やっとかめだなも! 愛知県名古屋市生まれWeb事業部マネージャーのちゃんれみです。
外で人と話す機会が減り、だんだん名古屋なまりが戻ってきている気がするこの頃です。
前回は「生活に役立つWebディレクションの知識」として、物件探しや引っ越しについてご紹介しましたが、今回はその後の日常生活における「整理整頓」についてお話ししたいと思います。
▼前回の記事 【引越し編】生活に役立つWeb制作・ディレクションの知識をご紹介します
我が家は友人たちに「人間が生きている痕跡がない」と揶揄されるほど物が少ないとよく言われるのですが、趣味がキャンプや料理などギアやツールが必要なものが多いので、そこそこ物は持ってる方だと思っています。
それでも物が少なく見える理由と日頃意識していることをまとめてみました。

我が家のキッチン。在宅ワークにつき三食自炊しております。
コスト設計・管理について
まずは、物を増やす(購入する)前に意識しているコストについてお話しします。
空き容量を理解しておく
まず何かを買うときに値段や機能だけでなく、それらを収納する場所を決めてから買うようにしています。
あらかじめ自宅の収納や設置場所のサイズを測って把握しておき、現在の空き容量に見合うサイズのものを選びます。
Webサイト制作でも事前にサーバーやドライブの空き容量の確認が必要とされますが、それと同じ原理です。
コストパフォーマンスを考える
空き容量(物を置く場所)の確保ができたら、それを買うことによって得られるパフォーマンスと、それを置くコストが見合うかどうかを考えます。コストとは購入に必要なお金だけではなく、それを置く場所もコストと捉えています。
一般的に家が広くなると家賃も高くなりますが、せっかく広い家に住んでもコストに見合わない物で占拠してしまったらもったいないと思うと、購入するものが吟味され、必然的に物が少なくなっていきます。
運用コストを考える
コストパフォーマンスについて、物を置く場所だけではなく、掃除や補充などのメンテナンスが必要なものの場合は、それらもコストとして考えています。
できる限り運用コストが少ない(掃除などがしやすい)環境にあらかじめしておくことで、常時清潔かつ整理された状態を維持しやすくします。
サーバーも容量いっぱいまでデータを入れると、処理に時間がかかってしまったり無駄なコストがかさみますよね。こじつけ感もありますが(笑)、感覚的には似ていて、何事も余裕を持って運用することが大事です。
たとえば我が家は加湿器を購入する際に、サイズはもちろんですが、給水回数のコストを下げるために連続加湿時間を重視して選びました。
設計について
続いては購入したものの整理整頓についてです。
情報整理をする
まず家にあるものの用途や利用頻度によって、グルーピングをして整理をします。
たとえば旅行用品はキャリーバッグの中に収納し、旅行の準備のときにだけ取り出せるようにまとめておきます。ちなみに写真の1週間用のキャリーバッグの中には1~2泊用サイズのキャリーと、日帰り用のリュックやボストンバッグなどがマトリョーシカ式に収納されています。
また、趣味の一つでもあるキャンプ・フェス用のギアは野外用なので防水ものがほとんどで、かつ日常の家の中では使わないものなので、屋外(ベランダ)のコンテナにまとめて収納しています。アウトドア用のチェアを置いて、在宅ワーク中のサテライトワークスペースとしても活躍中です。

コンポーネント化する
グルーピングをしたら、それらを必要なときだけ取り出せるようにコンポーネント化します。
たとえば……
- 調味料コンポーネント
- 掃除道具コンポーネント
- メイク道具コンポーネント
など常時出しておく必要のない(特定の行動をするときにだけ必要な)ものはコンポーネント化して目につかない場所に収納しておきます。

