こんにちは、LIG野尻湖オフィスで働くデザイナーのずんこです。
もう5月ですが、野尻湖オフィス周辺では朝晩に霜が降りるくらいの寒さが残っています。
さて、春といえば新学期や入学式で、新しい環境になる人もいますよね。そしてなんだか、新しいことを始めたい気持ちにもなりますよね。
私はといえば、会社のチーム編成が変わったくらいで、その他は相変わらず。長野オフィスは相変わらず少数精鋭だし……(ぶつぶつ)。私も何か新しいことしたい!! と思ってついに心に決めました。
そう、Adobe XDでデザインを納品してみよう……、と。
目次
Adobe XDって?(おさらい)
(おさらいなので、知っている人は目次から読み飛ばしてください)
- Adobe XDとは
- Adobe XD は、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
そして動作が軽い。
つまり、XDはワイヤーフレームなどの設計からデザインの最終アウトプットまでまるっとできる超便利なツールなのです!
今やXDがないと困るようになってしまった私ですが、過去にもいくつか記事を書いています。これからXD使い始めるよー、という方にはぜひ、併せて読んでいただけると幸いです。
▼これまでに私がAdobe XDについて書いた記事はこちら Adobe XDなしにはもう生きられない!これからのWebデザイナーのワークフローが変わるかも!? Adobe XDまだ使ってないの?こんなに万能なのにもったいない!


本当にデザインをAdobe XDメインで納品できるの?
XDについていくつも記事を書いている私ではありますが、
実は、XDでデザインを納品まで仕上げたことが、まだありません。
なので、この春からXDを使おう! と決意したあなたとほぼ同じスタートライン。今までXDを使ってきて、それはもうXDでスライドを作るくらいぞっこんなわけですが、デザインをすべて仕上げようと思うと、まだちょっと不安もあります。
今回は、実際に手を動かしながら、デザイナーが思っているであろうそんな不安について、検証してみようと思います。
不安ポイント①:他のアドビ製品との連携はできる?
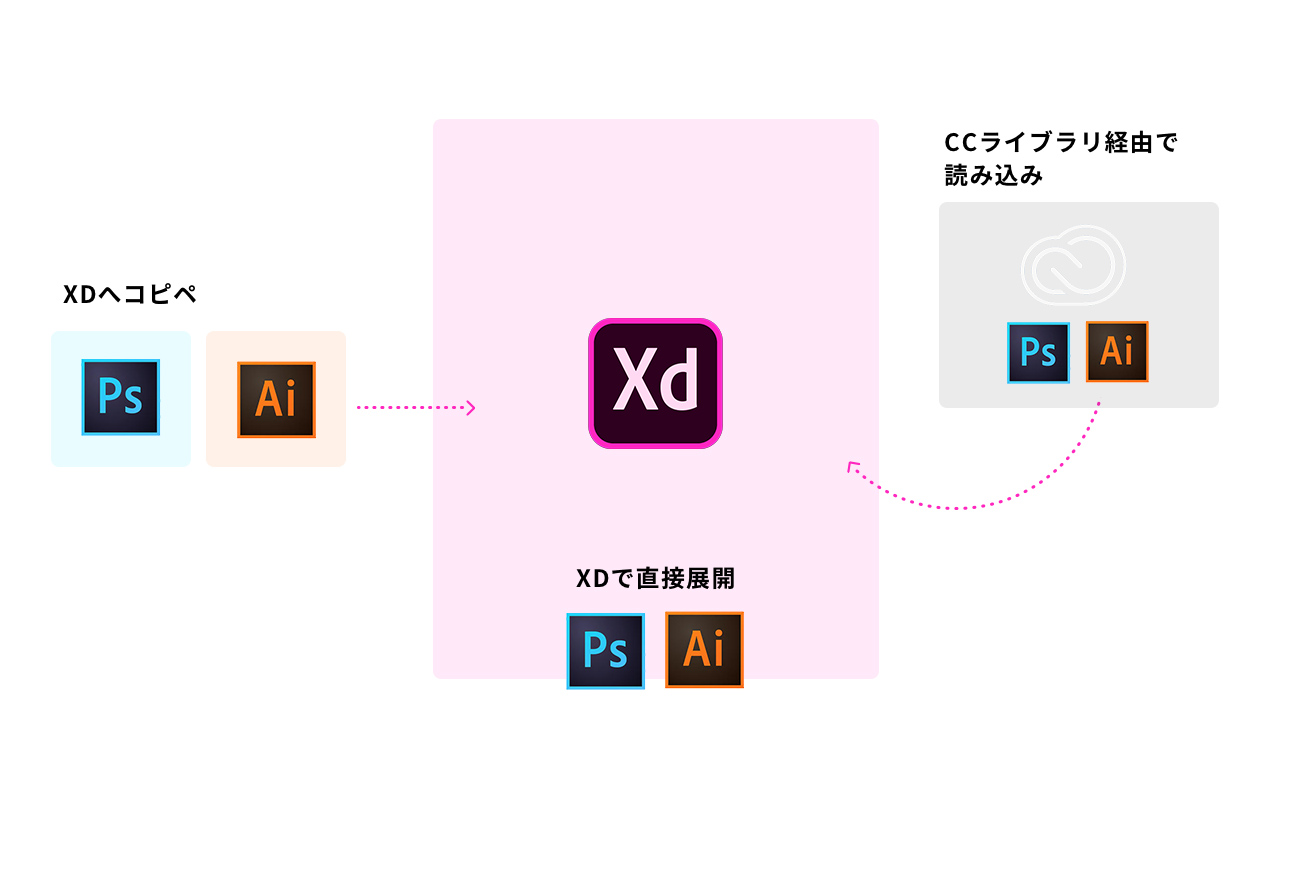
IllustratorやPhotoshopとの連携はもちろん可能!
連携方法はいくつかあります。

特定のパーツなどをAdobe XDに使いたい! というとき
- IllustratorやPhotoshopからのコピペ
- 編集中(展開中)のXDファイルに直接読み込む
- IllustratorやPhotoshopで作成したオブジェクトをCCライブラリ経由で読み込む
Adobe XDで編集を引き継ぎたいとき
- PSD/Aiファイルを直接XDで展開して編集
といったように、オブジェクトをコピーしてくることはもちろん、作成したPSDファイルを丸ごとXDで開いて編集をすることが可能です。
また、CCライブラリ経由でオブジェクトを読み込む際、Sync機能によって、PSDやAiファイルで修正した内容がすぐにXDにも反映されます! これは便利。
不安ポイント②:pxの端数が出ることがあるけれど、なんとかできる?
IllustratorやPhotoshopで端数が出ると「ムキーッ!」ってなるんですが、だいたい設定でなんとかできますよね。最近はPhotoshopでフォントサイズに端数が出るのにやられています。ということは、まさかXDでも端数が出る……?
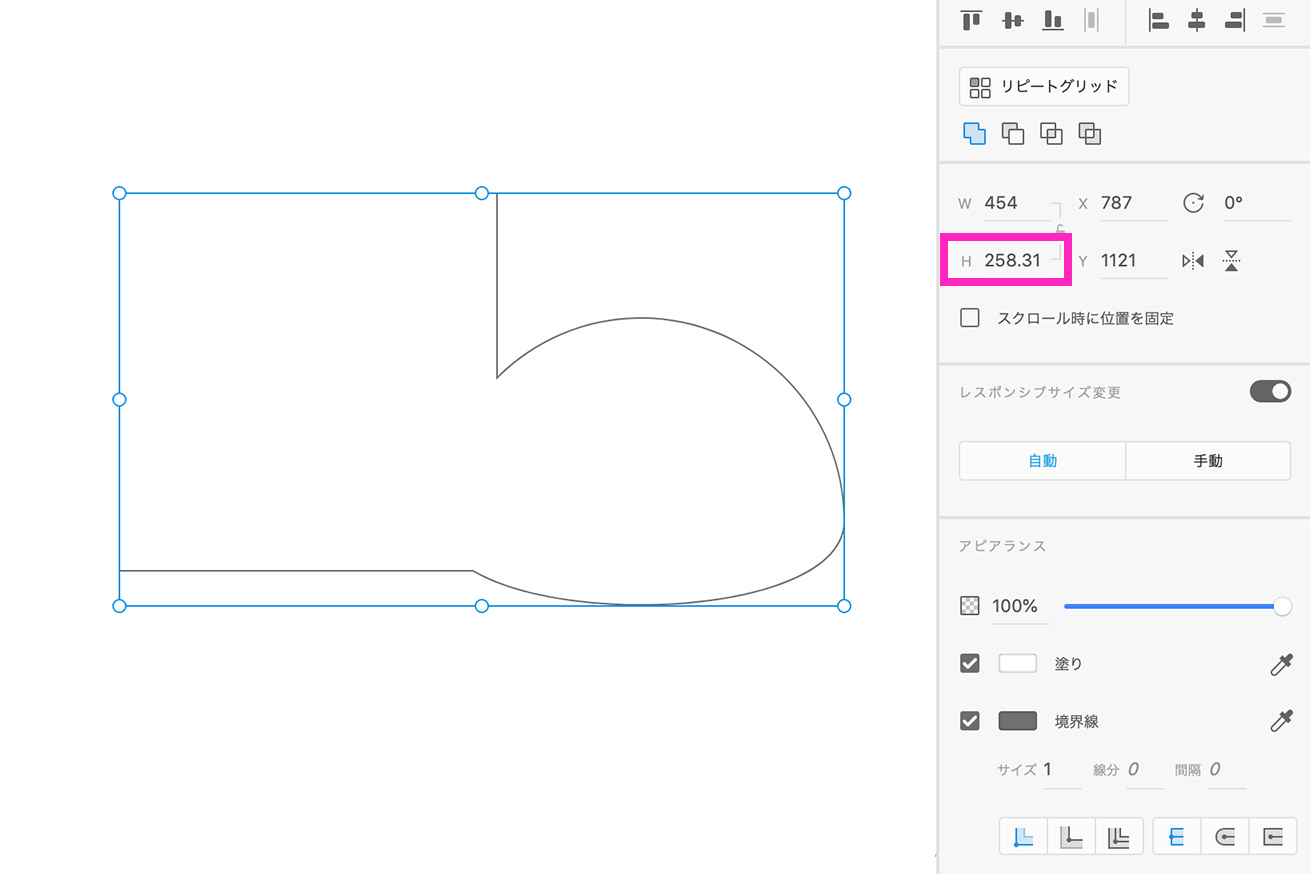
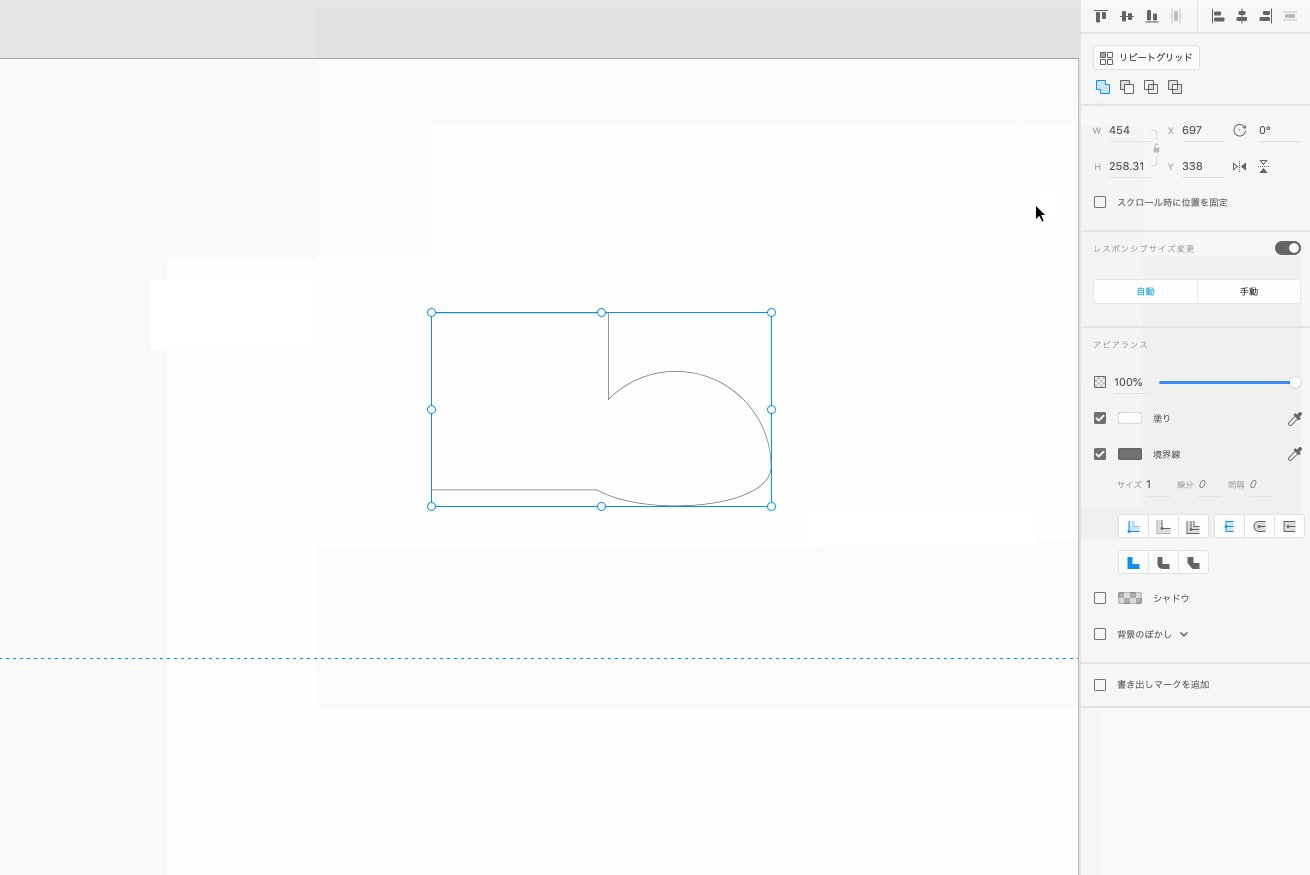
ずばり、XDでも端数が出ることはあります。

