こんにちは。長野チーム・デザイナーのずんこです。
突然ですが、今日は何の日かわかりますか?
・
・
・
答えは、デザイナーのみなさんお待ちかねの「Adobe XD」日本語版のリリース日です!
webデザインの現場でも存分に使える「Adobe XD」。アドビさんのご厚意とPRのため、一足早めに使わせてもらいました。
早速、その使用感についてレポートしていきます。
そもそも「Adobe XD」とはSketchやProttのいいとこ取りソフト
「Adobe XD」の正式名称は「Adobe Experience Design CC」。新しいUXデザインツールとして、プレビュー版が今年の春にリリースされ話題になりました。
公式の記事はこちら。
アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場! 使い方をクイックに解説
「Adobe XD」は、デザインが作成できるだけでなく、画面遷移や挙動を再現したプロトタイプも作成できます。ざっくり言えば、SketchとProttのいいとこ取りなソフトでしょうか。
”UXデザインツール”と言われると、UI/UXデザイナーにだけ必要なのかなと思いがちですが、そんなことはありません。「Adobe XD」は、webデザイナーを始め、web制作に関わる方全般に使えるツールでした。
「Adobe XD」でワイヤーフレームを作ってみる
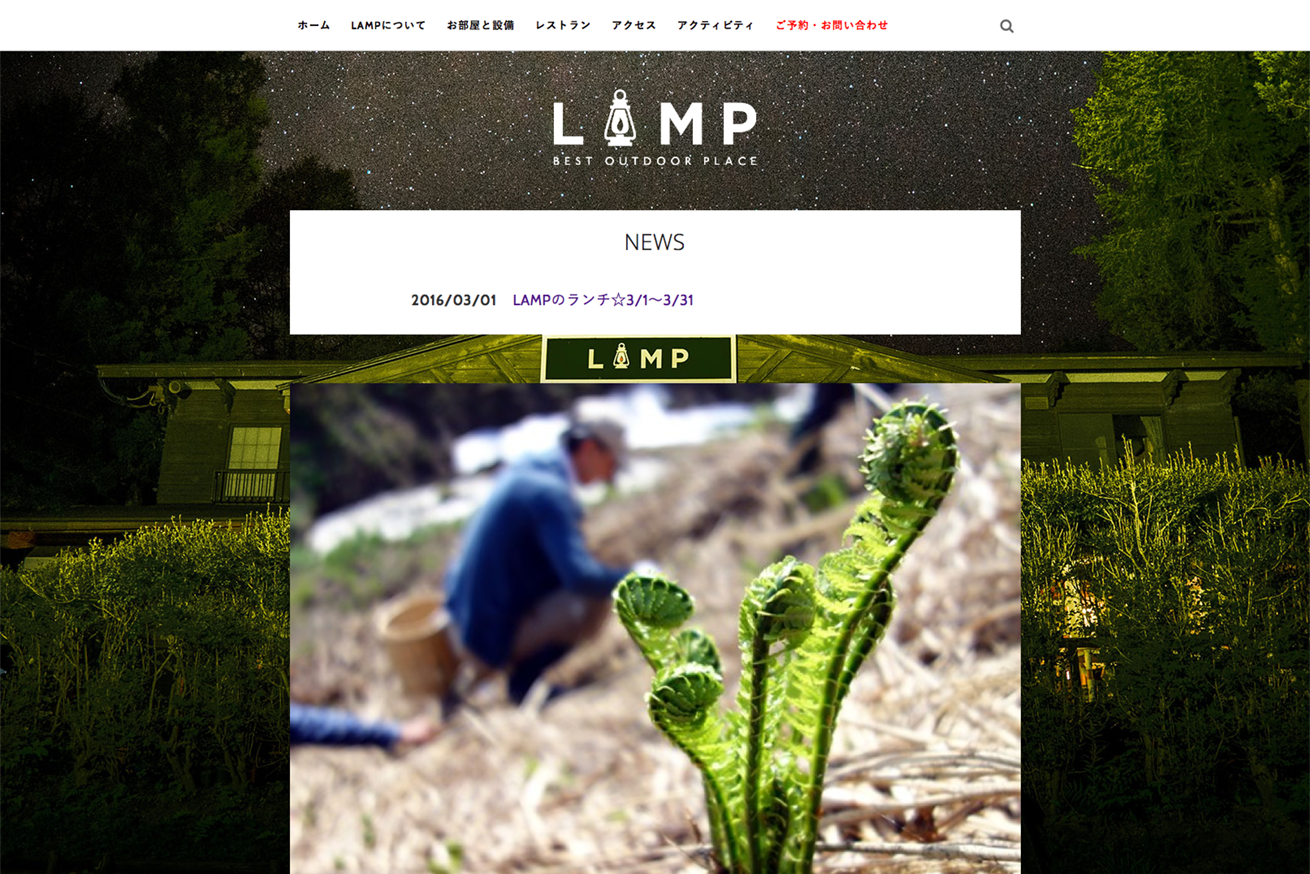
今回は、長野にあるゲストハウス「LAMP」のwebサイトをリニューアルする想定でワイヤーフレームを作ります。今のLAMPのサイトはこんな感じです。

このサイトを、「もっと情報が見つかりやすく、予約をしやすいサイト」にしていきます。
まずはボードの作成から
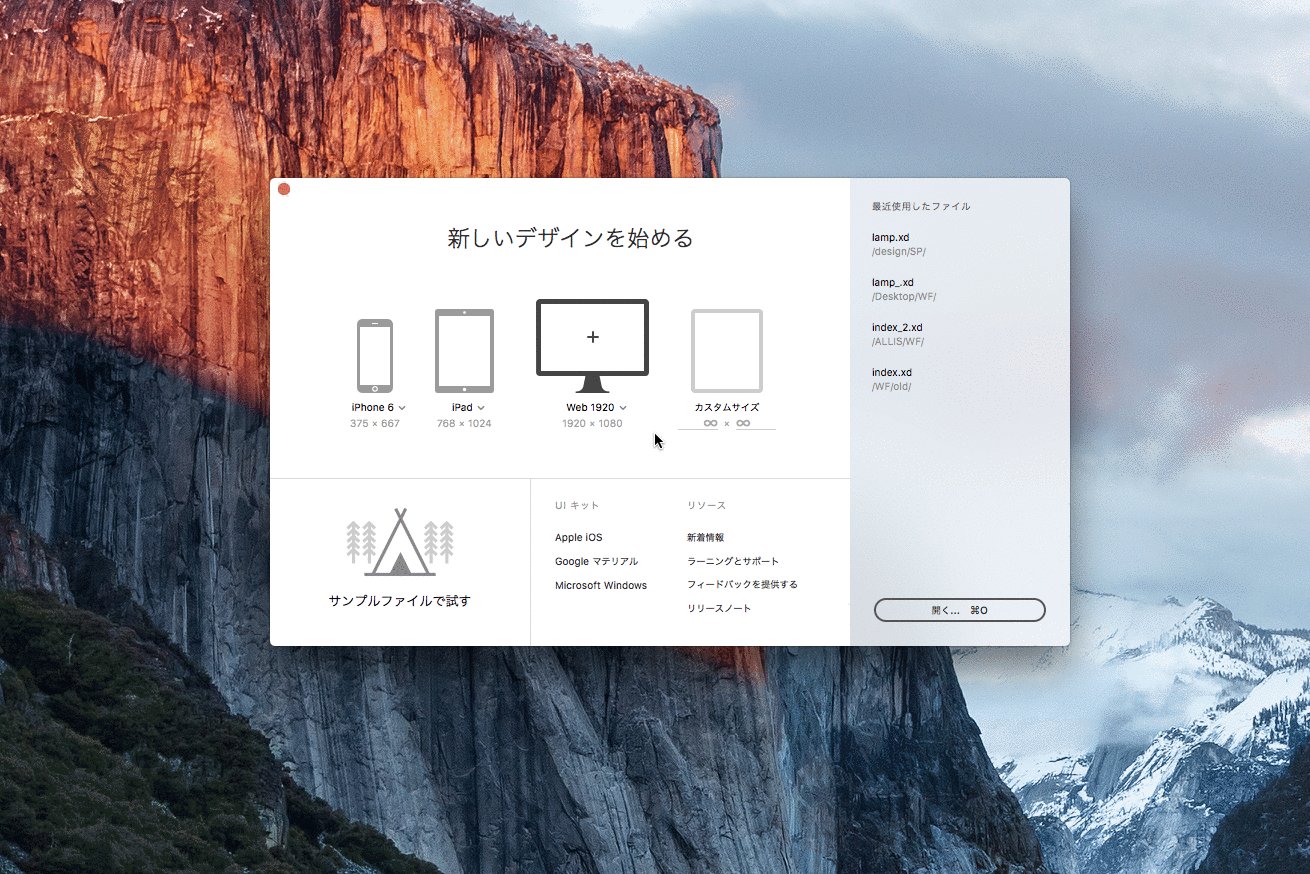
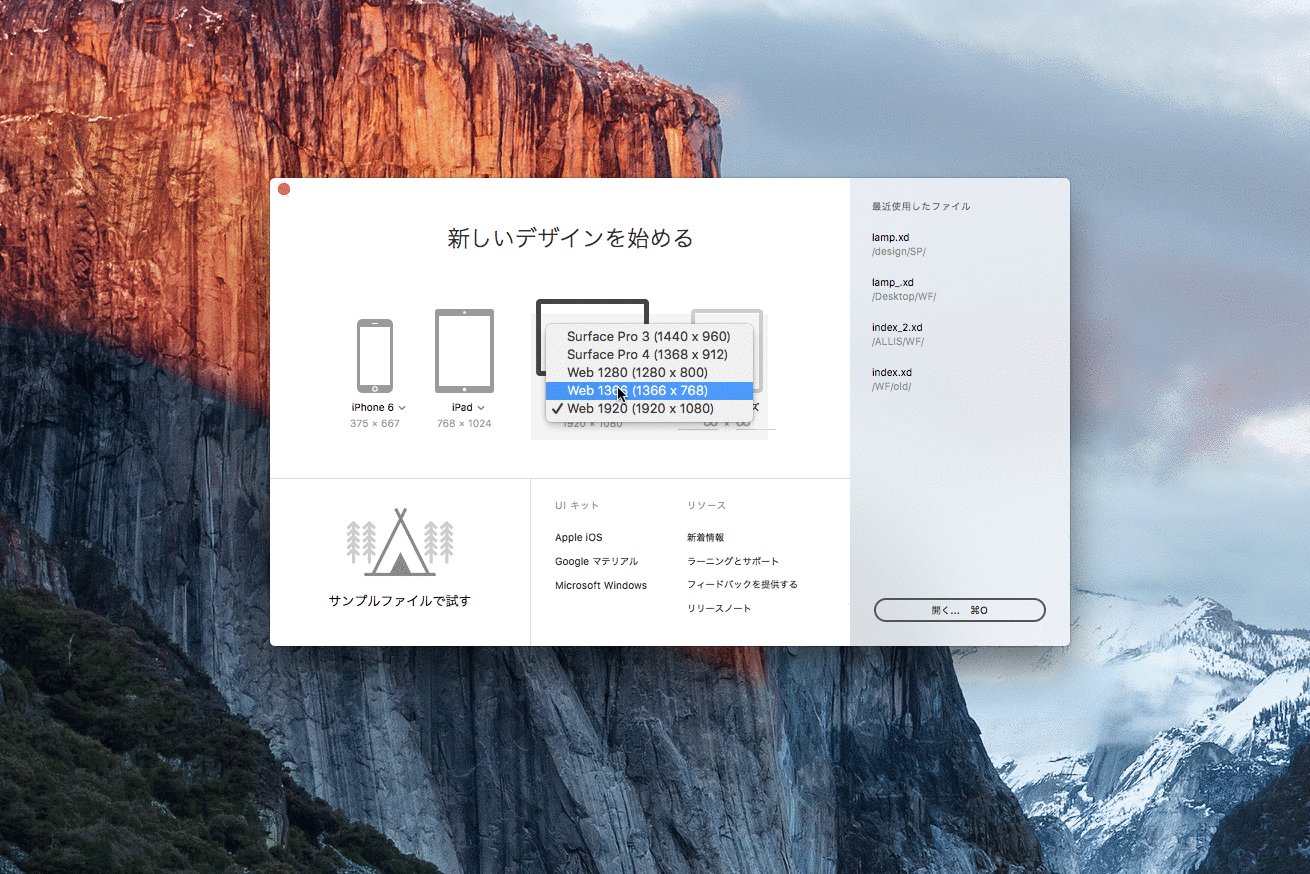
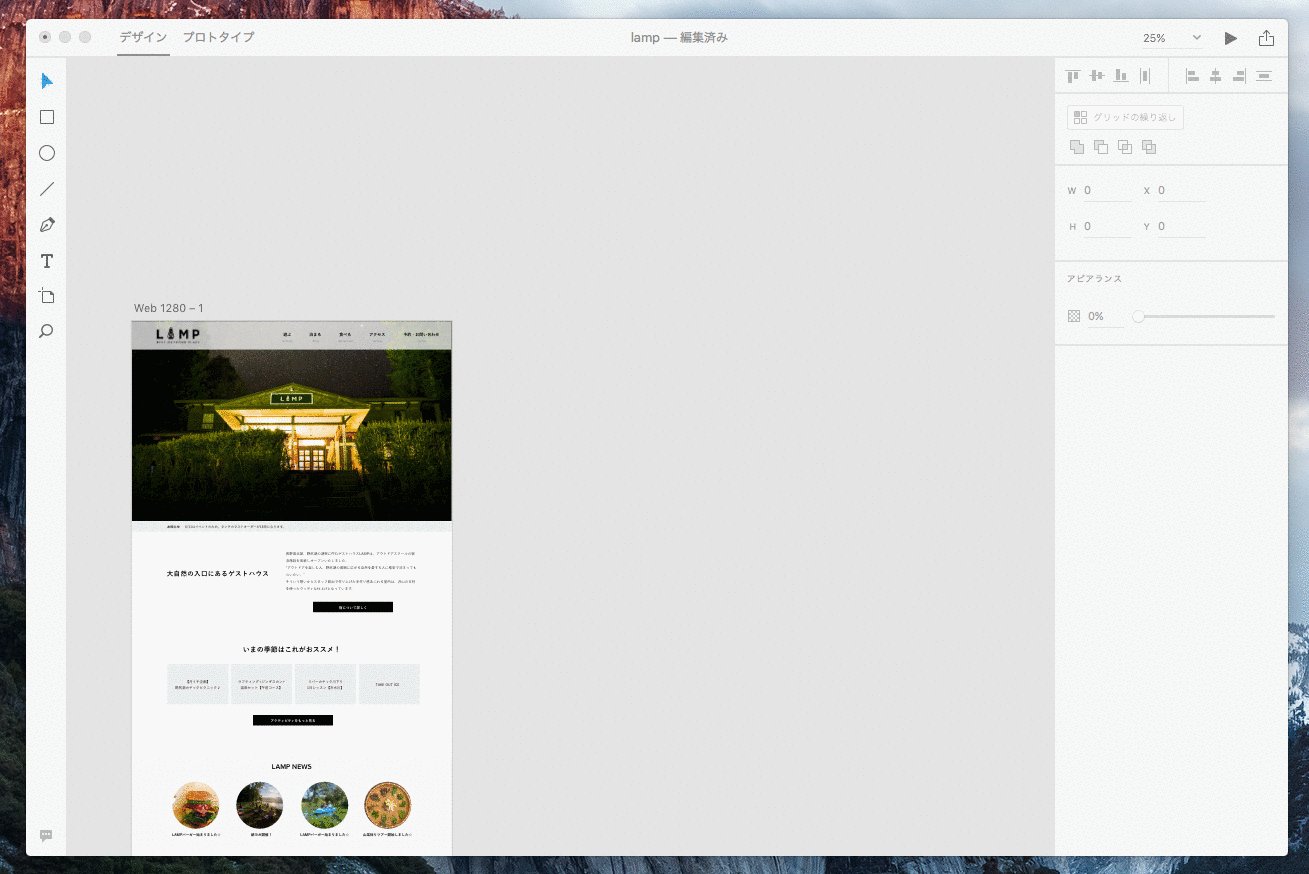
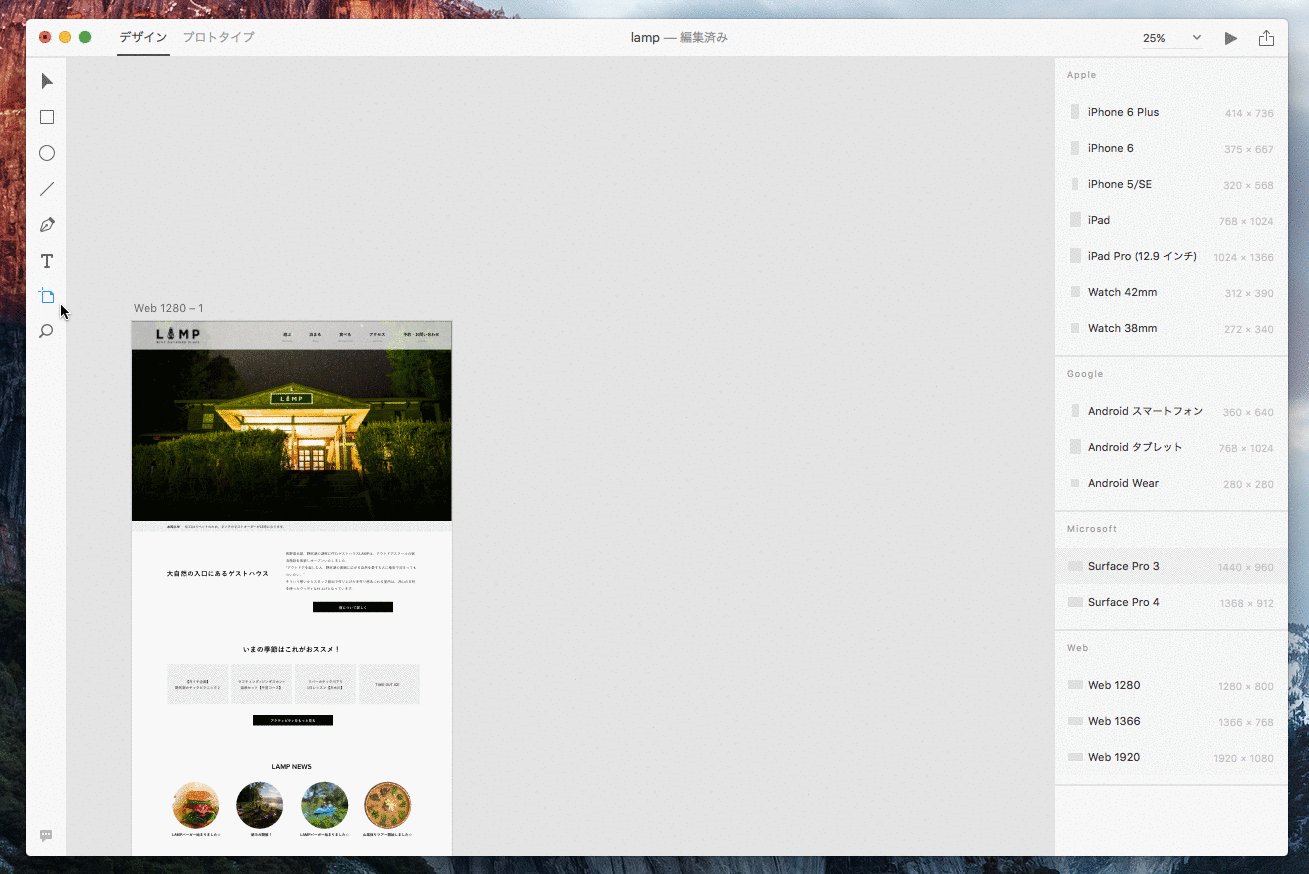
「Adobe XD」を起動したら、まずはウィンドウのサイズを選択してボードを作成します。

