こんにちは。Web事業部マネージャーのさささん(さっさん)です。
前回から図を描くことに関して執筆をはじめました。今回はユースケース図という図について解説します。ユースケース図は、あるシステムに対して、利用者と操作を定義するときに利用されます。この図はWebサイト制作の現場でも役立つので、ぜひご覧ください。

図を描けるようになろう【0. 準備編】
ユースケース図とは
コトバンクによると次のように説明されています。
UMLにおいてシステムの振る舞いを動的に表現するダイアグラムのひとつ。システムが提供する機能やサービスを、システムの外部から見た利用者や別のシステムの視点で表現するのに用いる。―引用:コトバンク「ユースケース図」
期待できること
システムを設計、構築する前に要件定義という工程があります。

要件定義、要件定義、一体なにをどこまで定義すればいいんだ
システムの利用者がだれなのか、その利用者がどんな操作ができるのか、お客様と開発者との間で齟齬が生まれてしまうことがあります。双方の認識がズレたまま開発を進めると、完成品はお客様側の要望を満たしていないものが出来上がってしまい大変なことに。
ユースケース図には、その認識の齟齬をなくすことが期待できます。
書き方
「UML ユースケース図」というキーワードでネット検索すると、ユースケース図に関する情報がたくさん出てきますが、今回は簡易的なユースケース図の作成方法として図の書き方をご紹介します。
メディアサイトの記事管理システムを例に見ていきましょう。
1. 利用者を洗い出す
まずは、システムの利用者を洗い出します。
- 管理者
- 編集者
- 投稿者
- 寄稿者
2. 操作(ユースケース)を洗い出す
利用者ごとに、ユースケースを洗い出します。ユースケースの書き方としては「◯◯を◯◯する」の表現で揃えることがポイントです。
- 管理者
- サイト設定を変更する
- ユーザーを追加する
- ユーザーを変更する
- ユーザーを削除する
- 記事を追加する
- 記事を変更する
- 記事を削除する
- 記事ステータスを変更する
- ファイルを追加する
- ファイルを変更する
- ファイルを削除する
- カテゴリを追加する
- カテゴリを変更する
- カテゴリを削除する
- タグを追加する
- タグを変更する
- タグを削除する
- 編集者
- 記事を追加する
- 記事を変更する
- 記事を削除する
- 記事ステータスを変更する
- ファイルを追加する
- ファイルを変更する
- ファイルを削除する
- カテゴリを追加する
- カテゴリを変更する
- カテゴリを削除する
- タグを追加する
- タグを変更する
- タグを削除する
- 投稿者
- 記事を追加する
- 記事を変更する
- 記事を削除する
- ファイルを追加する
- ファイルを変更する
- ファイルを削除する
- 寄稿者
- 記事を追加する
- 記事を変更する
- 記事を削除する
利用者によって利用できる操作に制限をかけるようにした場合、上記のようになります。
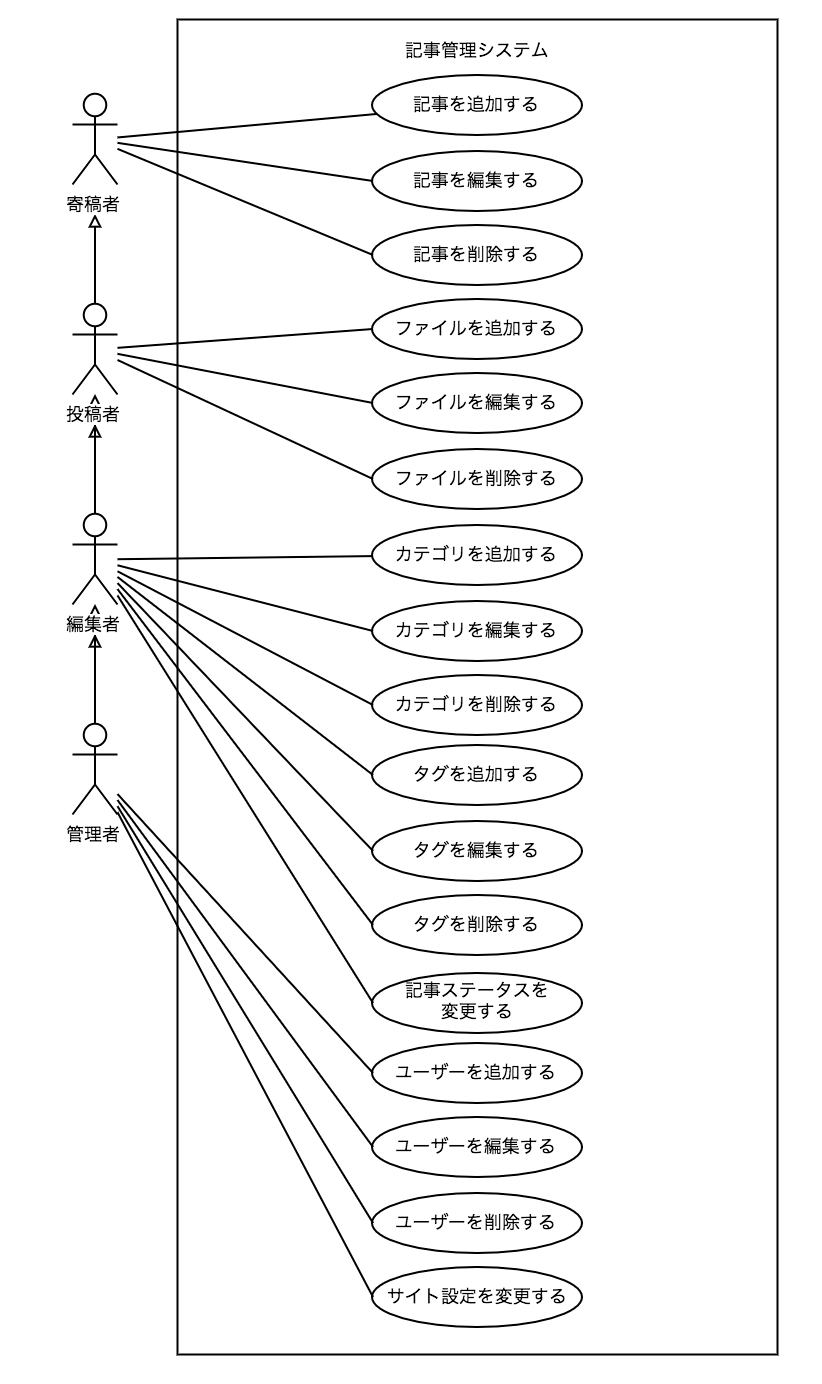
3. ユースケース図を作成する
洗い出した、利用者(アクター)と操作(ユースケース)の情報をもとに図を作成します。
図を作成する際は、PowerPointやKeynoteのツールでもかまいませんが、私は 「Draw.io」 というサービスを利用しています。
利用者は人型の画像を使用します。
操作は楕円を使用します。
利用者と操作を直線で結びつけることで、どの利用者が何の操作が可能か表現します。
このように図にすることで、システムの利用者と操作をひとつの図としてまとめることができました。
さいごに
ユースケース図はシステム開発以外でも、「誰が何をする」を整理するときに活用することもできるのでビジネスにおいてはなかなか利用しやすい図だと思います。
ぜひ皆さんも活用してみてください。
LIGにWeb制作の相談をしてみる
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。