そして端数が出るのは、シェイプの合体などを行ったときです。
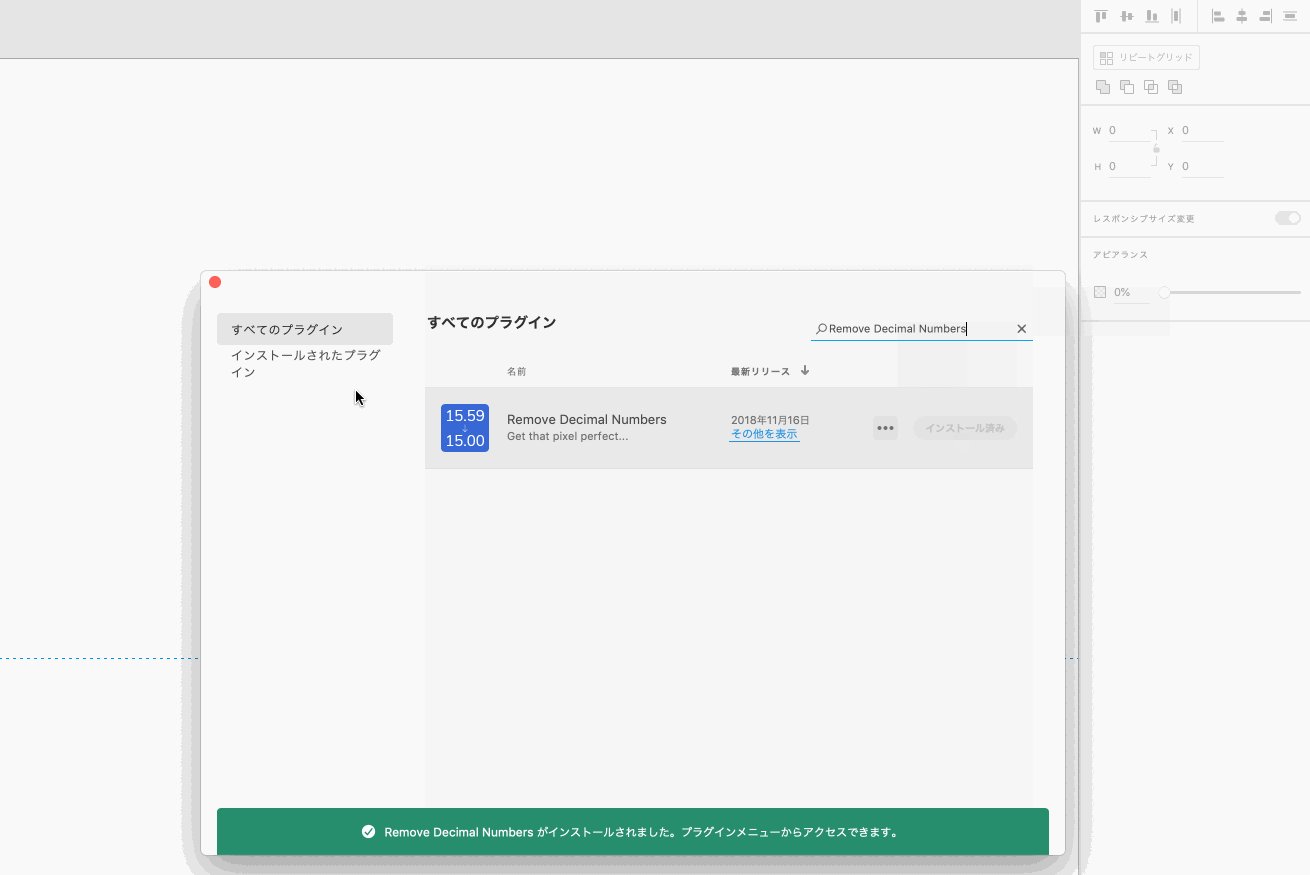
ですが、これを解消してくれるプラグインがありました! その名も「Remove Decimal Numbers」。オブジェクトの幅、高さの小数点を切り捨ててくれます。

