こんにちは! 野尻湖オフィス デザイナーのずんこです。
最近追加された新機能を確認してみたら、Adobe XDが大幅アップデートされ、さらに誰でも使える無料プランまで提供されていて、改めてすごく進化していることに気づきました。
今でこそ社内のディレクターもデザイナーもXDを使用していますが、XDがこんなにメジャーになる前に社内にXDを普及させようと書いた記事があります。

ついに「Adobe XD」の日本語版リリース!Webサイト制作がはかどり過ぎて楽しい
これ以降XDを使ってなかったそこのあなた。この進化ぶりには目をみはるはずです!
そしておそらく最近のアップデートのありがたみを一番享受できるのがデザイナーなのではないかと私は思うのです。
なので再び、XDを布教する活動を行おうと思います。デザイナーの皆さん、準備はいいですか?
軽い、早い、簡単そして安心
まず、Adobe XDはAdobe Creative Cloudを契約していれば、今すぐにでも導入できます。
XDを愛用している方や、一度は使ったことのある方ならご存知の通り、XDはオフライン作業ができて動作が軽く、ショートカットがPhotoshopと同じだから操作を覚えるのも簡単! そして、社内やクライアントに確認を依頼する際は、XDで簡単に発行できるURLひとつで共有できます。
今までにWeb制作の現場で色々なプロトタイピングツールを使ってきましたが、そのどれと比較してもXDに軍配が上がります。
すでに「XDなしでは仕事ができない……!」というところまできているのですが、こまめなアップデートが実施されていて、さらにさらに機能が充実し続けているのです……!
追加機能「共有時のパスワード設定」で安心
これまでは、プロトタイプをURL共有する際にパスワードが設定できなかったため、セキュリティ面には正直不安がありました。プロトタイピングツールはリリース前のサービスやサイトを扱うことがほとんど。要するに「社外秘」の情報です。ロックでもかけない限り、「絶対に外部に漏れない」という保証はありません。
いつ対応されるかなぁ……と心待ちにしていたのですが、ついに共有時のパスワード設定が可能になりました!

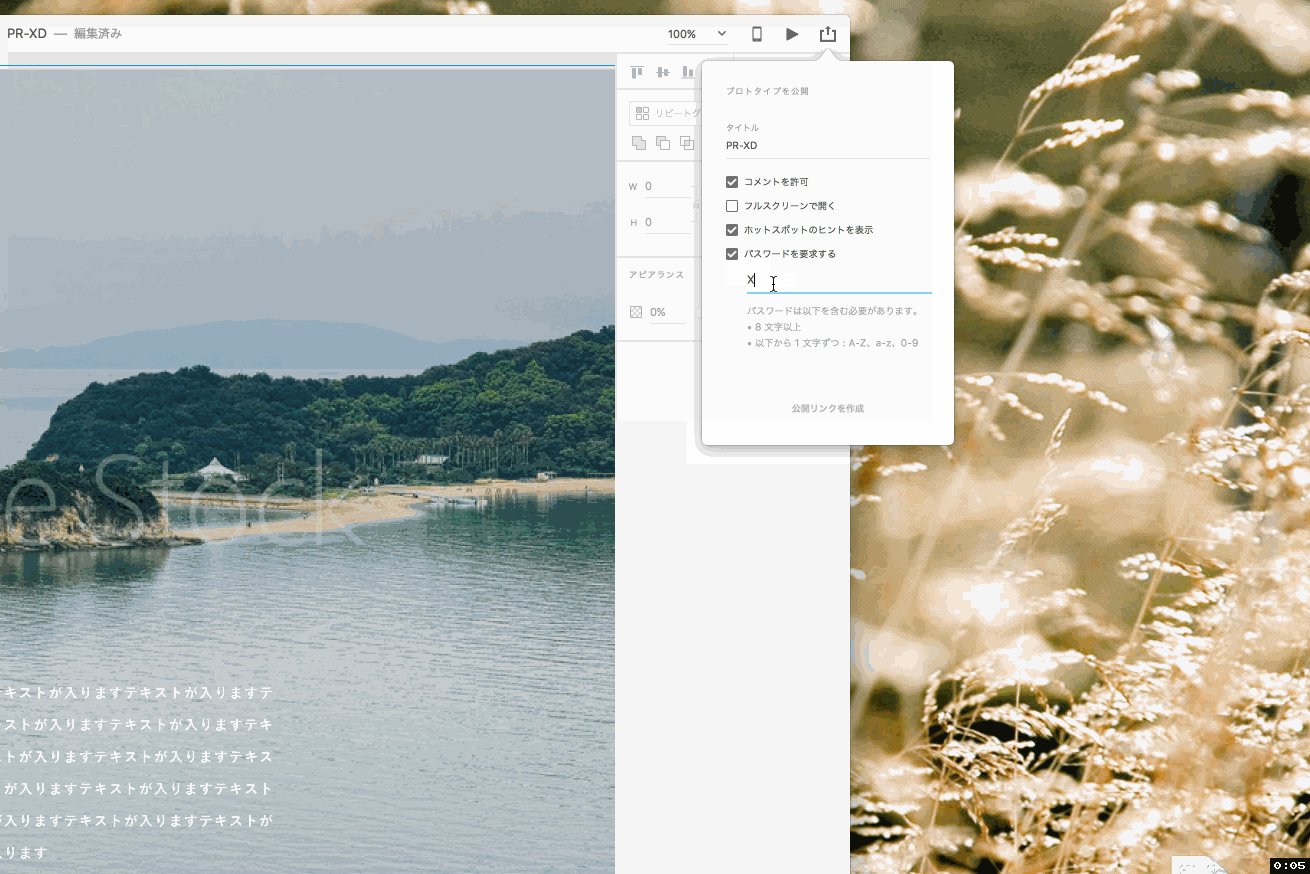
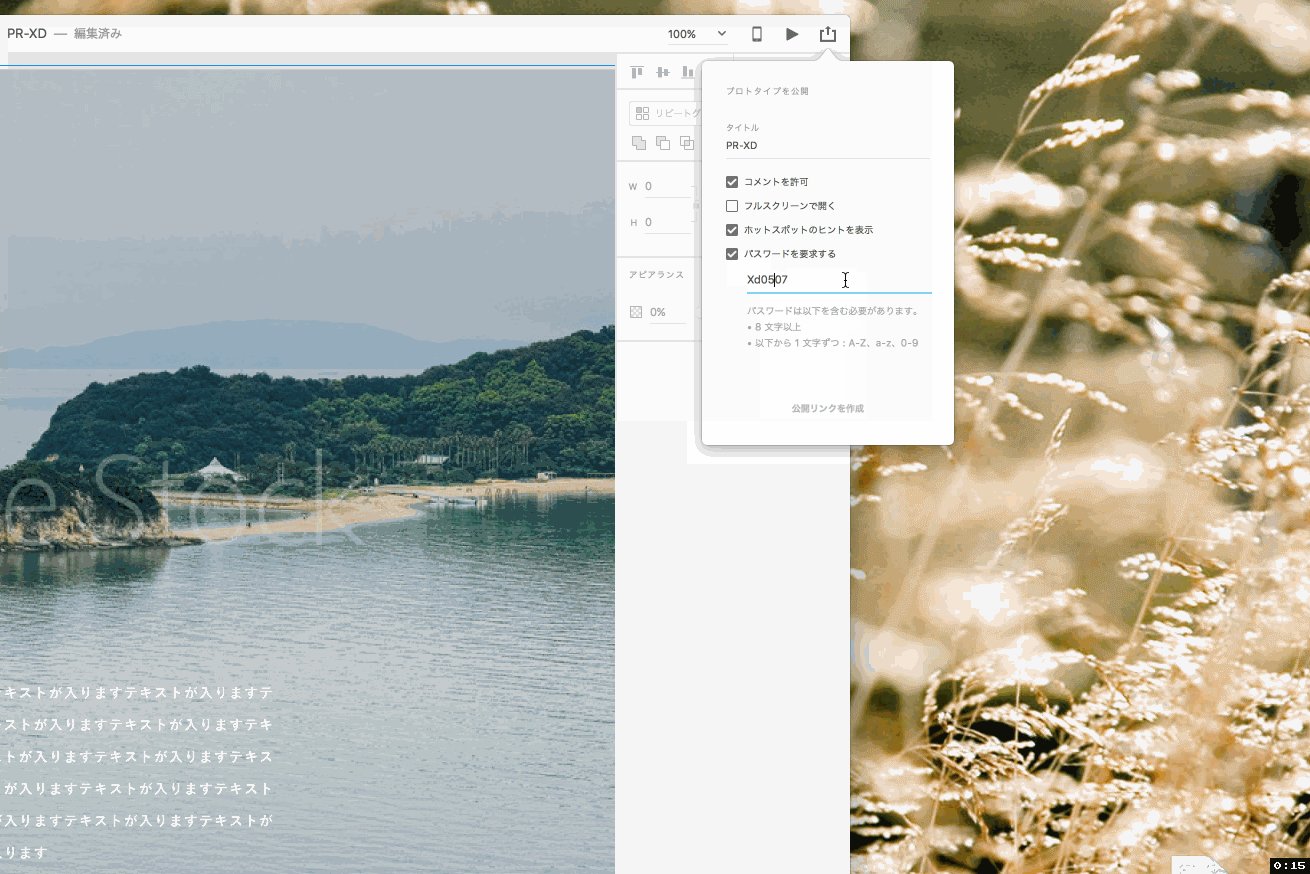
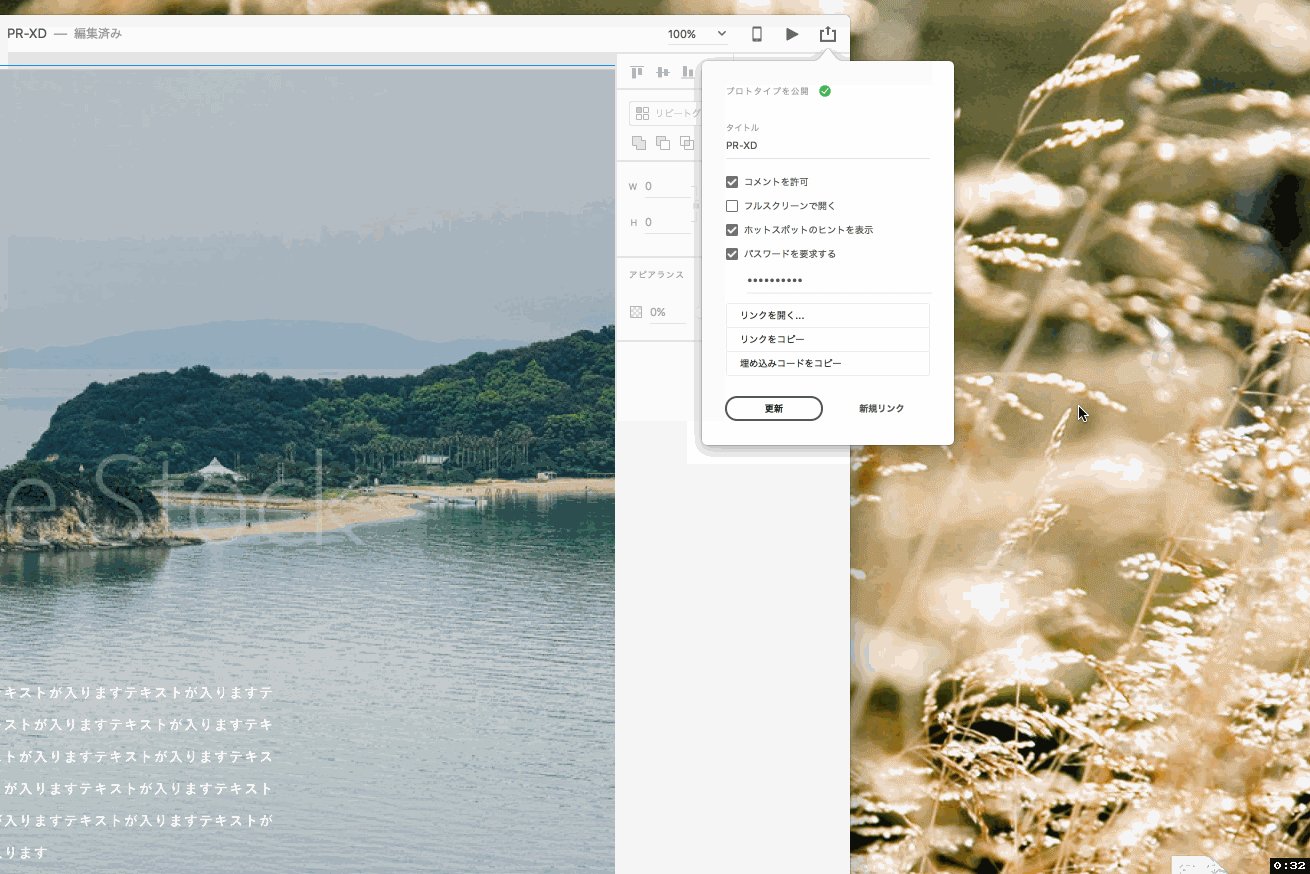
「プロトタイピングを公開」から「パスワードを要求する」にチェックを入れて公開リンクを作成すると、パスワード設定が付与されたリンクになります。
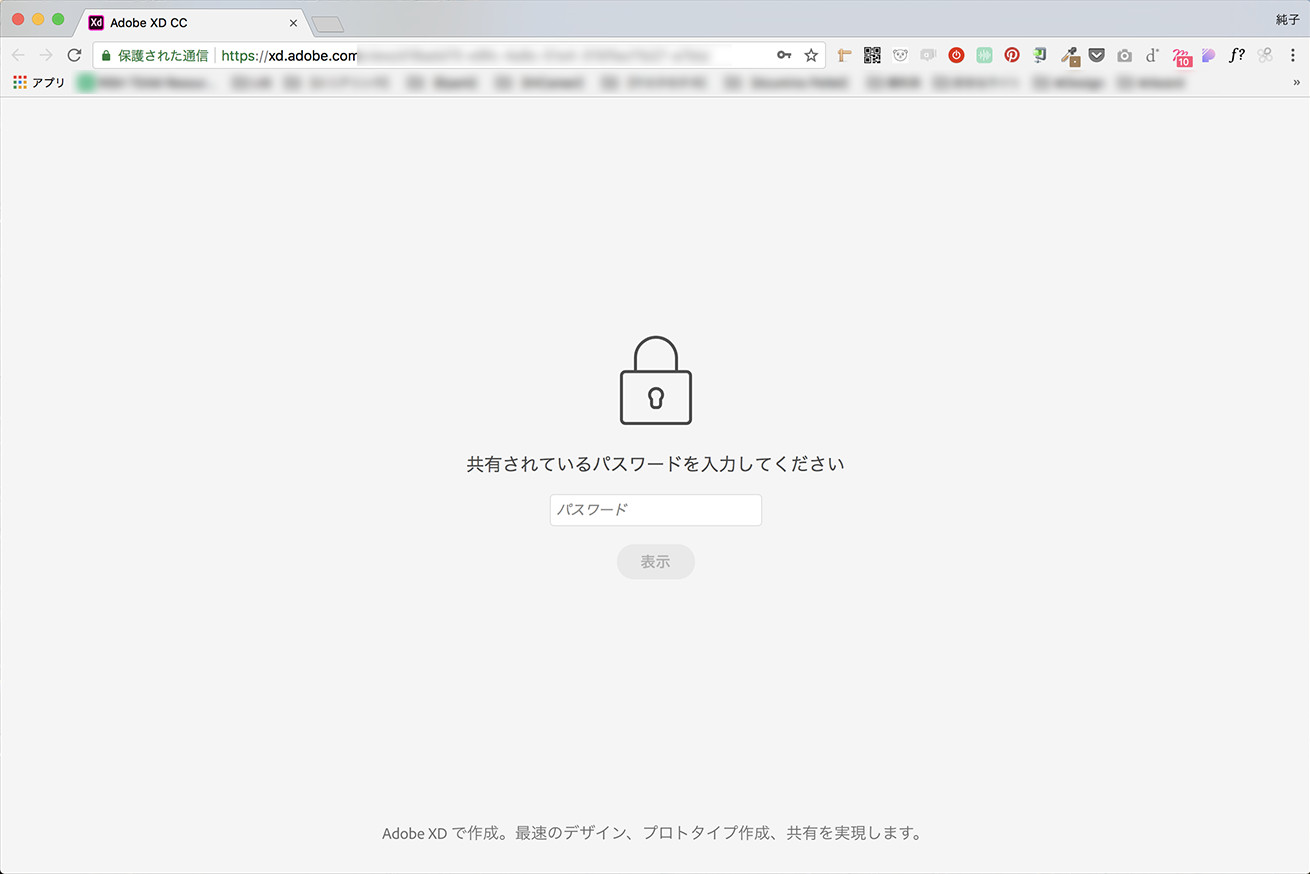
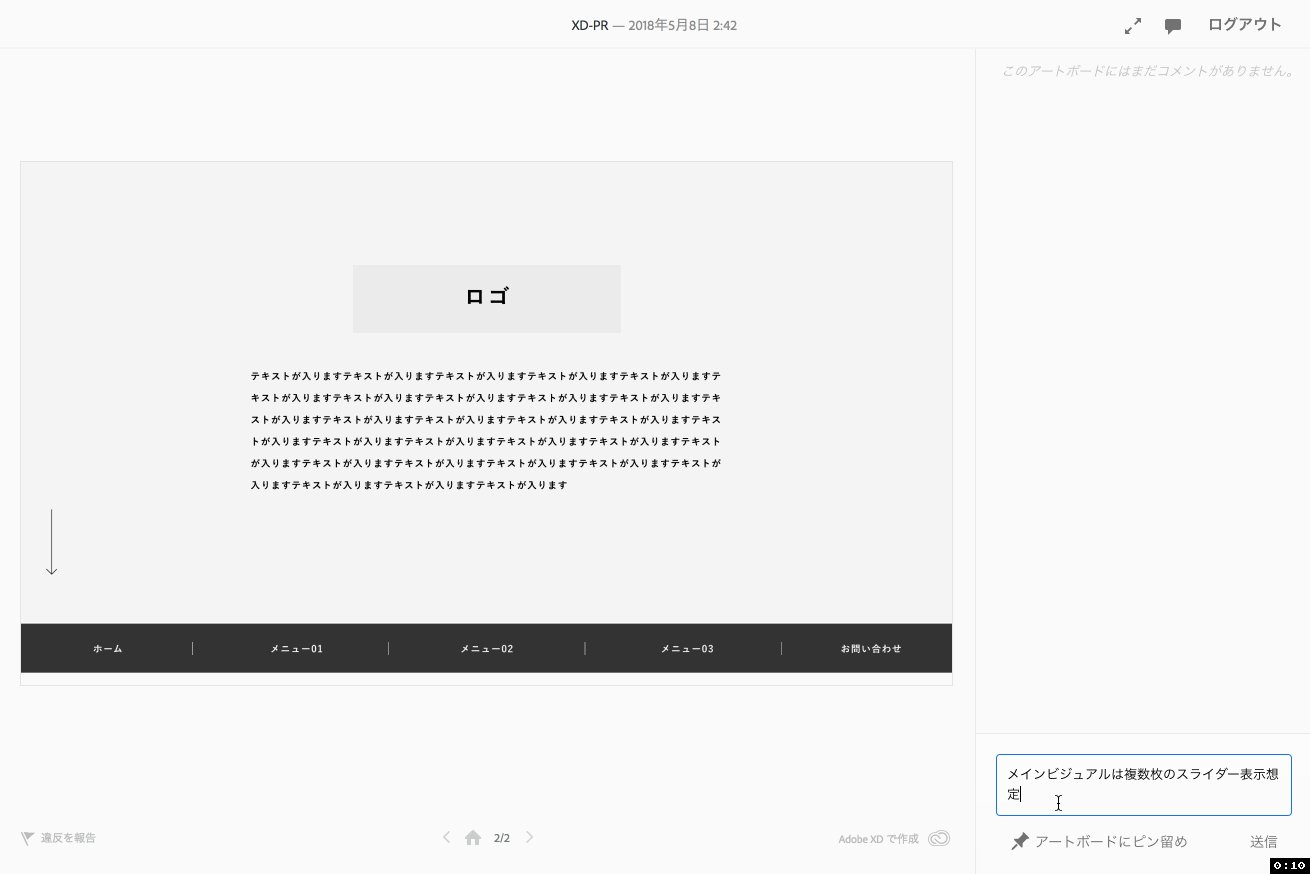
発行されたURLを開くと、このようにパスワード入力画面になります。