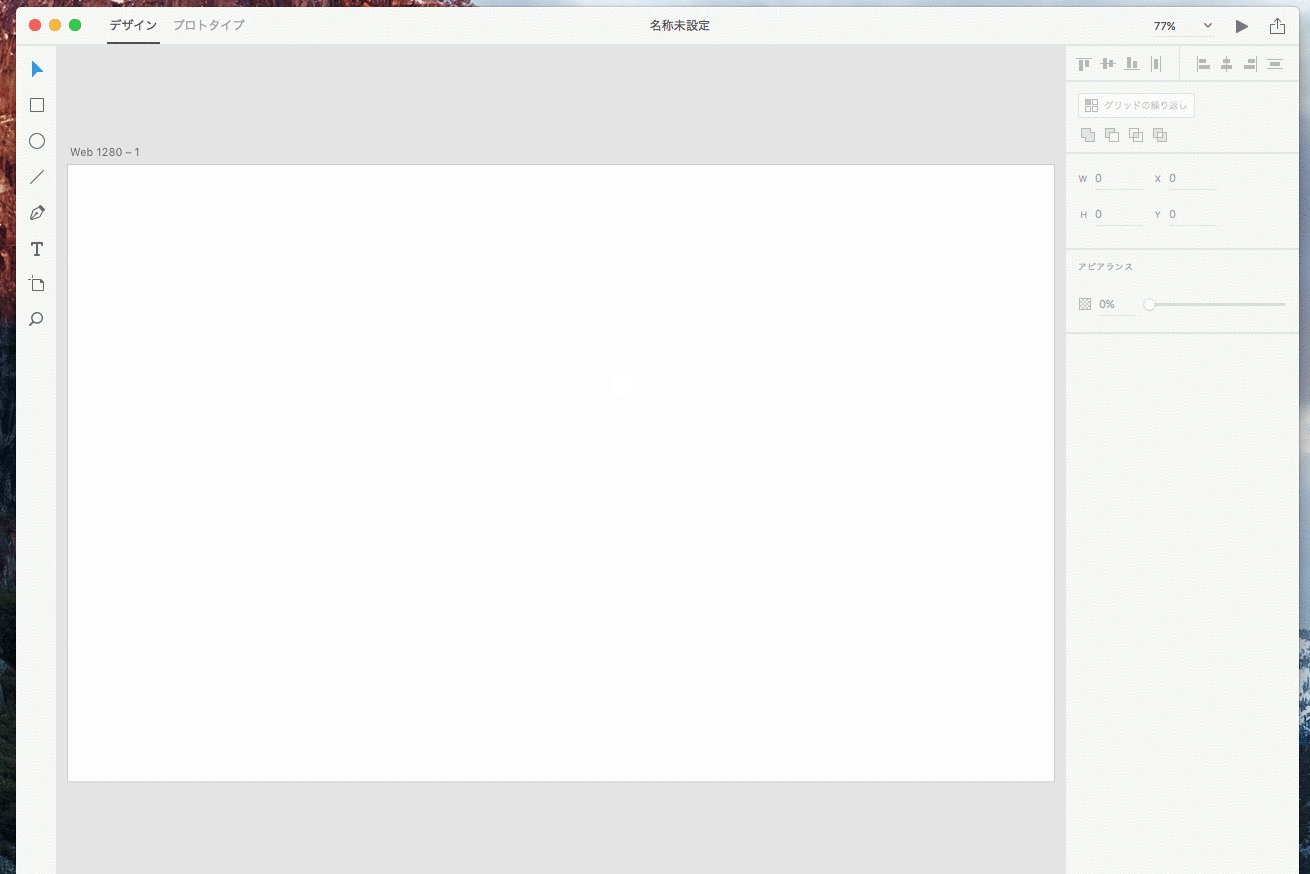
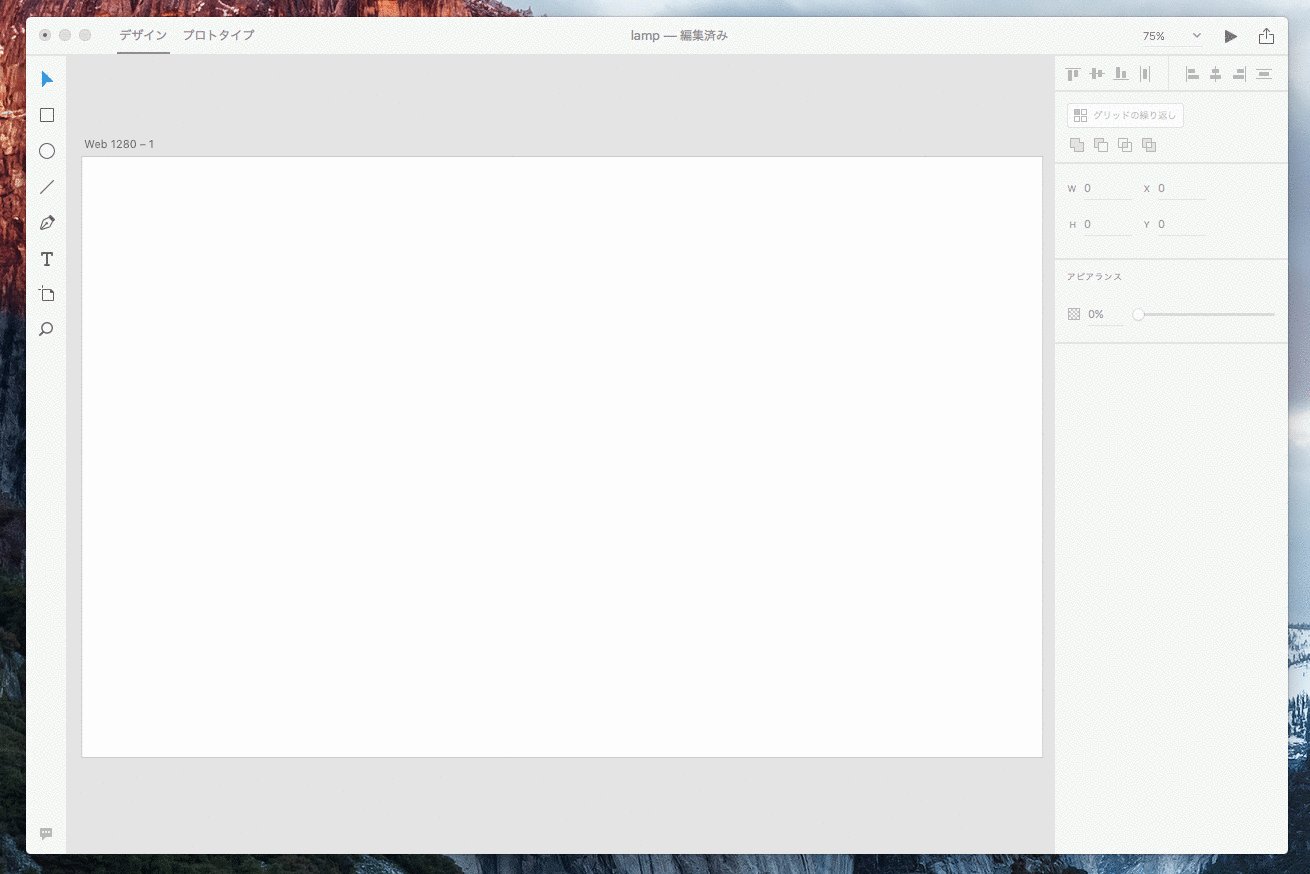
スマホやPCサイズはもちろん、タブレットサイズやカスタム設定も可能です。今回は、PCサイトで作成するので、PCの1280pxを選択。ボードが作成されました。

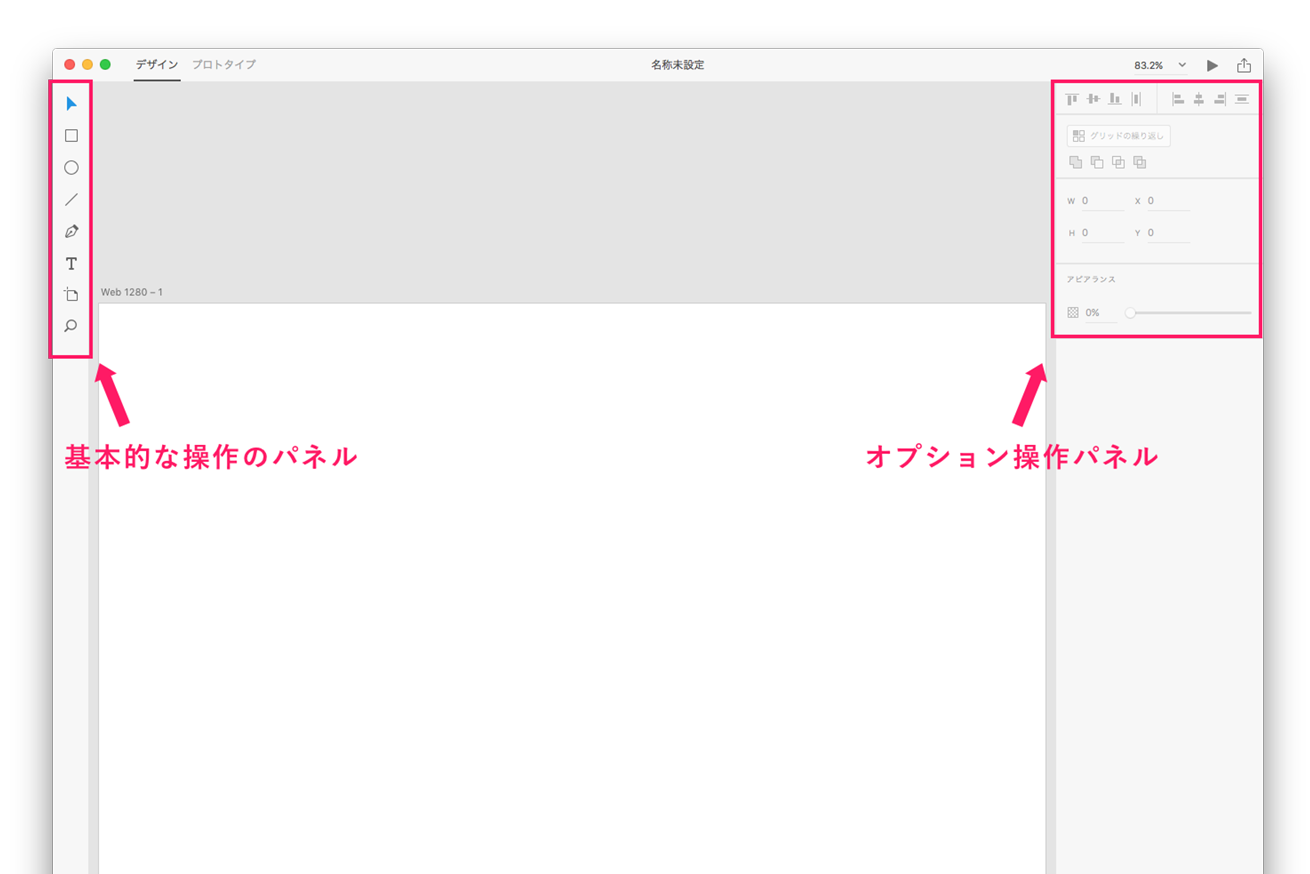
基本的な操作は左側のメニューから、サイズの設定や要素の整列は右側のオプション操作パネルで行います。作業スペースの見た目は、Photoshopに似ていますね。
ショートカットキーもだいたい同じなので、操作がわからない! なんてこともなくサクサク作業ができます。
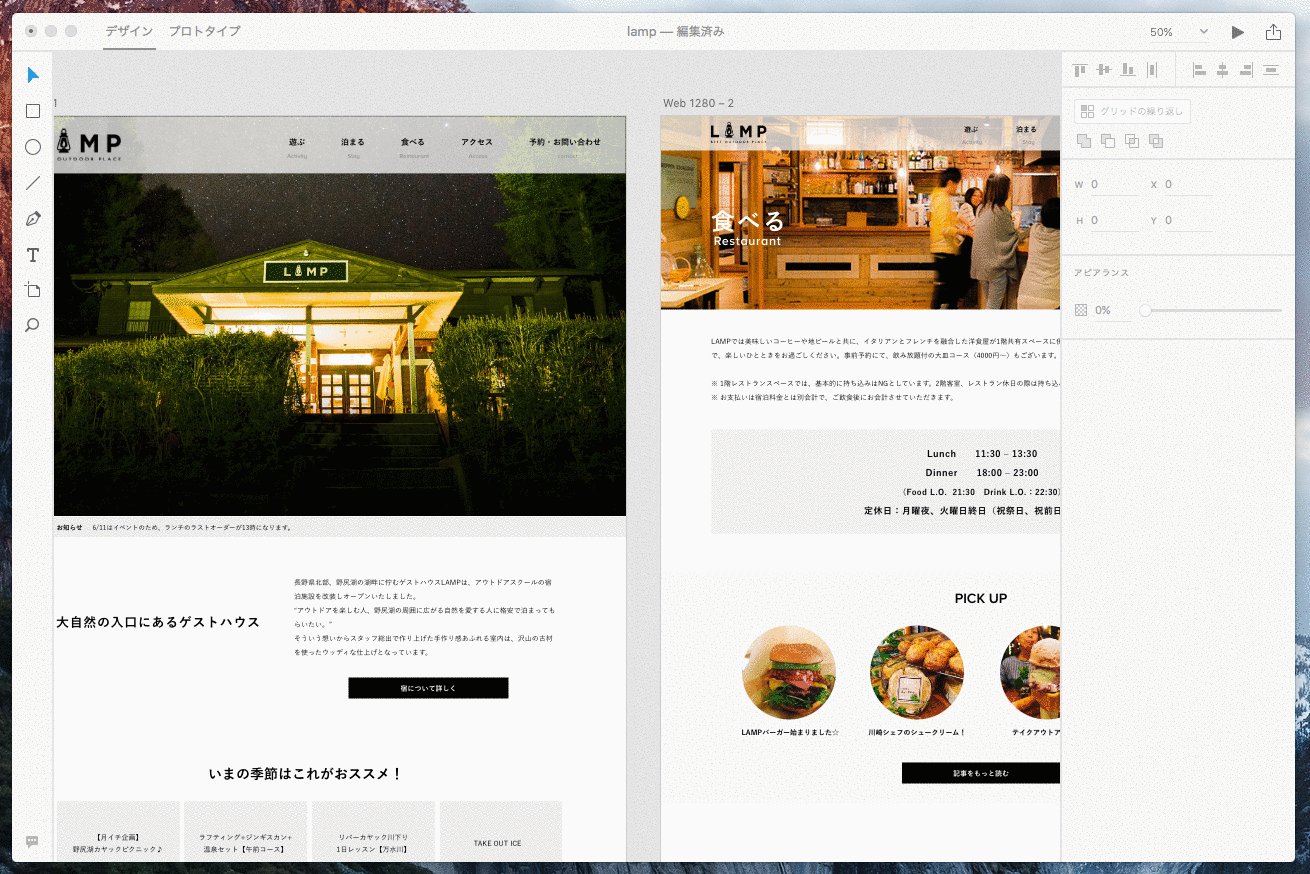
TOPページを作ろう
まずはトップページを作ります。Photoshopではいつもガイドを引いているので、ガイドがないとなんだか心細い私ですが……

