おつかれさまです。デザイナーのみやです。
かっこいいアニメーションって何度でも見たくなりますよね。Webサイトでもアニメーション含めてデザインがカチッとハマるとすごく気持ち良いです。
そんなアニメーションを考える上で、インスピレーションを得られるモーショングラフィックスがいっぱいあります。
いくつか見つけてきたのでまとめました。
モーショングラフィックスまとめ

https://dribbble.com/shots/3479327-Letter-Animation
マンガ的なコミカルな動きが見ていて楽しいです。
衝撃とか慣性とかを細かくつけてあげるとイキイキとした動きになる例ですね。

https://dribbble.com/shots/4895350-Moon-Animated-Logo
文字が重なったときに色が反転してるのとか、月とか星の軌道が細かく表現されています。
柔らかに広がっていく様もリッチ感を与えてくれます。
![]()
https://dribbble.com/shots/2359917-Logo-intro
最後にキュッと締まるだけでなく、もうひと動きあると印象が強くなりますね。
ちょっとアニメのタイトルっぽいなって思いました。
![]()
https://dribbble.com/shots/2509279-Logo-animation
黒一色のロゴですが、緑をアニメーションのリードとして使用しているので、軽い印象になっています。
始まり方もスピーディーな流れを生んでいて良い感じです。

https://dribbble.com/shots/3515878-Saka-logo-animation
一文字一文字別の動きをしていて連動も特にしてないですが、絶妙にマッチしています。
一文字ずつじっくり見てしまいました。

https://dribbble.com/shots/2279115-Reddit-AMA-logo-intro
エフェクトが派手で楽しいですね。
動きが連動していて最初から最後まで一体感があり、作りの細かさと合わさってワクワクします。

https://dribbble.com/shots/1417025-Of-Monsters-and-Men-Logo-Animated
なんか複雑すぎてよくわからないぐらいリッチなアニメーションですね。
ネオン的な色使いが印象的でインパクトが強いです。

https://dribbble.com/shots/2232869-Free-SWISH-for-you
滑らかですね。もあもあしててなんかずっと見てしまいます。
エフェクトの消え方がとても綺麗です。

https://dribbble.com/shots/5397433-Pet-Cloud
え
かわいい

https://dribbble.com/shots/2690133-GOAT
揺れが細かく表現されています。
非常に滑らかなアニメーションですね。

http://dddribbble.tumblr.com/post/151788411414/humdinger-sons
一本のラインがメインのロゴですが、エフェクトのおかげで華やかに見えます。
流れるようなアニメーションが美しいです。

https://dribbble.com/shots/4350515-Isometric-Buildup-III
メインビジュアルでも使えそうな2.5Dのアニメーションですね。
ずっと見ちゃう。

https://dribbble.com/shots/2357110-Cub-Studio-Website-Gif
パーツはシンプルですが、少しの動きで表情が豊かになりますね。
かわいい。

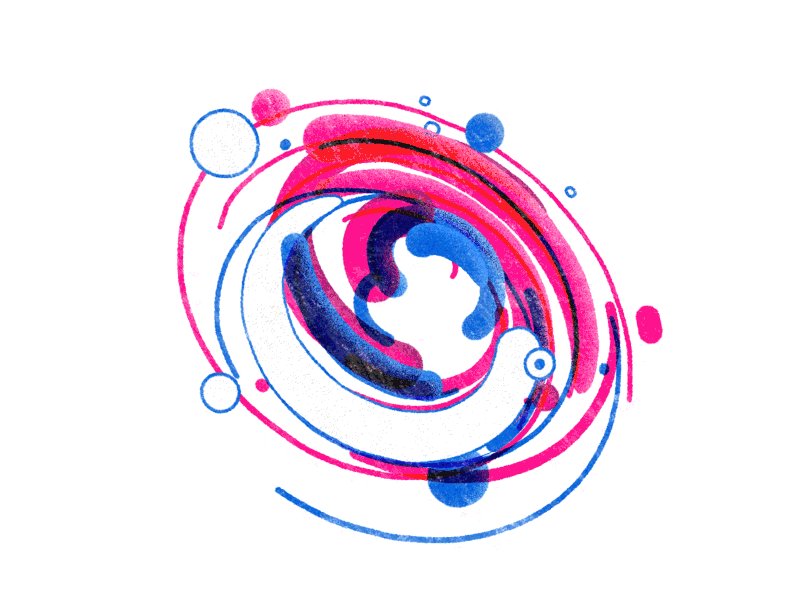
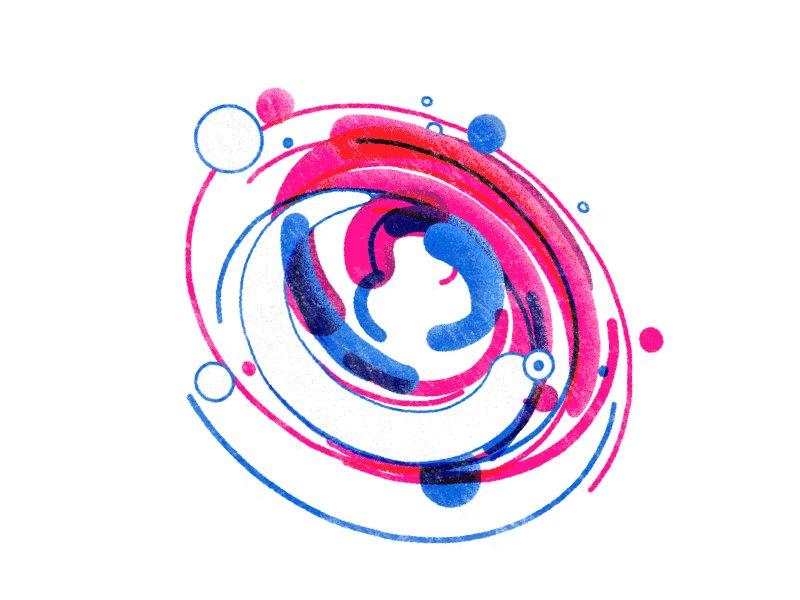
デザインシップのロゴアニメーションです。
力強くて鮮やかです。

https://dribbble.com/shots/4293696-Beep-Boop-Bop
テック系のロゴと相性良さそうなアニメーションです。
サイバーな感じがとってもエモーショナル。

http://yoasis-katokiti.tumblr.com/post/142883977682/digitalloop-need-a-lift-by-panic
衛星の扱いが雑なのがツボでした。
フライバイ。

https://dribbble.com/shots/3105187-Immuta-Identity-Animation
細いラインが起点になる美しいアニメーション。
白がアクセントになっていてリッチな感じです。

なんかもうもはやわからない。
すごい。

https://dribbble.com/shots/2290780-Demo-Reel-Time
オープニングで参考にしたいですね。
軽やかで良い感じです。
まとめ
AfterEffectsを使いこなせば再現できるようですが、モーションの発想から鍛えないといけなそうですね。
DribbleとかPinterestとかにいっぱい掲載されてますので、インプットしまくって挑戦してみたいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。