なんとありがたい! ただし、オブジェクトの座標位置に関しては小数点がついたままなので、手動での削除が必要です。
XDには便利なプラグインがたくさんあるので、使いやすいものを探してみるのもオススメです!
不安ポイント③:使える画像処理や効果は?
Photoshopに慣れっこになった私たちは、クリッピングマスク・ドロップシャドウ・枠線などさまざまな効果を使ってデザインをしていますよね。
このあたりの機能が使えなかったら「XDでデザイン作るなんて夢のまた夢だわ」と世のデザイナーたちに言われるに違いないので、これも検証してみます。
まずはクリッピングマスク
個人的には、クリッピングマスクはショートカットでガシガシ使いこなしています。なのでXDでも、同じ機能がないとかなり困りますが、これはできます。
ただし、XDで画像を切り抜く場合、方法が3つあるので注意が必要です。
その3通りの方法が下記です。
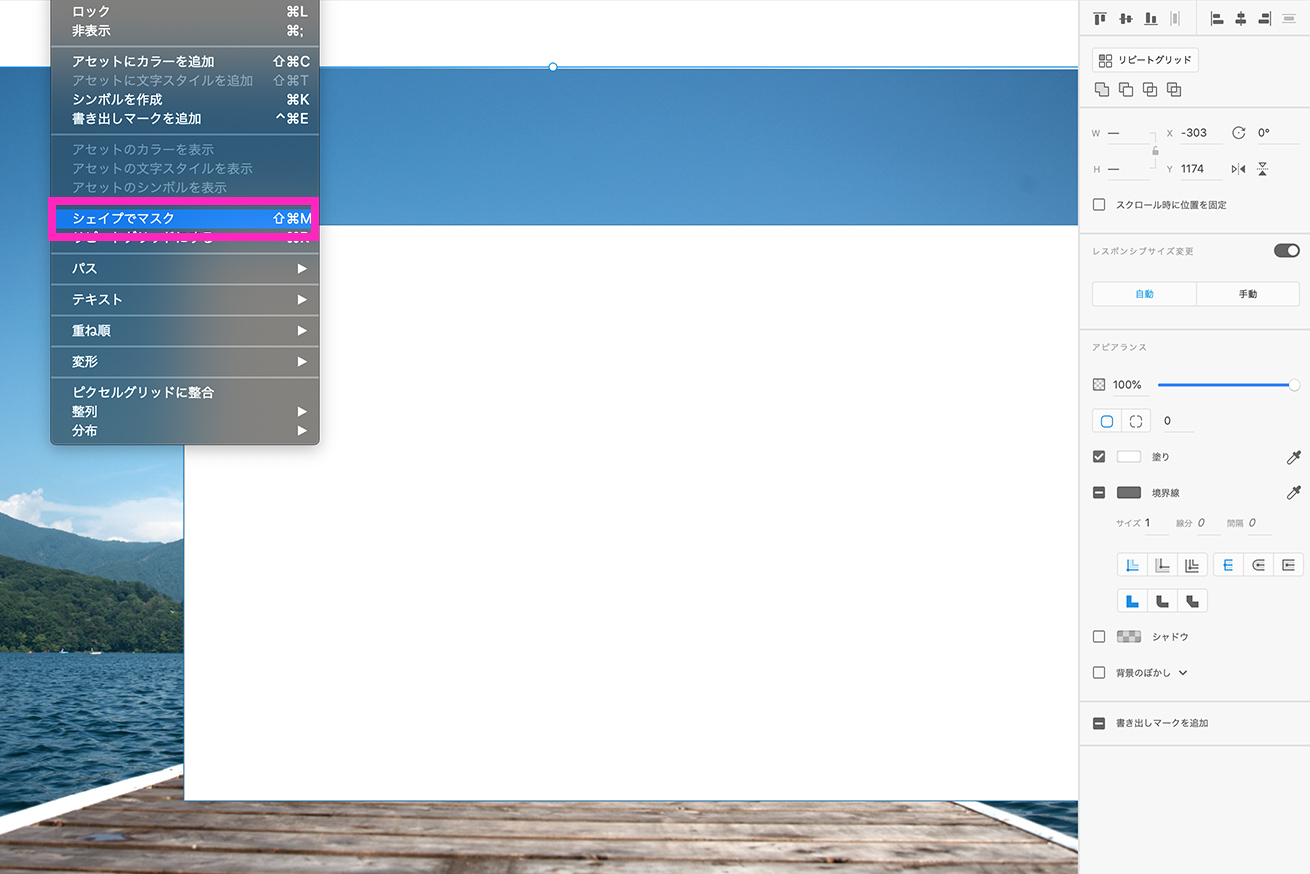
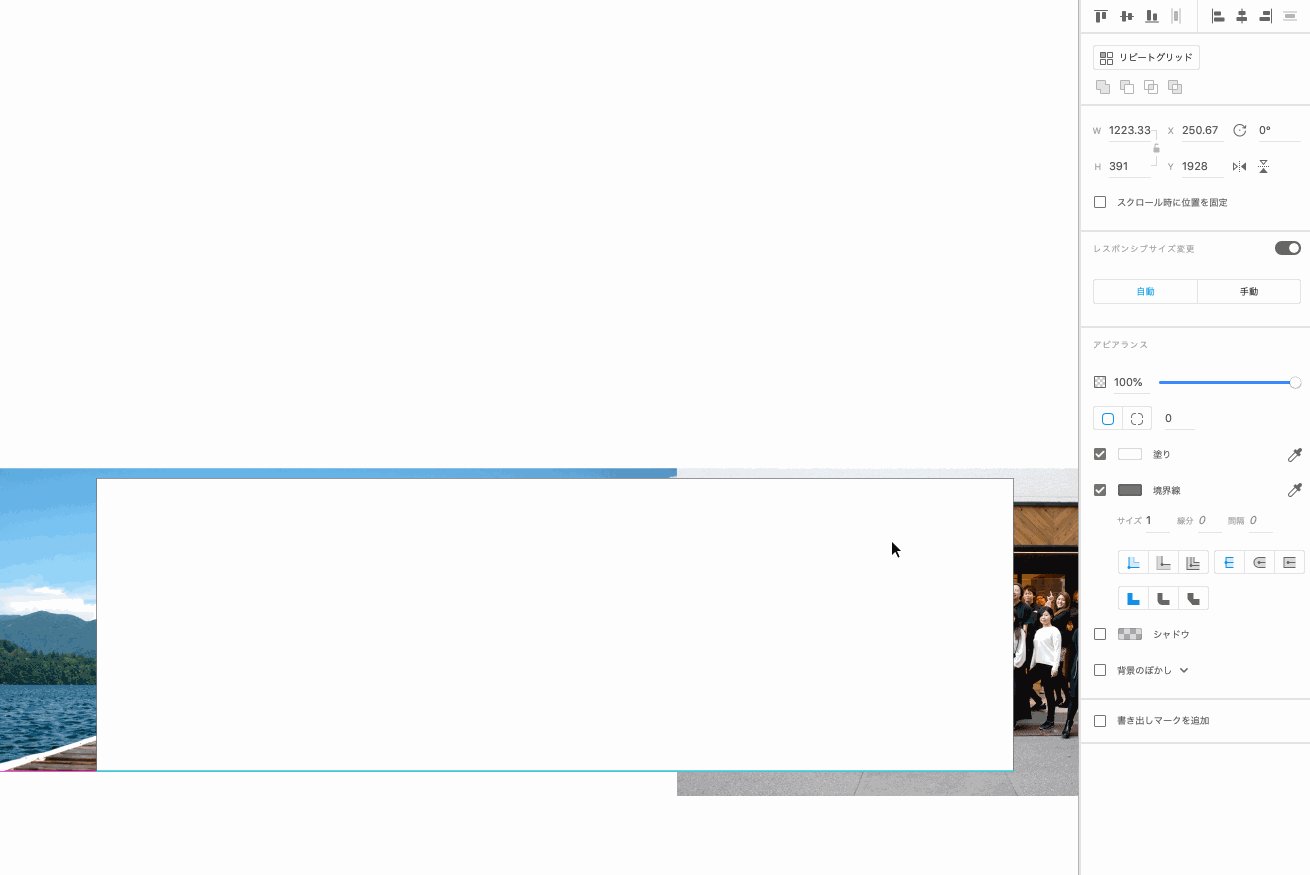
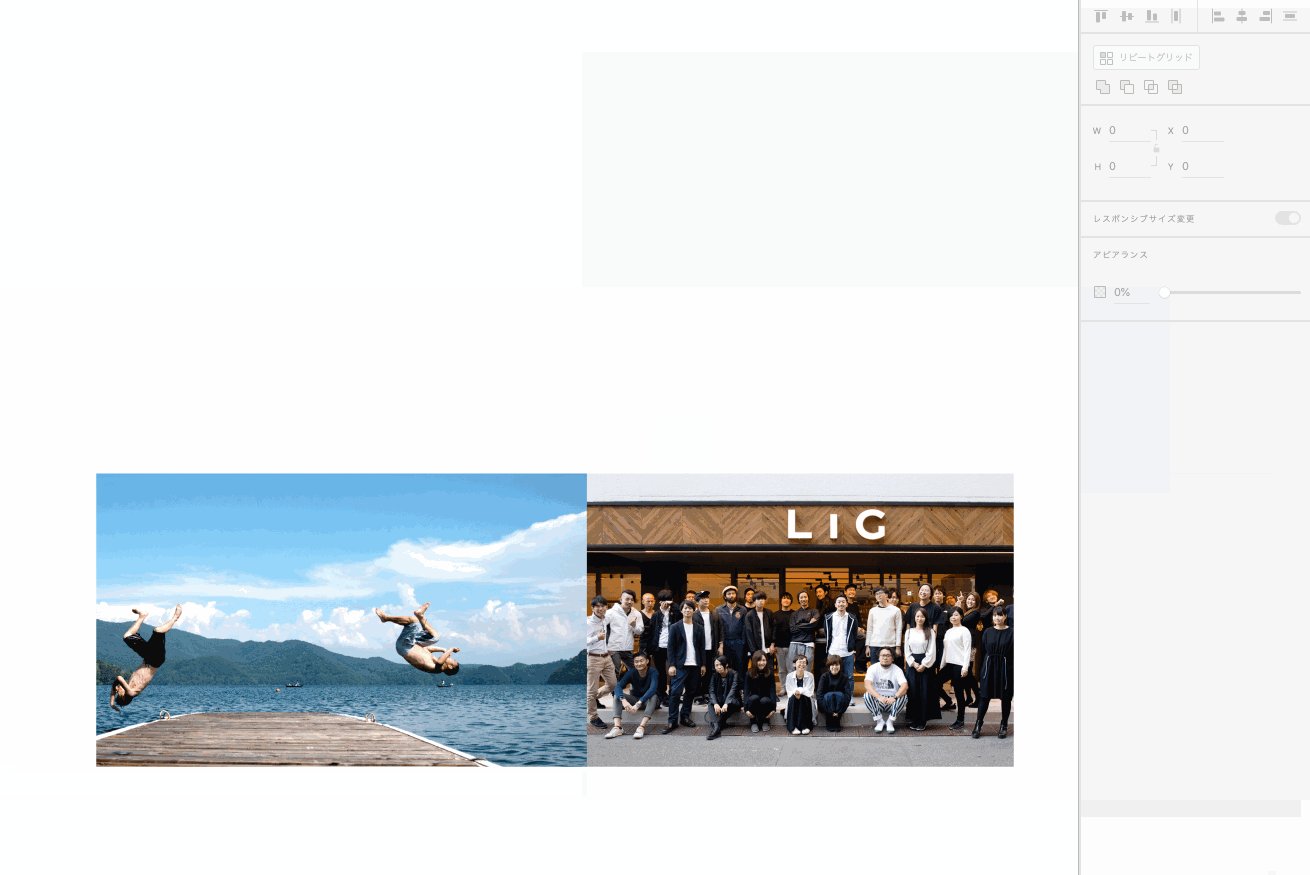
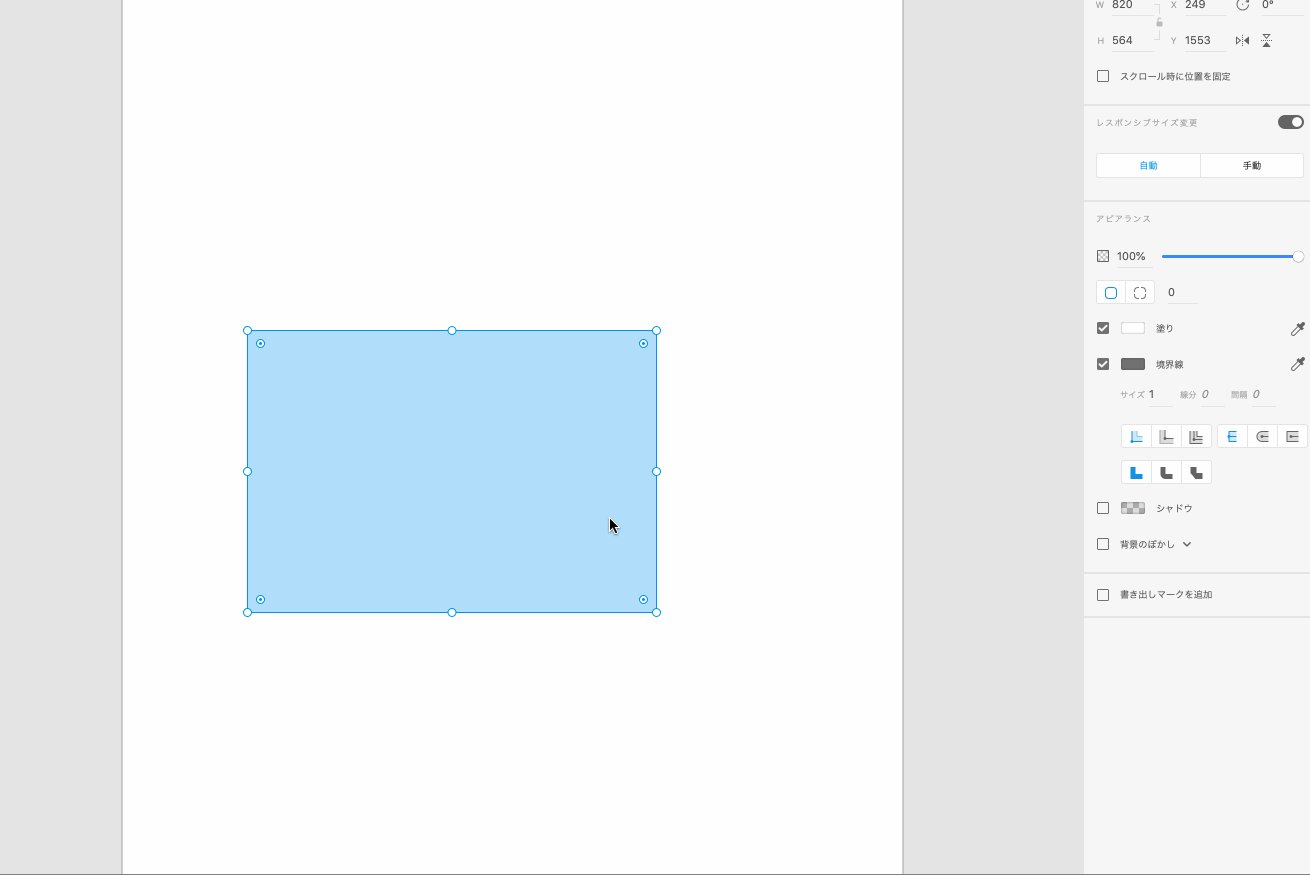
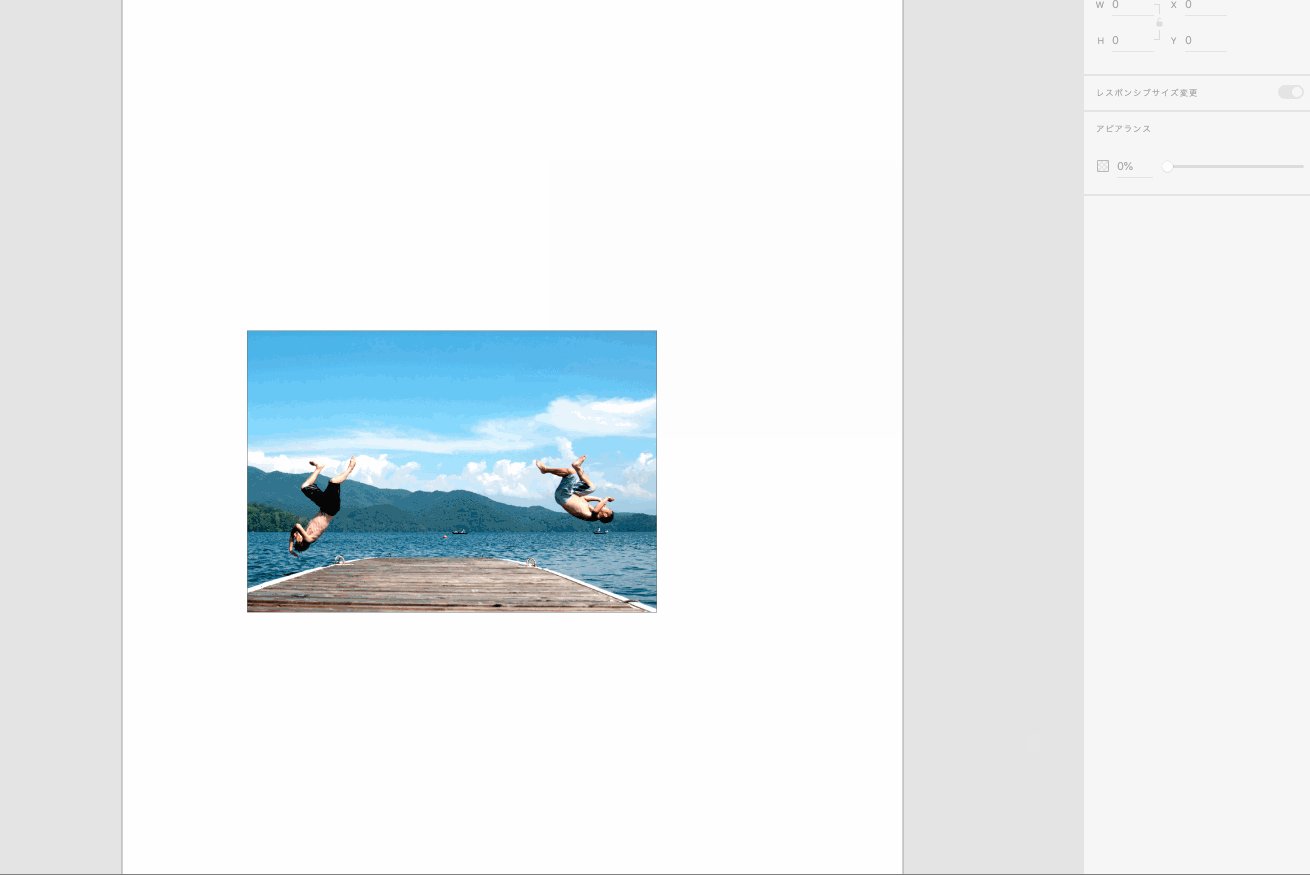
A「シェイプでマスク」