パスワードの設定以外にも、表示サイズの設定やコメント許可の設定も共有URLの発行時に選択ができます。
| コメントを許可 | チェックすると誰でもコメント入力できる。 クライアント展開時はコメントをオフにする、など使い分けができそう。 |
|---|---|
| フルスクリーンで開く | プロトタイプを開く際に画面幅いっぱいに表示ができる。 |
| ホットスポットのヒントを表示 | リンク設定した場所のハイライト表示の有無を選べる。 |
パワーアップした「コメント機能」でムダな資料が減らせる
プロトタイピングツールとコメント機能は、もはや切っても切り離せないのではないかと感じていますが、XDのコメント機能も気づけば色々と改善されています。
新しくなったのはこの3つ
- コメントのピン設定
- コメントへの返信
- コメント追加時のメール通知

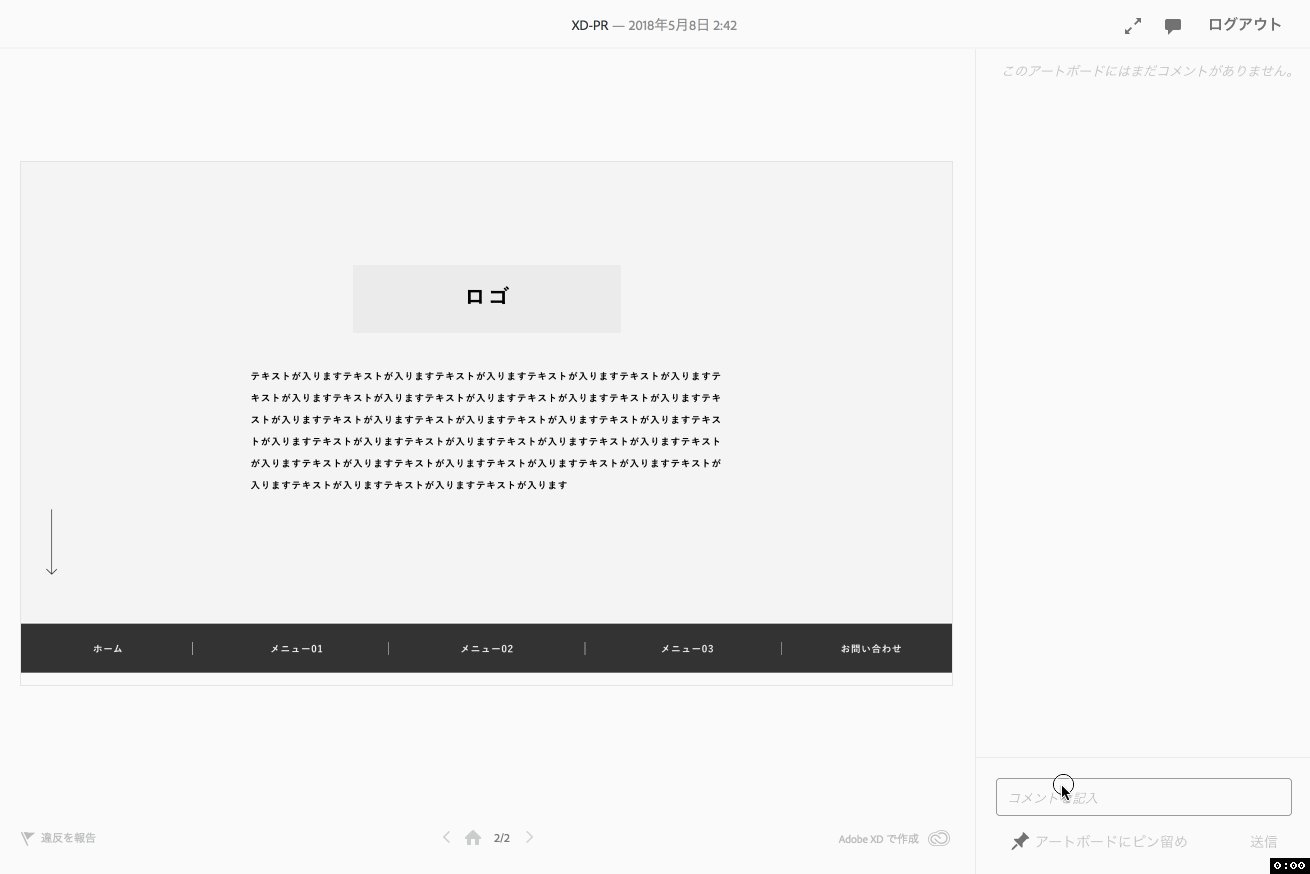
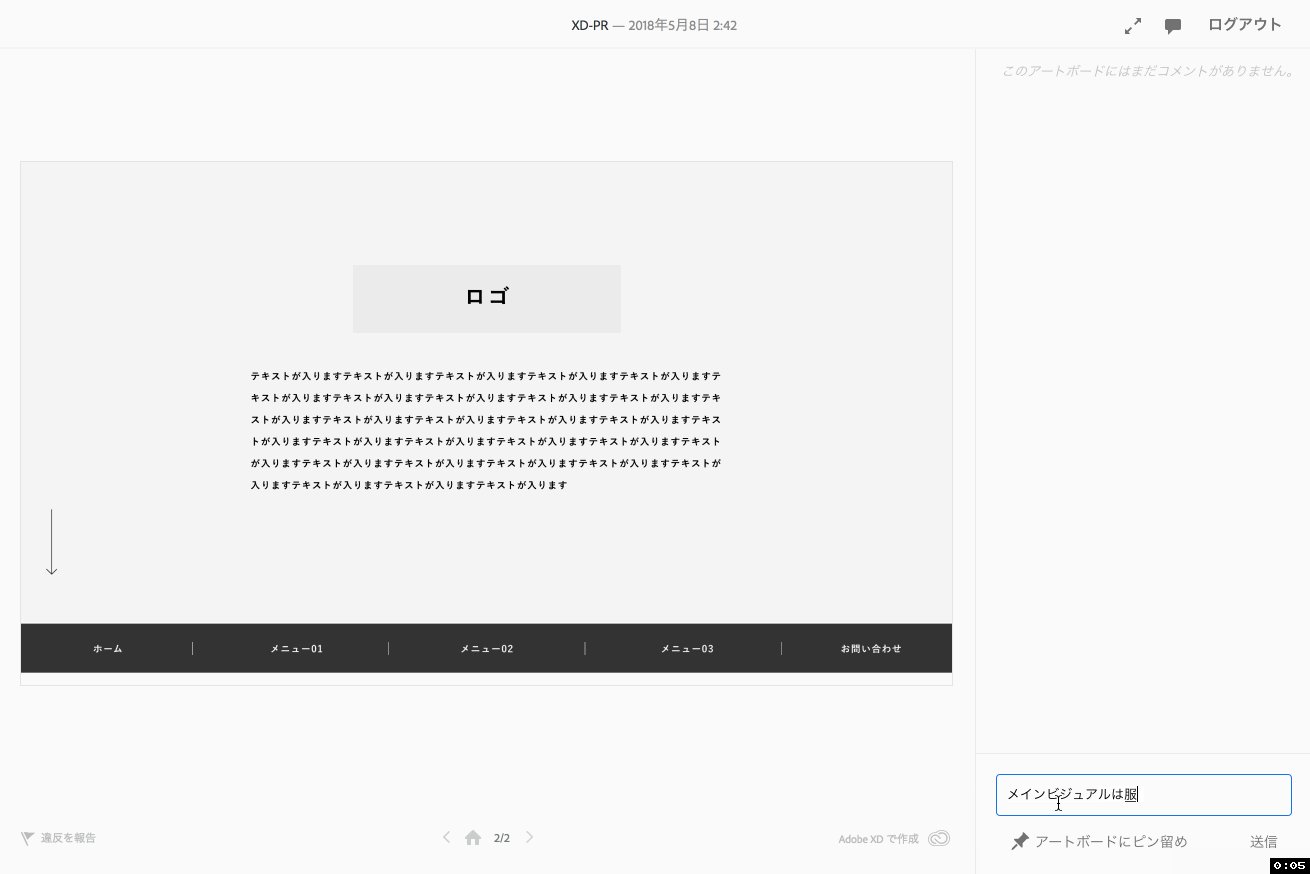
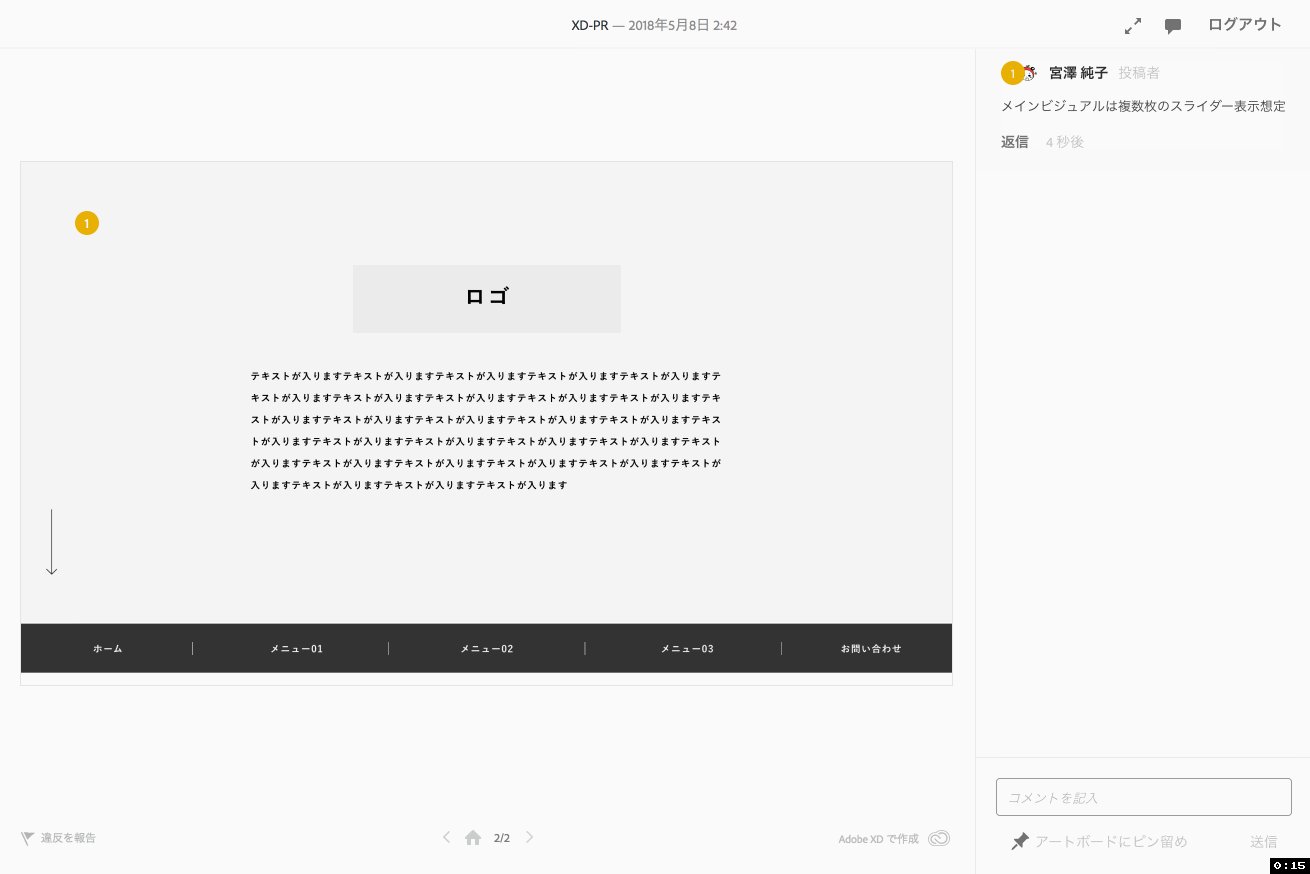
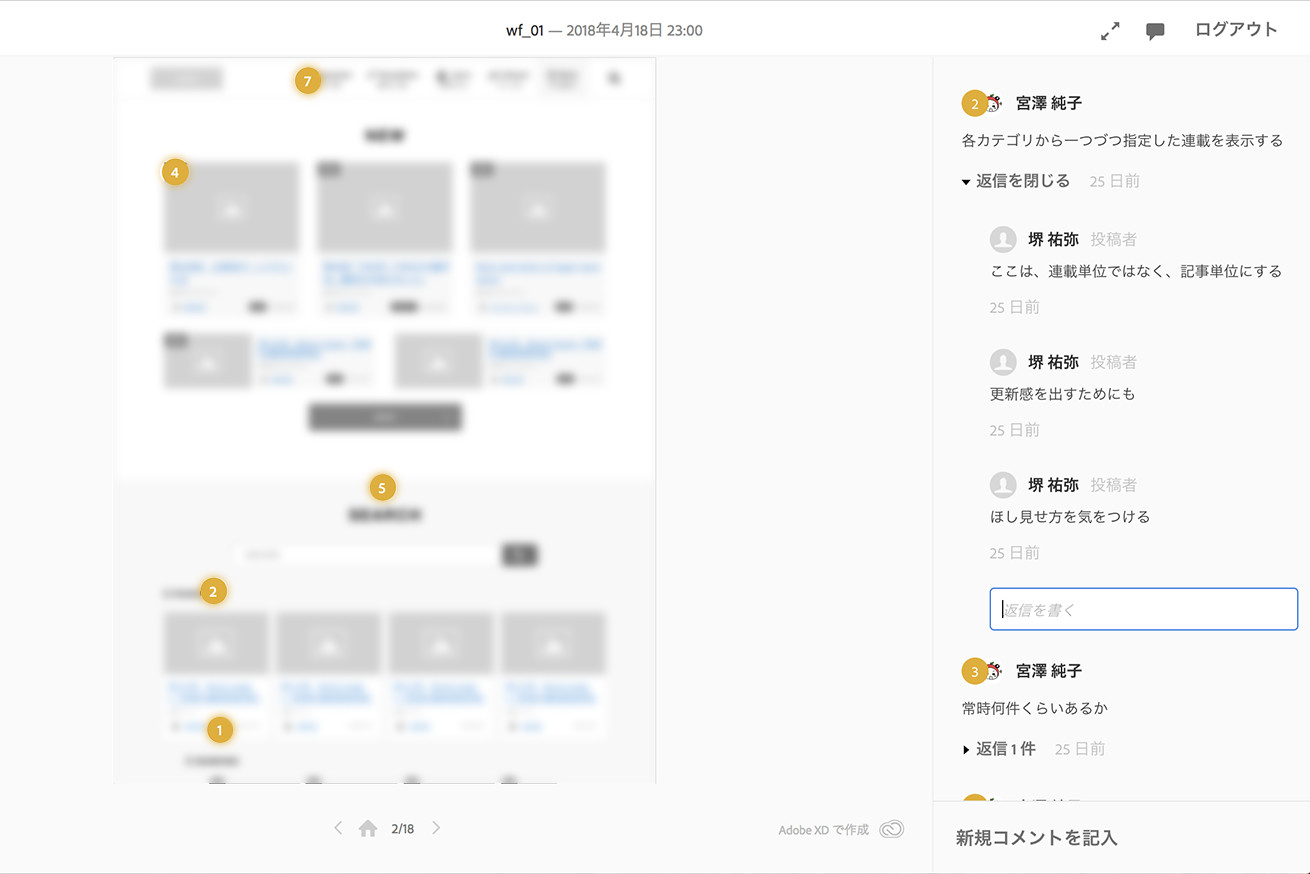
これまでのコメント機能は、登録順に上から表示されていたので「どこについてのコメントなのか?」が、コメントの記入者以外に伝わりにくかったため、正直あまり活用していませんでした。しかし最近では、ピン設定ができるようになり、さらに返信も可能になったので、コメント機能をフル活用するようになりました。

