やっとかめだなも! LIGのWeb事業部でマネージャーをしているちゃんれみです!
最近、周りの人からAdobe XDについて質問されることが増えてきました。すっかり「XDおばさん」の名が定着してきたようです。
- Adobe XDとは
- Adobe XDは、Webアプリやモバイルアプリ用のユーザー操作性をデザインし、プロトタイプ化するためのベクターベースのツールです。ワイヤーフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
ところが先日公開されたAdobe XD対談記事をシェアしたところ、意外にも「XDがんばって覚えねば……」「XDそろそろやらなきゃ」というコメントがいくつか寄せられ、まだまだAdobe XDを使ったことない方がいるんだな、と感じました。今回はそんなAdobe XDビギナーの方に向けて、インストールから作成・共有方法・オススメの使い方などを一挙ご紹介したいと思います!
1. まずは使ってみよう
Adobe XD無料版で試してみよう
「でも、アドビ製品ってお高いんでしょう……?」って最初から諦めそうになるビギナーさんもいるかもしれません。
しかし安心してください。 なんとAdobe XDには、主要機能を搭載した無料の「スタータープラン」があるんです。まずはこちらで試してみてください!
Adobe XDを立ち上げよう
アプリケーションの起動がすごく早いのもAdobe XDの特徴です。急ぎのときや、ちょっとした作業でもストレスなく使えるところがお気に入りです。
- Adobe XD導入ポイント
-
- 無料ではじめられる
- 立ち上がりも操作も早いので、PCのスペックを気にせずサクサク使える
2. アートボードを作成しよう
アートボードとは、ワイヤーフレームやデザインを書き込むための画面のことです。Adobe XDを立ち上げたら、まずワークスペースを作成するところからはじめていきましょう。
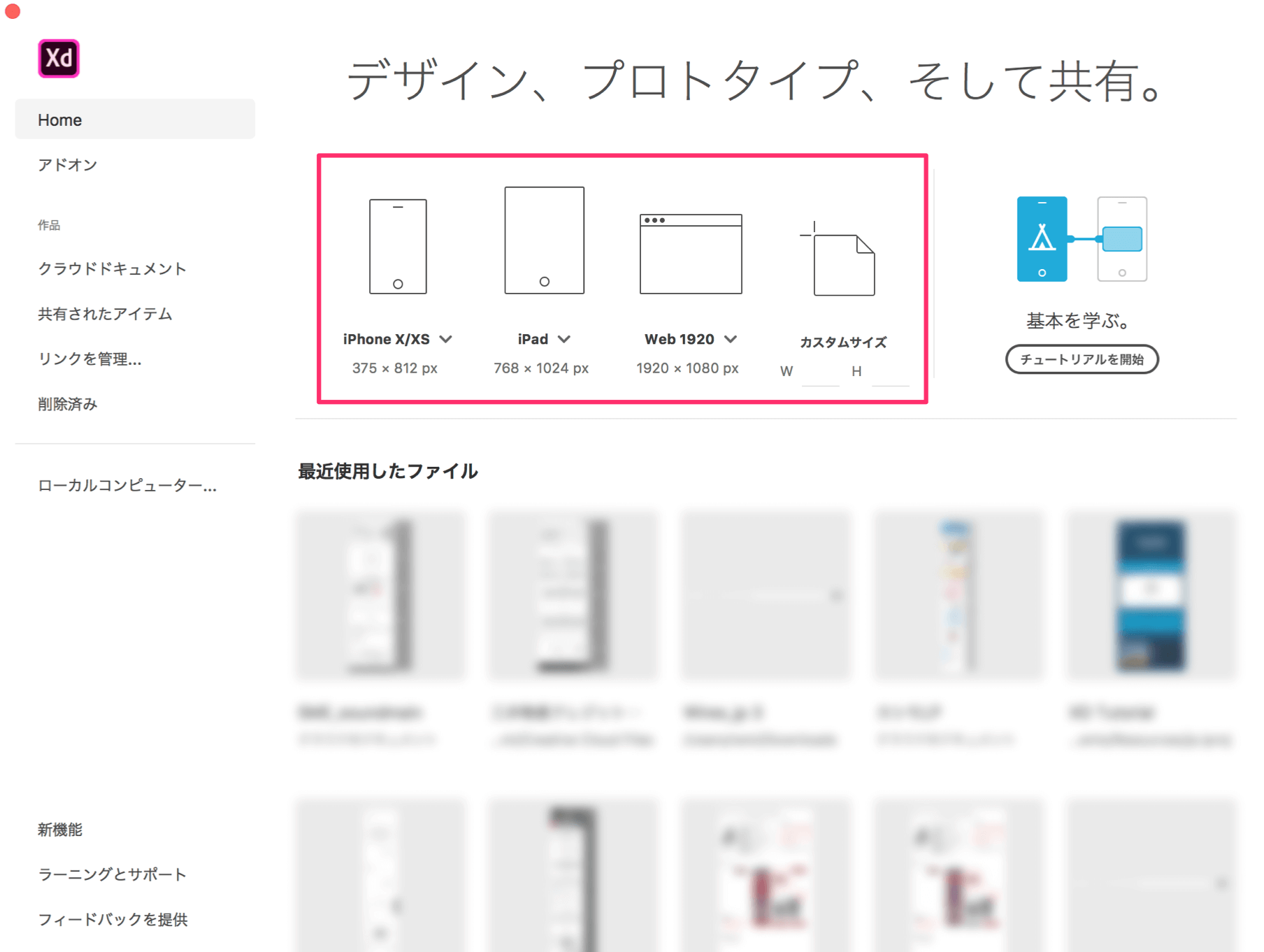
テンプレから選ぶだけで作成完了
スタート画面から作成したい画面サイズを選択するだけでアートボード作成完了です。

一般的なPC・スマホの画面サイズが最初から登録されているので、「画面サイズって何pxだったっけ?」なんてことを調べる必要もなく、選択するだけでワークスペースを作成することができます。ここまで起動からたった5秒です。
アートボードのサイズは自由自在
A4やA3などの紙の印刷を前提としたOfficeなどのアプリケーションと異なり、Adobe XDはページの長さに合わせてアートボードのサイズを自在に操作することができます。

スマホの細長いページなど、さまざまな情報量のページを作成することができます。
- アートボード機能のポイント
-
- テンプレから選ぶだけで適切な画面サイズで作成できる
- さらに画面サイズは自由自在。スマホなどの長いページにも最適
詳しくはAdobe XD公式チュートリアル「XDプロジェクトの開始」でわかりやすい動画で紹介されているので、ご覧ください。
3. ワイヤーフレームを描いてみよう
アートボードの作成をしたら、ワイヤーフレームを作成する準備が整いました。それではさっそくワイヤーフレームを作成していきましょう!