切り抜きのベースとなるシェイプと、切り抜きたい写真を用意します。
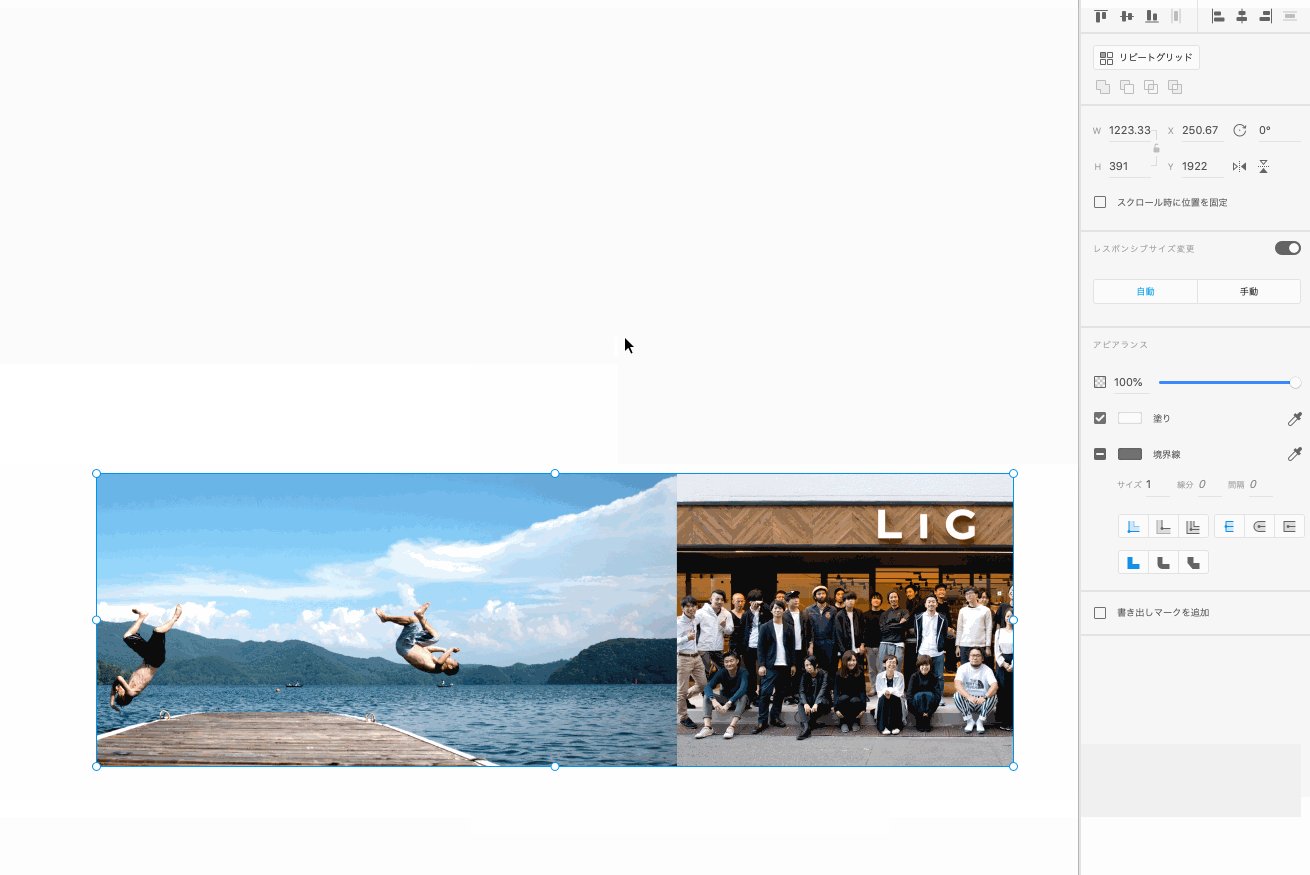
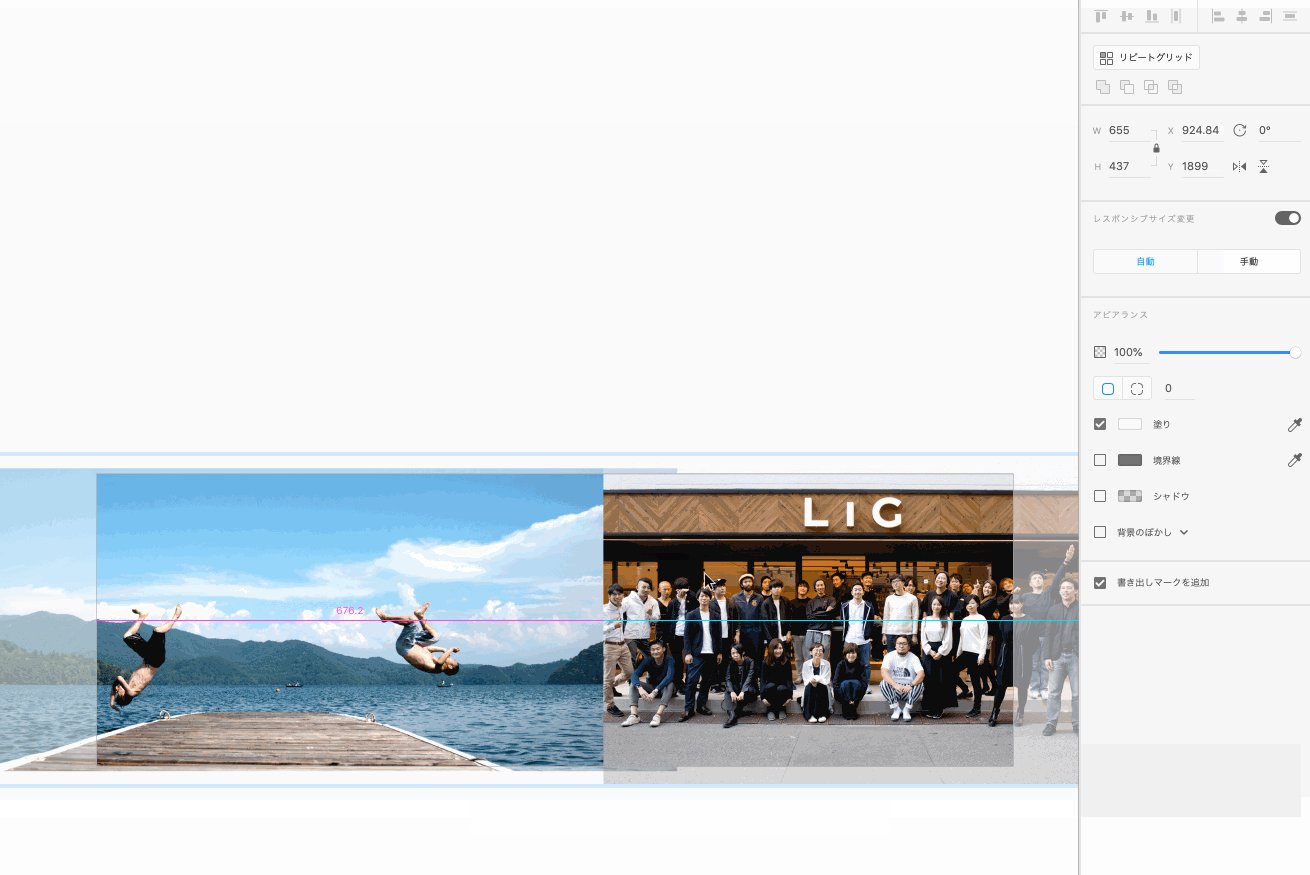
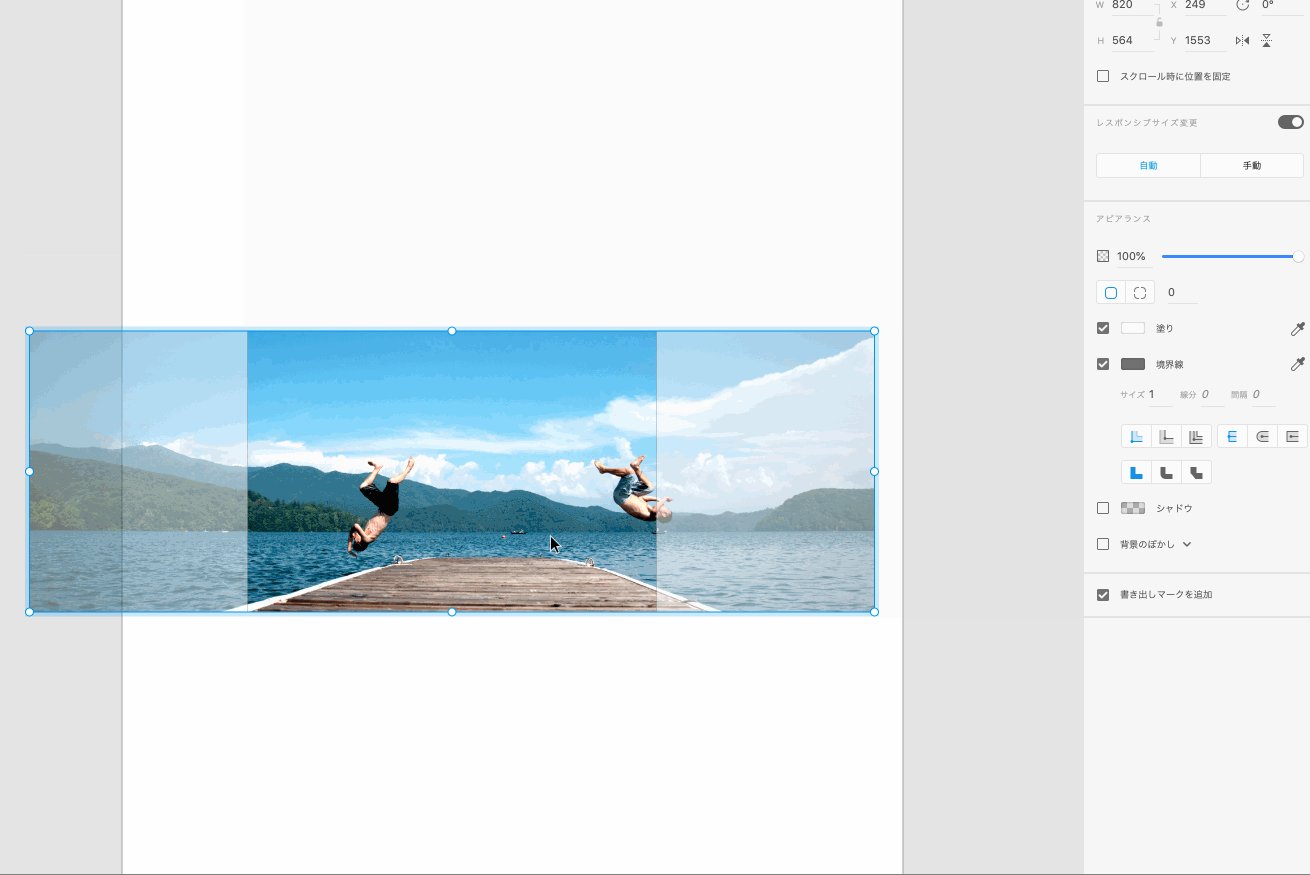
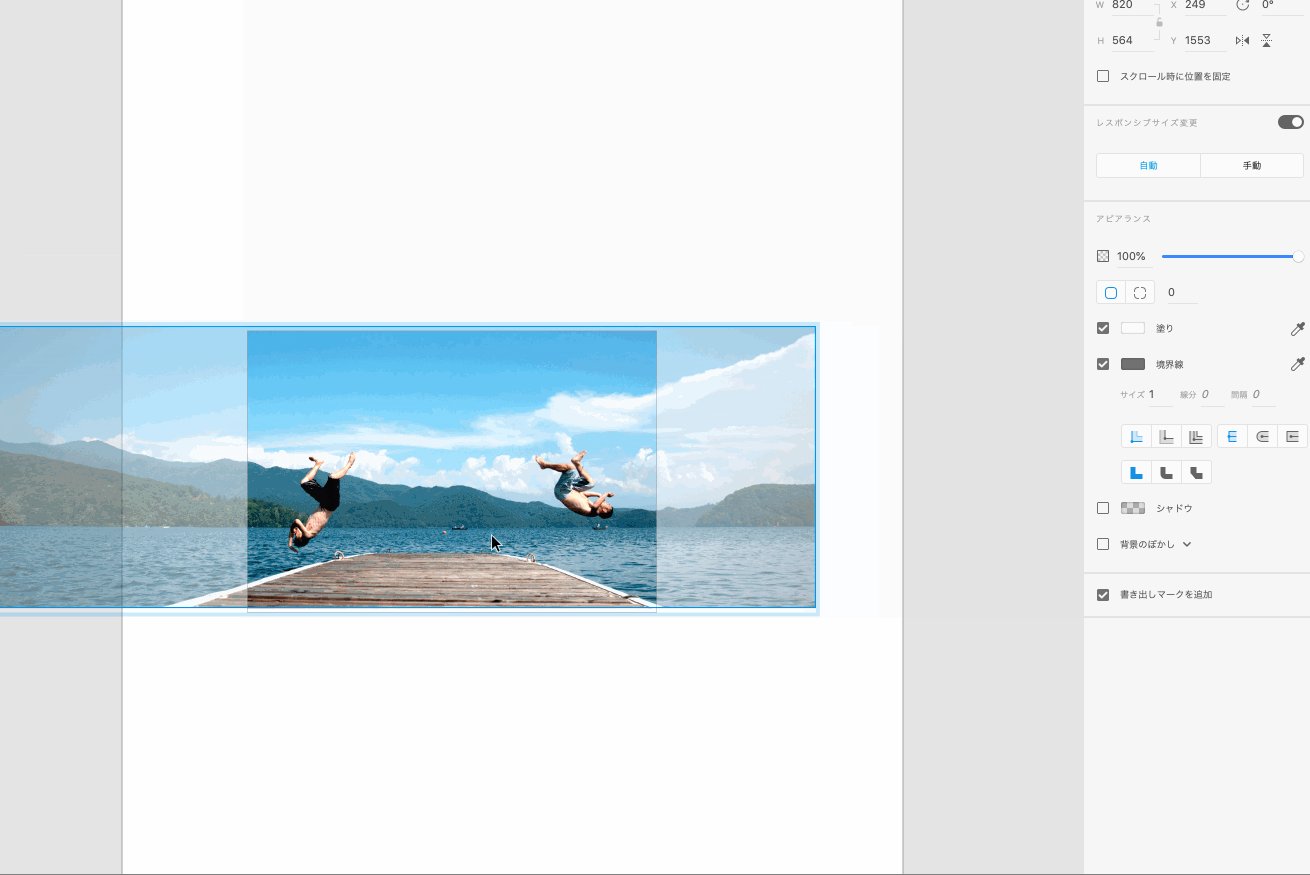
メニューの「オブジェクト」>「シェイプでマスク」を選択すると、マスクがかかります。マスクされた画像をダブルクリックすると、写真の位置を自由に動かしたり写真の大きさもあとから変更できます。
任意の位置でトリミングしたい場合は特にこの方法がおすすめ。

