こんにちは、フロントエンドエンジニアのぜんちゃんです。
少し前の話になるのですが、電話代行サービス「fondesk」のコーディングをさせていただきました。

サイトURL:https://www.fondesk.jp/p/sayonara/

「さよなら、電話番長。」fondesk LP制作の誕生秘話
こちらのクライアントインタビューで、コーディングが綺麗とお褒めの言葉をいただき、とても嬉しかったので、今回LPのコーディング・アニメーションの解説をしようと思います!
ぜひ実際のサイトを開きながらご覧ください!
CSS構成

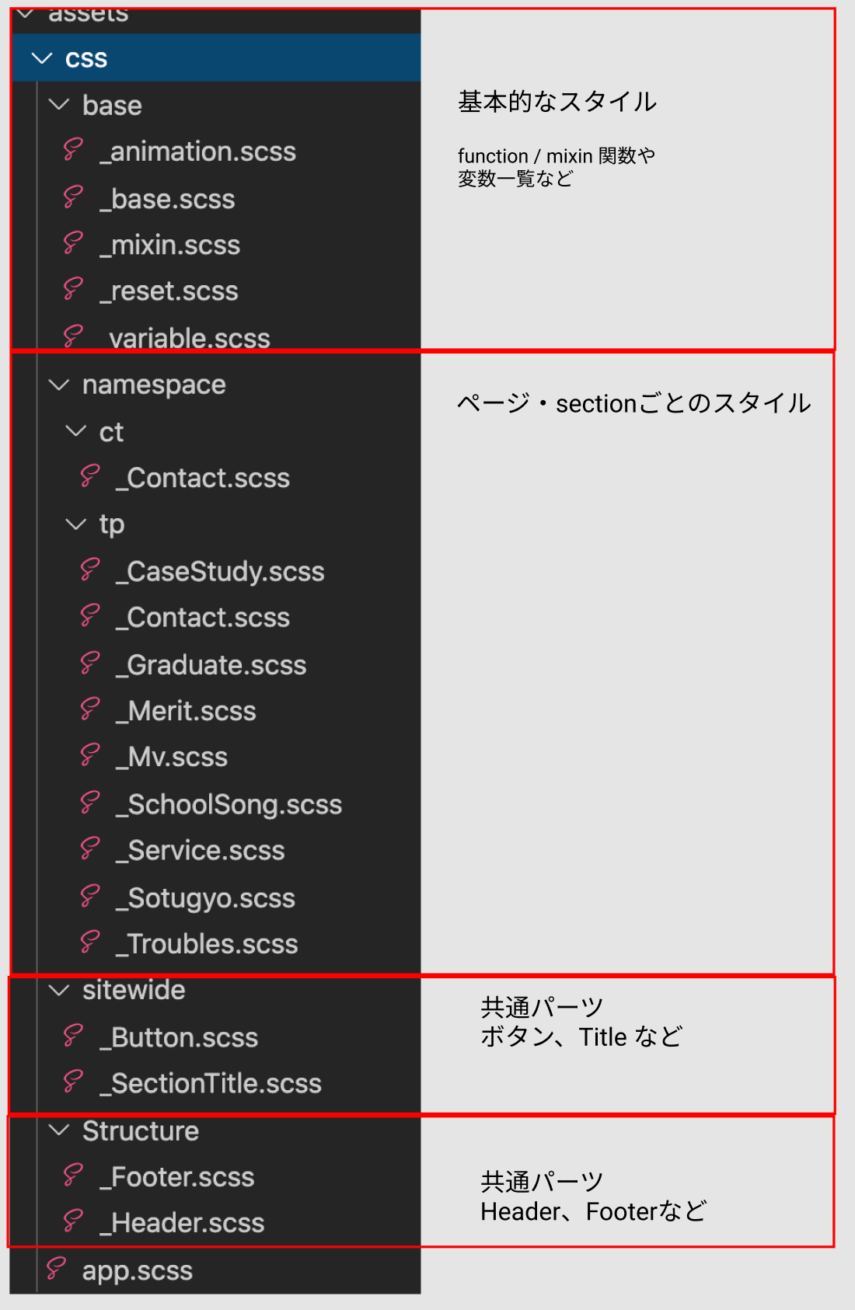
今回は、このようなフォルダ構成にしました。
基本的なディレクトリ構造、命名規則はECSSに則っていますが、一部自分が使いやすいようにしている部分もありますので、参考までに!
いつもCSS設計は悩みますね……。
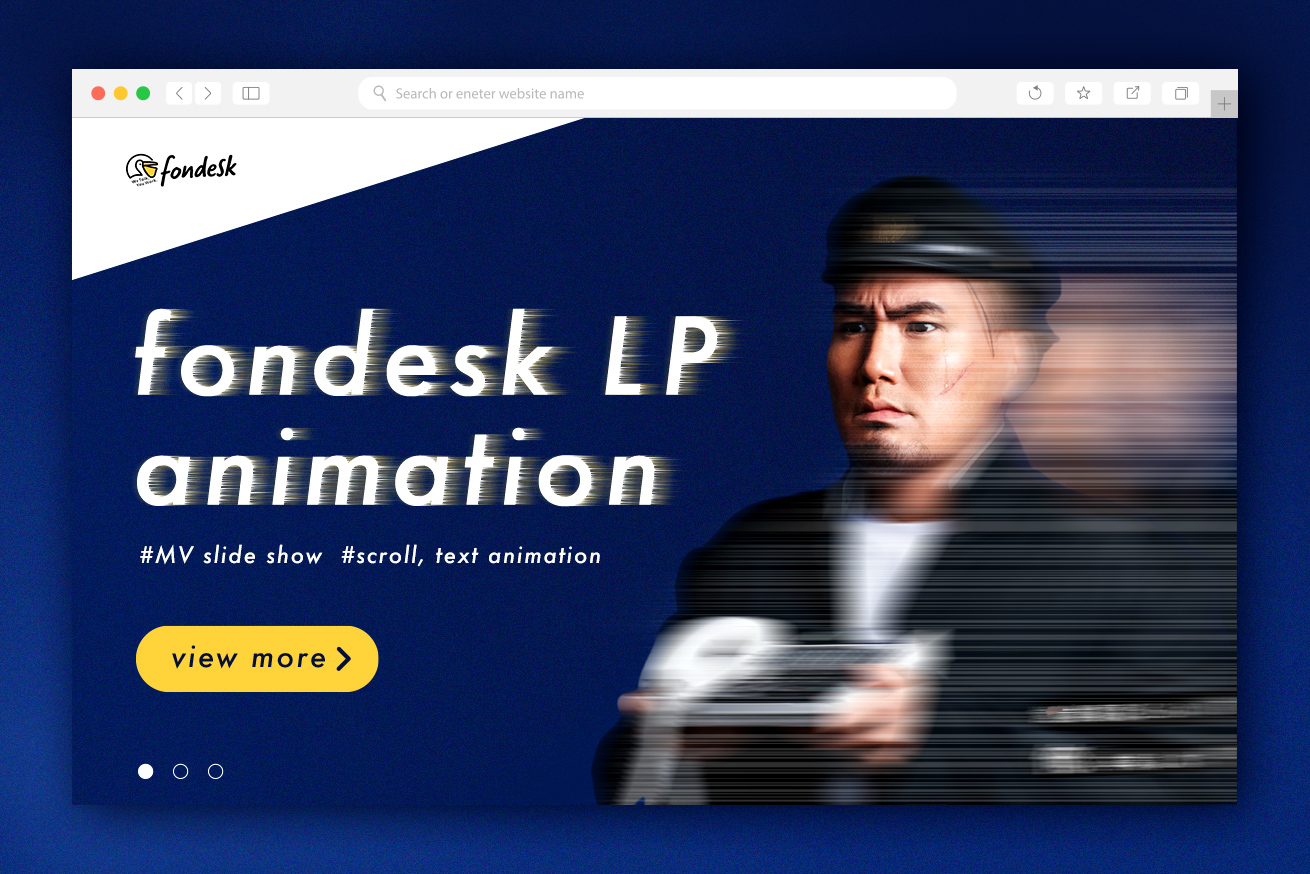
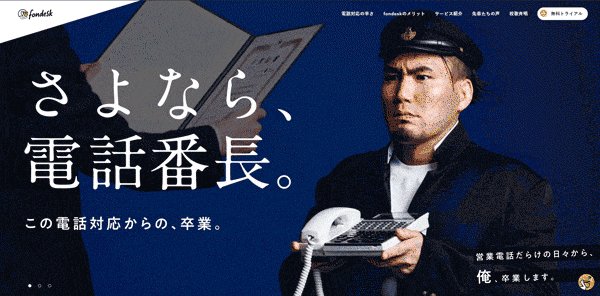
