まいどです。テクニカルディレクターのやなさんです。
さて、Web制作やサービス開発の現場ではもちろんのこと、仕事を進めるなかで「定例のミーティング」って絶対ありますよね?
ミーティングを行うということは、みなさん議事録やアジェンダを作成しているかと思います。
その週次・月次ミーティング用の議事録やアジェンダを準備する際……
- 該当のフォルダを開いて
- ファイルをコピーして
- アジェンダを更新して
- メンバーへ通知する
っていう作業を毎回毎回やっていたりしませんか??
こういう作業って、単純に手間ですし、作業中のタスクを止めることで集中が切れてしまうことをとても非効率に感じてました。
ということで、自動で作成されるようにしてみました(一定の部分まで)。
LIGでは、ドキュメントはG Suite、コミュニケーションツールはSlackを利用しています。
今回、上記1・2・4が自動となるように、GAS(Google App Script)とSlackのIncoming Webhookの機能を使って作成してみたいと思います。
では、さっそく。
目次
シチュエーションの整理と事前準備
シチュエーション
今回は以下シーンを前提に作成します。
- 定例は週次
- アジェンダは複数メンバーで更新が必要なため、通知は打ち合わせ前日にしたい
- アジェンダ自体は前回(先週)のアジェンダをベースに更新したい
アジェンダのフォルダを作成(確認)する
まずはじめに、アジェンダを管理するフォルダと雛形となるアジェンダを作成します。

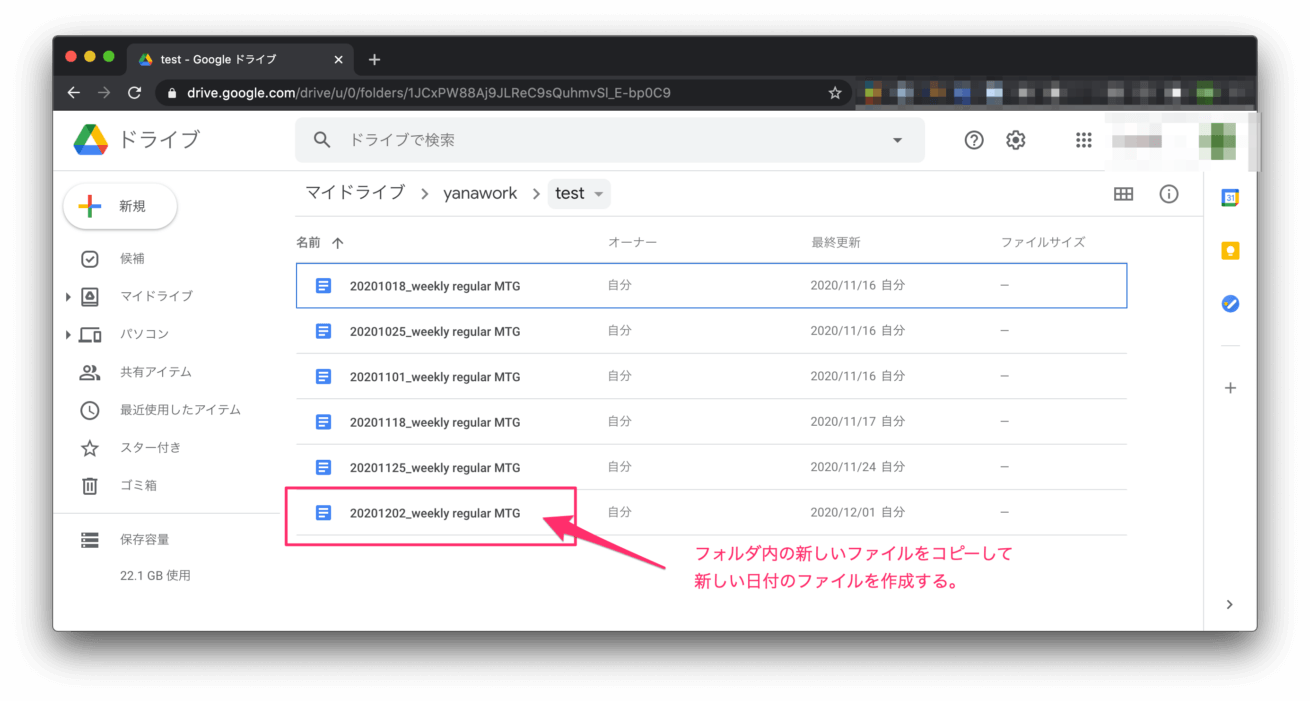
今回はすでにこのような形で運用しているフォルダが存在しており、このフォルダにある最新のファイルをコピーして、新しいアジェンダのファイルを作成していきます。
ファイル名は「日付_weekly regular MTG」で付けたいと思います。
① SlackのWebhook URLを取得する
Slackに通知するためのWebhook URLを取得し、APIキーを取得します。

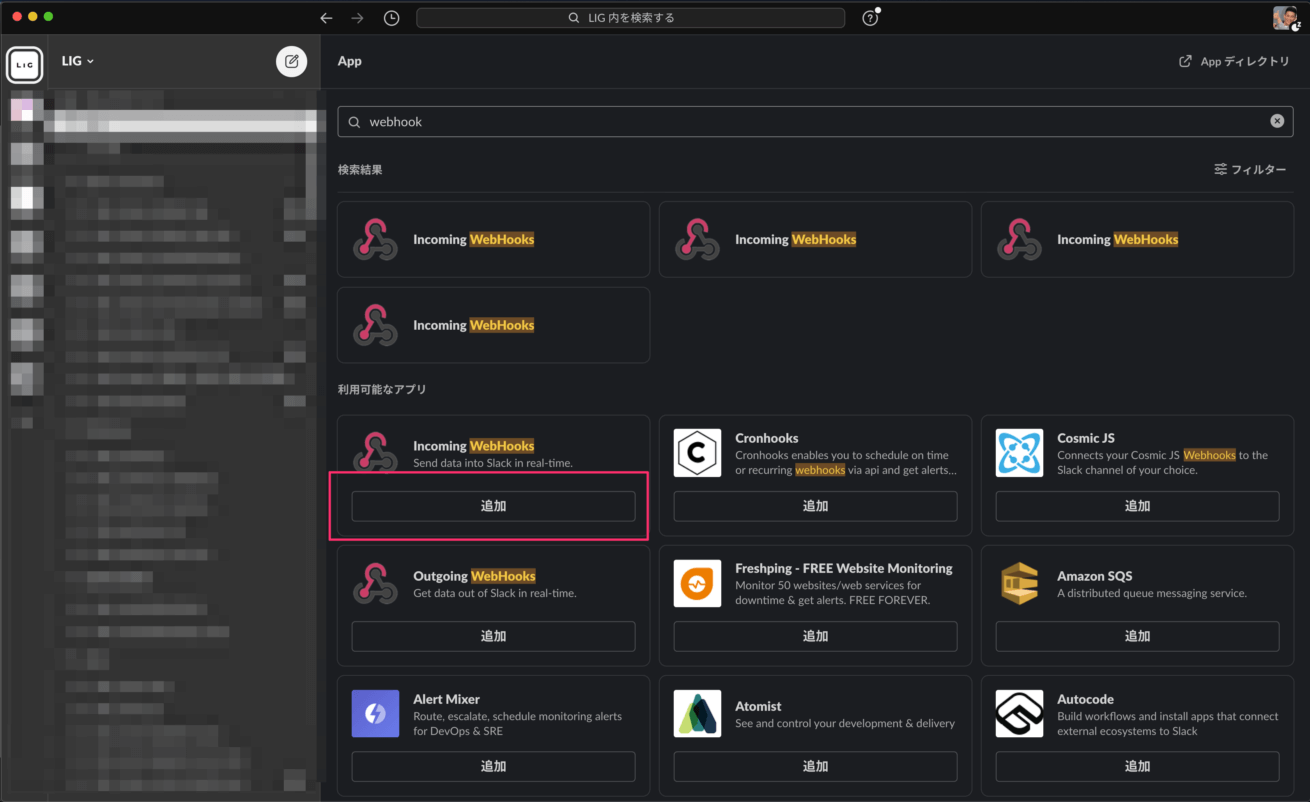
取得方法はSlackアプリから、Appを検索し、Incoming Webhookの追加ボタンを押しましょう。

