こんにちは、Webディレクターのちゃんれみです!
突然ですが、みなさんは「Webサイトのワイヤーフレーム作成」ってどのように進めていますか? どの職種の人がどんなツールを使って作成するかって、会社やチームによって様々なんじゃないかと思います。
LIGの場合、デザイナー or Webディレクターが協力しながら作成することが多いです。
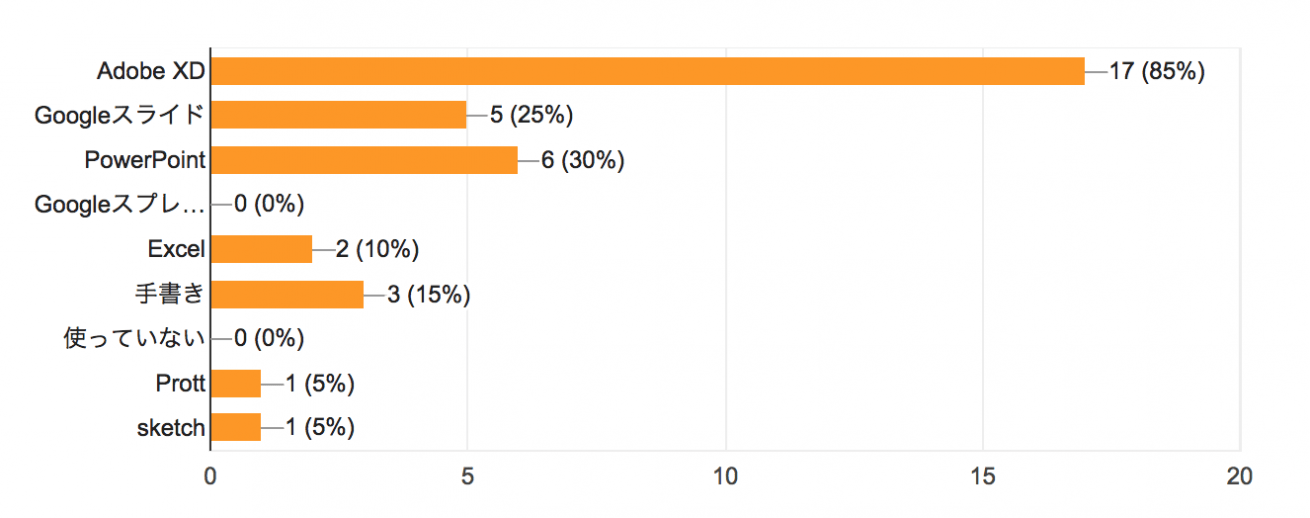
以前、Webディレクターユニットで「ワイヤーフレーム作成って、どのツールを使っていますか?」というアンケートをとったところ、こんな結果になりました。
LIGのWebディレクター陣がワイヤーフレーム作成に使っているツールのアンケート結果

なんと、まだ2017年10月に正式版がリリースされたばかりの「Adobe XD」がダントツの1位! そして私も愛用しているうちの1人です。今回はこの「Adobe XD」について、Webディレクター目線でご紹介したいと思います。
目次
ディレクターこそ使うべきワイヤーフレーム作成の革命児「Adobe XD」

「Adobe XD」は、UIデザイン機能とプロトタイピングツールが合体したソフト。タブ切り替えでデザインモードとプロトタイプモードが一瞬で切り替わり、作業できます。UIデザインとプロトタイピングがひとつのアプリ内でできることが大きな特長です。
すでにお気づきかと思いますが、こちらは「Adobe XD」のPR記事です。
「革命児」なんて過剰な宣伝文句じゃないの? と感じられるかもしれませんが、これからご紹介することはすべて、「Adobe XD」をβ版の段階から愛用し続けたちゃんれみの実体験に基づく内容になっております。
ちなみに「Adobe XD」は無料プランも出ているので、ふだん使っていないWebディレクターの方も導入しやすくなってます。