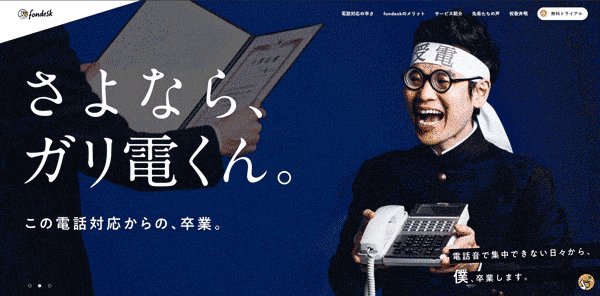
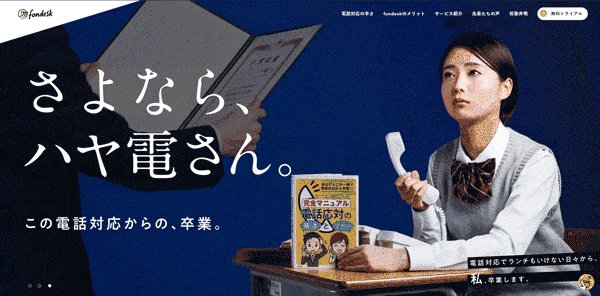
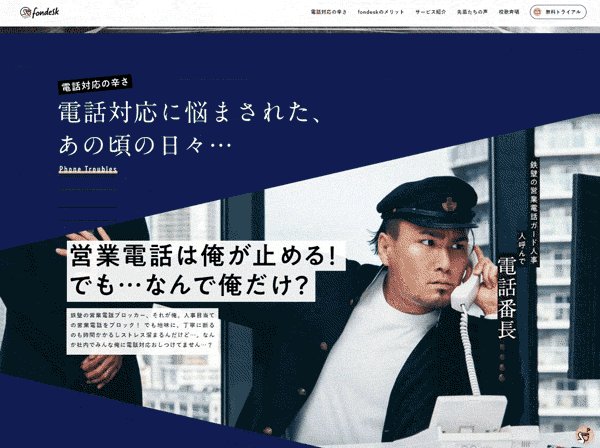
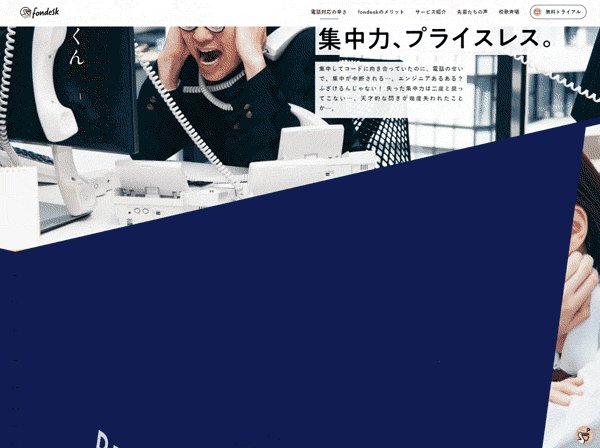
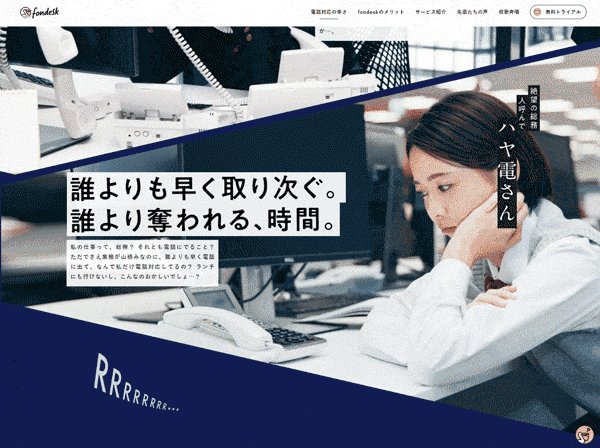
MVスライドショー