ワークスペースと操作方法
まずは作成画面(ワークスペース)の基本操作からご紹介しますね。

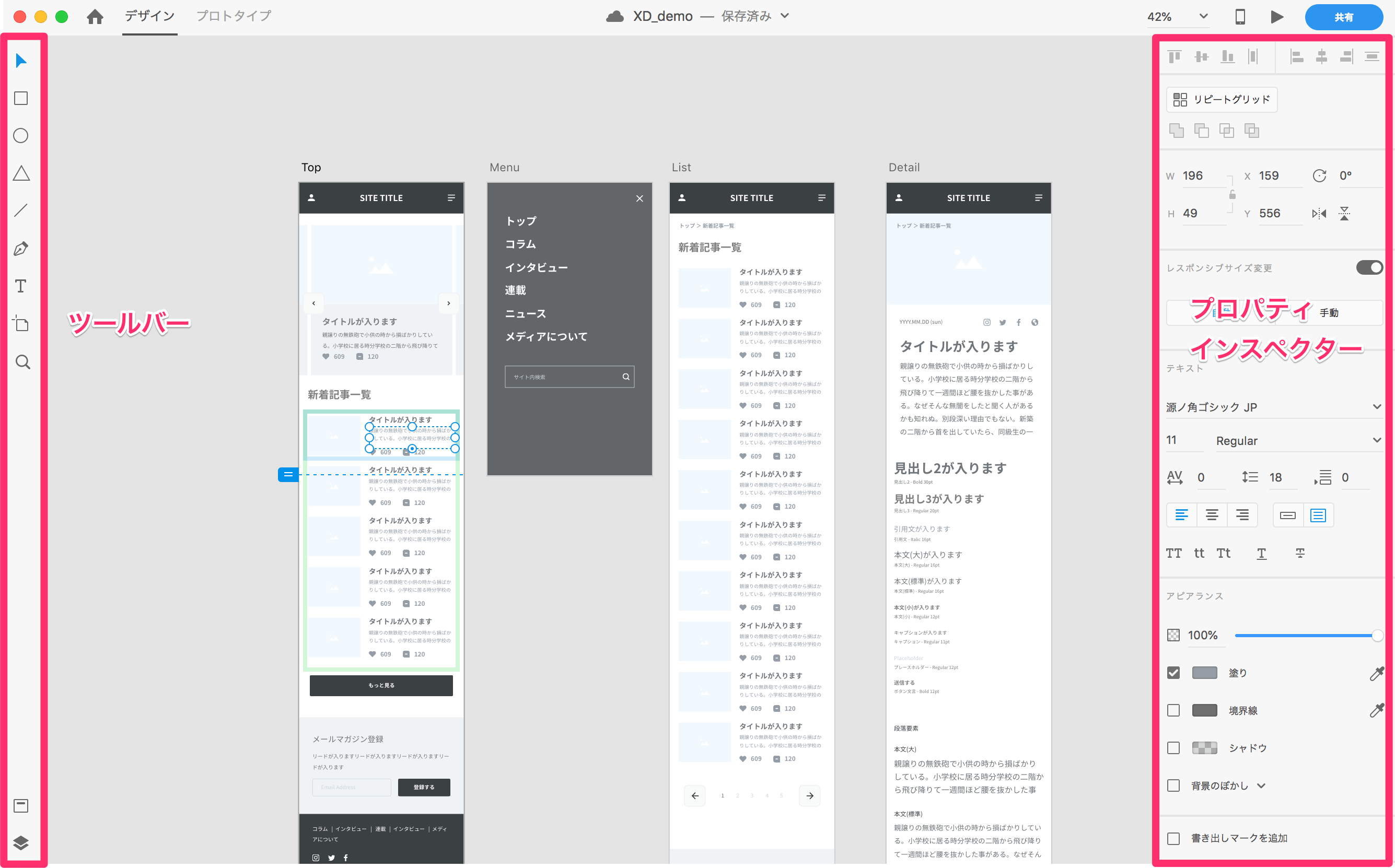
ほとんどの作業がこの左右のパネルのみを使って完結します。メニューを探す必要がないから、操作を迷うこともなくスイスイ進められます。さらに詳しく知りたい方は、Adobe XD公式マニュアル「ワークスペースの基本」をご覧ください。
基本的な使い方は、左側のツールバーから図形やテキストなど描画するものを選択→アートボードに挿入→右側のパネルから色や文字のサイズ、配置や形状などの設定をする、という流れです。
しかし、「手書きをするのが面倒……」「デザイナーじゃないから綺麗に作れない……」という方も多いのではないでしょうか?
そんな方には無料のAdobe XD UIキットをオススメします!
無料UIキットを使う
UIキットとは、Webやアプリでよく使うパーツのデザイン集のことです。パーツを組み合わせれば、誰でもカンタンに綺麗なワイヤーフレームを作成することができます。
今回は、日本向けに作られたワイヤーフレームのキット「Wires jp」を使ってみましょう。
Wires jpのダウンロードはこちら

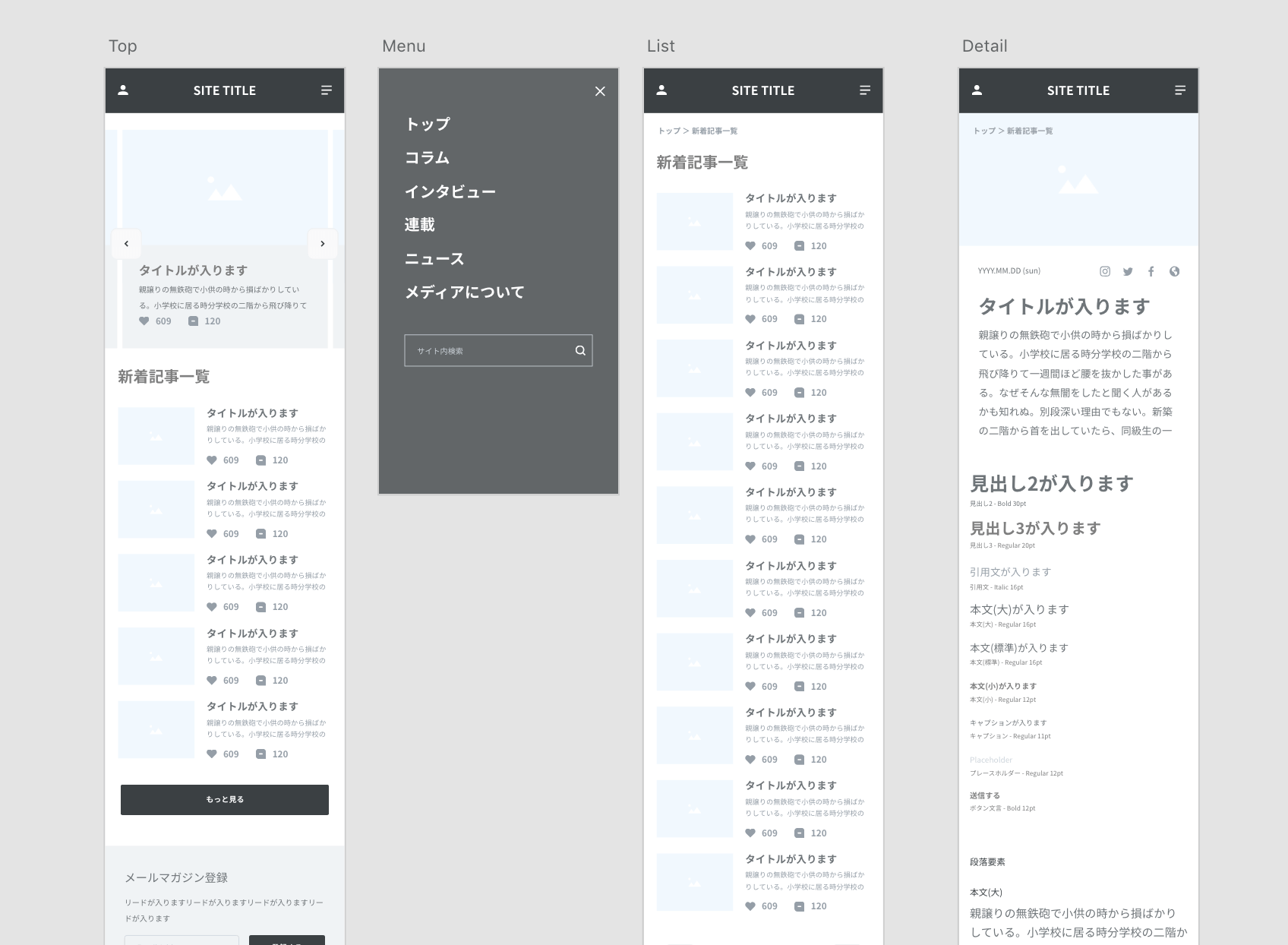
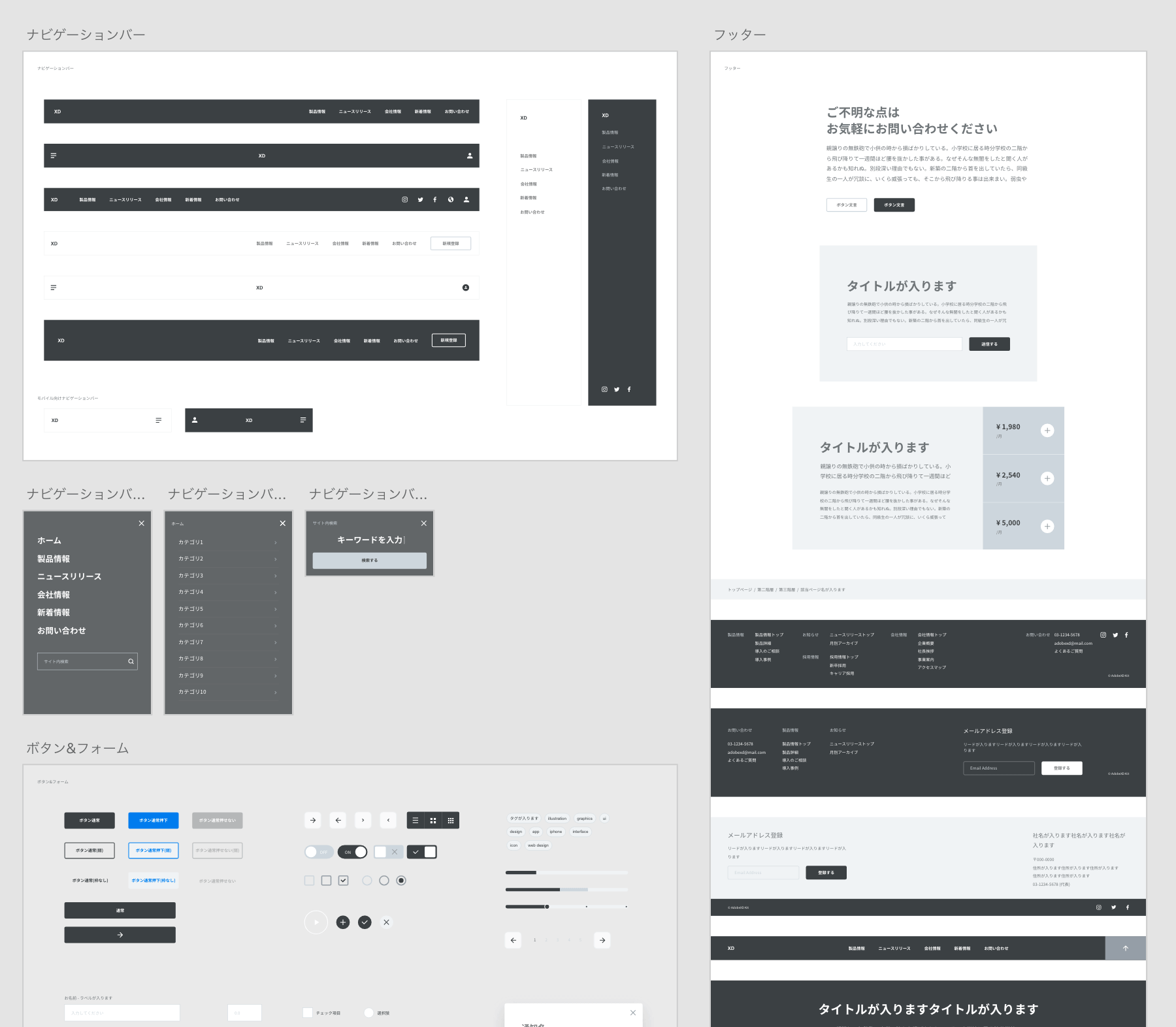
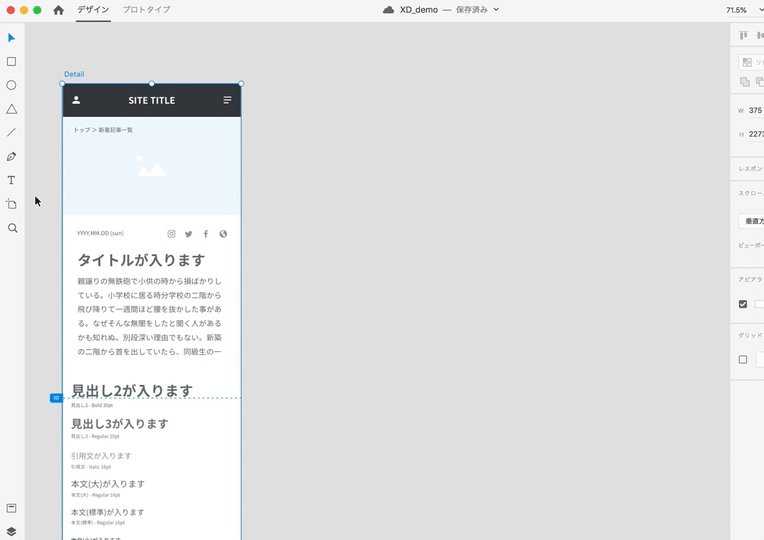