「Adobe XD」もグリッドを好きな感覚で表示できるし、スマートガイドも表示されるので、心配無用。

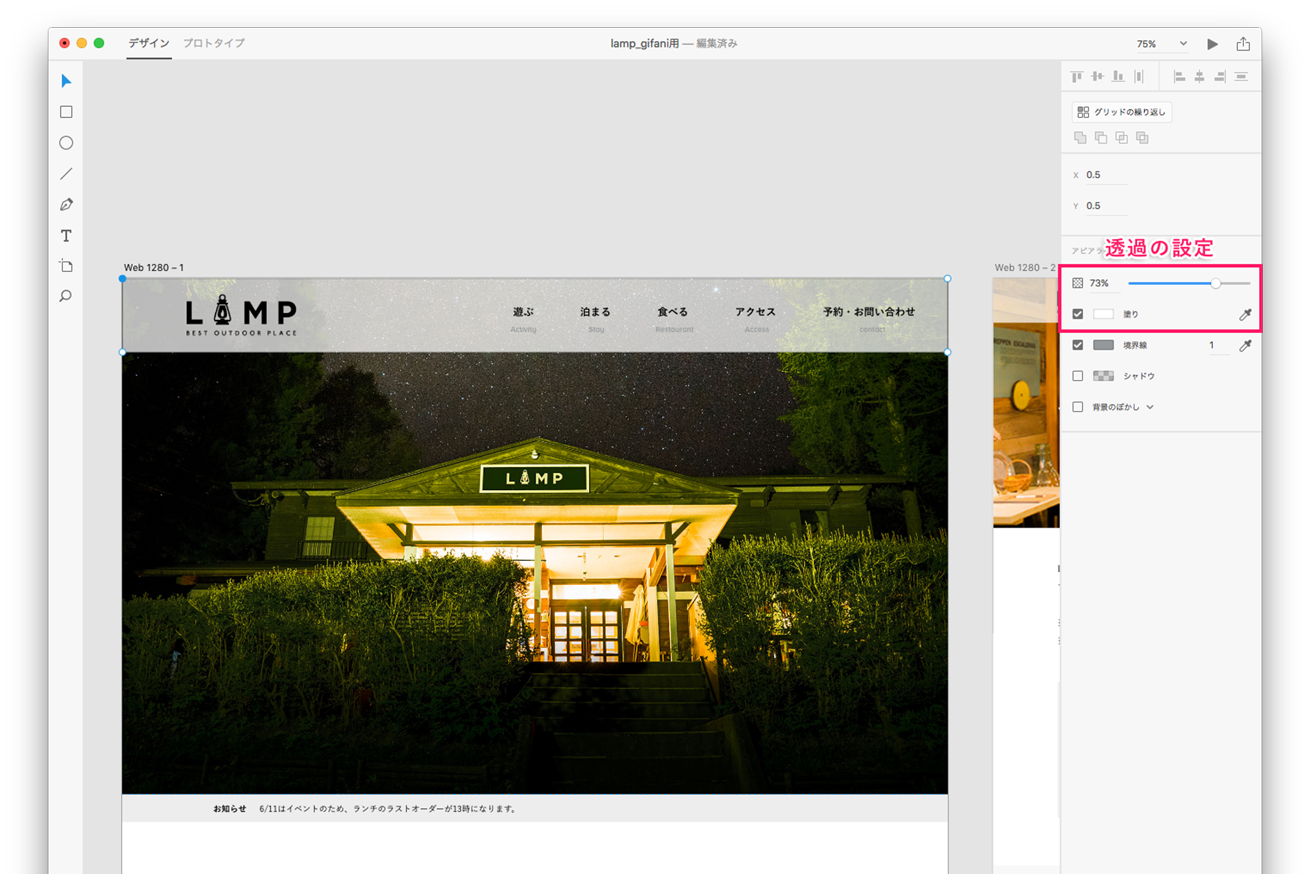
要素の透過も選択できるので、グローバルナビ部分の見た目がぱっと伝わります。「Adobe XD」でも、「ここはちょっと背景が見えるように薄くしようと思っていて……」なんていう説明が不要に。これは嬉しい!
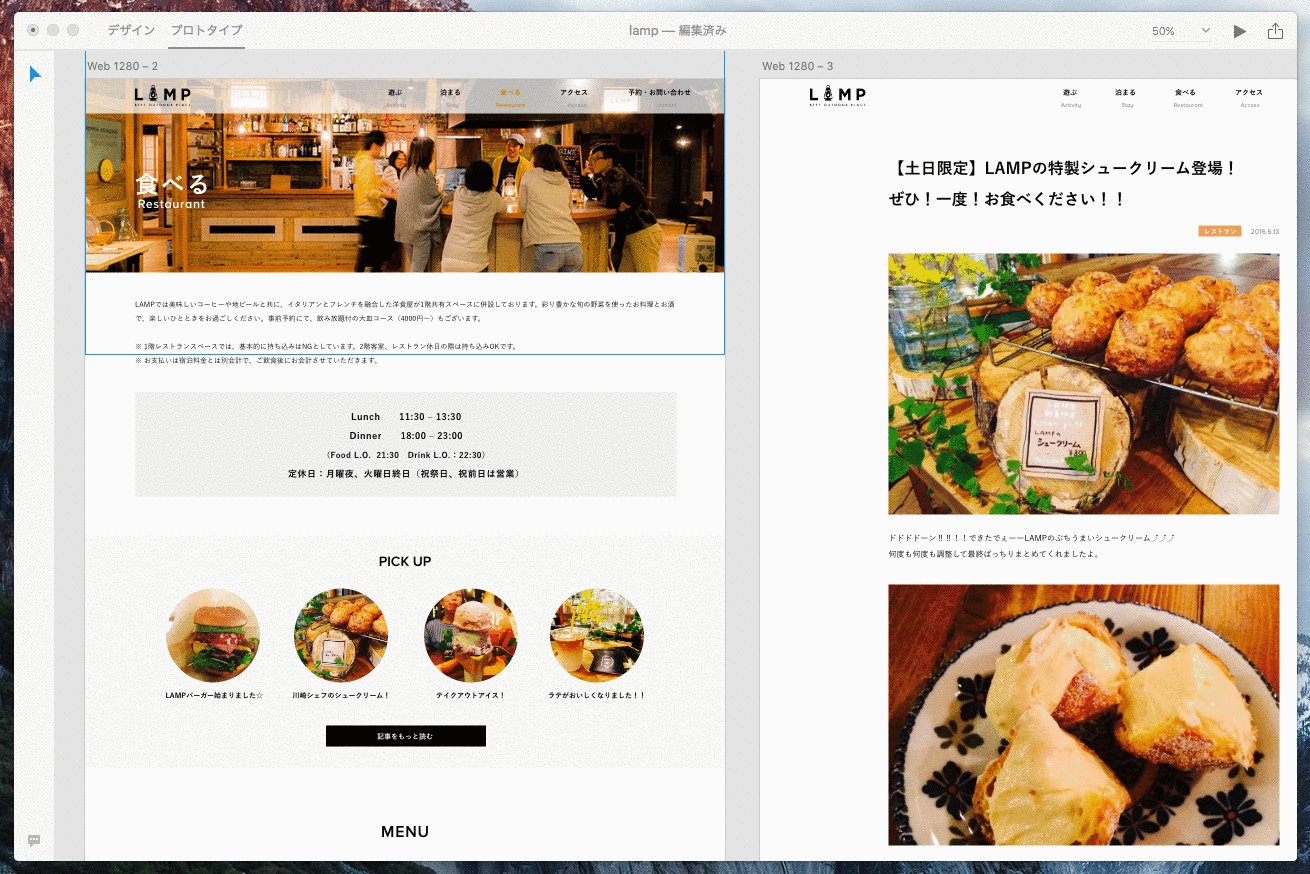
下層ページを作ってみる
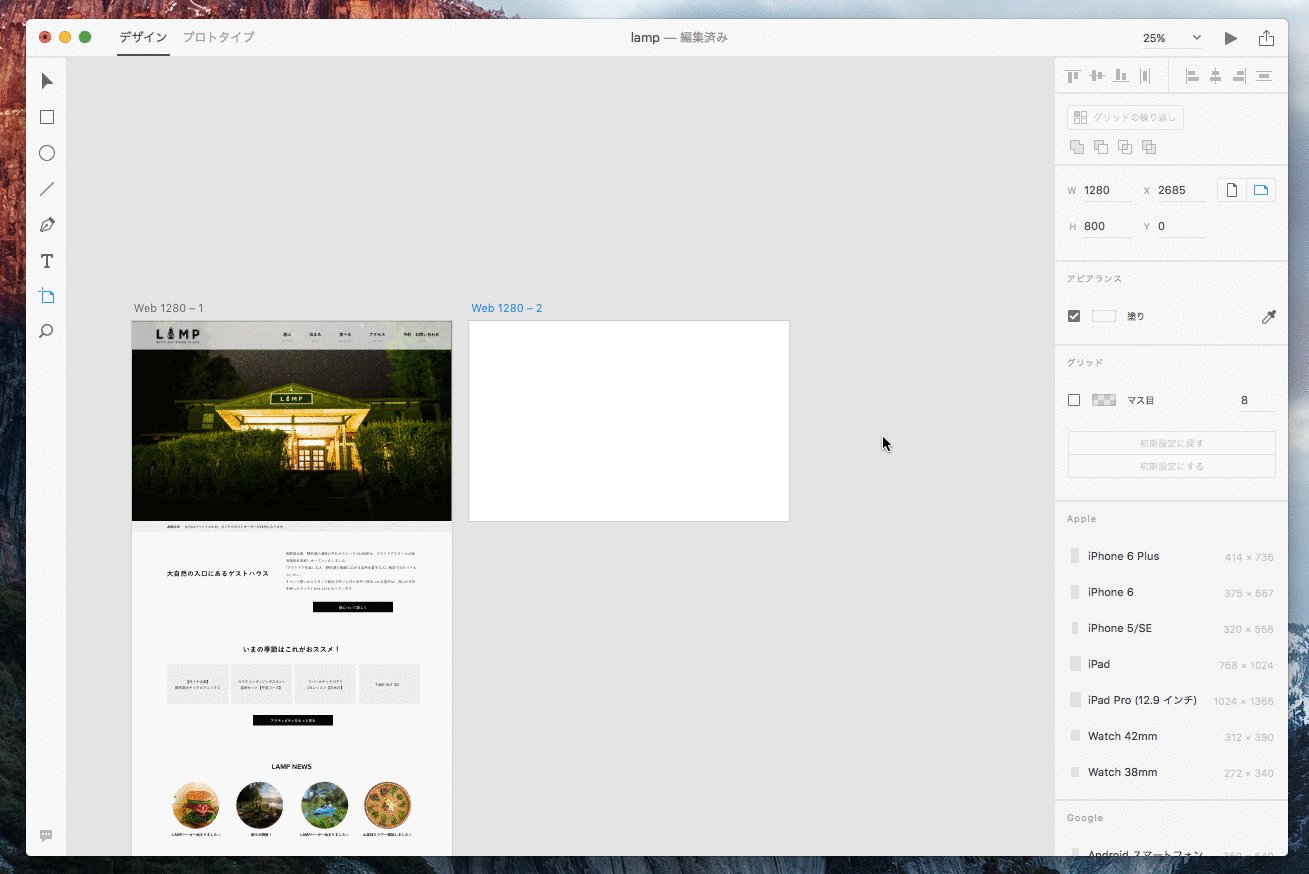
さて、次はレストランページです。アートボードツール(左のパネルの下から2番目のアイコン)を選択して、右のパネルに表示される端末をどれかクリックするとアートボードが追加されます。