MVは、上記のようにキャッチコピーと写真が並んだものをスライドショーで表現しました。
スライドショーは、細かいところまで配慮されているプラグイン(swiper/slick)を使うことが多いです。今回はプラグインを使うと動きの再現が難しくなりそうだったので、1からJavaScript・CSSを使って作りました。
実装方法は、
- 基本 スライドで変更するものは position: absolute; で配置する
- スライドでactiveではないものはopacity: 0;
- スライドでactiveになったものはopacity: 1;

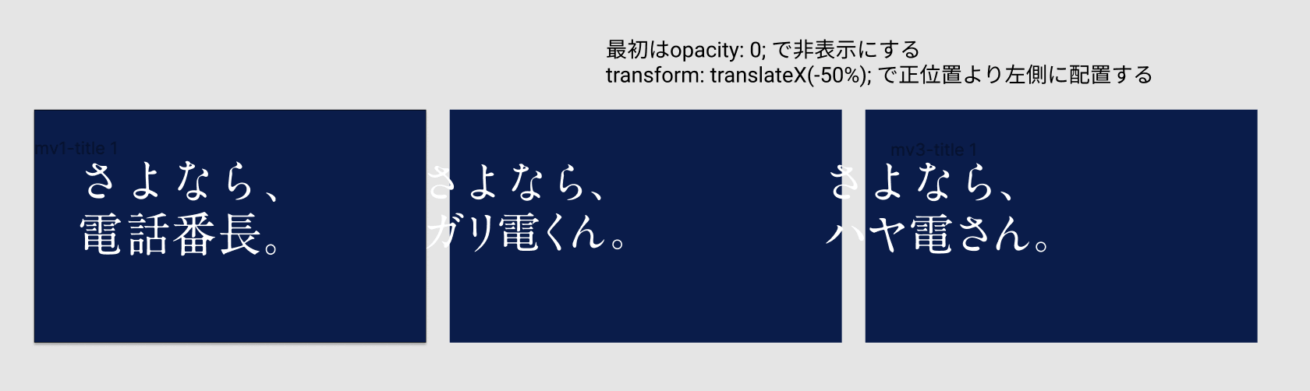
このように、1番目が表示されているときは2、3番目の要素を非表示し、左からスライドインで表示したいので少し左に配置しておきます。
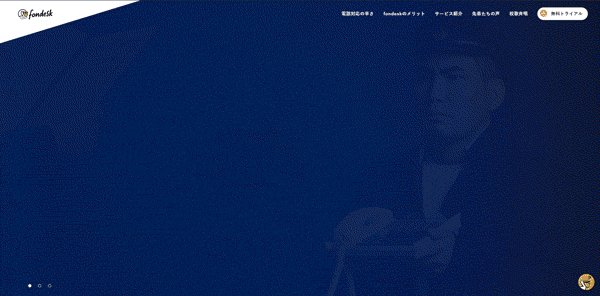
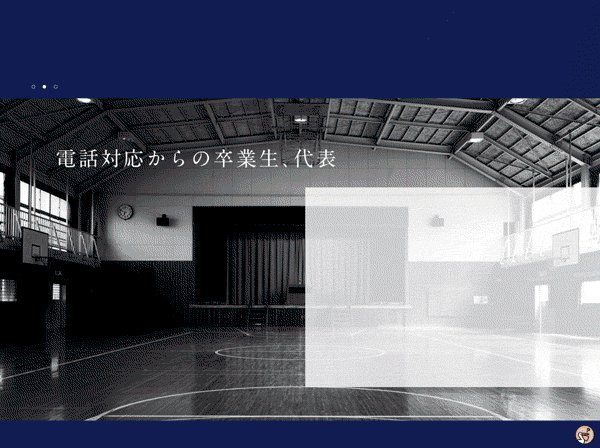
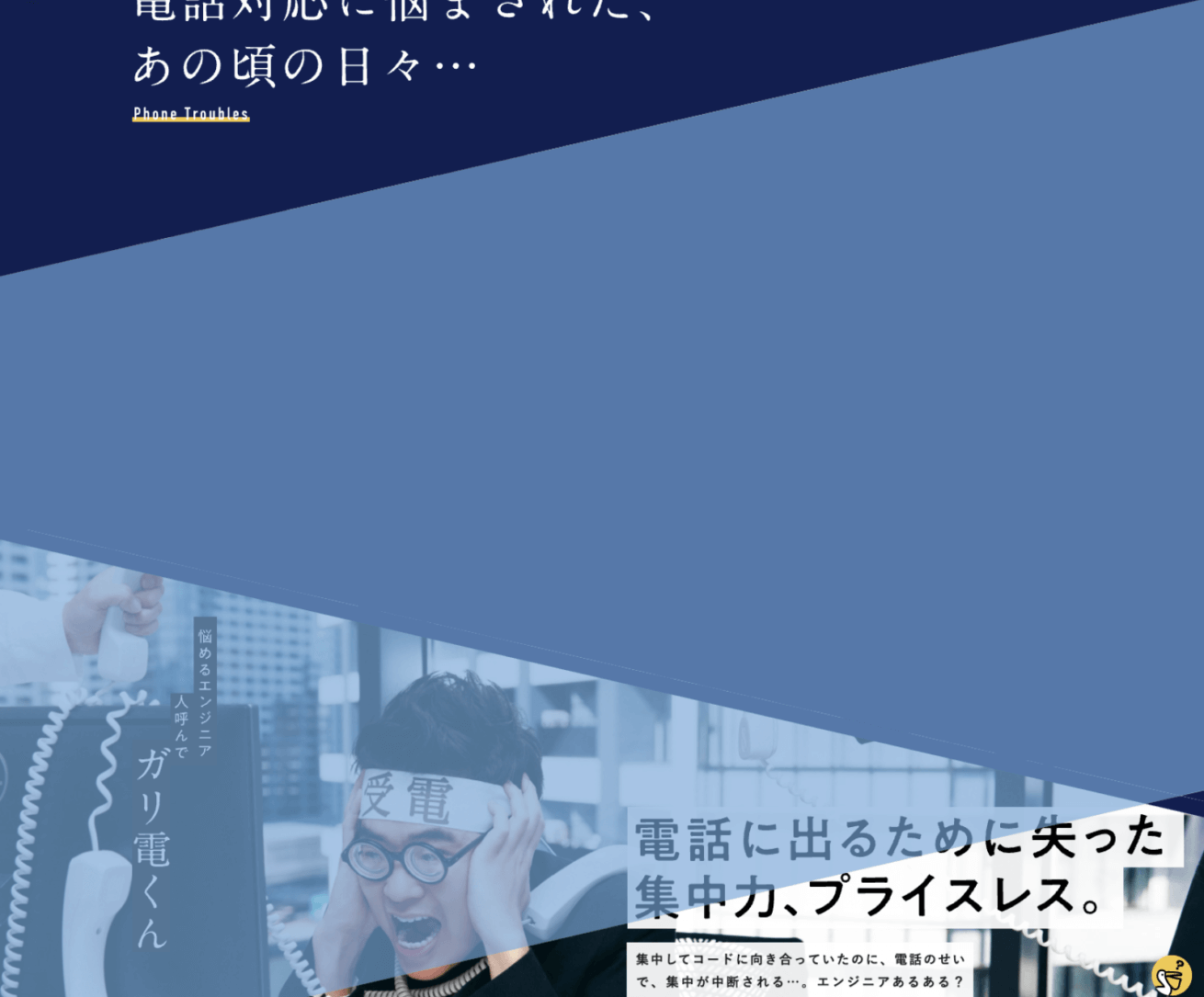
スクロールアニメーション