ダウンロードした「Wires jp」を開いてみました。Webサイトでよく使う汎用性のあるパーツが豊富に用意されています。
キャプチャはほんの一部なので、実際にダウンロードしてそのパーツの豊富さを確かめてみてくださいね。

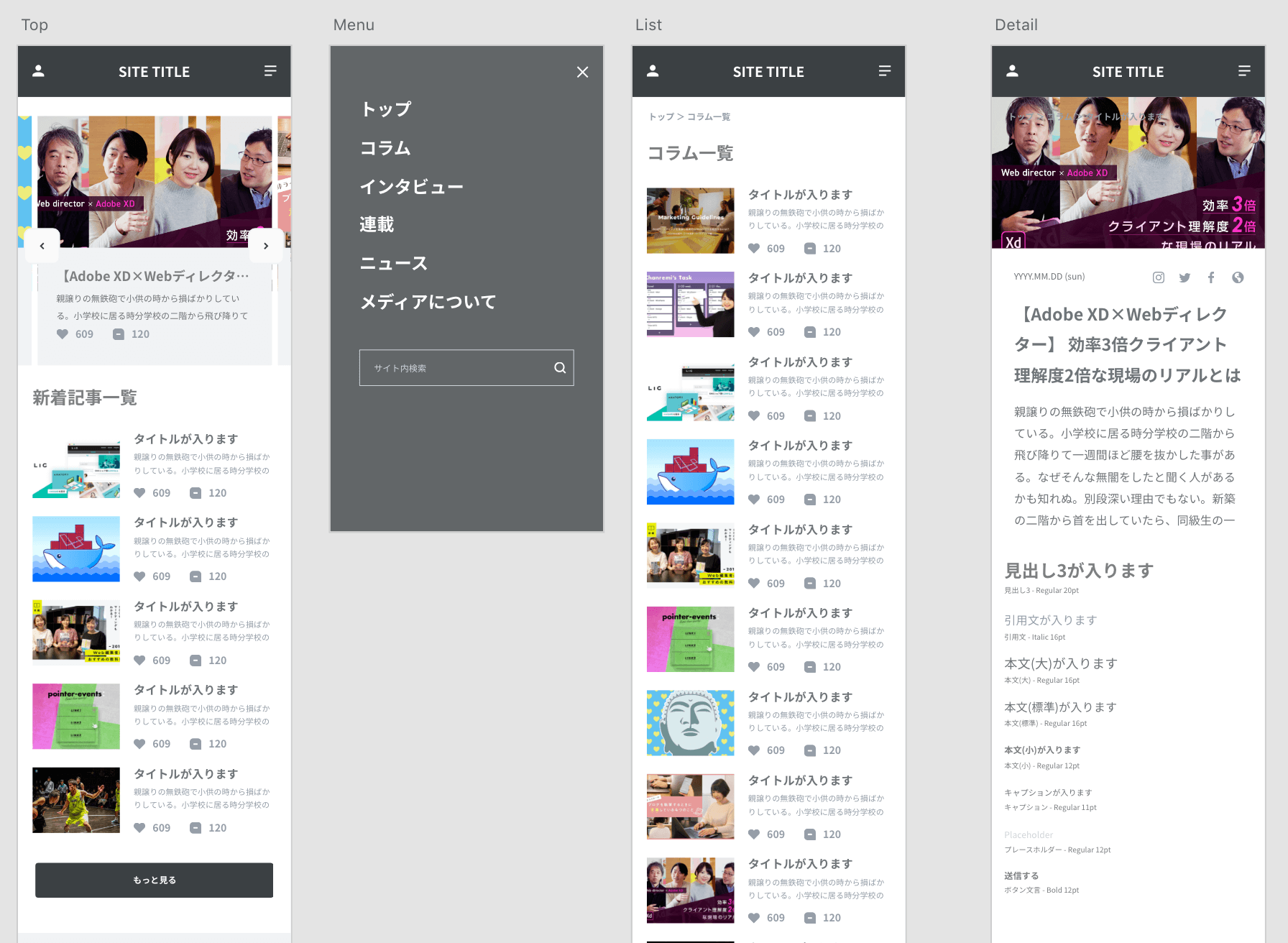
ダウンロードしたパーツは、コピー&ペーストやドラッグ&ドロップで挿入。パーツの配置を決め、文字や画像を変更したらトップページの完成です! ここまでの所要時間約30分。ディレクターでも、素早く、カンタンに綺麗で見やすいワイヤーフレームを作成することができました!
- ワイヤーフレーム作成ポイント
-
- 操作は超シンプル! すぐに使い方を覚えられます
- UIキットを使えば、デザイナーでなくてもカンタン・綺麗にワイヤーが描ける! しかも無料で
さらに詳しいUIキットの使い方や、Wires jp以外のUIキットの紹介はAdobe XD公式チュートリアル「UIキットでデザインを開始」をご覧ください。
4. 複数ページの作成・管理をしよう
共通パーツをコンポーネント化しよう
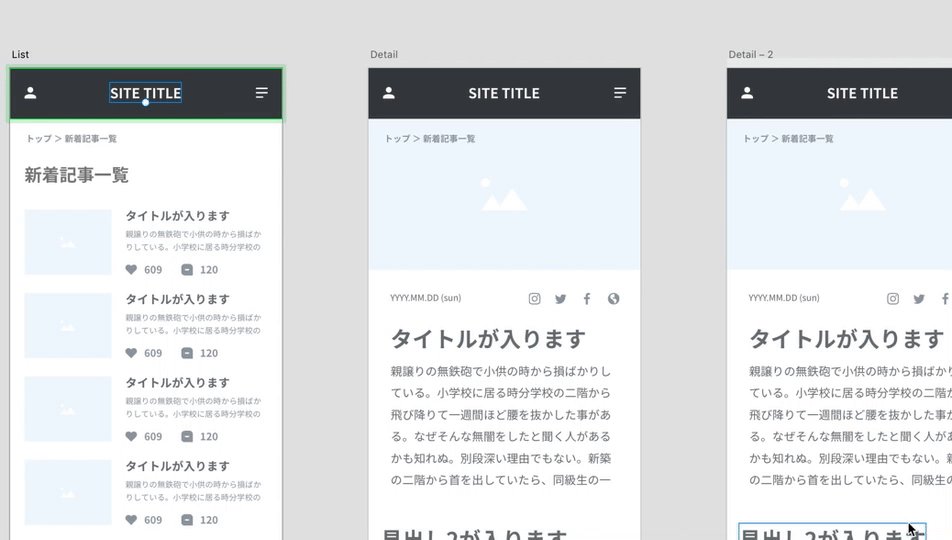
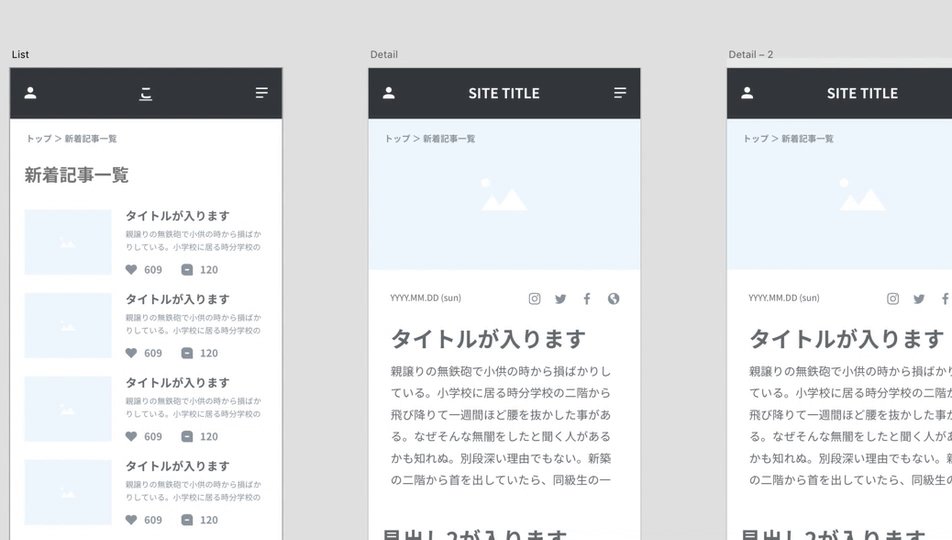
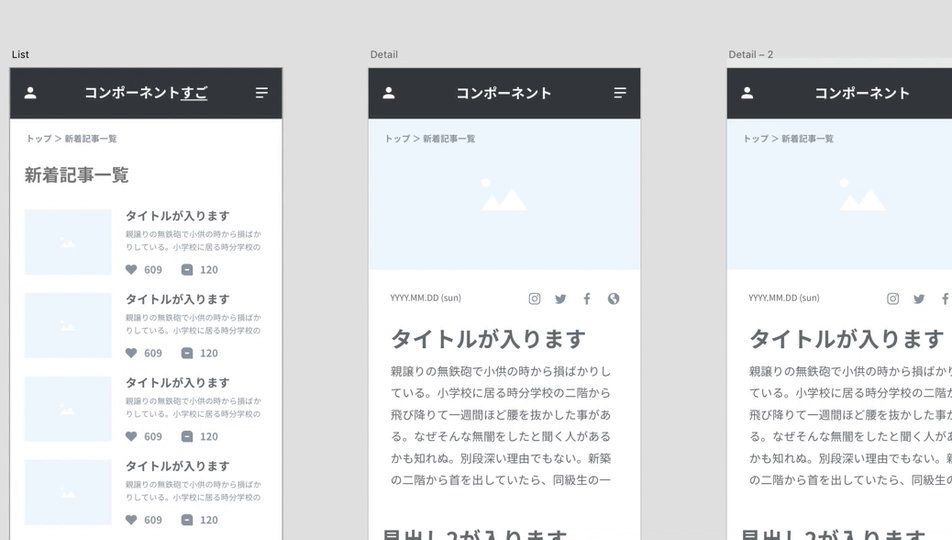
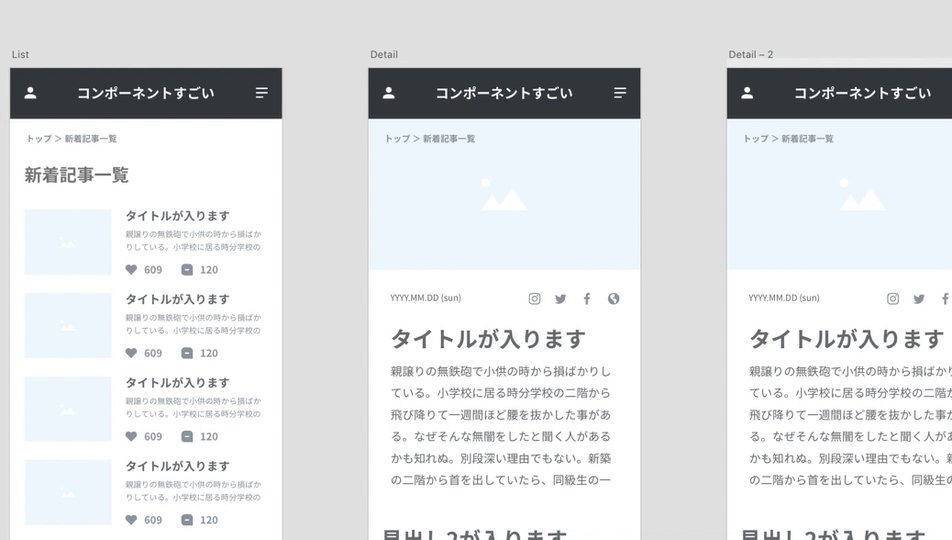
下層ページを作る前に、まずヘッダーやフッターのような共通パーツのコンポーネント化をしておきましょう。