2017年11月に行われたアドビの祭典「Adobe MAX Japan」での一コマ。ちゃんれみの「Adobe XD」愛が伝わりましたでしょうか。
前段はさておき、これまでのワイヤーフレーム作成の方法に比べて「Adobe XD」がどう革命的だったかをご紹介します。
これまでのワイヤーフレーム作成
これまでワイヤーフレームを作成するときには、PowerPointやGoogleスライドなどのスライド作成ツールや、PhotoshopやIllustratorなどのデザインツールを使い分けて作成していました。
なぜツールを一本化できなかったかというと、これらには下記のようなメリット・デメリットがあり、どちらか片方だけで完結することが難しかったためです。
スライド作成ツール(PowerPointなど)のメリット・デメリット
- メリット
-
- デザイナーでなくても操作しやすい
- デメリット
-
- スマホサイトのような縦長画面など、Webのキャンバスサイズに適していない
- デザインツールとの互換性が低い
PowerPointなどOfficeのツールはビジネス用のWindowsマシンにはデフォルトでインストールされているため、ほとんどの人が操作に慣れているというメリットがあります。
しかし、これらのスライド作成ツールは印刷物やスライド作成がメインの用途となるため、Webのように画面の縦横が変動的なレイアウトにはあまり向いていません。
Photoshopなどのデザインツールとの互換性も低いため、デザイン後のイメージを共有することが難しく、クライアントだけでなく社内のデザイナーとのコミュニケーションにミスが発生してしまうケースもありました。
デザインツール(Photoshopなど)のメリット・デメリット
- メリット
-
- デザインと同様のキャンバスサイズで作成できる
- デザインツールとの互換性が高い
- デメリット
-
- 高機能がゆえに、PCのスペックによっては動作が重い
- デザインツールを使ったことない人にとってはハードルが高い
Photoshopなどのデザインツールでワイヤーフレームを作成する場合は、互換性が高いことがメリットとして挙げられます。ですが非デザイナーの人が使うには、スキルやPCスペックなどさまざまな面でハードルが高い、という悩みを抱えていました。
実際にちゃんれみもデザインツールでワイヤーフレームを作成していたこともありました。
LIGの場合、デザイナー陣はデザインツールの使用に適した高スペックで大画面のPCを使用しているのですが、Webディレクターの場合は持ち運びなども考慮し、一般的なスペックでコンパクトなPCを使用しています。しかしそのPCでデザインツールを使うと、どうしても動作が重くなってしまうという問題がありました。
既存ツールのメリットを集約し、デメリットを解決した「Adobe XD」

こうして長らく「ワイヤーフレーム制作ツールジプシー」だったちゃんれみですが、既存ツールのメリットを集約し、デメリットを解決した「Adobe XD」が現れたことで、ツールを一元化することができたんです!
これはまさに革命的。さっそくそのメリット(解決したデメリット)をご紹介します。
- 「Adobe XD」のメリット
-
- デザインと同様のキャンバスサイズで作成できる
- デザイナーでなくても操作しやすい
- デザインツールとの互換性が高い
- 操作がとても軽い
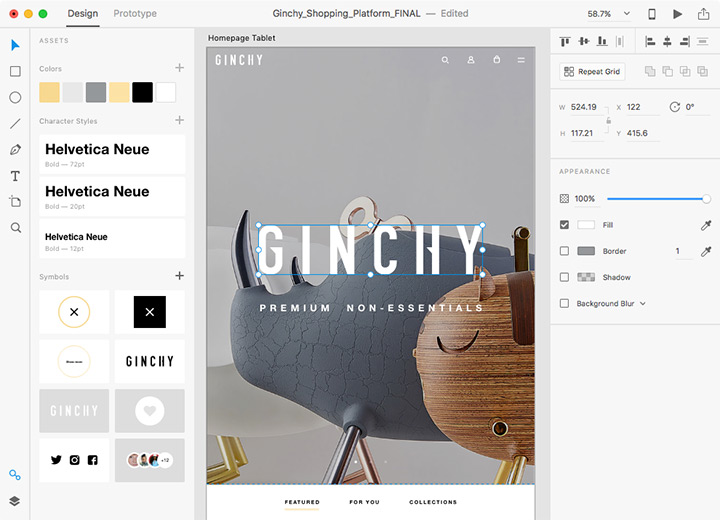
デザインと同様のキャンバスサイズで作成できる

