最近、カメラにはまっています。フロントエンドエンジニアのハルです。
前回、「AR.js」というjavascriptライブラリを紹介しました。 あのARをブラウザで体験できる!「AR.js」であそんでみた

その中で「A-Frame」というWebVRフレームワークをつかって球体をさらっと表示させていました。今回はこの「A-Frame」を使ってどんなことができるのか、いろいろ試してみた結果をお話ししたいと思います。
目次
「A-Frame」とは
WebVRをHTMLの記述で簡単に作成できるフレームワークで、Three.jsがベースになっています。シンプルなものなら、タグを記述するだけでWebVRが実装できます。

公式ページ: https://aframe.io/
スマートフォンだと、
- iOSのSafari
- AndroidのChrome
なども対応しており、
PCだと最新バージョンの
- Firefox
- Chrome
- Safari
に対応しているとのことです。
参考URL:
https://aframe.io/docs/0.8.0/introduction/vr-headsets-and-webvr-browsers.html
さっそくさわってみる
今回は、javascriptを書かなくてもこんなことができるよ! という感じで紹介していきたいと思います。
scriptタグでA-Frameを読み込む
まずはフレームワークのスクリプトを読み込みます。
今回は、CDNを利用したいと思います。以下のheadタグ内のようにscriptタグを記述します。
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>その他の方法はドキュメントをご覧ください。
参考URL:
https://aframe.io/docs/0.8.0/introduction/installation.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- aframeフレームワークのjsを読み込む -->
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<title>A-Frame</title>
</head>
<body>
</body>
</html>シーンの追加
描画するにはシーンが必要になるので、bodyタグ内に『a-scene』タグを追加します。
<body>
<a-scene>
</a-scene>
</body>色々な物体を追加してみる
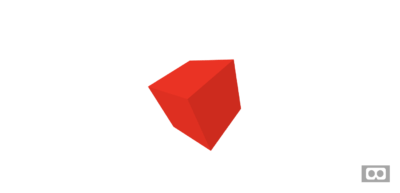
箱の追加
『a-scene』タグの中に(入れ子)する形で『a-box』タグを追加します。
多くの設定が可能ですが、一例としては下記のようなものを設定することができます。
<a-scene>
<a-box position="0 1 -2"
rotation="0 45 25"
color="#f00"
scale="1 1 1"></a-box>
</a-scene>それぞれ、
- position: その物体の位置
rotation: その物体の回転
color: その物体の色
scale: その物体の大きさ
を指定しています。
position rotation scale それぞれの値は”x y z”の値を指定します。下記のようなソースコードです。
これでブラウザで確認してみると、目の前に四角い箱が出現するかと思います!
参考URL:
https://aframe.io/docs/0.8.0/primitives/a-box.html

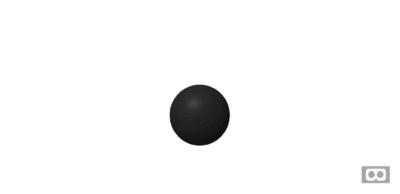
球体の追加
先ほどの『a-box』タグは削除し、球体を追加してみたいと思います。
球体は『a-sphere』タグを使います。例として、
- position: その物体の位置
color: その物体の色
scale: その物体の大きさ
上記のような設定を指定しています。
<a-scene>
<a-sphere position="0 1 -4"
color="#222"
scale="1 1 1"></a-sphere>
</a-scene>ドキュメントURL:
https://aframe.io/docs/0.8.0/primitives/a-sphere.html

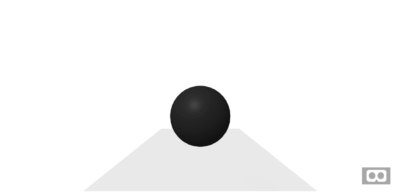
板(平面)の追加
球体の下に、板(平面)を追加してみます。
シーンの中に『a-plane』タグを追加すると板(平面)を追加できます。
- position: その物体の位置
rotation: その物体の回転
width: その物体の横幅
height: その物体の高さ
color: その物体の色
回転させて床のように設定しました。
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#ccc"></a-plane>ドキュメントURL:
https://aframe.io/docs/0.8.0/primitives/a-plane.html

影をつける
影を追加するのに光と、影を描画するよう設定します。
光を追加
まずは自分の好きな位置に、光を追加します。
『a-entity』タグを使います。lightに細かいライトの設定を行います。
『type』 はライトの種類です。いくつか種類があり特性も変わってきますが、均等な光源の『directional』を設定してあります。
『color』 は光の色です。
『castShadow』 を 『true』 にすることで、その光を影に影響させるかどうかを設定できます。
<a-entity light="type: directional; color: #fff; castShadow:true;"
position="-10 10 10"></a-entity>ドキュメントURL『light』:
https://aframe.io/docs/0.8.0/components/light.html
影の描画設定
つぎに、物体に影の影響を与えるかどうかの設定を追記する必要があります。
先ほど作った球体と板を流用します。
先ほどの『a-sphere』と『a-plane』に『shadow=”receive: true”』を追記することで、影の影響を与えるかどうかの設定ができるようになります。
<a-sphere position="0 1 -4"
color="#222"
scale="1 1 1"
shadow="receive: true"></a-sphere>
<a-plane position="0 0 -4"
rotation="-90 0 0"
width="4"
height="4"
color="#ccc"
shadow="receive: true"></a-plane>こちらで確認してみると、影が出ているのが確認できるかと思います。
ドキュメントURL『shadow』:
https://aframe.io/docs/0.8.0/components/shadow.html

アニメーションさせる
次は、球体と板の影のコードに対して、球体だけアニメーションさせるコードを追記したいと思います。
まず、アニメーションさせたいものを『a-entity』タグで囲みます。
その入れ子の中に『a-animation』タグを入れて下記のような設定を行います。
- attribute: アニメーションする属性を指定します。今回は位置を変更するのでpositionを指定しました。
dur: アニメーションする時間をミリ秒で指定します。
to: アニメーションさせる数値を指定します。今回はpositionを動かすのでyを『0.5』動かす指定しました。
repeat: アニメーションを繰り返す回数を指定します。ずっと繰り返すための『indefinite』を指定しました。
direction: 繰り返す時のアニメーション方法を指定します。『alternate』を指定すると開始と終わりがつながるようなアニメーションを行います。
細かい設定の説明はドキュメントを確認してください。
ドキュメントURL『animation』:
https://aframe.io/docs/0.8.0/core/animations.html
完成したコード
球体がぷかぷか浮かぶようになったかと思います! めっちゃ簡単!

まとめ
いかがでしたか? javascriptを全く書かずにここまでできました。コードを書かずともアニメーションや影の描写を再現できたことに、とても驚きました。ほかにもできることがたくさんあるみたいなので、どんどん試してみたいと思います。
それでは、ハルでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











