こんにちは、フロントエンドエンジニアのハルです。最近アイドルにハマりすぎて困っていますいや困っていません。幸せです。
以前の記事で、気軽にVR・AR表現を実装できる「A-Frame」や「AR.js」を紹介をしました。 VR表現をカンタンに実装できる?「A-Frame」であそんでみたよ! あのARをブラウザで体験できる!「AR.js」であそんでみた


今回は上記の内容を踏まえた上で、さらに3DCGソフトの「Blender」でモデリングしたオブジェクトを使って遊んでみました。Blenderに関しては初心者ですが、初心者なりに紹介してみたいと思います。
目次
Blenderで3Dモデルを作成する
簡単なモデルを作成
今回はBlenderの概要については割愛します。私は簡単なモデルを作ったことがある程度のレベルですが、テキスト文字をモデル化して1文字ずつアニメーションさせる、といったことはできるのでその方法をご紹介したいと思います。
※作ったものはgithubに公開しています。
https://github.com/hal-satoyuki/ar-gltf-sample/tree/master/assets/model
Blenderのおすすめ設定
- 日本語化設定
- 左クリックと右クリックを入れ替える
作業の前に、上記のふたつは設定しておくと便利です。こちらの設定方法は調べるといっぱい出てくるので検索してみてください。
Blenderの起動
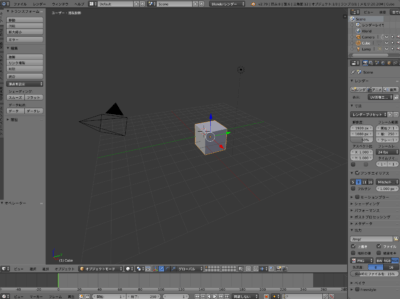
まず、Blenderを起動するとこのような画面になるかと思います。
最初のCubeを削除
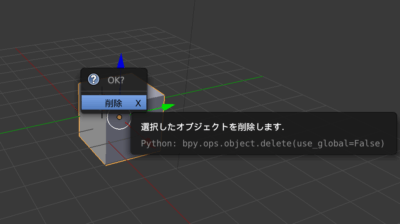
四角い箱のCubeがいます。この子を消します。Cubeを選択し、『X』キーを押すと削除するか聞かれるので『削除』を選択します。
テキストを追加
左下あたり(3Dビューの下部)に『追加』ボタンがあるので、その中の『テキスト』を選択します。すると「Text」という文字が出現するかと思います。
テキストを編集
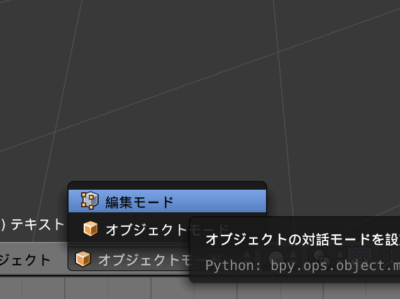
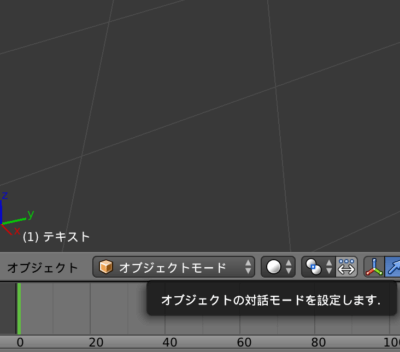
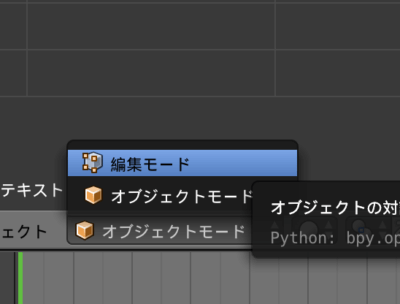
