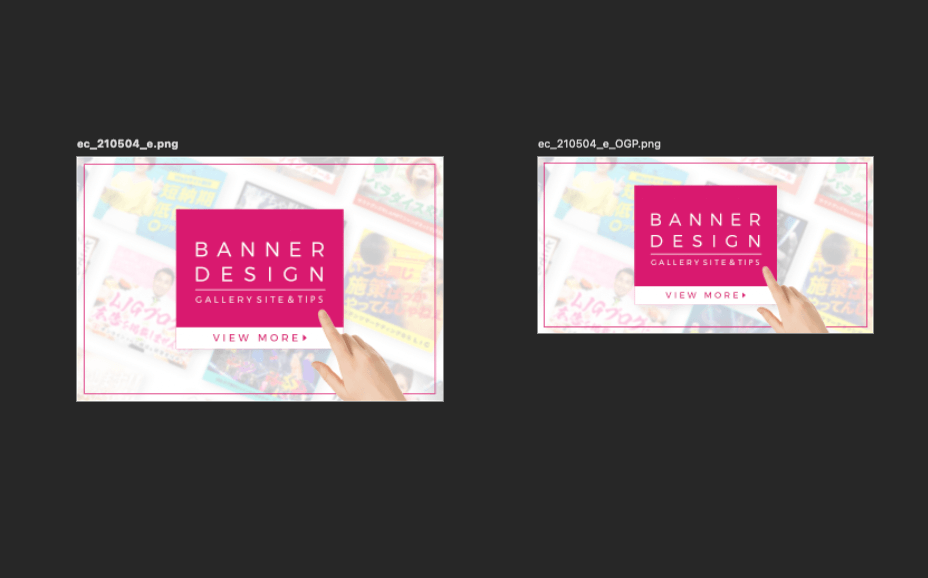
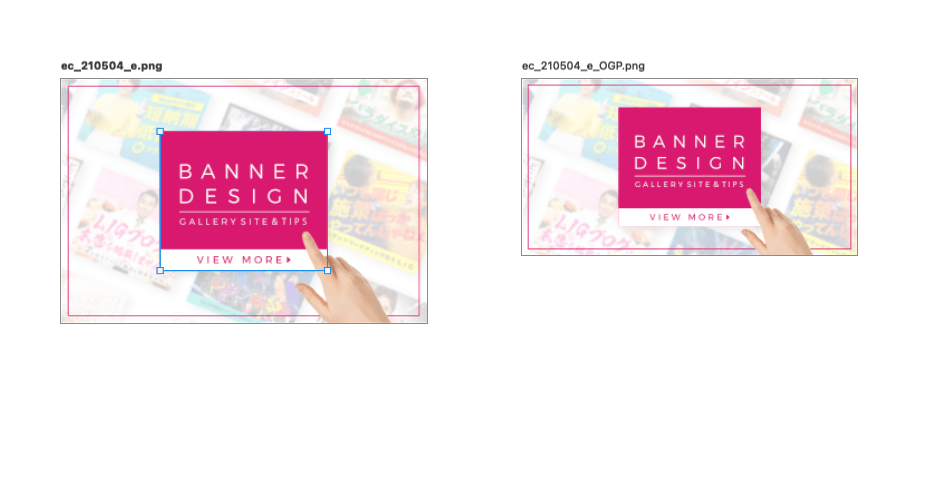
LIGブログは白背景なので、アイキャッチ制作の際は「カスタム」で背景を白くして、実際に掲載された時のどのように見えるか、境目がちゃんとわかるかどうかチェックしています(ただ、目がチカチカするので、作業するときは初期設定にしています)。
⑤パネル

よく使用する「レイヤー」や「カラー」などのツールをデフォルトで表示しておける部分です。いちいち探しにいかなくて、詳細の設定をすることが可能です!
パネルのカスタマイズ方法
パネル表示の設定、初期設定のままになっていたりしませんか? 非常にもったいないです! パネルを自分好みに設定する方法を簡単にお伝えします!
好きなパネルを追加する

