こんにちは、野尻湖オフィスデザイナーのずんこです。長野は紅葉も終わり、雪も降って冬の到来です。
長野の11月から12月の楽しみといえば……そう、新そばです! 寒い寒いと言いながら、ざるそばを食べる季節。いよいよ年末ですね。
寒いついでに風の噂で聞いたのですが、どうやらまだXDを使うか否か悩んでいる人がいるらしいんですよ。
そんな、まじか……

- Adobe XDとは
- Adobe XD は、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
そして動作が軽い。
当たり前のようにXDを使っている私にしてみたら信じられない事実です。登壇資料を作るのも、デザイン資料を作るのにも、息をするようにXDを開いています。使ってみて「自分には合わない」ということはあるでしょう。
しかし!
1度も使わずして喰わず嫌いだとしたら……もったいなさすぎる!「使ってみたい気もするけどまだつかってないんだよなぁ……」と、いうそこのあなたのために、今日はXDアンバサダー(自称)として全力で背中を押します。
Adobe XDの機能をおさらい
まだ使ってみたことがない!という方のために、機能を詳しくおさらいしてみます。もう何度か使ったことがある、という方はここは読み飛ばしてくださいね……!
XDでできることは、大きく分けると
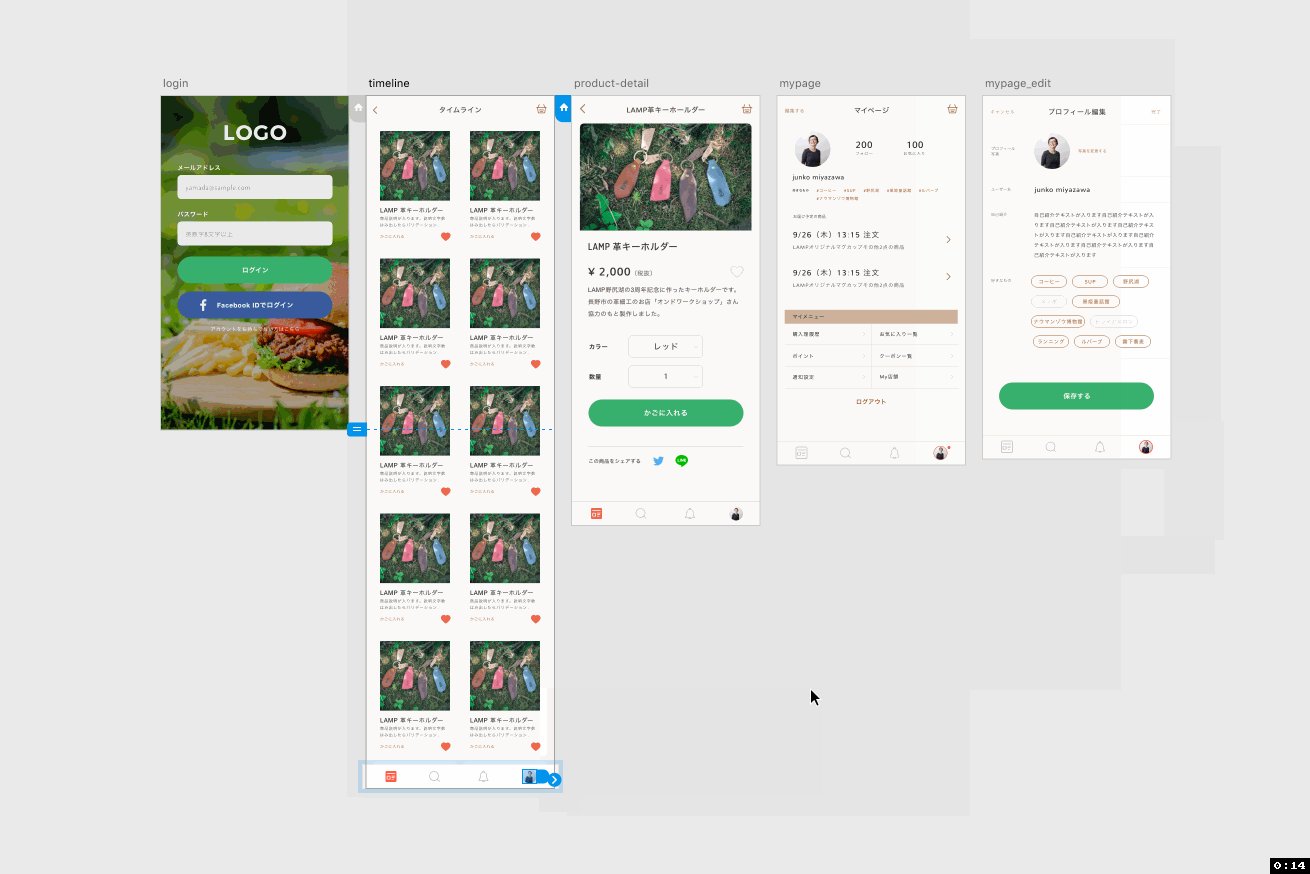
①ワイヤーフレームやデザインカンプの作成
②プロトタイプ作成(遷移設定)
③共有とコメント
です。
それぞれで使える機能を細かく見てみましょう。
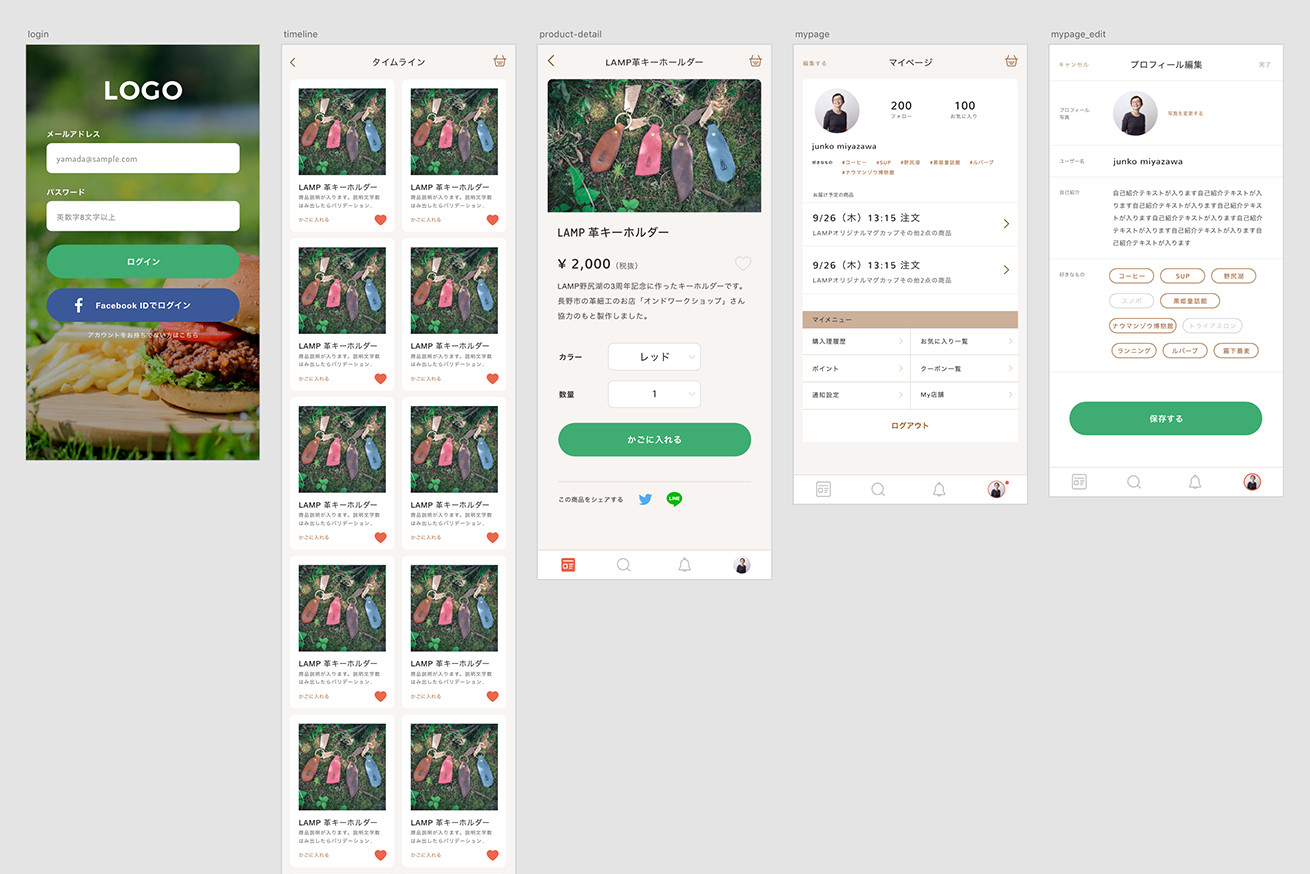
ワイヤーフレームやデザインカンプの作成に使える機能
- ワイヤーフレーム=webサイト常に配置する要素を確認するための設計図のこと
- デザインカンプ=クライアントに見せるデザインの完成形のこと
このワイヤーフレームやデザインカンプの作成で使用できる機能はというと……たくさんあります。

| デザイン編集 | パス、クリッピングマスク、透過、その他大体のこと |
|---|---|
| リピートグリッド | 他のプロトタイピングツールにはない、XDの特徴。要素の繰り返しがドラッグひとつでできる。 記事一覧などのページで大活躍します! |
| シンボルの作成 | シンボル=ドキュメントのアートボード間で何度でも使用できるオブジェクトのこと。シンボルは入れ子構造にもできます。また、あるシンボルに対して行った編集は、それを流用したすべてに反映されます。 |
| Adobe CCとの連携 | Creative Cloudライブラリとの連携ももちろん可能!ライブラリに登録したカラーや文字スタイル、グラフィックを呼び出せます。 |
シンボルについてもっと知りたい方はこちらの記事も読んでみてください! Adobe XDなしにはもう生きられない!これからのWebデザイナーのワークフローが変わるかも!?