先ほどの『追加』のメニュー近くに『オブジェクトモード』と表示があるかと思います。ここをクリックして『編集モード』を選択、モードを切り替えます。
これでテキストを自由に編集できるようになりました。好きな文字を入力します。
テキストの色を変更する
まず、先ほどの『編集モード』から『オブジェクトモード』に戻します。
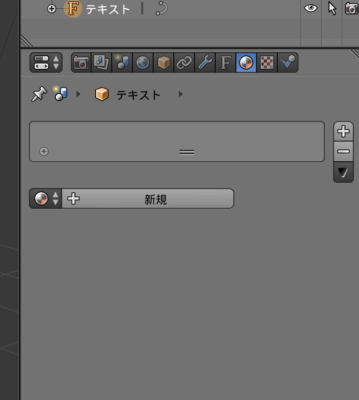
画面の右側(プロパティウィンドウ)、画像のような丸い玉がテカテカしているタブを選択します。ここでプロパティウィンドウのマテリアルを選択することができます。
すると、『新規』があるのでそのボタンを押します。
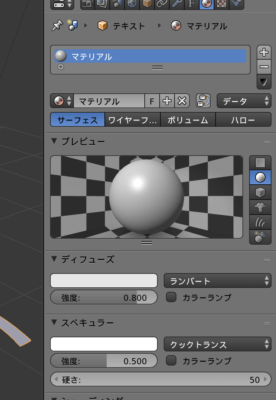
選択できるものが増えました。『サーフェス』タブ内の『ディフューズ』からカラーパレットの色を選べます。
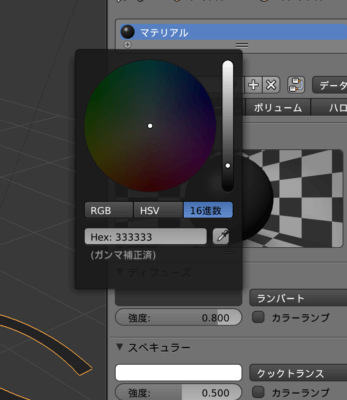
私は、慣れ親しんだ16進数で色を選択しました。これで色が変更できました。
テキストの位置を変更する
続いて、テキストの位置を調整します。
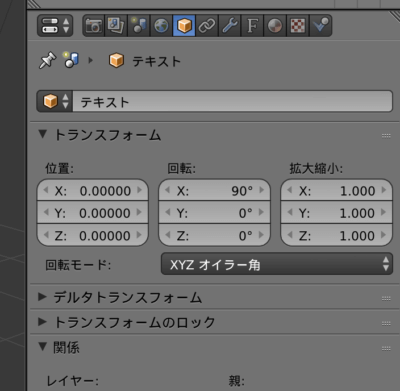
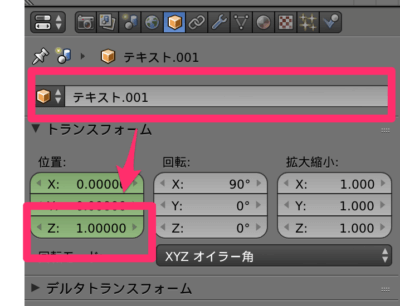
プロパティウィンドウの四角い箱のマーク(オブジェクト)を選択。その中で、位置の数値を変更します。
位置の『x: 』 『y: 』 『z: 』を0にし、回転の『x: 』だけを90度に変更しました。
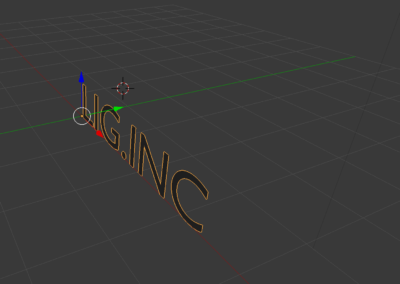
テキストが中央で起き上がりました。
テキストをもっと立体的にする
テキストの押し出しを指定し、厚さを出します。
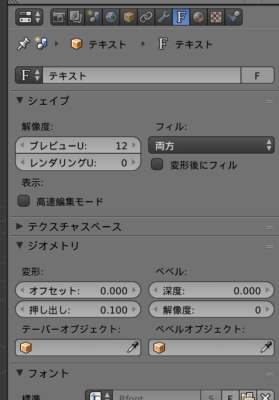
プロパティウィンドウの『F』のマーク(データ)のタブを選択して『ジオメトリ』の『変形』の『押し出し』を『0.1』に設定しました。
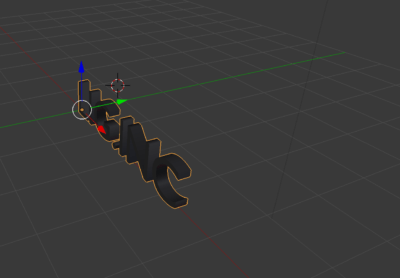
これで厚さを出すことができました。
テキストを1文字ずつ分解する
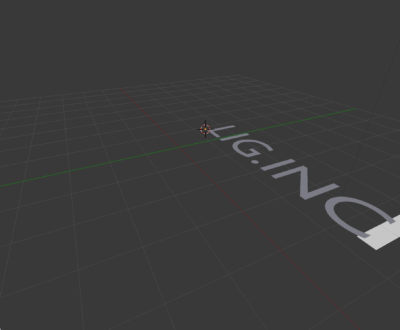