コンポーネント化されたパーツは、複数ページに使用されていたとしても、1回の編集ですべてのページに適用されるんです。例えば作成後の修正などが発生した場合でも、一括で修正ができ、かつ修正漏れも防ぐことができます。
※ 2019年5月のアップデートで「シンボル」と呼ばれていた機能が「コンポーネント」に名称を変え、生まれ変わりました!
詳しいコンポーネント機能の説明や設定方法はAdobe XD公式マニュアル「XD でのコンポーネントの操作」をご覧ください。
アートボードを追加しよう
複数ページを作成するときは、まず「アートボード」の追加をします。「アートボード」機能を使えば、1つのファイルで複数ページの作成・管理ができます。

- 複数ページの作成・管理ポイント
-
- コンポーネント化でヘッダー・フッターなどの共通パーツを一元管理できる
- 1つのファイルで複数ページ(アートボード)を作成できるから、1サイトまるっと一元管理可能
5. プロトタイプの設定をしよう
下層ページのワイヤーフレームができあがったら、次は「プロトタイプ機能」を使って各ページのリンクをつなげていきましょう。
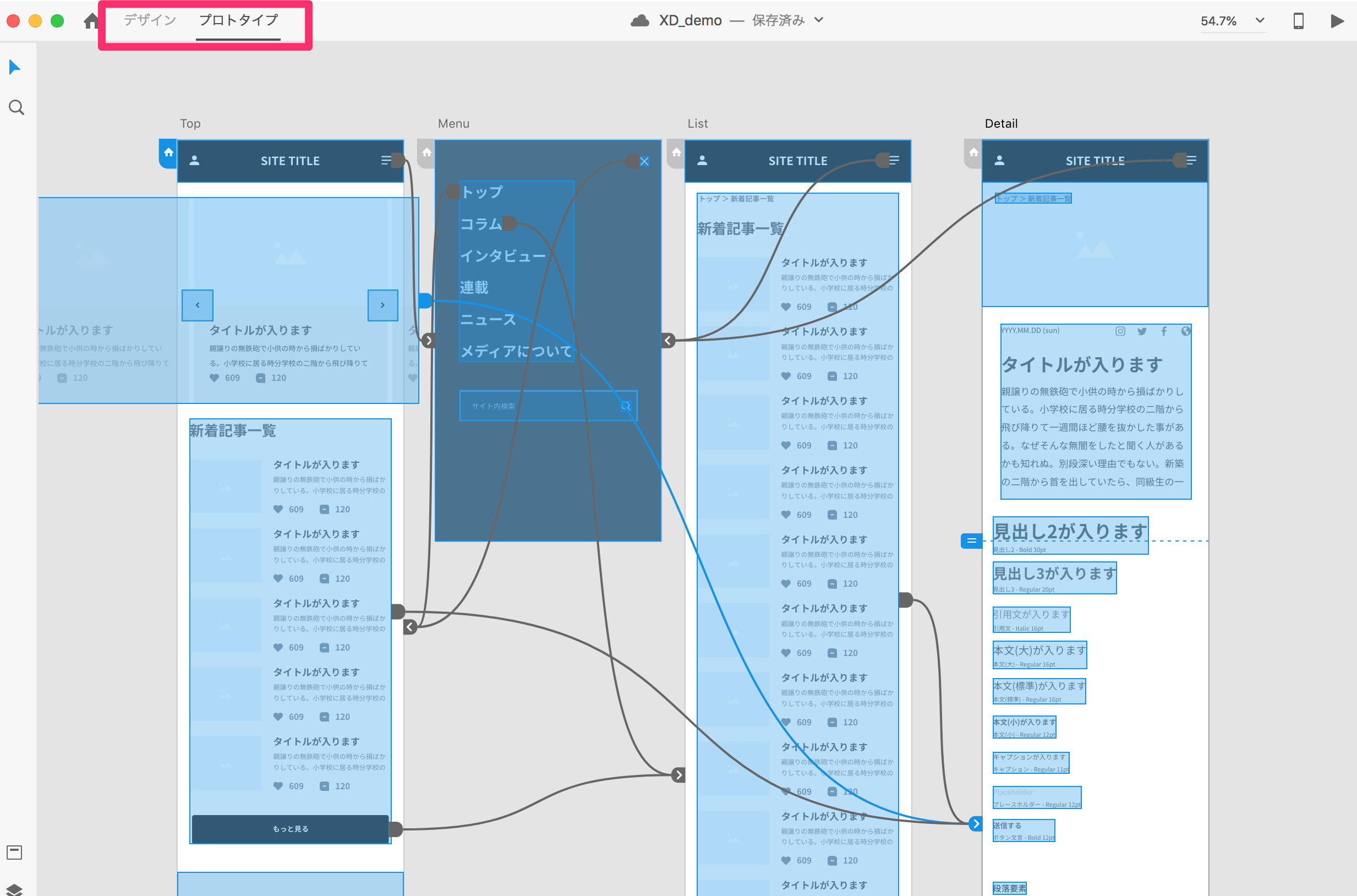
プロトタイプでリンクを繋ぐ
プロトタイプとは、XDで作成したワイヤーフレームの要素に他の画面へのリンクを設定できる機能です。
たとえば、下層ページにある「トップページへ戻る」というボタン要素に対して、そのボタンをクリックするとトップに遷移する、といったようなハイパーリンクによる画面遷移をXDのプレビュー上で再現できる機能です。
