こんにちは、フロントエンドエンジニアのハルです。
最近、スプレッドシートでデータをまとめることにハマっています。特に、GASという便利なスクリプト言語を書くのがとても面白くて……。今回はそのGASについて、触り程度ですがご紹介したいと思います。
目次
GAS(Google Apps Script)とは
Javascriptベースのスクリプト言語で、Googleのサーバーでスクリプトを実行することができます。
Jvascriptを使える方なら、問題なく扱うことができるはず。このGASを使用すれば、Googleのスプレッドシート・ドキュメント・Gmailなどと容易に連携することが可能になります。今回はスプレッドシートの操作を行う方法を紹介しますが、「なんでもできそう」という気持ちになってもらえると思います。
ダイアログボックスをポップアップさせてみる
最初なので、まずはファイルを作成するところから紹介します。
スプレッドシートを作成

Googleドライブを開き、適当なフォルダでスプレッドシートを作成します。
作成されたらタイトルを変更しておきます。
スクリプトエディタを開く

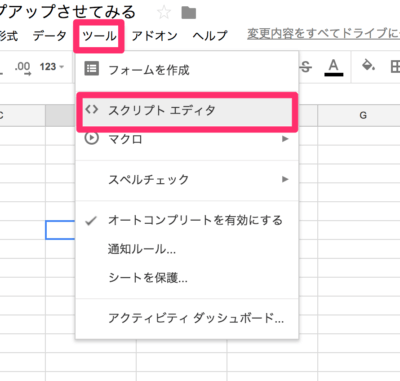
スプレッドシートの上部メニューから『ツール』>『スクリプト エディタ』を選択します。
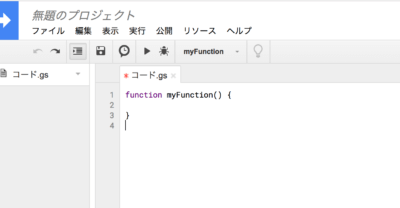
すると、スクリプト エディタが別タブで開きます。

function myFunction() {
}と、だけ記述された状態が表示されるかと思います。
ダイアログボックス表示の処理を記述
function myFunction() {
Browser.msgBox("〇〇牧場?");
}『Browser.msgBox()』の記述だけで、ダイアログボックスを表示できます。
引数には、表示させたい文字列を渡します。

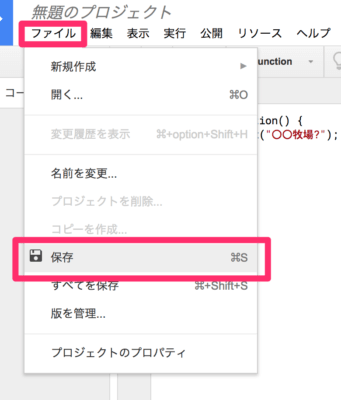
上部メニューから『ファイル』>『保存』を選択し、保存。
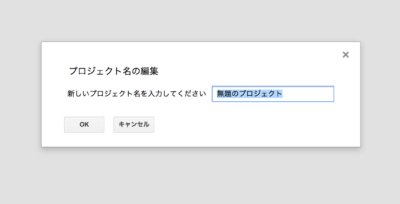
プロジェクト名を変更していない場合、『プロジェクト名の編集』というポップアップが表示されるのでプロジェクト名を変更します。このプロジェクトでは、『テストプロジェクト』と入力して保存しました。

実行

処理を実行します。
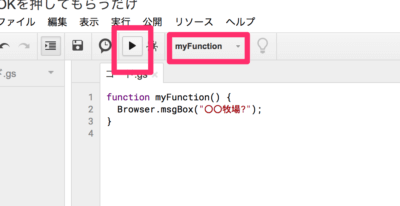
実行ボタンがありますが、その右あたりに『myFunction』と書かれているかと思います。ここにはこの実行ボタンで実行する関数が指定されていますので、ちゃんと『myFunction』になっていることを確認してから実行ボタンをクリックします。