テキストを1文字ずつ分解して扱いやすくします。テンキーキーボードの場合『1』を押すと見ている位置を正面にできるので正面に変更します。
ちなみに適当な位置にマウスで視点移動しても平気です。トラックパットの場合、2本指でクリクリすると動きます。マウスホイールの場合は、マウスホイールを押しながらマウスをぐるぐるすると変わるかと思います。
テキストが選択された状態で 『alt + c』 を押すと『変換』の『カーブ/メタ/サーフェス/テキストからメッシュ』が表示されるので選択→テキストからメッシュに変更します。
『オブジェクトモード』から『編集モード』に変更します。
現状、ひとつにくっついた状態なので、ここから文字を分解していきます。
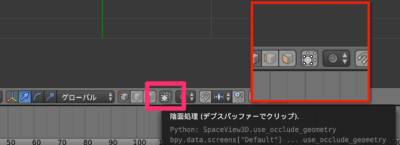
下記のボタンを押しチェックを外します。範囲選択した裏側も選択できるようにします。
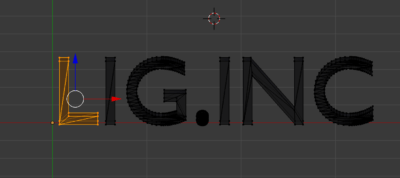
では1文字ずつ範囲選択していきます。『B』キーを押してドラックすると範囲選択できるようになるので、1文字だけ選択します。
うまくいけば、下記のように選択したものがオレンジ色になります。
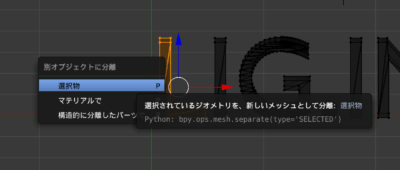
次に、『P』キーを押して『別オブジェクトに分解』の『選択物』を選択します。
ひとつのオブジェクトに分けることができました。これをすべての文字に行います。
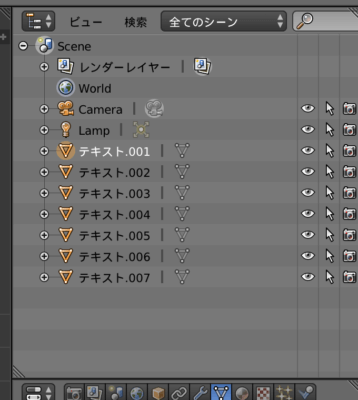
右上のOutlinerウィンドウを見ると、オブジェクトが別々になったことがわかると思います。
アニメーションの設定
適当にアニメーションを設定します。今回は、バラバラに下から上に移動する動きをつけてみましょう。
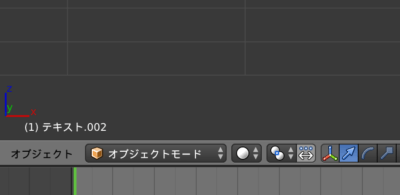
『オブジェクトモード』の状態で、
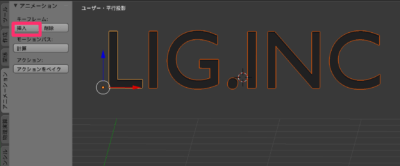
『shift』キーを押しながらすべて文字のオブジェクトを選択します。
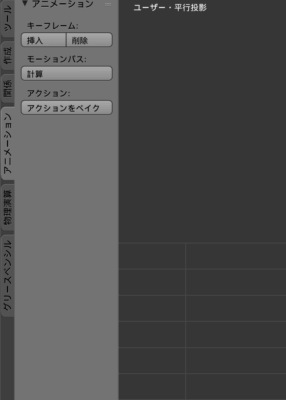
ウィンドウ左側(3Dビューウィンドウのツール)の『アニメーション』タブを選択します。
