こんにちは。デザイナーのゆうこです。
ブランディングはマーケティングの戦略としてかなりメジャーですが、言葉の示す幅が広くて、何からはじめたらいいのか、どこまでやればいいのか、そもそも定義すらあいまいな人も多いかもしれません。
今回は、ブランディングの役割とその方法、そして私たちLIGがデザイン面でやっていることを、事例と合わせてご紹介したいと思います。
💡弊社クリエイターにアンケートをとった、おすすめブランディング会社7選はこちら
目次
要件定義
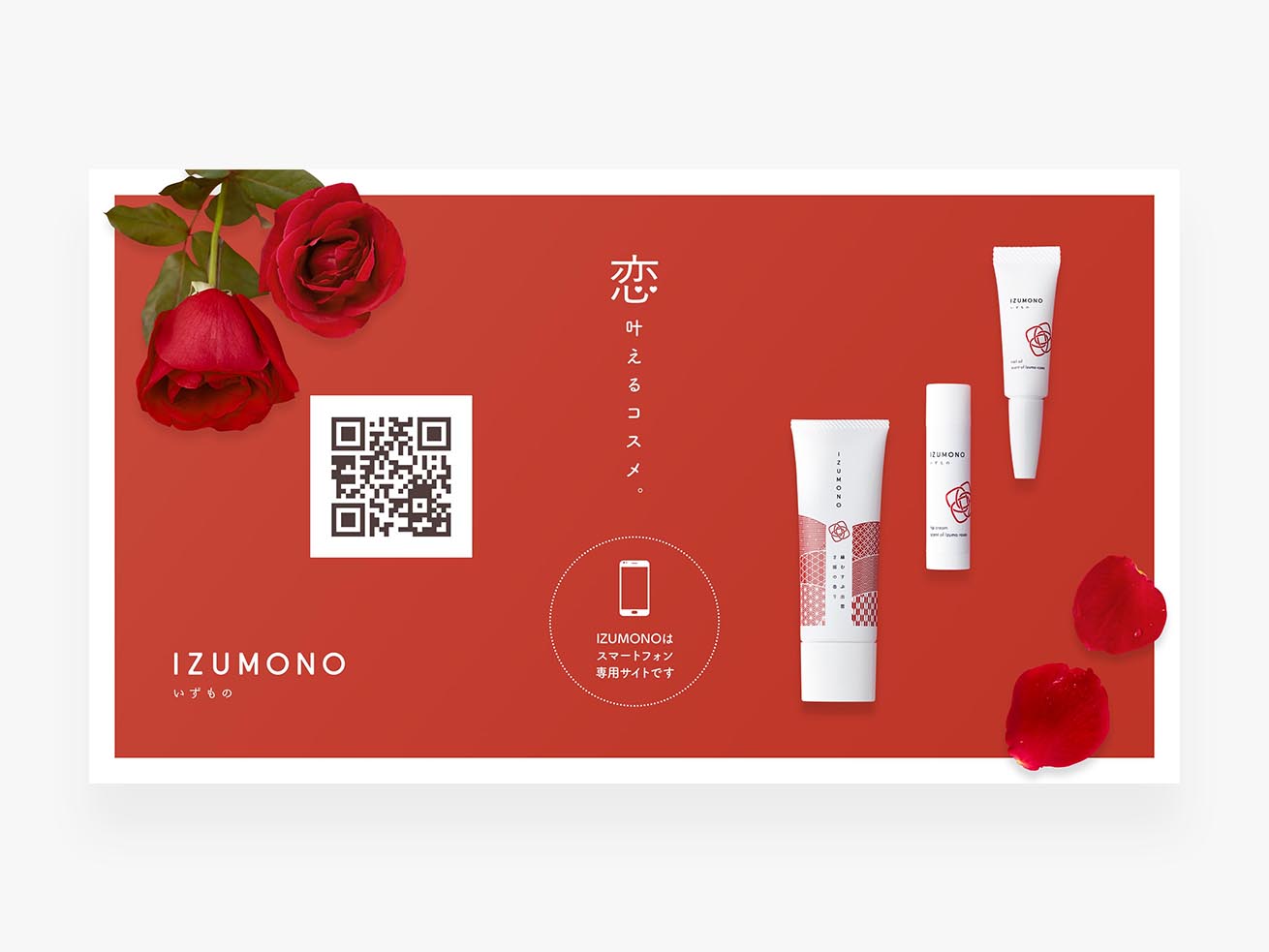
これから事例としてご紹介するゲンナイ製薬さまは、妊活を応援する時期別葉酸サプリメント「プレミン®︎」を主軸に取り扱っている会社です。サプリメント事業だけでなく、化粧品、医薬部外品の企画・製造販売も行っています。そんなゲンナイ製薬さまの新プロダクト「IZUMONO(いずもの)」製品開発のご依頼をいただきました。
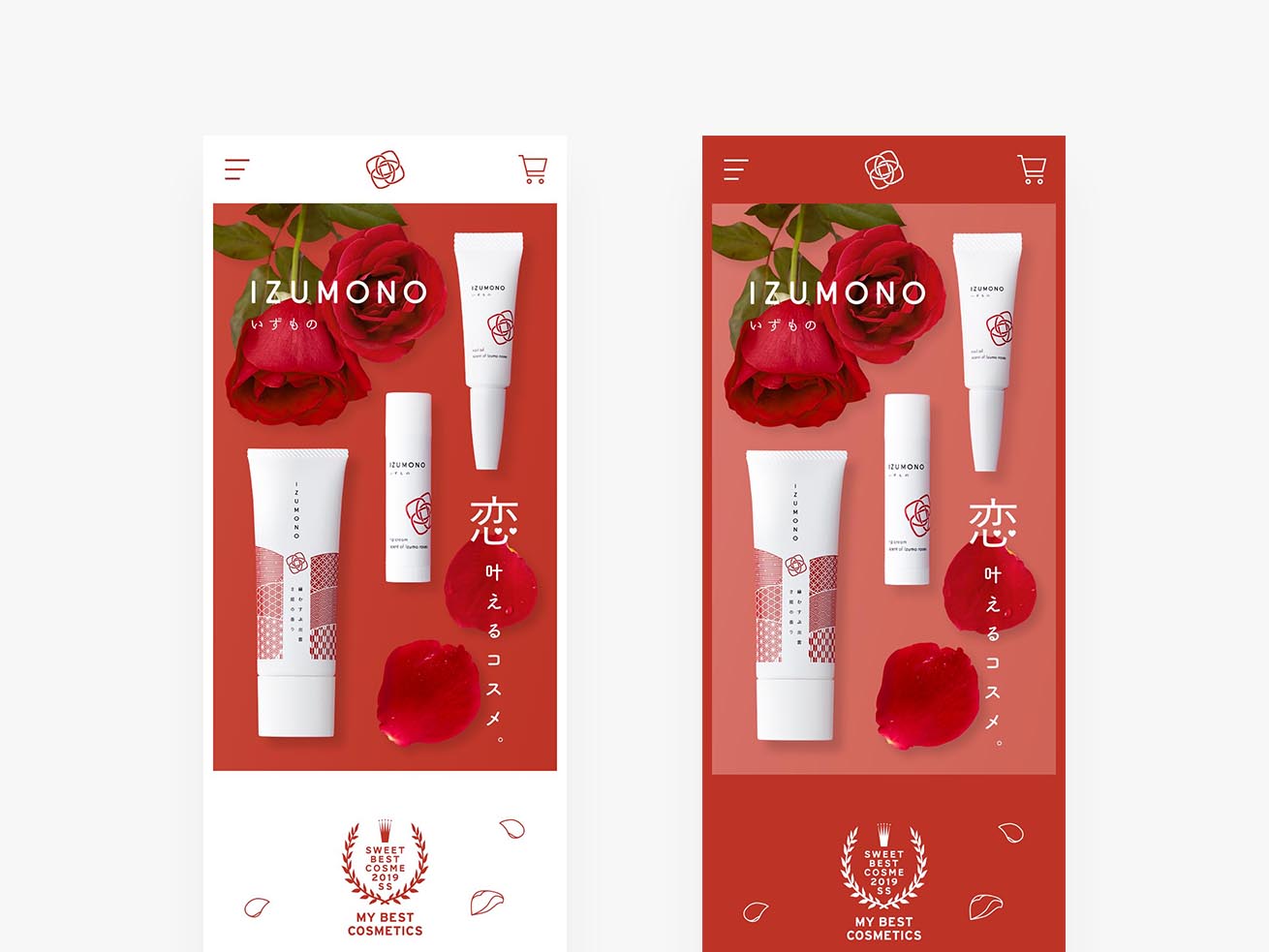
「IZUMONO」は縁結びで有名な出雲にしか咲かない「さ姫」という特別なバラを使用している化粧品で、結婚前の若い女性をメインターゲットとしています。今回LIGでは、「IZUMONO」のロゴ・パッケージ・Webサイトの制作をとおしたブランディングのお手伝いをさせていただきました。
LIGではただ制作を行うだけでなく、制作に入る前にヒアリングを行い、要件定義をしっかり定めてからプロジェクトを進めています。実際にどういうことを行うのか見ていきましょう。
ペルソナ策定・ニーズ抽出