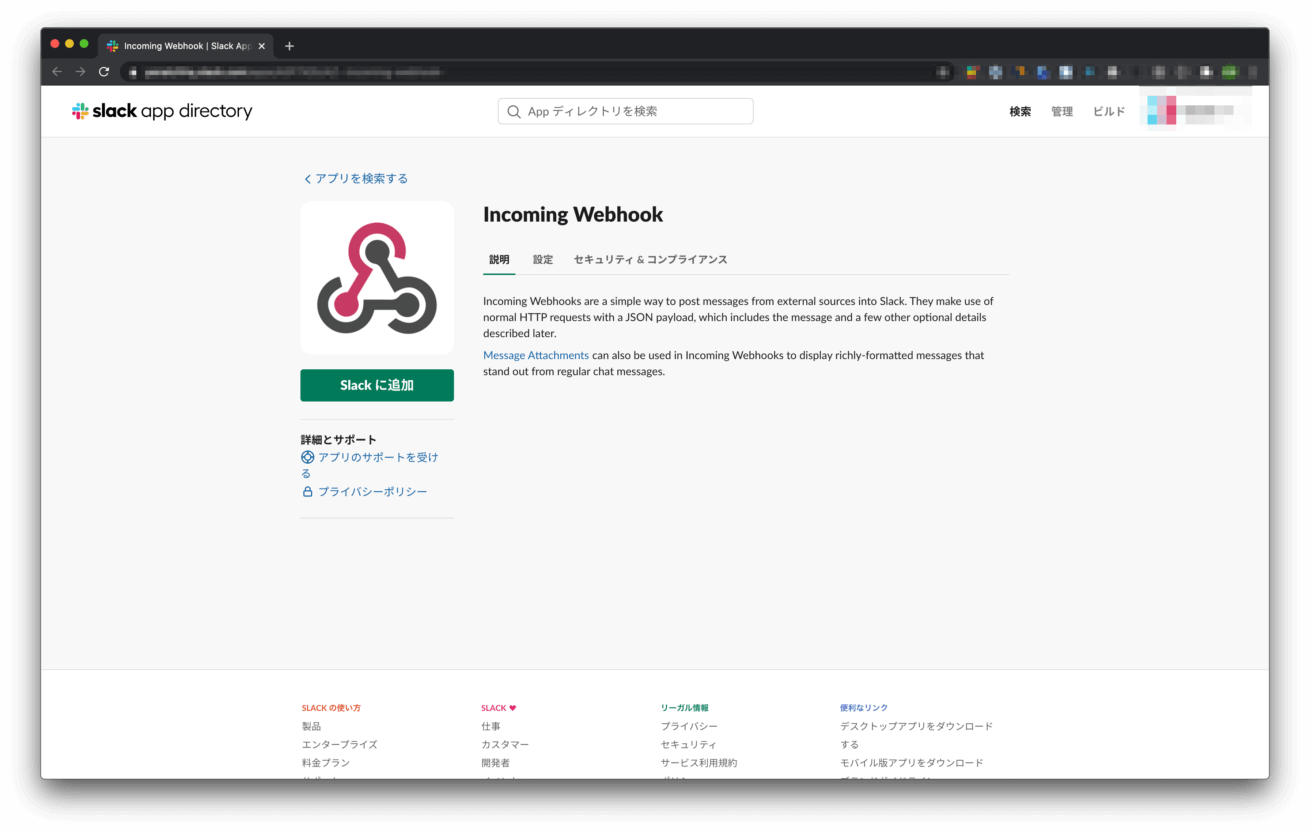
クリックすると、上記のようなWebページが表示されるので、「Slackに追加」ボタンを押しましょう。

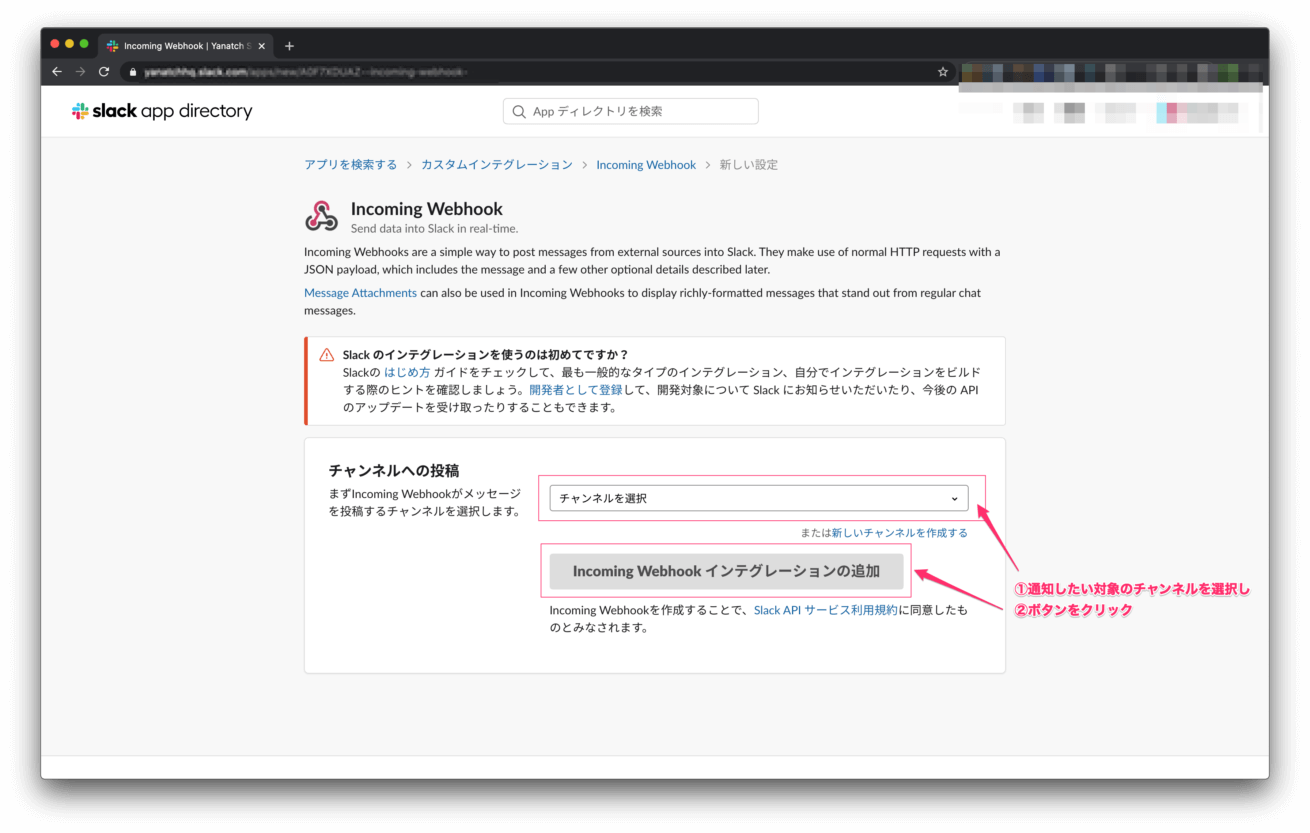
Slackに追加ボタンを押すと、このような画面が表示されるので、通知したいチャンネルを選択し、「Incoming Webhookインテグレーションの追加」ボタンを押します。