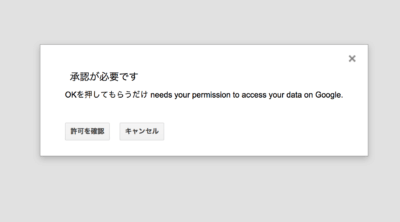
『承認が必要です』と表示されたかと思います。
初回実行時には、このようなメッセージが表示されます。承認をすることではじめて実行可能になるので、『許可を確認』をクリックして設定を行います。

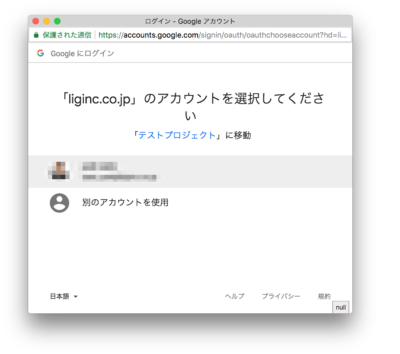
『「〇〇」のアカウントを選択してください』のように表示されたら、アカウントを選択します。
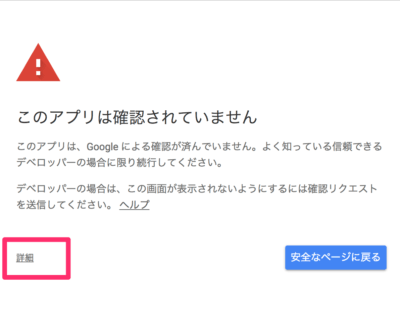
ここで、もし『このアプリは確認されていません』というように表示された場合は、

左下の『詳細』を選択。

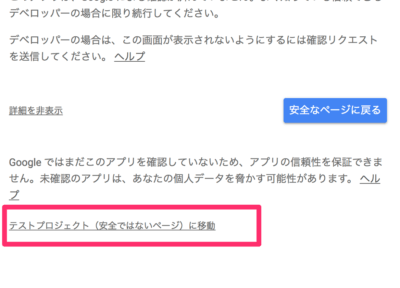
『テストプロジェクト(安全でないページ)に移動』が表示されますのでそちらを選択します。