このプロトタイプを使うと「このボタン押すとどこに行くんだっけ?」「このページへの導線は何だっけ?」といった情報設計だけでなく、導線設計の一翼も担う機能です。

左上のタブから「プロトタイプモード」に切り替えることができます。ワイヤーフレームの編集に戻りたいときは「デザインモード」に切り替えます。さらに詳しい設定方法はAdobe XD公式マニュアル「インタラクティブプロトタイプの作成」をご覧ください。
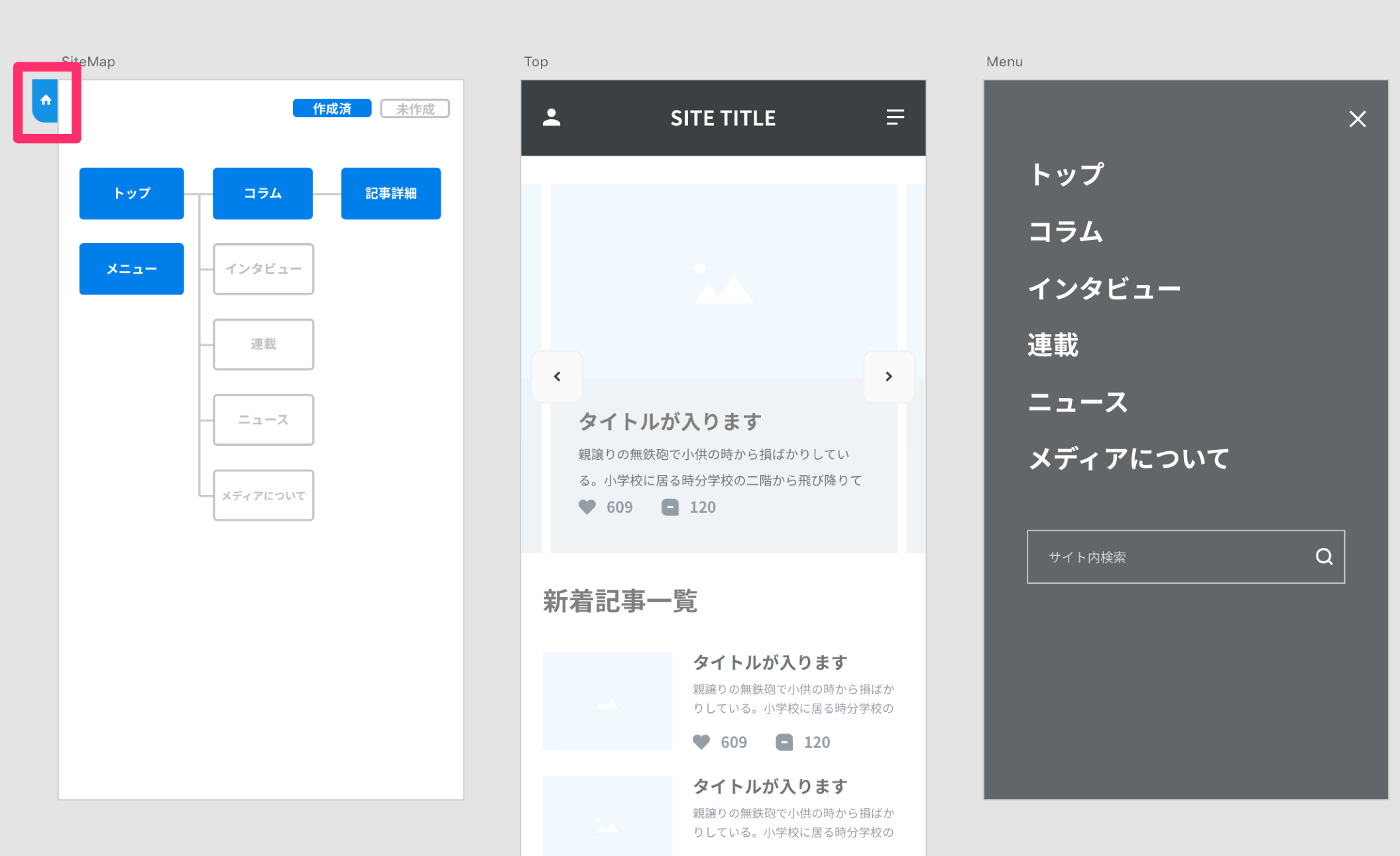
便利な使い方:ホーム画面をサイトマップにする
複数ページにわたるWebサイトの場合は、ホーム画面をサイトマップにしておくと便利です。ホーム画面とは、プレビューやPDF化したときに最初に表示されるページのことです。
プロトタイプモードにし、この家アイコンをホーム画面にしたいアートボードに設定しましょう。

サイトマップを作成したら、プロトタイプと同じ要領でページ名に各ワイヤーフレームへのリンクを設定します。
こうすることで、すぐに見たいページに遷移することができます。また、「作成済」と「未作成」で見た目を変えるような運用を行えば進捗を明示化できますし、ページの抜け漏れも防げますよ!
- プロトタイプのポイント
-
- ボタンやテキストにサイト内リンクを設定して「このボタンを押すとどこに飛ぶんだっけ……?」を解決できる。
- サイトマップを作成して、進捗の管理にも使える
6. 自動保存・クラウド機能を活用しよう