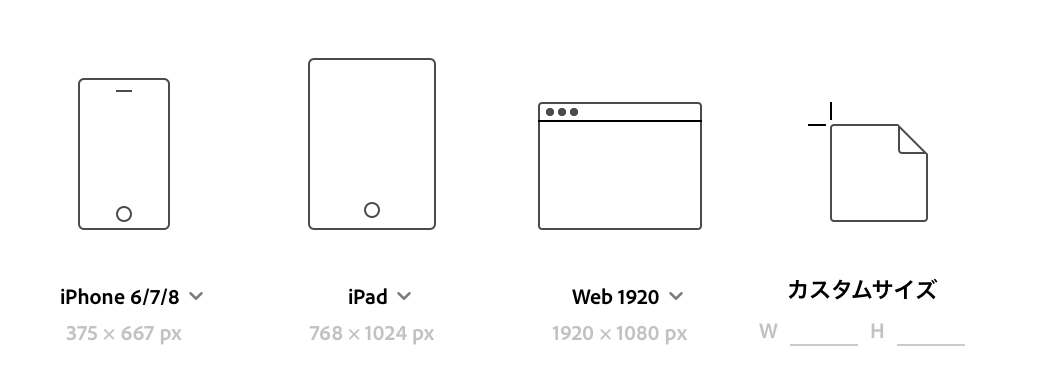
このキャプチャは「Adobe XD」でキャンバスを新規作成するときに表示される画面です。あらかじめ一般的なWebサイトの画面サイズが登録されており、選択するだけで実際の画面と同じサイズでキャンバスを作成することができます。
もちろん縦に長いページの作成も簡単にできるので、デバイスや情報量にとらわれずワイヤーフレームを作成することができます。
デザイナーでなくても操作しやすい
Webディレクターの中には、Photoshopなどのアドビ製デザインツールに馴染みがない人もいます。ですがLIG社内では「アドビ製品を使ったことがなかったので不安だったが、XDは想像以上に簡単に操作できた」という声が多く聞かれました。
デザインツールとの互換性が高い
アドビ製品を使ったことない人にやさしいのはもちろん、すでにPhotoshopなどに慣れている人にとっても使いやすさバツグンです。
ちゃんれみはデザイナー出身でずっとアドビ製品を愛用してきたのですが、XDは操作感やショートカットなどが統一されていたので、とても使いやすかったです。
もちろんPhotoshopなどとの互換性も高いので、デザイナーとのやりとりもスムーズです。
操作がとても軽い
「Adobe XD」は、(デザイナー用の高スペック&大画面ではない)一般的なスペックのPCでもサックサクに動いてくれます。ワイヤーフレーム作成が楽しくなる軽快さです。
Webディレクターがおすすめする活用例

さて、これまで既存ツールと比較した「Adobe XD」の魅力をご紹介しましたが、それだけじゃないんです。
お次は「Adobe XD」ならではの機能を実際に活用した例を、ご紹介したいと思います。
ワイヤーフレームからプロトタイプ作成までを一元管理し作業効率アップ
複数ページにまたがるWebサイトのワイヤーフレーム作成では、「どの要素をどのページに配置するか」というページ単体の設計だけでなく、「どの要素を押すとどのページに遷移するか/表示が変わるか」など、ページ同士の関連付けや導線まで考慮されているかどうかが重要です。
これらすべてを作成して共有するには、今まで「PowerPointなどでワイヤーフレームを作成」→「Wordなどで画面設計書を作成」→「PDF化してメールなどで送信」といった感じで、複数のツールを駆使していました。
そして資料だけでは伝わりづらく、「実際に動いてみたら想定と違った」なんてこともしばしば。
さらに、修正のたびにすべてのステップを繰り返すことになり更新コストが高いことも、Webディレクション業務の負担になっていました。