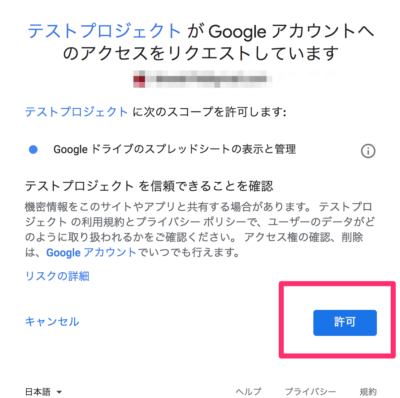
『〜アクセスをリクエストしています』と表示されたら『許可』を選択します。
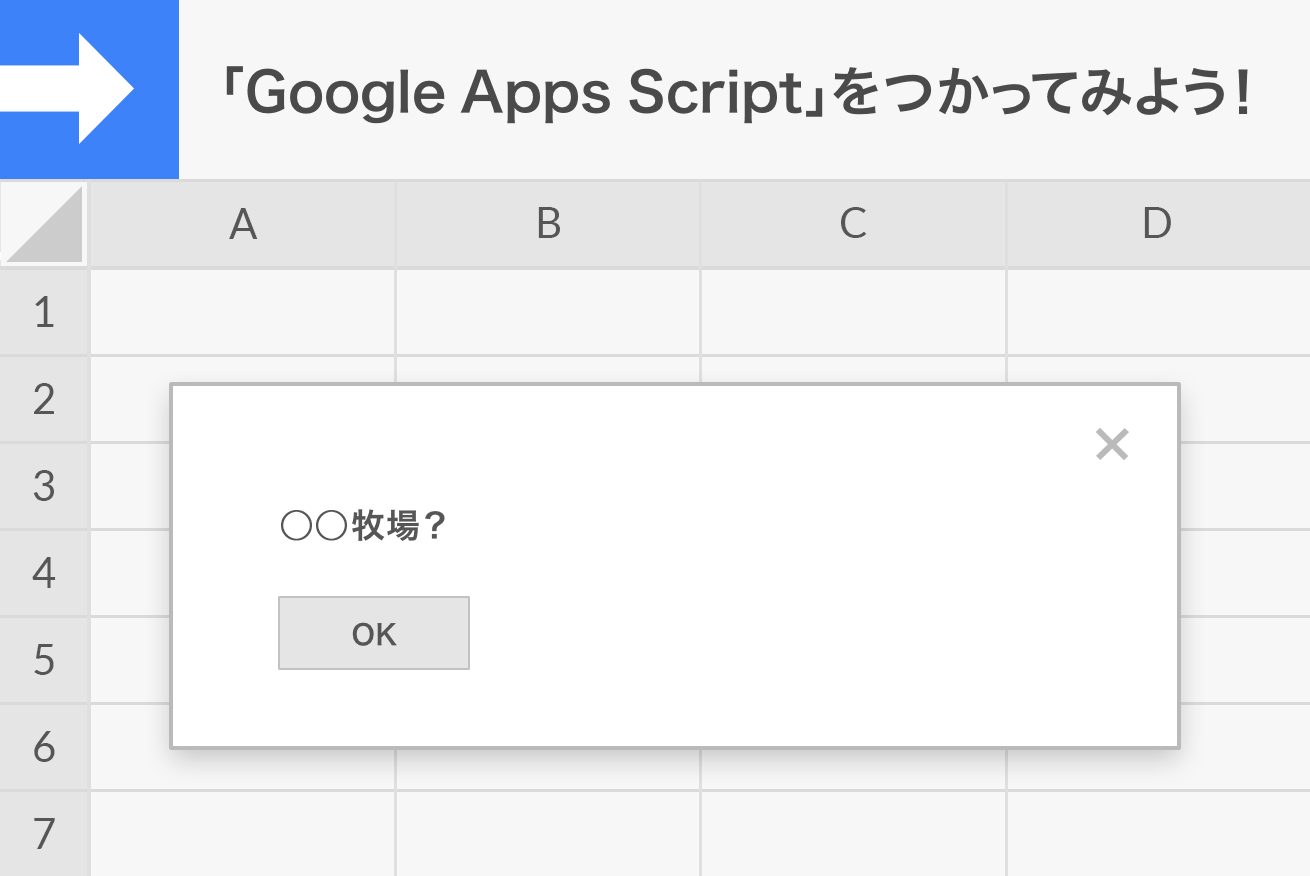
以上でプロジェクト初回時のアクセス許可設定は完了です。スプレッドシートをみるとスクリプトが実行され、下記のようにポップアップ表示がされているかと思います。

このように、簡単に用意されたダイアログボックスのポップアップを利用し実行することができました。
※ドキュメントURL:https://developers.google.com/apps-script/reference/base/browser#inputBox(String,String,ButtonSet)
スプレッドシートにメニューを追加してみる

