こんにちは! エンジニアのまうみです。
突然ですが、「今使ってるブログサービスからWordPressに引っ越ししたい」と検討中の方はいらっしゃいますか。
もし、現在のブログサービスに記事をエクスポートする機能がない場合、手作業で記事を更新する必要があります。10記事程度ならまだしも、100記事以上ともなると、それは流石に手作業では骨が折れますね。
そこで今回はGoogle Apps Script(以下:GAS)で、スクレイピングしたデータをスプレッドシートに保存するプログラムを作り方をご紹介します。
【前提】スクレイピングとは
スクレイピングとは、あらかじめ指定したWebサイトを巡回して情報を取得し、新たな情報を出力するためのプログラムです。
今回は、開発環境を構築することなく簡単にプログラムを実行できるGASを使用します。特に開発環境は初心者がつまづくところなので、そこをスキップできるのはありがたいですね。
さらに、データ取得後の共有が楽になるようにスプレッドシートに結果を表示します。リンクのurlをシェアするだけで、編集や確認作業が簡単にできます。
作業前に必ず気をつけること
短時間かつ自動で情報を取得できるスクレイピングは、web制作に限らずとても便利なツールです。
しかし、Webブラウザーではなくプログラムからアクセスすることを禁止しているサイトやサイトのデータを再利用することを許可していないサービスは多く存在しています。作業前に、必ずクロール先の利用規約を確認して、問題がないことを確認してから作業をしましょう。
また、クロールする側のサーバーに大きな負荷をかけてしまうと「妨害行為」と判断される場合も。過去には訴訟問題に発展したケースもあります。クロール処理は間隔をあけて実行するなど、短時間で負荷がかかりすぎないように注意しましょう。
作業手順
スプレッドシートを新規作成
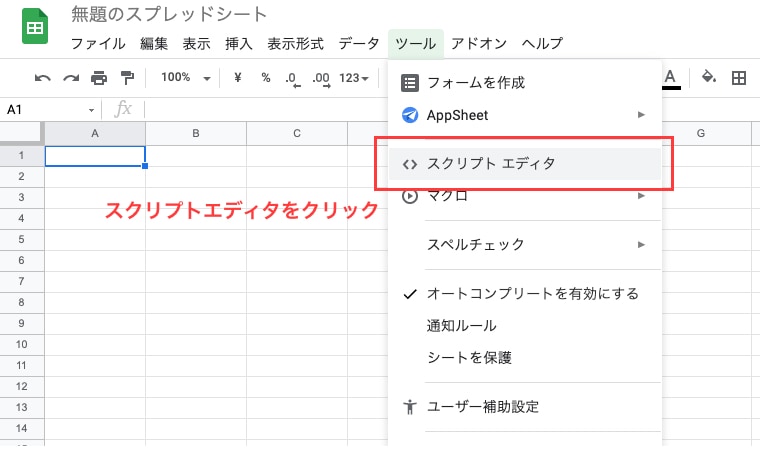
まずはスプレッドシートを新規作成しましょう
ライブラリをインストール

開いたら、「ツール」 > 「スクリプトエディタ」をクリックします

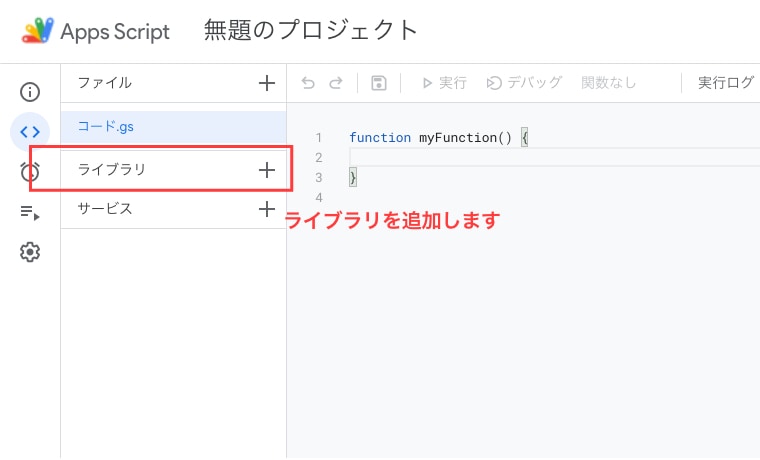
すると今度はGASの画面に遷移します。まずはスクレイピングに必要なライブラリを入れましょう。
「ライブラリ」ボタンをクリックします。今回のコードでは、Cheerioをインストールします。