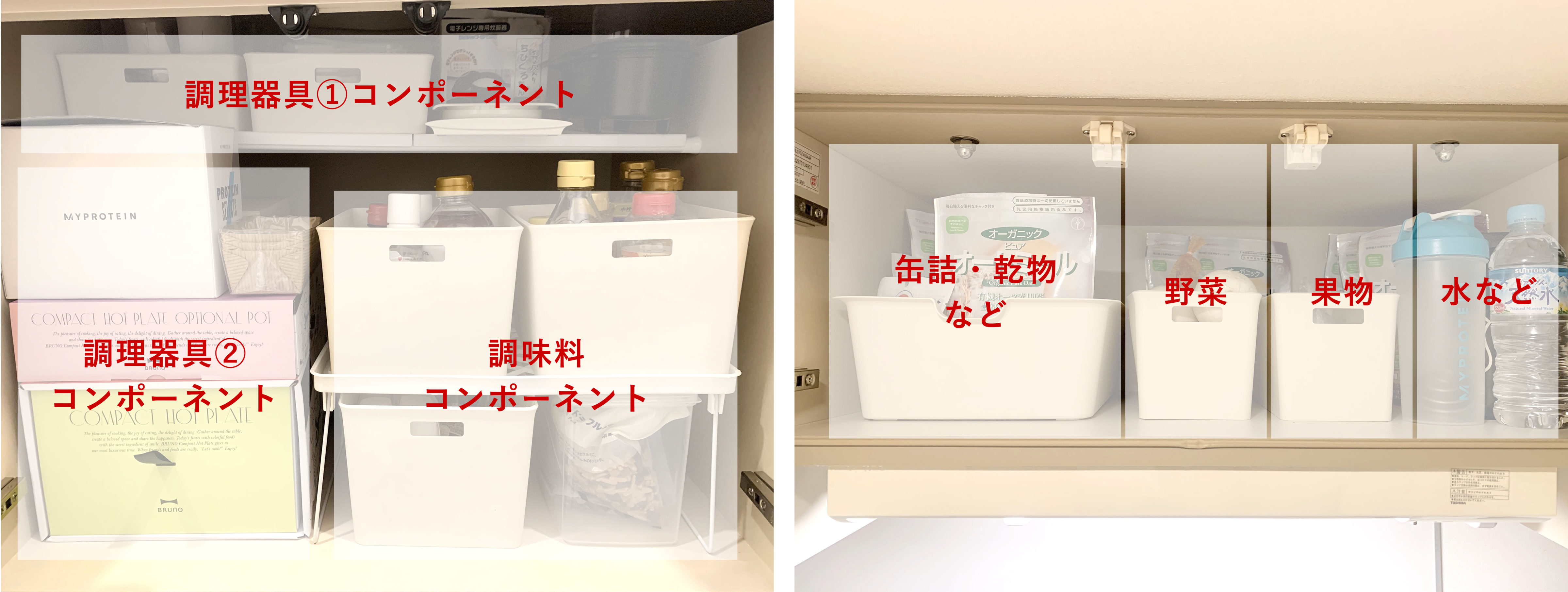
キッチン下と上の収納です(ワイヤーフレームのヘッダー・サイドエリア・コンテンツエリアみたいな図になった……)。
優先順位づけをする
グルーピングとコンポーネント化ができたら、数が多く一箇所に収まらないものに関しては優先順位づけをしていきます。
もう一つの趣味である料理で使う調味料を例にします。薬味や塩胡椒など毎食のように使うものをスタメンとして常時アクセスできる場所に置き、よく使うが料理をするときにしか使わないお酒やみりんなどは2軍としてキッチン下のスペースのすぐ取り出せる位置に収納し、料理中だけ出して使っています。そしてスパイスなど特定の料理のときにしか使わないものは3軍として、2軍の邪魔にならない場所に収納しています。
乾きものはキッチン下ではなく、できるだけ通気性のよい引き出しに収納しています。