Adobe XDには、プレビューをブラウザ上で共有できるだけでなく、クラウド(Adobe Creative Cloud)を使って.xdファイルを自動保存・共有できる機能があります。
複数人や複数拠点で作業するときのデータ共有や、最新データへのアップデートを自動で行ってくれるので、元データの管理がとても楽になります!
- クラウド共有のポイント
-
- 編集者が複数いるときに「元データってもらえますか……?」というやりとりが削減できる
- 常に最新データがクラウド上にあるため「最新の.xdデータもらえますか……?」というやりとりが削減できる
- 自宅など他のPCなどで作業するときに「会社PCのローカルにデータ置いてきてしまったー!」が防げる
詳しい設定方法や説明は、Adobe XD公式マニュアル「XD の クラウドドキュメント」をご覧ください。
今後、共同編集はもっと便利になる……?
2019年6月現在、ファイルをクラウドでリアルタイム共有することはできますが、まだまだ複数人が同時編集ができるまでには至っていません。が、近い将来それが実現されるかも……? という記事を公式ブログで発見しました。
参考:Adobe公式ブログ「Adobe XD 12月アップデートリリース! 新機能クラウドドキュメントと2019年の機能強化について 」
今後のアップデートへの期待が高まりますね!
7. 共有・フィードバックをもらおう
ワイヤーフレームの作成が完了したら、プロジェクトメンバーやクライアントへの確認が必要になりますよね。Adobe XDはワイヤーフレームを作成・管理するだけでなく、共有やフィードバックのやりとりにも便利なんです!