次に、スプレッドシート側にメニューボタンを追加したいと思います。ボタンを押すことで指定された関数が実行されるように記述していきましょう。
先ほど「ダイアログボックスをポップアップさせてみる」の項で紹介した手順で新しいスプレッドシートを作成し、『スクリプト エディタ』を開くところまでやります。
新しく『スクリプト エディタ』を開いたら、スクリプトを記述していきます。
onOpenトリガー
onOpen関数を追記します。
function onOpen() {
}
function myFunction() {
}このonOpen関数を記述することで、スプレッドシートを開いたときに実行されるようになります。この関数の中に、メニューを追加する処理を記述していきます。
メニューの追加処理を記述
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('追加メニュー') // メニューの追加
.addItem('追加項目', 'myFunction') // 項目の追加
.addSeparator()//区切り線
.addSubMenu(SpreadsheetApp.getUi().createMenu('追加サブメニュー') // サブメニューの追加
.addItem('サブメニューの項目1', 'test') //サブメニューの項目1の追加
.addItem('サブメニューの項目2', 'test') //サブメニューの項目2の追加
)
.addToUi();
}
function myFunction() {
Browser.msgBox("〇〇牧場?");
}
function test() {
Browser.msgBox("テストです");
}『SpreadsheetApp.getUi()』でスプレッドシートのUIクラスを呼び出します。そのあとに、『.createMenu(‘追加メニュー’)』と記述することでメニューを追加し表示名を引数に指定できます。
『.addItem(‘追加項目’, ‘myFunction’)』でメニューを開いたあとに項目を追加してしています。第一引数に項目名を指定。第二引数に実行する関数名を指定しています。
『.addSeparator()』で区切り線を追加。
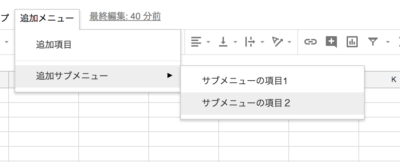
『.addSubMenu(SpreadsheetApp.getUi().createMenu(‘追加サブメニュー’)』は、まず.addSubMenu()で入れ子のサブメニューを追加しています。その引数に、繰り返し『SpreadsheetApp.getUi().createMenu()』を指定することで入れ子にメニューを追加できます。これを保存してからスプレッドシートに戻り、ページリロード、または開きなおすと『onOpen』関数がスプレッドシートが開かれたときに発火しスクリプトが実行されます。

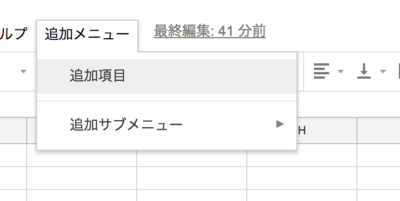
追加したメニューの項目をクリックすると、指定された関数が実行されるかと思います。
※ドキュメントURL:https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app#getui
ログ出力し確認したい
ログの出力方法
ここまでくると、自分でいろいろできる気がしてきませんか?
いろいろできる、のですが、たとえば処理途中で処理中の値を確認したいときがあると思います。普段なら『console.log()』を使いたいところですが、今回の場合は使用できません。
そんなときは、下記のように記述します。
function myFunction() {
var val = 'こんにちは 世界';
Logger.log(val); // ログ出力
}『Logger.log()』で引数に渡したものがログ出力してくれます。
ログの確認方法
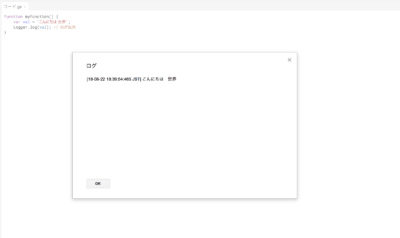
この関数を実行ボタンで実行したあと、確認する方法は上部メニューの『表示』>『ログ』を選択することでログのポップアップが表示されます。

※ドキュメントURL:https://developers.google.com/apps-script/reference/base/logger#logdata
スプレッドシートのセルの操作
次に、スプレッドシートのセルに値を指定したり、取得したりする方法です。
スプレッドシートのセルに値を指定する
function myFunction() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();//① アクティブ状態のスプレッドシートを取得
var sheet = spreadsheet.getActiveSheet();//② アクティブ状態のシートを取得
var cell = sheet.getRange('A1');//③ セルの指定
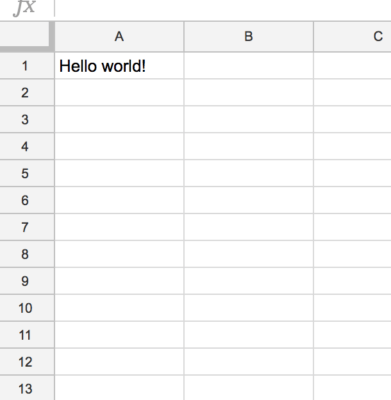
cell.setValue('Hello world!');//④ 値の設定
}① 『SpreadsheetApp.getActiveSpreadsheet()』で、アクティブ状態のスプレッドシートを取得します。
② 『getActiveSheet()』で、アクティブ状態のシートを指定しています。
③ 『getRange(‘A1’)』となっている部分で、『A1』セルを指定しています。
④ 最後に、『setValue()』で引数に値を指定することで対象セルを変更することができます。