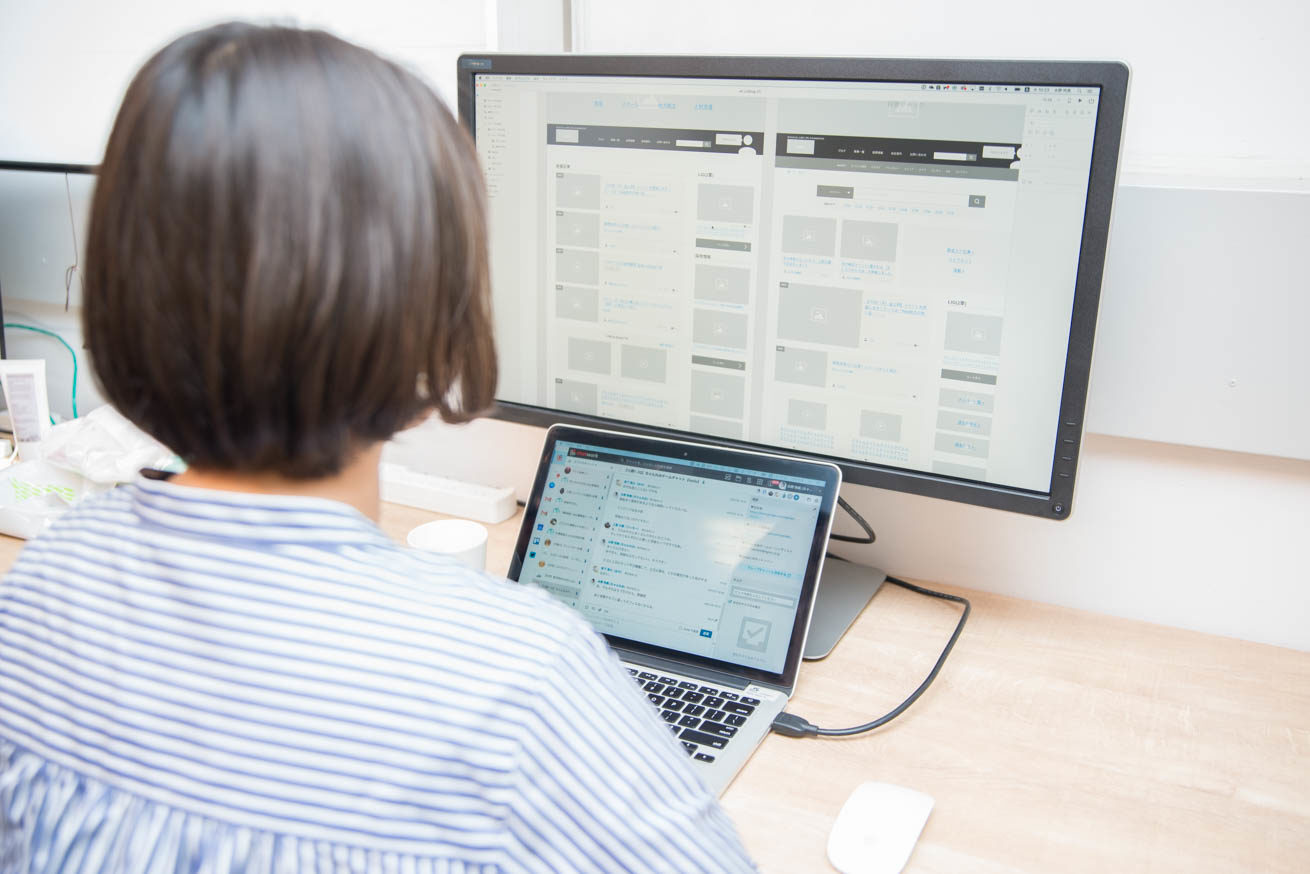
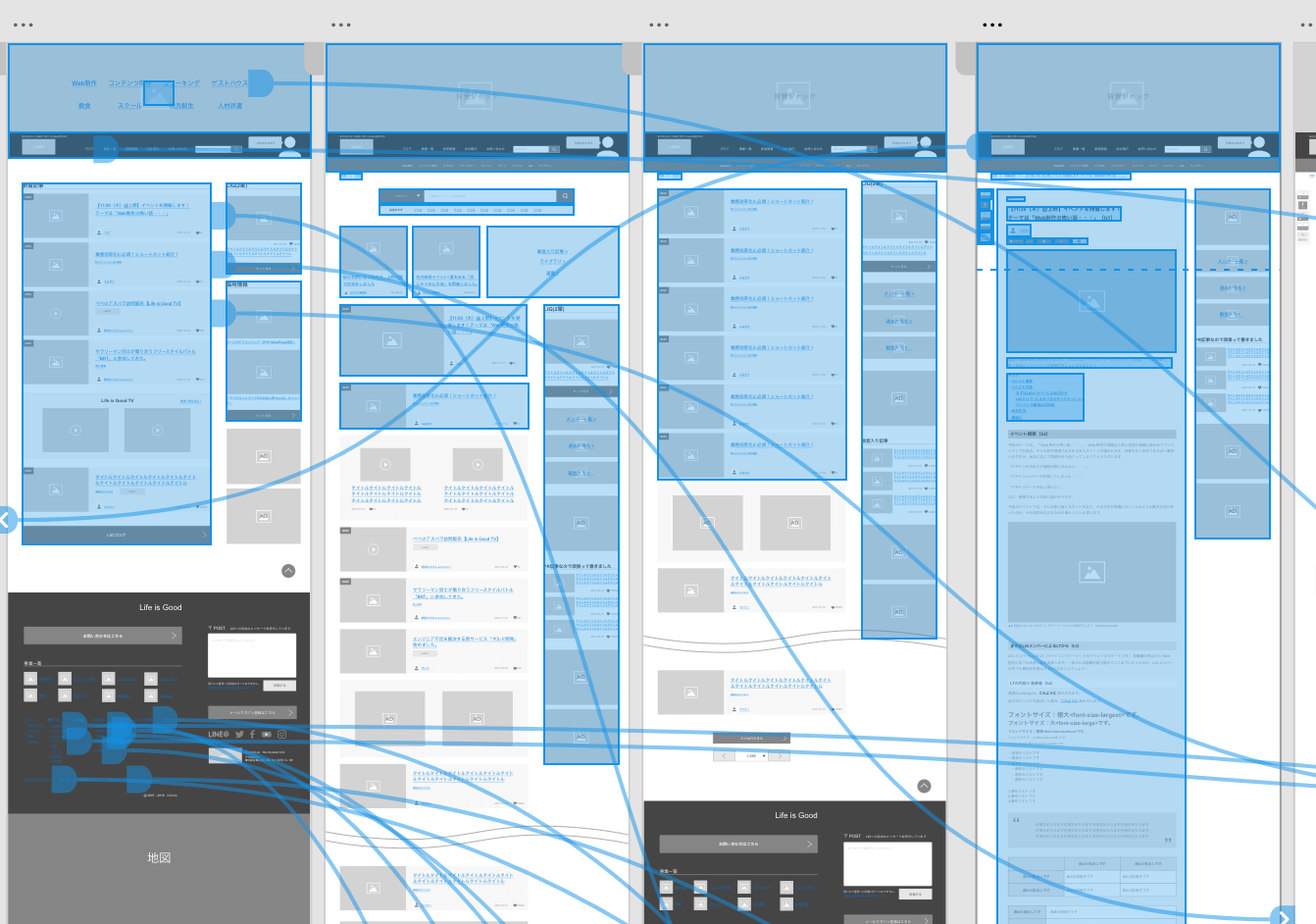
LIGブログリニューアル時に「Adobe XD」で作成したワイヤーフレームの一部
しかし「Adobe XD」は、複数ページを1ファイルで管理でき、かつ、要素のリンク設定など、プロトタイプに必要な機能を備えているんです。
さらにそのままオンライン上で共有し、ブラウザで表示することができるので、確認のためにデータをダウンロードしたりアプリケーションを立ち上げたりする必要がなく、確認する側のコストも削減してくれます。
ドキュメントの整理やバージョン管理などもディレクターの頭を悩ませる業務のひとつです。ワイヤーフレームの作成からプロトタイプ化、そして共有まで一元化できる「Adobe XD」はそんなWebディレクターの強い味方になってくれます。
制作チームだけでなく、クライアントとのコミュニケーションも円滑に
これまでクライアントへワイヤーフレームの確認をお願いするときは、印刷物やPDFなどで確認依頼をし、ときには手書きでフィードバックをいただき、修正する……といったフローを踏んでいました。