ブラウザでのプレビュー
Adobe XDには、ブラウザでのプレビュー機能があります。つまりAdobe XDを持たないクライアントやエンジニアでも、インターネット環境さえあればいつでもどこでもブラウザから内容を確認することができます。
さらにプレビューにはパスワードが設定できるので、セキュリティ面でも安心です。
百聞は一見に如かず。ブラウザでのプレビューを見てみましょう。パスワードは「XdLIG2019」です。ホーム画面に表示されるサイトマップをクリックすると、それぞれのページのワイヤーフレームを見ることができます。
(パスワード:XdLIG2019)
さらに詳しい設定方法はAdobe XD公式マニュアル「プレビュー用のプロトタイプを共有」をご覧ください。
もちろん、印刷やデータで見たい方のために、PDFやPNG画像への出力機能もありますよ♪
フィードバック
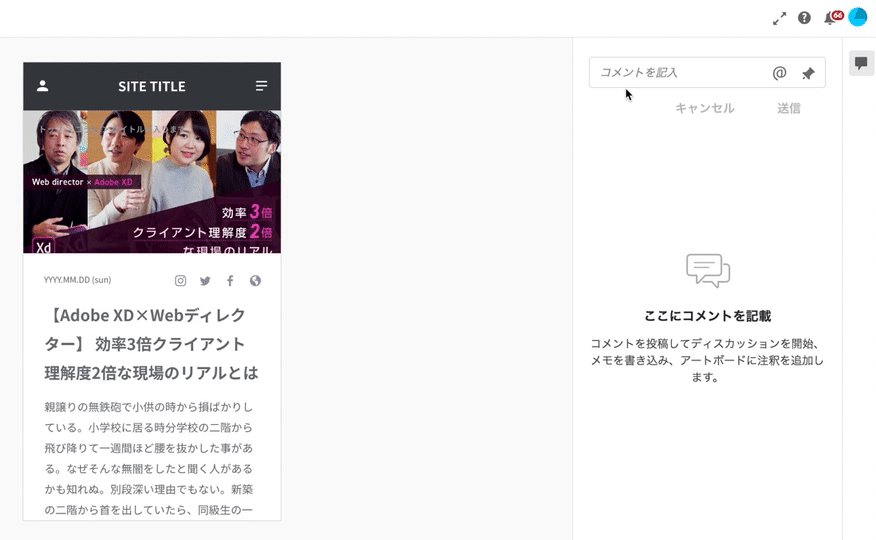
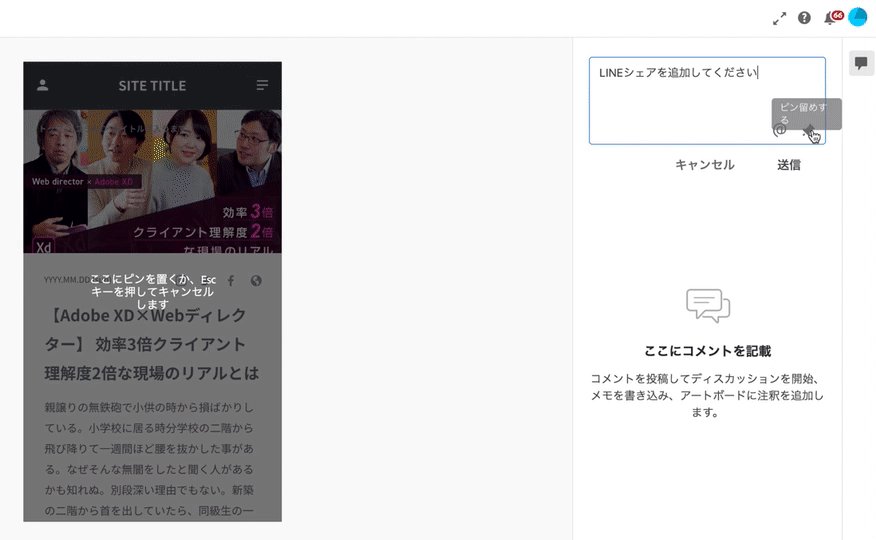
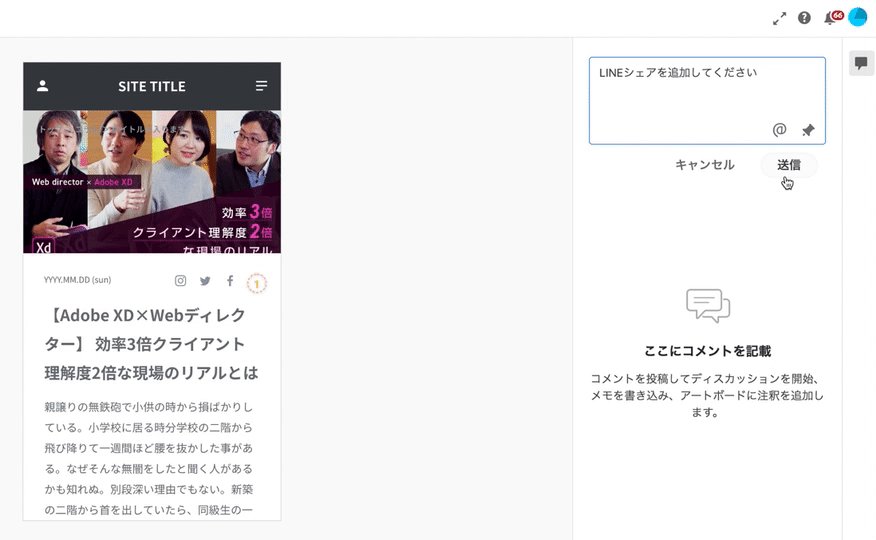
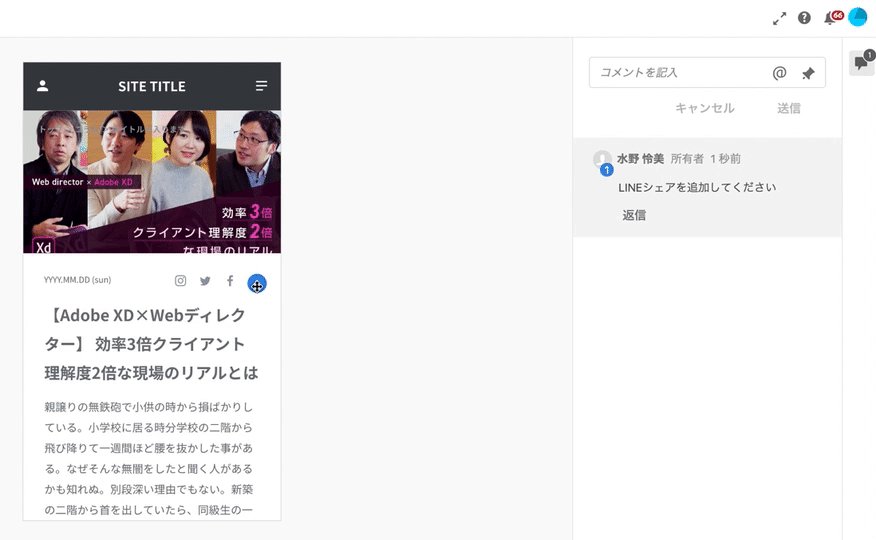
クライアントやプロジェクトメンバーから、修正指示などのフィードバックをもらうときに便利なのが「コメント機能」です。
プレビューからワイヤーの位置を指定して、コメントを記入できるので、どこにどんなフィードバックがあるのかが明確です。
これまでワイヤーフレームを印刷して手書きのフィードバックを貰ったら、文字が読めない……なんてことよくありましたよね。Adobe XDのコメント機能はテキストデータになっているので、解読の時間もなく、文言の差し替え指示などはそのままコピペできるので、効率だけでなく打ち間違えなどのミスも防げますよ♪
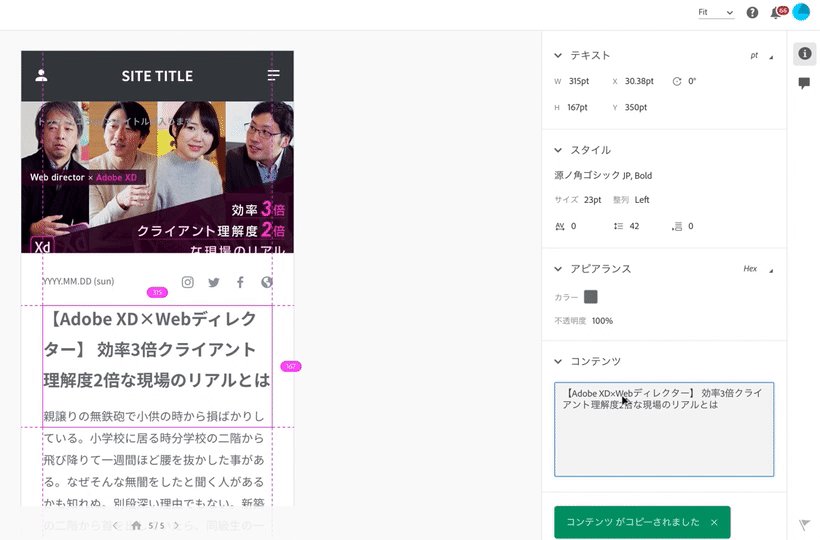
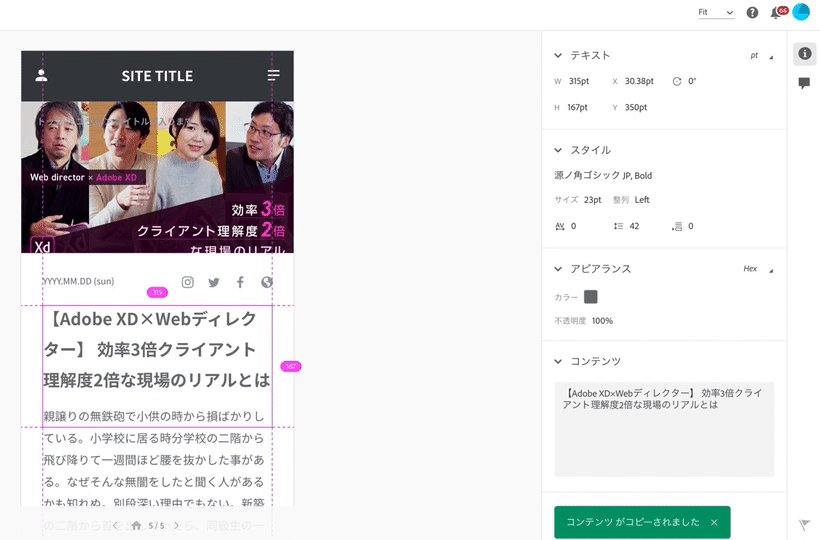
便利な使い方:スペックの共有
クライアントから原稿の修正指示をするときに、「ワイヤーフレームのテキストをコピーして編集したい」なんて要望をいただいたことはありませんか?