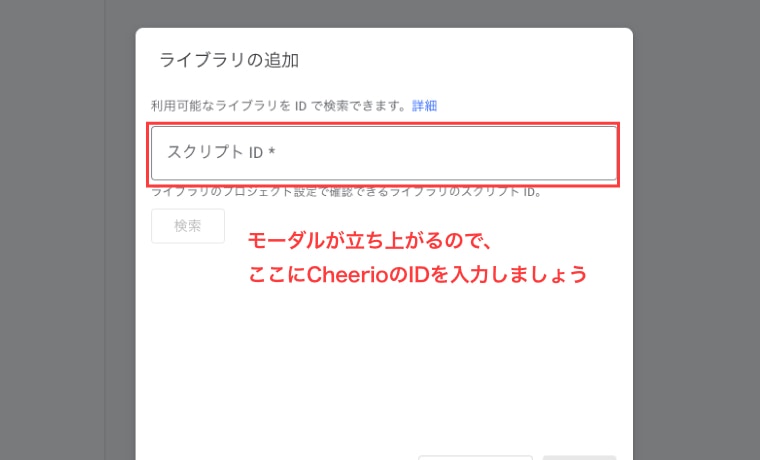
モーダルが立ち上がるので、以下のCheerioのIDを入力します。
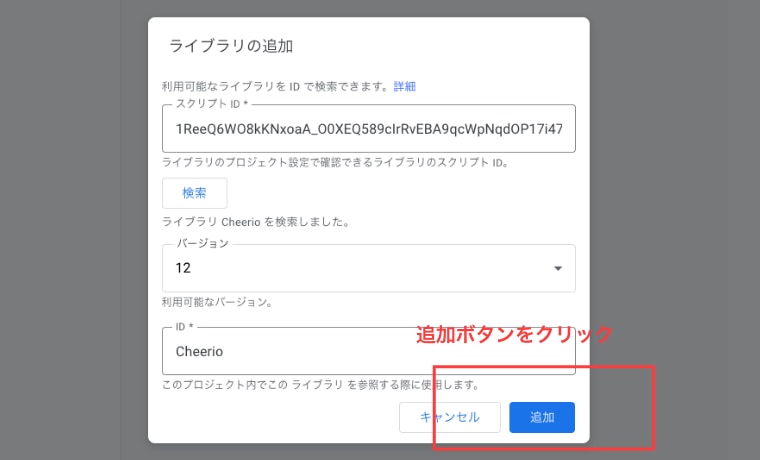
1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0