非稼働時のコストを下げる
もの選びや整理整頓をするときに、考えておくべきは「非稼働時のコスト」です。
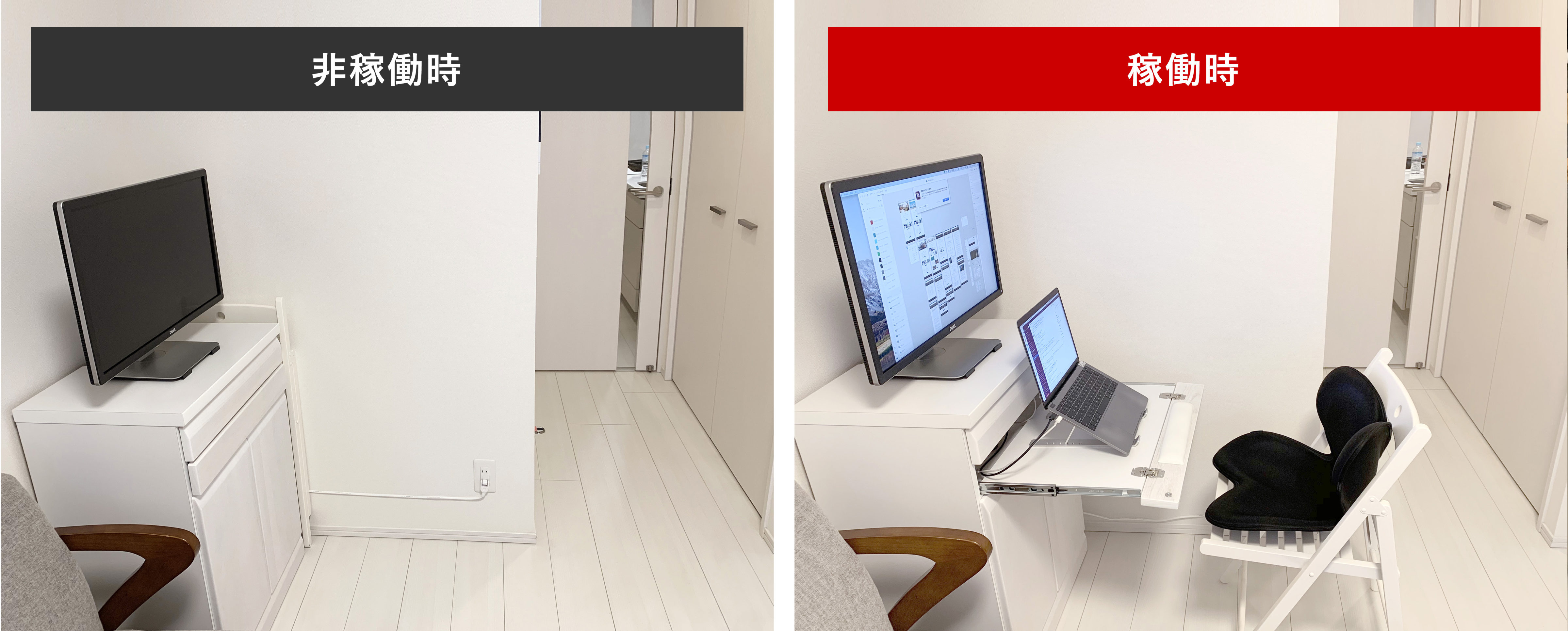
たとえばPCデスクは仕事中以外は使わないものなので、使わない(非稼働)ときにはコンパクトに収納できる引き出し式デスク&折りたたみチェアを採用しました。
ちなみに折りたたみチェアでも身体に負荷がかからないように、骨盤サポートチェアを置いているんですが、こちらは床置きでも使えるものなので、非稼働時のコストだけでなく、活用まで考えて選定しました。