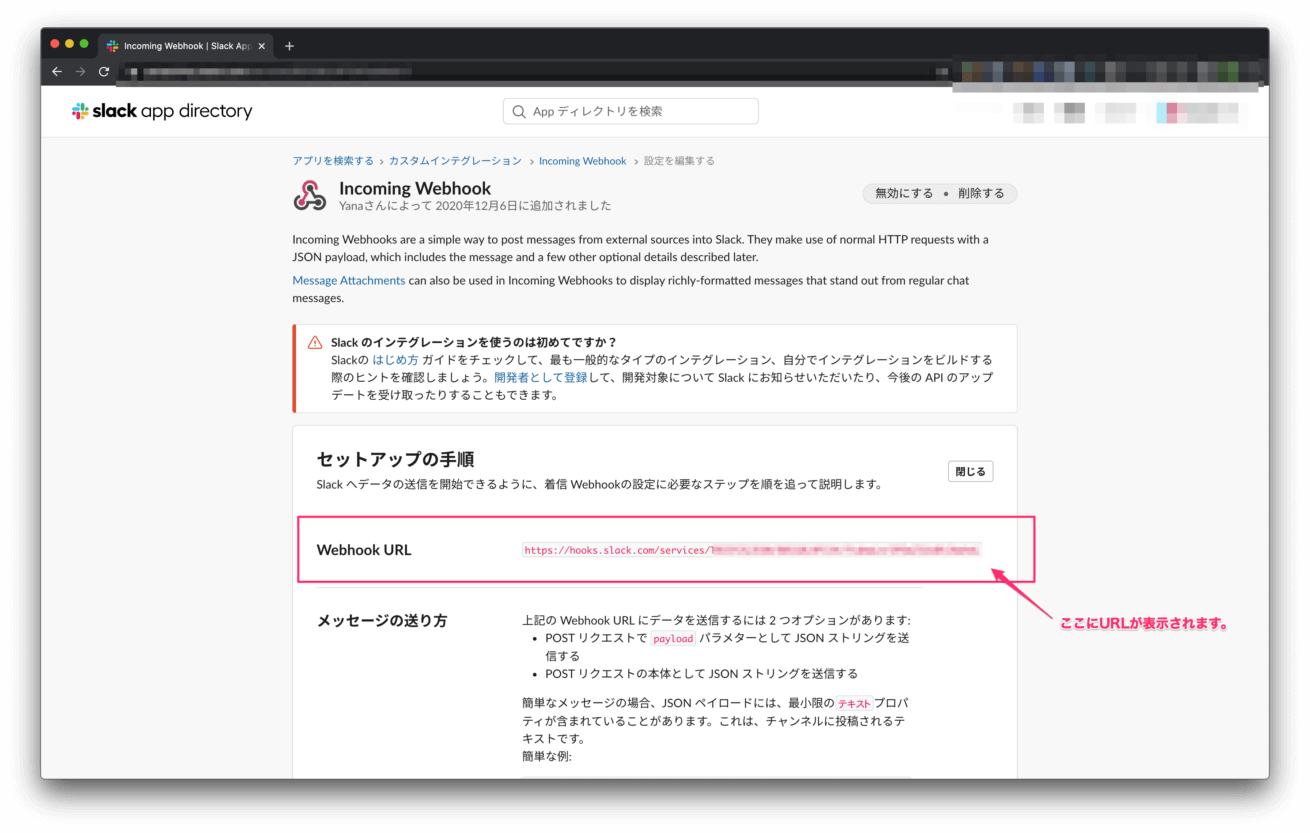
ボタンを押すとWebhookURLが発行されます。
これでSkackに通知するためのURLを取得することができました。
(番外編)Slackが権限管理されている場合
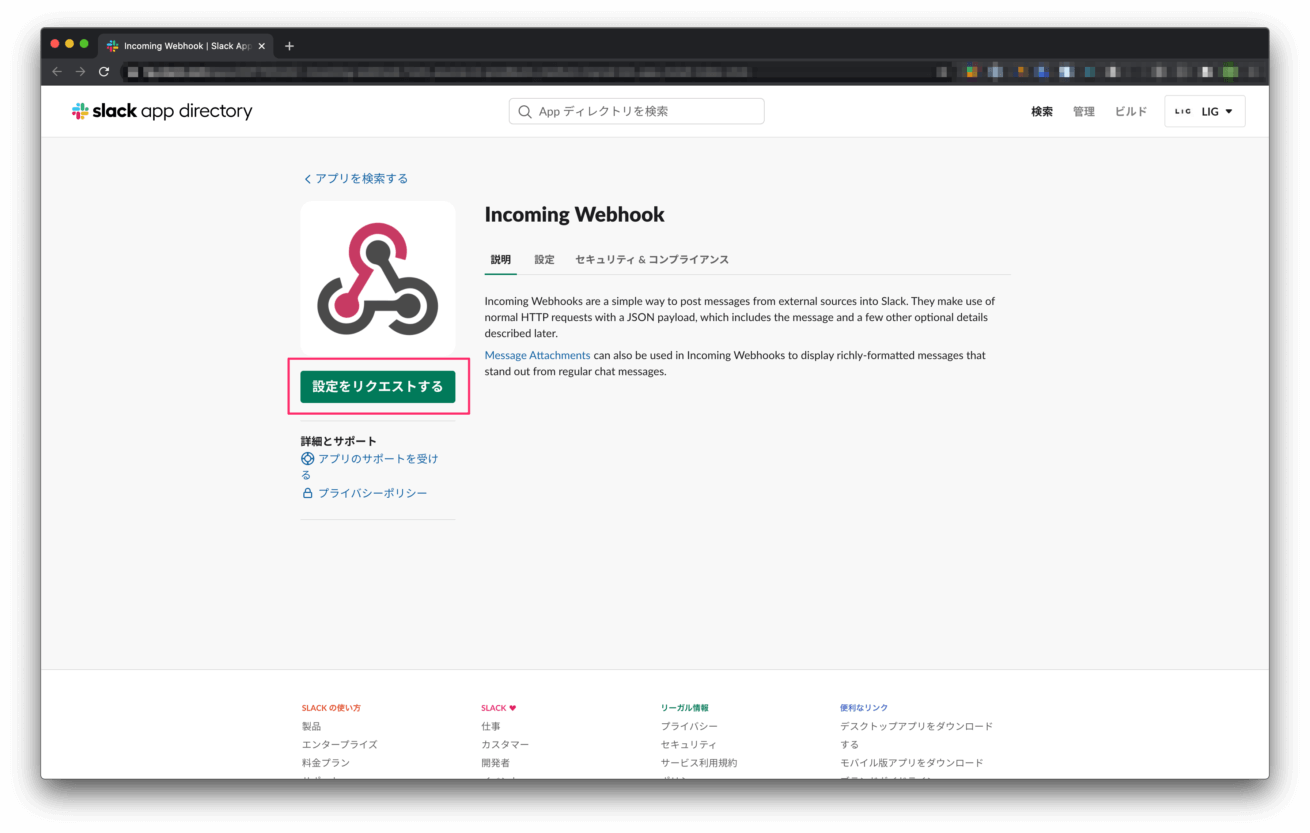
会社で利用しているSlackが権限管理されている場合、「Slackに追加」ボタンではなく、「設定をリクエスト」ボタンになっていると思います。