まず、クライアント企業と制作会社でワークショップを開き、顧客の人物像を具体化したペルソナを形にしていきます。
ペルソナは、まるで実在している人物であるかのように、性格や趣味、家族構成などを具体的に設定します。ペルソナの設定を詳細にすることで、ユーザーが何を求めているか、より具体的なニーズが見えてきます。
今回は「話題性」「評判」「高品質」のキーワードがペルソナのニーズとなりました。
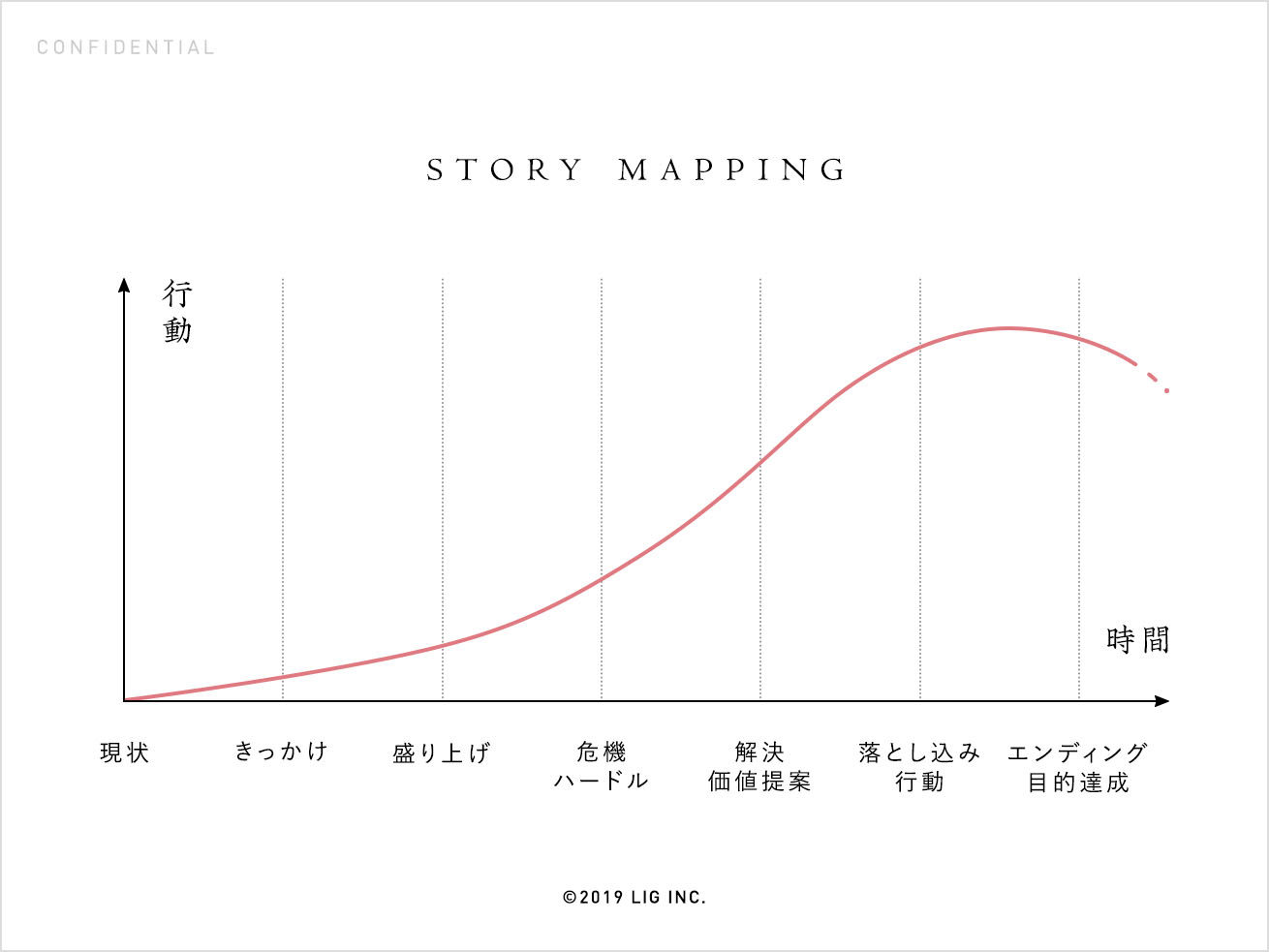
ストーリーマッピング