このほかの例ですと、我が家のキッチンには洗い物用カゴがありません。洗い物カゴは非稼働時の方が圧倒的に長いにも関わらず、常設すると調理スペースを逼迫するだけでなく、洗い物をためる原因になり得るためです。
整理整頓への精神的安全性を担保する
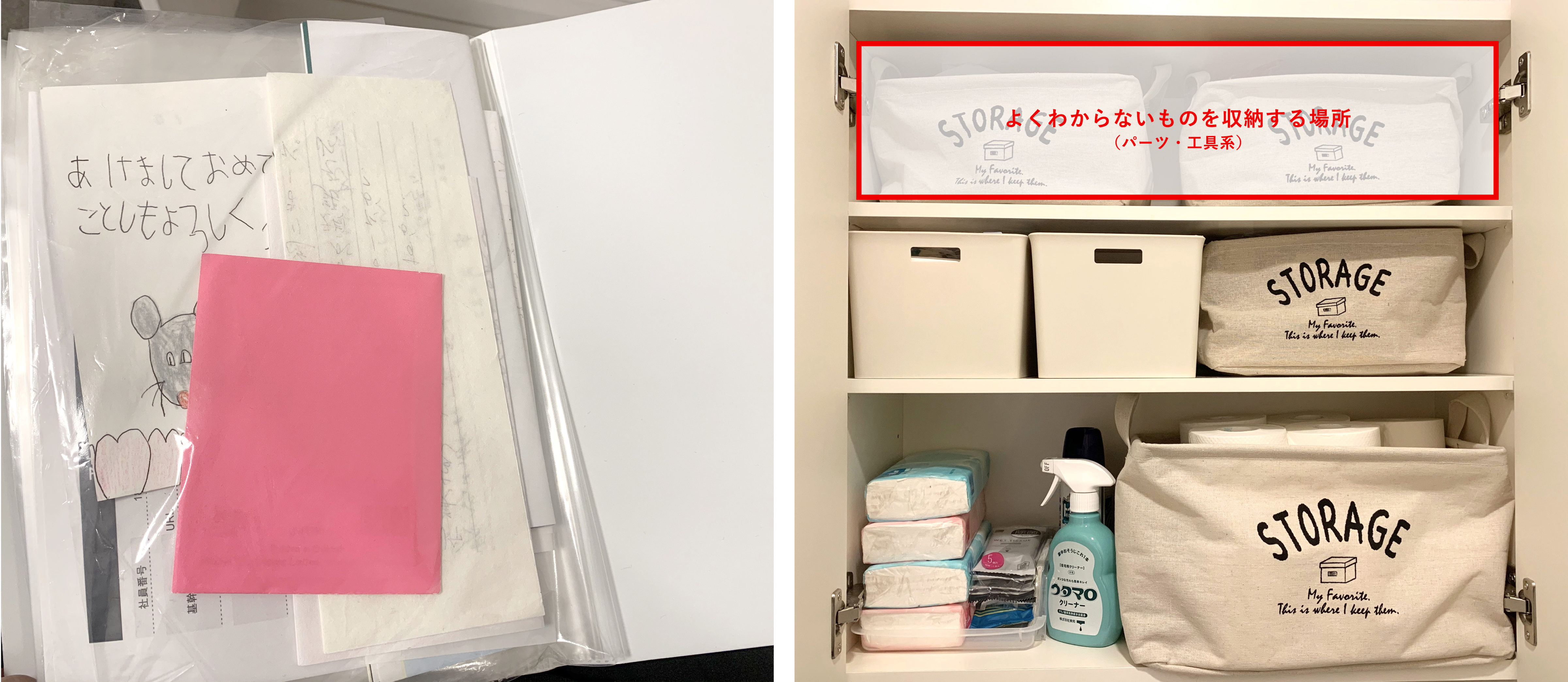
たとえば家電の説明書やあまった家具のパーツや工具など、なんとなく捨てちゃいけなさそうなものを入れる場所をあらかじめ決めておくことで、「どこにしまえばいいかわからない」で散在することと、有事のときに「どこにあるかわからない」を同時に防ぎます。
また、大掃除のときなどに定期的に中身を見直して、時間経過によって「いらない」と確信が持てたものは捨てるようにしています(この撮影をきっかけに不要なものをいくつか捨てました)。
これらは優先度が低いものだといえるので、適当な空いている収納スペースに置いています。デスク下のクリアファイルに書類や手紙などを、トイレ収納の空きスペースにはよくわからないパーツ類をとにかくつっこんでおく場所を作っています。

プロジェクトマネジメントにおける、とりあえずタスクを入れて置く場所を作り、タスク化の精神的安全性を高めることでタスク漏れを防ぎ、コミュニケーションを活発にする手法と似ています。
ちなみに右の写真の下段はペーパー系ストックコンポーネント、中段はお掃除道具コンポーネントとなっております。
デザインとUIについて
コストや情報設計だけでなく、デザイン性も担保すべく意識していることを綴っていきます。
見た目>UIにならないようにする
整理整頓や見た目を重視するあまり、使いづらい設計はダメ絶対です。
どれだけ見栄えがよくても、使いづらい(UIが優れていない)ものは優れたデザインと言えないからです。

たとえば上記の写真、いずれも水回りにありボトルのパッケージを外して真っ白な状態ですが、キッチンと洗面台という場所の違いから、明らかに片方が食器用洗剤で、もう一方がハンドソープだということがわかります。

ところがこちらはどうでしょう。
左が何もしない状態で、右が仮にラップケースなどで覆った場合のイメージです。
見栄えをよくするためにラップケースやからしやわさび用のチューブケースなどもありますが、いずれも料理中に使うものなので、近い位置に置かれることが多く、それらのパッケージを隠してしまったら混乱のもとです。
ケースの上からテプラやラベルシールなどを貼って分別する例も見かけますが、直感性が欠ける上にラベルを作るコストもかかりますし、非デザイナーが作った読まないと理解できないテプラの文字情報よりも、プロがデザインしたパッケージの方が美しくわかりやすいに決まっている……という持論からも、コストに見合わない見た目を変えることはしないようにしてます。
レイアウトの法則を活かす

