A-Frameで読み込み出力
さて、続いてはA-Frameで先ほどの3Dのデータを読み込み表示してみたいと思います。
A-Frameをつかう
A-Frameの基本的な紹介は省きます。以前書いたこちらの記事をご覧ください。 VR表現をカンタンに実装できる?「A-Frame」であそんでみたよ!

gltfファイルを読み込み表示させる方法について
gltf読み込み自体はA-Frameで行うことができますが、アニメーションさせるのに『aframe-extras』というものが追加で必要になります。
A-Frameでのgltfの読み込み方法のドキュメント:
https://aframe.io/docs/0.8.0/components/gltf-model.html#more-resources
aframe-extrasのgithubのURL:
https://github.com/donmccurdy/aframe-extras
aframe-extrasの使い方の参考:
https://github.com/donmccurdy/aframe-extras/tree/master/src/loaders
HTMLを作成
<!doctype html>
<!-- Aframe読み込む -->
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<!-- aframe-extras読み込み -->
<script src="https://cdn.rawgit.com/donmccurdy/aframe-extras/v4.2.0/dist/aframe-extras.min.js"></script>jsファイルの読み込み
headタグ内で『Aframe読み込み』と『aframe-extras読み込み』を読み込みます。
3Dモデルを読み込みアニメーション設定
ひとつ目の『a-entity』の『gltf-model=””』で、先ほどBlenderで書き出したgltfファイルを指定しています。
『animation-mixer』でアニメーションの設定を行います。何も指定しない場合デフォルト値が設定されますが、今回は、『loop: pingpong』と設定し、アニメーションを繰り返し反復するようにしました。
『position』と『shadow』は表示位置と影の設定です。詳しい説明は下記の記事をご覧ください。 VR表現をカンタンに実装できる?「A-Frame」であそんでみたよ!

おまけに影を追加
ふたつ目の『a-plane』は影が映りこむように地面を作成するため板を敷き、『a-entity』で光源を作成しました。
完成
このソースをブラウザで確認すると、下記の画像のように、先ほどBlenderで作成したオブジェクトが動き続けているかと思います。
デモページ: https://hal-satoyuki.github.io/ar-gltf-sample/aframe.html
AR.jsで読み込む
<!-- AR.js を読み込む -->
<!-- オブジェクトの追加(aframeだけのコードと同じ) -->AR.js化する
headタグは先ほどのものと似ていますが、『AR.js を読み込む』の部分のようにAR.jsを読み込みます。
bodyタグ内は、『a-marker』タグ内以外は下記の記事で紹介したように下準備の形で書きました。 あのARをブラウザで体験できる!「AR.js」であそんでみた

そして、『a-marker』タグ内は先ほどの『aframe』で3Dモデルを表示した『a-scene』の中と同じソースをコピーします(※動作確認をしながらpositionとscale等を調整しました)。
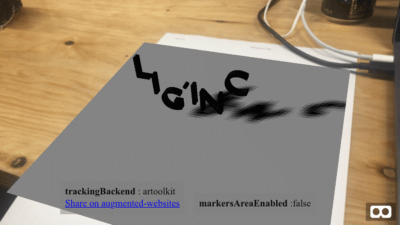
確認すると、指定のマーカーに表示されるようになったかと思います。
マーカーについての説明も以前のAR.jsの記事を参考にしてください。 VR表現をカンタンに実装できる?「A-Frame」であそんでみたよ!

この動作デモURL: https://hal-satoyuki.github.io/ar-gltf-sample/ar.html
まとめ
AR.js自体が色々なライブラリを使用して構成されていたので、A-Frameでできることをそのまま使えるのか、試行錯誤しながらやってみました。彼女ができたら、マーカーだけのメッセージカードを送って驚かせたいと思います。
今回の全体のソースやファイルはGithubにありますので、参考にしてください。
https://github.com/hal-satoyuki/ar-gltf-sample
以上、ハルでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。