このサンプルコードを実行すると、A1の値が『Hello world!』に書き換わることが確認できるかと思います。
スプレッドシートのセルの値を取得する
function myFunction2() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();//① アクティブ状態のスプレッドシートを取得
var sheet = spreadsheet.getActiveSheet();//② アクティブ状態のシートを取得
var cell = sheet.getRange('A1');//③ セルの指定
var value = cell.getValue();//④ 値の取得
Logger.log(value);//ログに出力
}つぎに、セルの値の取得方法です。
①〜③までは『スプレッドシートのセルに値を指定する』のときと同じです。
④『getValue()』で値の取得が行えます。
サンプルコードではログ出力をしているので、先ほどの上部メニューの『表示』>『ログ』を選択すれば確認できるかと思います。
スプレッドシートの特定範囲のセルに値を指定する
function myFunction3() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();//① アクティブ状態のスプレッドシートを取得
var sheet = spreadsheet.getActiveSheet();//② アクティブ状態のシートを取得
var range = sheet.getRange('B1:B5');//③ セルの範囲指定
var values = [
["おはよう"],
["こんにちは"],
["こんばんは"],
["おやすみ"],
["起きて!"]
];//④ 2次元配列で値を用意
range.setValues(values);//⑤ 値を設定
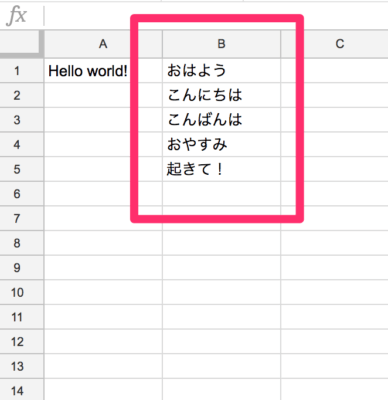
}上記で紹介した『スプレッドシートのセルに値を指定する』は一つのセルに対しての方法でした。今度は、セルの範囲指定をして値を変更したいと思います。
同じように①〜②は同じようにシートを特定します。
③で、セルの範囲指定を行います。今回はB1〜B5の範囲指定を行なっています。
⑤の『setValues()』で値を変更するのですが(setValuesと複数形になっていることに注意)、引数で渡すものは2次元配列になります。
④の2次元配列は、③で指定したセル範囲数と配列数が一致している必要があります。ここは注意してください。