いつも新規でファイルを作成すると、ファイル数が増えてとっ散らかるのが嫌な私にとって本当に嬉しい機能。
Photoshopは、アートボード作成機能を使うとファイルが重くなってしまうのですが、「Adobe XD」はファイルが軽いので、複数のアートボードでの作業も楽々!
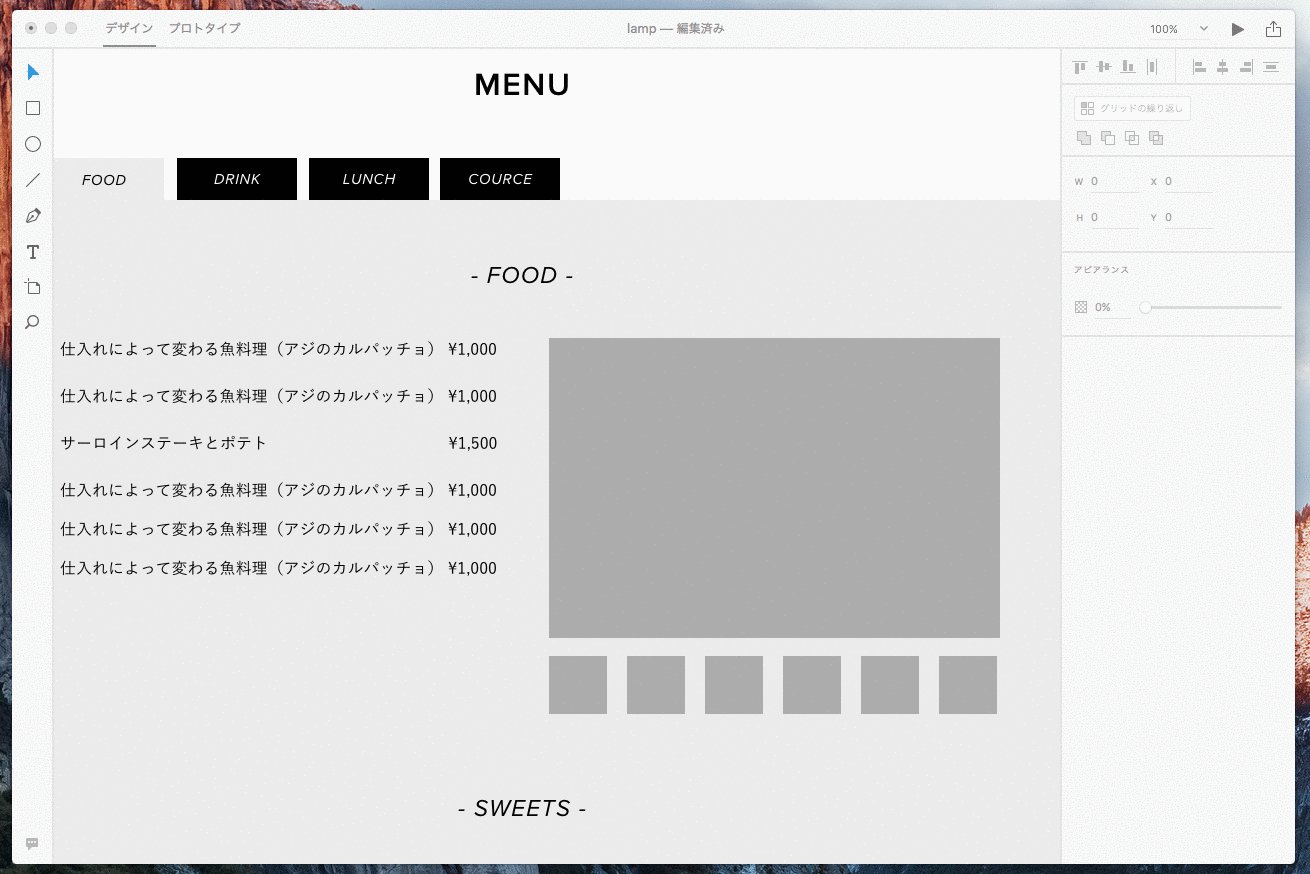
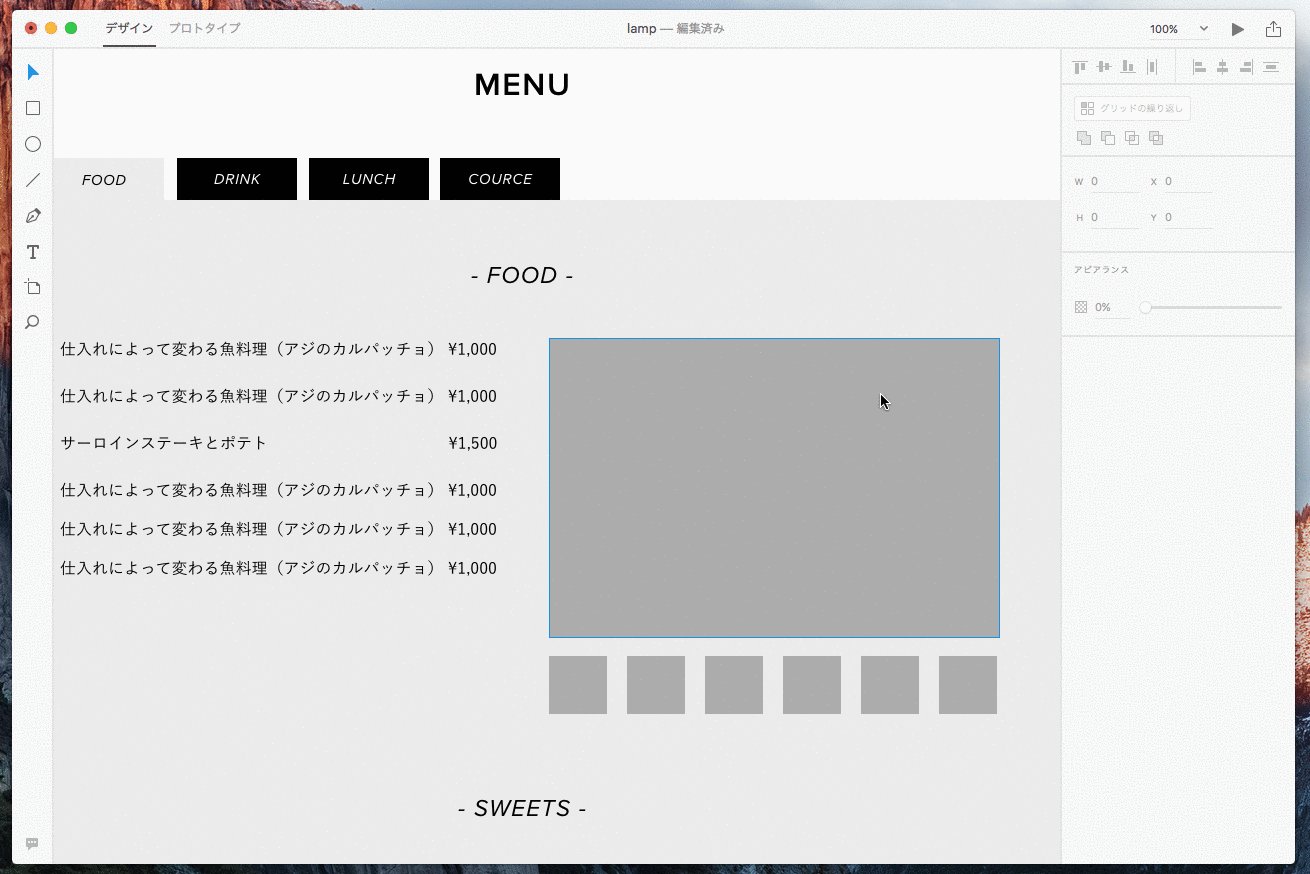
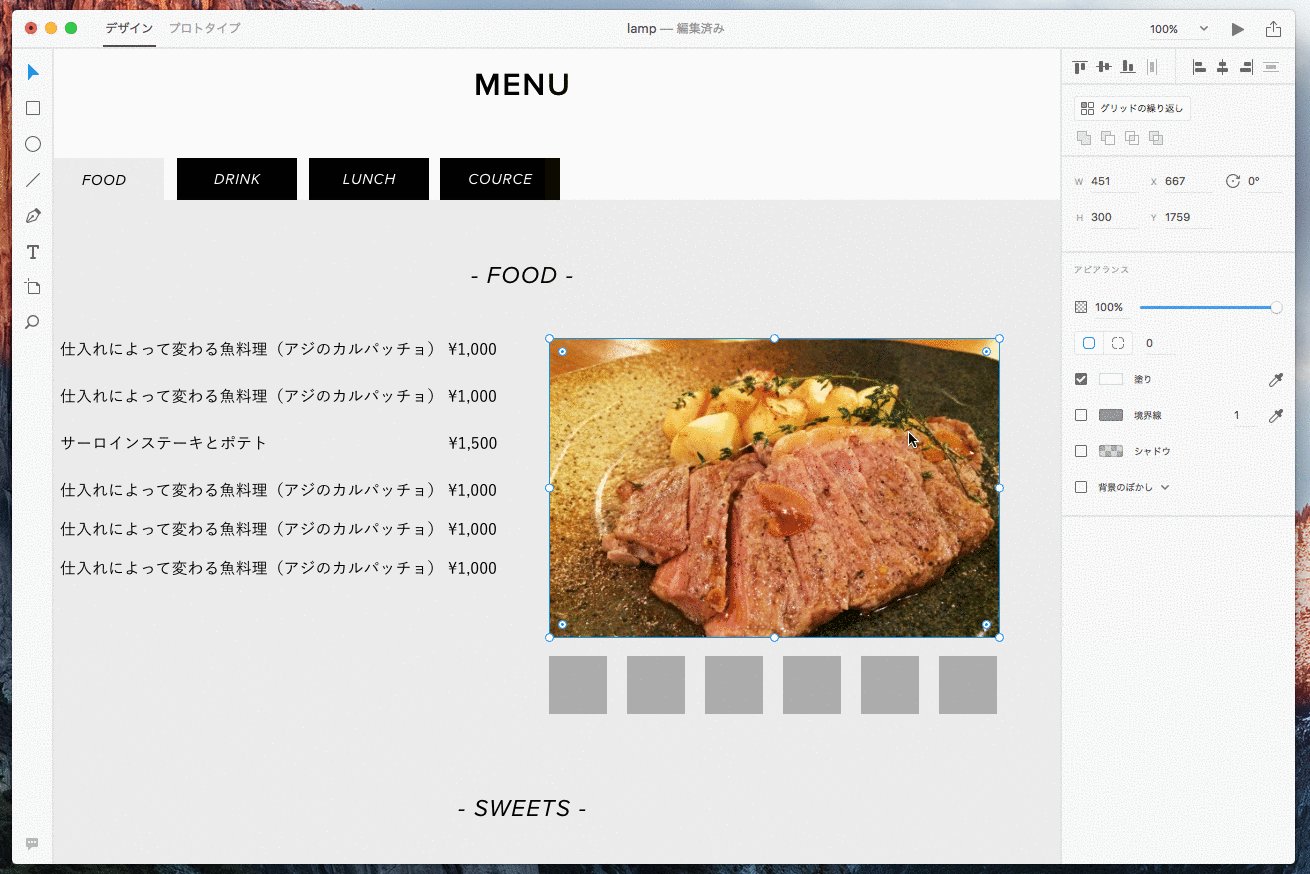
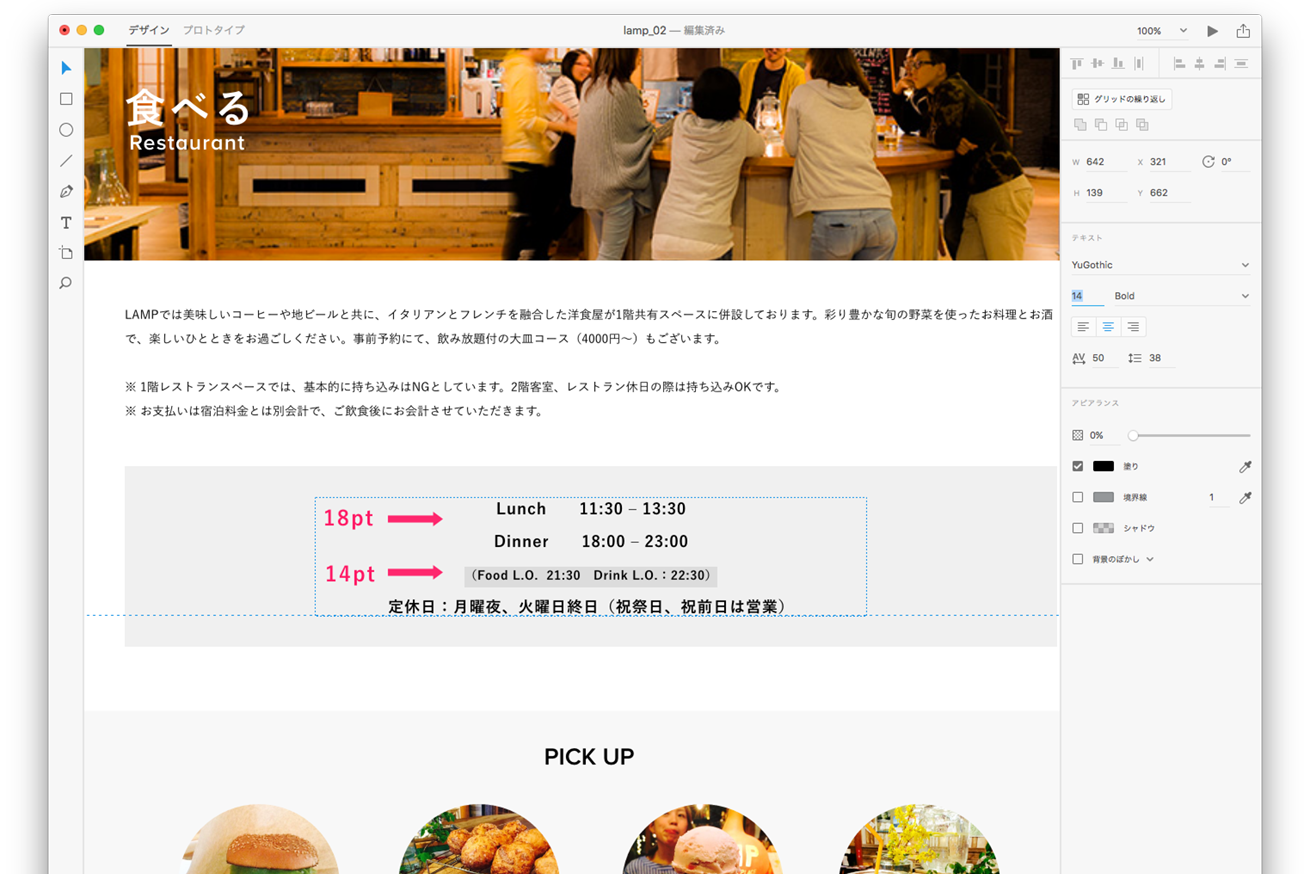
次は画像を入れるエリア。いつも四角く塗りつぶしてテキストで「料理の写真」と書いていたのですが、シェイプツールを選択した状態で画像をドラッグすると……