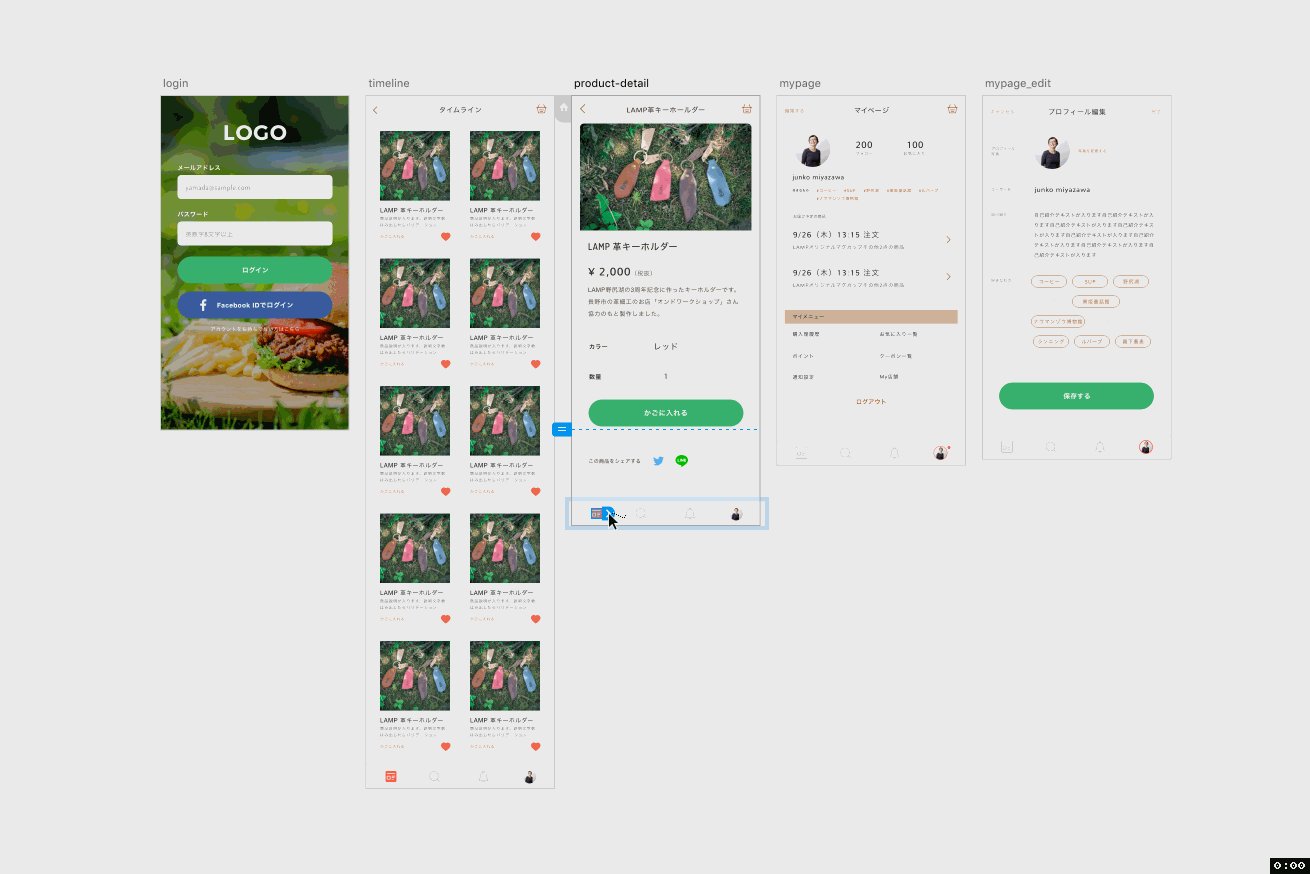
プロトタイプ作成(遷移設定)に使える機能
プロトタイプ=実際にWeb制作を行う前にモックを作成し、完成形をイメージしやすくするためのもの。モックと言うこともあります。
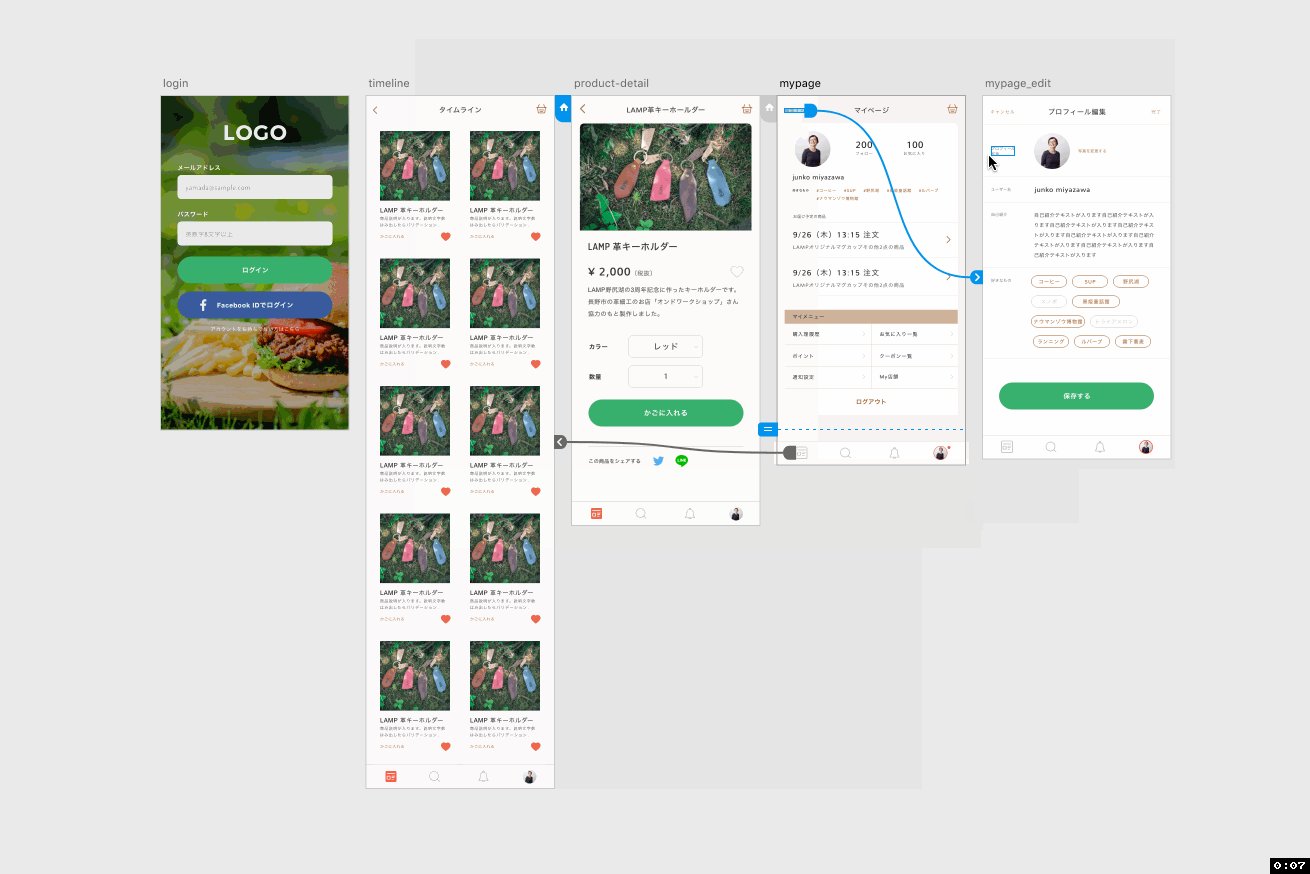
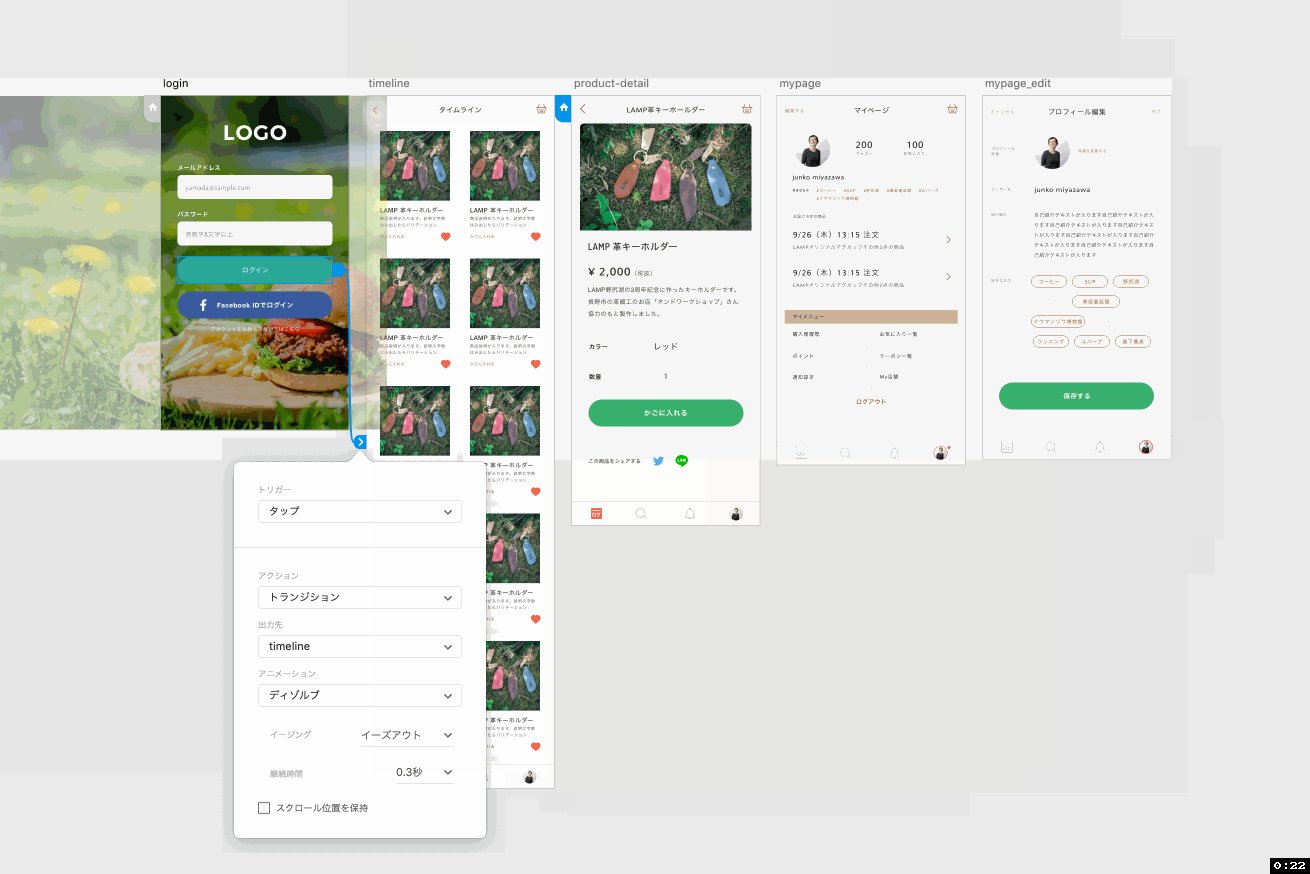
XDでは、作成したデザインカンプに対して、デザイン同士を連結して実際のwebブラウザ上での動きを再現することができます。

| 遷移時のアクション/アニメーション設定 | プロトタイプツールの鉄板機能。XDの場合は遷移時の効果として、ディゾルブやスライドなどが選択できます。また、イージングの秒数指定も可能です。 |
|---|---|
| リアルタイム実機確認 | PCで作成したXDのデータをスマートフォンで確認できます!「Adobe XD」アプリをスマホインストールして、PCとUSBでつなぐと遷移設定した通りにリアルタイム実機確認が可能です。 |
| PSDデータ読み込み | Photoshopで作成したデザインを、XDに取り込んでプロトタイプ化することもできます!まだプロトタイプサービスを導入しておらず、アドビ製品を利用している方はぜひ使ってみてください! |
共有とレビュー機能