そのときは「設定をリクエスト」ボタンを押して、管理者に承認してもらいましょう (承認してもらえたら、「Slackに追加」ボタンが押せるようになると思います)。
② GAS(Google App Script)を作成する
次にファイルを作成するためのScriptを作成しましょう。
まず、Apps scriptにアクセスします。

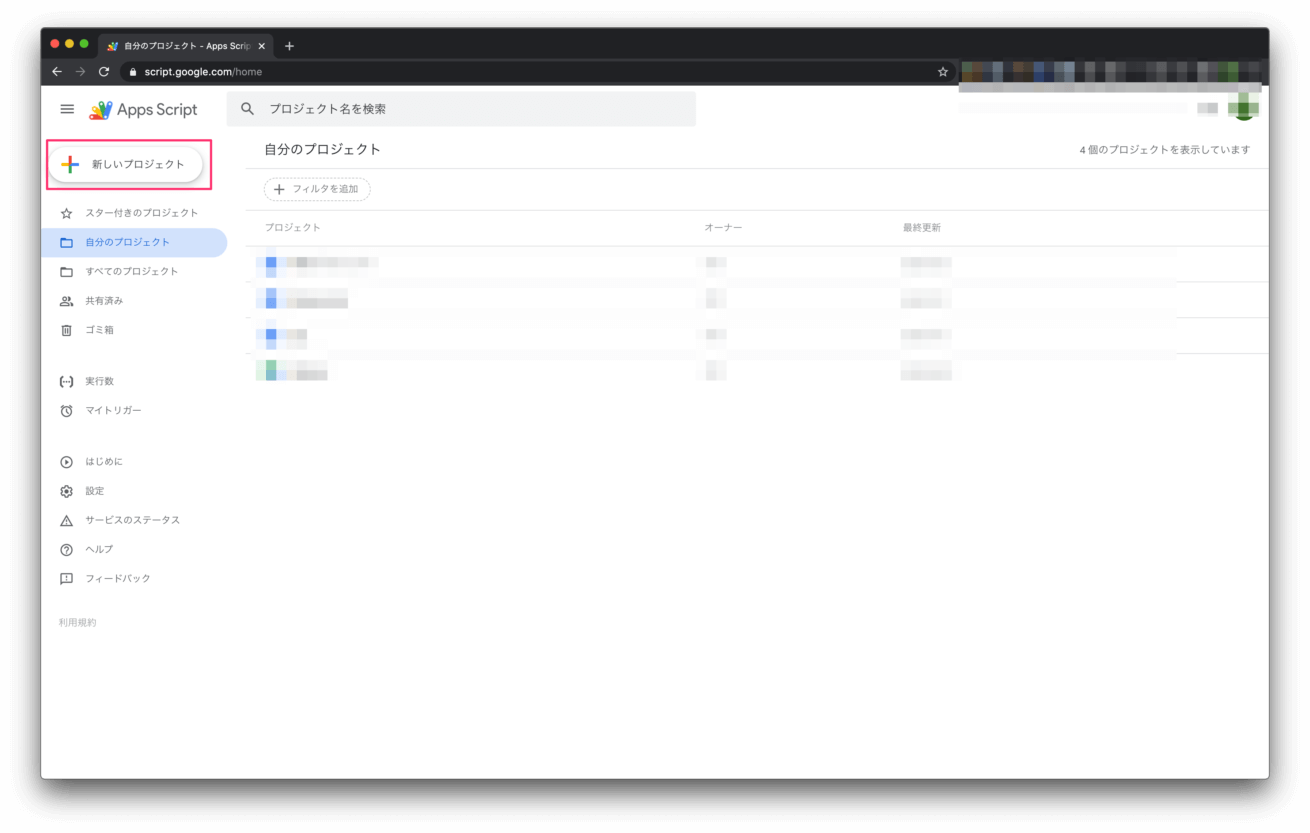
アクセスすると、自身が管理するプロジェクトが表示されます。

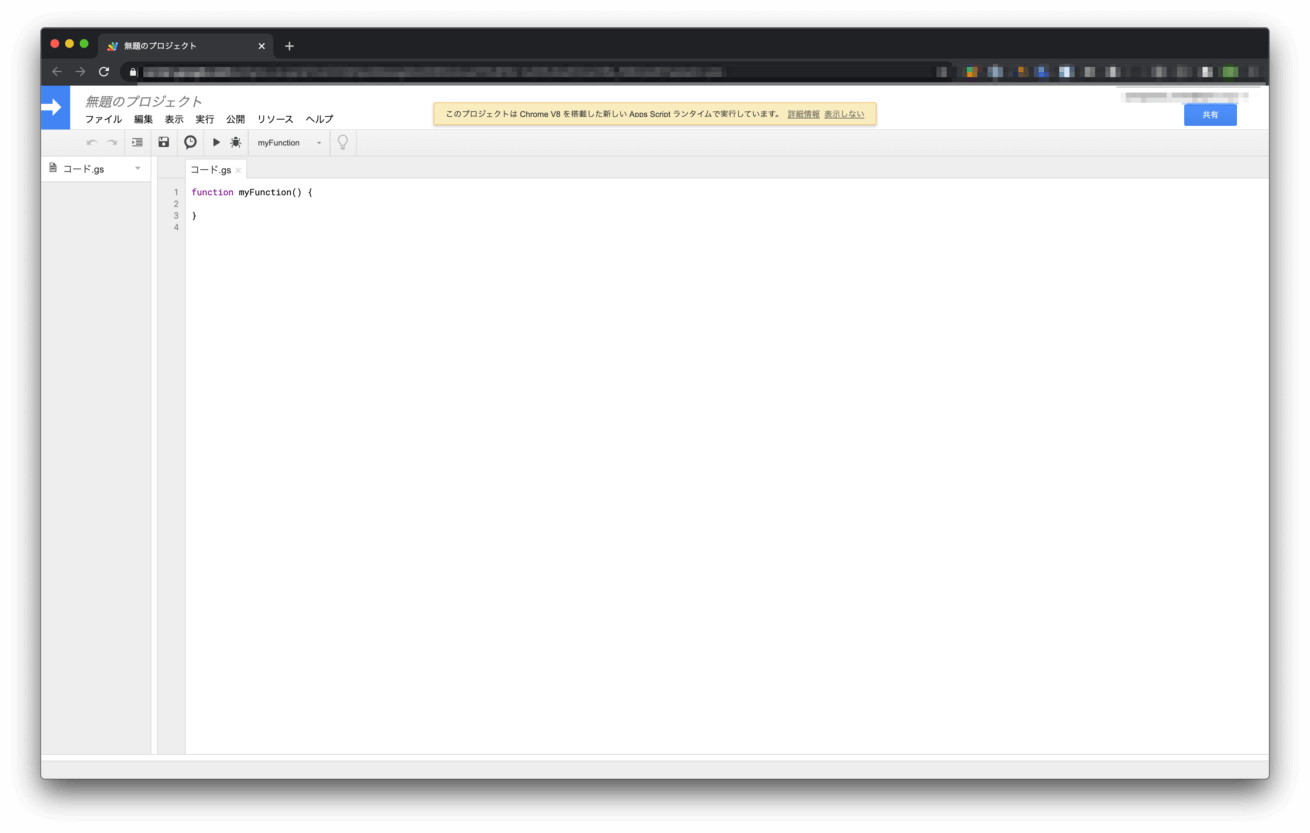
新しいプロジェクトを押すと、このような画面が表示されます。
まずはなにも考えずこのScriptに下記のコードを埋め込みましょう。
var webhook_url = "https://hooks.slack.com/services/hogehogehogehogehogehoge";
var displayname = "BiTT Directors";
var folder_id = "hogehogehogehogehoge";
var template_name = "_weekly regular MTG";
var slack_message = "今週のアジェンダです。";
var days_from_today = 1;
function myFunction() {
var files = Drive.Files.list({
q: '"' + folder_id + '" in parents and mimeType contains "document"',
spaces: 'drive',
orderBy: 'title desc'
});
var target_file = "";
if(files.items.length > 0) {
files.items.forEach(function(file) {
Logger.log(file.title + ":" + file.id);
target_file = DriveApp.getFileById(file.id);
// 1件目で返却
return;
});
}
if (target_file != "") {