たとえば、クライアントへワイヤーフレーム(以下:WF)確認した際の議事録代わりとして活用したり。ほかにも仕様の決定事項をまとめたり、修正箇所や仕様のまとめとプロトタイプの一元管理などなど色々といいことずくめ!
これまではヒアリング→仕様→WF作成→デザインと順を追って、かつ、さまざまなドキュメントを用意して進めなければならなかった工程が、XDによってヒアリング〜WF作成までを1アプリケーションで対応できるようになった感覚があります。
最近ではスプレッドシートやGoogleドキュメントで資料のオンライン共有が可能になり、エクセルなどの個別ファイルをダウンロードしなくてよくなったとはいえ、それぞれ個別に資料を確認しなければならないのは正直わずらわしい……。
そうした「あっちにもこっちにも資料問題」がXDで改善されるはず! です。
プロトタイピング作成の作業効率がさらにアップ
そして、何よりもここからがXDの本気です(だと私は思っています)。
「グリッド機能」できれいなレイアウトがさくっと作れる
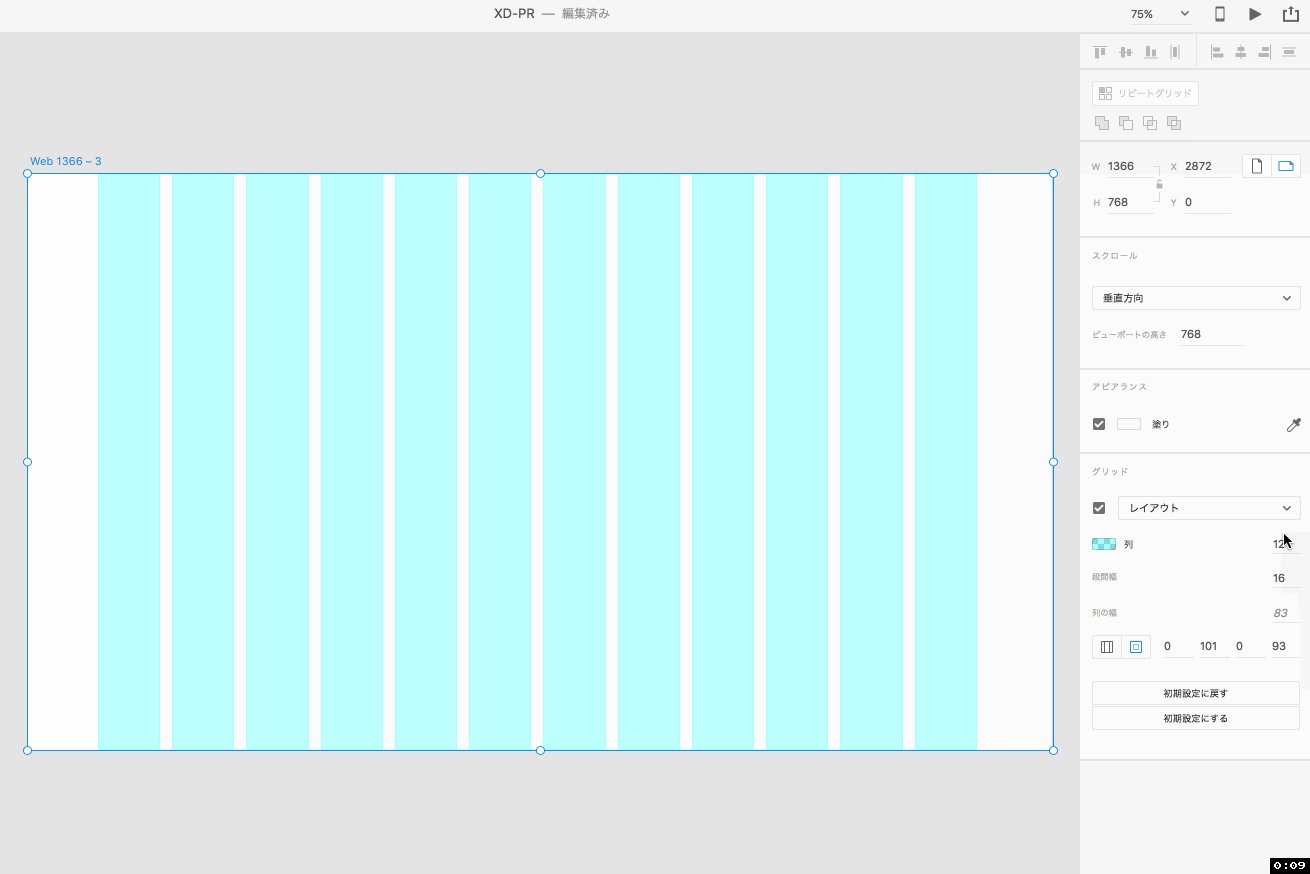
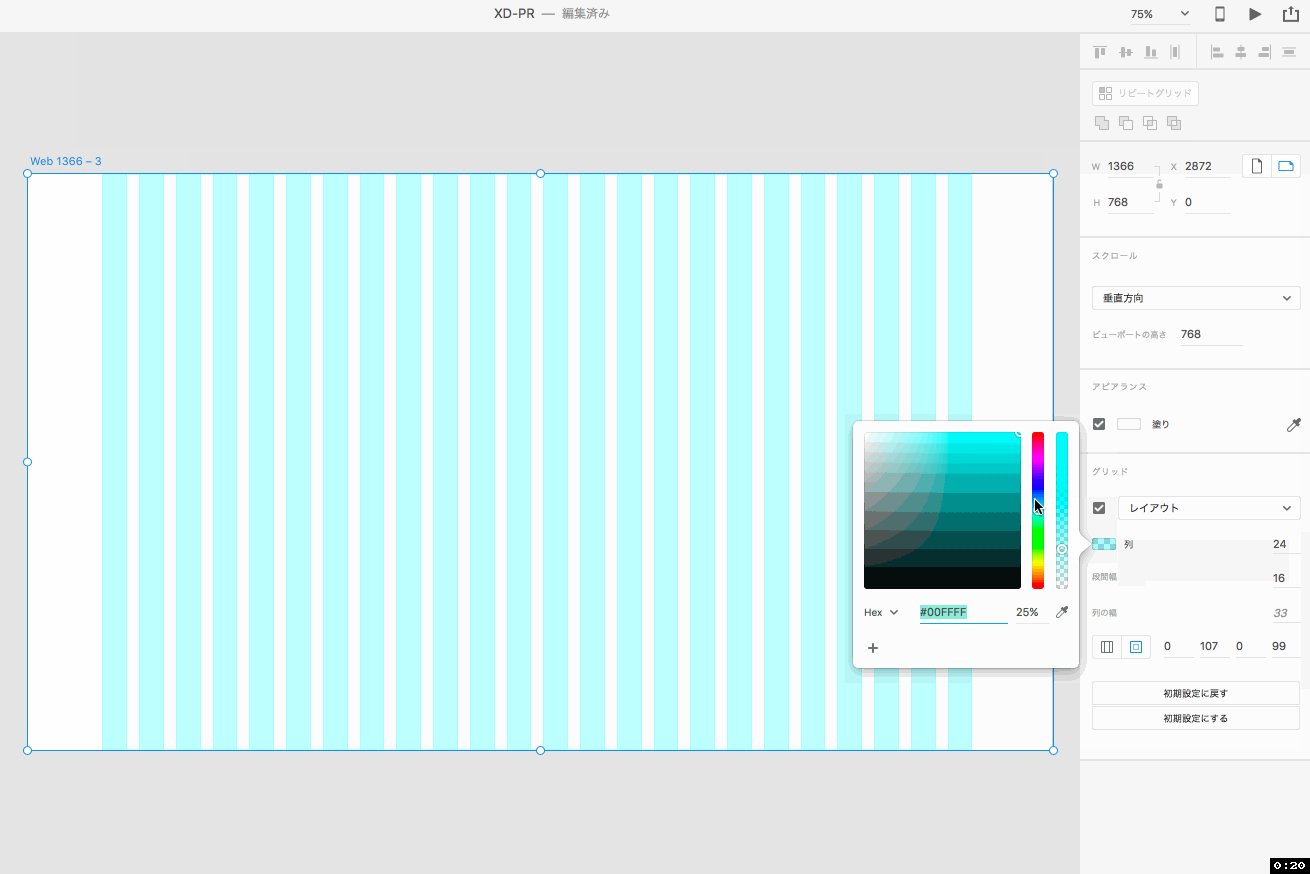
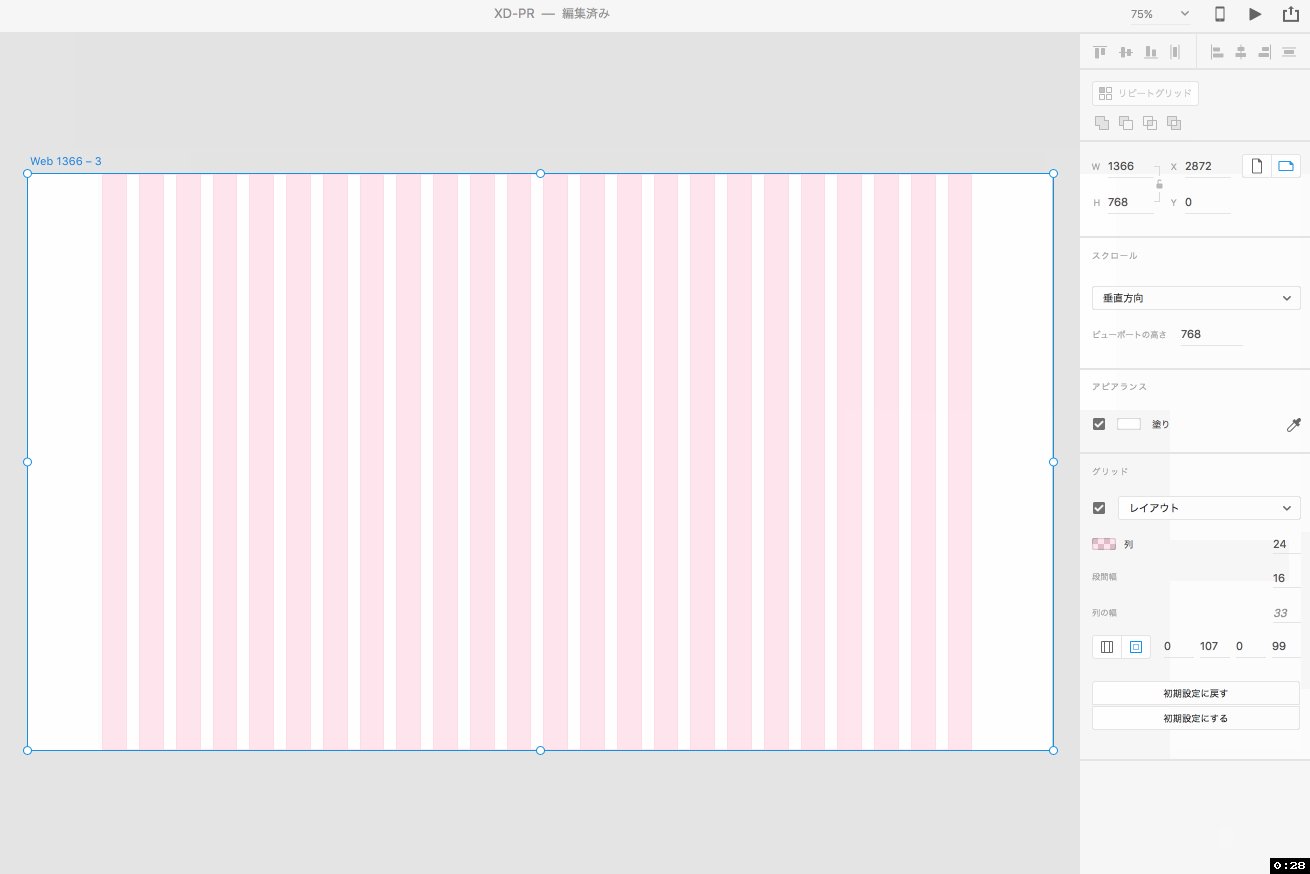
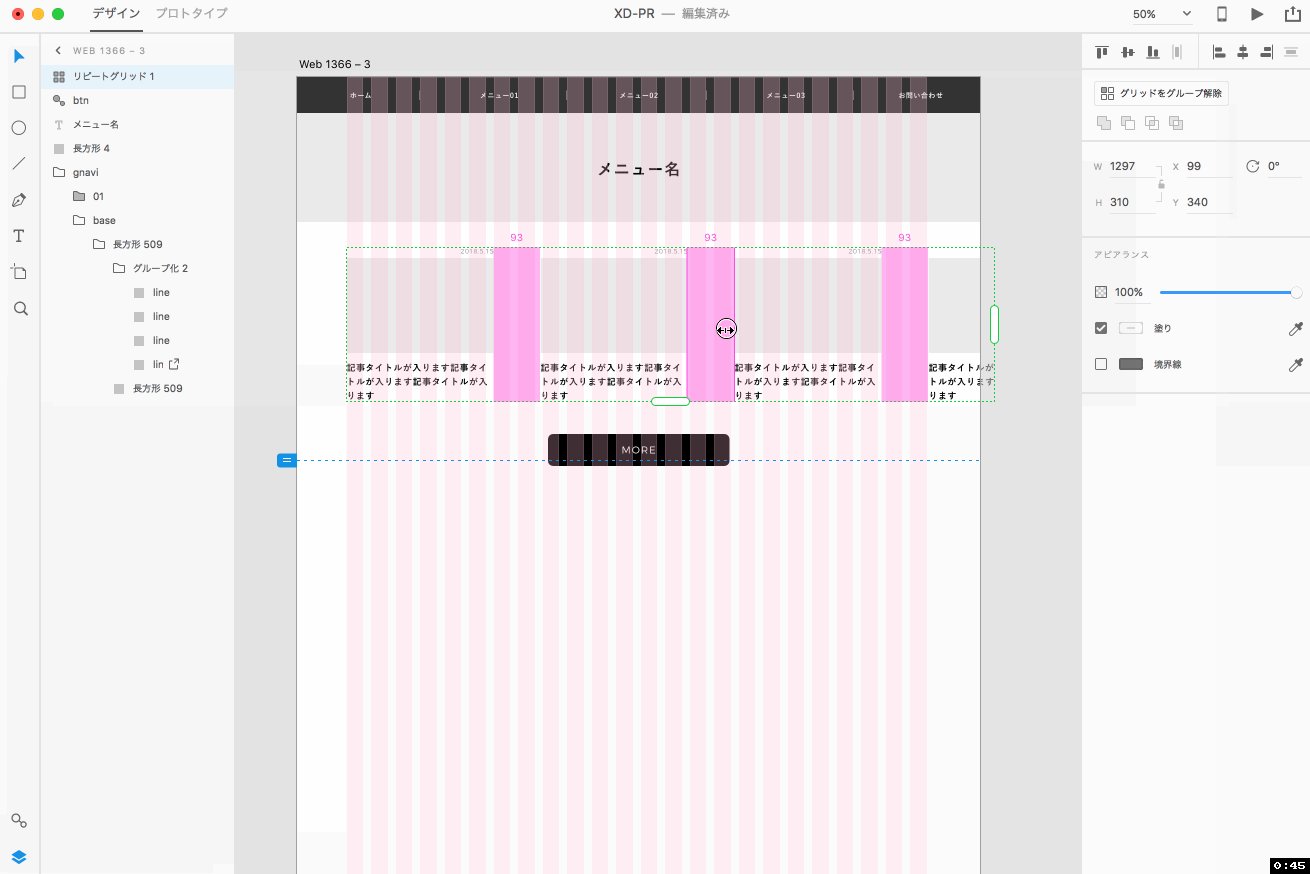
デザイン制作の際、デザイナーの多くはグリッド機能を使用しているかと思いますが、XDでも簡単にグリッドが配置できます。右側の操作パネルで「レイアウト」にチェックを入れて、数値を設定するだけ。

グリッドの外側のマージン設定もできるので、想定しているWebサイトのコンテンツ幅に合わせたグリッドが作成可能。
たとえば、1366pxの横幅に対して、コンテンツ幅が1180pxであれば、左右に93pxずつの余白を設定して、グリッド自体の幅や個数を自由に入力するだけ。これでかなり精度の高いプロトタイプの作成ができます……!
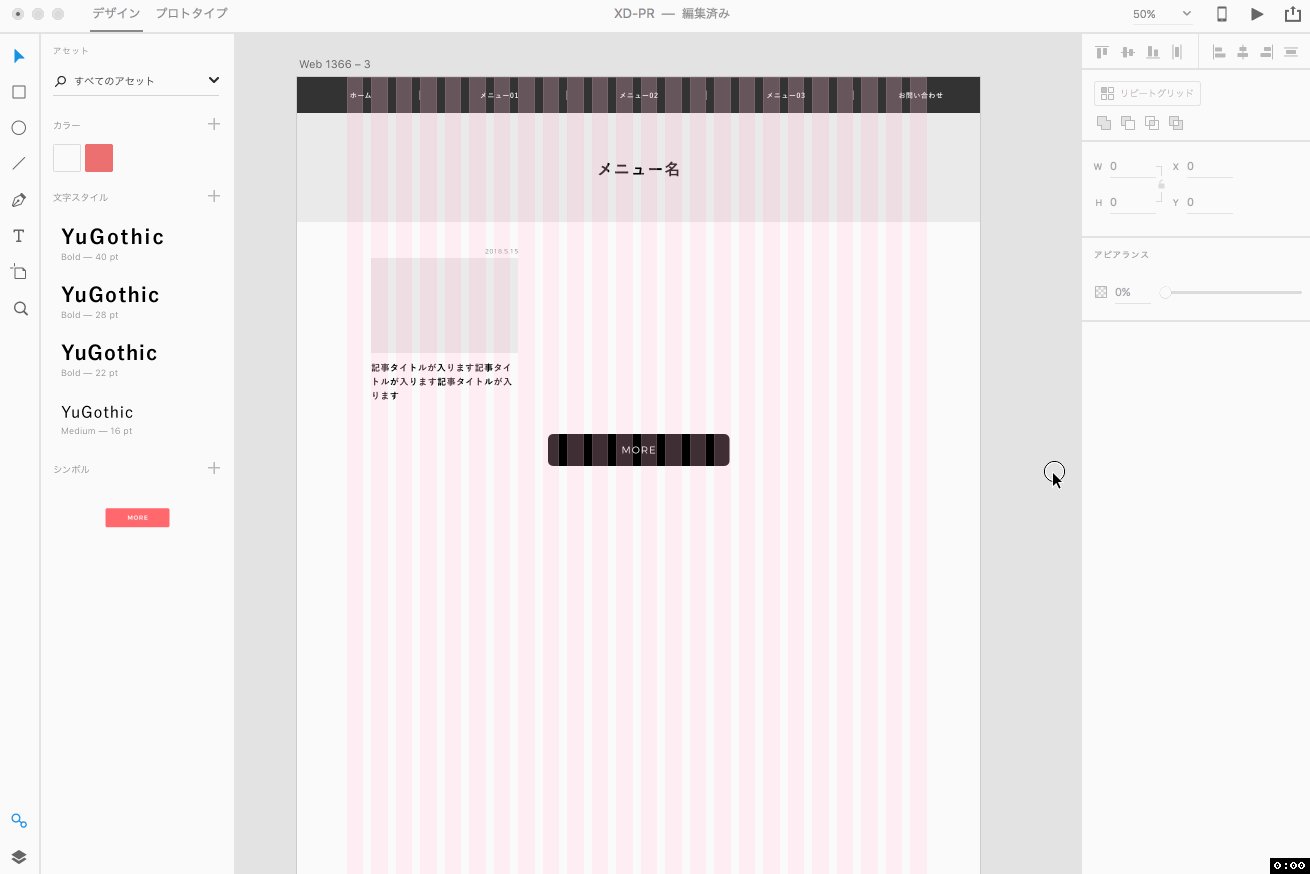
「アセット」を使いこなして作業効率アップ
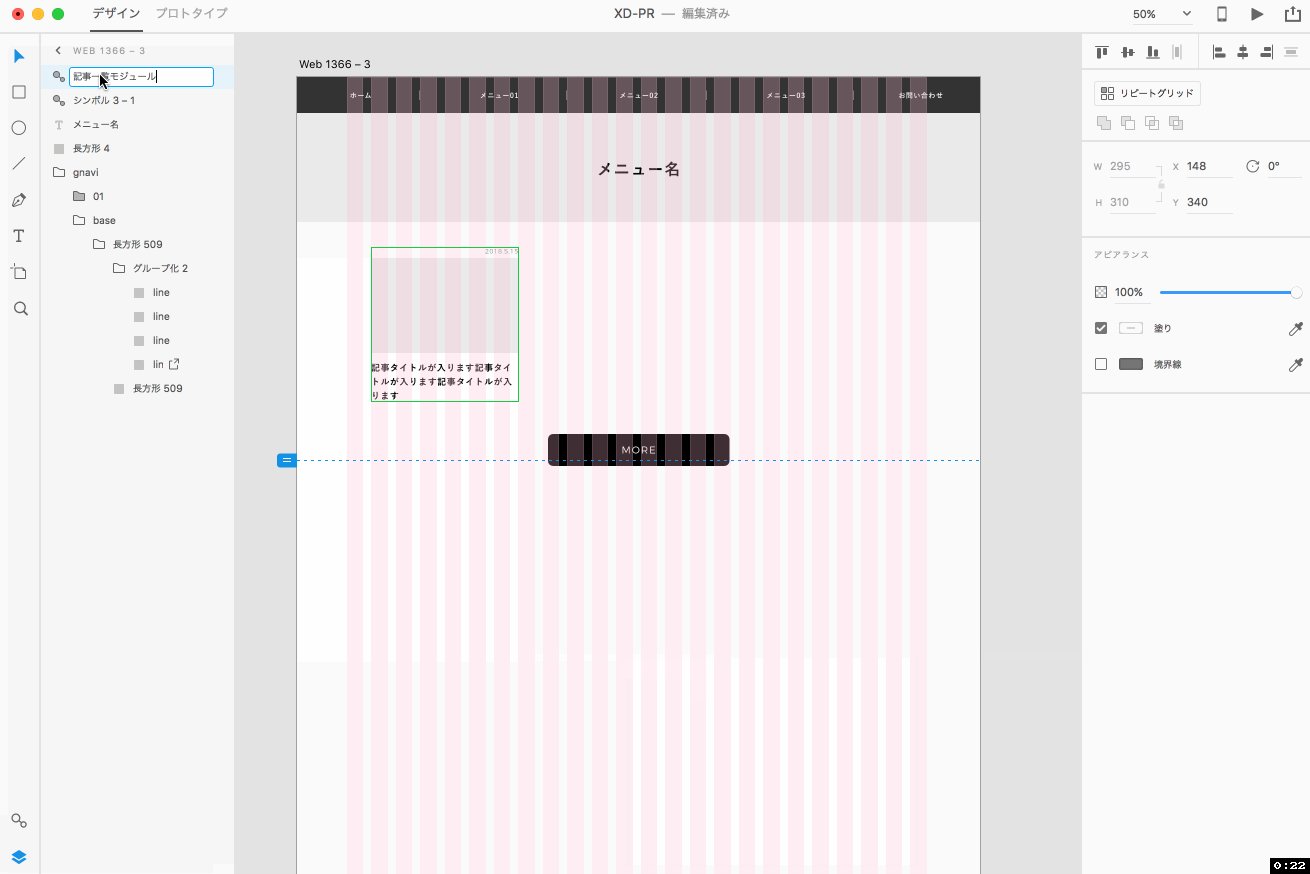
プロトタイプを作成していると、「この前作ったモジュールそのまま使いたいなぁ!」もしくは、「流用して一部だけ変更したい!」なんてことありませんか? ボタンやヘッダーなどの共通パーツや、記事コンテンツのサムネイル表示部分など。そんなときに活躍するのが「アセット」です。
「シンボルの作成」でパーツを登録
ボタンを作成して「シンボルの作成」をクリックするとアセットパネルに追加されます。