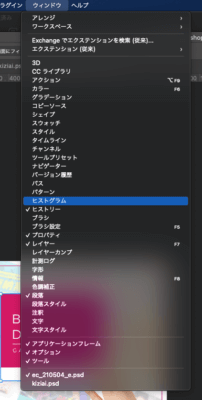
メニューバーの「ウィンドウ」から、表示させたいパネルの種類を選択しましょう。今表示されているものにはチェックマークがつくようになっています。
好きな場所に配置する

このようにウインドウで出てきたら、ドラッグして好きな場所に配置してみましょう!
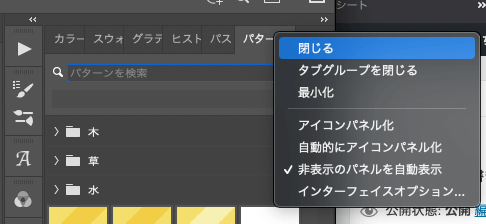
不要なパネルを削除する

今表示されているパネルいらないな、と思ったら、パネルのタブを右クリックして閉じるを押せば、消すことができます。
実際に使っている、おすすめのパネル表示設定
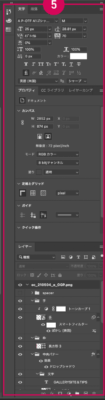
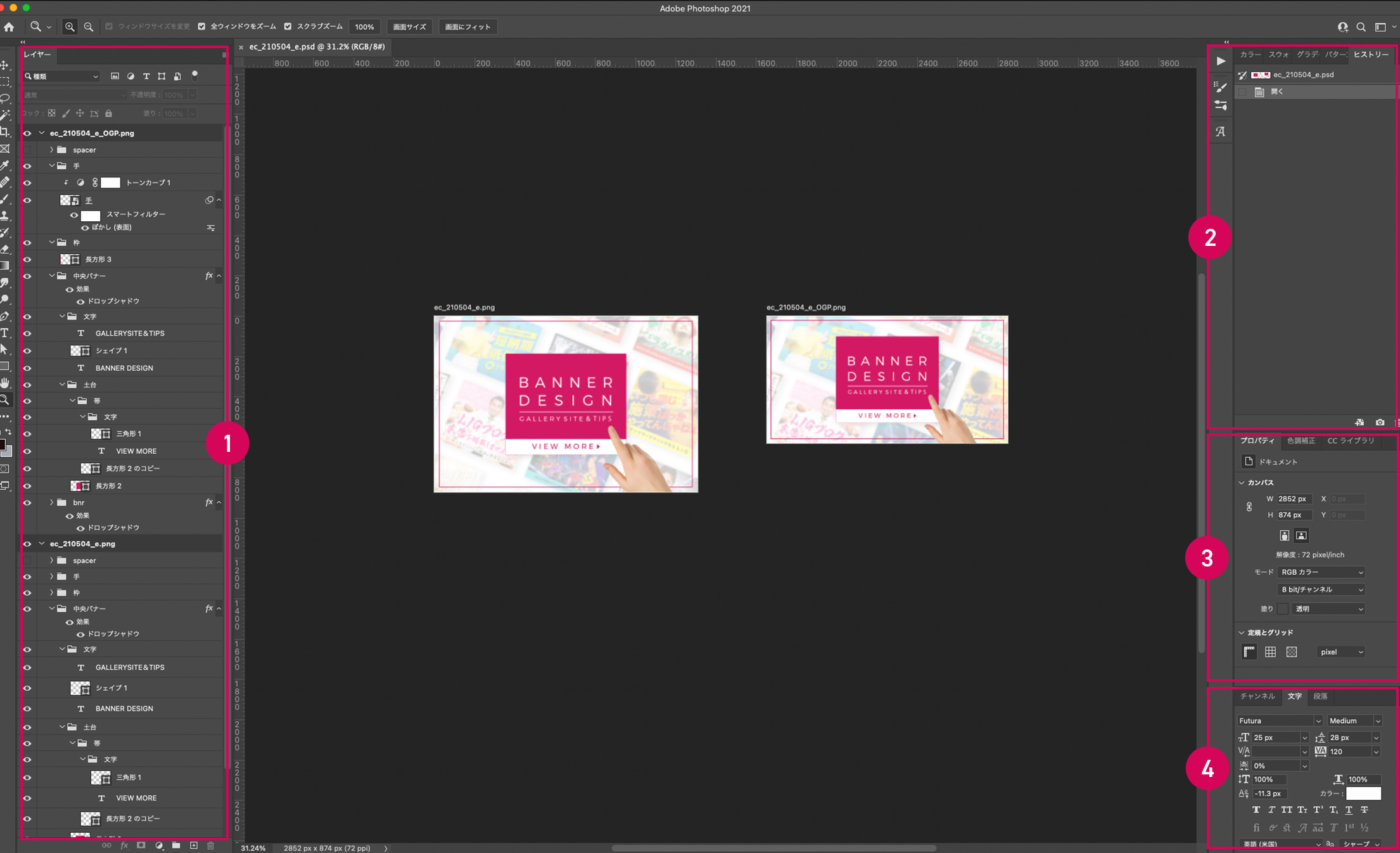
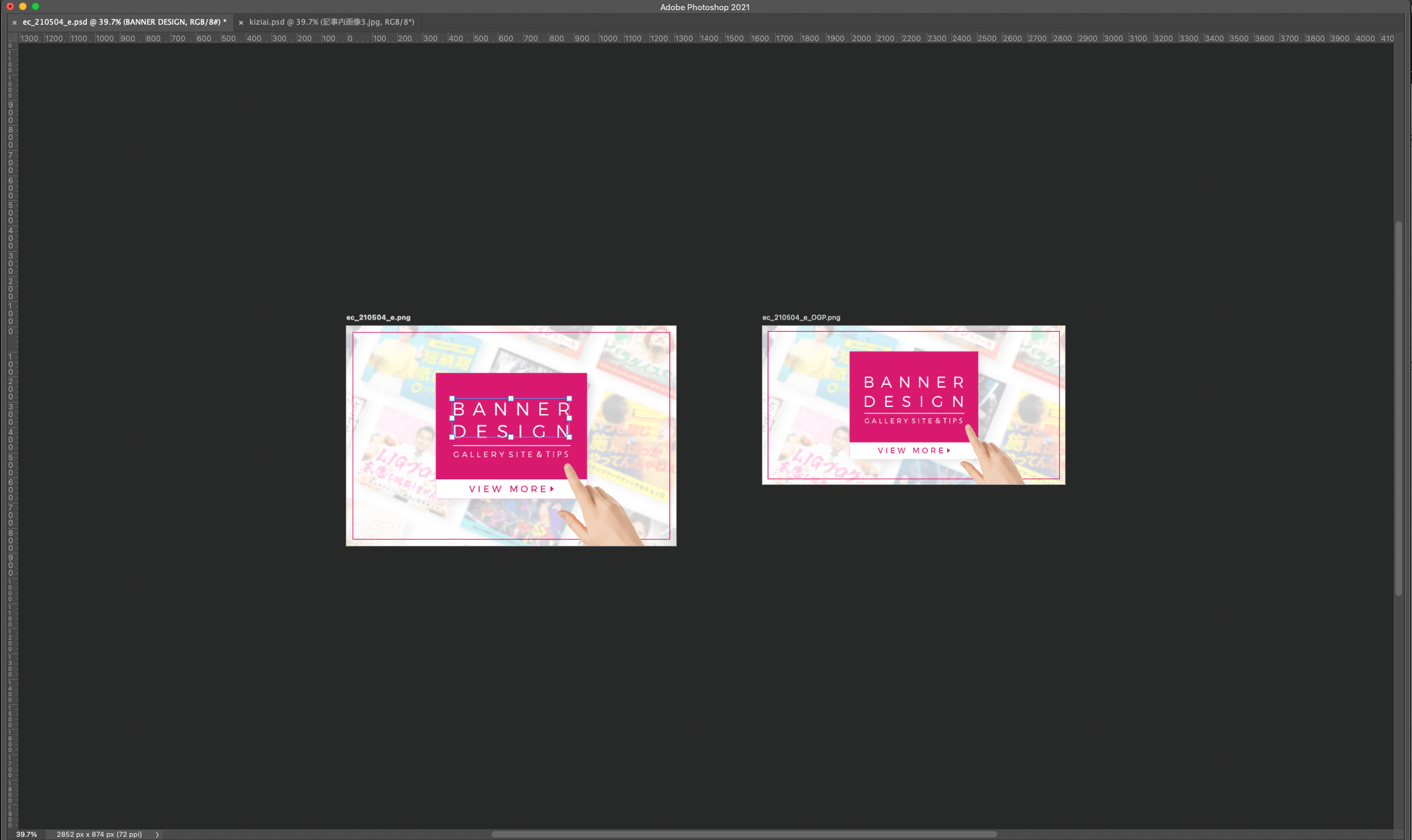
私が今デフォルトで設定しているパネル表示、ワークスペースはこんな感じです!
入社したての頃に、憧れのデザイナーの方から、おすすめの設定はこうだよ〜、と設定してもらったものがベースになっています! 入社したてで、しかもリモートが多かったため、先輩デザイナーの設定画面を見る機会がなかったので、非常にありがたかったです。
では、それぞれ説明していきます!
①左側
レイヤーパネル