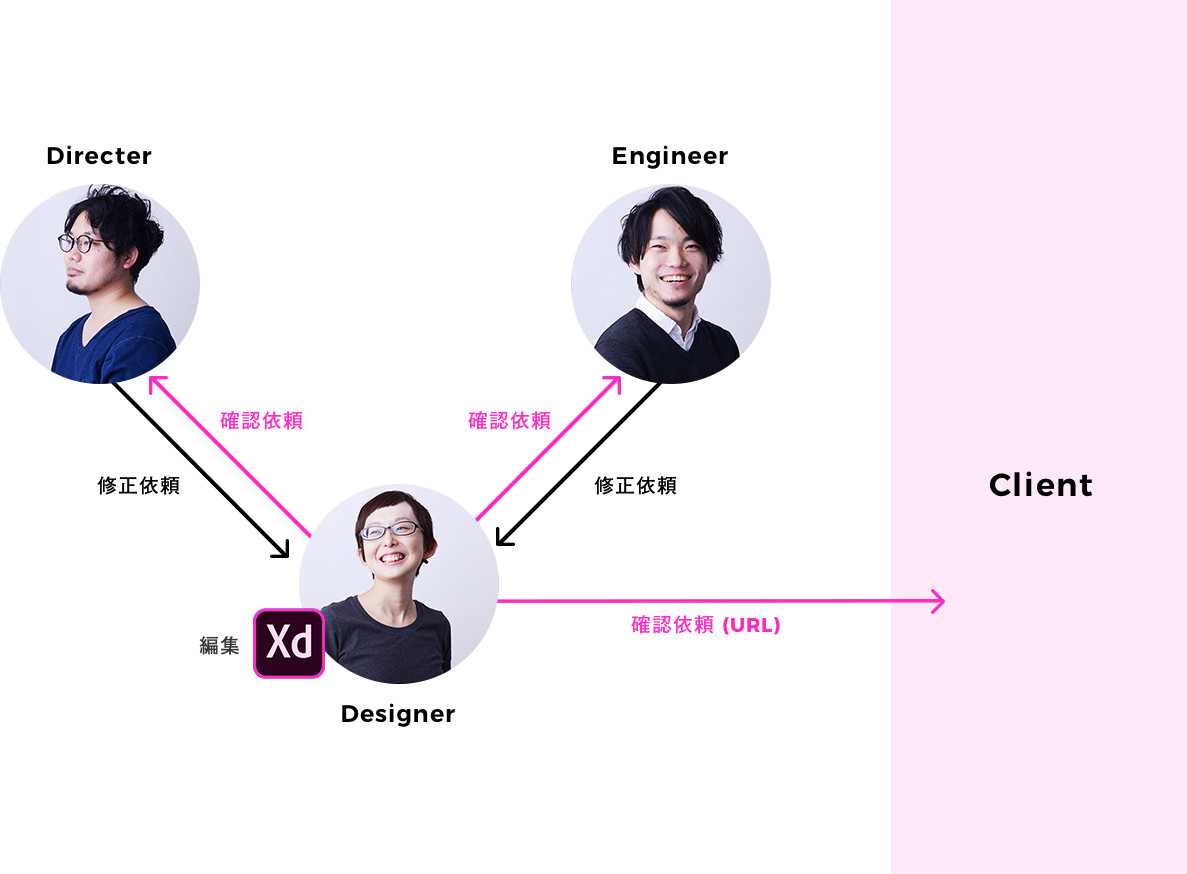
ワイヤーフレームやデザインカンプを作成したら、社内確認やクライアント確認のフェーズになります。そんなときに活用したいのが、この機能。

| 公開(共有) | 作成したプロトタイプをURLひとつで共有可能!共有時にパスワードを設定することもできます。 |
|---|---|
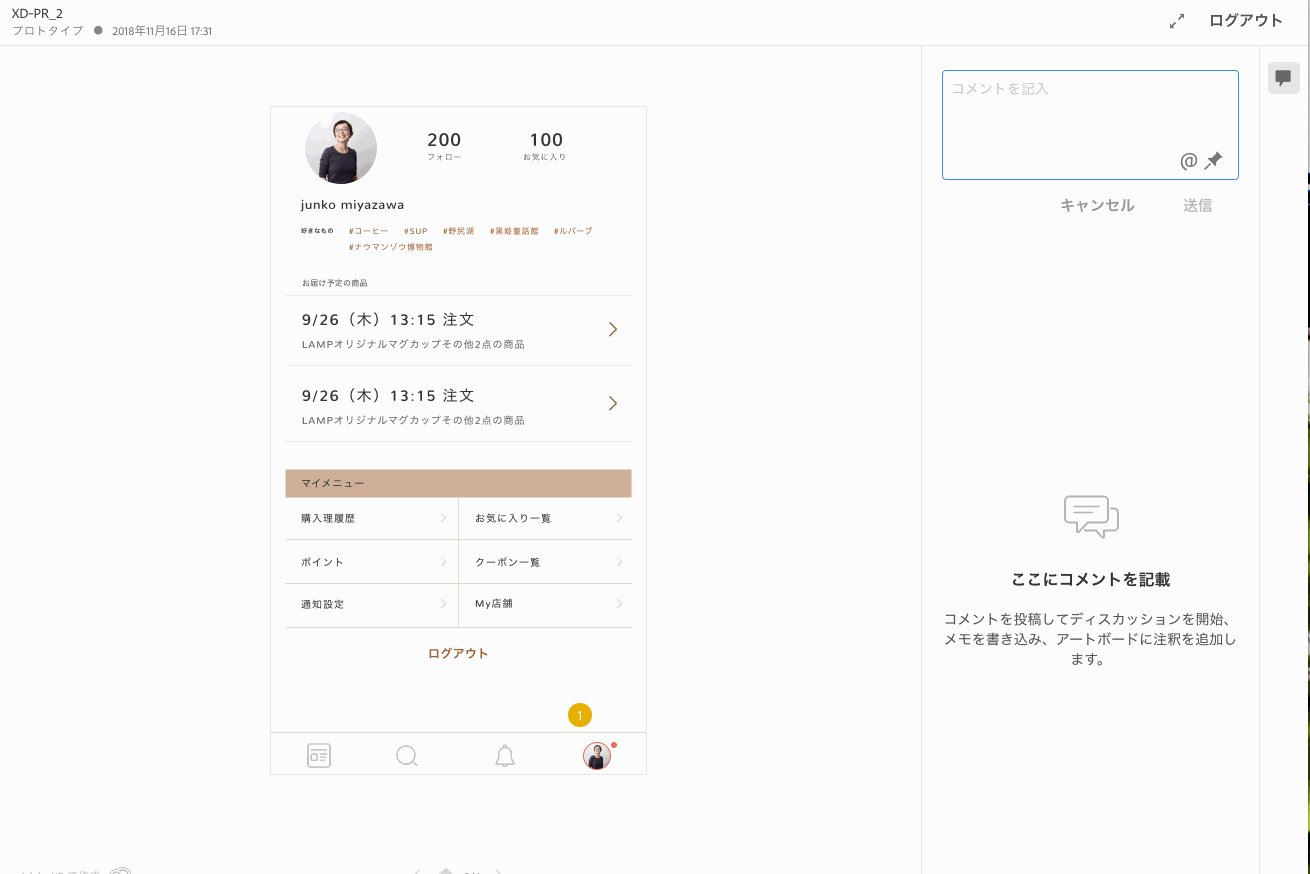
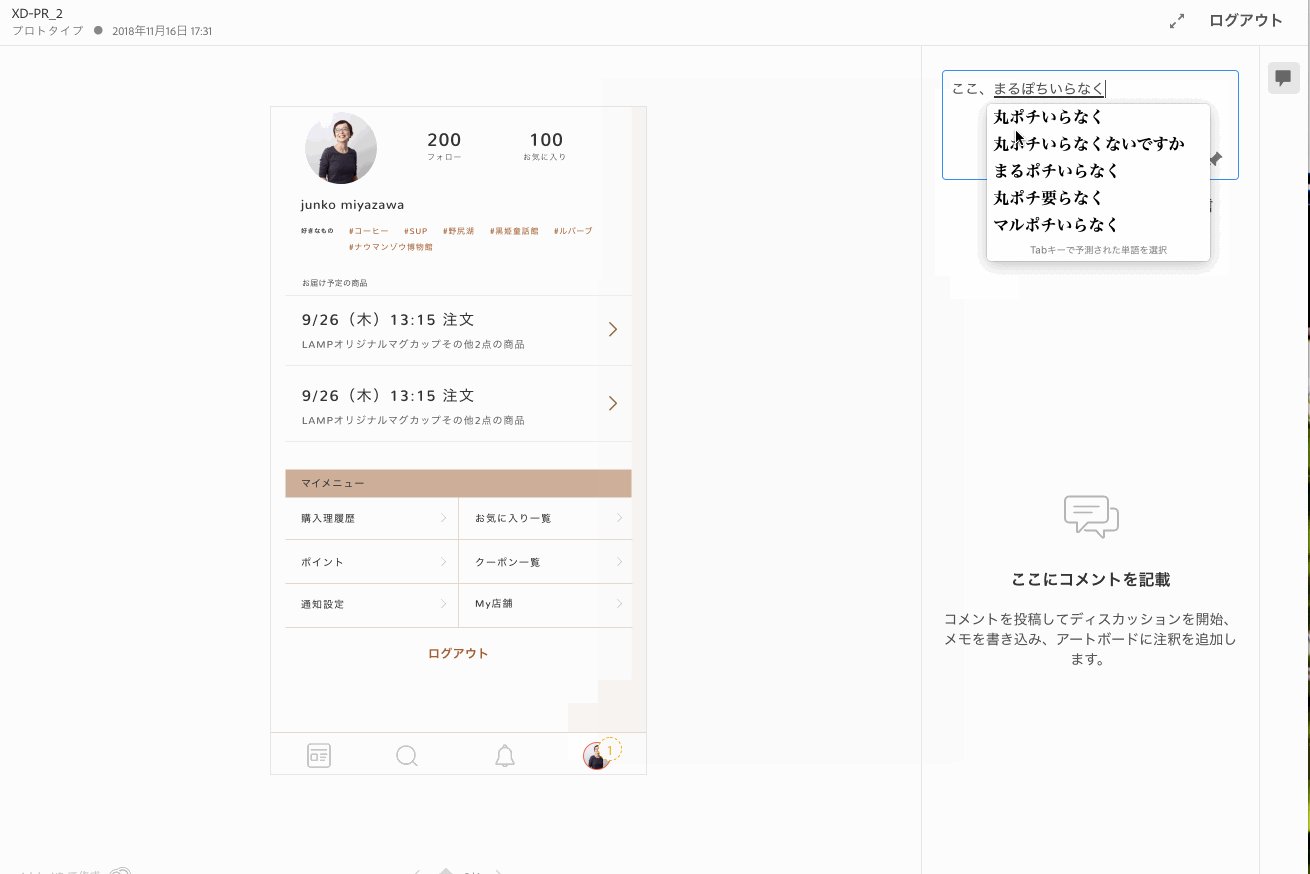
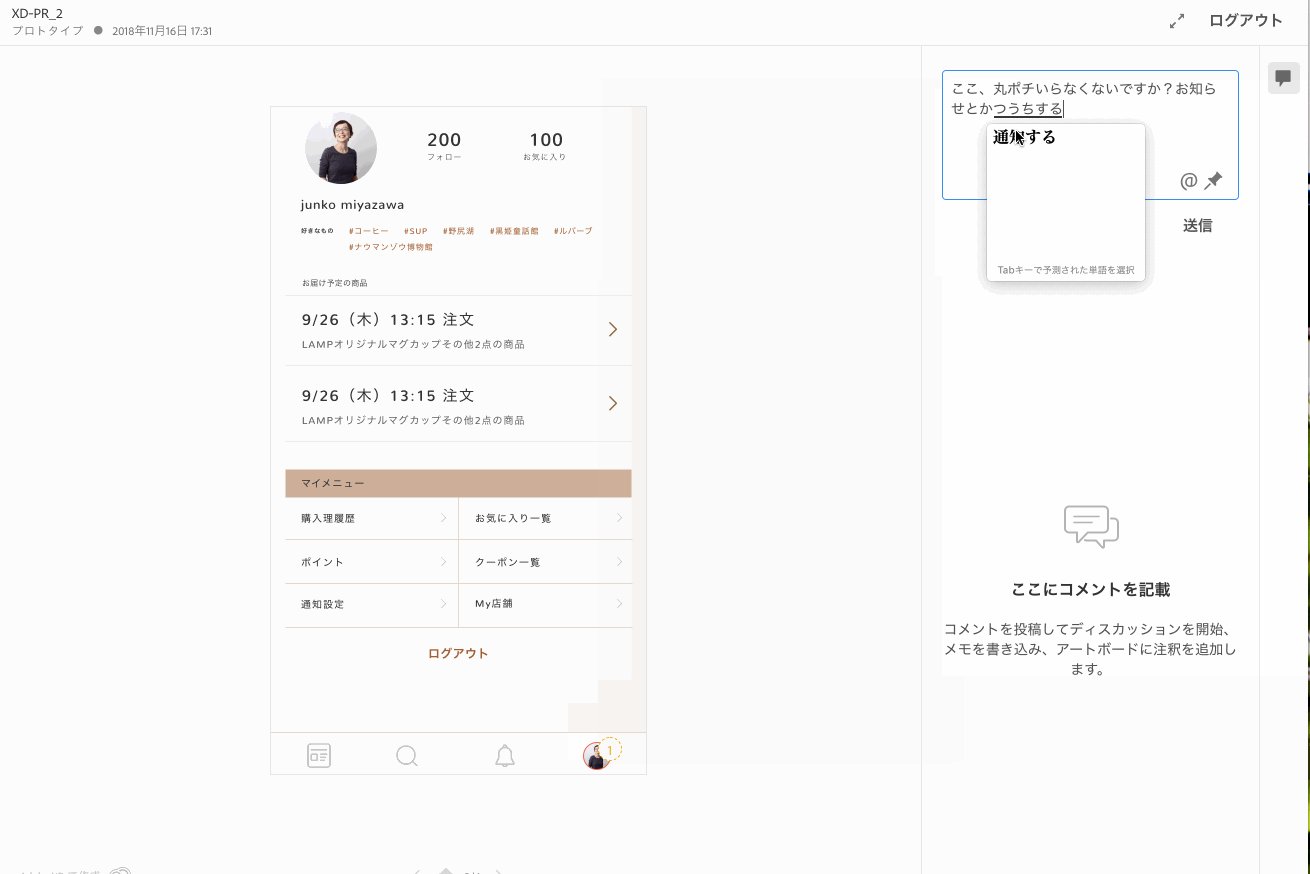
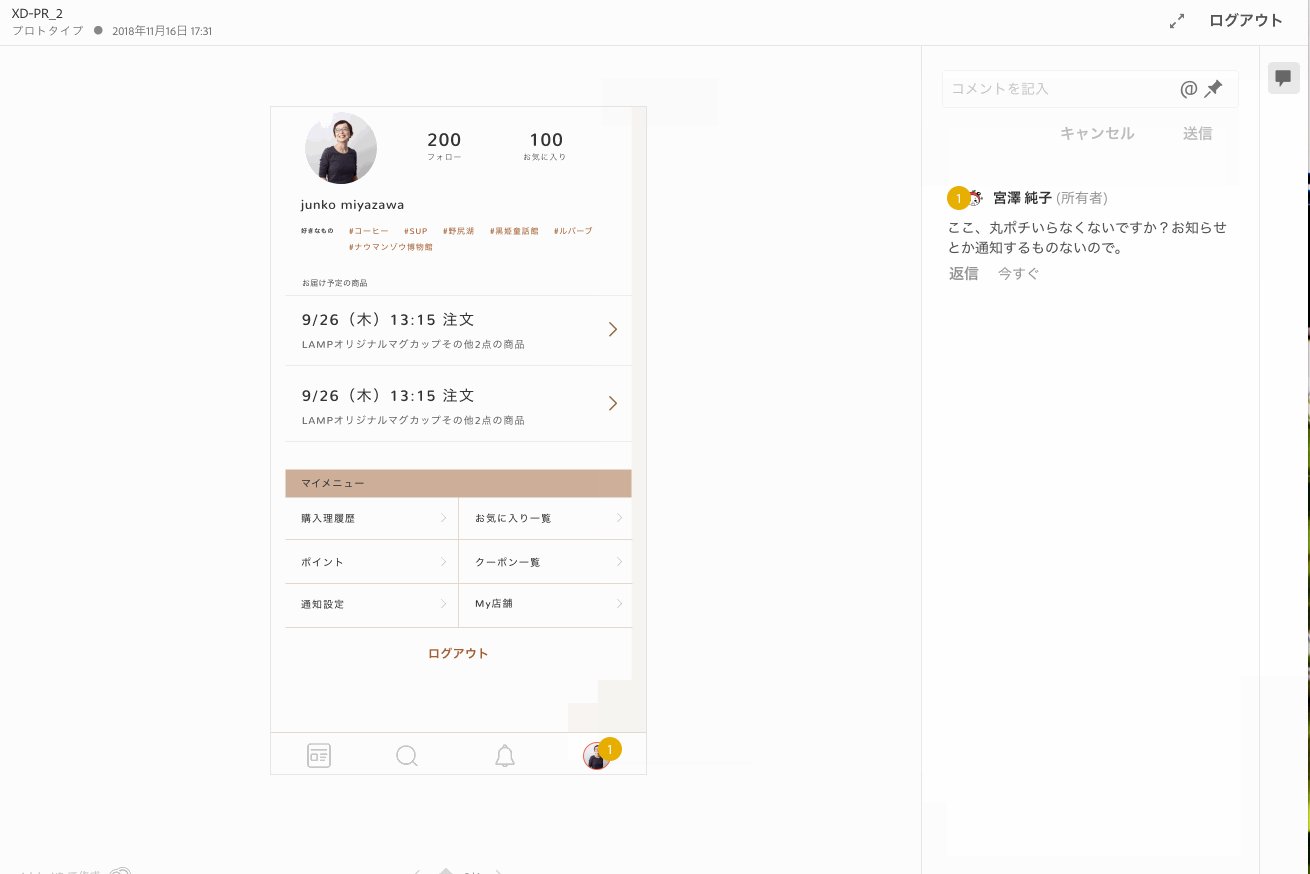
| レビュー(コメント) | 共有したものに対して、閲覧者がコメントを残せる機能です。ページ内のある箇所に言及したい、という場合にはその箇所にピンをつけてコメントすることができます。また、コメントへの返信も可能! |
| デザインスペックを公開 | 作成したデザインの仕様をWebで公開しできる機能。レイアウトの位置やサイズ、色や文字スタイルを検証し、それらをコピーできるのでエンジニアがちょっと楽できます! |
よく、デザインレビューと、修正項目のメモが別ファイルに保存してあり、「どこいったっけ……?」ってなることありませんか?