また、複数枚の写真をひとつのシェイプでマスクしたい場合も、「シェイプでマスク」が有効です!
B「ドラッグ&ドロップでマスク」

用意したシェイプに向かって、自身のPC上にある写真データなどをドラック&ドロップすると、シェイプの形に自動的に切り抜いてくれます。
ダブルクリックで自分の好きな位置にトリミング位置やサイズの変更もできます。
ちなみに、切り抜きたい写真をコピーした(クリップボードに保持した)状態で、シェイプの上で右クリック > 「アピアランスをペースト」でもドラッグ&ドロップと同様のことができます!
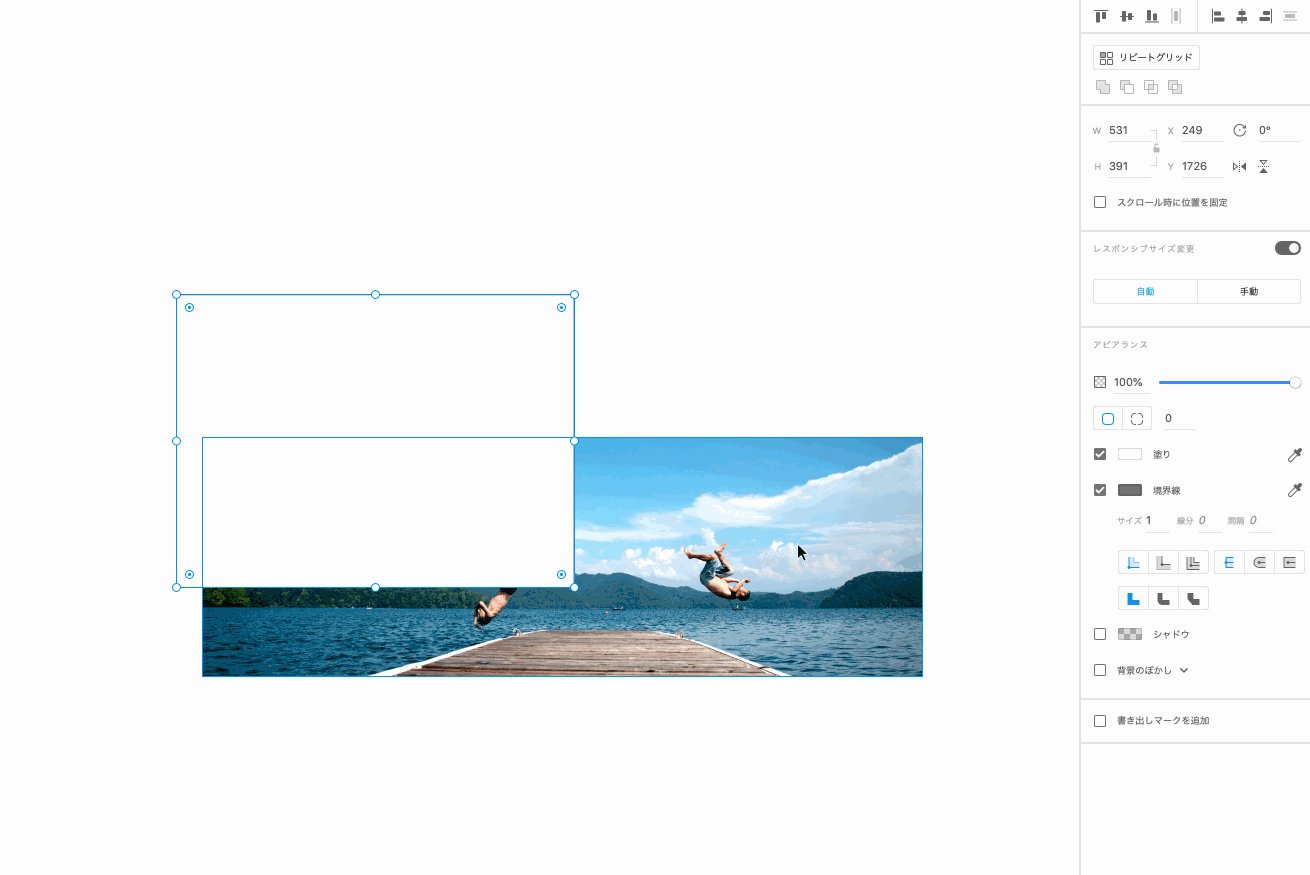
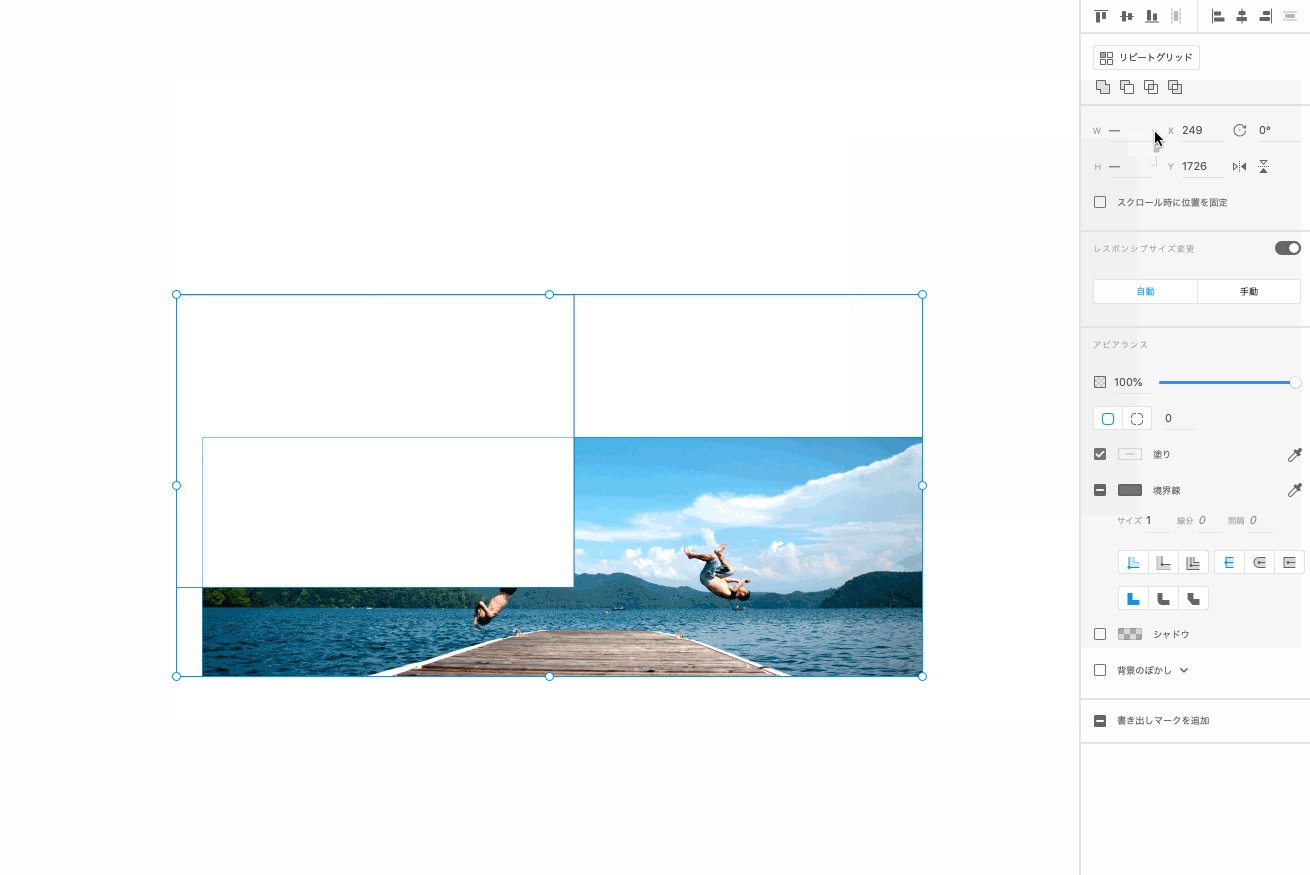
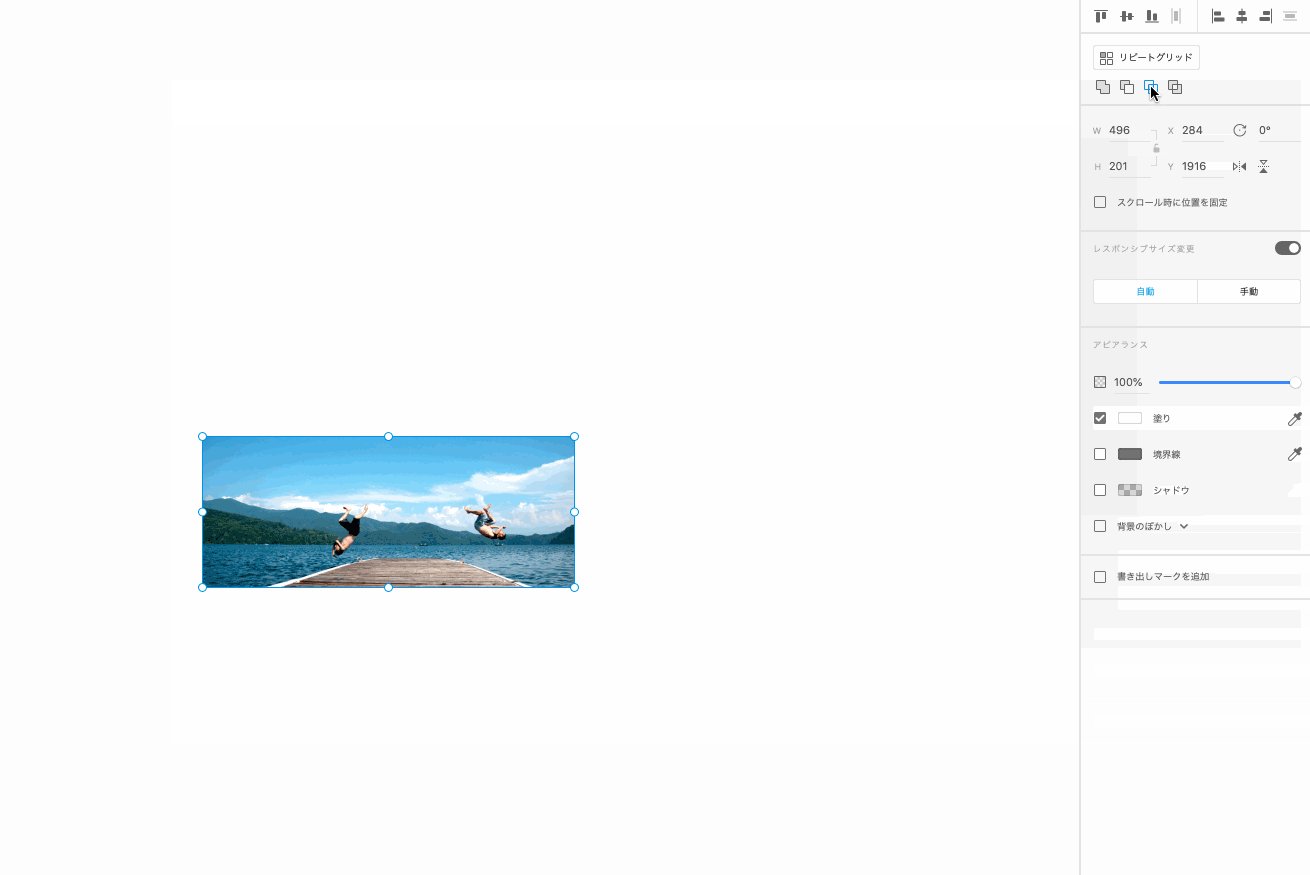
C「(オブジェクトを2つ以上選んで)交差」