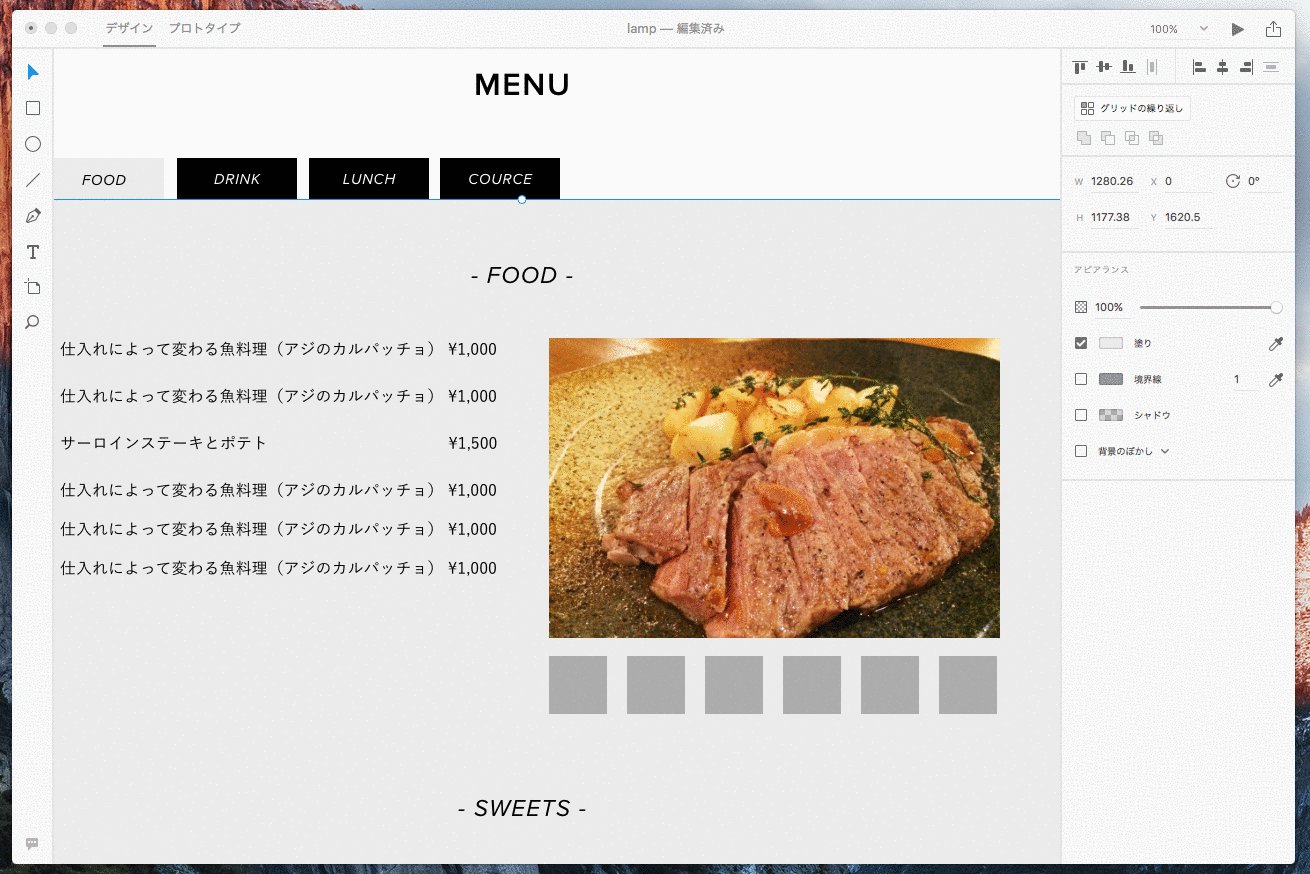
クリッピングマスクのようになりました! すごい! 楽チン!
そして、初期の「Adobe XD (Preview)」のリリース後に強化されたのがフォント周りの設定です。

行間はもちろん、文字間と部分的なフォントサイズの設定ができます。「ここだけは文字を小さくしたい」なんてことも可能!
記事一覧ページへ
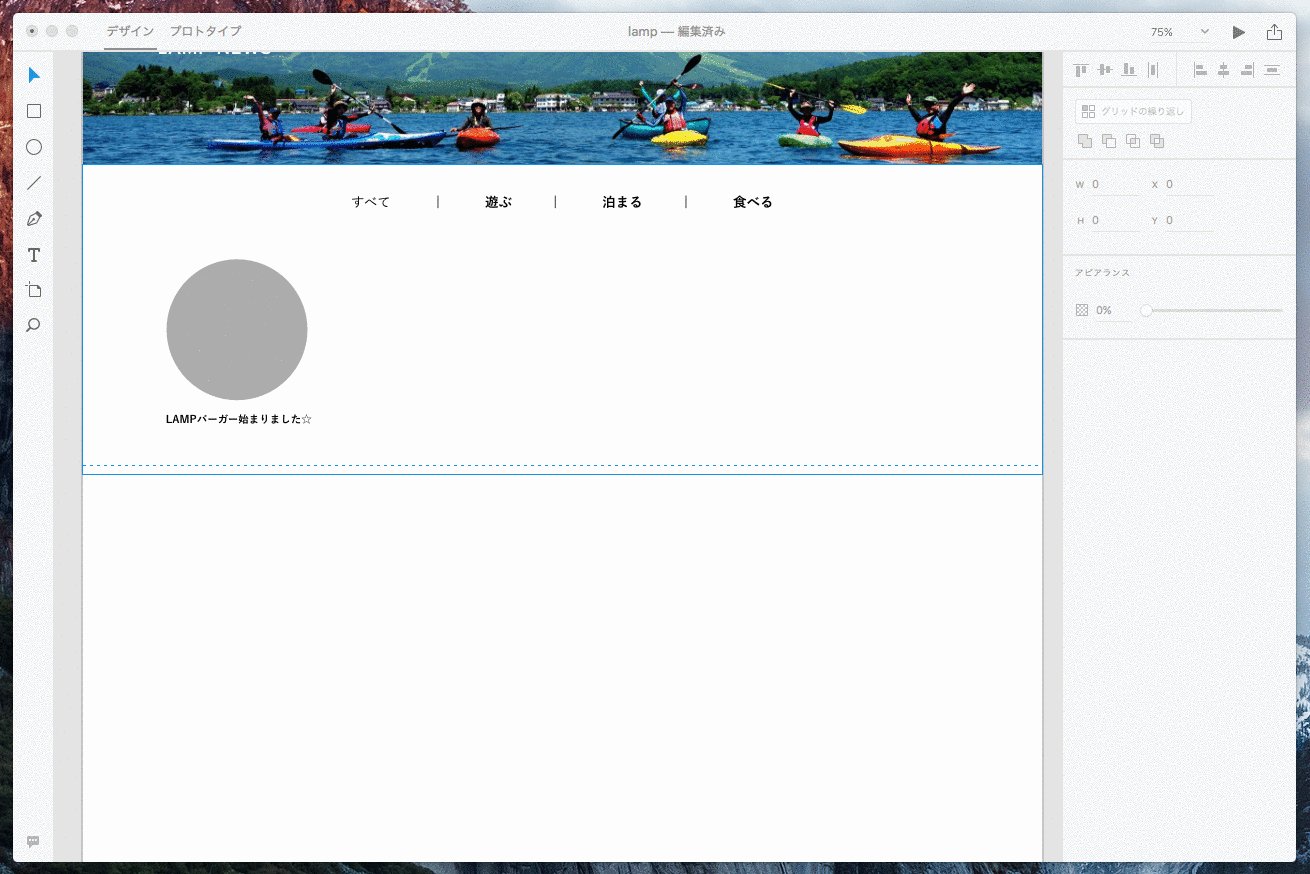
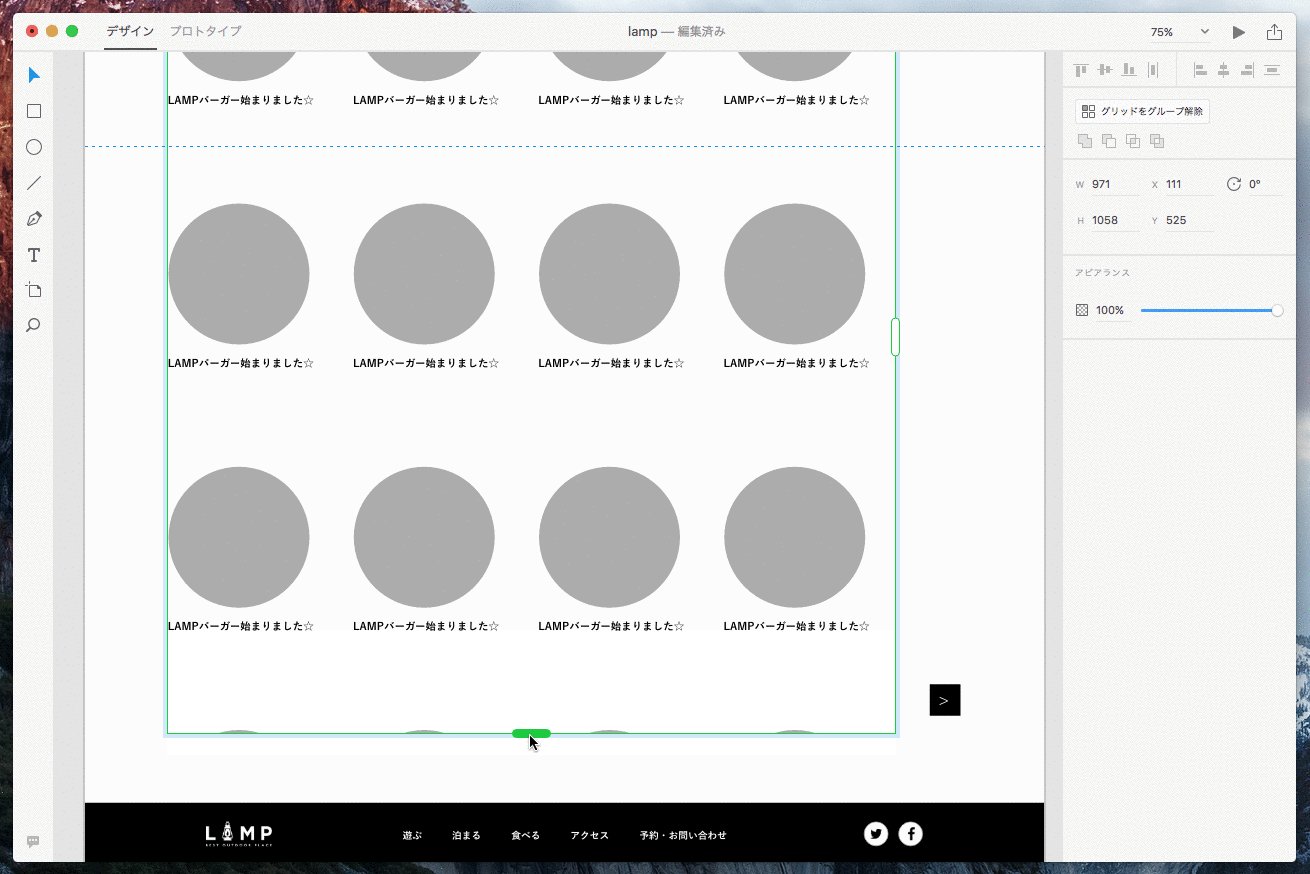
ここまでくると操作もだいぶ慣れてきました。さて、次は記事一覧ページの作成です。記事一覧ページはコンポーネントの繰り返しなので、簡単だけどコピペが辛いページですよね……。いつも無心で作業します。でも。見つけてしまいました。感動の機能を。

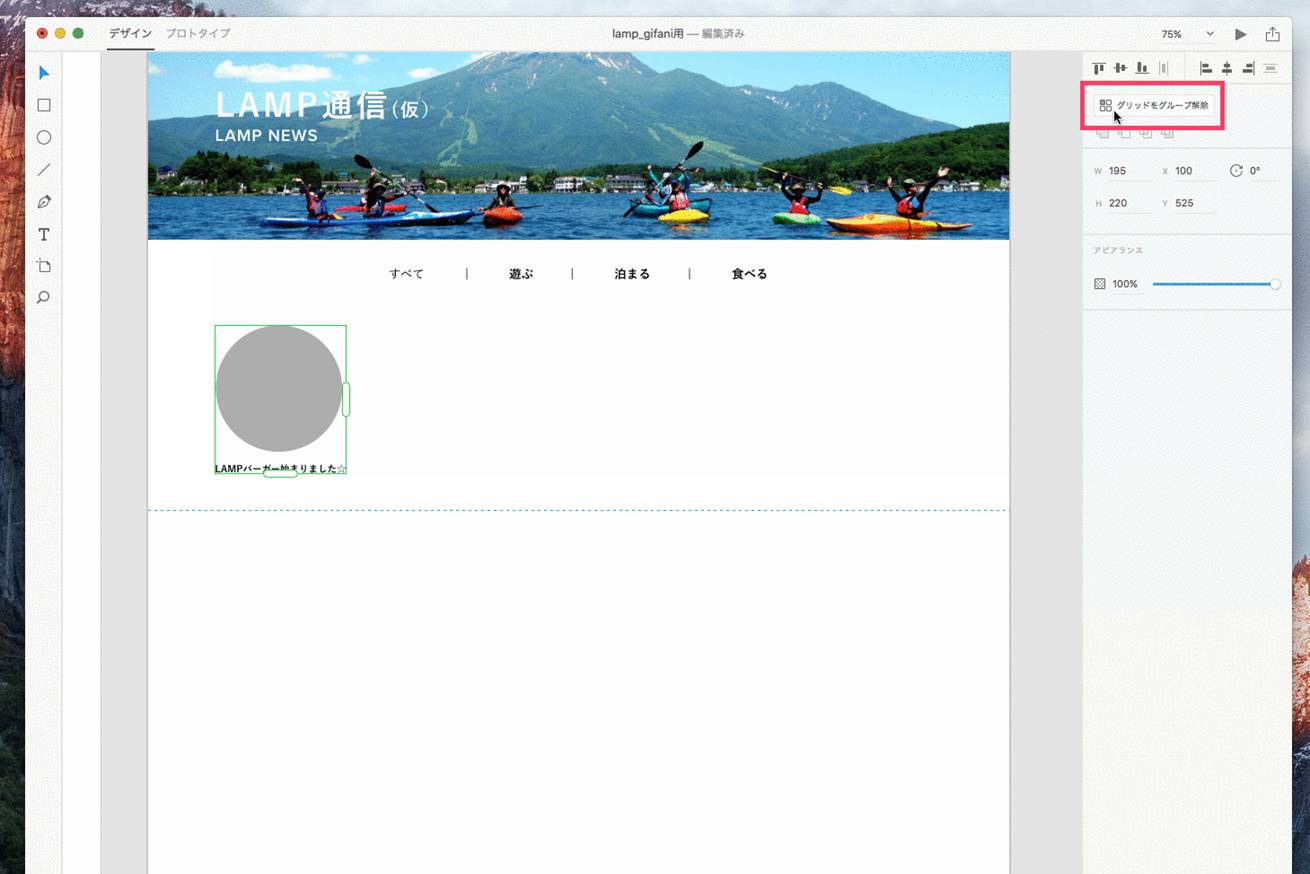
要素を選択した状態で、「リピートグリッド(グリッドの繰り返し)」をクリックすると、その要素が緑で囲まれます。この丸い部分を引っ張ると……