XDのコメント機能を使うと、URL共有した後でコメントをログとして残すことができるので、議事録代わりに使用したり、遠隔でのデザインレビューのために使用しています。1ファイルで完結するのでファイル管理が繁雑にならず、とても楽!
色々使ってきたけれど、やっぱりAdobe XD
Web制作に関わるあなたが、XDでの効率の良さを一番に享受できるとしたら、やっぱりワイヤフレームの作成においてだと思います。
Web業界に入ることかれこれ6、7年。2018年の11月を迎えるまでの間、ワイヤフレームを作成するために数多のツールを使ってきました。
手書き、エクセル、パワーポイント、Cacoo、Prott、そしてXD……! あと、ちょっとSketch。
今では過去どのくらいの時間をかけてワイヤフレームを作成していたのか、正確な工数は覚えておりません。そして、今になってXD以外のツールを使って比較してみるなんていう所業はできません。だって……XD楽なんだもん。
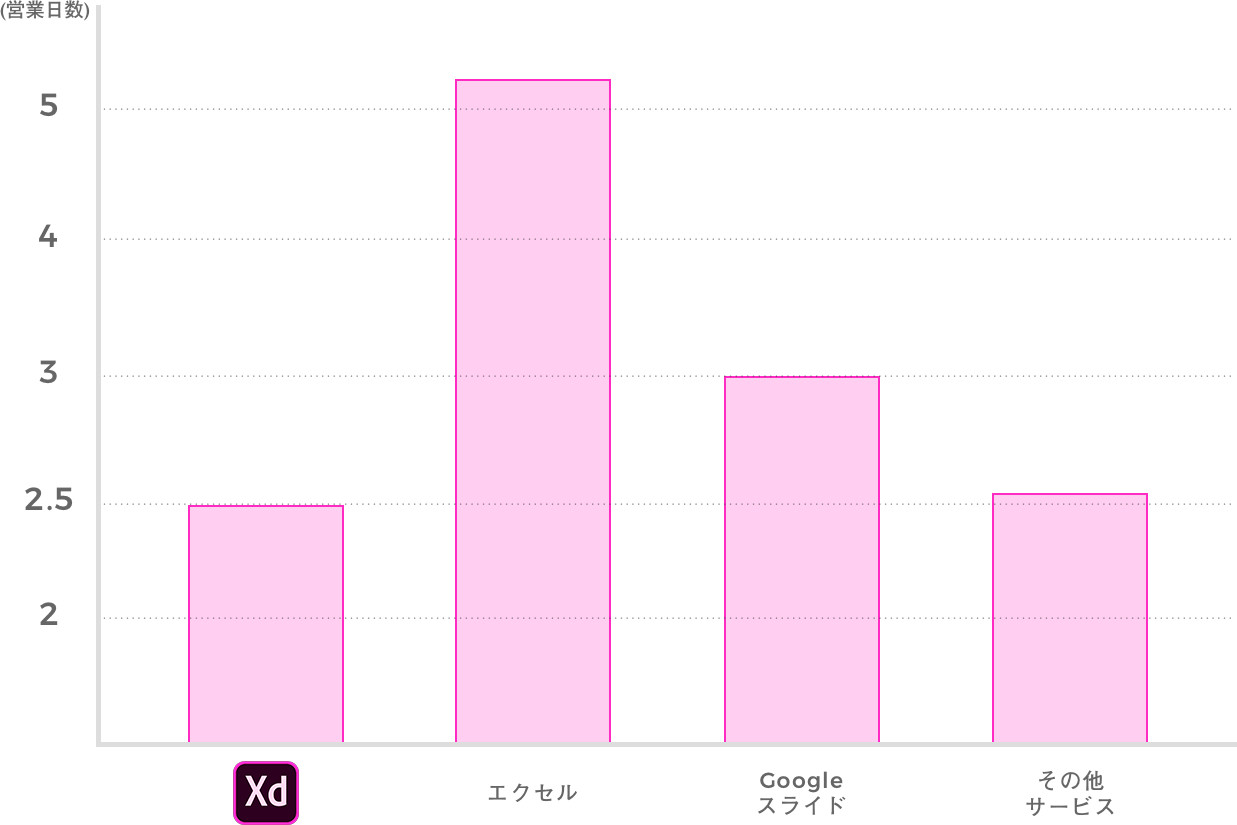
振り返ってみて、体感作業時間がどうだったかなと思いグラフにしてみました。
▼ツール別、1サイト分のワイヤフレームを引くときにかかっていた時間

エクセルファイル、どんどん重くなってよくクラッシュしたなぁとか、Cacooのが簡単!ってアピールしたけれど会社で有料版に登録してくれなかったなぁ、とか。色々思い出しました。
そしてこれは、あくまでも私の記憶に基づく体感ですので悪しからず。
「ワイヤフレームを作成する」というタスクの中には、手を動かして編集する時間、社内確認、クライアントへの共有、など実は色々とやることがありますね。それらを網羅した総合的なグラフになっています。他社サービスはXDと僅差ですが、よくブラウザの問題なのかクラッシュしたり、フリーズして作成中だったデータが飛ぶなどなどがあったので、気持ち盛りました。
効率化につながる!Adobe XDの使い方
デザインでも資料でも、XDでデータを作成する際に地味に一番嬉しいのが、文字の行間の他に文字間のスペース調整(レタースペース調整)ができること……! この地味なポイント、わかってくれる方いるでしょうか……。「わかるー!」と思ったそんなあなたとは、友達になれる気がします。
それはさておき。以上の機能を踏まえて現場でどのようにXDを活用していけばいいか? を、私の経験から書き出してみたいと思います。
ここでAdobe XDを使え!①:適したシーンと制作物
使い始めてかれこれ2年以上。私がXDを使うのは、こんな時です。
WFやアプリデザインを1人で作成する時

Webデザイナーという職業柄、活用する頻度ナンバーワンがワイヤフレームの作成です。LIGではディレクターもXDでワイヤフレームを作成することが多いです。
そして、なぜ「1人で」という条件が入るかというと、XDでは複数人で同時に同じファイルをいじる共同編集ができなかったから。
確認でもらった事項の修正を自力で行うことが決まっている、もしくはその心意気で挑むという場合は迷うことなくXDを選びます。
逆に、アプリデザインを複数人で編集していく、という場合にはSketchを選ぶことが多いです。
ところが……! 直近のアップデートで共同編集ができるようになったとか! これは朗報です。かなり嬉しいです待ってました!!!!
次のプロジェクトでぜひ試してみようと思います!
そろそろ使いたくなってきたのでは……?
Adobe XDの導入はこちら
各種資料の作成

オンラインで一斉に何かを書き出す際などはGoogleドキュメント、もしくはGoogleスライドを活用しています。
ですが、イベントの登壇やワークショップのファシリテーションなど、自分ひとりで戦うことが明確で、素早く綺麗に仕上げたいときにXDを選択しています。「明日登壇なのに資料が……!」という場面、最近よく頻発しています。悲しいことに。
そんなとき、見た目の綺麗さにもこだわって仕上がりが担保できて、なのに動作が軽くて、操作の学習がほぼ必要ないなんていうXDの優秀さったら……! また、共有もURLひとつなので、ぎりぎりまで編集ができます(笑)。

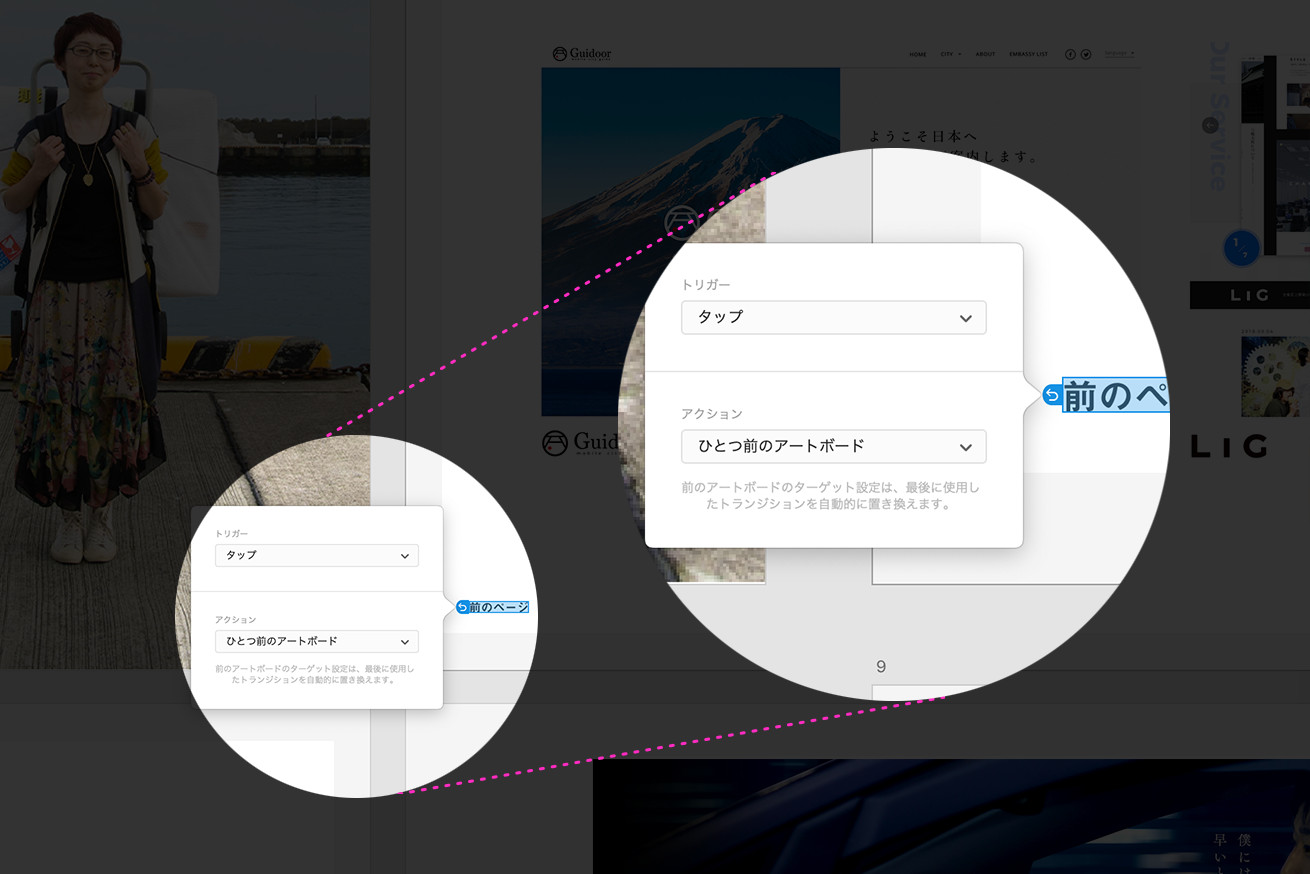
これを回避するには……プロトタイプページで遷移設定をする際に「ひとつ前のアートボード」を選択するだけ! これでスライドの作成や登壇もさらに快適になります。忘れずに設定しましょう!