コーディングでこの形を再現するのが難しく、ここのスクロールアニメーションはすごく時間がかかりました。

アニメーションは上記画像のように動いています。
まず、表示させたい領域の上に、同じサイズの要素を被せます。

.tp-Troubles_Item:after {
content: " ";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #101b52;
z-index: 5;
-webkit-transition: all .8s;
transition: all .8s;
}そして、スクロールで表示されたかをIntersection Observerで感知して、下記アニメーションを発火させています。
@keyframes visualBgLeftOut {
50% {
-webkit-transform: scale(1.4) skew(-35deg,0deg) translate(-50vw);
transform: scale(1.4) skew(-35deg,0deg) translate(-50vw)
}
to {
-webkit-transform: scale(1) skew(0deg,0deg) translate(-100vw);
transform: scale(1) skew(0deg,0deg) translate(-100vw)
}
}真ん中で一度動きを変えているので、このような指定をしています。
見出しテキストアニメーション

次に、導入事例の部分などの見出しアニメーションでは、下記のような動きを付けました。
(右下のRerunを押すと再生されます!)
背景はbackground-colorで指定するのではなく、擬似要素で左半分黄色、右半分黒色の要素を作成し、その擬似要素をscaleとbackground-positionを使ってアニメーションさせています。
まとめ
入社してはじめてアニメーションが多いLPのコーディングを任せていただいたのがこのサイトでした。
最初はアニメーションを作ることにまったくイメージが湧かず、不安だったのですが、CSSで細かく動かす、などできる範囲でたくさん考え、形にすることができたと思います!
こちらの記事が見ていただいた方の役に立てれば嬉しく思います!
それではまた、ぜんちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。