レイヤーパネルは、作業中によく使うので常に大きく見える場所に配置しています。特にPhotoshopで合成したり、奥行きを出したりするとレイヤーが増えていくと思うので、この位置に、縦長に配置しています。
②右上(ヒストリー、カラー、スウォッチ、グラデーションパネル)

右上には、ヒストリー、カラー、スウォッチ、グラデーションパネルを表示させています。一番使用するのはヒストリーパネルです!
ヒストリーパネル
テキスト作成や、オブジェクトの移動など、すべての自分の作業が表示されるので、「ここの作業まで戻りたい!」とか、「戻ったけど、やっぱり元に戻したい!」など、非常に便利なので重宝しています。
こんな感じで、「移動」まで戻っても、新しい別の作業をしない限りその先の作業も消えないまま存在してくれます。
その他のカラー設定は、よく使う色をスウォッチに登録しています(これを書きながら実際カラー設定はここであまり使ってなかったなあと思いました)。
②右中央(プロパティ、色調補正、CCライブラリパネル)

右側中央には、プロパティ、色調補正、CCライブラリパネルを表示させています!
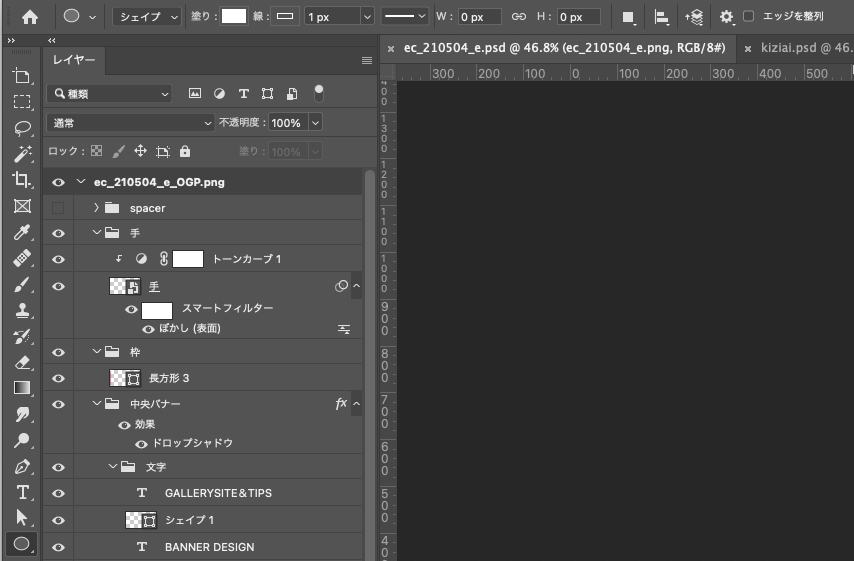
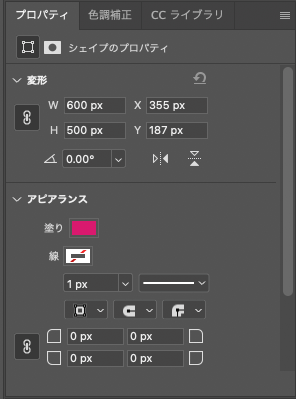
プロパティパネル
旧属性パネルですね! 2021年から名称が変更になったようです。
現在選択中のレイヤーの細かい設定をすることができます。この参考画像では、四角のシェイプを選択しているので、大きさの数値設定やアピアランス(塗りや線の設定)が変更できます。
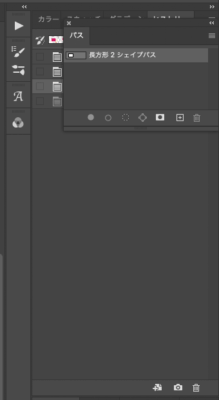
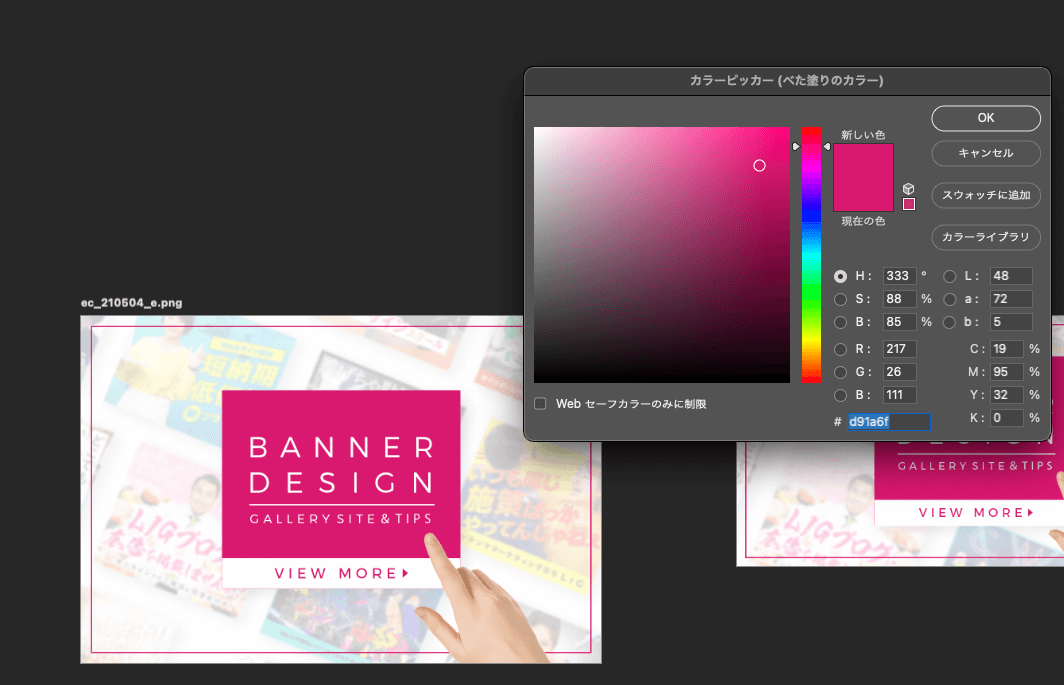
ただ、シェイプの塗りの設定を変更するとき、私はこのように変更してます。
![]()