設定したペルソナが今どんな状況で、何がきっかけで商品を知り、いつ欲しいと思い、買う前にどんなことが不安で、買ったあとはどういう気持ちになるのか、ユーザーの行動と思考を表した感情曲線に沿って考えていきます。
ユーザーの行動と思考を整理することで、企業の課題や行うべき戦略が見えてきます。
要件定義を行い、クライアント企業と制作会社の目指す方向性が一致したら制作に入ります。
ロゴ制作
はじめに、デザインの根幹となるロゴ制作です。
今回は、まず手書きでラフ案を作成し、それを元にAdobe Illustratorで描き起こし、そのデザインの展開パターンを作成して提案する流れで進めました。
それぞれの工程について詳しく見ていきましょう。
1. ラフ案作成

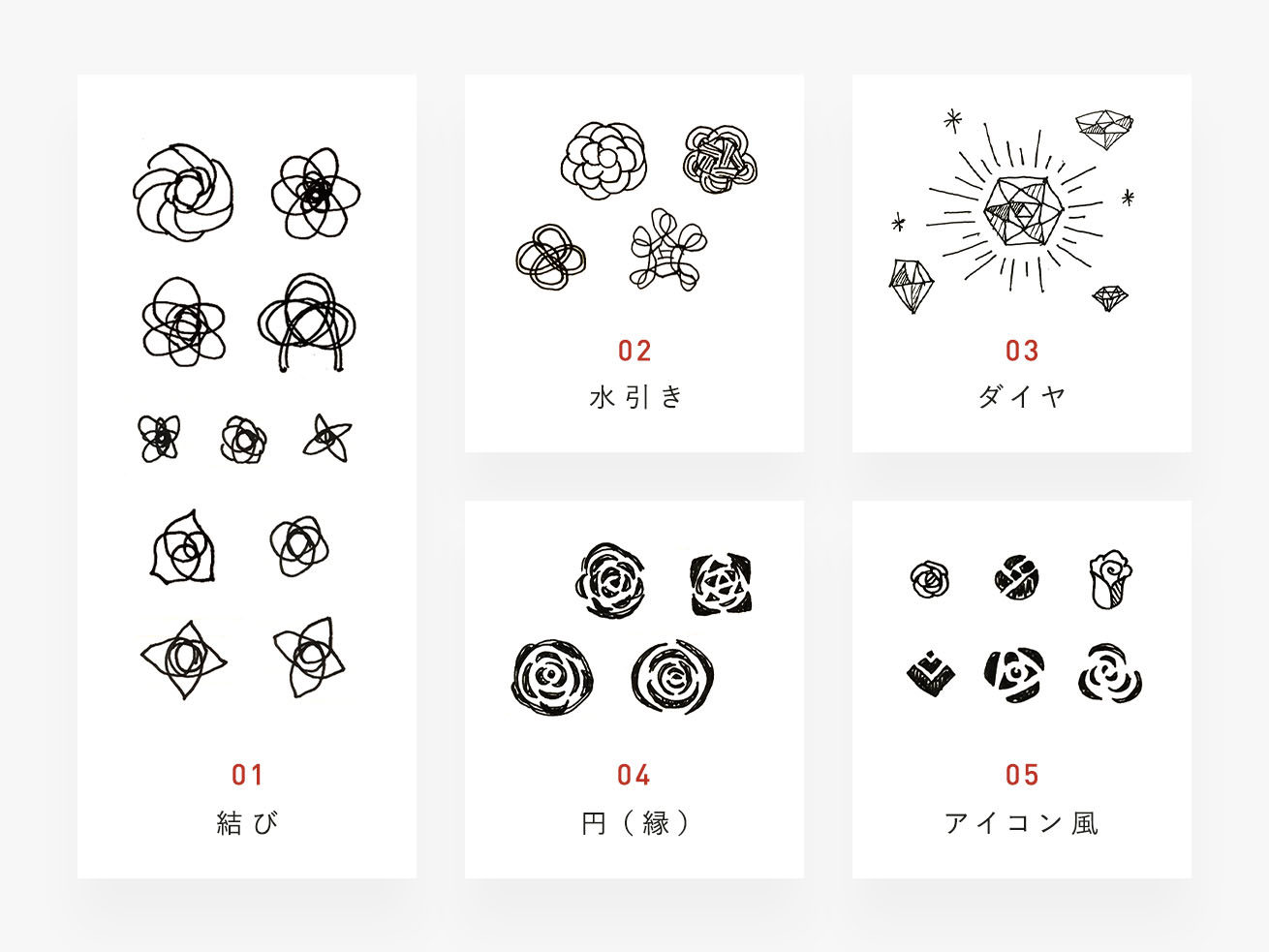
まず、要件定義で定めた、クライアントがプロダクトを開発する上で大事にしている想いやペルソナのニーズを抑えながら、手書きでラフ案を起こしていきます。
「縁結び」のキーワードから一筆書きで結ばれている結び案、おめでたい印象のある水引き案、「女性」「美しさ」のキーワードから女性の好きな光り物のダイヤ案、「円」と「縁」をかけた女性らしい丸みのある円(縁)案、小さくても使いやすい抽象的なアイコン風案など、思いつくままに手書きで形にしていきます。
手書きなので形が崩れていますが、あとでちゃんとPC上で整えるのでこの時点ではあまり気にしません。
2. 描き起こし