これは私も最近知った方法ですが、シェイプと画像を選択した状態で、「交差」を実行すると、なんとシェイプと写真が重なっていたエリアでマスクされます!
この場合、シェイプと写真の重なっている面積の部分がマスク後の形となり、その形に写真が自動的にフィットします。
マスクのベースとなる形、写真の位置調整や写真の大きさ変更が可能です。
うーん、いろいろ方法がありますね。デザインカンプを作成するときは、シェイプでマスクが間違いなさそうなので、これでいきます。
そしてここで疑問。
Photohsopでデザインするとき、いつもクリッピングマスクと写真選定を同時にやっていることが多いので、複数の写真を1つのシェイプでマスクしているのです。違うなぁという写真は非表示にしたりしながら、累々と不要なレイヤーが積み上がっていくあれです。
XDでも、それと同じようにクリッピングマスクは何重にもかけたり、あとからマスクグループ内のレイヤーに移動させることができるのだろうか。。
試してみましたが、これはどうやらできませんでした。地道にクリッピングマスクを繰り返しましょう。
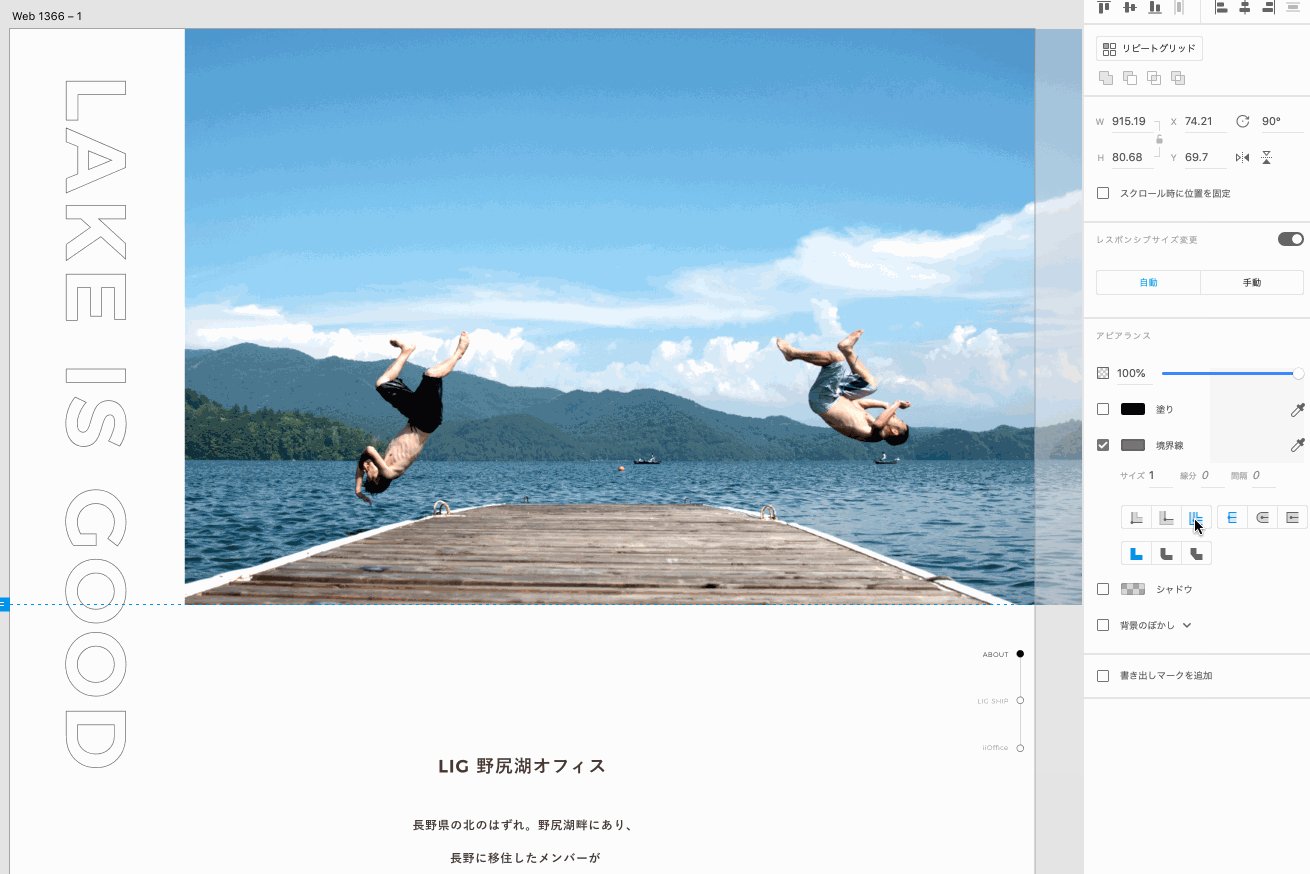
枠線
これはプロトタイプを作るときにも多用しているので、きっとみなさんご存知のはず。「◎」です!
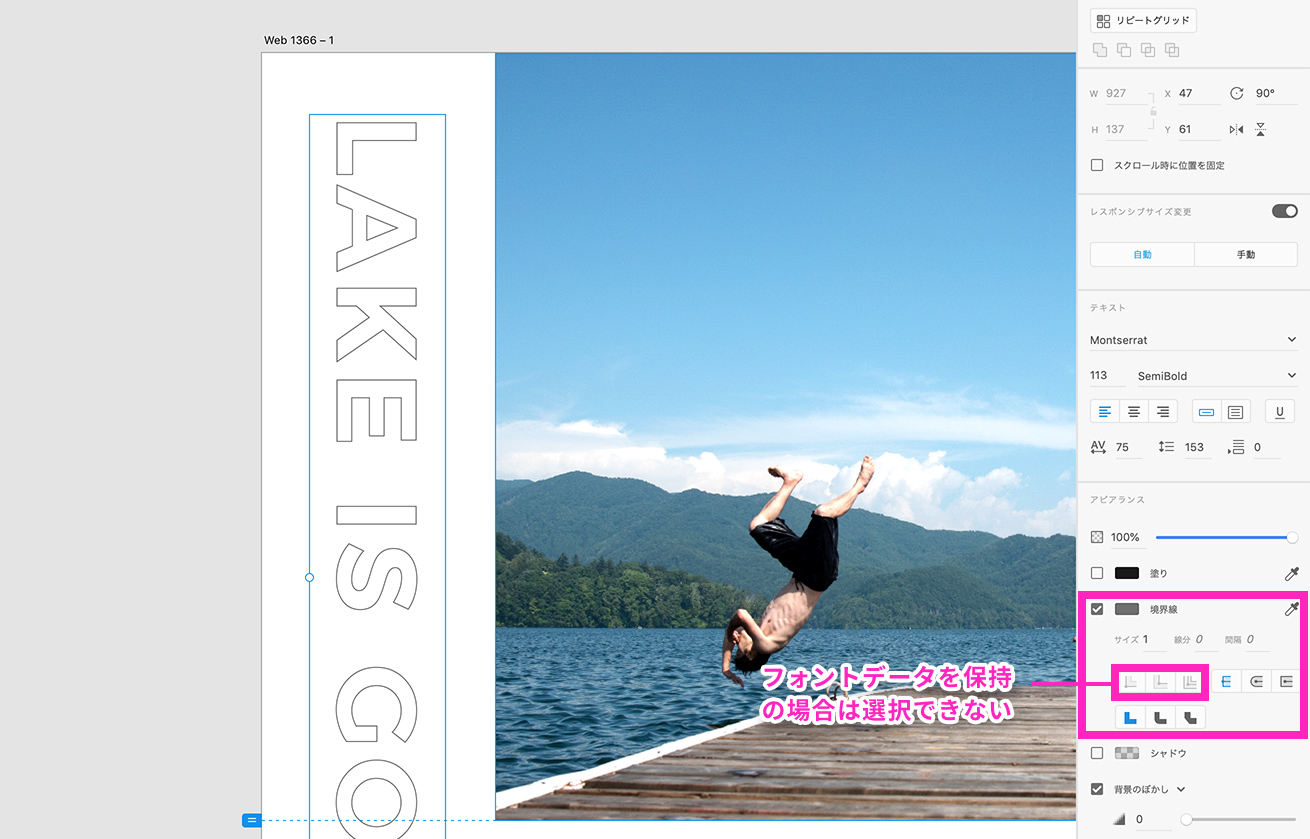
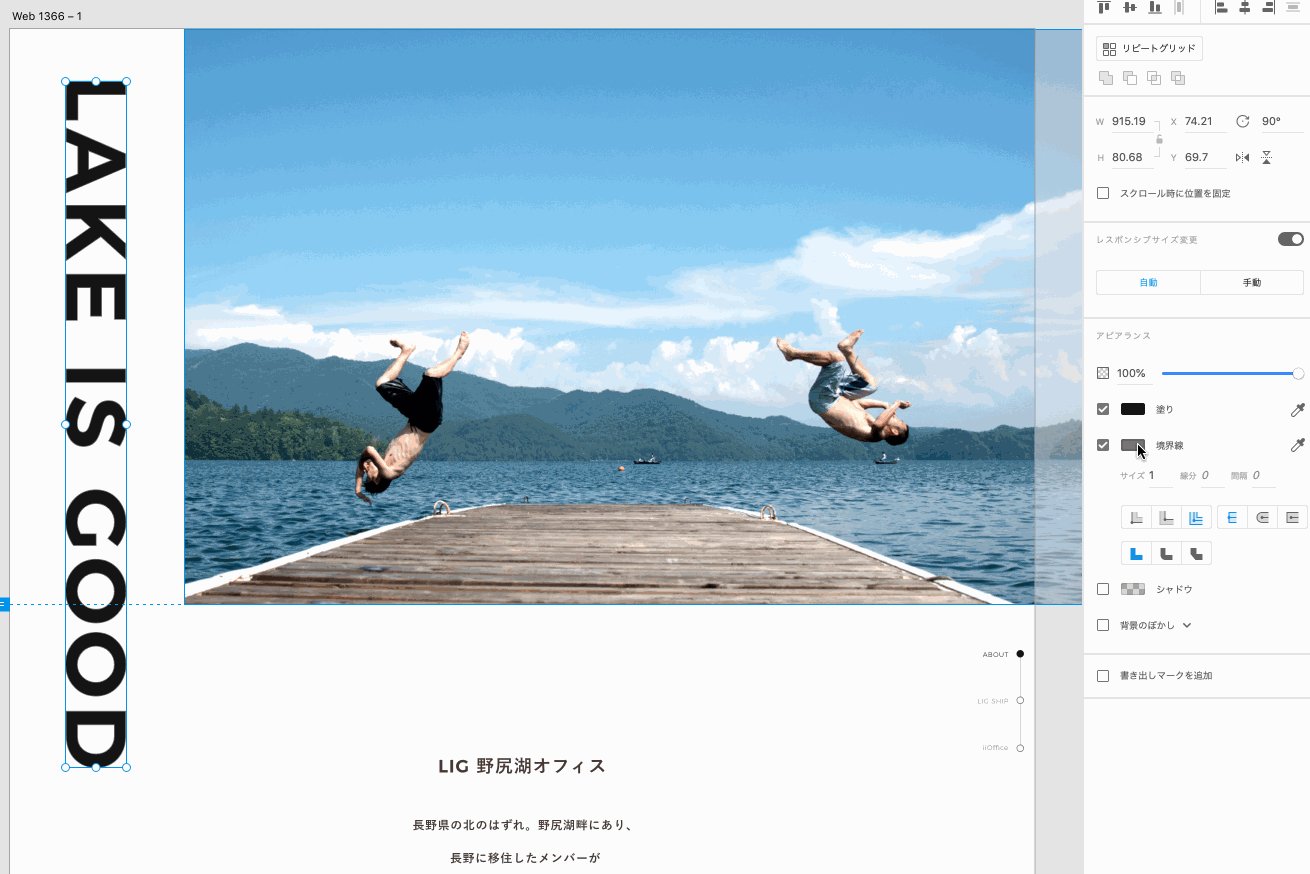
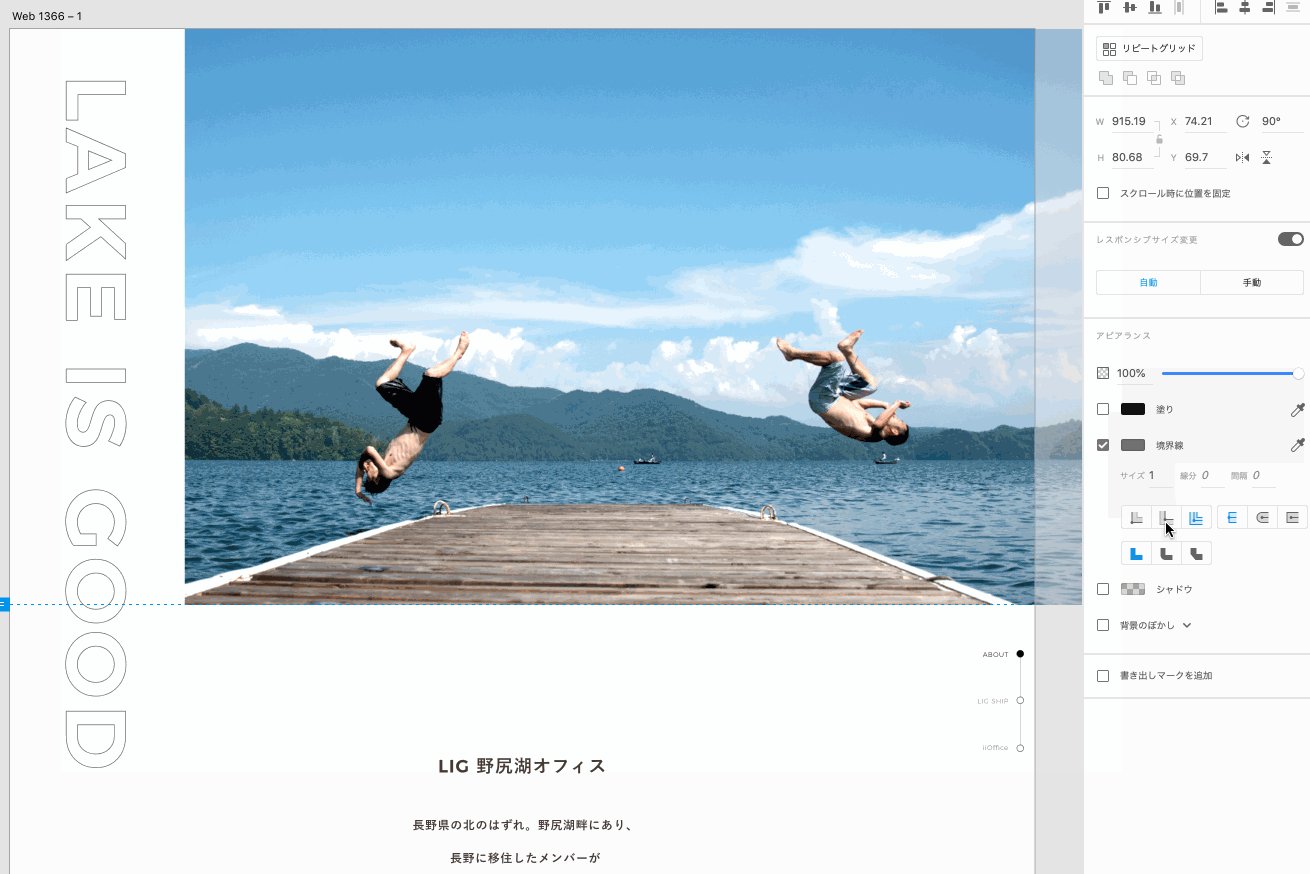
四角や丸などシェイプに枠線をつけるのはもちろん、文字にも境界線の設定が可能です。