アセットに登録されたシンボルは、アートボードにドラッグするだけで追加ができます。カンバス上のパーツを消してもシンボルには登録したものは保存されたままなので、好きなときに使用可能です。
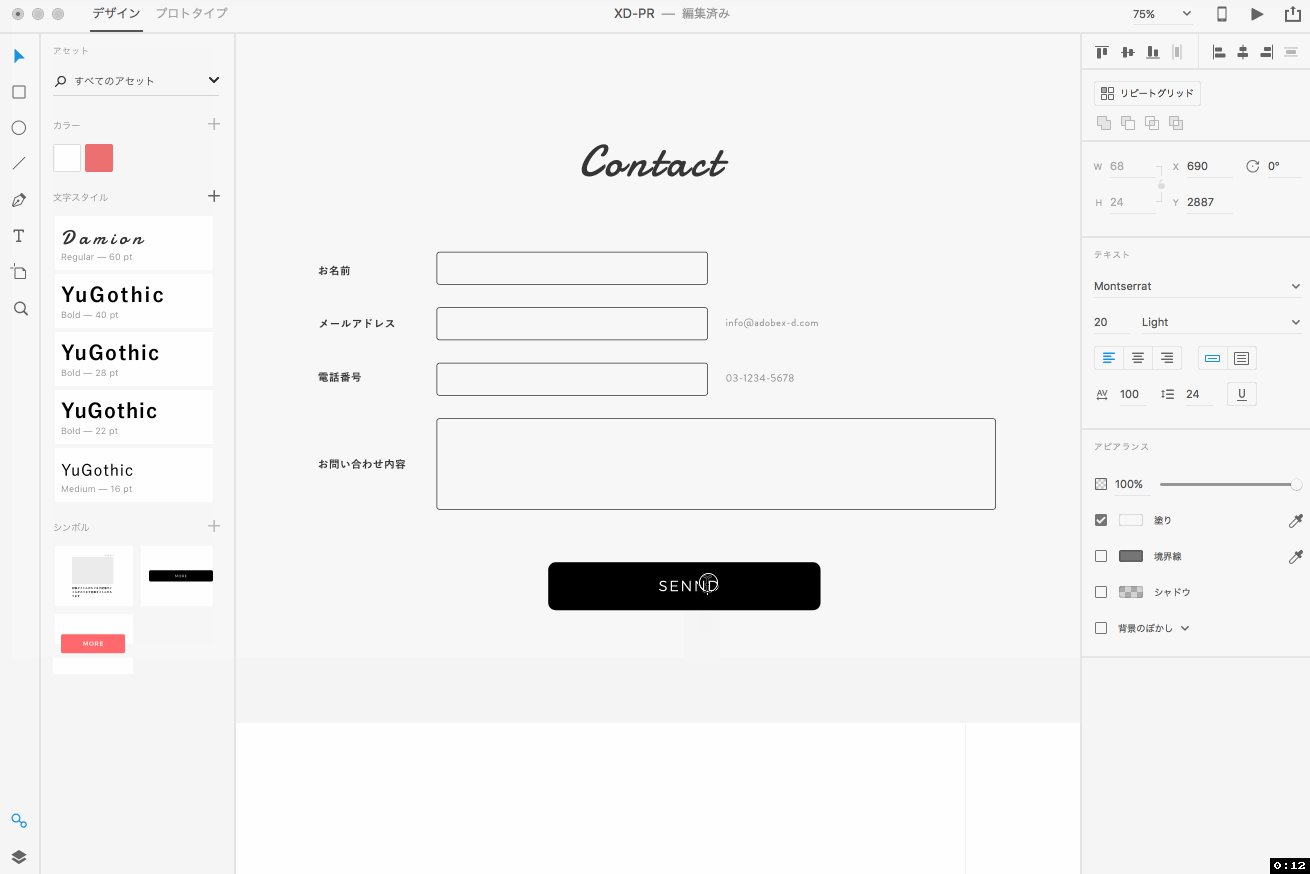
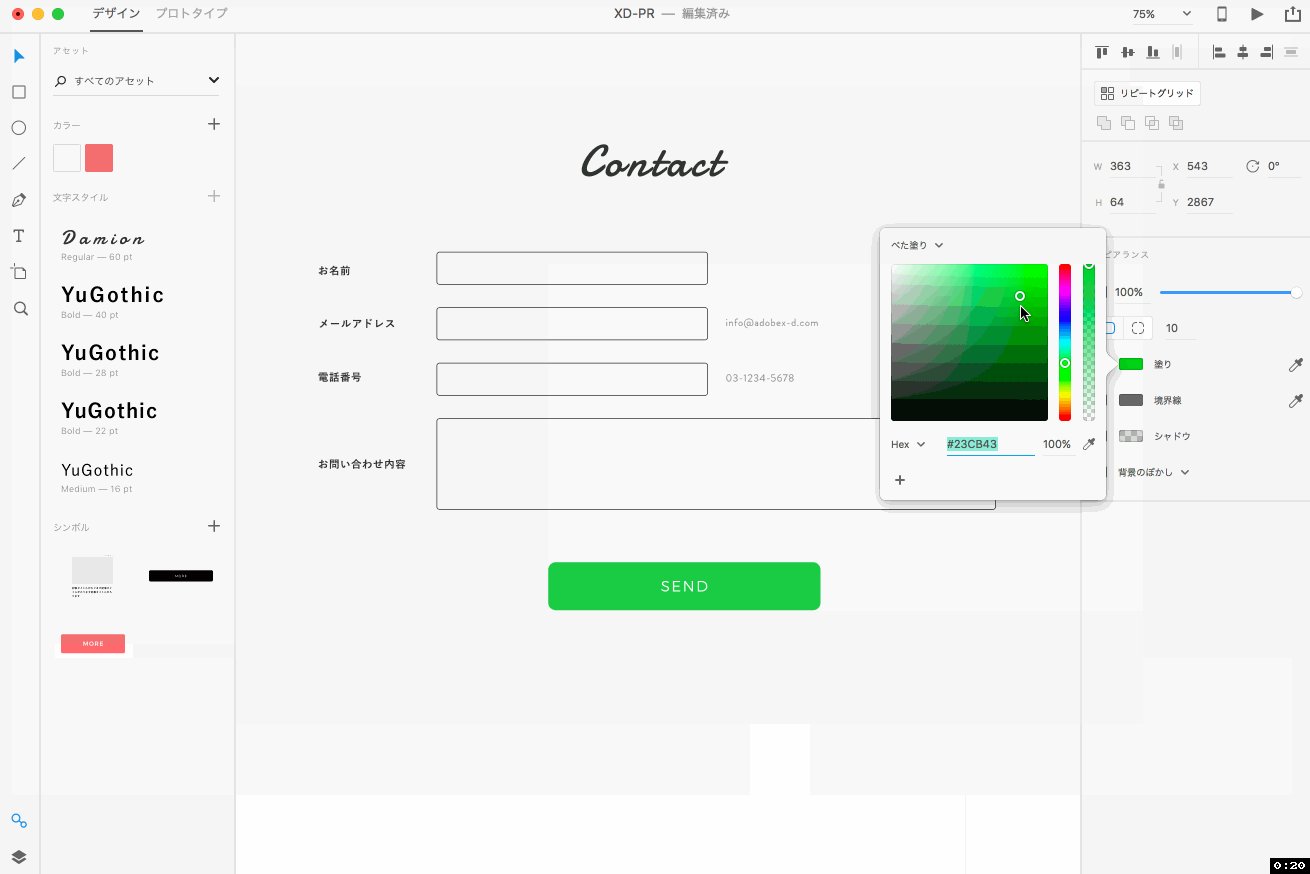
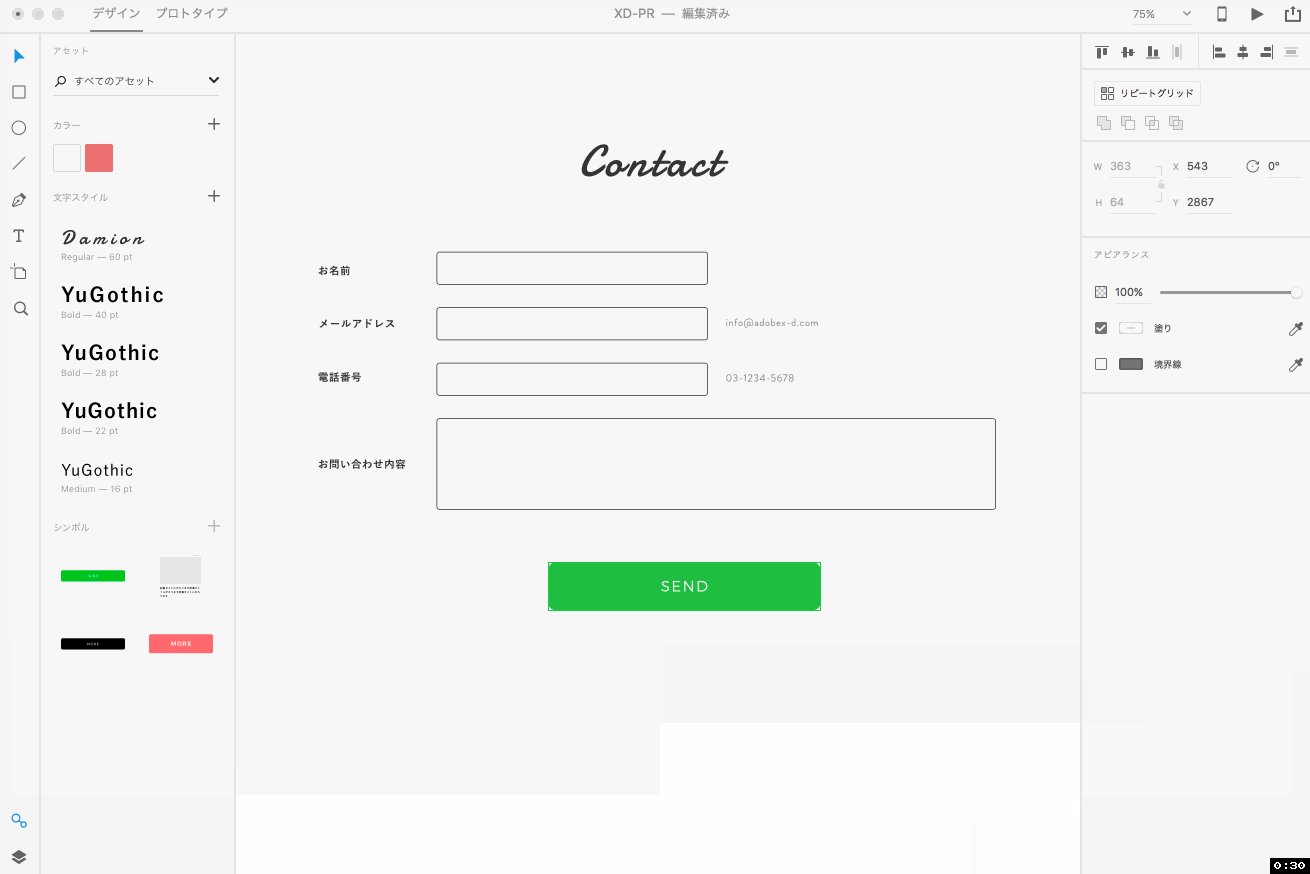
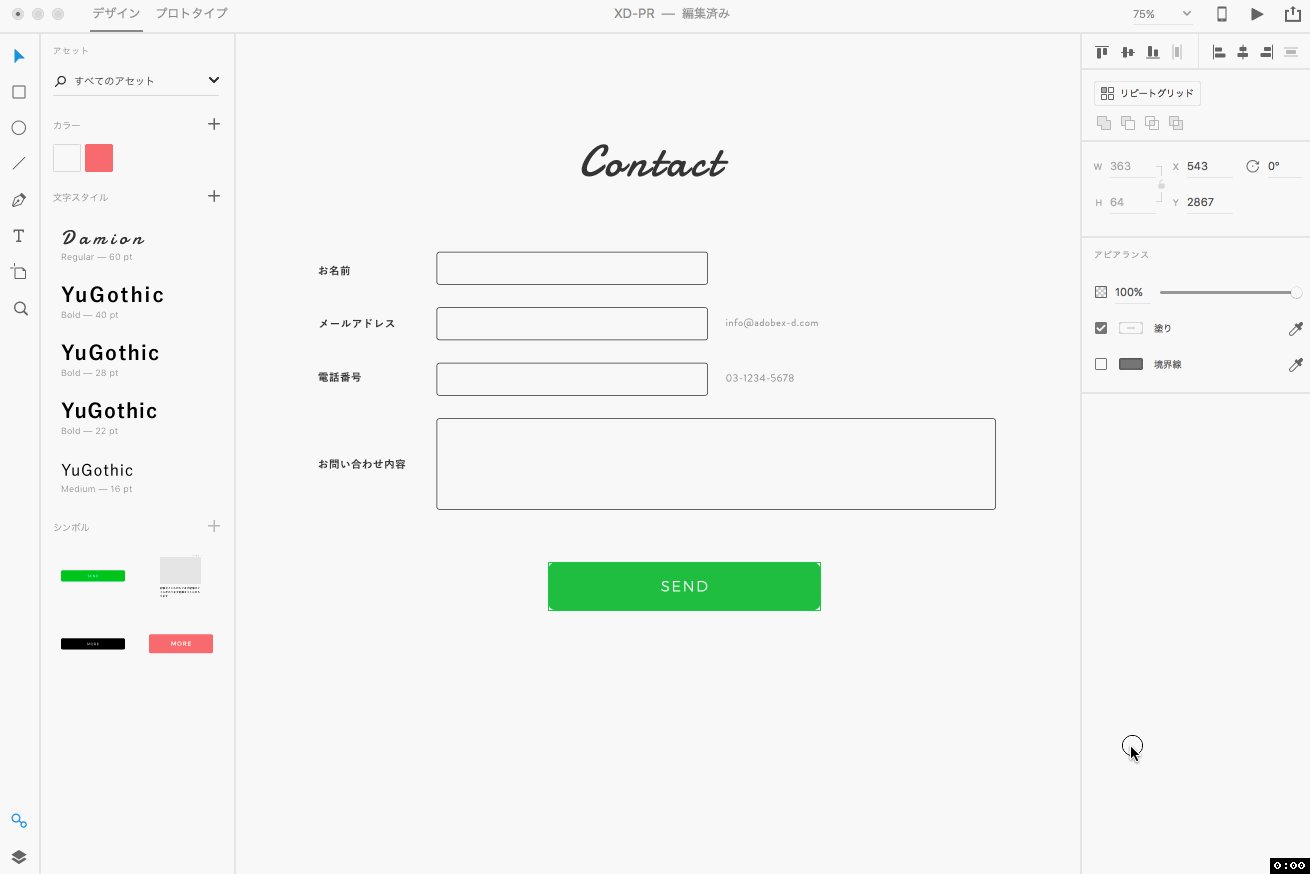
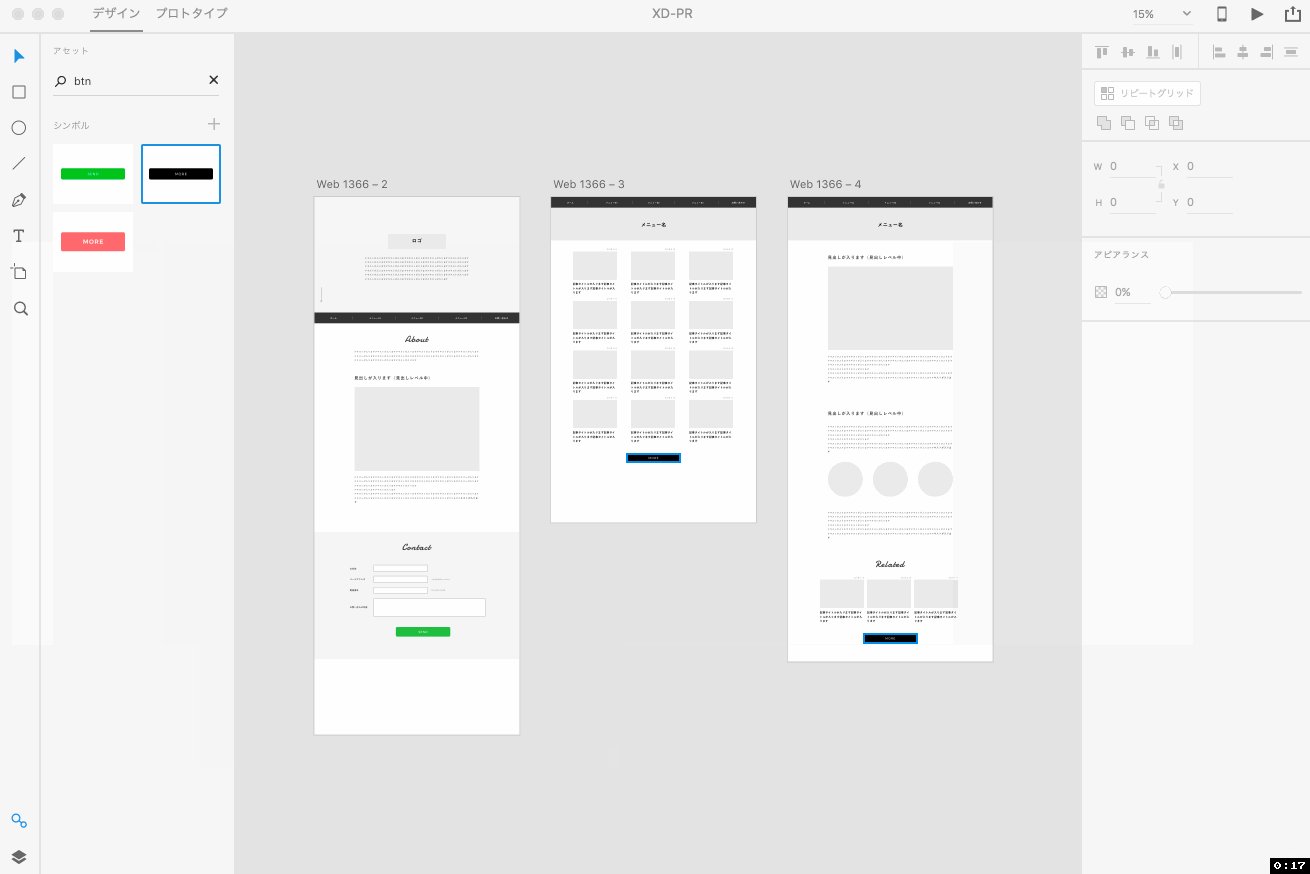
ボタンの色だけ変更可能
ボタンの色だけを変更してバリエーションを作成することもできます。