ここでAdobe XDを使え!②:アドビ製品との作業の切り分けポイント
デザイン制作も全てXDで行なっている!という強者もちらほらいらっしゃるのですが、いきなり全てをXDへ振り切るのは大変ですよね。今まで使ってきたphotoshopやIllustratorも使いながら、XDと仲良くやっていきたい。そんな方が多いのではないでしょうか。(私も場合により使い分けています)
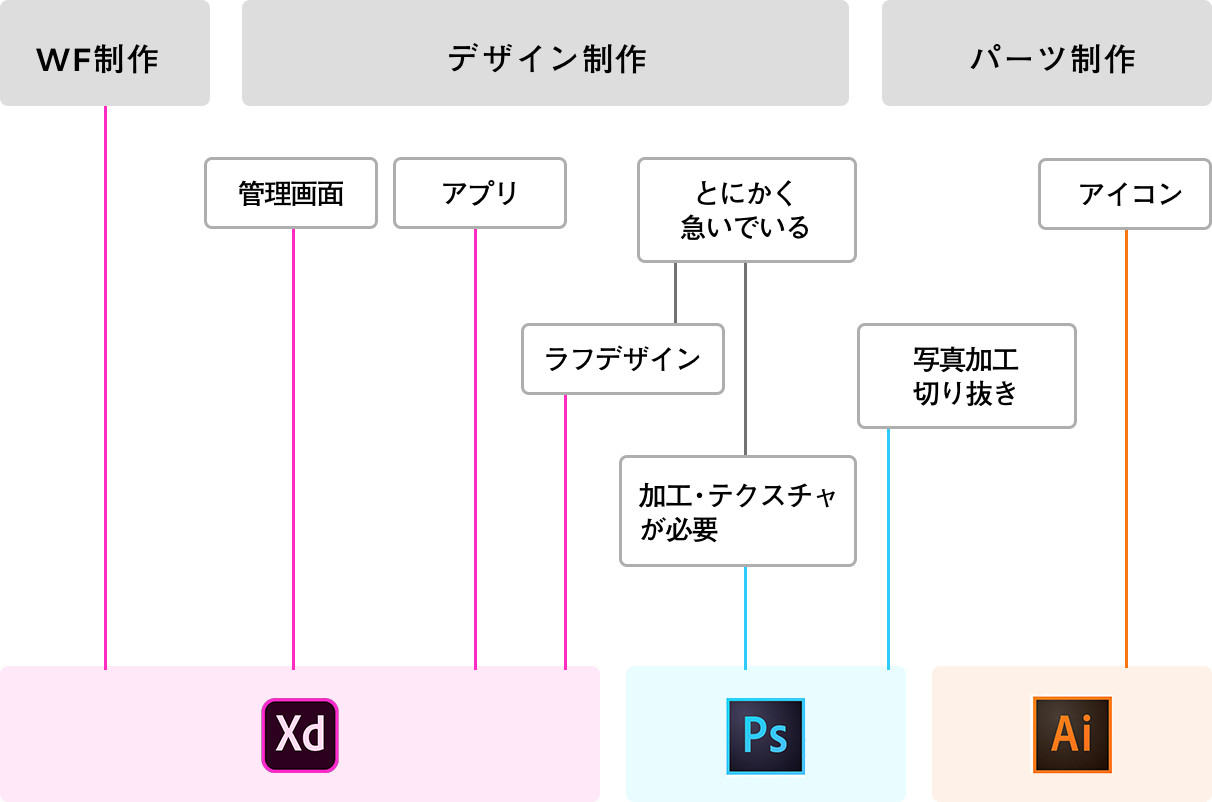
XD以外のアドビ製品とうまく使い分けるために、私は「この作業はPhotoshop」「この場合はXD」というふうに作業を切り分けています。

それぞれのソフトには、言わずもがな得意とする作業があります。また、それを使ってきた自分の慣れや経験値もあります。Photoshopを使い慣れている私の場合はこうですが、Illustratorを使い慣れている方はまた違う作業の切り分けができるかもしれません。
ぜひ、自分なりの切り分けポイントを探ってみてください。
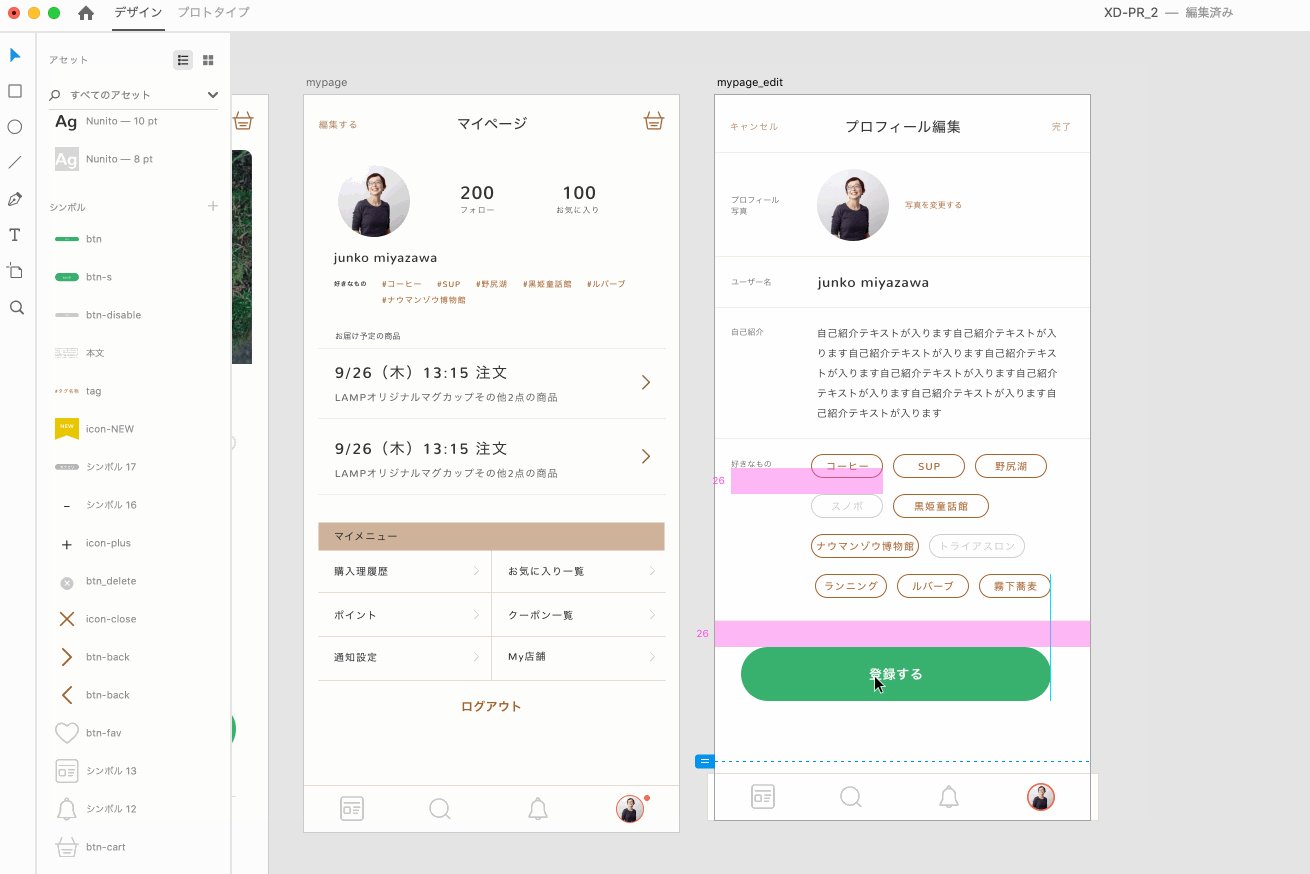
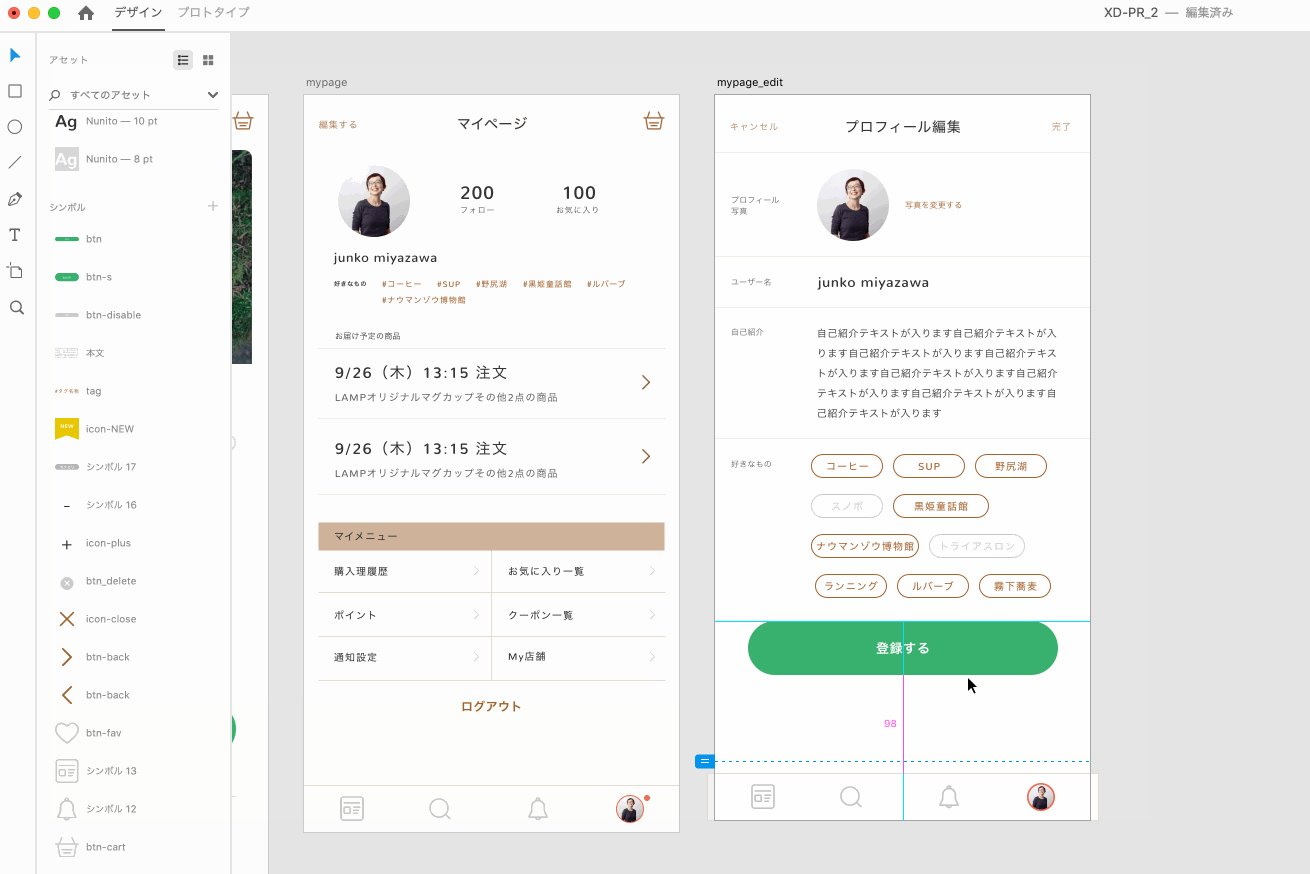
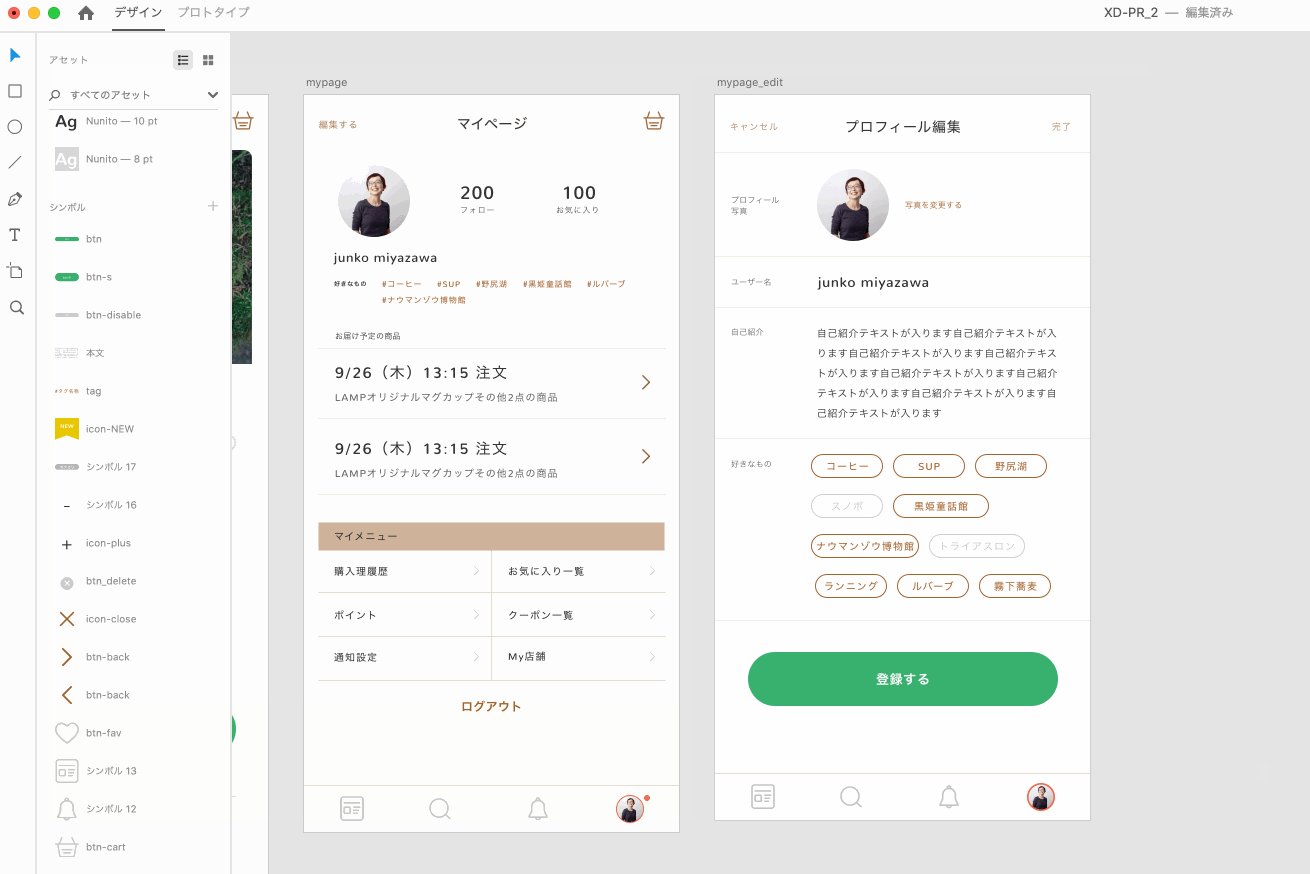
最初が肝心。ワイヤフレーム作成を爆速化させるコツ
ワイヤフレーム作成を爆速化させる鉄則は「必要なパーツをまずはアセットとして作成しちゃう!」です。
アセットは、言うなれば「使い回しをするパーツの大元の種」のようなものです。サイトの全ページをワイヤフレームで作成していくときに、そのアセットを流用する手法で作成ができれば、手間は減ります。
ひとつのサイト内で、ボタンの見た目は同一ですよね?また、見出しもサイトの構造上h1〜h5までなどwebサイトの制作にはルールと流用がつきものです。
そしてありがたいことに、XDではそのアセットを好きに作成して使いまわすことができるのです!