実行すると対象のセルが書き換わったかと思います。
スプレッドシートの特定範囲のセルの値を取得する
function myFunction4() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();//① アクティブ状態のスプレッドシートを取得
var sheet = spreadsheet.getActiveSheet();//② アクティブ状態のシートを取得
var range = sheet.getRange('B1:B5');//③ セルの範囲指定
var values = range.getValues();//④ 値の取得
Logger.log(values);//ログに出力
}①〜③は『スプレッドシートの特定範囲のセルに値を指定する』と同じようにセルの範囲を指定します。
④の『getValues()』でセルの値を取得を取得します。こちらも、valueが複数形になっていることに注意してください。
実行ボタンを押し取得されたものをログに出力します。ログを確認すると、2次元配列で取得できていることが確認できると思います。
※ドキュメントURL:https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app#getactivespreadsheet
https://developers.google.com/apps-script/reference/spreadsheet/range#getvalues
Gitで管理する
さすがにここまできたら、なんでもできそうな気がしてきましたね。
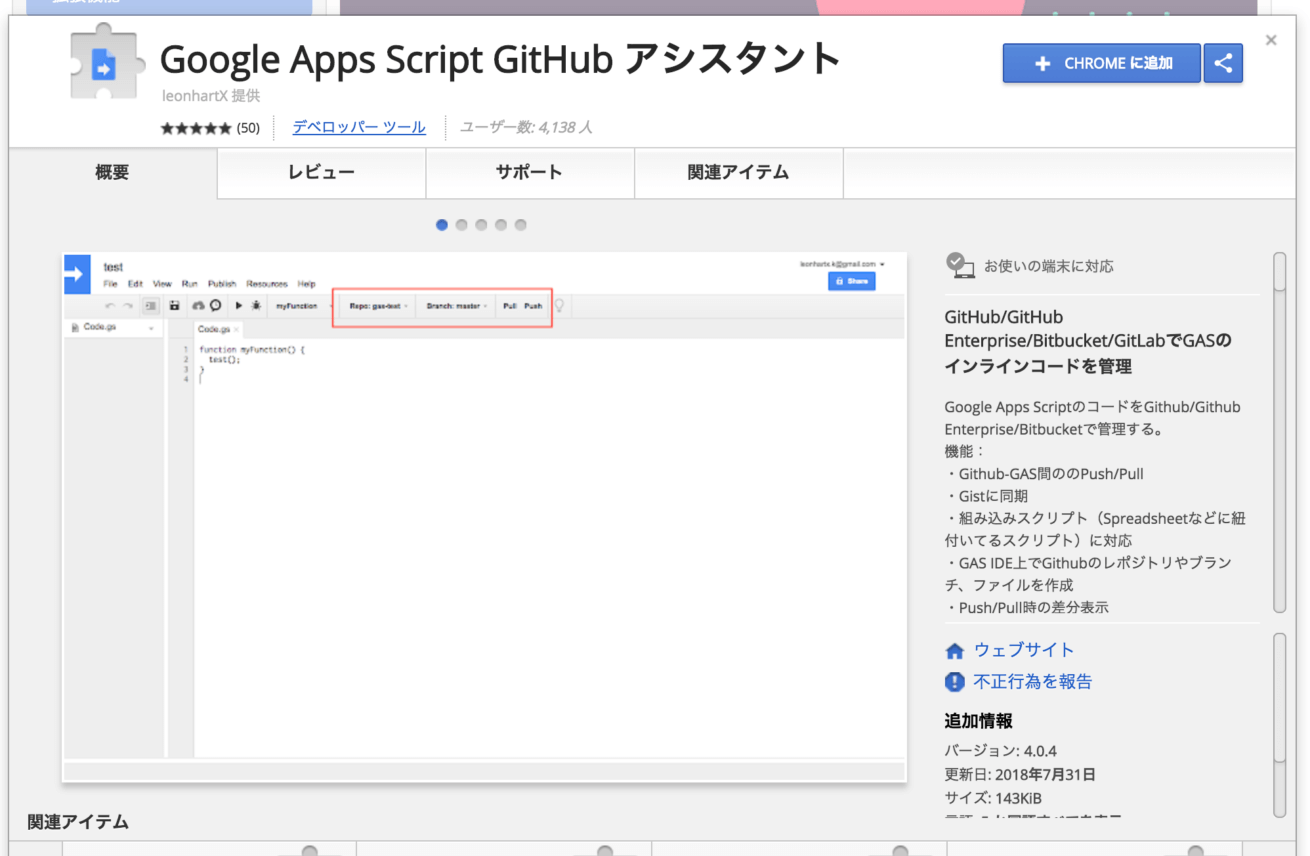
とりあえず環境を整えたいのがエンジニアだと思います(知らんけど)。そこで、GoogleChromeの拡張機能があります。

これを使うことで、リポジトリの作成と指定・ブランチの作成と切り替え・PushとPullができます。私はBitbucketを使っていますが、GithubやGitLabなどもサポートしています。
最後に
ここまで触ってみると、なんとなく感覚がつかめたのではないかなと思います。
ほかにもシートの操作でやれることはたくさんありますし、Gmail送信だったりほかのGoogleサービスとの連携も簡単に行えますよ。javascriptがわかれば気軽に使えるので、私は趣味程度のことでもちょっとデータをまとめたいときに使っています。
「知らなかった」という方はぜひ使ってみてはいかがでしょうか? それでは、ハルでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。