コピーしたシンボルを一度「シンボルグループから削除」し、色を変更してから再度「シンボルを作成」すれば簡単に色の変更とバリエーション登録が可能です!
また、レイヤーパネルに切り替えると各シンボルに名前をつけることができます。名前をつけておくと、アセットパネル内で要素を検索することができるようになるので非常に便利です。
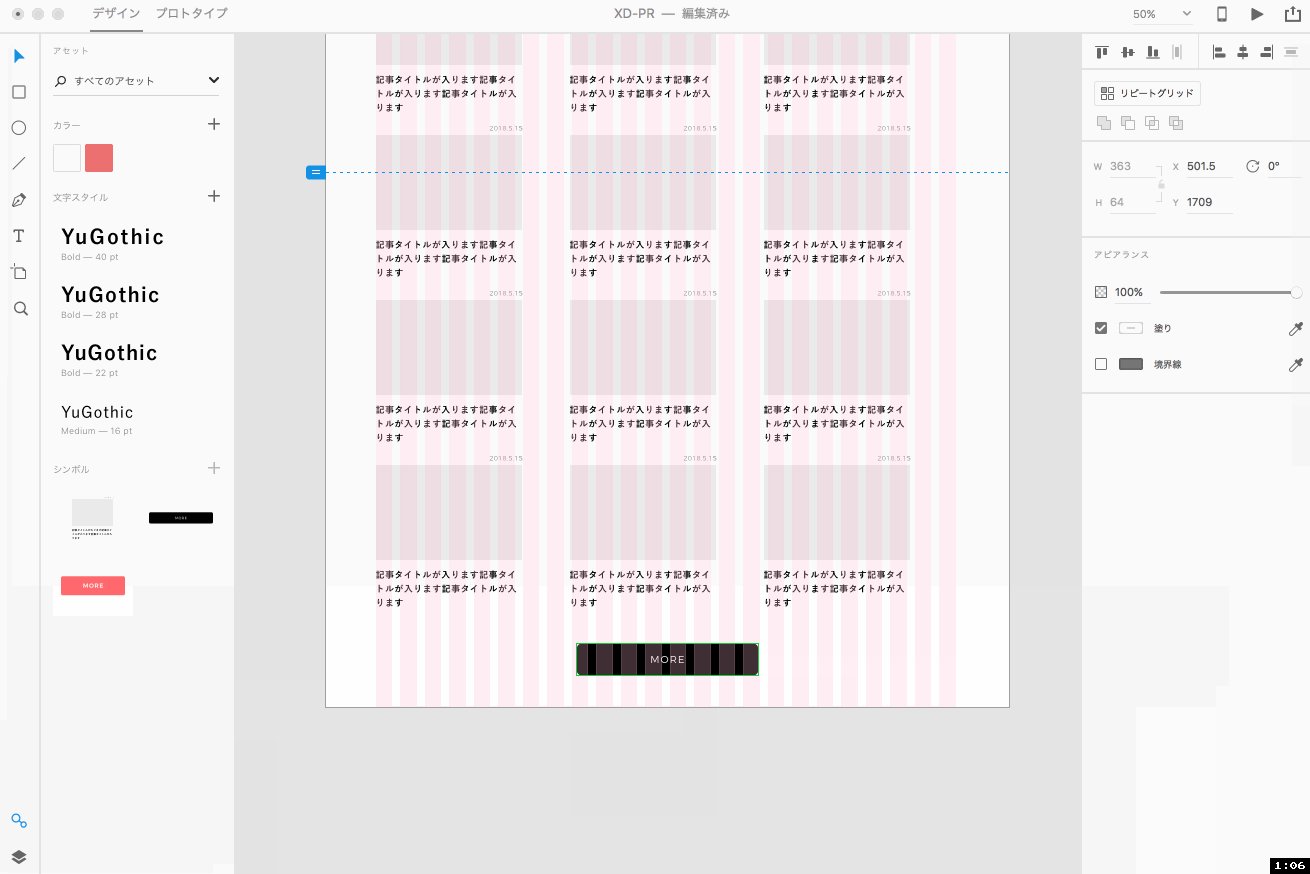
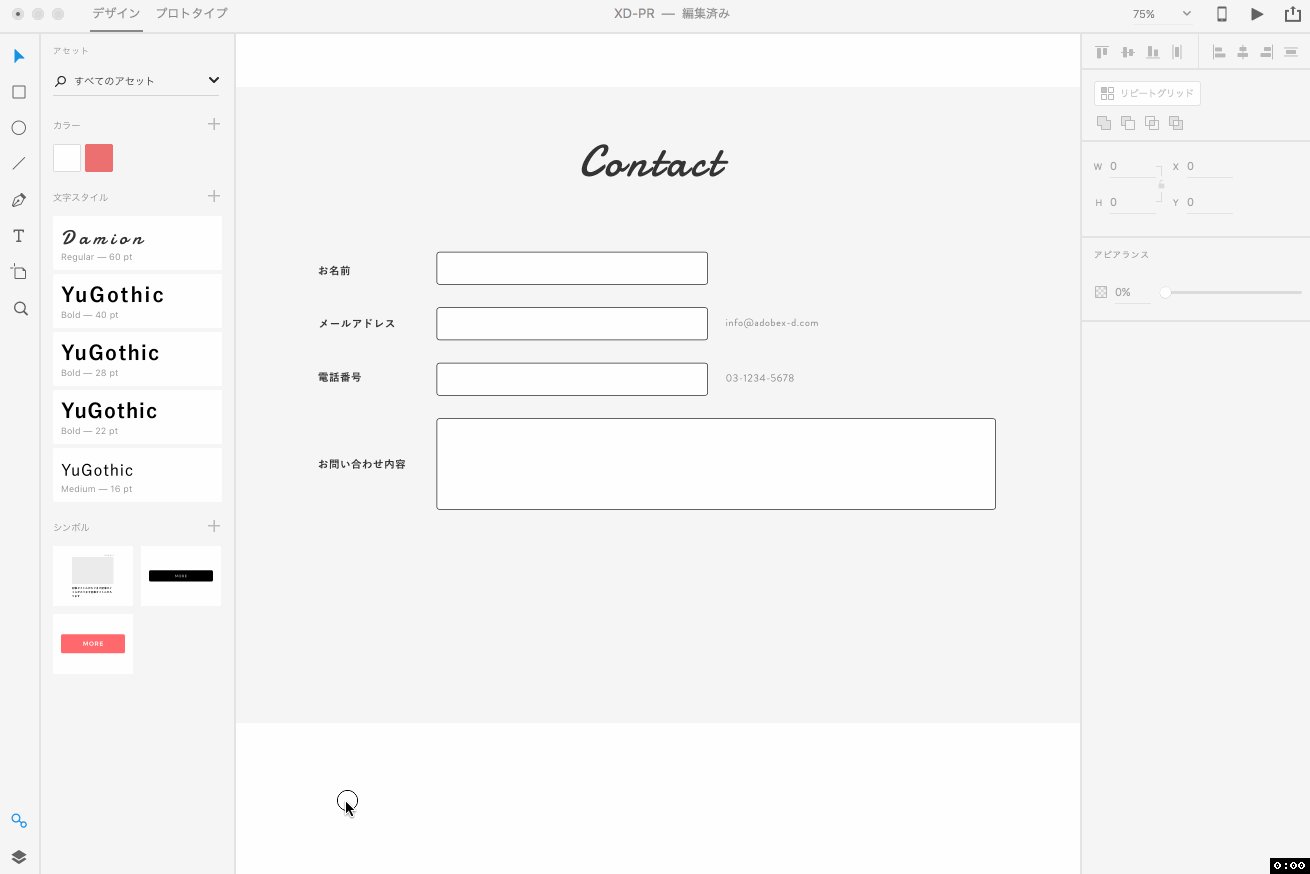
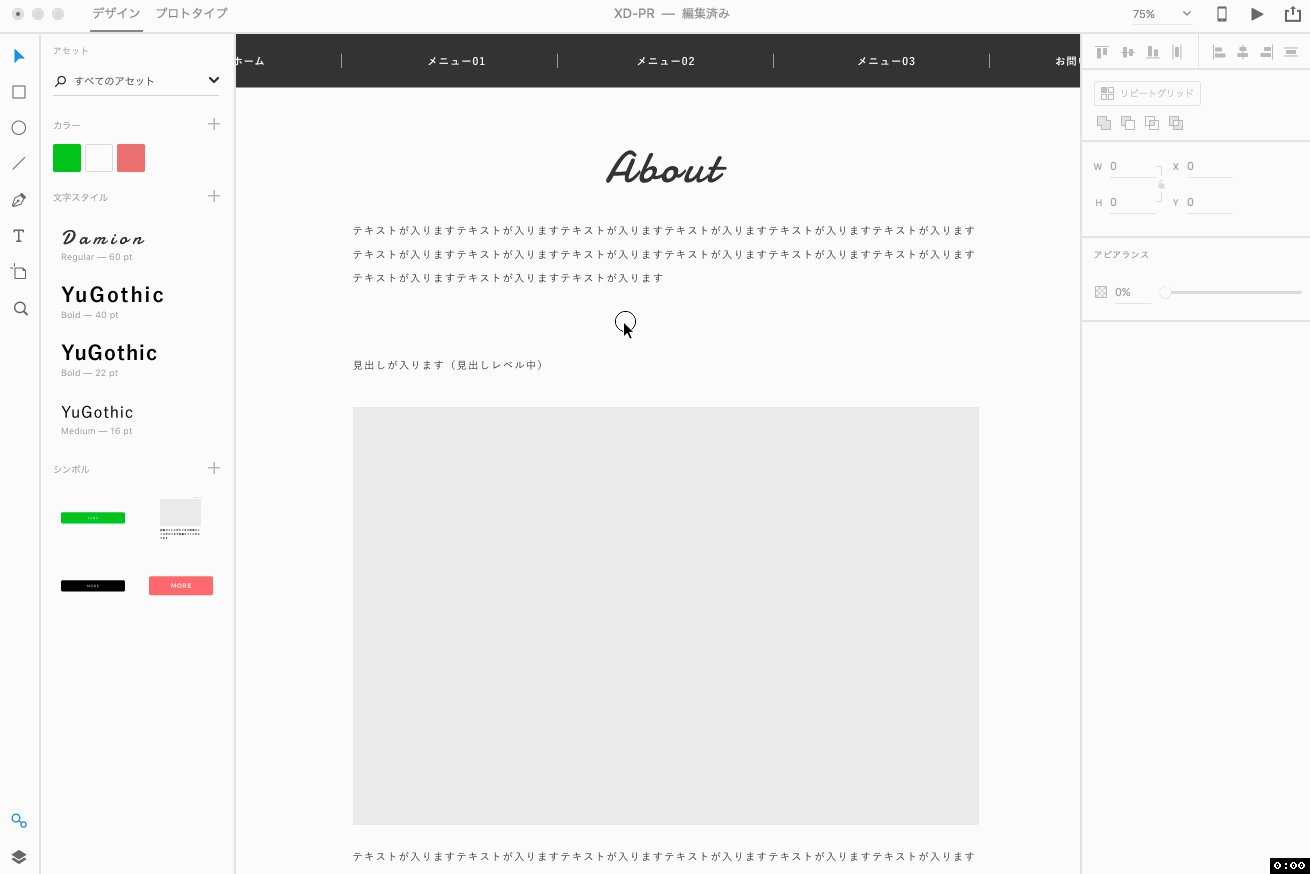
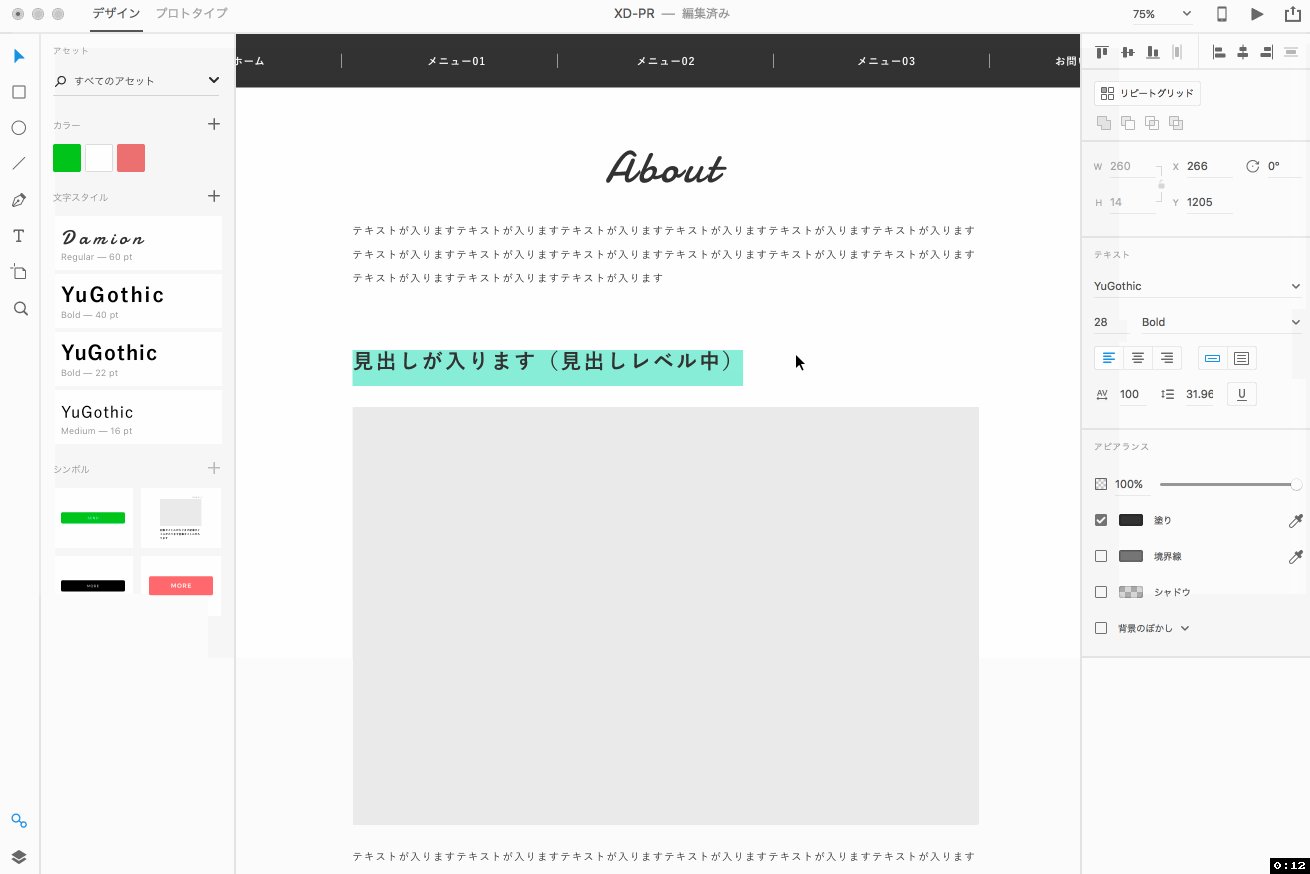
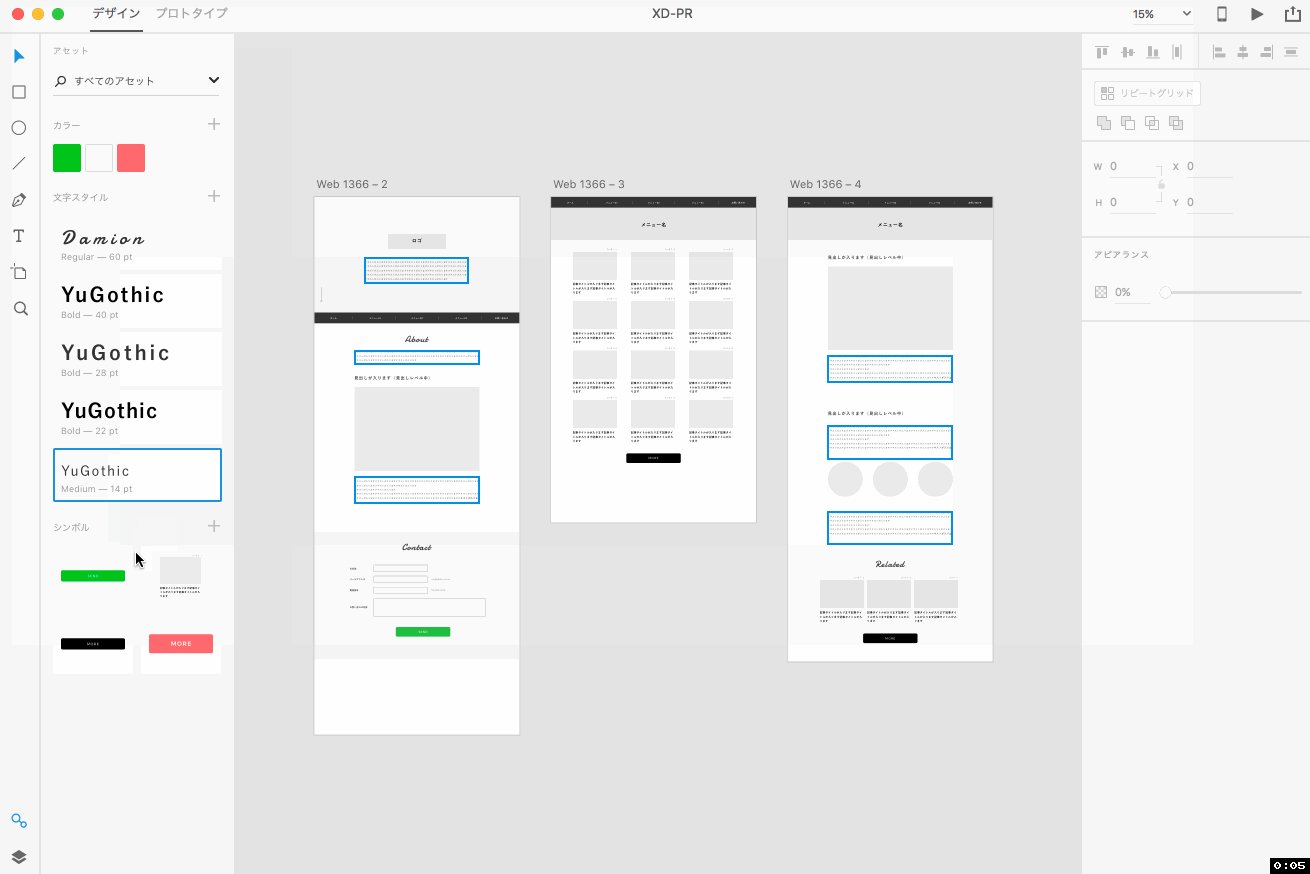
文字スタイルやカラーの登録も可能
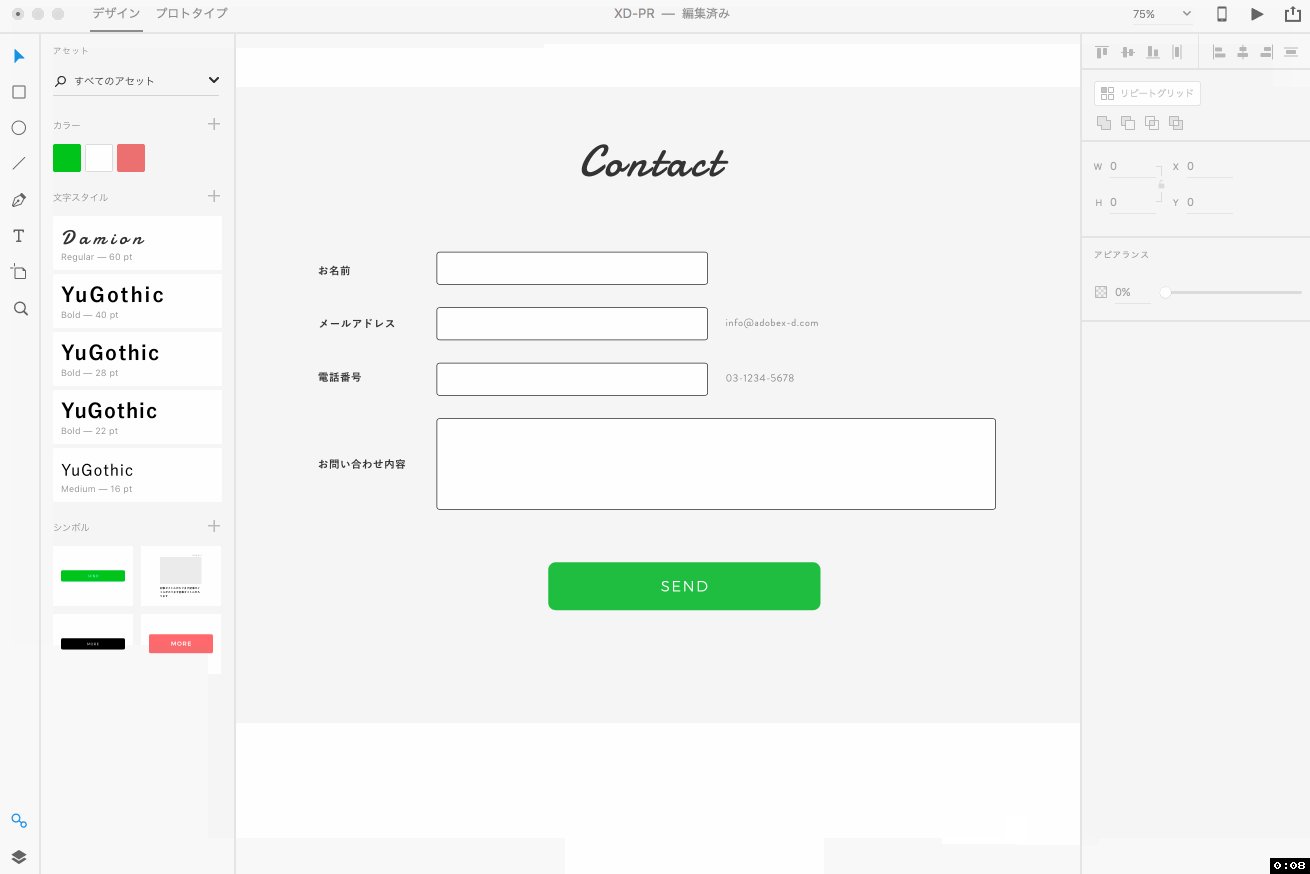
アセットには、シンボルだけでなく文字スタイルやカラーの登録もできます。