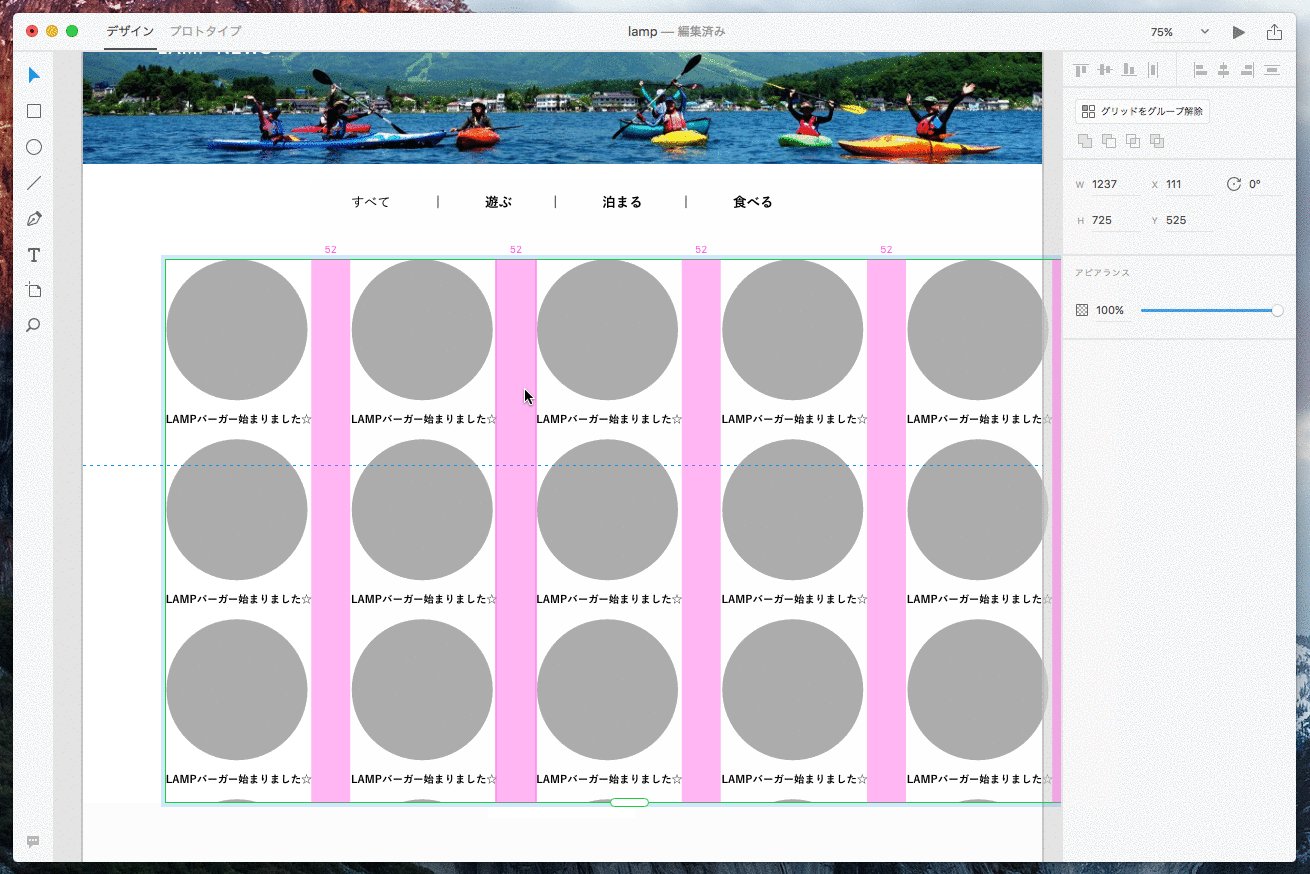
なんと、要素をドラッグするだけで増やせます!
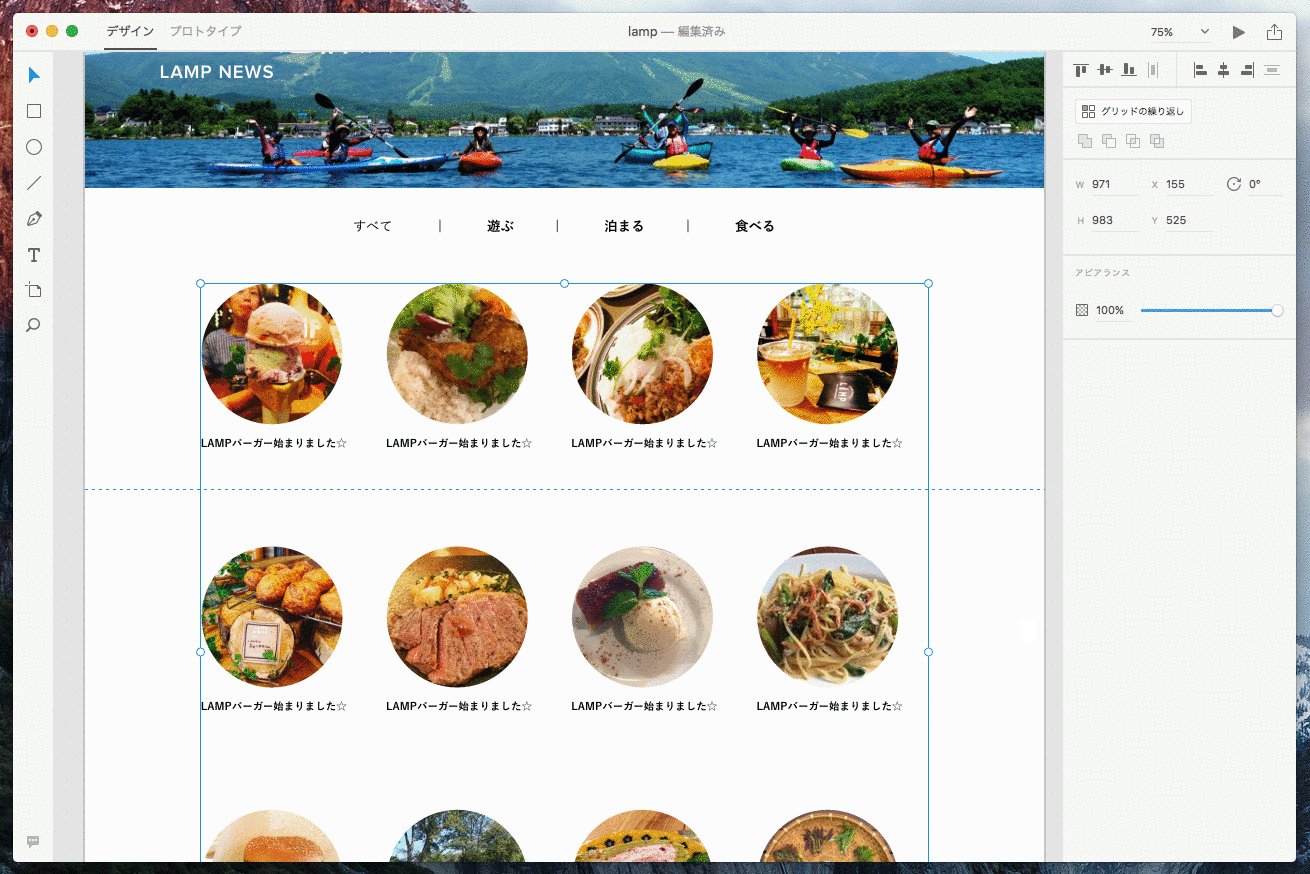
しかも、サムネイル部分に画像をドラッグ&ドロップすると、上から順番に差し替えられます! これが一番感動した機能! あのコピペ地獄から解放されるんです。ちなみに、1ページ内に同じ要素を10個でも20個でも簡単に繰り返せます。
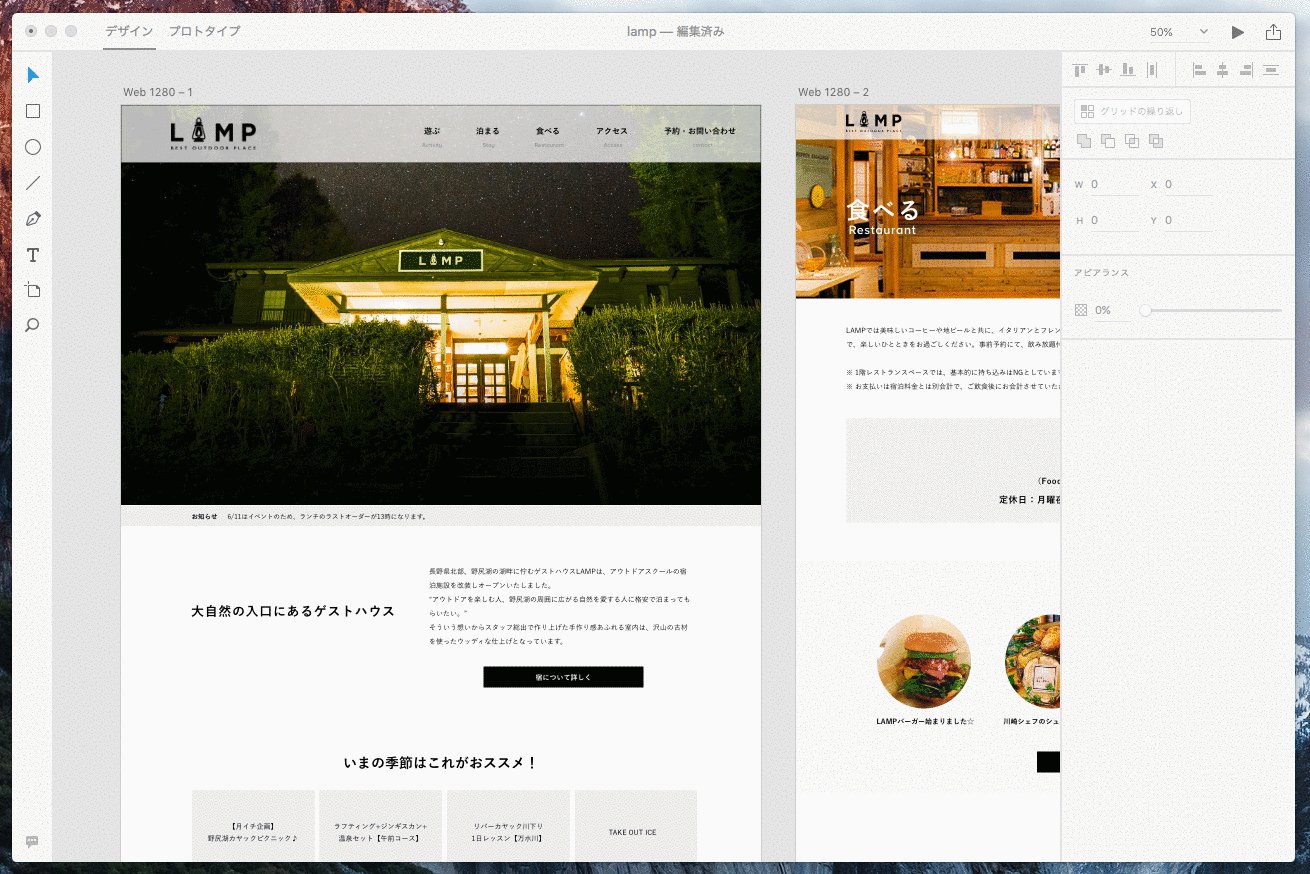
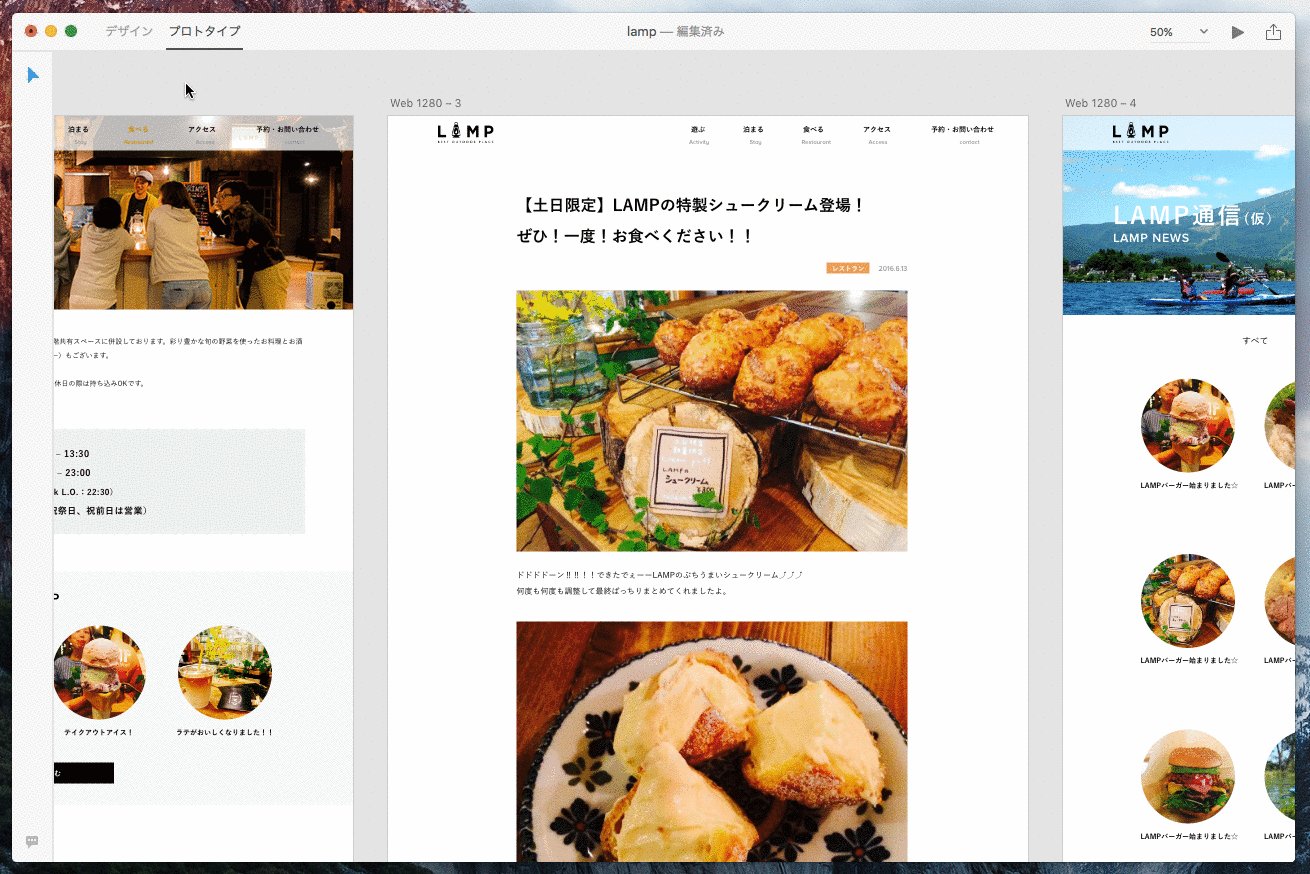
プロトタイプを動かしてみよう!
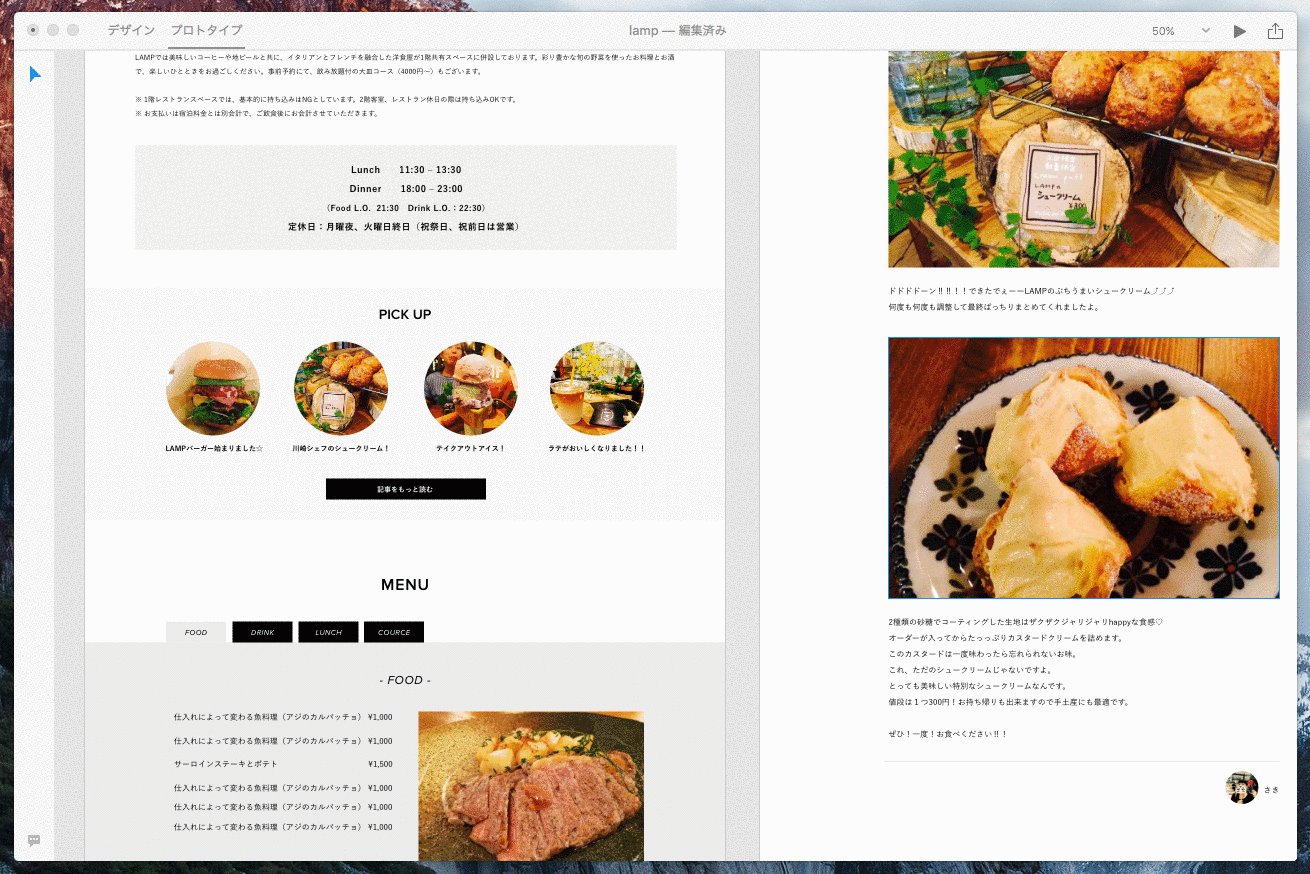
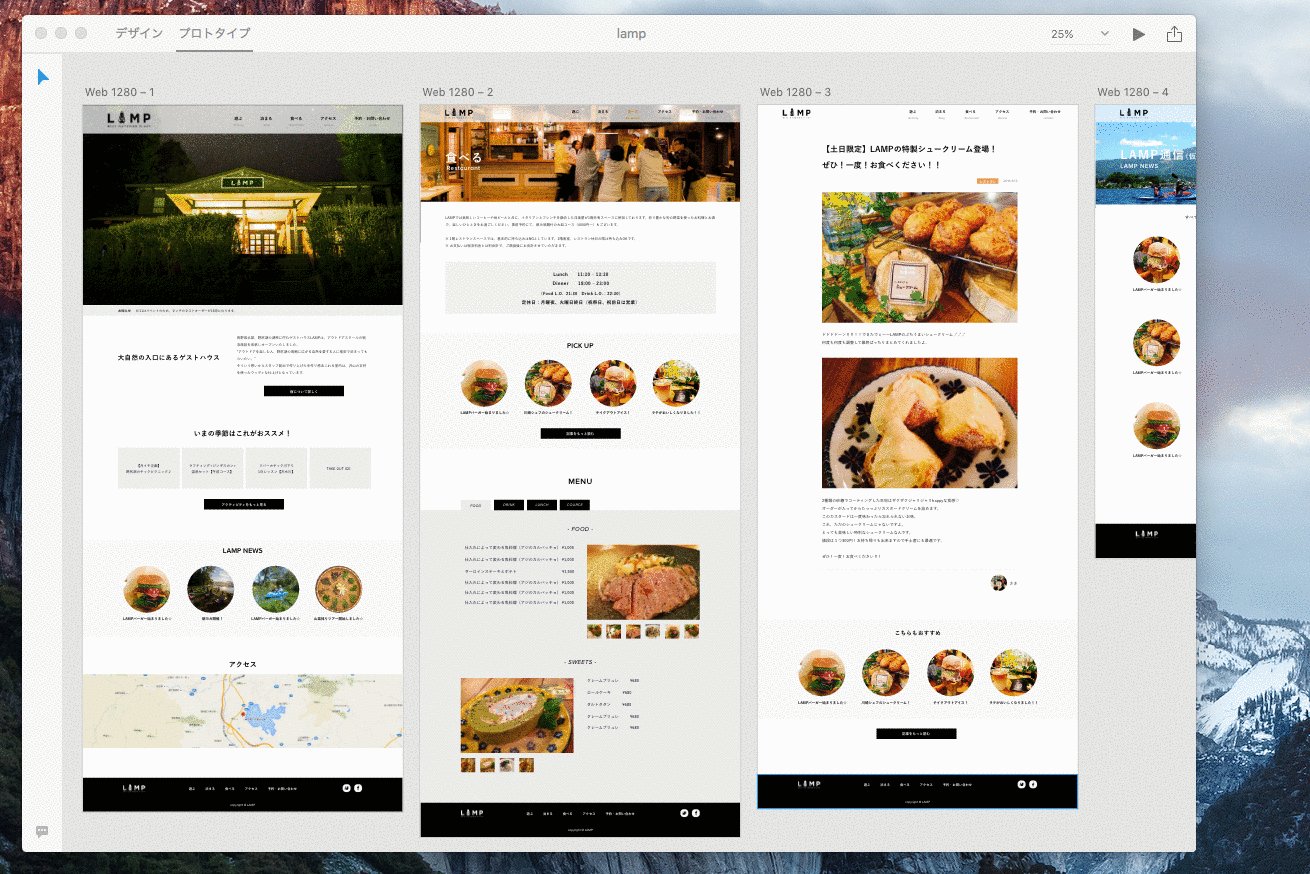
では作ったワイヤーフレームを、ブラウザでも見られるようプロトタイプにしてみましょう。