var folder = DriveApp.getFolderById(folder_id);
var d = getCalcDate(days_from_today);
var filename = d + template_name;
var copy_file = target_file.makeCopy(filename, folder);
sendPost(copy_file);
}
}
// YYYYMMDD形式に日付を取得する
function getCalcDate(num) {
var d = new Date();
d.setDate(d.getDate() + num);
return Utilities.formatDate(d, 'Asia/Tokyo', 'yyyyMMdd');
}
function sendPost(file) {
var param = {
"text": slack_message + '\n' + file.getUrl(),
"username": displayname
};
var res = UrlFetchApp.fetch(webhook_url, {
method: 'POST',
headers: {
"Content-Type": 'application/json'
},
payload: JSON.stringify(param)
});
}必要な箇所の修正
上記コードの中で以下の箇所を修正します。
| webhook_url | 取得したSlackのWebhook URLを設定します。 |
|---|---|
| displayname | 通知する際の表示名を設定します。 |
| folder_id | 対象フォルダのURLのfolders/以下の文字列を入力します。 |
| template_name | 日付を除くファイル名を設定します。 |
| slack_message | Slackに通知する際のメッセージを設定します。 |
| days_from_today | こちらはこのファイル名の日付を、実行日から見て何日後の日付かを設定します。今回は前日に通知したいため、1と設定しています。 |
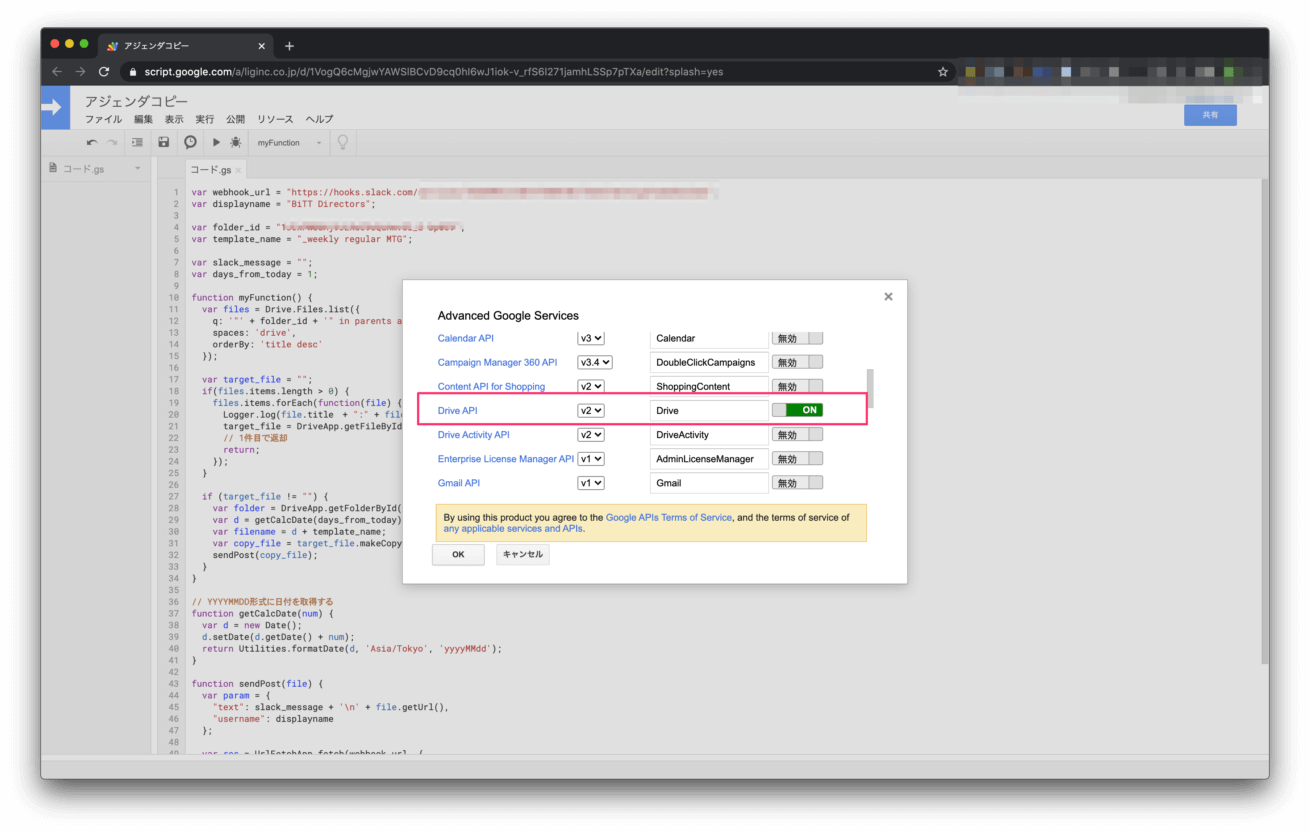
Drive APIの有効化