1サイト分のプロトタイプを作成する場合、毎回テキストの行間や文字間、フォントファミリーを設定するのは正直面倒くさい。「せめて……」と隣のアートボードからコピペしたりして、なんとか手間を省こうとしがち。
とはいえ、テキストルールも本文だけではなく、複数の見出しレベルや注釈など沢山のルールが必要で、それを毎回探し出してコピペするのは至難の技。というか本当に面倒くさい……。
……ですが。
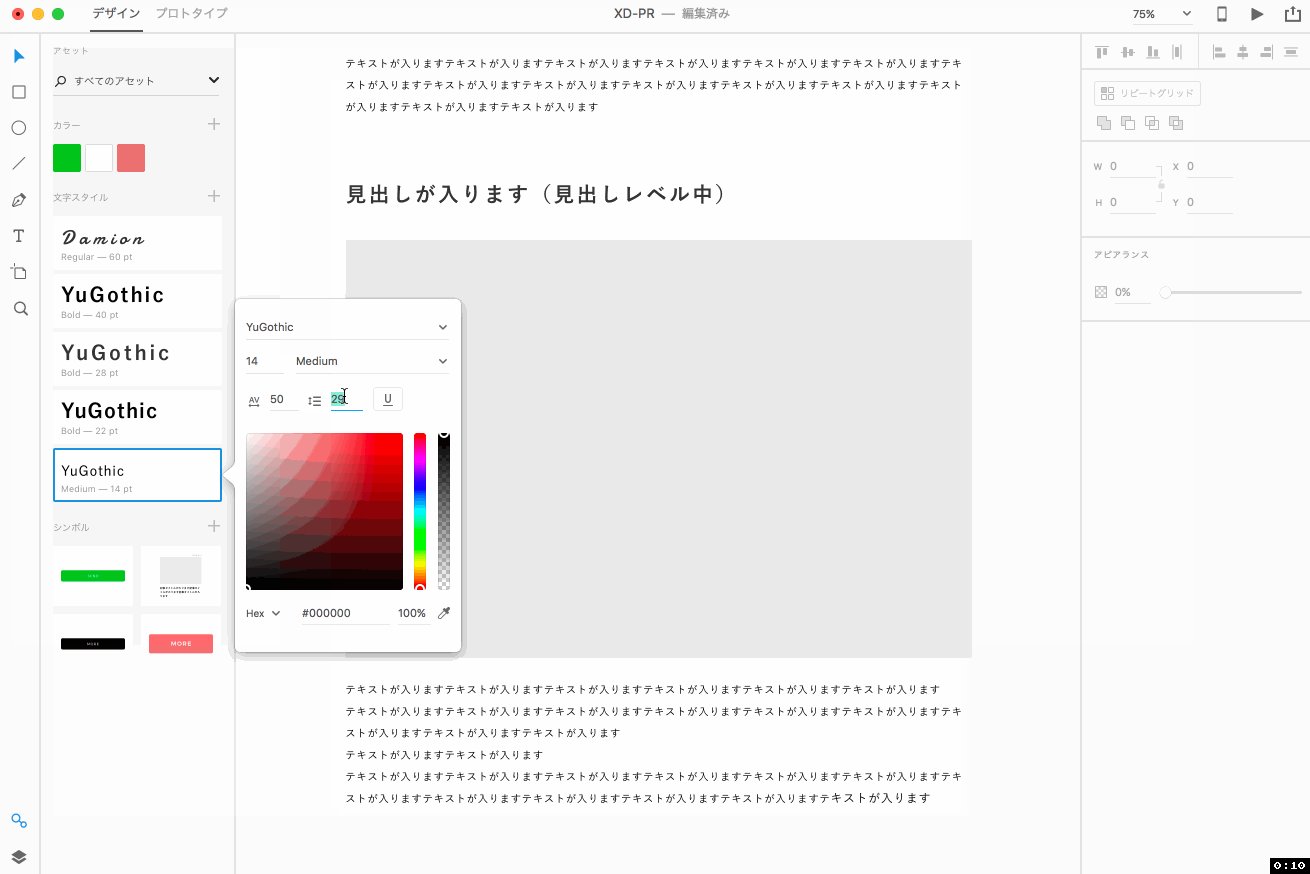
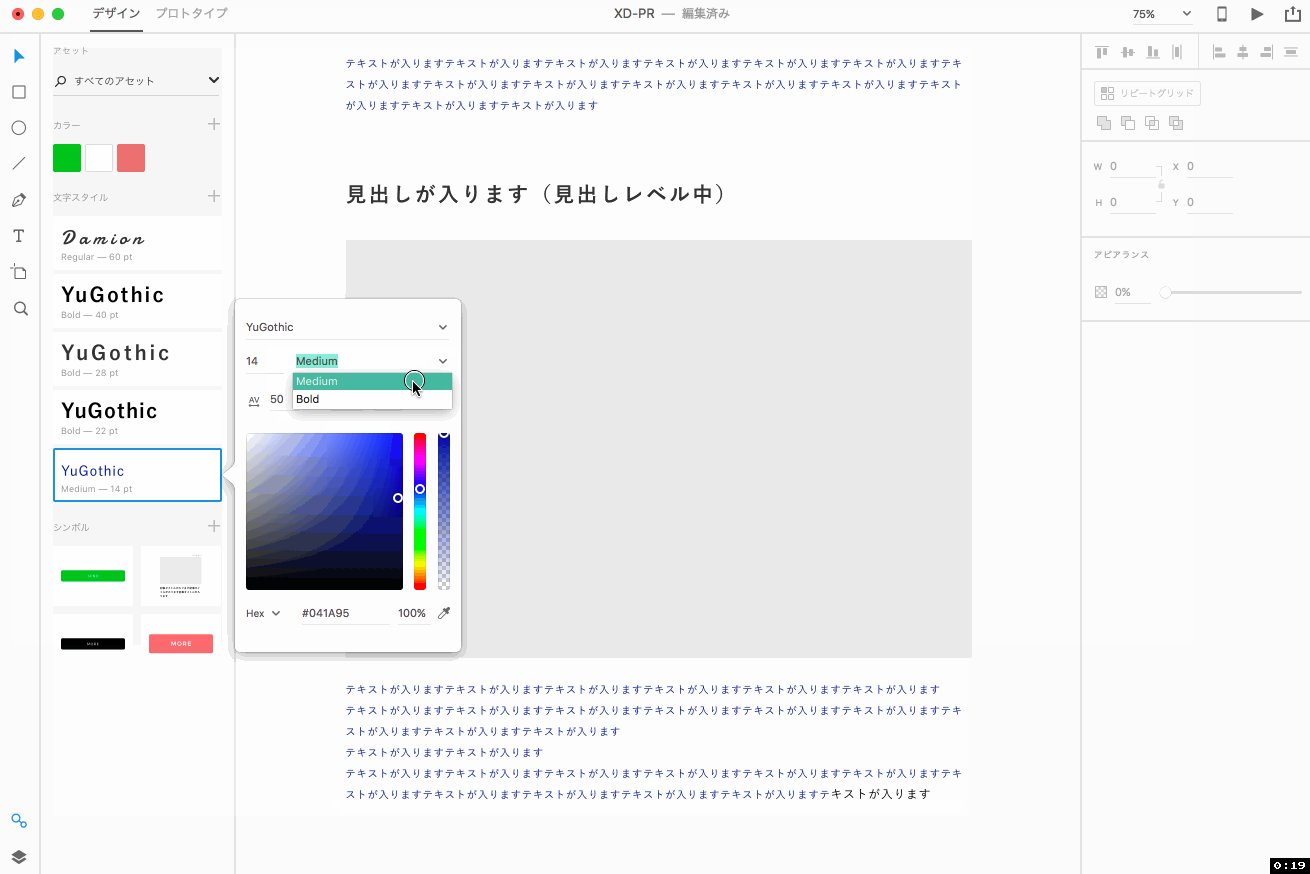
文字アセットには、複数の文字スタイルを設定することができるので、管理がラク……!

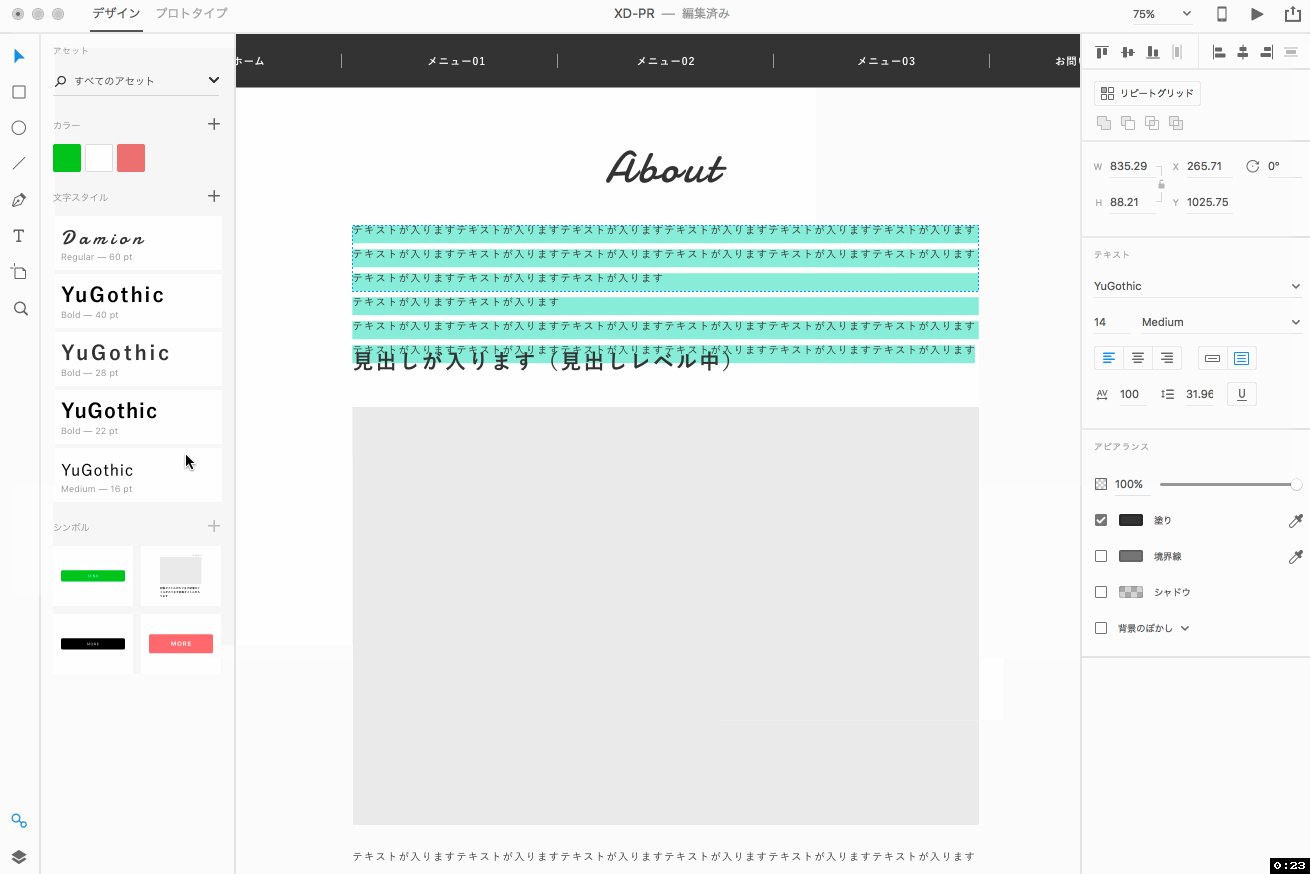
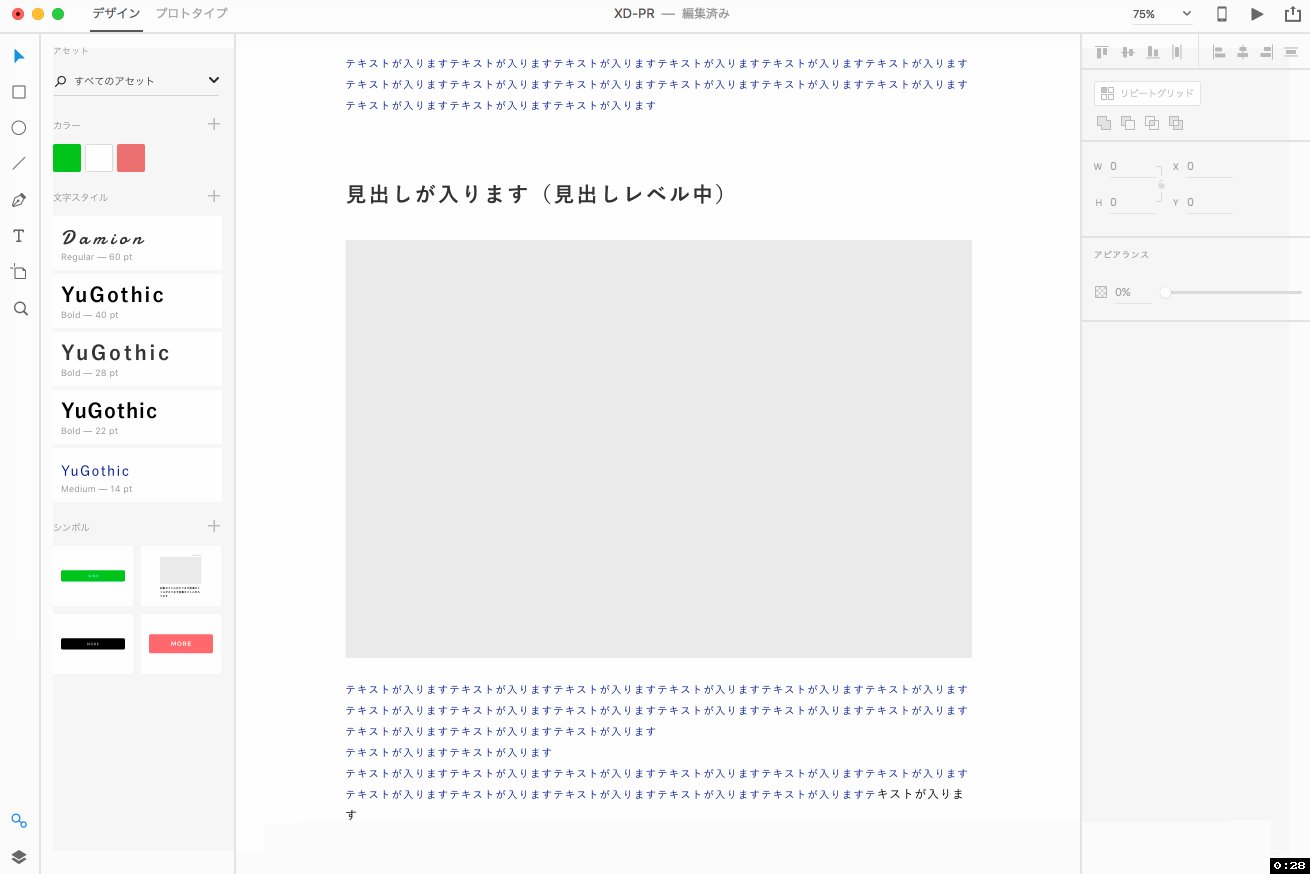
たとえば、本文テキストのスタイルを登録しておいて、ページ展開する中で必要になった見出しスタイルを登録していけば、自然とレギュレーションがまとめられていきます。しかも、フォントサイズの大きい順に登録されていくので、後になってもどのスタイルか判断しやすいです。