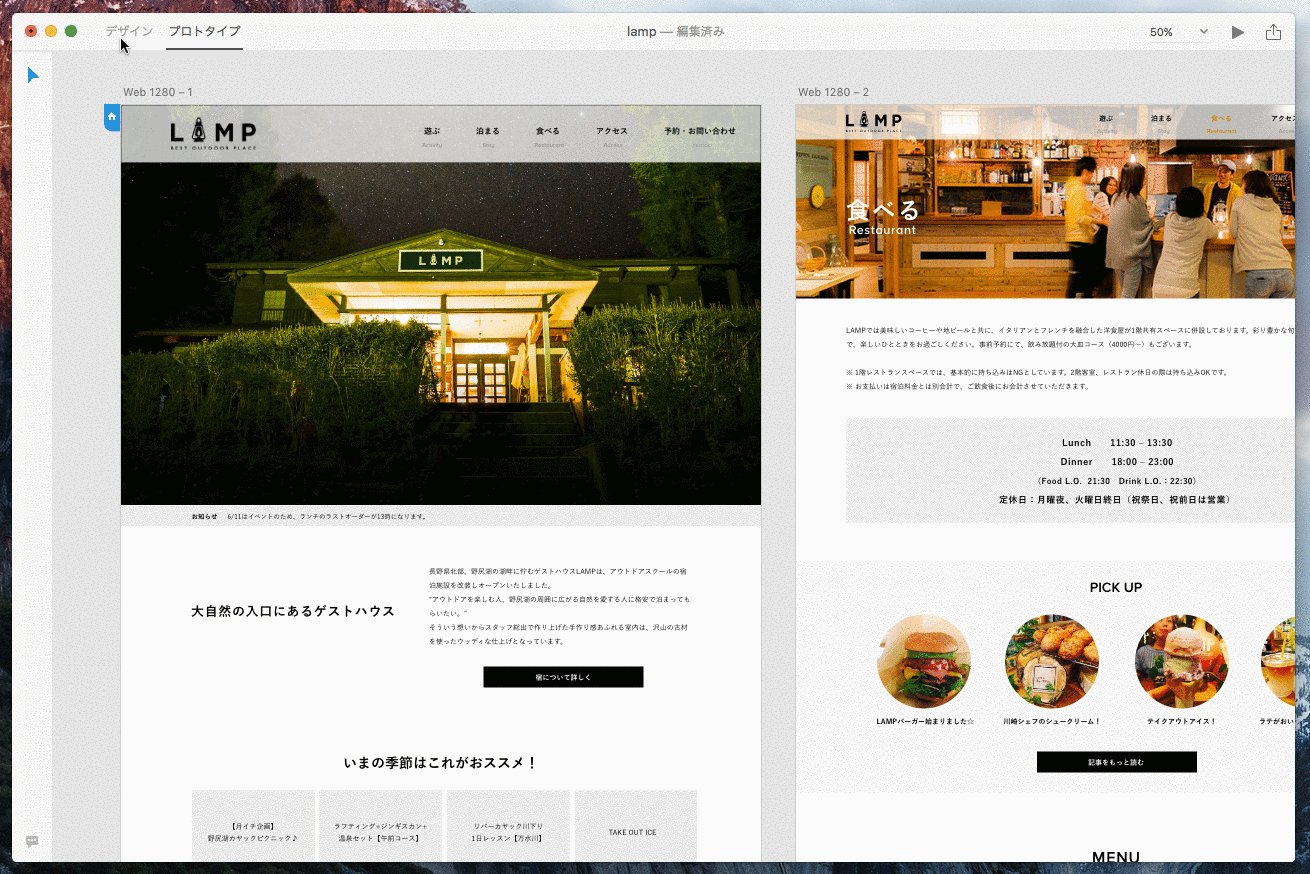
デザインタブの右にある「プロトタイプ」タブをクリックするとプロトタイプ編集画面に移動します。