「Adobe XD」はオンライン上で共有し、ブラウザで確認することができます。クライアントに確認依頼をするときもURLを送るだけなので、データのやりとりは発生しません。
さらに、「コメント機能」でワイヤーフレームにそのままフィードバックを記入することもできるんです!
確認やフィードバックに際していちいちダウンロードや印刷をする手間が省けるので、クライアントからもたいへん好評です。最近では社外への共有のためにも積極的に「Adobe XD」を活用しています。
案件の進捗を明示化
お次は「Adobe XD」を使ったワイヤーフレーム作成の便利な方法をご紹介します。

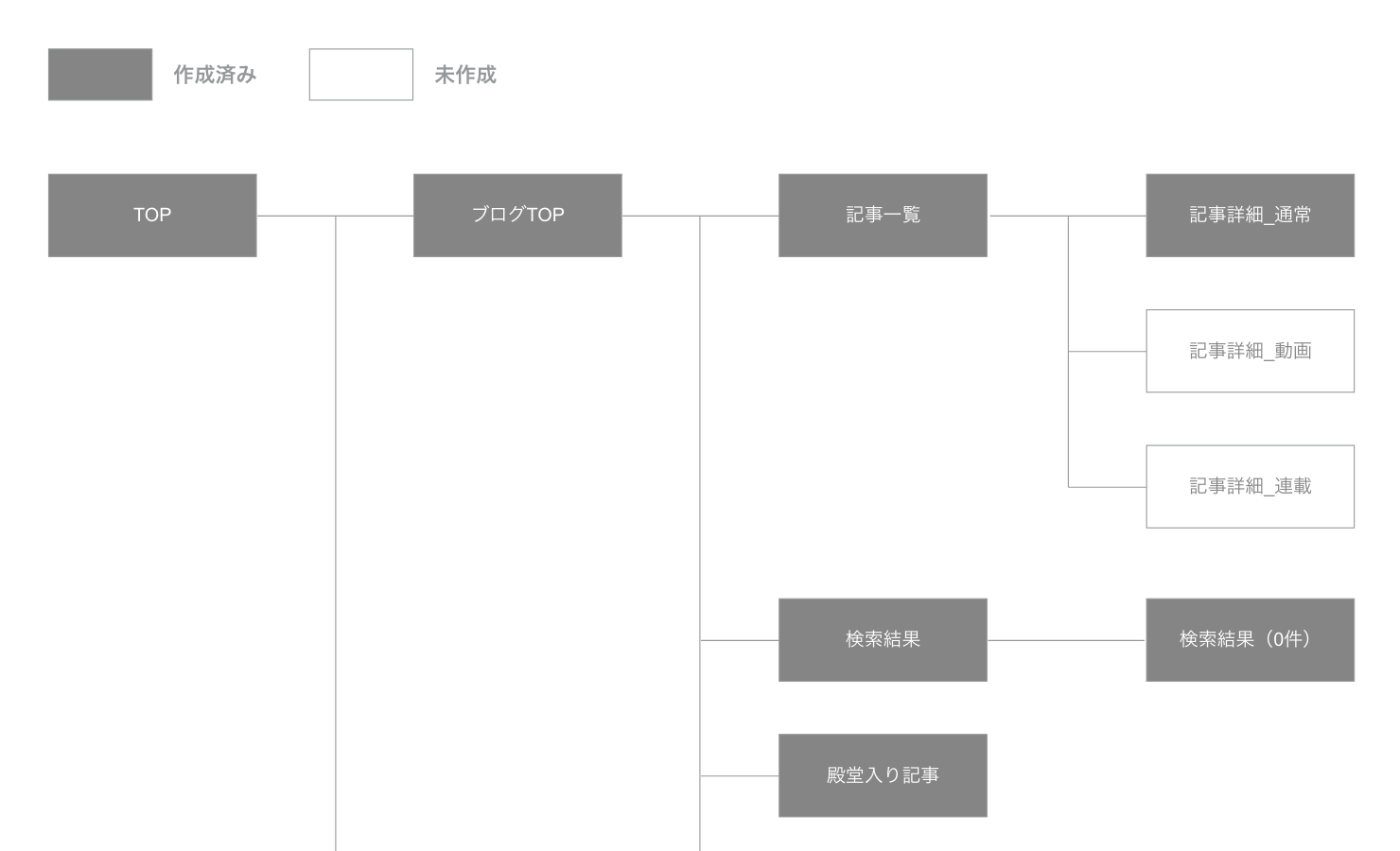
これは作成したワイヤーフレームを一覧化するために編み出した方法なんですが、「Adobe XD」で設定するホームのページ(一番最初に表示するページ)にサイトマップを作成し、プロトタイプと同じ要領で、ページ名に各ワイヤーフレームへのリンクを設定します。
こうすることで、すぐに見たいページに遷移することができますし、「作成済」と「未作成」で見た目を変えるなどカスタマイズをすれば、進捗を明示化することもできるんですね。
さいごに:「Adobe XD」を使って一番変わったこと

Webディレクターの業務範囲は多岐にわたり、細かい業務がたくさんあります。たくさんのツールやファイルを開いたりするので、その手間だけで時間を取られることも珍しくないです。
我々Webディレクターの任務は、ただ手を動かすだけでなく、Webサイトをよりよくする方法を考え、それを遂行することだと思っています。
この「考える」時間を可能なかぎり多く確保するためにも、もっと業務を効率化したい。
この「Adobe XD」はワイヤーフレーム作成だけでなく、コミュニケーションの効率化という点でもWebディレクターの業務に大きな影響を与えました。
そして何よりも使い心地のいいツールは作業のモチベーションが上がりますよね!(笑)
「Adobe XD」が登場してから、ワイヤーフレーム作成が一段と楽しくなったちゃんれみでした!
Facebookページではイベント情報やtipsが配信されているのでこちらも要チェック!
https://www.facebook.com/AdobeXDJapan/

Adobe XDなしにはもう生きられない!これからのWebデザイナーのワークフローが変わるかも!?