登録したアセットは、それぞれ後から編集することができます。アセットパネルから変更を加えると、同じアセットを使用している箇所が一括で修正されます。なので、もし「見出しのレベル感をいじりたいなぁ……」と思っても、ためらうことなくその時点で変更してしまえばOKなのです!
素晴らしすぎる……!
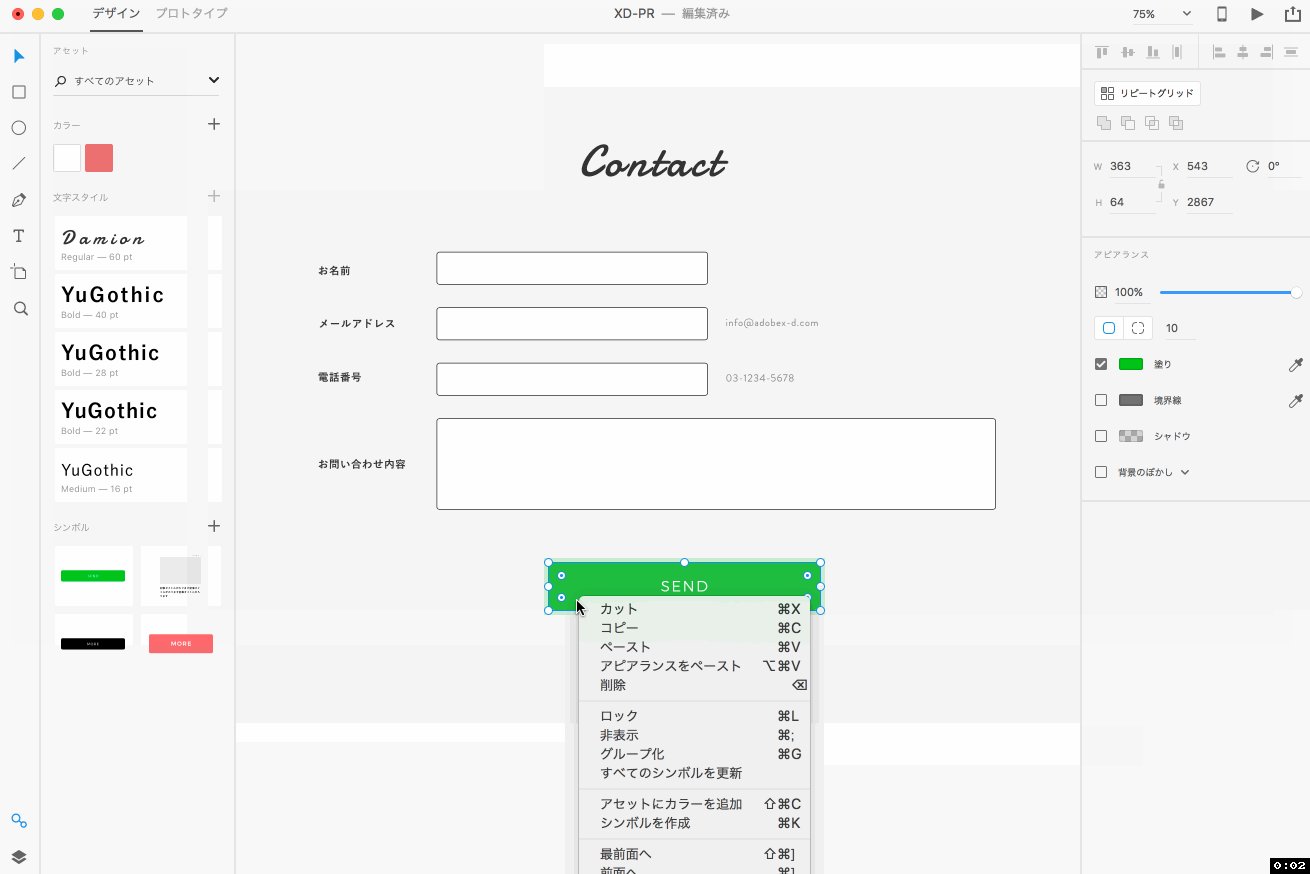
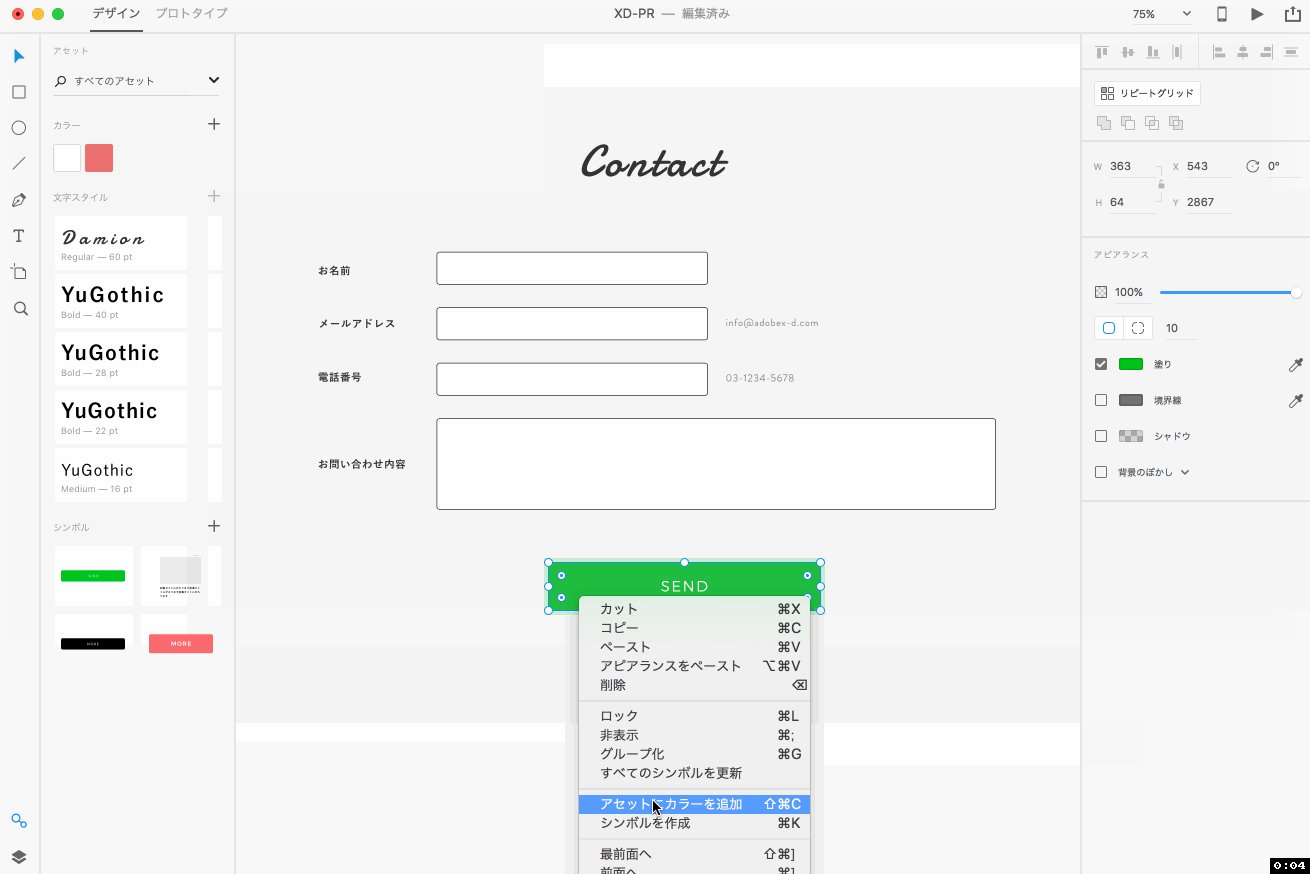
また、カラーアセットの登録は、フォントやシェイプツールを作成してから、右クリックで「アセットにカラーを追加」を選択すると登録ができます。
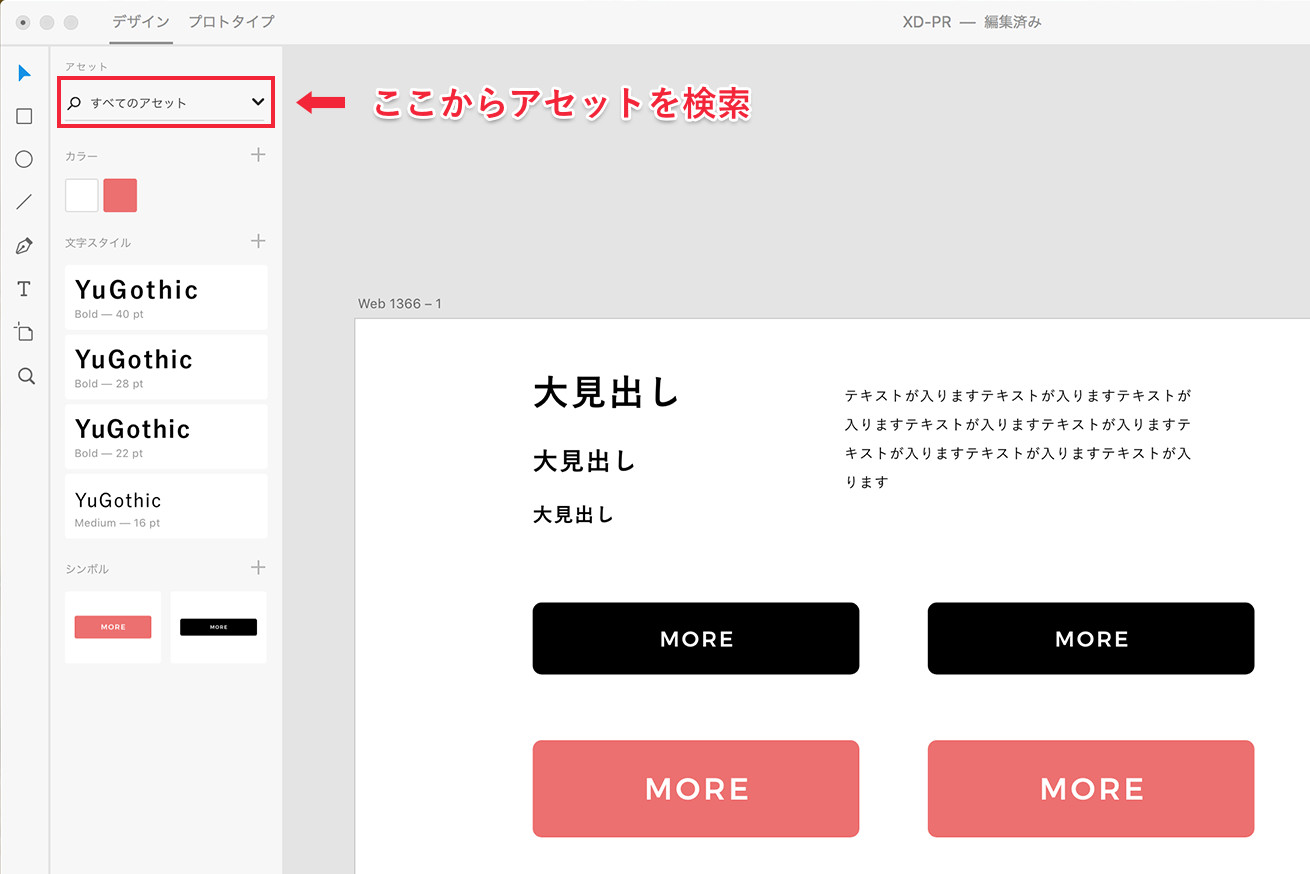
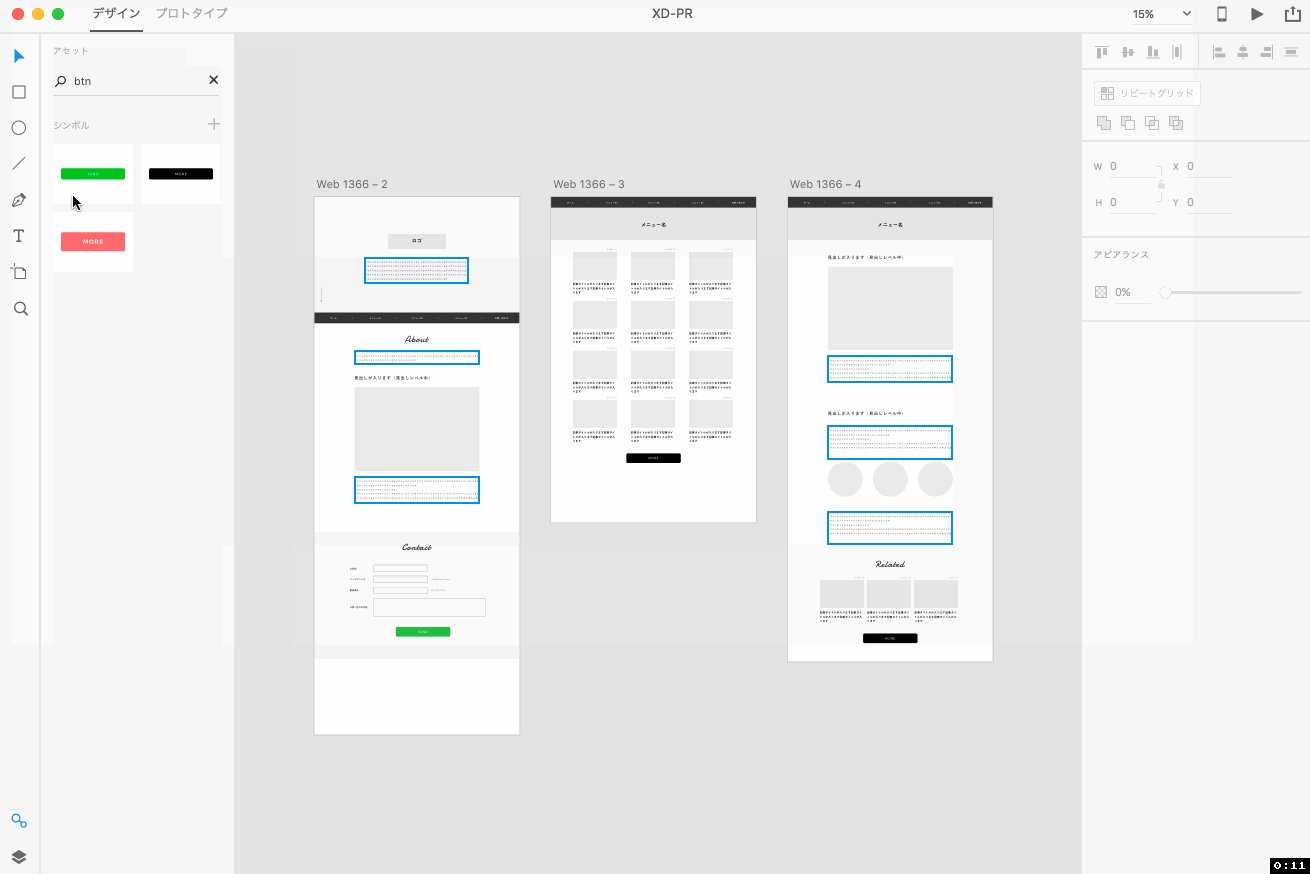
検索機能で膨大なアセットもすぐに探せる
そして、どのアセットも検索ができるようになったので、もしアセットが膨大になってしまっても、適用したいアセットをすぐに探し出せます。

また、「どのカンバスに適用したアセットなのか?」がわからなくなっても、アセットパネルで「カンバスをハイライト」を選択すれば、どこに適用したかがひと目でわかります。

Photoshopとの連携でデザインレギューレーション共有が簡単に!
そしてついに!
ついにXDとPhotoshopが連携されました!パチパチ!
具体的になにができるかというと、
- PhotoshopデータをXDで読み込める
- デザインスペックの公開ができる(=デザインレギュレーション)
の2つ。
「なるほどなるほど……?」と言いつつ、いまいちピンときませんでした、正直。ついでに言うと、Web制作の現場からすると、XDをPhotoshopで読み込めた方が嬉しいのになぁと思ったりもしました(アドビさんごめんなさい)。
でも使ってみているうちに、なるほどなぁと思うことが多々。
PhotoshopデータをXDで読み込む
Photoshopデータを別のソフトで読み込むと、たいていの場合はすべてが結合されたpngなどのペライチの画像になってしまうことがほとんど……でしたよね。きっと。少なくとも私はそんな経験しかありませんでした。
なので、正直期待はしていませんでした。
期待はせずに、PhotoshopデータをXDで読み込んでみると……
(データサイズによっては結構処理に時間がかかります)

なんとなんと、テキストレイヤーはテキストデータとして、シェイプはシェイプデータとして保持されていました。クリッピングマスクで処理した画像も、そのままデータが保持されているのでいじれました。
す、すごい……!
そして、Photoshopデータからアセットの登録もでき、XDで開いて編集したデータは「〜.xd」という命名規則で保存されます。
軽微な修正ならばXDでも十分にカバーできるレベルです。
アイコンがちょっとずれていたり、デザインの再現性については「惜しい……!」と思うところもありますが、それでも想像していた以上です。今後のパワーアップに期待。
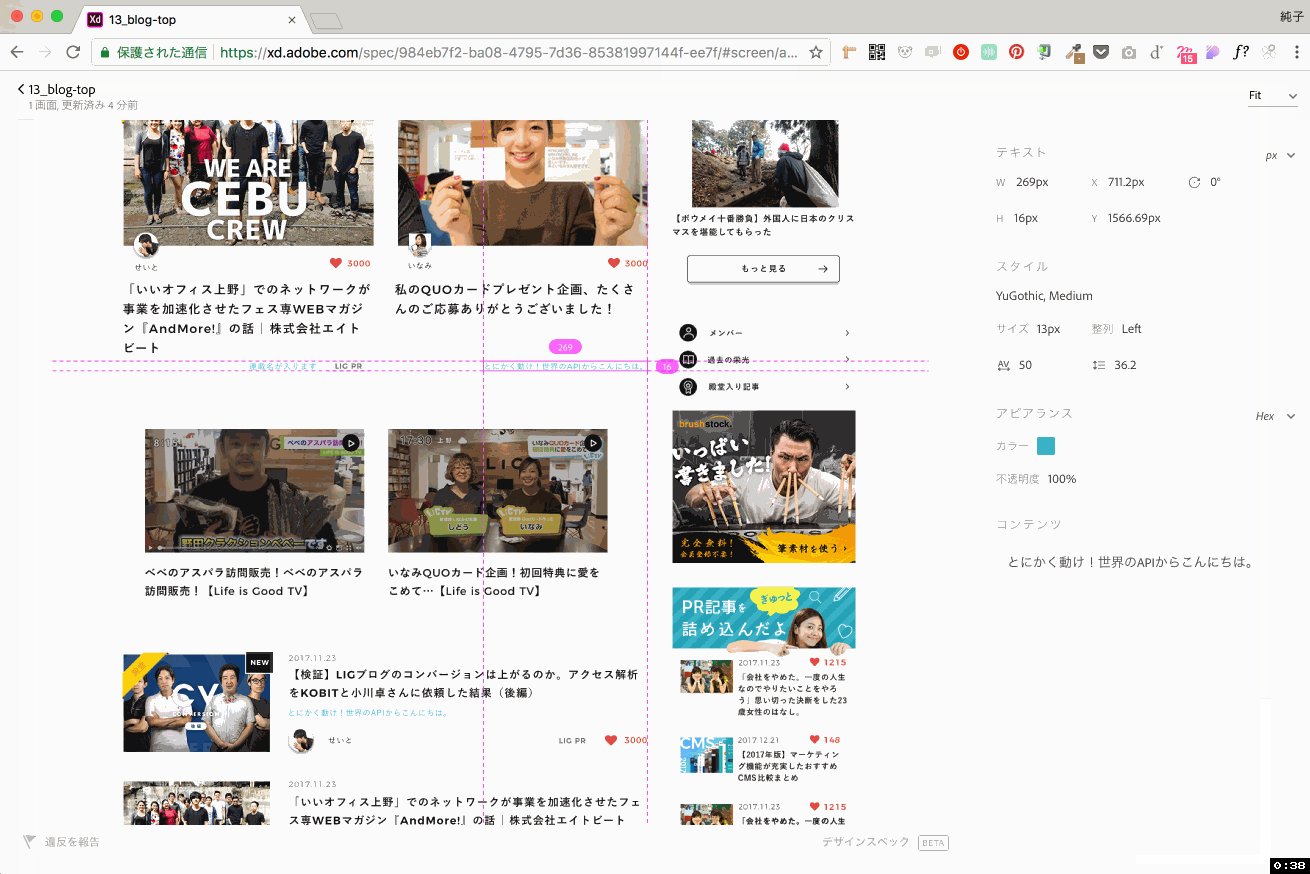
デザインスペックの公開(β版)
こちらはまだβ版の機能ですが、Photoshopを読み込むとそのファイルで使用しているデザインルールが、レギュレーションとしてブラウザで一覧確認できます。
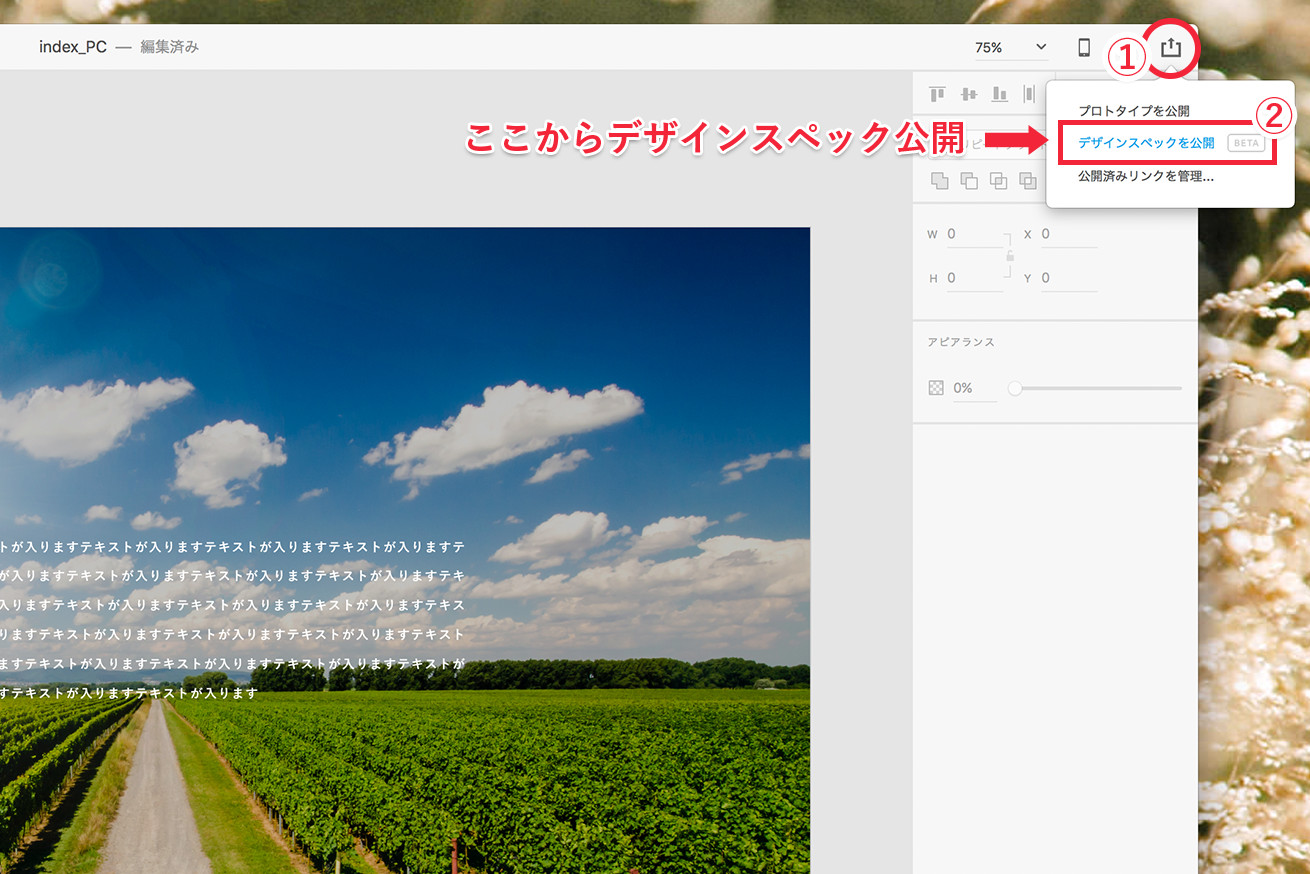
書き出し方は簡単。