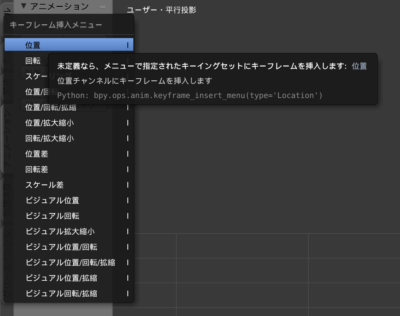
その中の『キーフレーム:』の『挿入』ボタンを押します。すると、『キーフレーム挿入メニュー』が開くので、『位置』を選択します。
するとキーフレームの位置情報をキー設定できます。ウィンドウ下部の緑色の線が現在のタイムラインの位置で、薄く黄色の線も追加されました。
つぎにタイムラインの位置を250まで移動します。
右側プロパティーウィンドウの『キューブ』(四角い箱マーク)を選択して、一つひとつのオブジェクトの『位置』の『Z』の数値を『1』に指定していきます。
これで少し上に位置が移動したかと思います。この状態で、『アニメーション』の『キーフレーム』の『挿入』をまた押します。
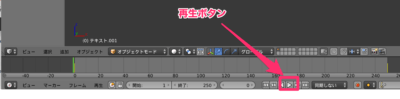
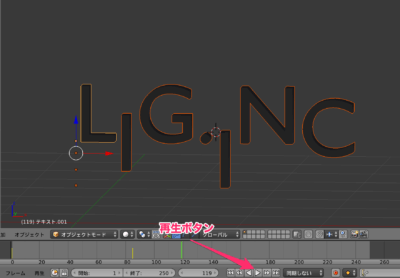
ウィンドウ下のタイムラインの『再生ボタン』を押すと、下から上に文字のオブジェクトがすべて同じタイミングで移動するアニメーションが確認できるかと思います。
満足したら、再生ボタンが停止ボタンに変わっているので、停止ボタンを押します。
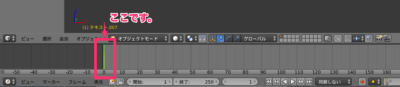
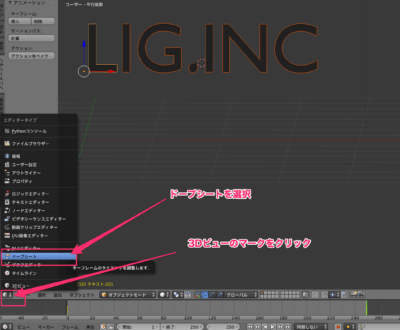
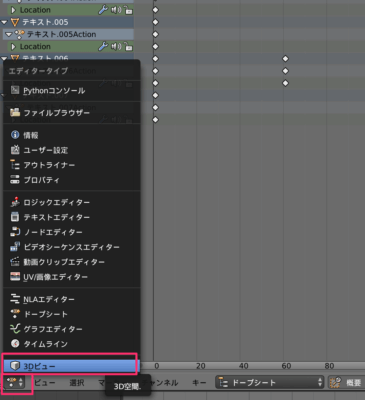
左下あたりの『3Dビュー』のボタンを選択肢『ドープシート』に変更(3Dビューウィンドウをドープシートウィンドウに変更)して大きな表示エリアを『ドープシート』に変更します(補足説明: 3Dビューに戻す場合はここのドープシートを選択したものを『3Dビュー』に戻せば元に戻ります)。
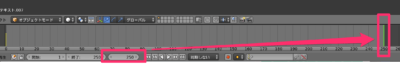
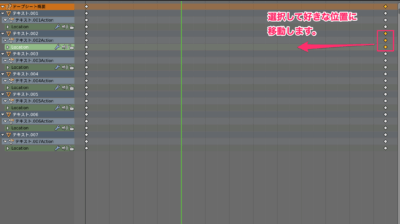
『ドープシート』が見れるようになったら、右側最後のひし形のマークの『キーフレーム』をオブジェクトごとずらして移動します。説明画像で言う『テキスト.XXX』それぞれをずらすことで別々に動き出すようなアニメーションになります。
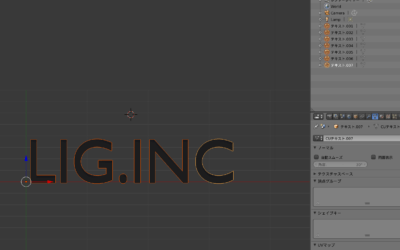