バージョンは最新(デフォルト)を指定。「追加」をクリックします。

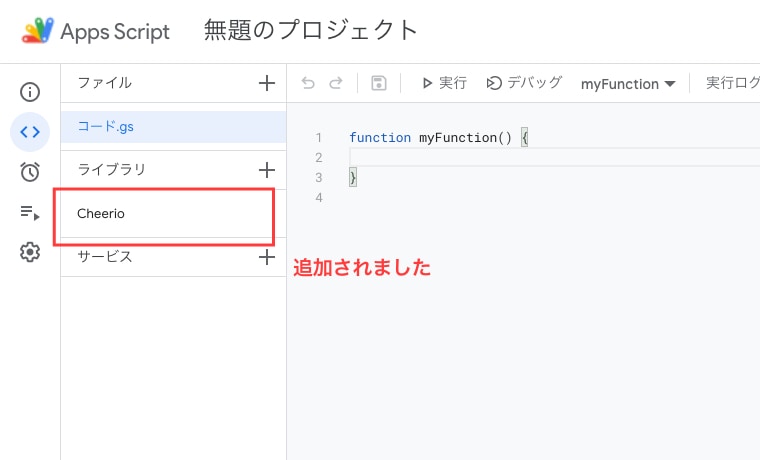
無事に追加されました!
GASのコードを編集

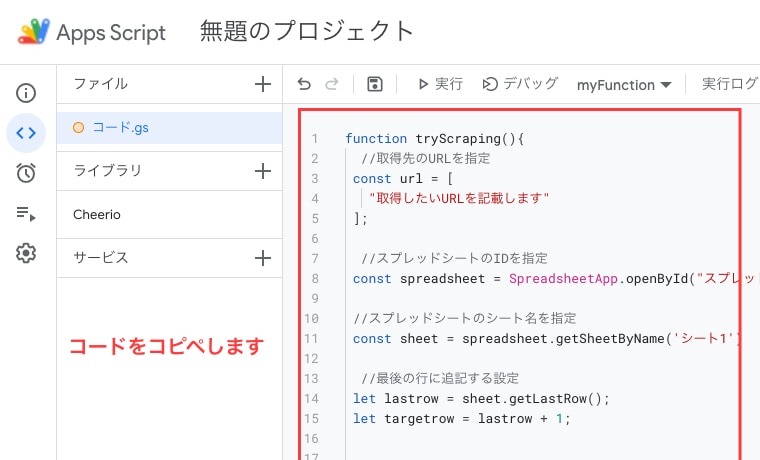
それではコードを入力します。以下のコードをコピペしてください。
必要な箇所を変更
このままではスクリプトは実行されないので、以下の情報を補完してください。
“取得したいURLを記載します”
取得したいページのURLを入力してください
例:https://liginc.co.jp/web/〇〇
“スプレッドシートのidを記載します”
最初に開いたスプレッドシートのidを指定します
例:スプレッドシートのURLがhttps://docs.google.com/spreadsheets/d/****************/edit#gid=0だった場合、
idは「****************」です
“タイトルが格納された要素のclass,idを指定します”
“本文が格納された要素のclass,idを指定します”
“日付が格納された要素のclass,idを指定します”
ページ内の取得したい要素のclass名かid名を指定します。

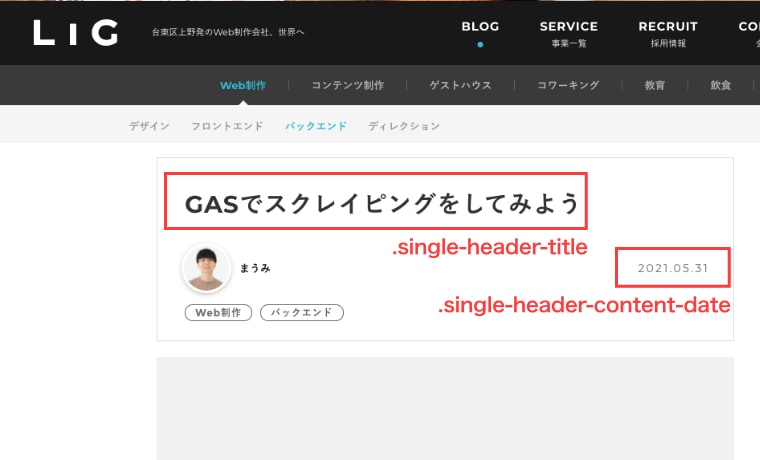
例えば今見ているこのページのタイトルのクラスを指定する場合は.single-header-titleを設定、日付を指定する場合は.single-header-content-dateを設定します。
Chromeをお使いの方はF12 (Command+Option+I)で検証ツールを開き、タグのプロパティを確認しましょう。
スクレイピング実行

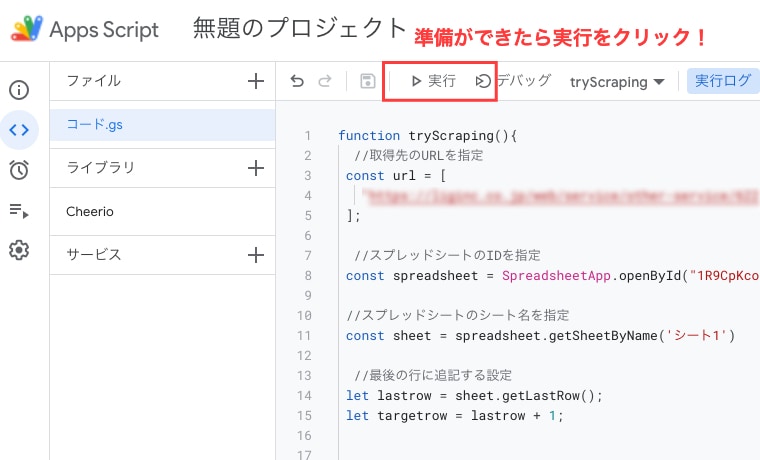
お疲れ様でした! 後は実行して、動作をチェックしましょう。「実行」をクリックします。