右上のアイコンから「デザインスペックを公開」を選ぶだけ。自動でURLが発行されるので、そのURLを開けばCSSに反映できる各種データが確認できます。まるで昔のCreative Cloud エクストラクトの機能ですね!
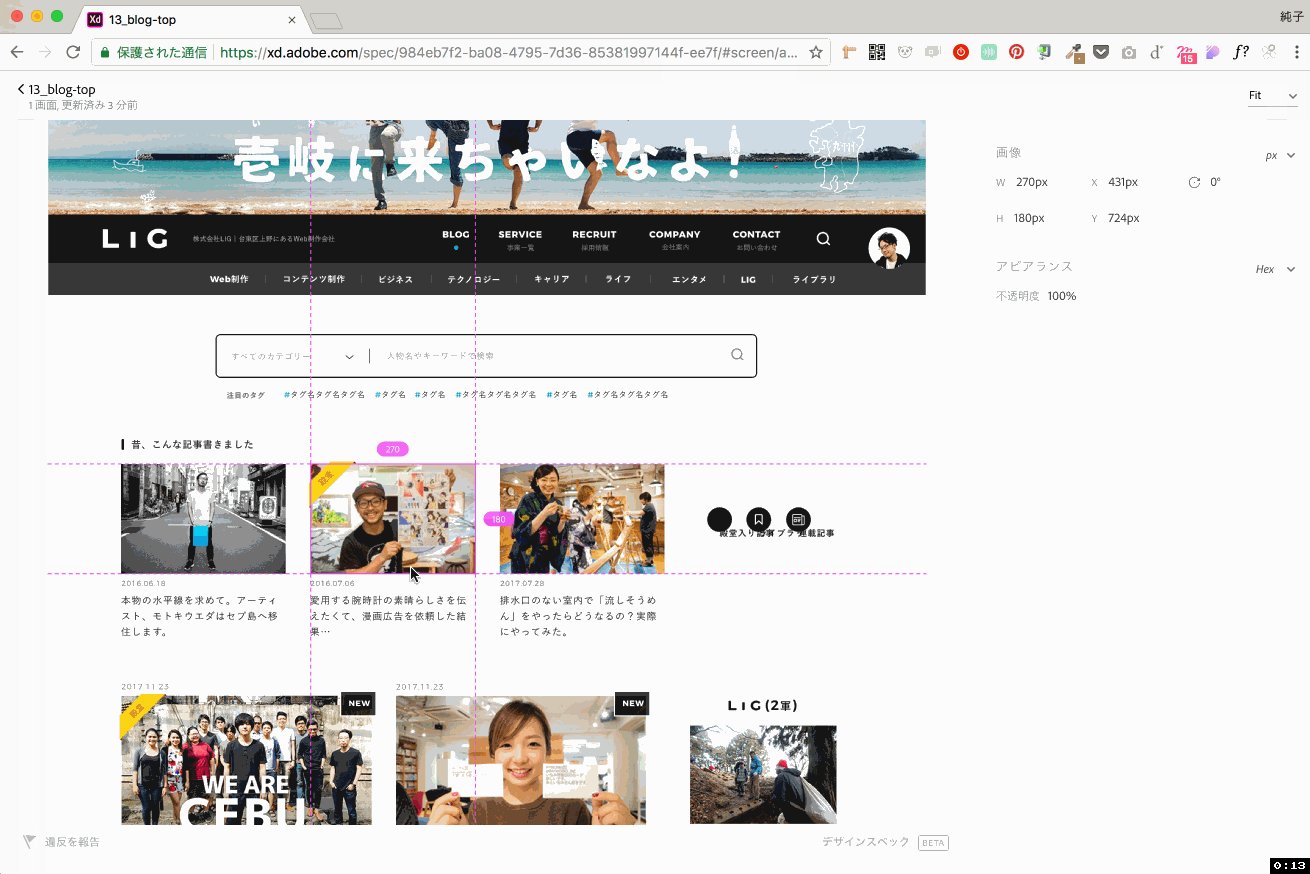
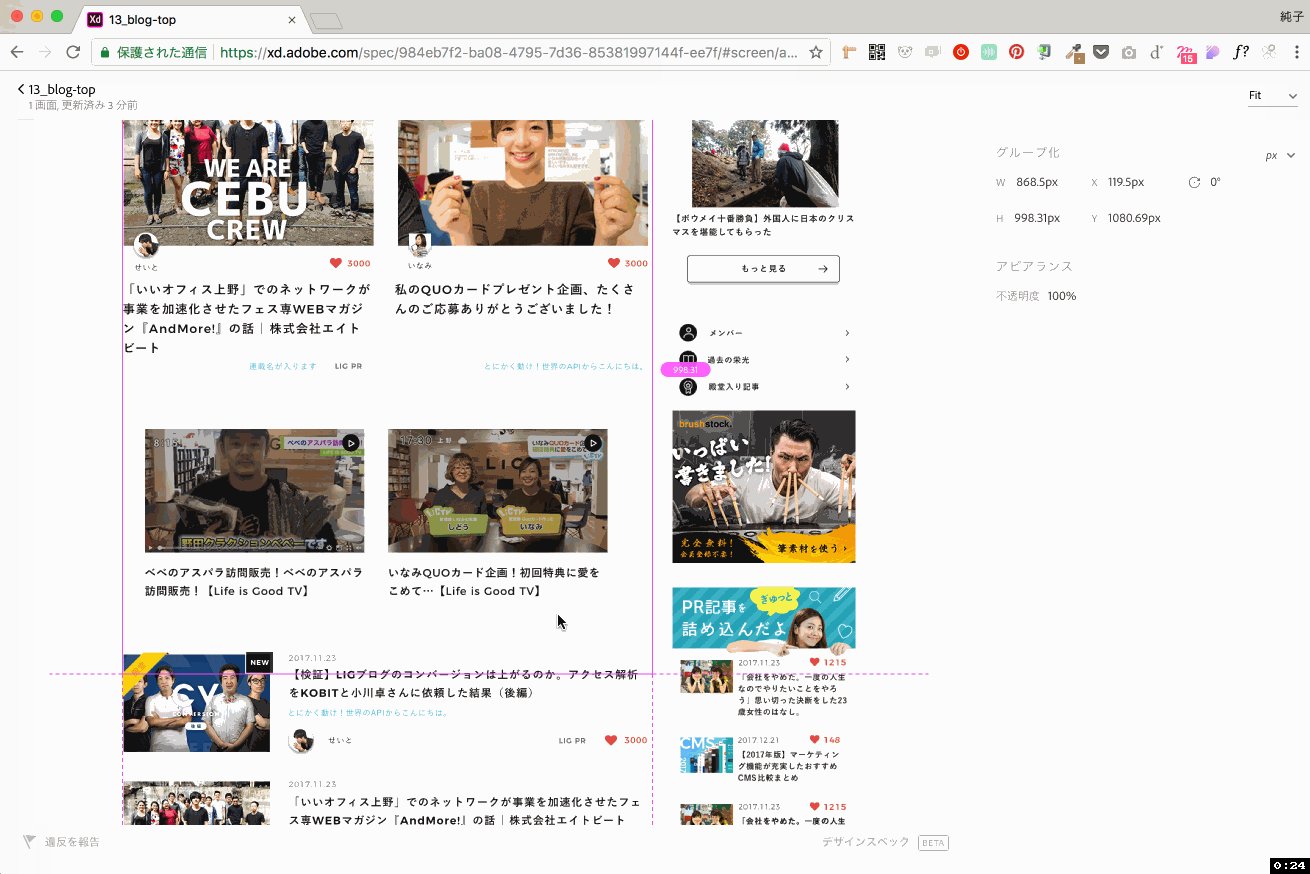
しかも、Photoshopデータのレイヤー単位で要素を選択できるので、確認したい情報を要素ごとに見ることができます。
また、文字データであればデザイン内で打ち込んでいたテキストデータをワンクリックでコピーできたり、カラーパレット部分のワンクリックでカラーコードがコピーできたりします! これはデザイナーだけではなくフロントエンドエンジニアも嬉しい機能なのでは。。

β版と言いつつ、最低限の必要十分な機能は満たされているのではないかなぁと思います。こちらも早くパワーアップして本リリースになりますように……!
ついに、デザイナーのワークフロー改革の時代?!
Photoshopデータを読み込めるようになったり、Illustratorとの親和性が高くなったりと、アドビ製品間の連携で作業効率が上がる一方で、「デザイナーの今までのワークフローでは機能を使いきれないのでは?」とも感じ始めています。ワークフローをどう改善したら、XDの機能を最大限に生かすことができて、さらに効率アップできるのか? 私なりに考えてみました!
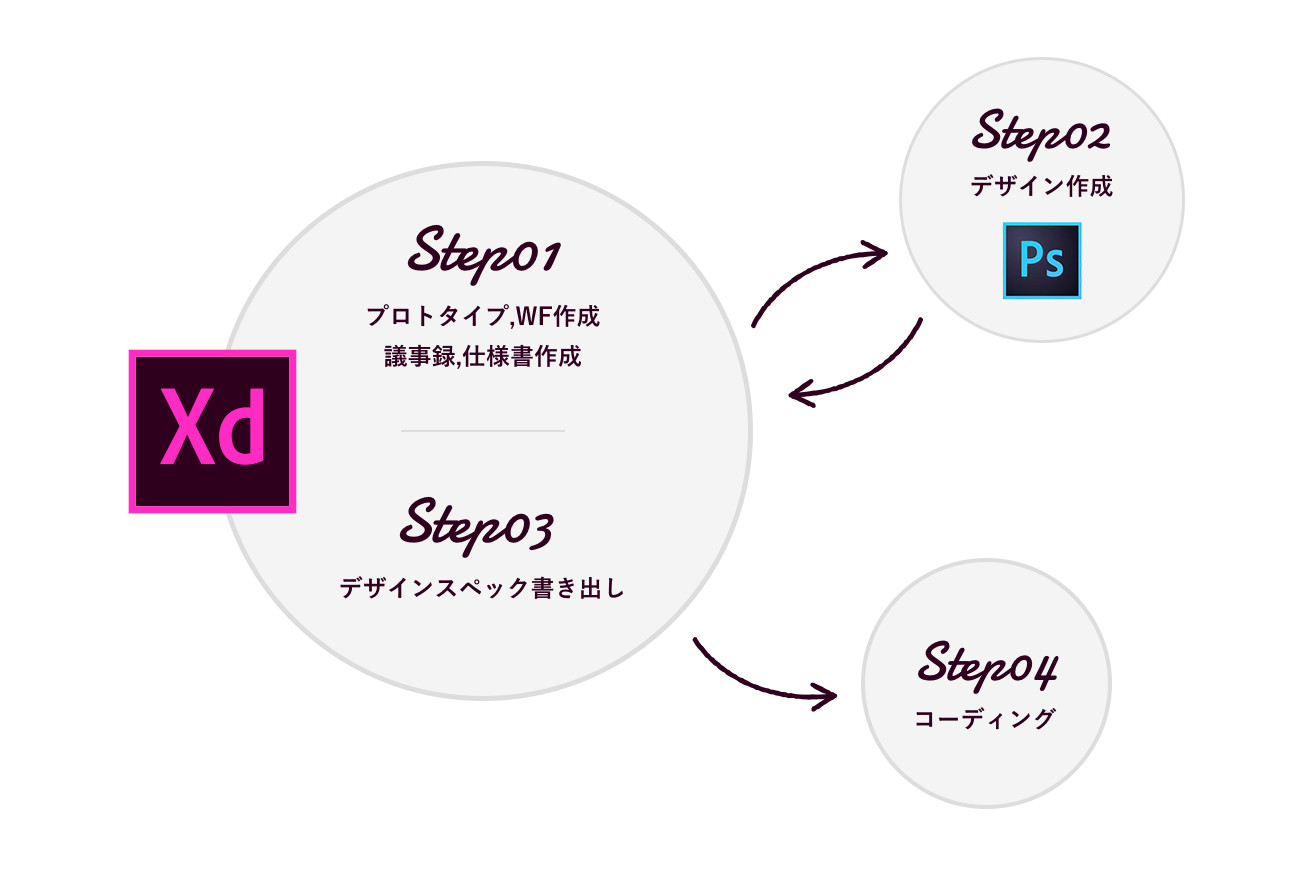
いつものWeb制作フローにXDをプラスするなら
現状のWeb制作フローの中で、XDの機能を生かすとしたら……
STEP01:XDでプロトタイプ・仕様書を作成
STEP02:PSDで作成したデザインをXDで開いてデザインスペックを公開してエンジニアと共有

これが一番シンプルで、かつ作業効率も少し上がるかなぁと考えます。
特に、デザインスペックの公開によってスタイルの取得、テキストのコピーが簡単になるので、フロントエンドエンジニアやコーディングまでするデザイナーにはとても嬉しいはず! すごい!
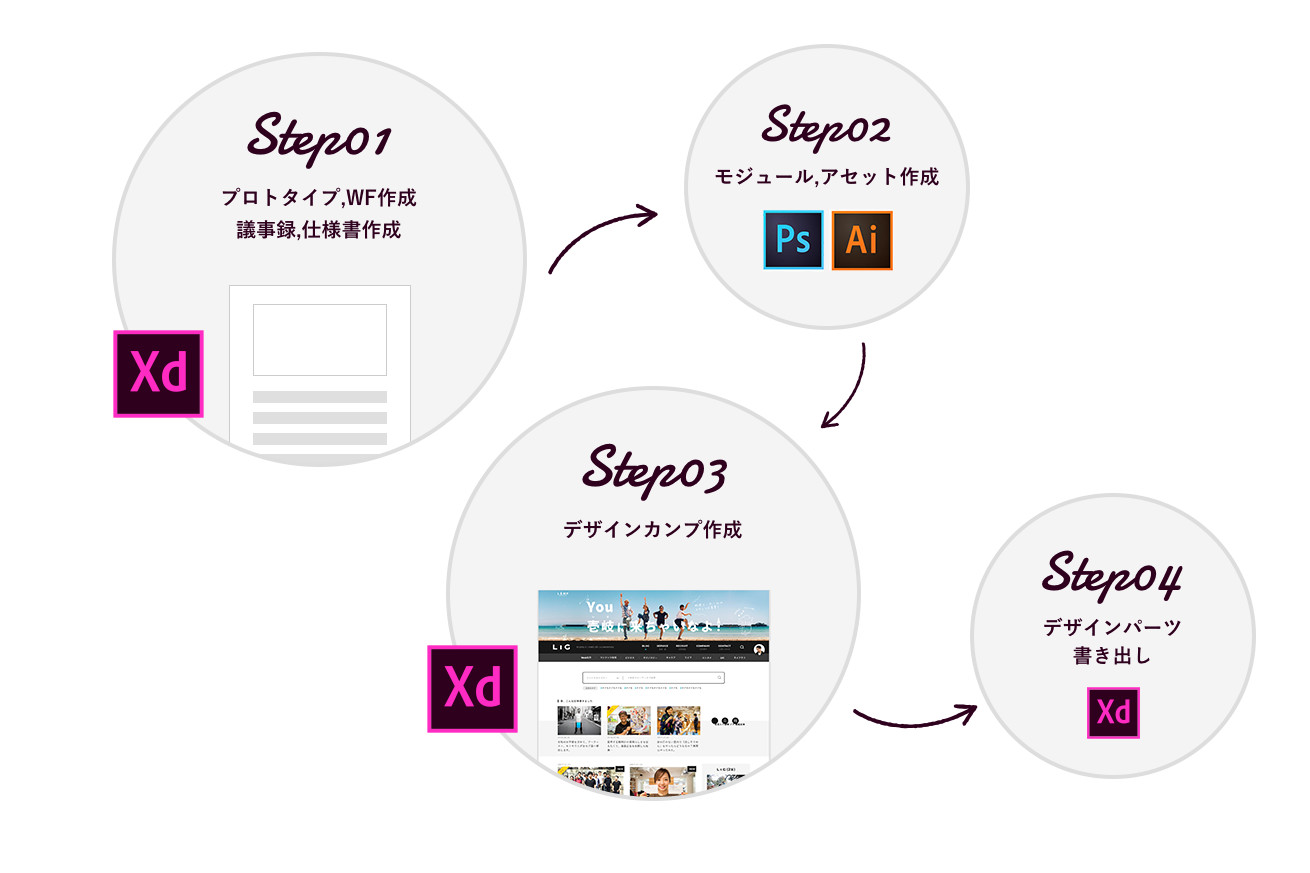
XDでデザイナーのワークフローそのものを変えるなら
そして、もし、XDを基準に私たちのワークフローを変えようとするなら……
つまり、こうなると思うのです。
STEP01:XDでプロトタイプ・仕様を作成
STEP02:Photoshopでアセット(モジュール)制作
STEP03:XDでカンプ制作(プロトタイプのブラッシュアップ)
STEP04:XDでパーツの書き出し、デザインスペック参照しながらコーディング

案件の早い段階からWF作成やプロトタイプ作成に関わり、XDで案件の仕様を一元管理。
Photoshopで細かなパーツの作成を行い、Creative Cloudを介してXDに適用する。
骨組やフォントの部分、またユーザビリティに関わる箇所はXDで組み上げる。
フロントエンド開発もモジュール単位での開発が活発になってきている今、分業や効率化を考えるとデザイナーもこの方針を取ることになっていくのかもしれません。
ちなみに、XDで画像パーツを書き出す方法は公式の記事にまとめられていましたのでぜひご参照ください。
https://helpx.adobe.com/jp/xd/help/export-design-assets.html
さいごに
とにかくどのプロトタイピングツールよりも動作が軽く、途中でアプリケーションが落ちたりもせず安定的に使用できるXD。デザイナーにとっては今までのアドビ製品で覚えてきたショートカットを駆使すれば直感的な作業が可能!
と、この時点ですでにXDすごいなぁと思っていたのに、今やそのレベルを優に超えて、進化し続けています。アドビ製品間の連携も今後さらに強化されていきそうで期待大ですね。
デザイナーに限らず、どの職種にとっても嬉しいツールであること間違いなしです。XD、どんどん使っていきましょう!
XDの製品ページにはスターターキットも用意されているので、気軽に始められますね!
Facebookページではイベント情報やtipsが配信されているのでこちらも要チェック!
https://www.facebook.com/AdobeXDJapan/
それではまた。ずんこでした!

ワイヤーフレーム作成、プロトタイプ、共有までを一元化! Webディレクションの現場に革命を起こした「Adobe XD」の魅力とは