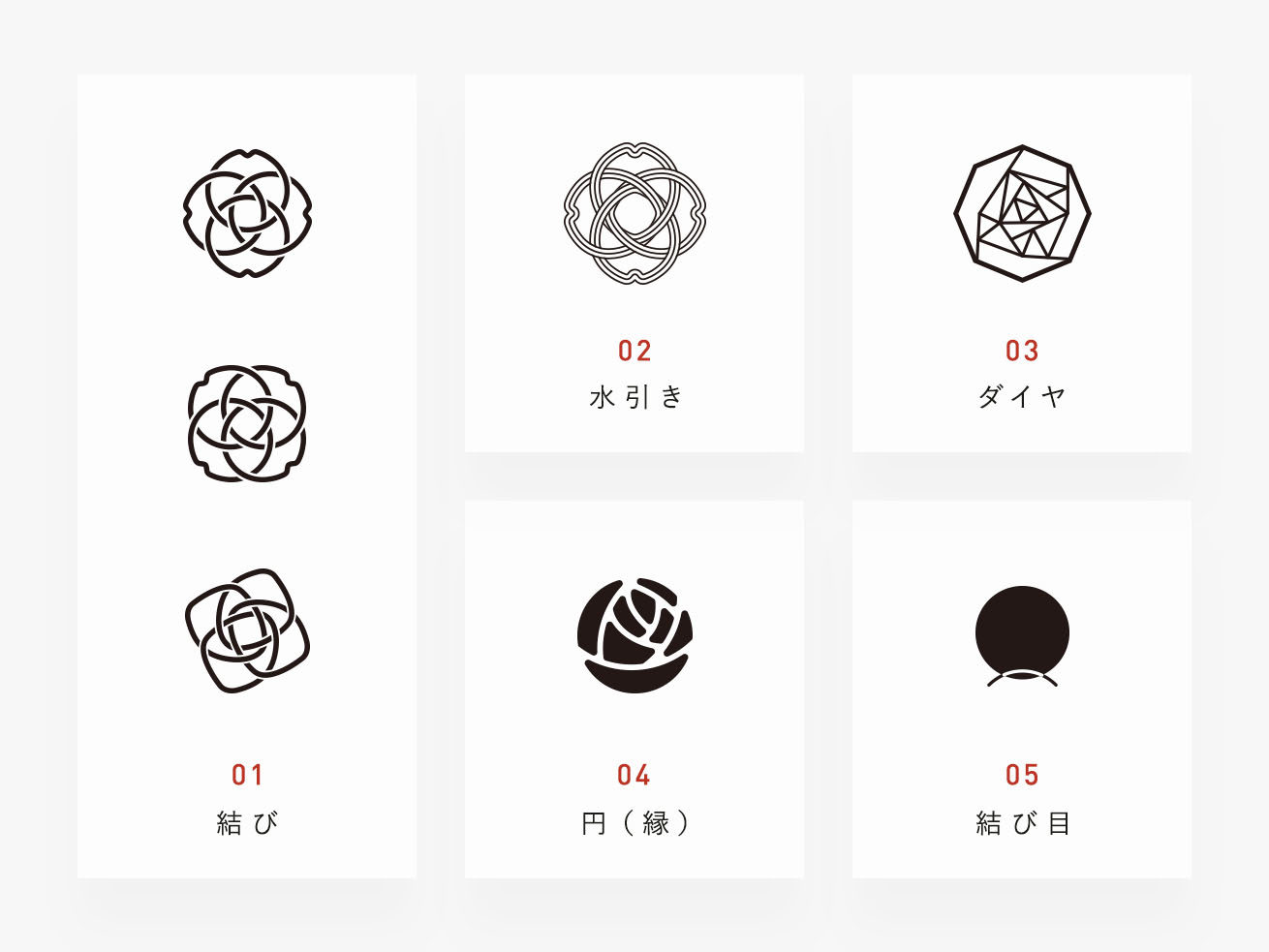
ラフ案を元にAdobe Illustratorでロゴのシンボルを書き起こしていきます。ラフ案の時点では形が崩れていましたが、デザインに書き起こすことで整いました。
それぞれのシンボルにはこのような想いを込めています。
01. 結び
出雲では幸せの「シ=4」と掛けて、通常の参拝では2礼2拍手のところ、2礼4拍手にしているそうです。4枚のバラの花びらには、円(縁)が結ばれますようにという想いが込められています。角度を90度回転させることで花びらが肉厚に感じられ、よりバラらしく見える案と、4枚のバラの花びらを抽象的にすることで、よりシンプルに見える案の3パターンを作成しました。
02. 結び×水引き
「結び」案の水引きバージョンです。縁起ものとして利用される水引きは、もともとは縄がモチーフになっているため、出雲大社のしめ縄を連想させることができます。
03. ダイヤ
美しさを磨く女性から連想されるダイヤと出雲のバラをモチーフにしました。ダイヤのようにより光り輝きますようにという想いが込められています。
04. 円(縁)
出雲のバラと、円(縁)を組み合わせて女性らしさを感じられる丸みのあるシンボルにしました。小さい場所でも使用しやすく、汎用性があります。
05. 結び目
和を象徴する円にご縁を掛け、細やかな結び目をつけることで、シンプルかつ奥ゆかしい「縁結ぶ」シンボルを表現しました。
3. 展開パターン作成

書き起こしたシンボルに合うロゴタイプを組み合わせ、ロゴを作成します。
ご祝儀袋のような文字の配置にしたり、和の印象のシンボルにはモダンなフォントを置いたり、シンボルによってロゴタイプを変えています。どのロゴも読みやすくなるよう気をつけています。
色によってロゴの印象も変わるため、ヒアリングで候補に挙がった「無彩色」「朱色」「金色」のすべての色を、パターンとして作成して提出することにしました。
4. 提案

本来ならロゴと説明文を資料としてまとめるのですが、提案の際もクライアントに楽しんでいただけるよう、ひと工夫します。
ゲンナイ製薬のみなさまは、人を喜ばせることやわくわくさせることが好きなので、提案方法をひと工夫して、表にロゴ、裏に説明文が記されているかるたのようなカード形式にしました。
まずカードが表になるよう並べ、女性社員の方々にパッと見た直感でいいなと思うロゴを選んでいただきました。カードをめくってやっと、どのような制作意図でそのロゴが作成されているかの説明文が読めるようになっています。
女性は直感的に気に入ったパッケージの商品を手に取ることが多いので、制作意図を読むより先に直感でロゴを選んでいただくようにしました。
5. FIX