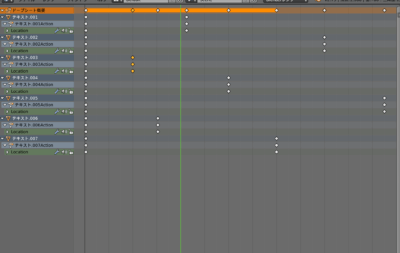
アニメーションのキーフレームの終わりを適当にずらしたものが下記の画像です。
先ほど『ドープシート』に変更したボタンをまた『3Dビュー』に戻します。
下部のタイムラインの『再生』ボタンを押してみると、オブジェクトがずれてアニメーションされるようになったかと思います。
ここで、『ctrl + S』でこのプロジェクトのデータを保存しておくとよいでしょう。
書き出し
次に書き出しをします。書き出す際は、gltf形式で書き出します。ただし、Blenderのデフォルトではその形式では書き出せないため、アドオンを追加します。
アドオンの追加
アドオンのURL: https://github.com/KhronosGroup/glTF-Blender-Exporter
下記のREADMEの方法でもいいと思います。
https://github.com/KhronosGroup/glTF-Blender-Exporter/tree/master/scripts
Blenderで、
『/Users/『ユーザー名』/Library/Application Support/Blender/『バージョン』/scripts/addons/io_scene_gltf2/』
となるように、フォルダにアドオンのファイルをコピーします。
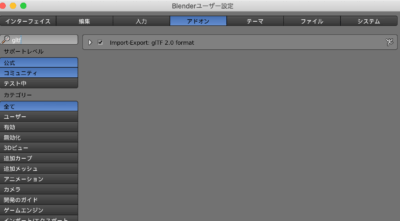
Blenderを再起動すると、『ファイル > ユーザー設定』から『アドオン』タブで『gltf』を検索すれば、チェックを入れることができるようになります。これで有効化できます。
書き出し
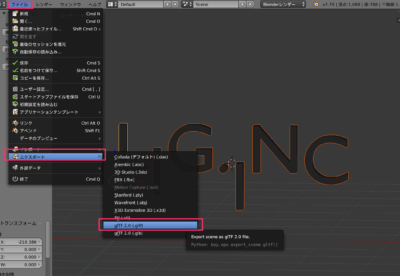
アドオンが追加できれば、エクスポートからgltf形式で書き出すことができます。
任意の保存先を指定しファイル名を『text.gltf』としました。
・
・
・
下記URLに今回のBlendrのファイルとgltfファイルを置いておきます。参考にしてください。
https://github.com/hal-satoyuki/ar-gltf-sample/tree/master/assets/model
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。