必要なパーツを洗い出してみる
実際にアプリのワイヤフレームを作成するとしましょう。絶対に必要であろうパーツはどんなものがあるでしょうか。
- ボタン
- メニューアイコン
- ナビゲーション
- 見出し
- 本文
- 色
- 各種アイコン
ざっとこれだけのものがあります。これらをアセットとして登録していきましょう。
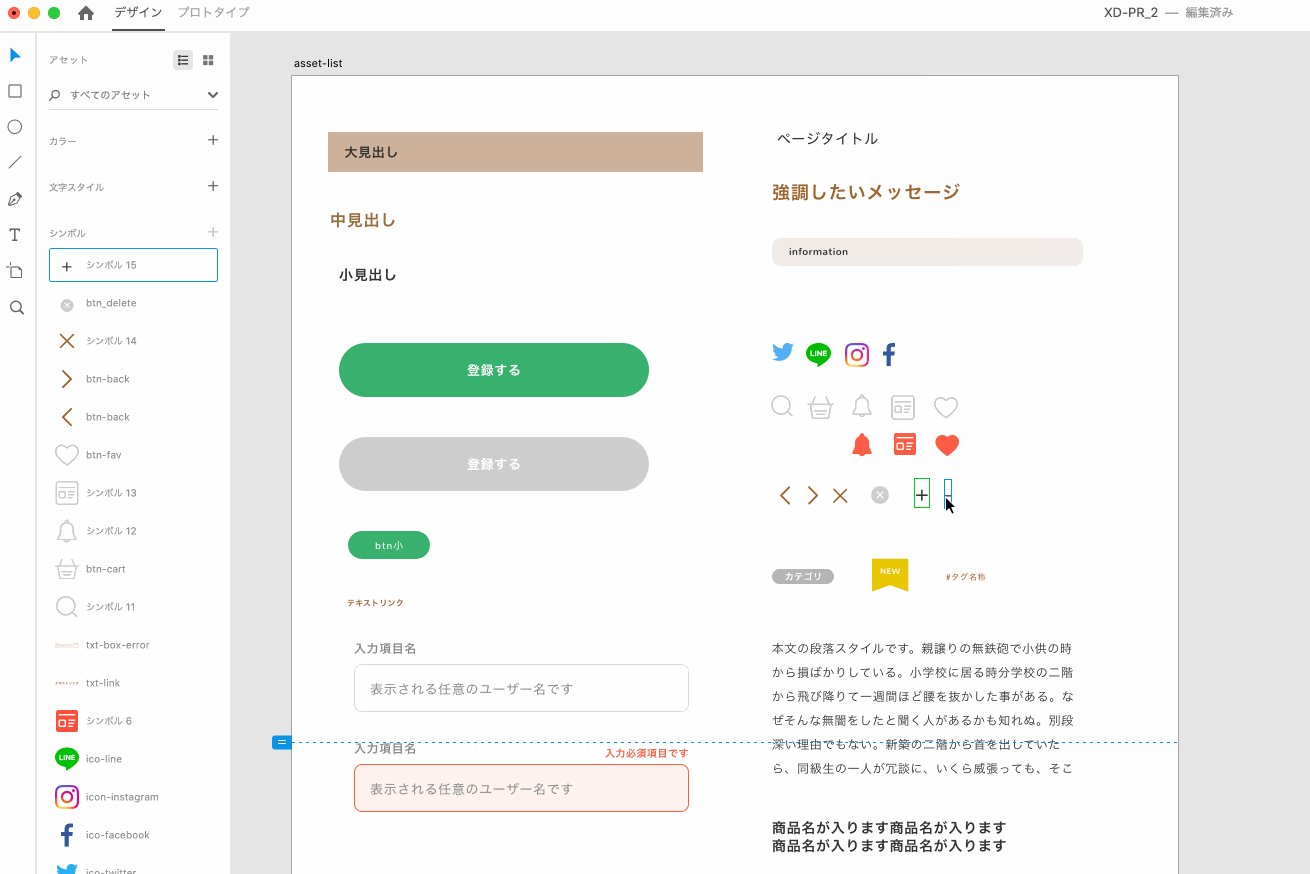
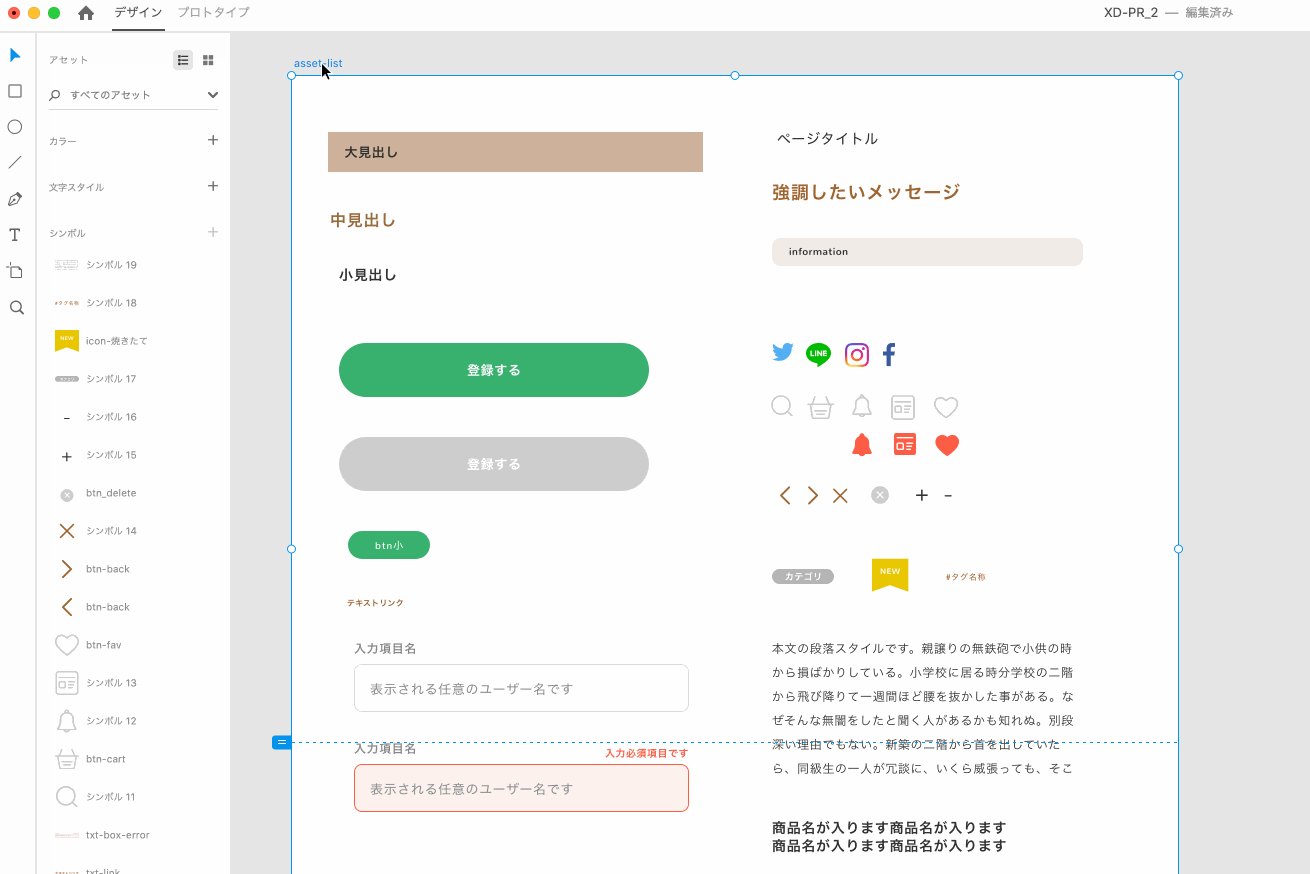
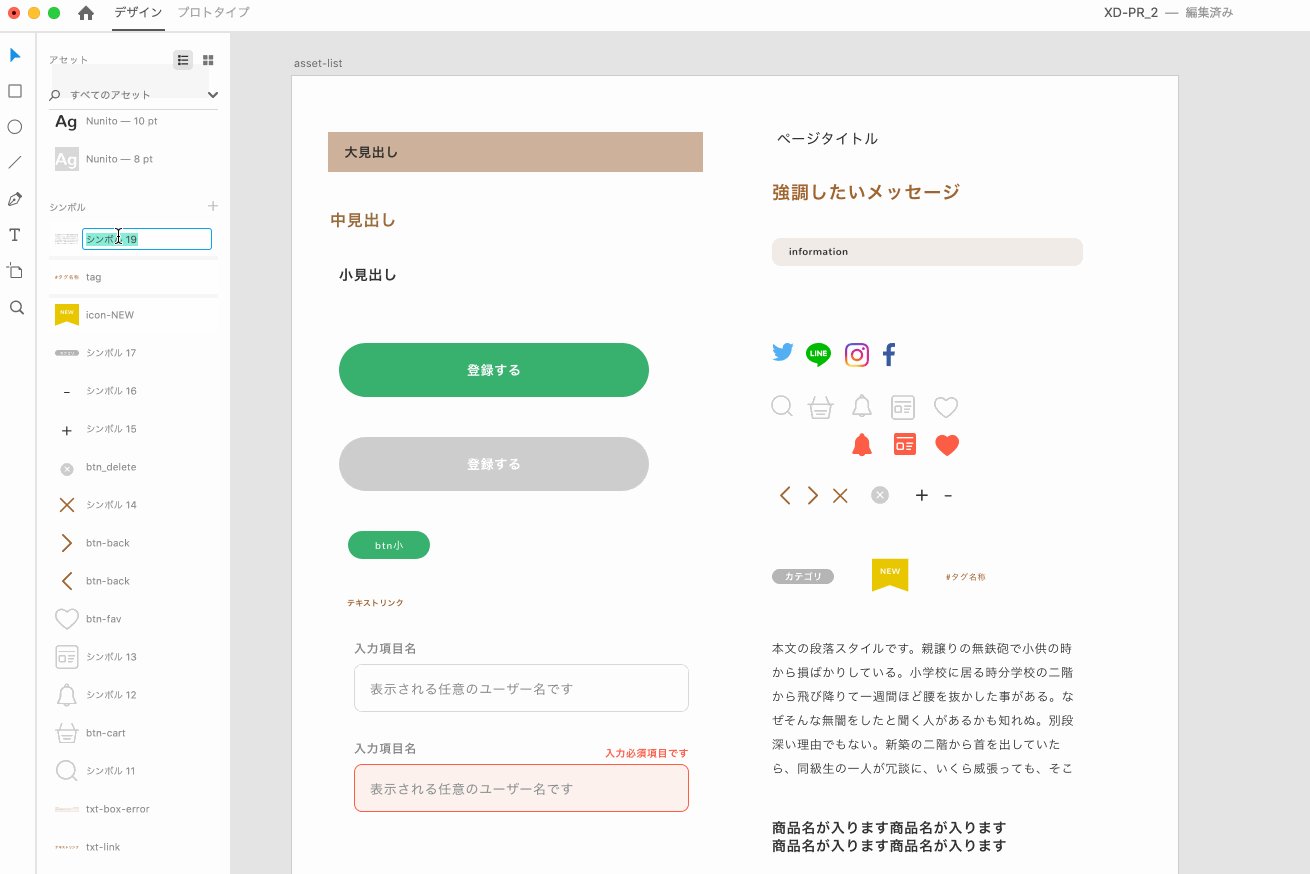