プレビュー機能の場合、ワイヤーフレームが画像化されてプレビューをするため、ブラウザ上からテキスト情報などを参照することはできません。
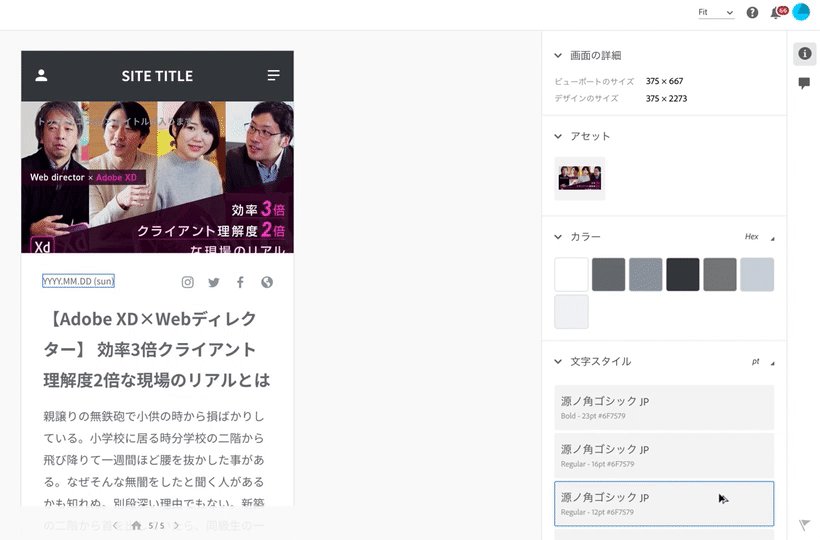
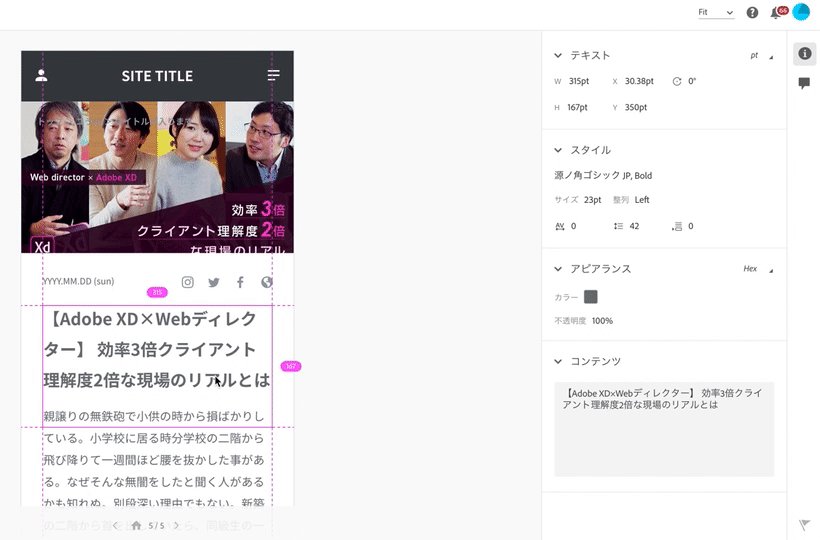
ですが、Adobe XDにはプレビューだけでなく、テキスト情報も共有できる「開発用に共有」という機能があります!

こちらも実際の共有画面を見てみましょう。
参照したい要素にカーソルをあてるだけで、テキスト情報だけでなく、色やサイズなどのスタイル情報も参照することができます(ちなみにテキストは選択するだけで自動でクリップボードにコピーしてくれます。便利ですね……!)。
詳しい設定方法や説明はAdobe XD公式チュートリアル「デザインスペックを開発者と共有する」をご覧ください。
- 共有・フィードバックポイント
-
- ブラウザ上でプレビューが共有できる
- パスワード設定もできるから、セキュリティ面も安心
- 「開発用に共有」を使えばテキストやスタイル情報も共有できる
さいごに
今回は、Adobe XDの導入から基本操作をご紹介しました。
記事内でも何度かお伝えしましたが、百聞は一見に如かず、です。ぜひAdobe XDを実際に触って体験してみてくださいね。そのわかりやすさと使いやすさを実感していただけること間違いなしです!
無料教材「Adobe XDスターターキット」のご紹介
冒頭で紹介したAdobe XD無料プランをさらにビギナーの方に活用していただけるよう、これからAdobe XDを学ぶ人のための無料の学習教材「Adobe XDスターターキット」のご紹介です。
まだAdobe XDを使ったことがない……という方は、ぜひ無料のスターターキットから体験してみてくださいね。
Adobe XDのスターターキットはこちら!
今後のアップデートなど最新情報はアドビ公式ブログをチェック!
さらに公式Facebookページではイベント情報やtipsが配信されているのでこちらも要チェックです!
今回作成したAdobe XDファイルを無料配布
今回、本文中で作成したAdobe XDファイルを無料配布します。ワイヤーフレームをダウンロードして使ってみてください。
Adobe XDに関する記事
Adobe XDに関連する記事をまとめました。合わせてご覧ください! 春だし、ついにPhotoshopからAdobe XDにデザイン作業も乗り換えます!(宣言) 【Adobe XD×Webディレクター】 効率3倍クライアント理解度2倍な現場のリアルとは Adobe XDまだ使ってないの?こんなに万能なのにもったいない! ワイヤーフレーム作成、プロトタイプ、共有までを一元化! Webディレクションの現場に革命を起こした「Adobe XD」の魅力とは