こんにちは。LIGのオフショア開発「BiTT」チームのキー坊です。
暑くなったり寒くなったりしていますが、春です。春といえば新生活です! この春から社会人になった方もいるでしょうし、転職し職場を新たにして頑張ろうと意気込んでいる方もいらっしゃると思います。
そして環境を新たにすると、当然ながらお使いのPCも新しくなります。新しいPCはワクワクしますが、環境構築は面倒くさいと感じることも多いでしょう。インストールのソフトウェアを起動して、「次へ」と「OK」ボタンをひたすら押していくのはあまり楽しい作業ではないですよね。
折角環境を新しくするなら管理を徹底して、次回からの環境構築を楽にしてみませんか? また、すでに環境構築してしまった方も、その環境を手軽に再現できるようになったら便利じゃないですか?
今回はそんな方に向けてお話できたらと思います。
dotfilesとは
.(ドット)から始まるファイルのことで、Unix系OSの設定ファイルです。これをGitHubで管理することで、環境構築を楽にしていきます。インターネットにさえ繋がれば、環境構築が終わるのですごく楽になります。
また、今回参考にしていただけるように最小版のリポジトリもあります。forkして使うもよし、スクリプトなどを参考にするもよし、好きに使ってください。
forkして自分のPCにcloneしたら、install.shとREADME.mdの中にある「xxxxxxx」という記述を見つけ、自分のGithubアカウントに書き換えてください。それとinstall.shのTHIS_DIRを実際のパスに書き換えてください。
また、前提として環境をバックアップするのにHomebrewを使うので、入っていない方は以下を参考にインストールしてください。
全体構造

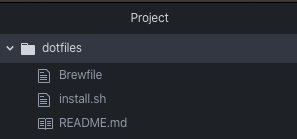
はい、スッキリしすぎていますが、最小構成にするとこのくらいしかファイルがありません。ここに自分のホームディレクトリから設定を入れていくことになります。

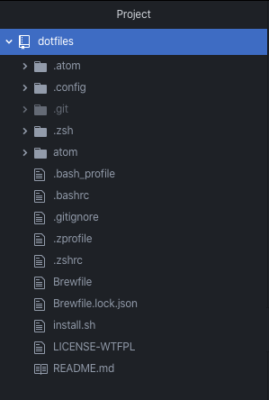
実際に僕が使ってるdotfilesの構成です。こんなふうに環境構築が進めば管理するファイルが増えていくと思います。
dotfilesの使い方
では、さっそく今ある環境を移していきましょう。
ターミナルを立ち上げるとホームディレクトリにいると思いますので、以下のコマンドを叩いてください。
$ ls -lすると、ホームディレクトリ中のファイルやディレクトリがリストアップされます。このなかにある.(ドット)で始まるファイルやディレクトリが対象です。たとえば.zshrcなどです。
- ※注意※
- どれを管理対象にしたいかは自由に選んで良いのですが、絶対にGithubに上げてはいけないものもあります。
.ssh/ .aws/これらのフォルダの配下には認証情報が格納されていますので、絶対に上げないでください。ほかにも認証情報が書いてあるものがあれば、上げないように気をつけてください。僕のリポジトリをforkしたのであれば、上記2つはgitignoreに追加してあるので問題ないです。
話がそれましたが、管理したいファイルをdotfiles配下にコピーしてください。その後ホームディレクトリに戻って以下のコマンドを打ってください。
brew bundle dumpすると、homebrewやhomebrew-cask、masでインストールしたアプリの情報がBrewfileとして出力されます。出力結果をdotfiles/Brewfileにコピーしてください。
また、参考にしてもらえると良いのですが、僕のGitHubリポジトリに置いてあるBrewfileにはgitコマンド、Google Chrome、Slackをサンプルとして書いてあります。
それからbrew searchコマンドがすごく便利になっているので、アプリを検索するのに使ってみてください。たとえばGoogle Chromeをインストールしたいなーと思ったらターミナルを開いて「brew search chrome」と打ってみてください。
% brew search chrome
==> Formulae
chrome-cli chrome-export
==> Casks
chrome-devtools google-chrome ✔
chrome-remote-desktop-host mkchromecast
chromedriver homebrew/cask-versions/google-chrome-beta
dmm-player-for-chrome homebrew/cask-versions/google-chrome-canary
epichrome homebrew/cask-versions/google-chrome-devこのような結果が返ってくると思います。
(僕の環境ではすでにGoogle Chromeはインストールされていますのでチェックマークがついています)
検索結果からアプリ名を取得して、Brewfileに以下のように記載してください。
cask 'google-chrome'こんなふうに自分が使っているアプリをどんどんBrewfileに書いていってください。Brewfileが完成したらコミットして自分のGitHubのリポジトリにpushして完成です。
これでMacを新しくセットアップする際にはdotfiles/install.shを実行すれば環境構築完了となります。
さいごに
最初の手間は少しかかりますが、たとえば不意にMacが壊れたとか、モデルチェンジに合わせて買い直したとかいうときに、サッと前の環境を再現できるようになるとなにかと便利です!
これを参考に「ぼくが考えた最強のMac環境」を構築してください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。