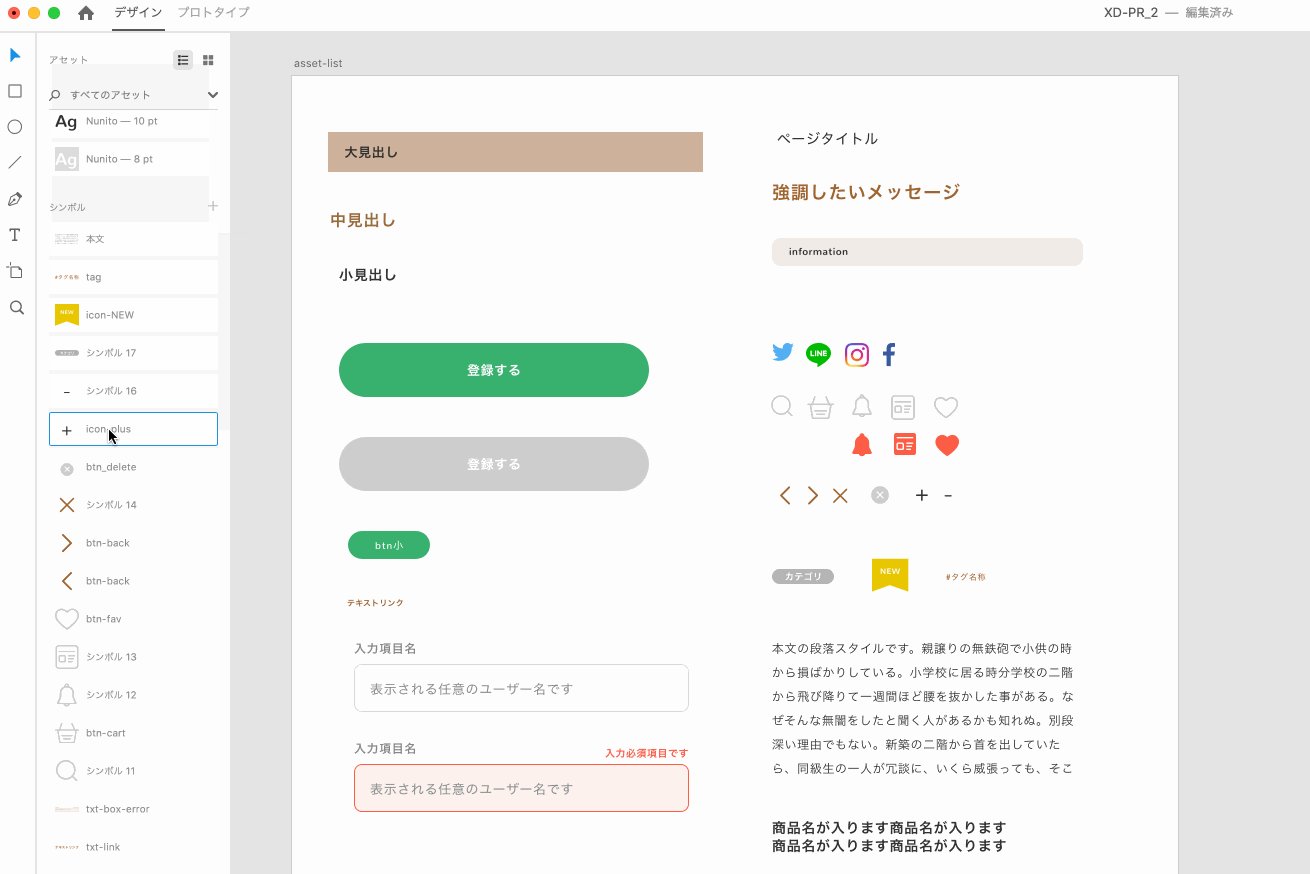
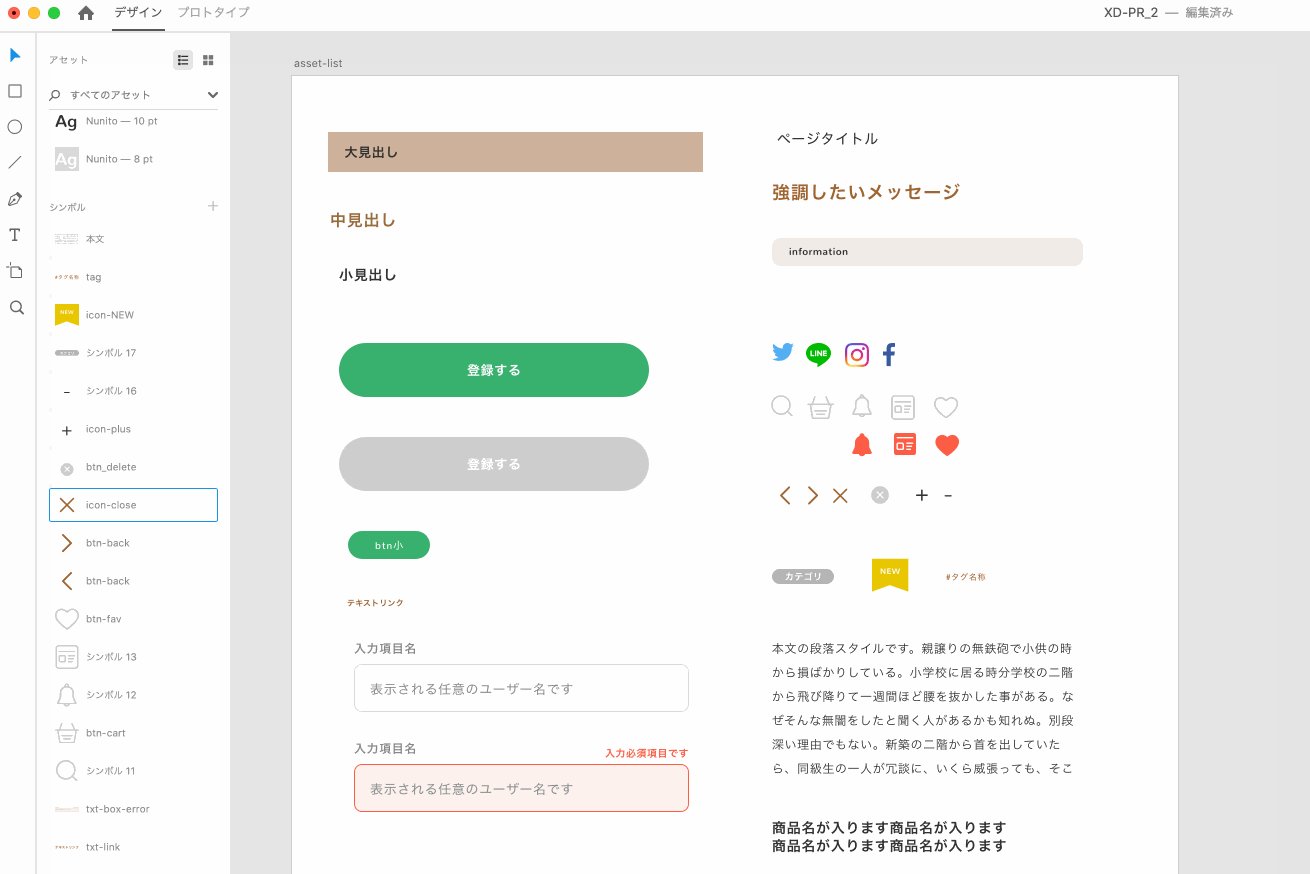
実際にシンボルを作成する
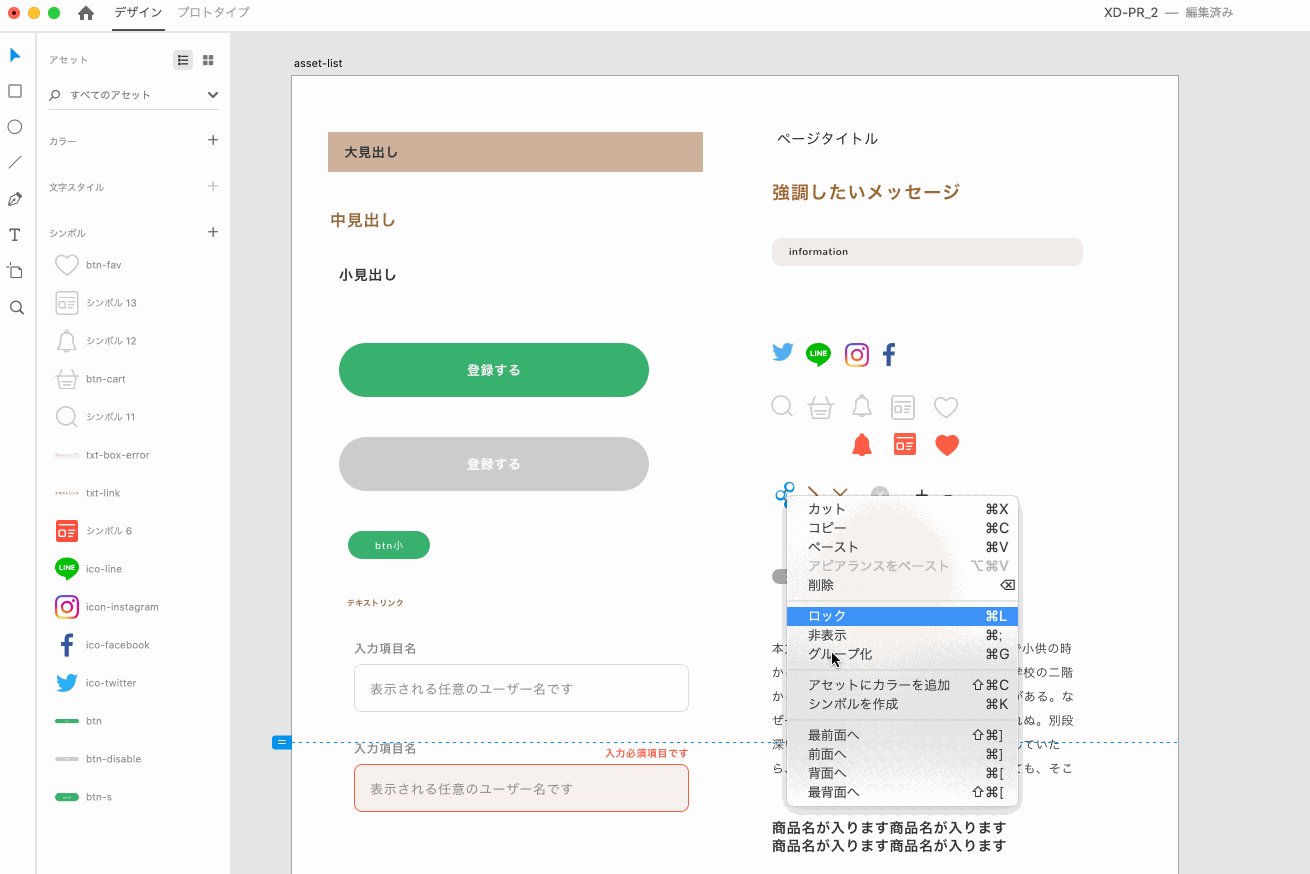
アートボードを用意したら、その上にひたすら洗い出したパーツを作成します。
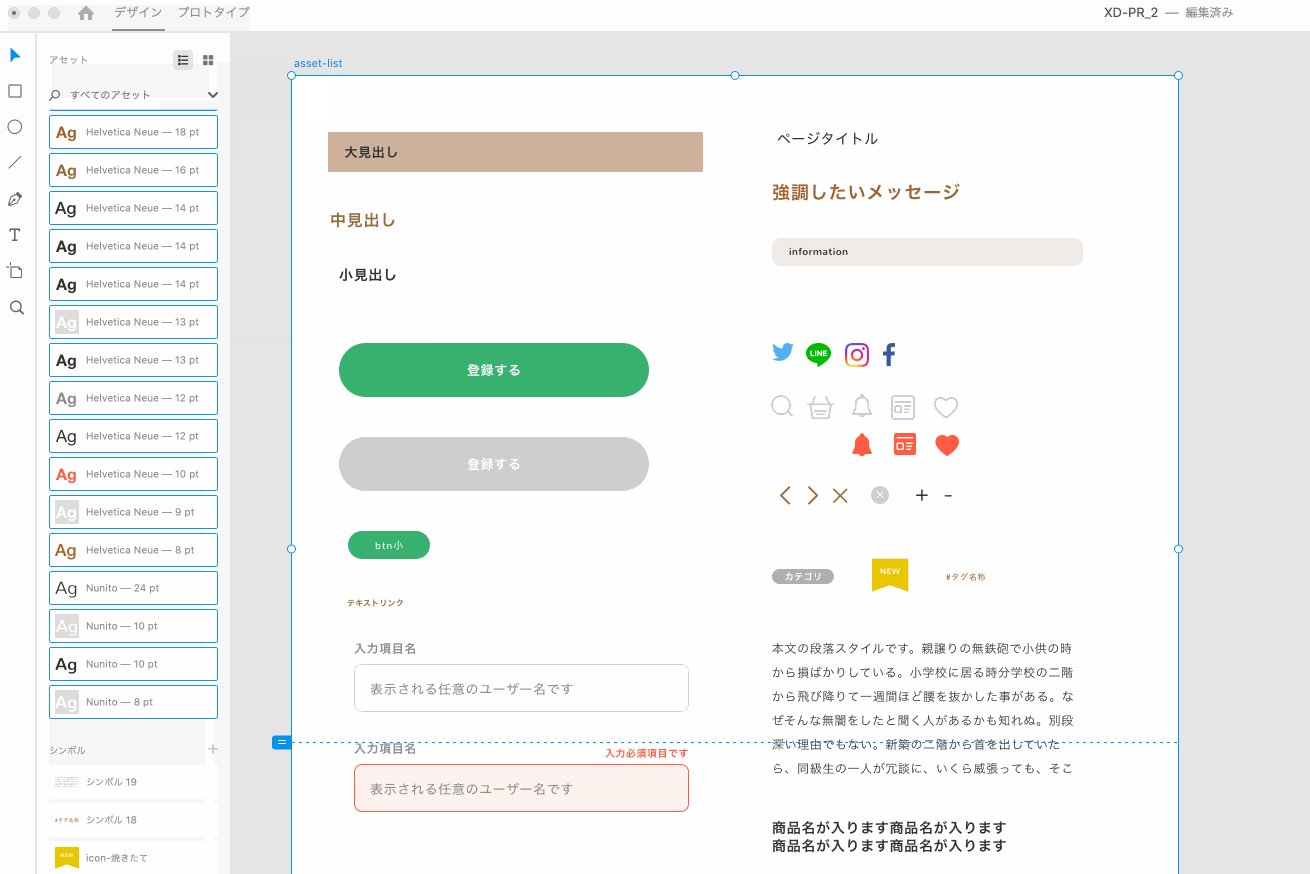
そして、それぞれ必要なものはグループ化して、右クリックでシンボル化!