女性社員の方々にご協力いただき、最終的にこちらの案に決定しました。
ただ読むだけだと退屈になりがちな説明文も、どれを選ぶか悩んで自分で決めることで丁寧に読んでいただけた印象がありました。
なにより、わいわい楽しく選んでいただくことができたので嬉しかったです。
イメージボード制作
次に、イメージボードの作成を行います。
イメージボードとは、クライアント企業と制作会社、プロジェクトに関わる全員がイメージを共有し、同じ方向に進んでいくために作るデザイン資料のことです。認識を擦り合わせることで、今後の制作をスムーズに進めることができます。
要件定義と似ているのですが、要件定義は意識の擦り合わせで、イメージボードはより具体的なビジュアル面の擦り合わせです。
要件定義とロゴを元に完成したイメージボードがこちらです。

円(縁)の中に淡い色合いで出雲を描き、女性らしさと神聖な世界観を表現しました。連続する和柄はそれぞれ、「円満」「威勢」「平穏」「成長」といった意味を持っており、女性の個性を表わしています。
色は、縁起物を連想する朱色と金色の二色使いで和モダンを表現しました。円の中の世界観はベースカラーと雰囲気を替え、淡い色合いで女性らしさを出しています。
このイメージボードに沿ってパッケージを制作していきます。