レイヤーの、レイヤーサムネイルにある右下の四角いところを押すと、カラー設定ができるのですが、ここだと色をカラーピッカーで変えながらリアルタイムで色をチェックできるので便利です。
色調補正パネル

色調補正パネルは、「トーンカーブ」や「レベル補正」など、写真の明るさや色味を変更するときに使う機能なのですが、Photoshopで本当によく使う機能なので、ここに表示させています。
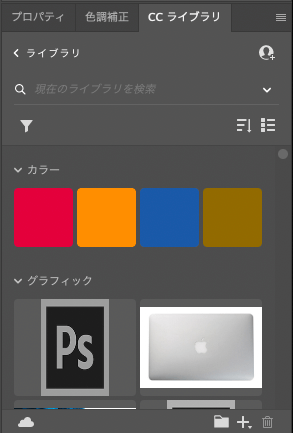
CCライブラリパネル

CCライブラリも非常に便利! 画像やレイヤーをクラウド上に保存しておける機能で、デバイスを変更しても、PhotoshopでなくIllustratorで作業するときも、他のユーザーと共有したいときも使用できる機能です。
③右下(文字、段落パネル)

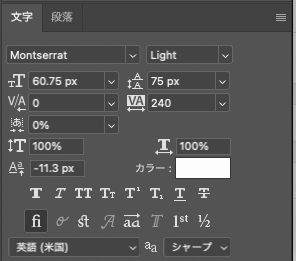
文字パネル
テキストのフォントの変更などは、プロパティで設定できるのですが、より細かい設定(斜体にするなど)をする際に使用しています。
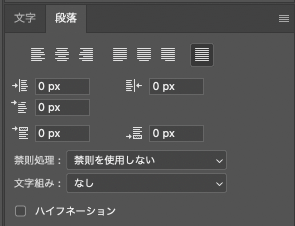
段落パネル

文字の、行揃え(左、右、中央揃え)を設定できる部分です。

ちなみに、このアイキャッチの「BANNER DESIGN」の部分は両端に揃えたいので、段落パネルで「両端揃え」にしています!
その他知っておきたい情報
以上が私の現在使っているワークスペースの紹介でした!!
では、そのほかワークスペース関連で知っておきたい情報をお伝えします。
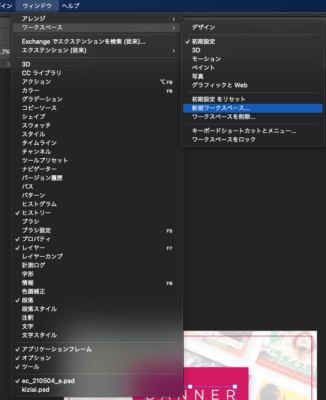
設定したワークスペースを登録する方法

メニューバー「ウィンドウ>ワークスペース>新規ワークスペース」で名前をつけてそのワークスペースを保存することができます!
私はこの設定しか基本使わないのですが、保存するときはデザインと名前をつけて保存しています。
ワークスペースが消えたときの対処法

あれ? 作業中になんかのキーを押したら、ツールバーやパネルが消えてしまった、ということありませんか?
そんなときはTabキーを押してみたら復活するかもしれません。
終わりに
いかがだったでしょうか!
他デザイナーのワークスペース設定ってどうなってるんだろう……ってなかなか知る機会がないと思うので、参考にしていただけると嬉しいです。
そして、この設定おすすめ! とか、私はこんな感じに設定してる!など、SNSで色々教えていただけると私も嬉しいです〜
では、また次の記事でお会いしましょう!!
▼働きながら。授業の合間に。Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。