次に、メニューの「リソース」→「Googleの拡張サービス…」をクリックし、Google Drive APIを有効にしてください。

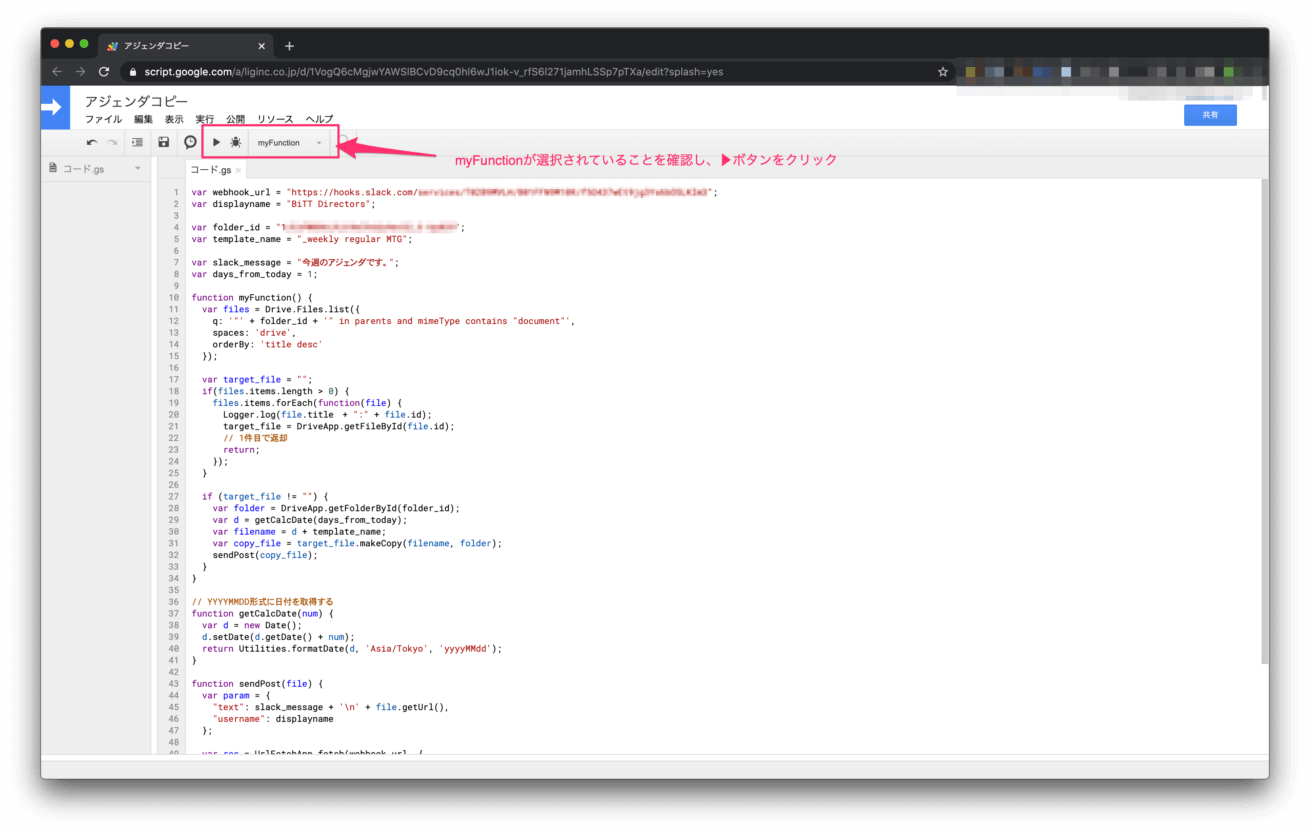
ここまで設定してみたら一度テスト的に実行してみましょう。

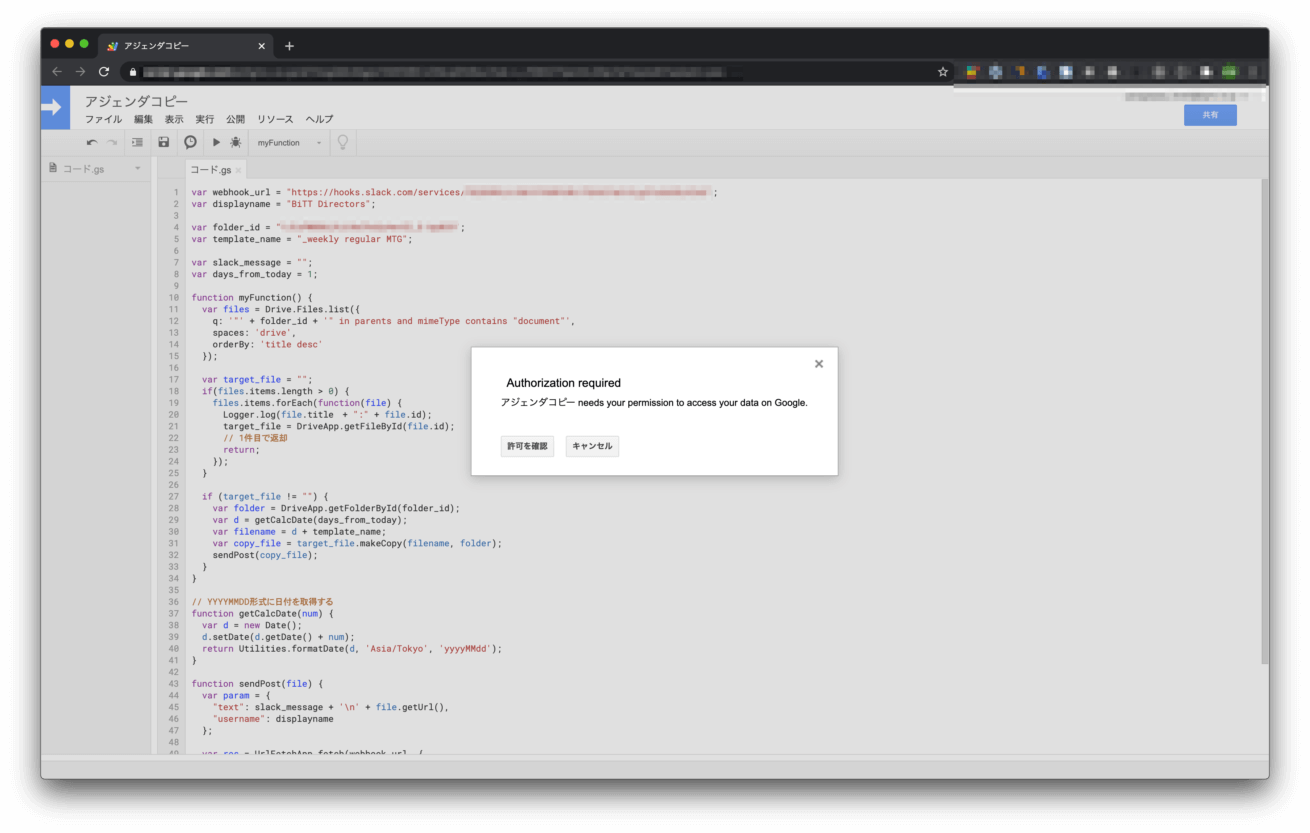
ここで、初めて実行する場合、上記のようなポップアップが表示されると思います。

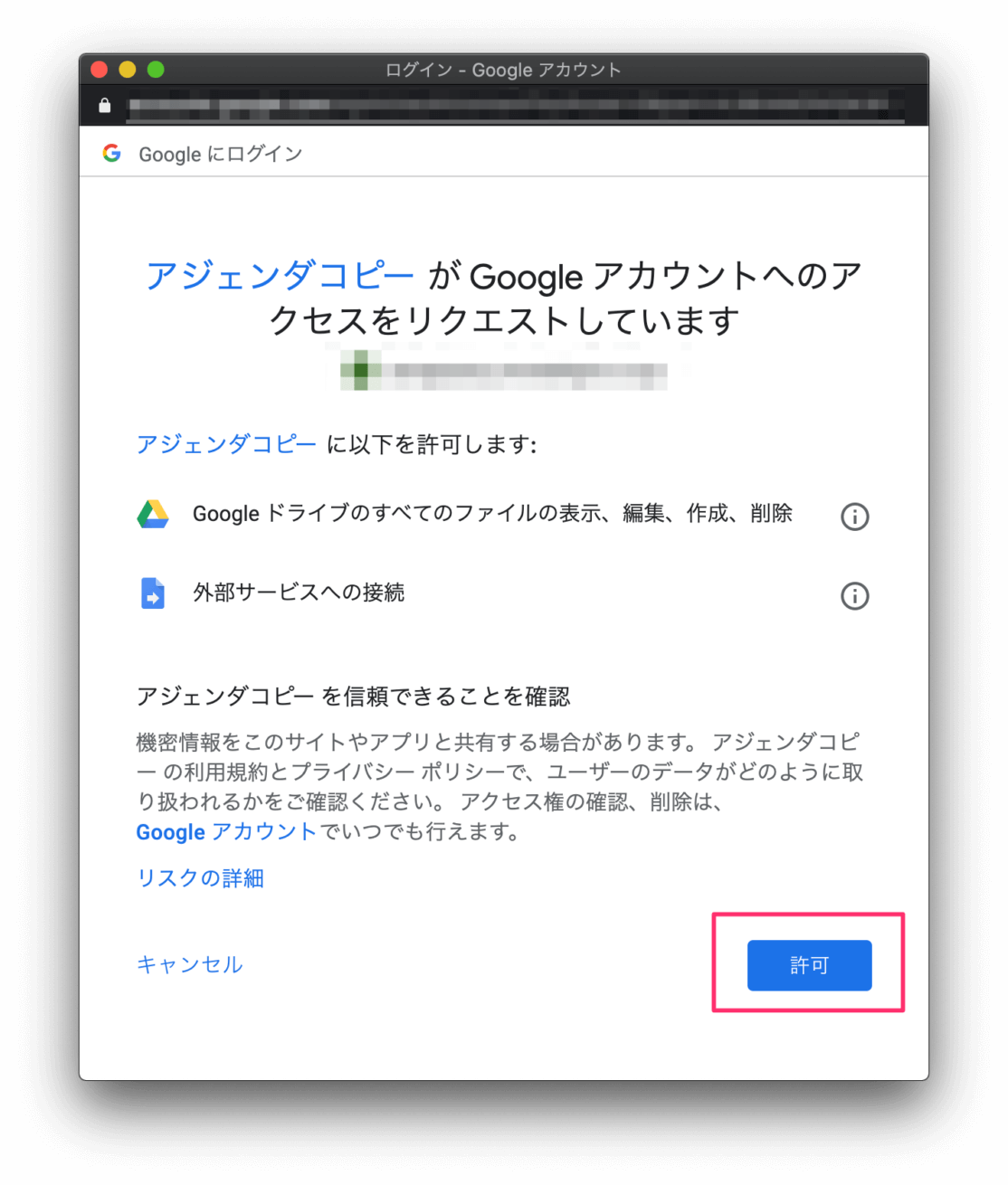