パッケージ制作
いよいよ、パッケージの制作です。
依頼があった製品はハンドクリーム、ネイルオイル、リップクリームで、今回はハンドクリームのパッケージの制作工程をご紹介します。
ハンドクリームのパッケージは、はじめにデザインを数案出し、決まったデザインから色の展開パターンを作成する流れで進めました。
1. デザインを決める

まずはデザインを決めます。
要件定義やイメージボードで定まった「円」「朱色」「和柄」のキーワードからズレないよう意識しながら制作を進めます。ある程度方向性が絞られていたので作りやすかったです。
提案の際に、ただ平面のグラフィックとして見せるのではなく、クライアントがイメージしやすいよう「Adobe Dimension」を使用してモデリングを行いました。

限られたプロダクトの形から選択してモデリングするので実際の商品とは異なりますが、3Dで見ることによって、より具体的にイメージしやすくなります。
「Adobe Dimension」は、普段モデリングを行わない人でも直感的に使えるのでおすすめです。
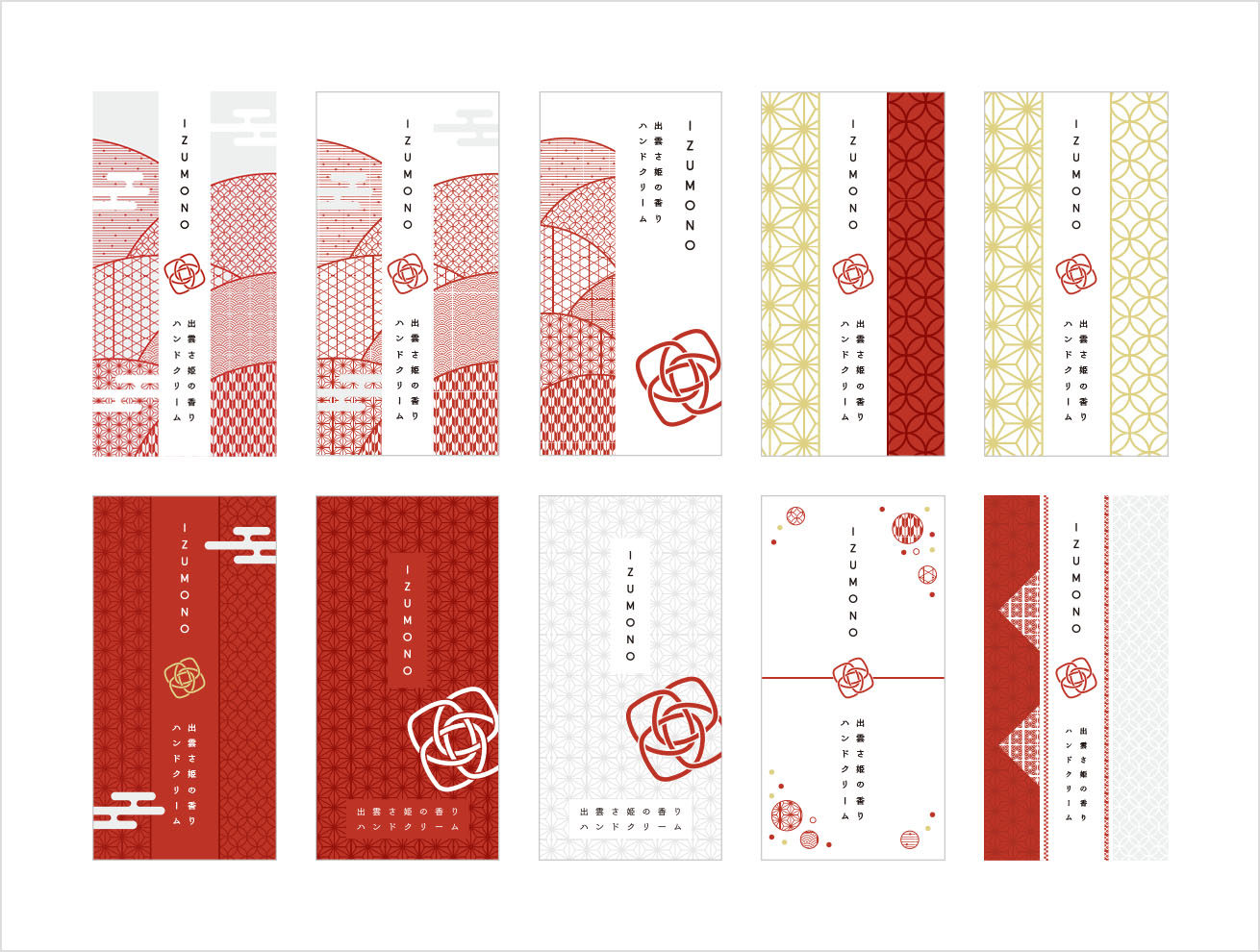
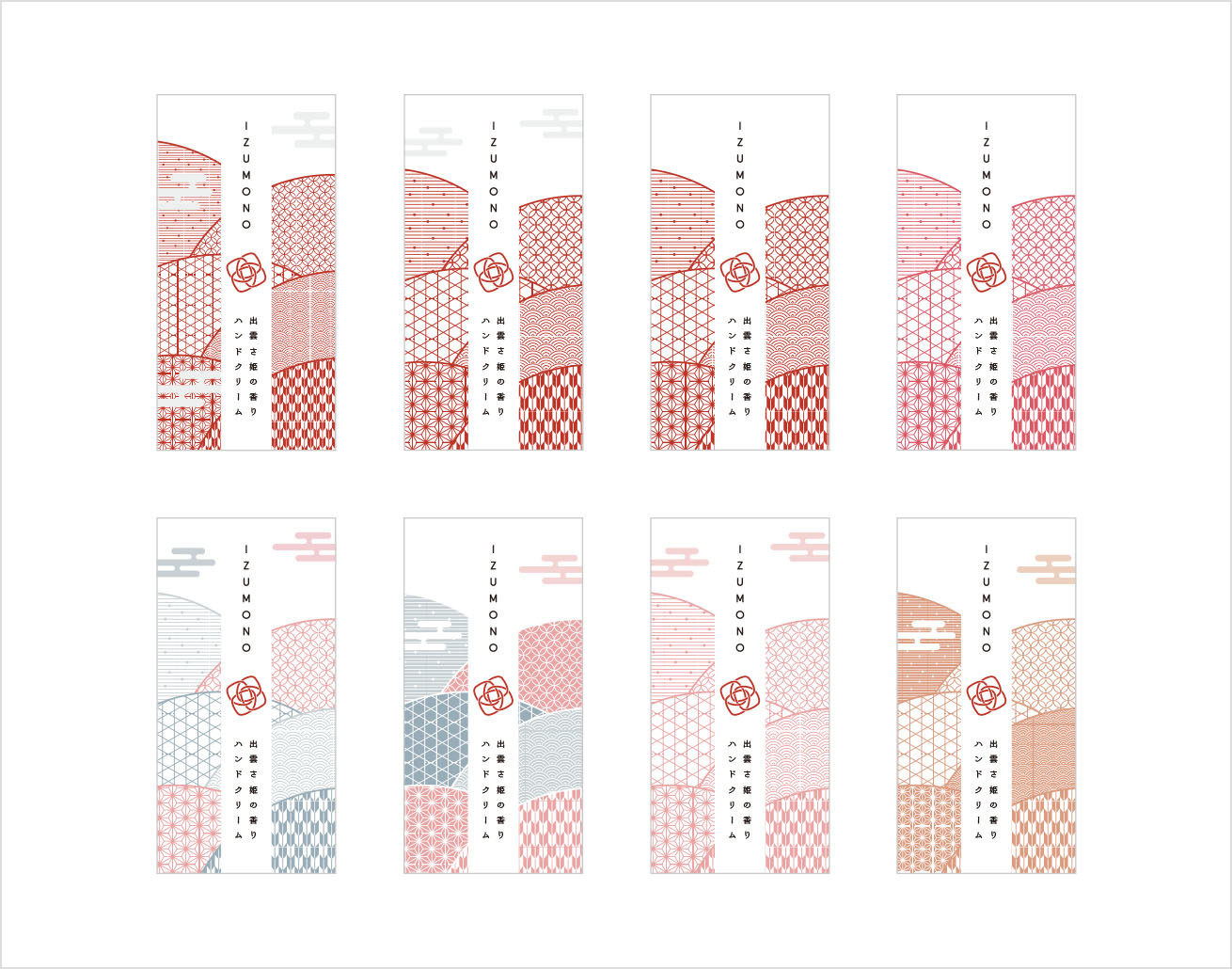
2. 色を決める