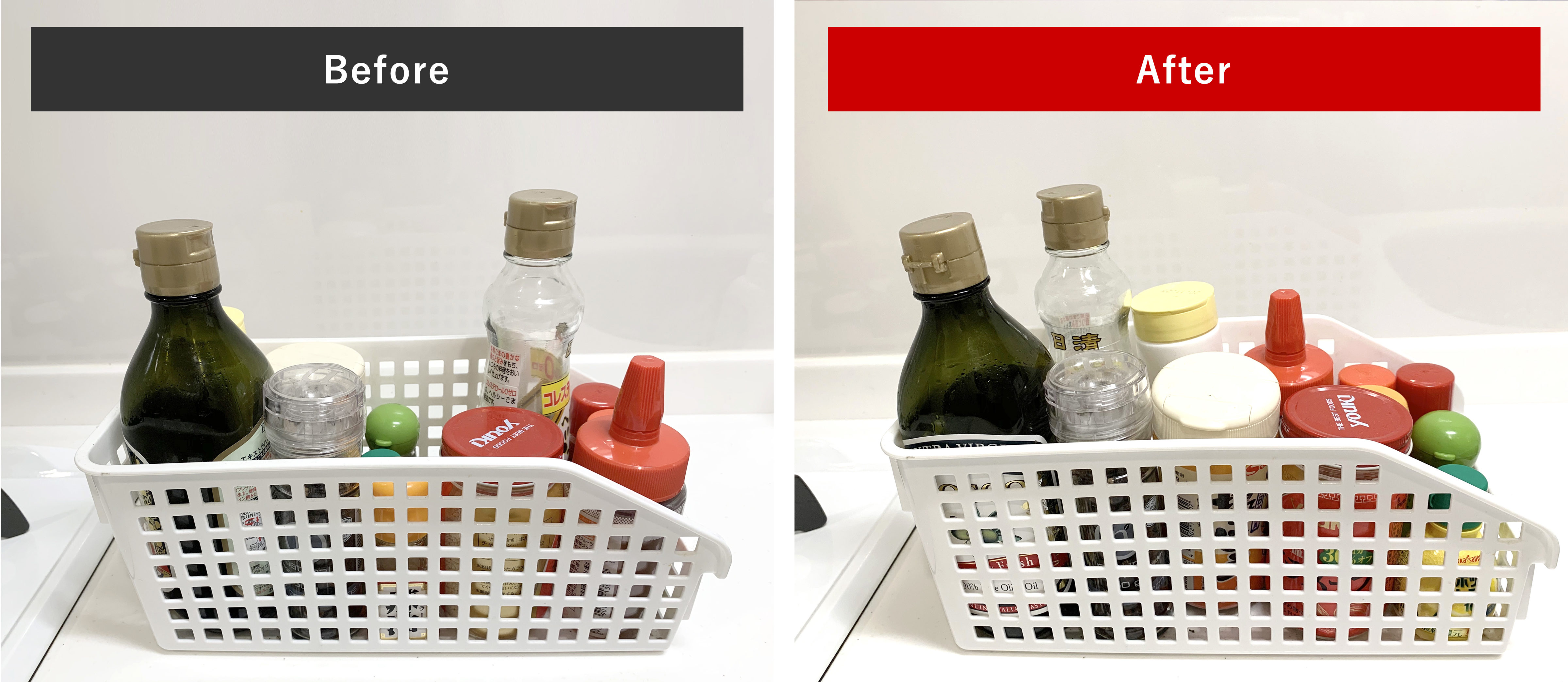
こちらは前述のスタメン調味料コンポーネント。そしてあえて入れ替えたりラベルを外したりはしていません。
見た目もサイズもバラバラですが、ボトルの高さを揃えること・ラベルの向きを表側に揃えることで規則性を持たせ、整理整頓されているように見せます。
ちなみに高さ順に並んでいる方が見やすい上に取り出しやすく、運用の面でもオススメです。
差し色は一色まで

Webサイトのデザインでもあまり色数を増やしすぎると全体のまとまりがなくなったり、強調したい情報がわかりづらくなったりするのと一緒で、我が家は白・グレー・ベージュでベースカラーが構成されていますが、差し色としてピンク系だけは置いても良しというルールにしています。
左はWebディレクターならおなじみのAdobe XDのクッション、右はフェスでMONOEYESの細美武士さんが投げてキャッチしたサイン入りフリスビー(と厄除けのお札)です。
何よりもサイトのデザインと同様に、個性や遊び心は忘れずにいたいです。
締めの一言
この記事はみなさんにとって有益なのか、そして自分自身にとって「こだわりが強すぎる」というイメージを持たれてしまう不利益にならないか、不安になりながら書いていました。
最後に一言で締めたいと思います。
「すべての物事はWebディレクションに通ず」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。