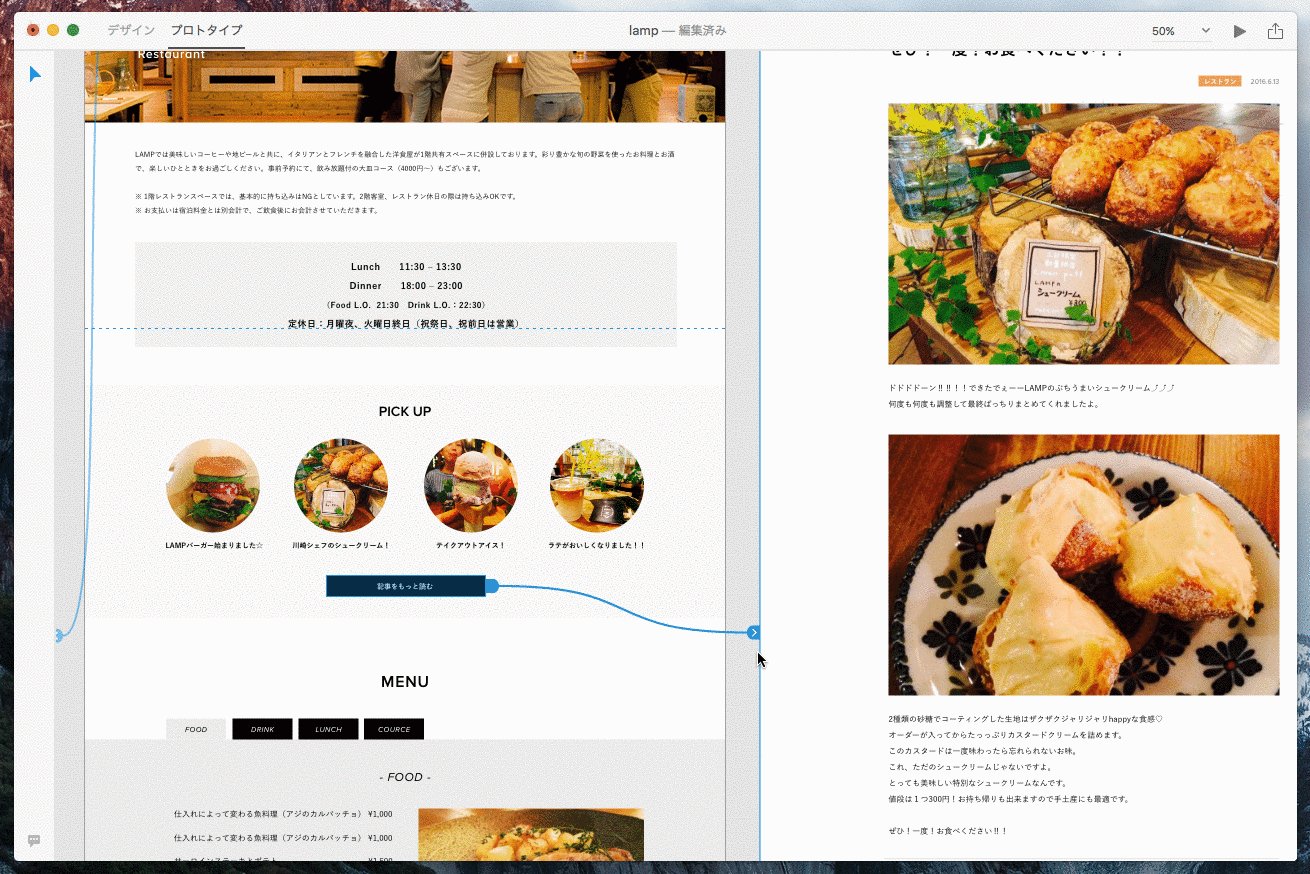
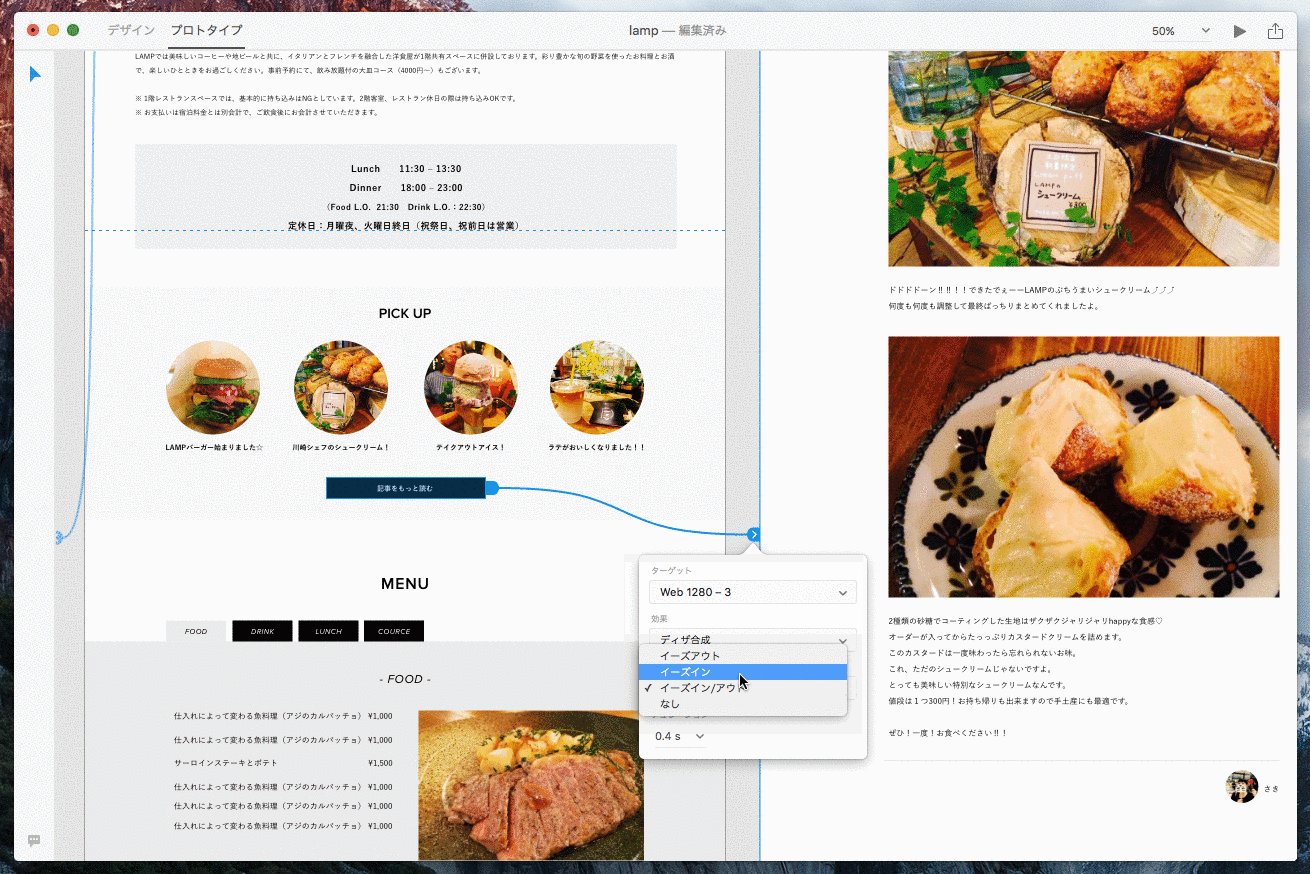
遷移を設定するときは、「パーツを選択 → 出っ張った矢印をドラッグで引っ張る → 動きの設定」で。動きは、スライドも選択できるし、秒数も設定可能です。クライアントに見せながら遷移するときのイメージを共有できます。
ワイヤーフレームを共有してフィードバックをもらってみる
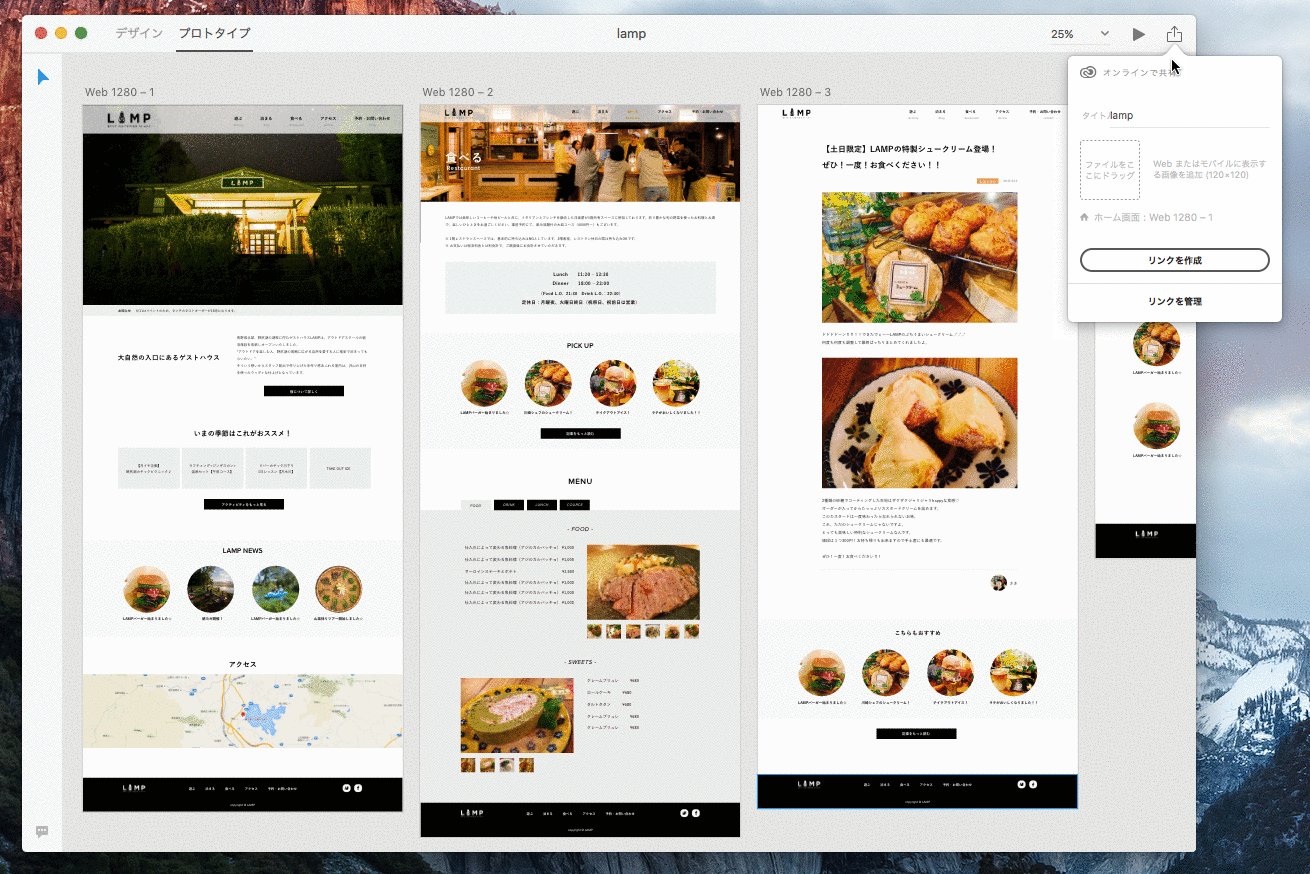
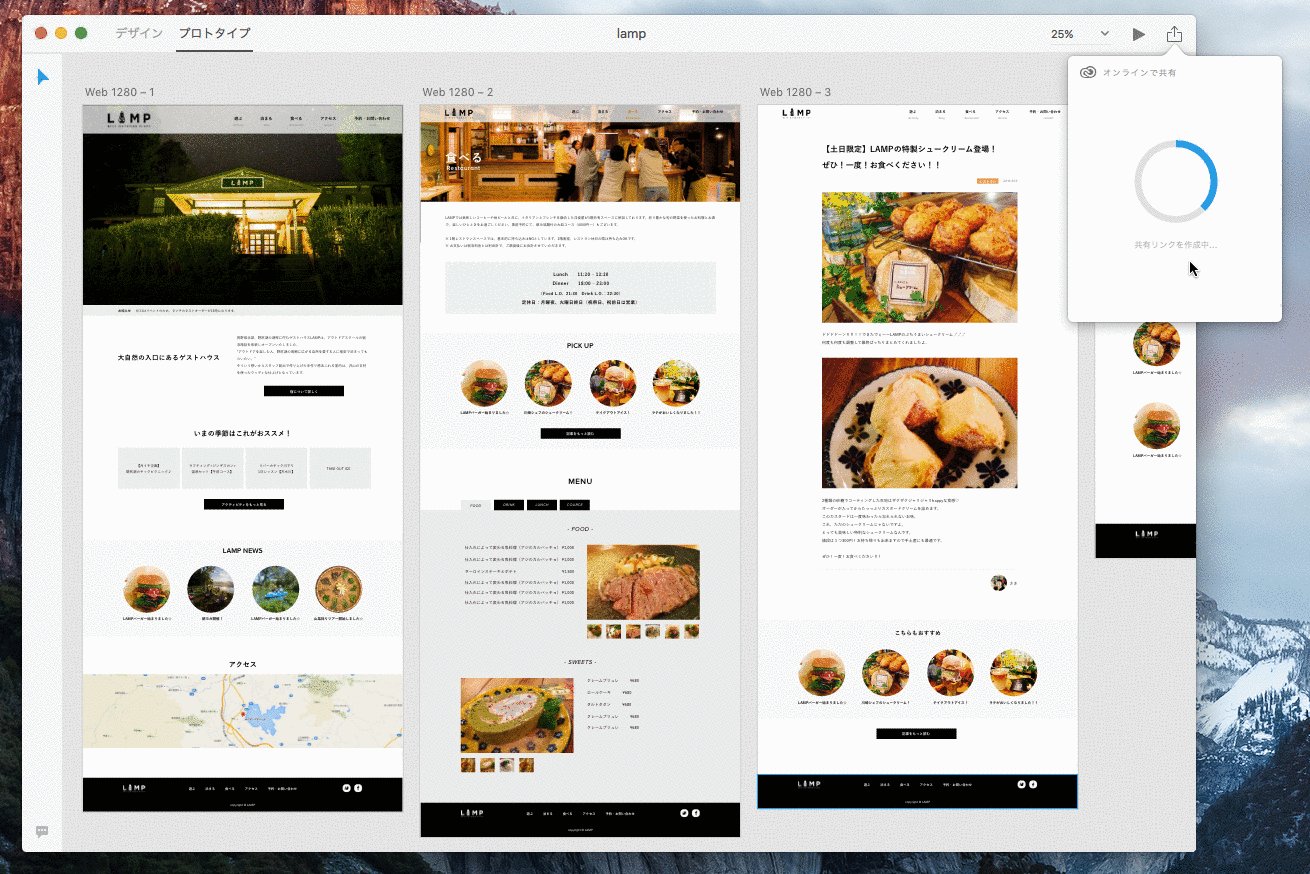
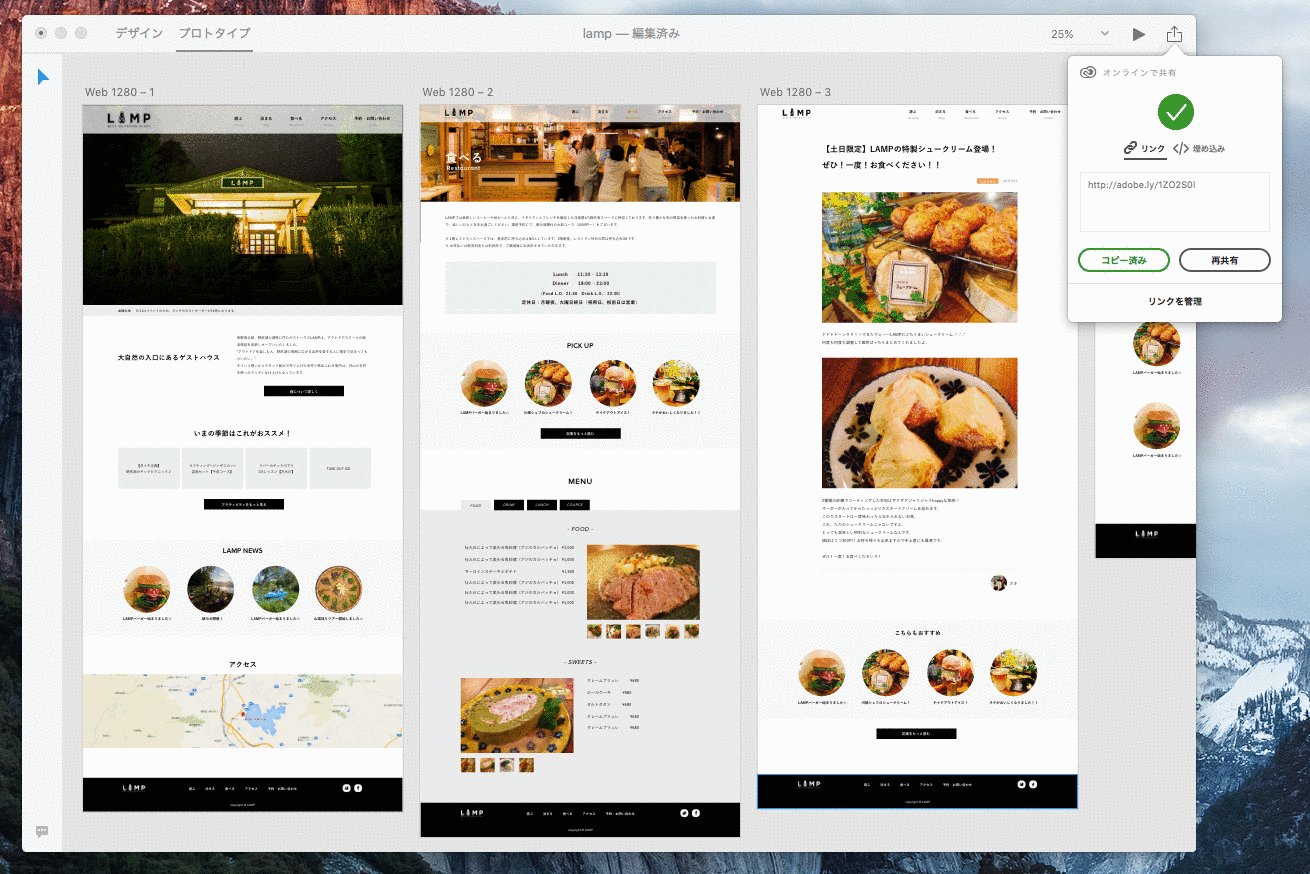
共有するときは、画面の右上からURLを取得します。

では、早速出来上がったプロトタイプをディレクターのまさしさんと、LAMPの堀田さんに見てもらいましょう。

「LAMP」のリニューアル用のワイヤーフレームを作ってみたので、気になるところがあればご意見ください。

レストランページの記事のところ、記事一覧への導線が欲しい。あと、この画面の切り替わりの動きもうちょっと違うのがいいな。横から来るんじゃなくて。

うわ、これええやん! 見やすくなった! でも料理の写真、もっと大きく見せたいな。あと、パーティー用のコースメニューも載せたい。
もらったフィードバックを反映するときも、
control + tab
ですぐにデザイン画面へ移動して編集。保存してからリンクを更新すれば、再度共有ができます!
ファイルを都度書き出す手間がないなんて素晴らしい……。ワイヤーフレームというか、これはもう既に動くラフデザイン。実際に共有したデータはこちらで見ることができます。
「Adobe XD」を使ってみた感想
1. 操作が他のAdobeソフトと同じなので、迷うことがない
新しいソフトを使うとき、操作感が違うと慣れるのに時間がかかりませんか? 今までワイヤーフレームを作成するサービスを探しては使ってみましたが、どれも慣れるのにちょっと時間が必要でした……。
普段Photoshopを使っていれば、「Adobe XD」はほぼ同じ感覚で使えます。素敵。
2. クライアントや社内のメンバーにURLひとつで共有できる
今まで、オンラインで作成したデータをpdfに書き出して送付したり、エクセルで作成して送付したりしていました。そのため、「ひとつのデータが重い」「ファイル数が膨大になって整理できない」、という悩みがありました。修正するたびにデータを送付し直していると、どれが最新版なのかわからなくなることもしばしば……。
「Adobe XD」は、URLひとつで共有できるので、そうした悩みが全て解決されました!
3. クライアントが出来上がりをイメージしやすく、フィードバックの質が高い。後々のどんでん返しを防ぐことができる。(きっと)
web制作の初めに、ワイヤーフレームをクライアントに確認してもらってからデザインをすすめますよね。でも、デザインの制作が進んできたところで、「それはワイヤーフレームの時点で言って欲しかった!」という指摘をもらうこと、よくありませんか? 「ワイヤーフレームいらないんじゃないか……」なんて思うことすらあります。
「Adobe XD」で作成したプロトタイプは、もはや動くラフデザインのようなもの。これなら「ワイヤーフレーム作った時間返して……」なんて思うこともなくなるのでは?! と期待大です。早速次回の案件で使ってみようと思います!
まとめ
web制作において、各メンバーの守備範囲が、いい意味でどんどん曖昧になってきています。デザイナーがワイヤーフレームを書いたり、コーディングしたり、デザインだけをやる場面は少なくなってきました。効率よく、でも質の高い制作をしたい。デザイナーならみんなが思っていること。「Adobe XD」をうまく使えば、情報設計やUI/UXに時間をかけたweb制作ができるのではないかなと思い、ワクワクしています。
ただし、共有範囲を限定することができない点はご注意を。もし欲を言うなら、「Adobe XD」のデータをPhotoshopでも読み込めたり、コメントを書き込めたりできたら嬉しいなぁ。どうでしょう? アドビさん(チラッ)
兎にも角にも。
webデザイナーの皆さん、一度使ってみることをおすすめします!
アドビさんではユーザーからの意見を集めています
アドビさんでは、こうしたユーザーからの意見を集めて、「Adobe XD」をより良くしていこう! という取り組みがあるそうです。フィードバック専用サイトは、英語での表記ですが、日本語での書き込みでも大丈夫とのことなので、気づいた点や感想を送ってみてください!
LIGではデザイナーを募集しております

現在 LIG では、デザイナーを募集しております。
転職活動中の方、ただお話を聞いてみたい方、興味のある方は是非ご応募ください。 お待ちしております!
募集要項
| 募集職種 | WEBデザイナー |
|---|---|
| 採用形態 | 中途採用 |
| 募集する人 | ・高いクオリティにこだわり、世界に向けてLIGをリードしたいデザイナー ・これからのLIGを共に作り上げる仲間 |
| 主に担当していただくこと | 大手企業のプロモーション施策、ブランドサイト、コーポレートサイト、リクルートサイト、Webサービスなど、さまざまなプロジェクトのデザイン業務 |
| 希望するスキル/条件 | ・Webサイト及びインターフェースデザインの実務経験がある ・Photoshop、Illustratorでのデザイン経験がある ・とにかくデザインが好きな気持ちがある |
| 歓迎するスキル/条件 | ・Webデザイナーとして2年以上の実務経験がある ・チームでの開発経験がある ・コミュニケーションデザインの経験がある ・表現だけではなく、UI/UXも大切にできる |
| 歓迎する人物像 | ・デザインが好きな方 ・柔軟性を持ち、自ら考え行動ができる方 ・現状に満足せず、新しい技術にチャレンジする意欲がある方 ・積極的に情報発信ができる方 ・新しい発想やアウトプットへのこだわりがある方 ・外国人の方も歓迎します |