デザインが決まったので、色の展開パターンを作成します。
デザインにはこのような想いを込めました。
ご縁(えん)を象徴する円(えん)の中に、縁起の良い意味を持つ和柄を重ねることで、広い海をイメージした波の柄を作り、シンプルながら奥行きのある和モダンの世界観を表現しました。波は、未来への願いと平安な暮らしへの願いが込められた、縁起の良い和柄といわれています。
縁起物に用いられるご祝儀袋をモチーフにした中央の白線に合わせて、ロゴやテキストを縦書きにしています。
3. FIX

※ 画像はデザイン提案時のイメージです。
デザイン決めと色決めを経て、最終的に完成したデザインはこちらです。要件定義やイメージボードで定めたコンセプトに沿ったデザインになりました。
ネイルオイル、リップクリームのデザインはロゴを右斜め下に大きく配置しました。「IZUMONO」のロゴが中央に見えるよう置いた際、ロゴの右端が後ろに回り込み、立体感が出るようにしています。
Web制作
次はWebサイトの制作です。LIGの場合、Webサイトを制作し始めてから公開するまで、最低でも2~3か月程度の制作期間がかかります。
まずは、Web制作の流れを見ていきましょう。今回は私が担当したデザイナーのフェーズである画面設計とデザインについて説明します。
1. 画面設計
「どれくらいのページ数で」「どんなページを作るか」を決めるための「サイトマップ」と、「何の要素を」「どういった優先順位で」入れるかクライアントに確認してもらうための「ワイヤーフレーム」と呼ばれるWebサイトの設計図を作成します。
2. デザイン制作
要件定義で設定したコンセプトとワイヤーフレームを元にデザインを制作します。デザインまでのフェーズをクライアントとしっかり擦り合わせておけば、すんなりと取り掛かることができます。
3. コーディング
HTML/CSS/JavaScriptを使ってサイトの表側を制作します。LIGのデザイナーの場合は、フロントエンドエンジニアに要望が円滑に伝わるようコーディング指示書を作成します。
4. テスト・デバック
コーディングが完了したものにミスがないかデザインチェックを行ったあと、さまざまなデバイスのブラウザできちんと動作するかを確認するブラウザテストや、求められている仕様を満たしているか機能テストを行って、サイトに問題がないかを確認します。
5. 公開
バックエンドエンジニアがインフラやCMSを設定したら、いよいよサイトが公開されます。さらに入稿作業やSEOの設定を行い、コンテンツの公開が始まります。クライアントによってこのリリースの手順は変わり、要件定義で決まった方法に沿って慎重にリリースを行います。
画面設計
IZUMONOのターゲット層である若い女性は、PCよりもスマートフォンを使うことが多いため、今回はスマートフォン専用サイトを制作することになりました。
このように、エンドユーザーのニーズに合わせてPCサイトがないサイトを制作することもあります。
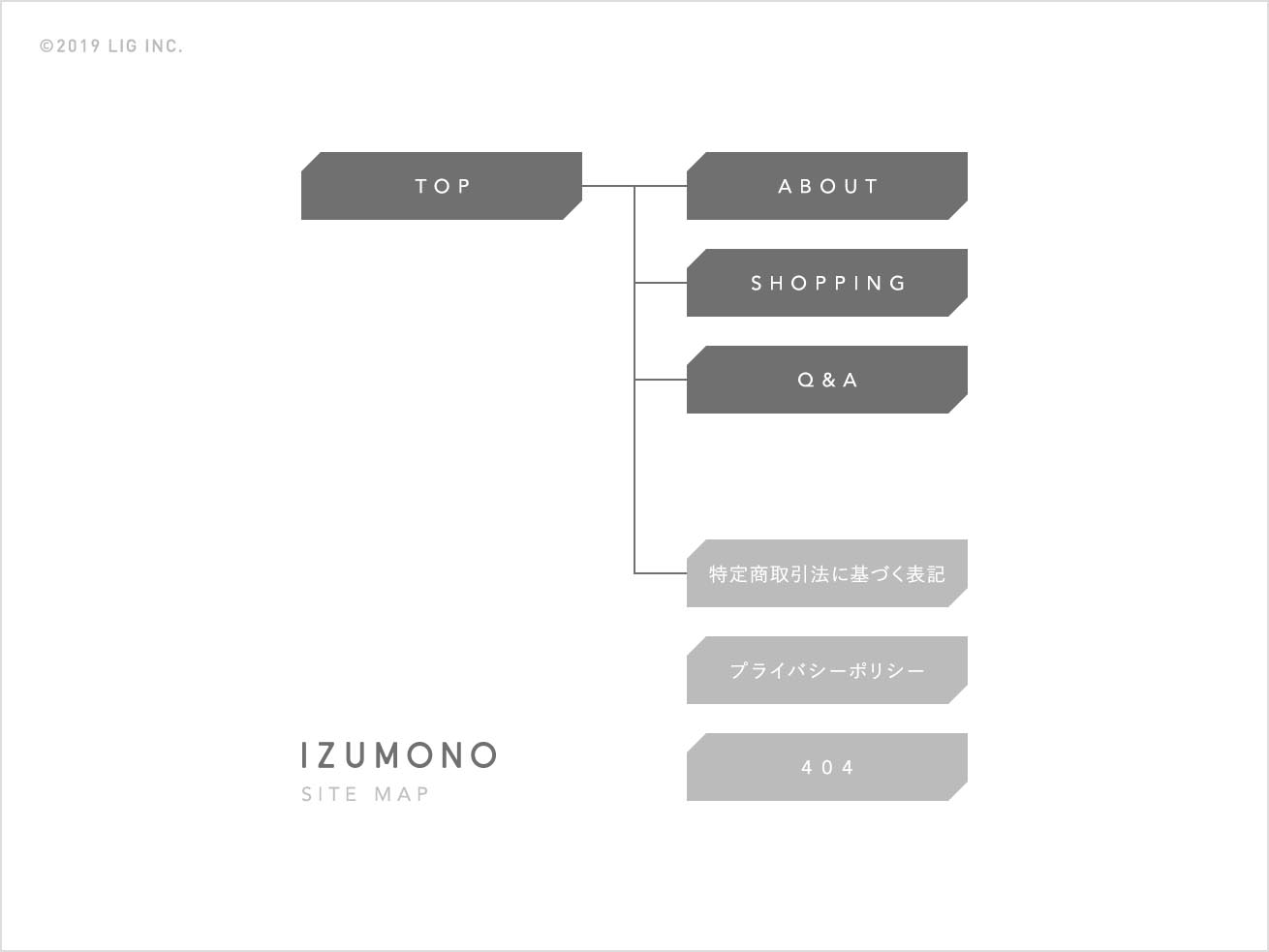
サイトマップ作成