ただし、文字をフォントデータのまま保持している場合は、中央に引かれます(オブジェクトの内側や外側には設定できない)。

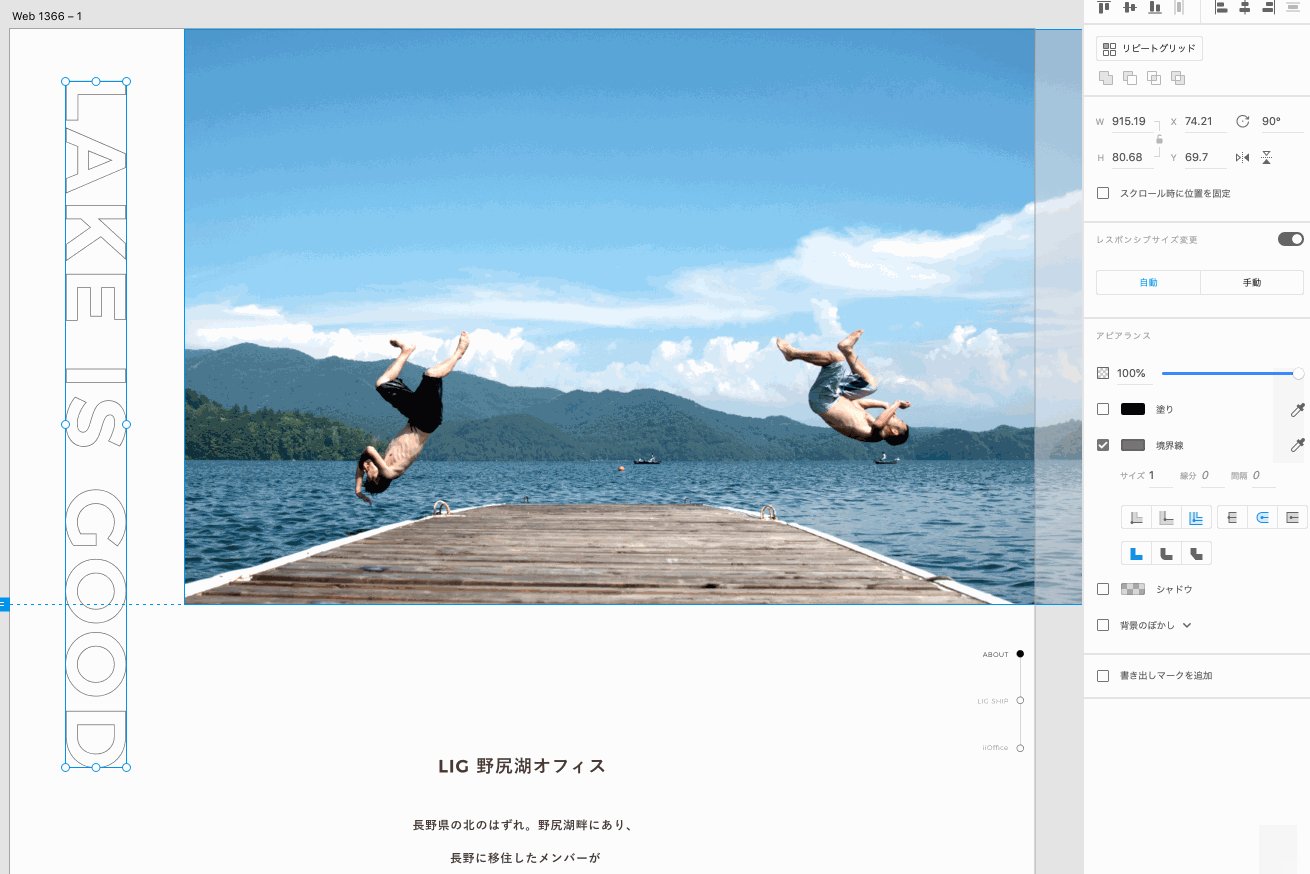
フォントを「パスに変換」すると、境界線が内側と外側にも引けるようになります!
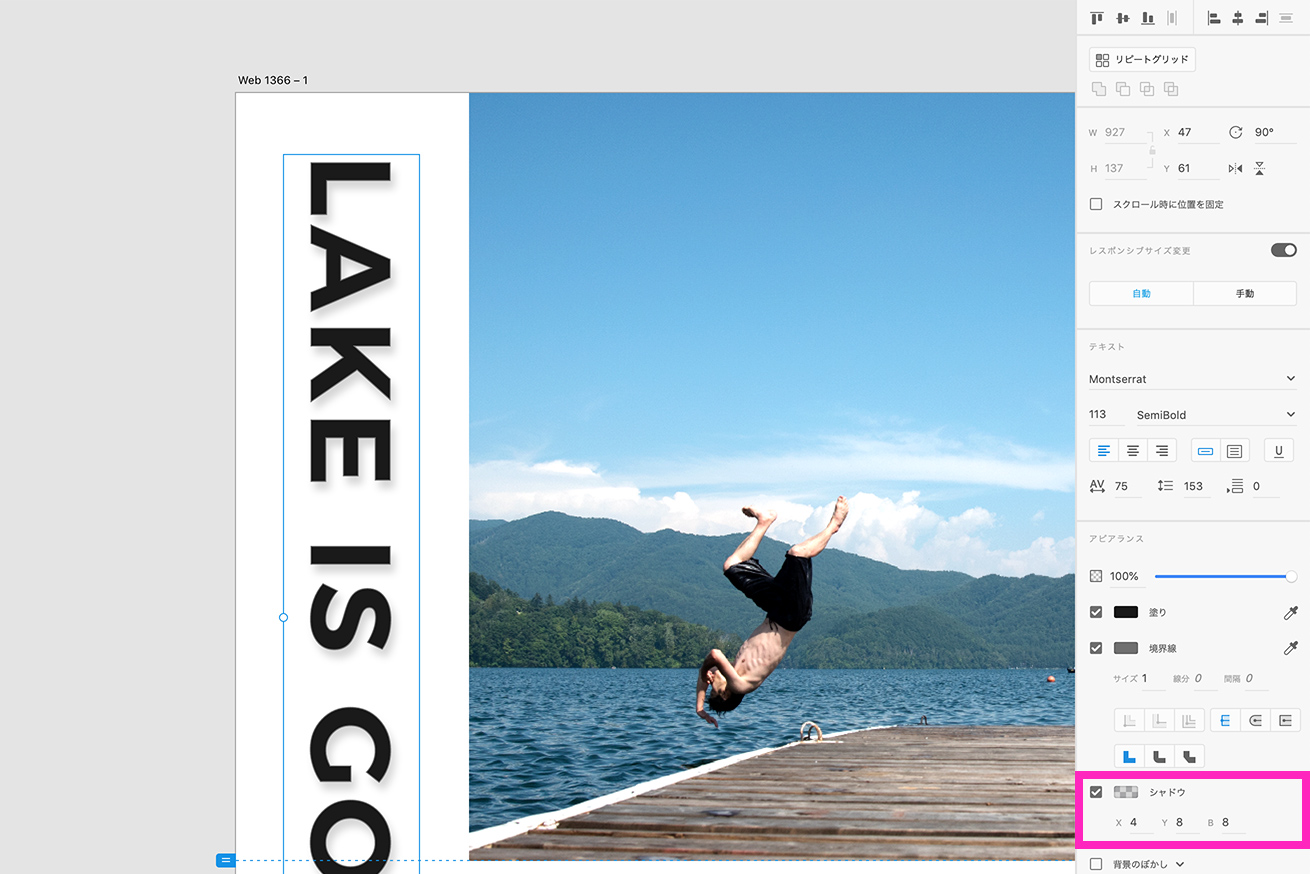
ドロップシャドウ
こちらも、できます。画像やオブジェクトはもちろん、文字にもシャドウの設定が可能。

座標とぼかしの量を設定できるので、だいたいのことはなんとかなりそうですね!
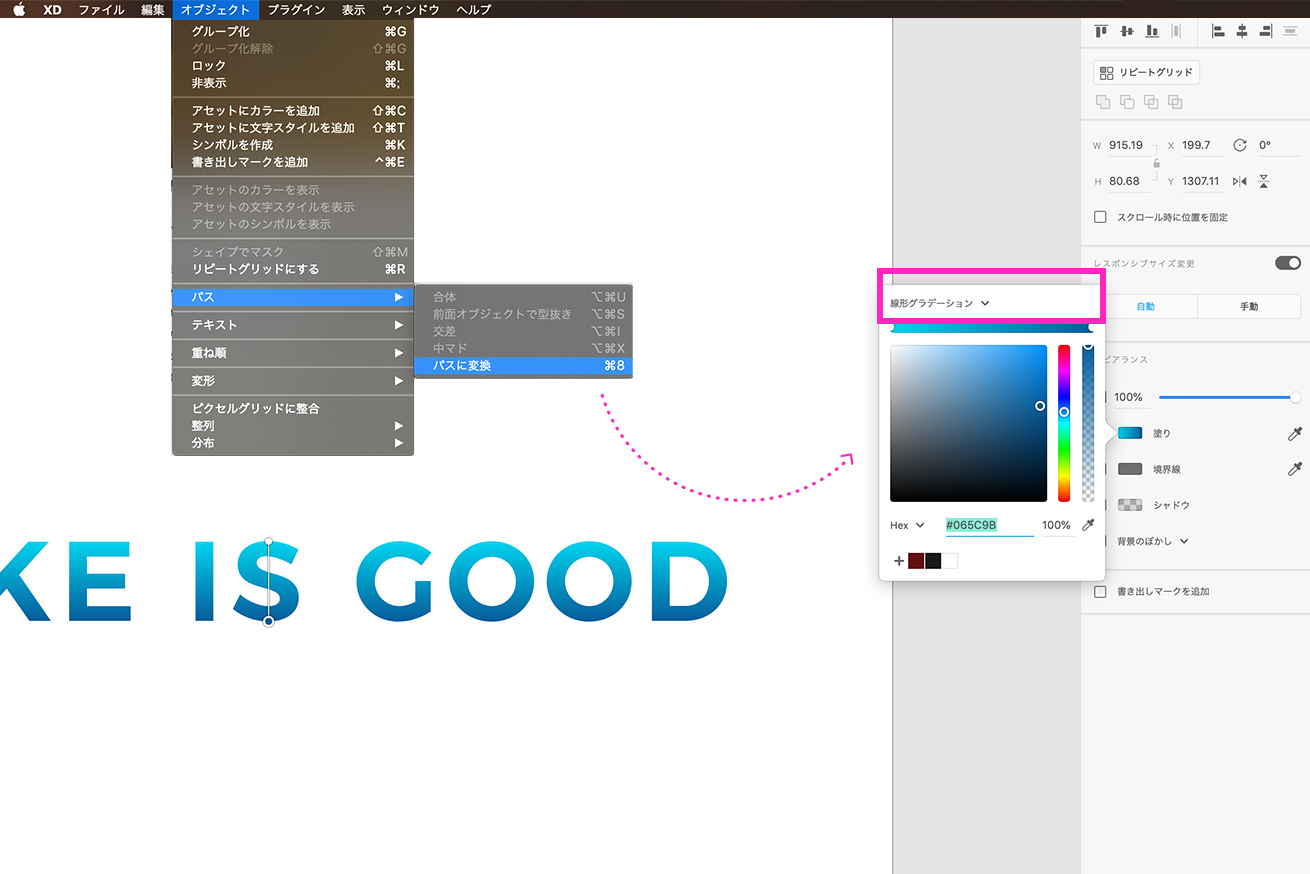
グラデーション
こちらも、できます! 塗りのパネルから「線形グラデーション」「円形グラデーション」が選べます。グラデーションの種類を選択したら、グラデーションエディターセグメントをドラッグして調整します。
どちらかというとIllustratorっぽい使い心地かなー、と個人的には思います。