表示された場合は、「許可を確認」をクリックすると、上記の画面が表示されるので、こちらを許可しましょう。

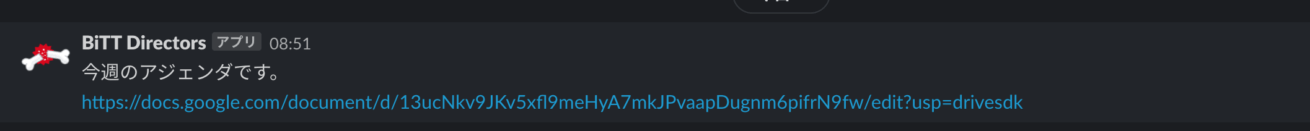
許可して、実行することで、ファイルが新しく作成され、Slackに上記のようなメッセージが表示されれば成功です。
③ トリガーを作成する
最後にトリガーを作成します。トリガーを作成することで、設定したタイミングで先程作成したスクリプトを実行することが可能です。
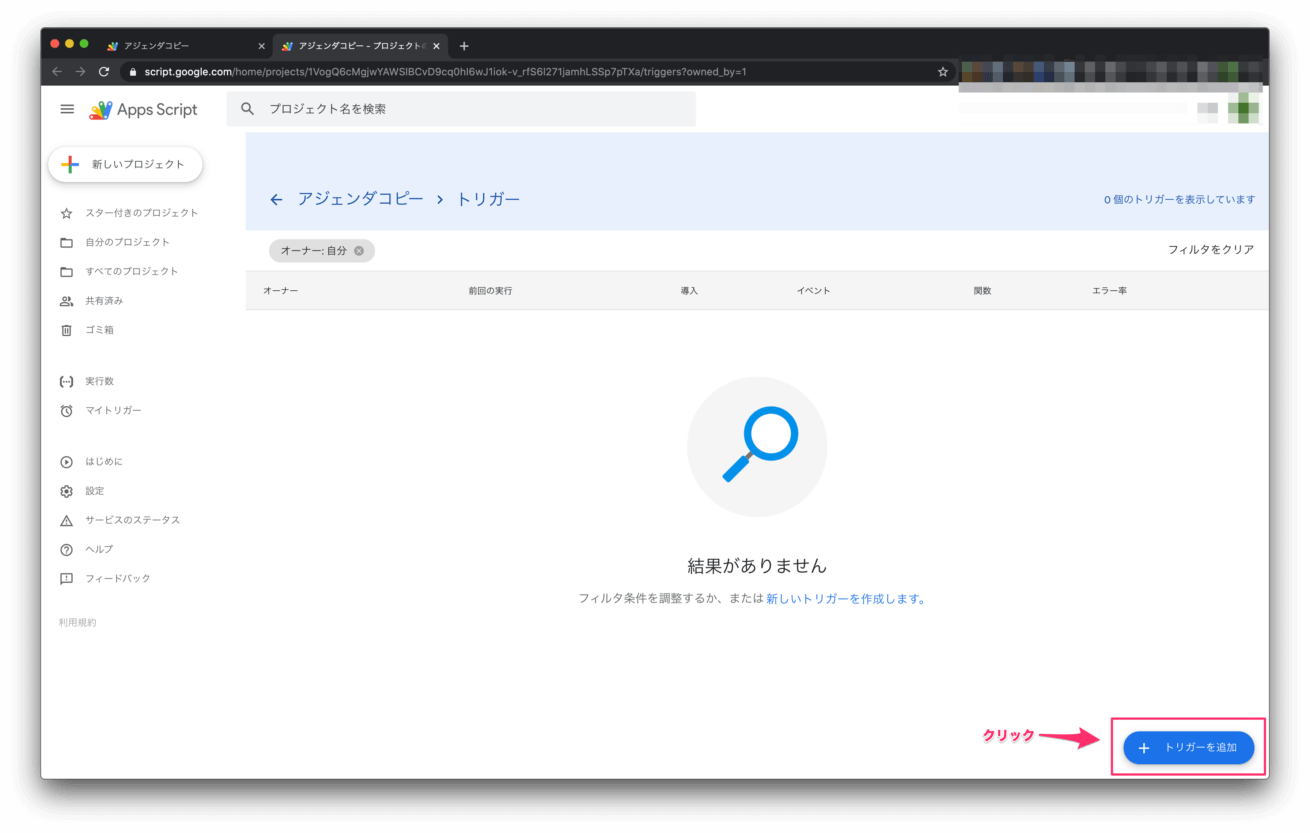
トリガーの画面を開く