アセットは、文字は文字で色は色で分類して表示されます。わかりやすくていいですね。
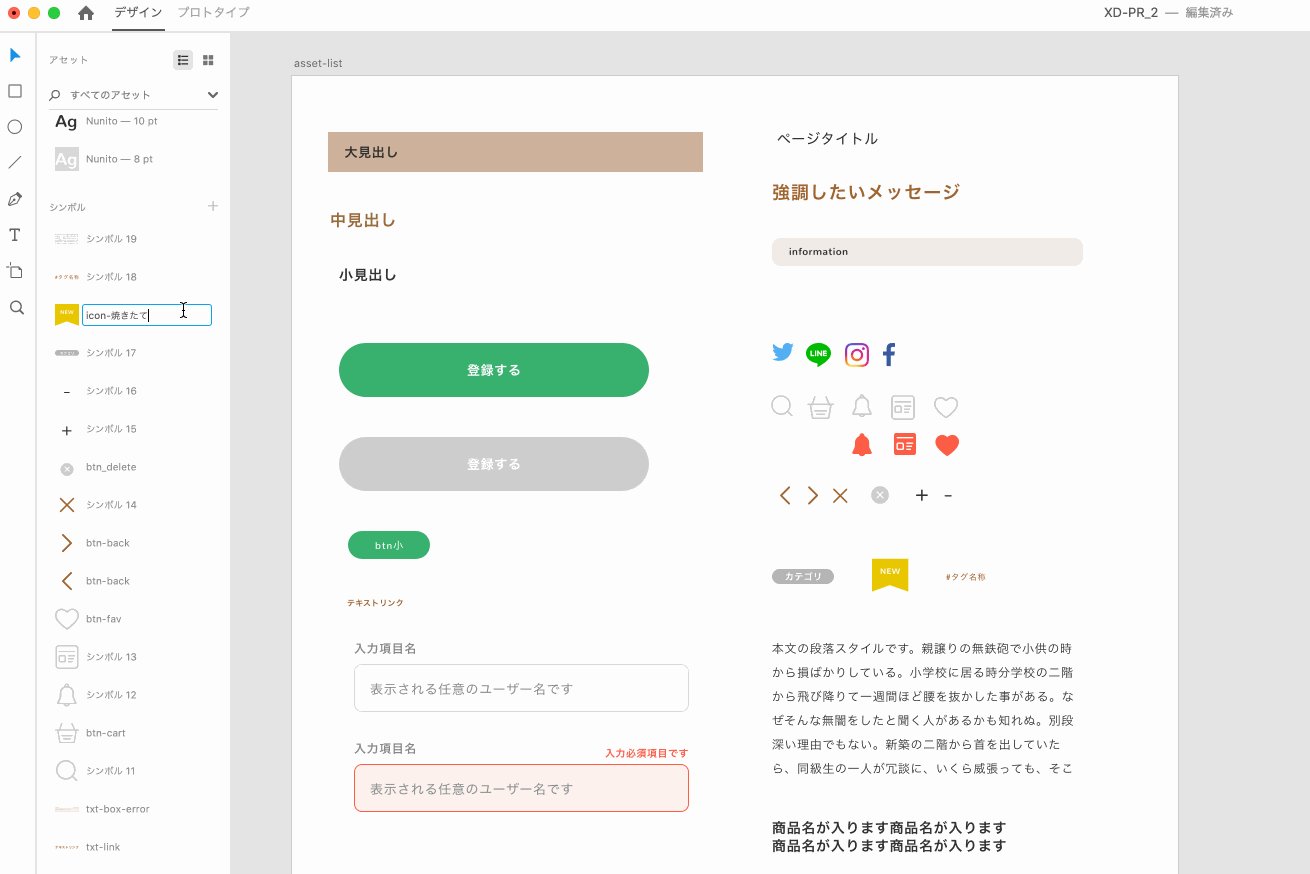
さらに、自分が後でパーツを流用する際にわかりやすい名称を設定しておきましょう。

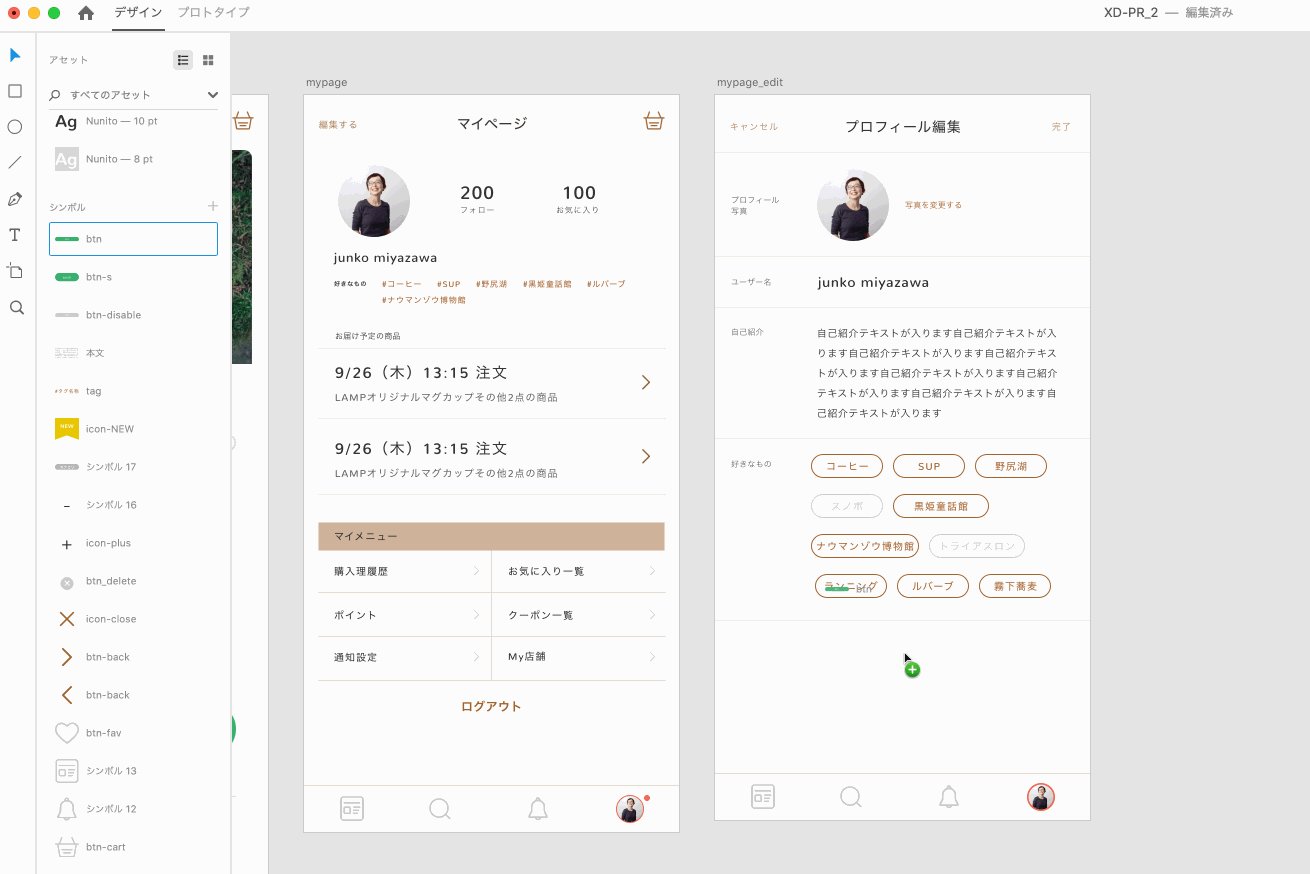
洗い出したパーツのシンボルの登録が済んだら、いよいよワイヤフレームをページごとに作成していきます。ボタン追加したいな!と思ったら、アセットパネルを開いてボタンをドラッグしてくればOK。簡単ですよね!

慣れるまでは、先にある程度のページを作成してからシンボルを作成していたのですが、最近はシンボルをある程度作成し終わってからワイヤフレームを作成した方が早いなと気がつきました。これによって、去年より明らかにXDでの作業スピードが上がってます。
けど正直気になる、いろんなコストと手間と
学習コストは?
普段Photoshopばかりいじっているので、パワーポイントやGoogleスライドを使おうとすると、「あれ、これどうするんだっけ?」という場面が多々あります。この前は、図形の透過ができない……!としばらく操作がわからない沼にはまりました。お恥ずかしい……。
その点、XDはPhotoshopと同じショートカットを使用できたり、操作パネルがいつも同じ位置に展開されているので、ほとんど迷うことなく操作ができます。最初の数時間は「どこからやるんだろう?」と右往左往しますが、それがすぎればもうほとんど悩むこともありません。
同じようなプロトタイピングツールも多いので、「SketchかXDか?」なんていうのはよく話のタネになっていますが、学習コストの少なさではダントツXDなのではないかと思います。
ちょうどSketch使い始めているのですが、概念の理解と操作ですったもんだしています。ふふふ……。
XDいいな、ちょっと試してみたいな……という方は、15分程度でXDの基礎が学べるスターターキットをぜひをお試しください!
費用面は?
費用で言えば、今Adobe Creative Cloudを契約している方ならほぼ費用がかかりません!アプリをDLするだけ!
しかもMacでもWindowsでも利用できるうえに、日本語対応だし、アップデートが早い!どんどん使いやすくなっているというのもポイントが高いですね。

アンバサダーとして(勝手に)猛烈アピールしてたら、ぺろっと完食。ごちそうさまでした!
さて、どうでしょう?前のめりにXD使ってみたくなったでしょうか?
明日会社で早速使おう!と思ってくれていたら本望です。
それではまた!
ずんこでした。