まずは、「どれくらいのページ数で」「どんなページを作るか」を決めるための「サイトマップ」を作成します。
サイトマップを作成するときは、どのようなページ構成だとユーザーがよりストレスなく、コンバージョンへと導けるかを意識しながら作成します。
今回はユーザーが迷わないよう、無駄のないシンプルなページ構成になりました。
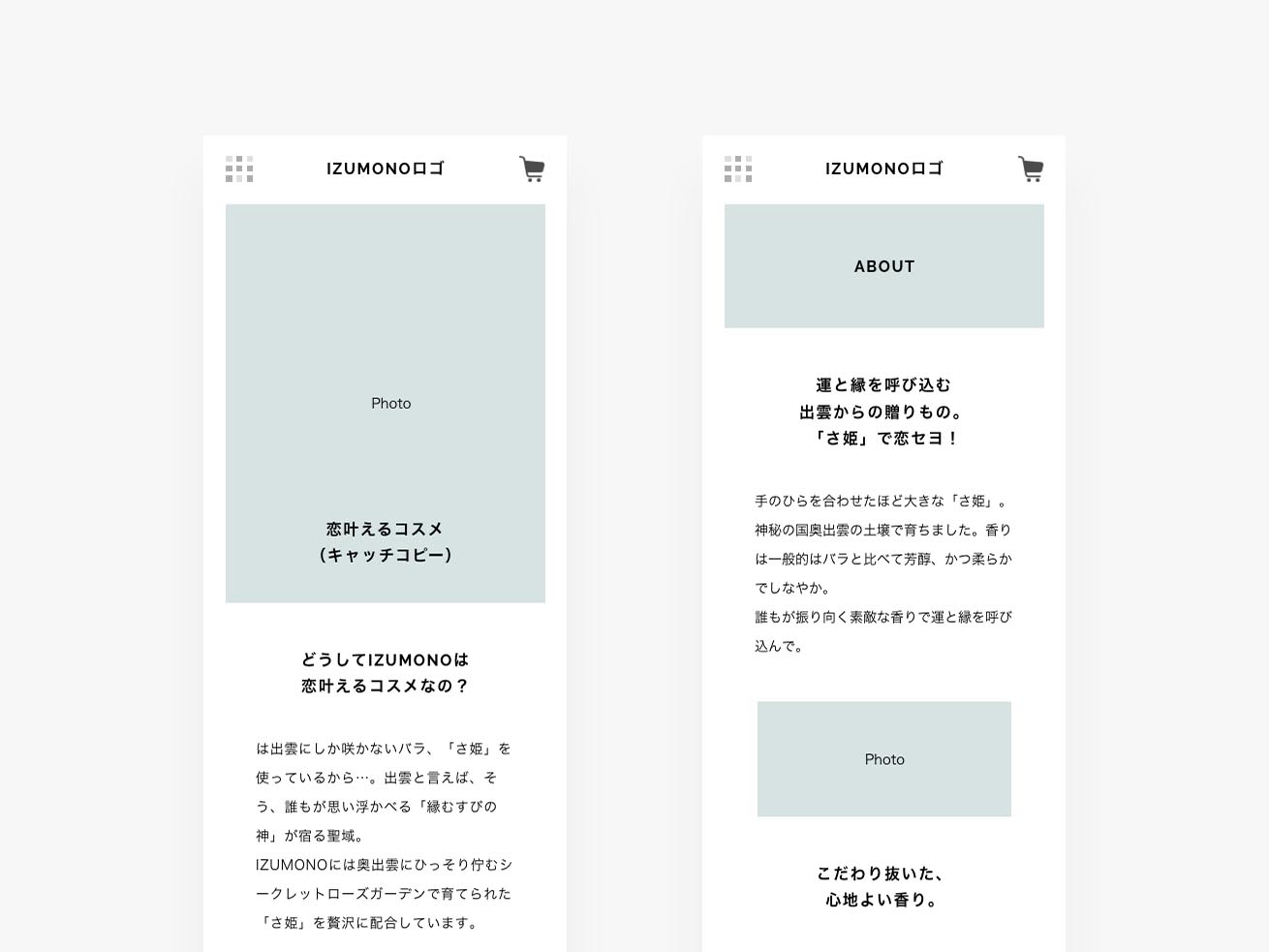
ワイヤーフレーム作成

サイトマップができたら、「何の要素を」「どういった優先順位で」入れるかクライアントに確認してもらうための「ワイヤーフレーム」を作成します。キャッチコピーやテキストなど、具体的にどんな情報が必要かをクライアントと擦り合わせます。
ワイヤーフレームでは、何の要素を入れるかを確認してもらうことが重要なので、この時点ではデザインは行わず、Webサイトの設計図として分かりやすいか注意して作成します。
画面設計でクライアントとしっかり認識を擦り合わせることができていれば、次のデザインは迷うことなくすんなりと取り掛かることができます。
画面設計についてはこちらの記事が参考になります。

「ワイヤーフレーム」UIとUXをこれから学ぼうとしているデザイナーへ vol.4
デザイン制作
ワイヤーフレームを元にデザインを起こしていきます。
Webサイトもロゴやパッケージの制作と同様に、要件定義やイメージボードで定まった「円」「朱色」「和柄」のキーワードからズレないよう意識しながら制作を進めます。
また、デザイン制作のタイミングでオープニングなどで使用するアニメーションも作成します。
1. デザインデータ制作:SP版

Adobe Photoshopを使用してデザインデータを制作します。
要件定義で決まった「縁結び」のキーワードから、キャッチコピーやタイトルにハートを入れたり、縁起がいいとされる朱色のみを使用することで、女性らしい華やかな印象にしました。
また、「IZUMONO」は出雲にしか咲かない「さ姫」という特別なバラを使用しているため、出雲の世界観を表現するために「出雲大社」や、出雲大社にゆかりのある「因幡の素兎(いなばのしろうさぎ)」のイラストを挿入しました。
2. デザインデータ制作:PC版

今回はスマートフォン専用サイトなので、スマートフォンでしか閲覧できないよう設定しています。
そのため、仮にPCからアクセスしてしまってもスマートフォンから再度アクセスしてもらえるよう、PC用のデザインも用意しました。
2. アニメーション制作

続いては、Adobe After Effectsでオープニングアニメーションを制作します。
長いオープニングアニメーションが毎回出てくると、ユーザーのストレスになり離脱してしまう可能性があるため、3秒間の短いアニメーションを一度だけ再生することにしました。
「真っ白で何もないところから線(縁)がつながり、ひとつのかたちになる」様子を縁結びと掛けています。また、ロゴタイプをふわっと表示させることで、女性らしい優しさを表現しました。
FIX
デザインが完成しました。
背景が「白」でテキストが「朱色」の案と、背景が「朱色」でテキストが「白」の案の2パターンを用意しました。クライアントであるゲンナイ製薬様の意向で、メニューボタンを押すと「???」と言うボタンがあり、タップすると背景が白から朱色になる仕掛けを実装することになりました。
他にもバラの花びらが舞ったり、スクロールすることでヘッダーのロゴがくるくると回転したり、サイトを見ているユーザーにワクワクしてもらえるよう工夫しました。
ここでは紹介していない仕掛けが他にもいろいろ実装されているので、ぜひWebサイトをご覧ください!
今回ご紹介した「IZUMONO」は、雑誌「sweet」編集部が選ぶ2019年ベストコスメに選ばれました。
 <左:ディレクターのZIMAさん、右:ADのもーりーさん>
<左:ディレクターのZIMAさん、右:ADのもーりーさん>
自分が手掛けたプロダクトが世の中に広がり、必要としている人の元へ届くのは、やりがいがあって嬉しいです。
まとめ
いかがでしたか?
ブランディングによって、ブランドの持つ個性を正しく魅力的に世の中に伝えることができます。
LIGでは、ただ制作するだけではなく、「誰に何を伝えるのか」を明確にし、クライアントとしっかり方向性を擦り合わせながらブランディングのお手伝いをしています。
どうすればいいかわからないなど、お悩みがありましたら、ぜひLIGに熱い想いをお聞かせください。全力でお手伝いをさせていただきます。
この記事がこれからブランディングを考えている方の参考になれば嬉しいです。
以上、ゆうこでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。