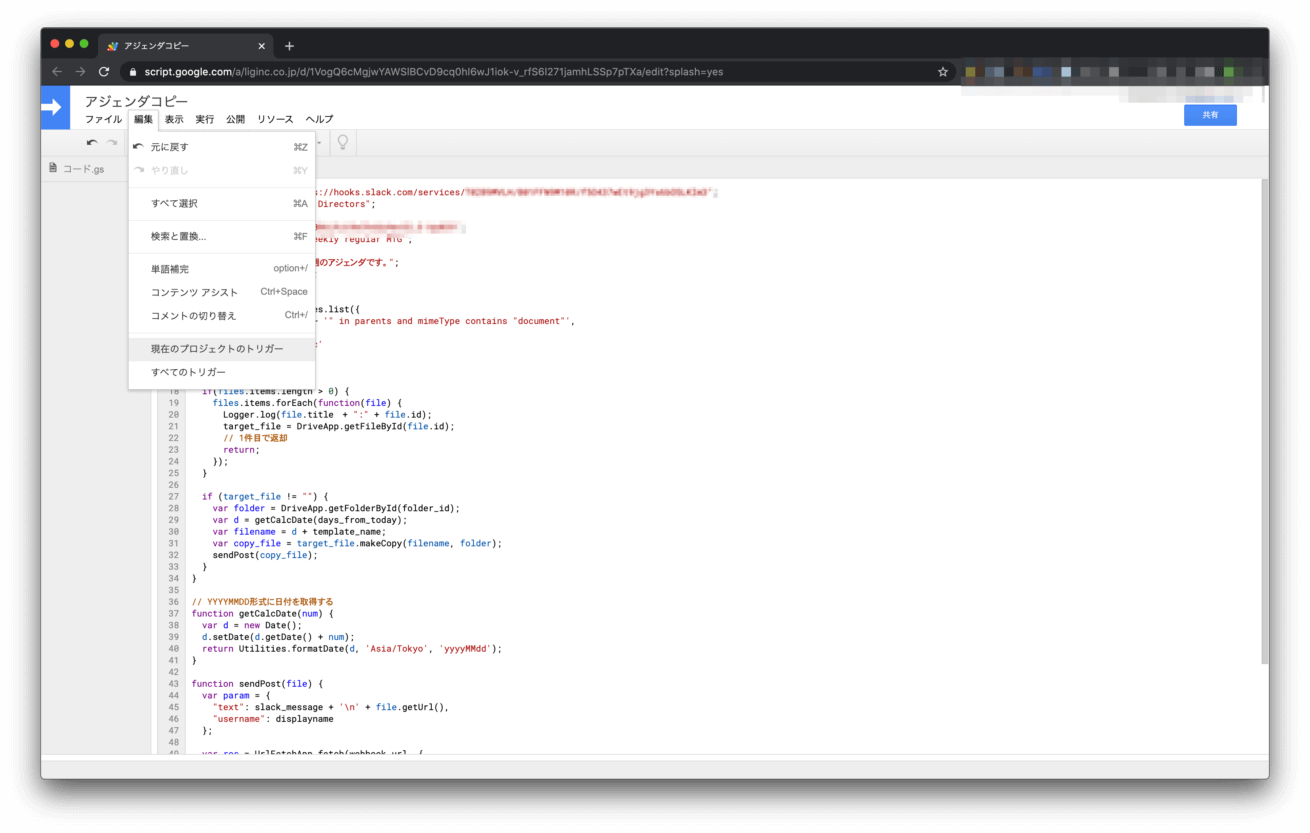
Scriptの画面から「編集」→「現在のプロジェクトのトリガー」をクリックし、トリガーの設定画面を開きます。

クリックすると上記のような画面が表示されるので、「トリガーの作成」ボタンをクリックします。
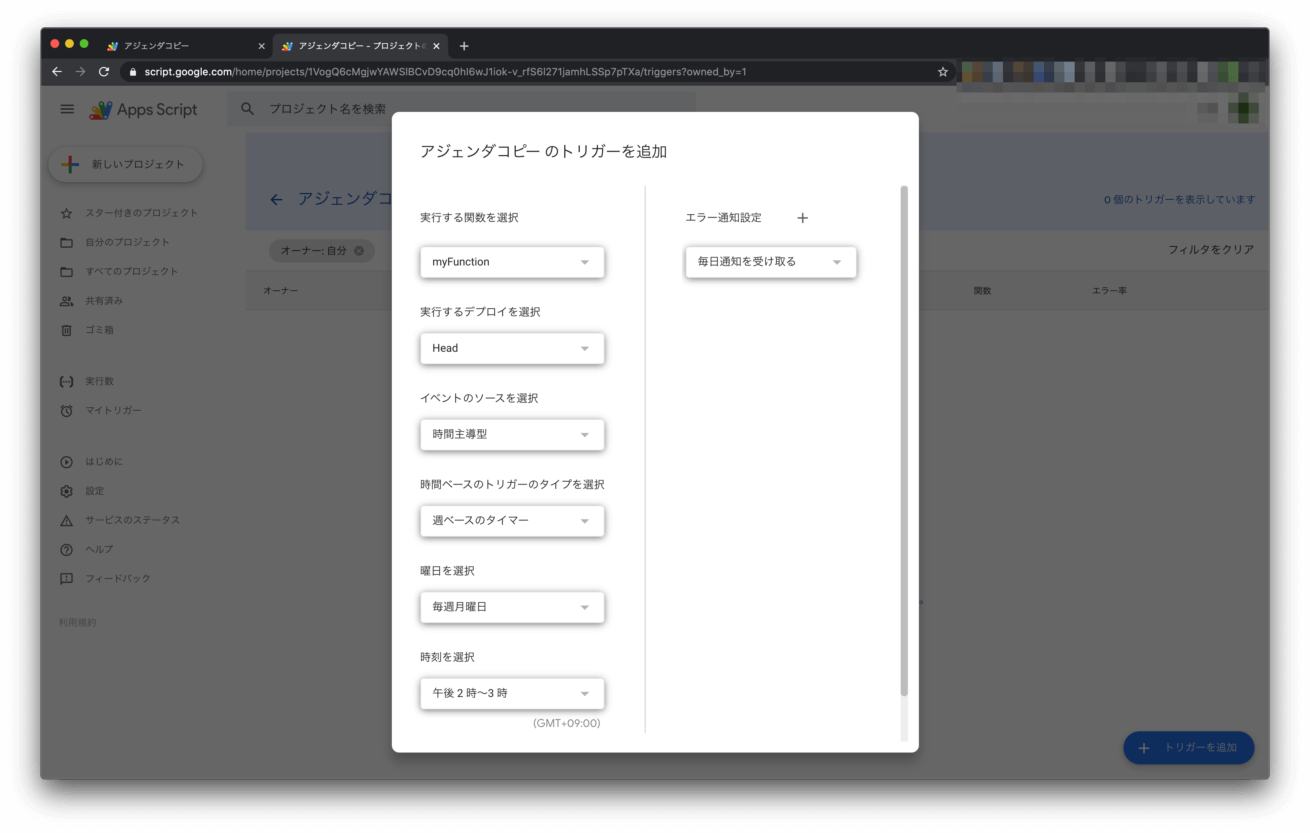
トリガーを設定する

「トリガーの作成」ボタンをクリックするとポップアップ画面が表示されるので、実行したい時間などを設定します。
今回は以下の箇所を設定しました。
| 時間ベースのトリガーのタイプを選択 | 週ベースのタイマー |
|---|---|
| 項目を選択 | 毎週月曜日 |
| 時刻を選択 | 午後2時〜3時 |
やることは以上です。
ファイル名の最初を日付にしたりなど、一定の制限があるGASファイルですが、最新のファイルを元にトリガーで指定したタイミングで対象のファイルを作成することが可能です。
さいごに
冒頭の「3. アジェンダの更新」は、通知後にURLが通知されるので、そのURLをクリックし、アジェンダ・議事録の内容を会議前までに見直すようにしてください。
これでファイル作成やメンバーへの通知は自身の作業を止めることなく実行することができます。他メンバーのアジェンダの更新タイミングも確保でき、自身の手間も軽減されます。
初回の設定は少し手間ですが、GASをコピーして、Slackの設定をするだけで誰でも作成できます。毎週同じすることを考えると、かなりの手間を軽減することが可能なので、このような作業が多い人は一度試してみてはいかがでしょうか?
以上、やなさんでした。
ほなまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