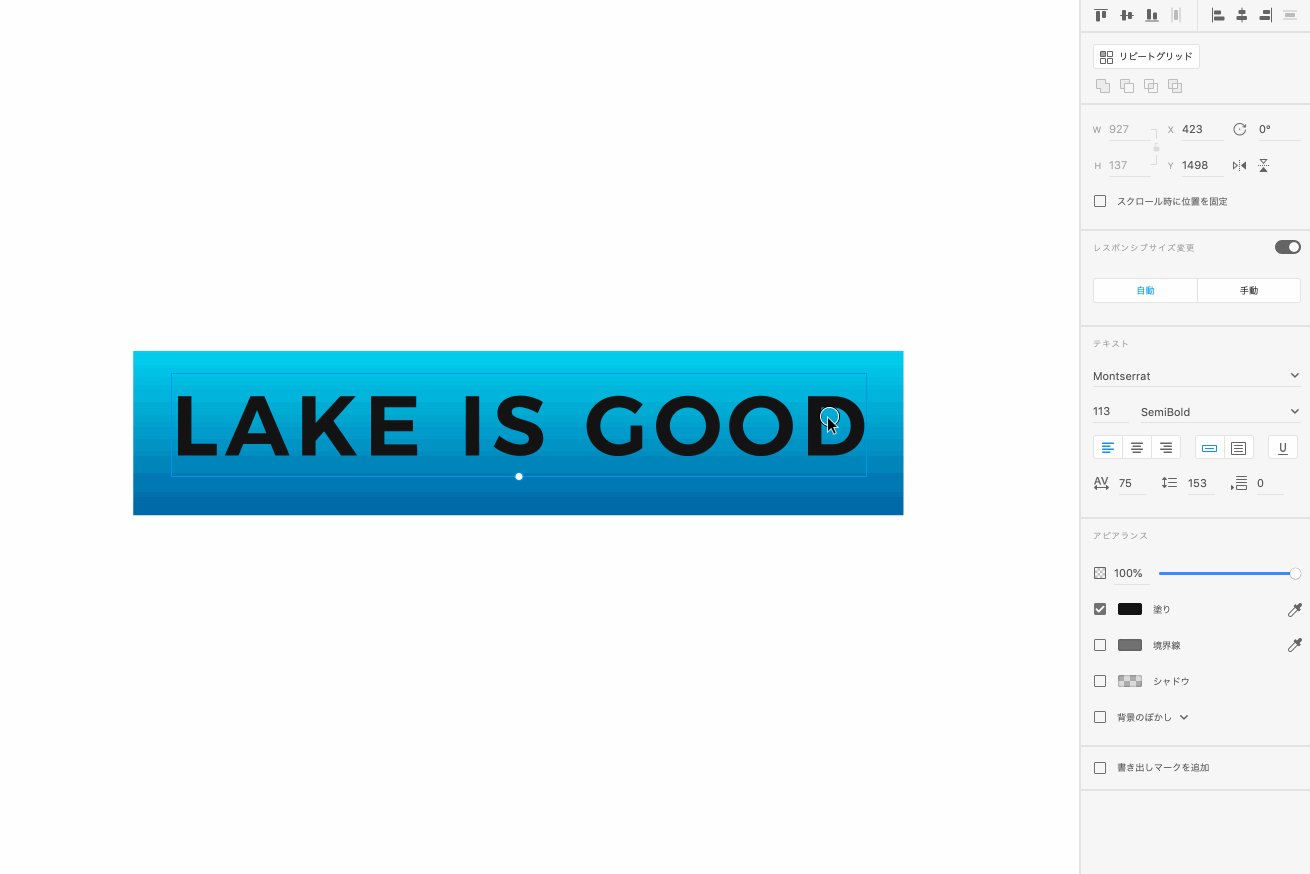
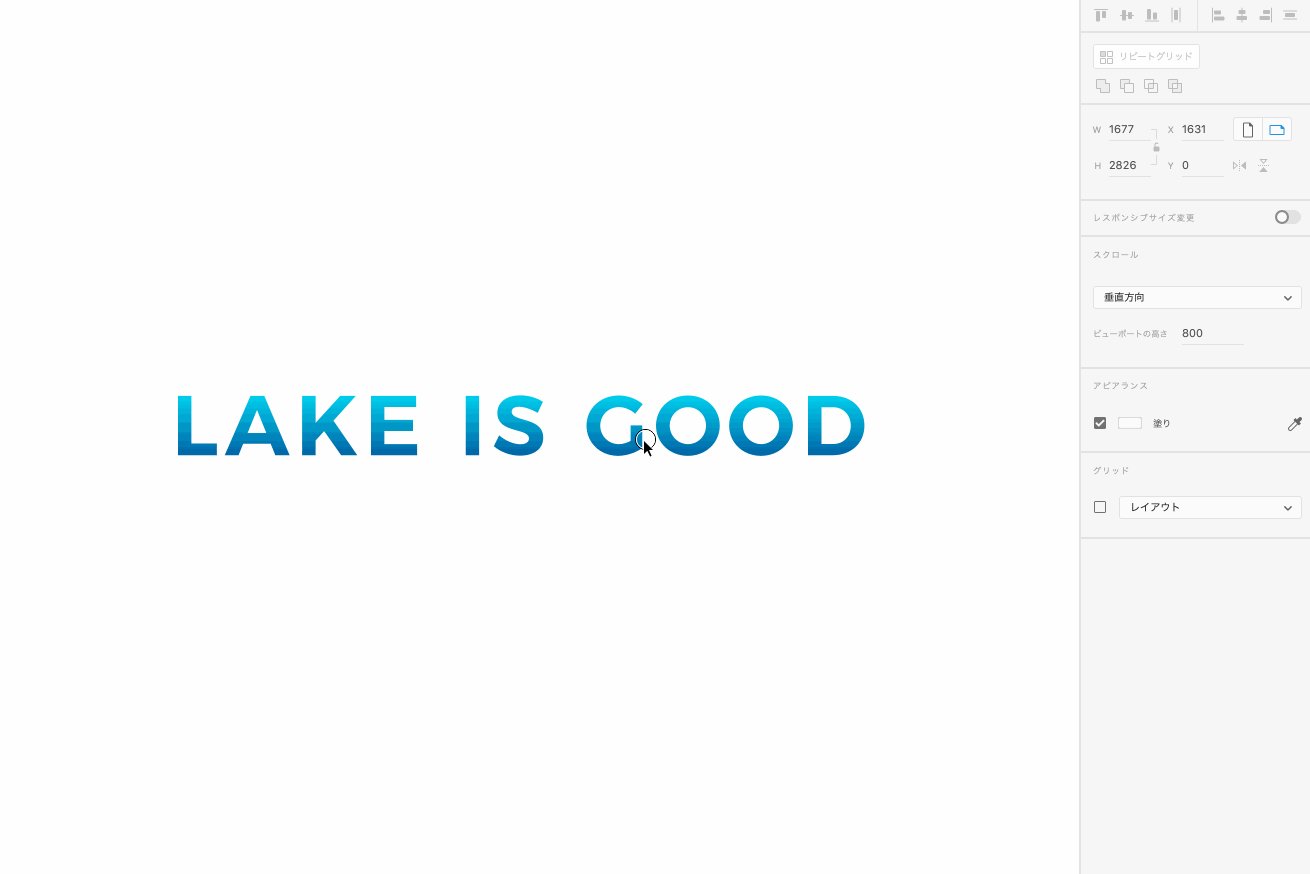
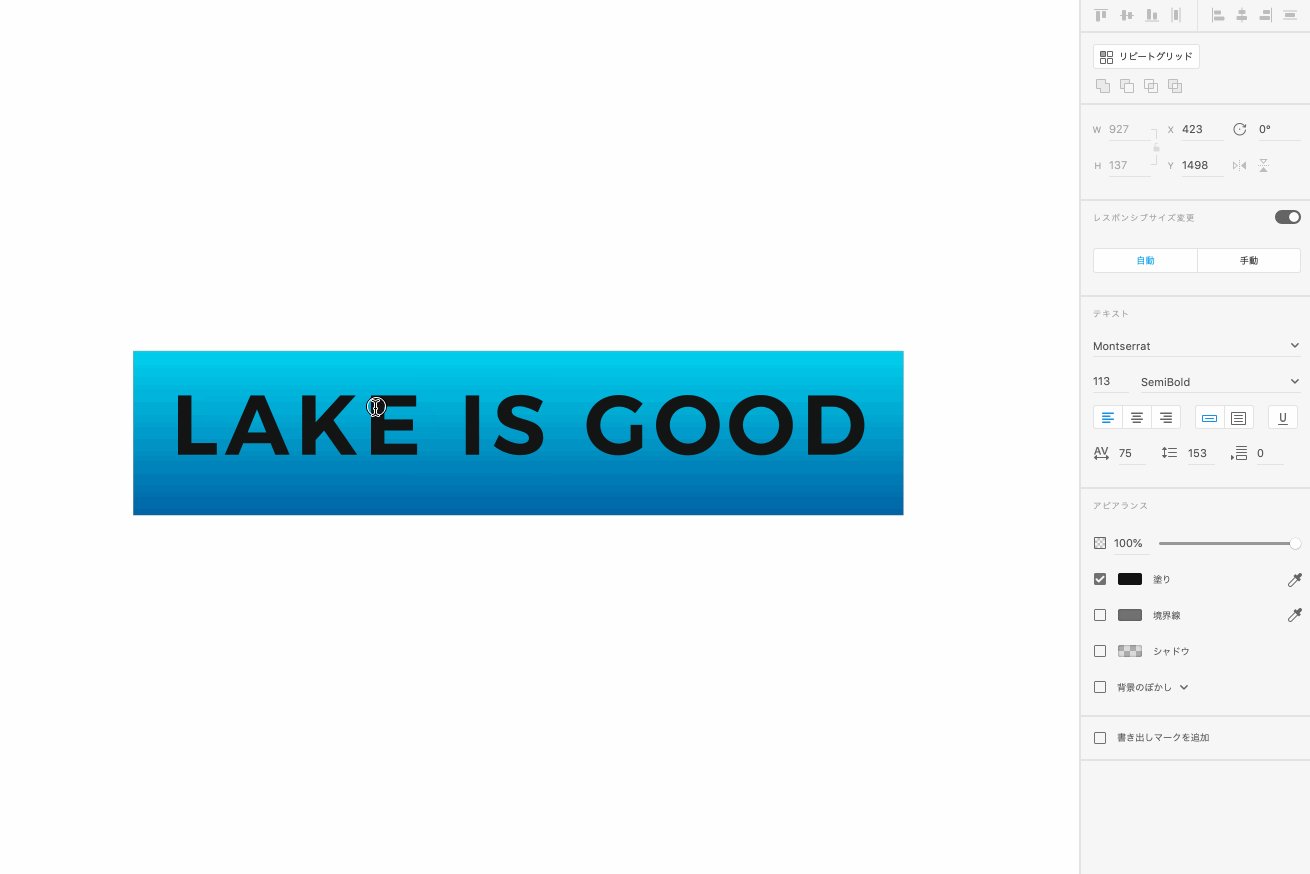
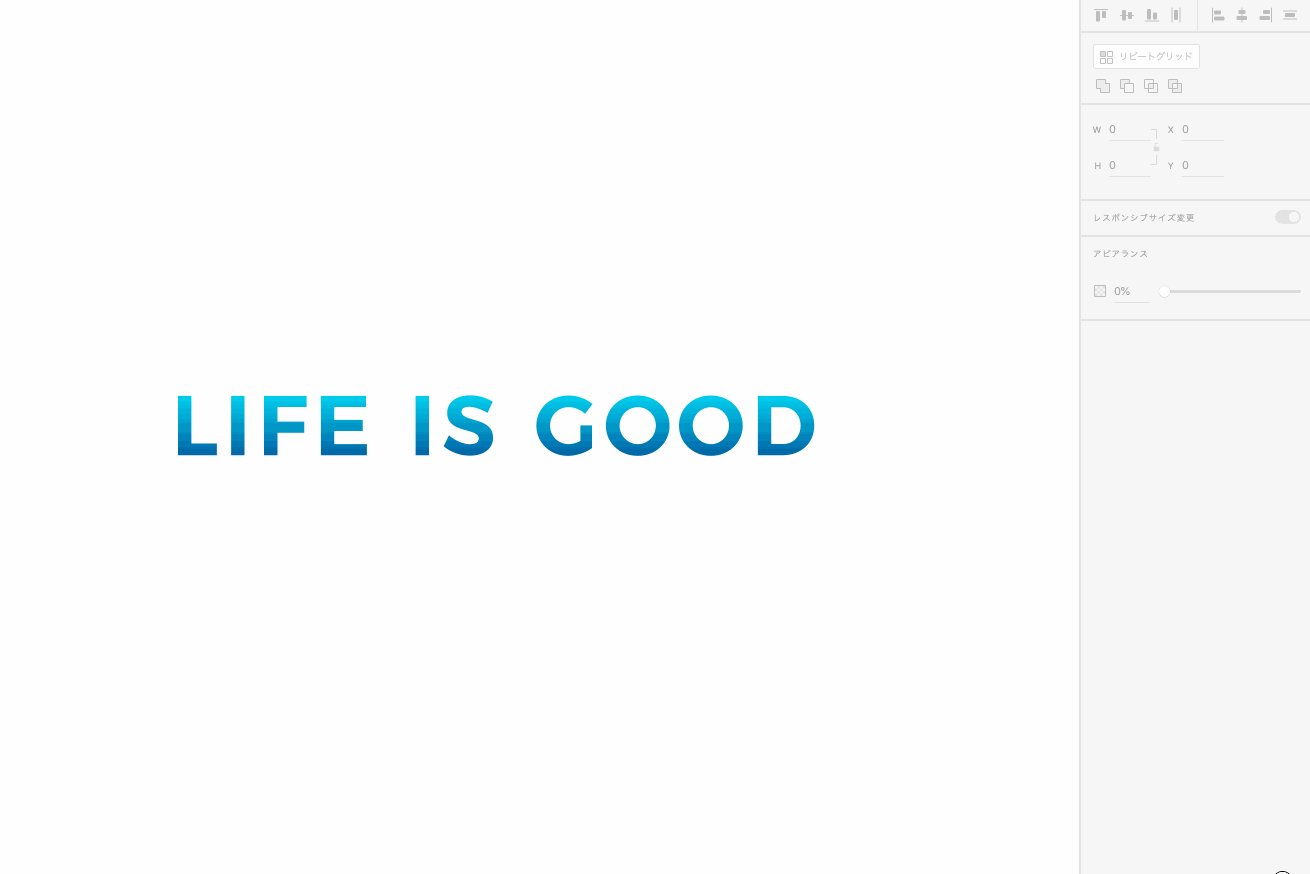
また、文字にグラデーションをかけたい場合には、従来はテキストをシェイプに変換してグラデーションを適用する、というのがメジャーでした。が、最近ではフォントをシェイプに変換することなくグラデーションをかけるほかの方法があるのです。

グラデーションを施したシェイプと、フォントの2つのレイヤーを用意します。
フォントが上に来るように順序を整えたら、「交差」をポチっと押すだけ。フォントの修正もあとからできるので、これはだいぶ助かります。
ということで、下記のような結果になりました。オーソドックスなことは一通りできそうですね!
| クリッピングマスク | ◯:やり方は3通り |
|---|---|
| ドロップシャドウ | ◎ |
| 枠線 | ◯:テキストの枠線はオブジェクト化で可能 |
| グラデーション | ◯:テキストのグラデーションは他の手段で可能 |
不安ポイント④:乗算など画像効果は使える?
乗算とかオーバーレイ、地味に使うのであったらいいな、と思うのですが……。
残念ながら2019年4月時点ではまだ使えません。無念。
とはいえ、世界中のXDユーザーからブレンドモードの機能搭載のリクエストが寄せられているそうです。もしかしたら、今後実装されるのでは……! と、期待して待ちましょう。
とはいえすぐにできる対応策として、簡単なブレンドモードであれば「背景のぼかし」を駆使して回避できそうです。

ブレンドさせたいオブジェクトを選んで、「背景のぼかし」の詳細パネル内で「ぼかし量:0」「明るさ:50」「効果の不透明度:任意の数値」。背景に来る画像にもよりますが、こんなこともできたとは……。いやはや、XDの進化がすさまじくて、私、最近ちょっとついていけてないかも……と痛感しました。
不安ポイント⑤:画像のマスクってできる?
ずばり、できます!
不安ポイント②でも触れた、「シェイプでマスク」を使えば写真の中の一部分だけマスクをかけて切り抜くことが可能!
ただし、Photoshopでマスクをする際にできる「境界線の調整」のようなことはできないので、繊細な切り抜きの場合は、Photoshopで切り抜き→CCライブラリにPSDのままアップ→XDに配置がよさそうです。
不安ポイント⑥:スマホデザインの実機確認はどうなる?
Photoshop CC 2017にはPreview機能があったので、スマホにアプリを入れて、PCと同じWi-Fiにスマホを繋ぐかUSBを繋ぐと、実機で確認できましたよね。アップデートによってこれがなくなってしまい、地味に困っているのは私だけではないはず……!
「XDでもプレビュー機能あればいいのになぁ」と思っていたら、ありました! 実機にXDモバイルアプリをDLして、PCとUSBで繋ぐと、リアルタイムでデザイン確認が可能です。
モバイルアプリDLはこちら
おまけに……
ちょっと前になりますが、昨年9月のアップデートで追加された新機能、「レスポンシブリサイズ」をご存知ですか?
レスポンシブのデザインを作る上で、かなり便利そうだなーと思っています。これから実際にいじって検証してみようと思います!
▼アドビ公式で記事が出ています。
Adobe XD 9月アップデートリリース!レスポンシブリサイズ、タイマートランジションなど #AdobeXD – Adobe Blog
まとめ
XDのデザインデータ完成です!

軽いし、1ファイルで複数ページのデザインを含められるのも嬉しいポイント。
エンジニアにデザインデータを渡す際には共有 > 「開発用に共有」で渡せば、エンジニアもカラーコードの確認などが楽にできます。ちょっと使わない間にどんどん便利になっているXD。正直、知らない機能も結構あったし、共同編集もできるようになってたなんて。不覚……。
XD、もっと使わなきゃもったいない!