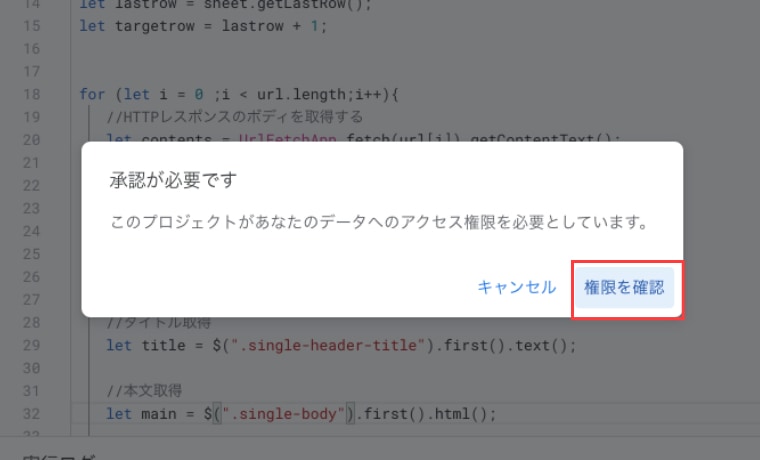
初回だけ、Googleアカウントの承認が必要なので、権限を設定しましょう。

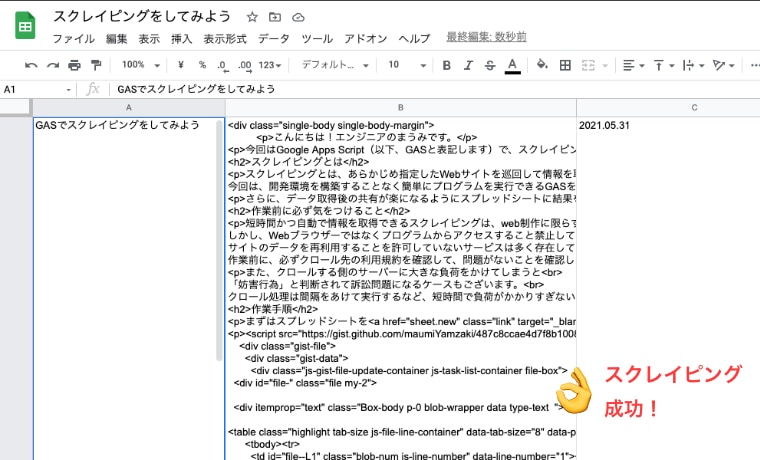
無事に取得できました!ヤッター🙌
まとめ
無事にスプレッドシートに出力することができました!
もし、取得した内容を整理してWordPressにインポートしたい場合は、Really Simple CSV Importerなどのプラグインを使うとよいでしょう。

記事をCSVで一括登録!WordPressプラグインReally Simple CSV Importer
最後に重ねての注意喚起となりますが、情報収集先の利用規約は必ず目を通すようにしましょう。特に大企業や、行政のサイトではスクレイピング行為を禁している場合が多いです。独断専行で不用意にスクレイピングを実施してしまうと、刑事事件に発展しかねます。
また、巡回の頻度によってはサイトに大きな負荷を与えてしまい、アクセス拒否にされてしまう危険もございます。処理に一定の間隔を設けるなど、負荷をかけすぎないように最新の注意を払いましょう。
それでは、用法・容量を守って健やかなスクレイピングライフを!
▼GASを使って効率的に仕事を行いたい方はこちらもご覧ください! 【作業効率】GAS(Google App Script)で自動で議事録を作成しSlackに定型の情報を通知する 【自前でBO Tech】GAS(Google Apps Script)とスプレッドシートを連携させて収支の週次レポートをオートメーション化してみた 【作業効率】GASを使ってGoogleドライブの指定フォルダにファイルを一括コピーする ちょっとしたデータまとめにも便利! Googleスプレッドシートで「GAS(Google Apps Script)」をつかってみよう




LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











