こんにちは、ヴィクトリアです!
最近お仕事中に再発見があったので聞いてください!
Webデザインをするとき、Photoshopにかまけて
Illustratorをぜんぜん触らなくなってしまいがちな私なのですが、
ちょっとしたあしらいをつけたいときに困ることがあります。
みなさんも、あしらいがシンプルすぎて悩んだ経験はありませんか?
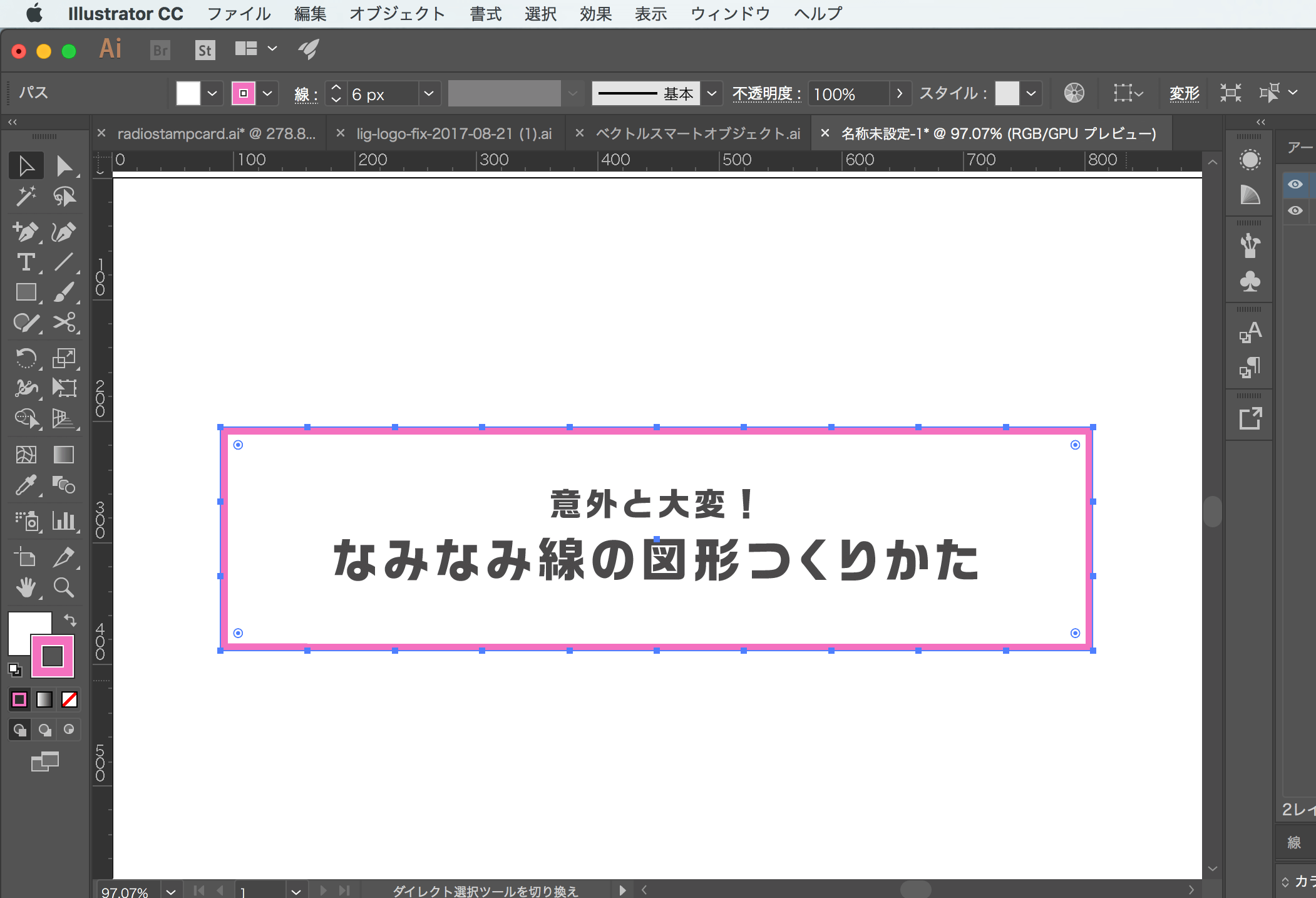
枠で囲ってみたり、背景をつけてみたりと、なにかを足したくなりますよね。
なぜかうまくいかない、なみなみ線
あるとき思ったんです。
この囲い微妙……。
波線にしてみようかな! と。
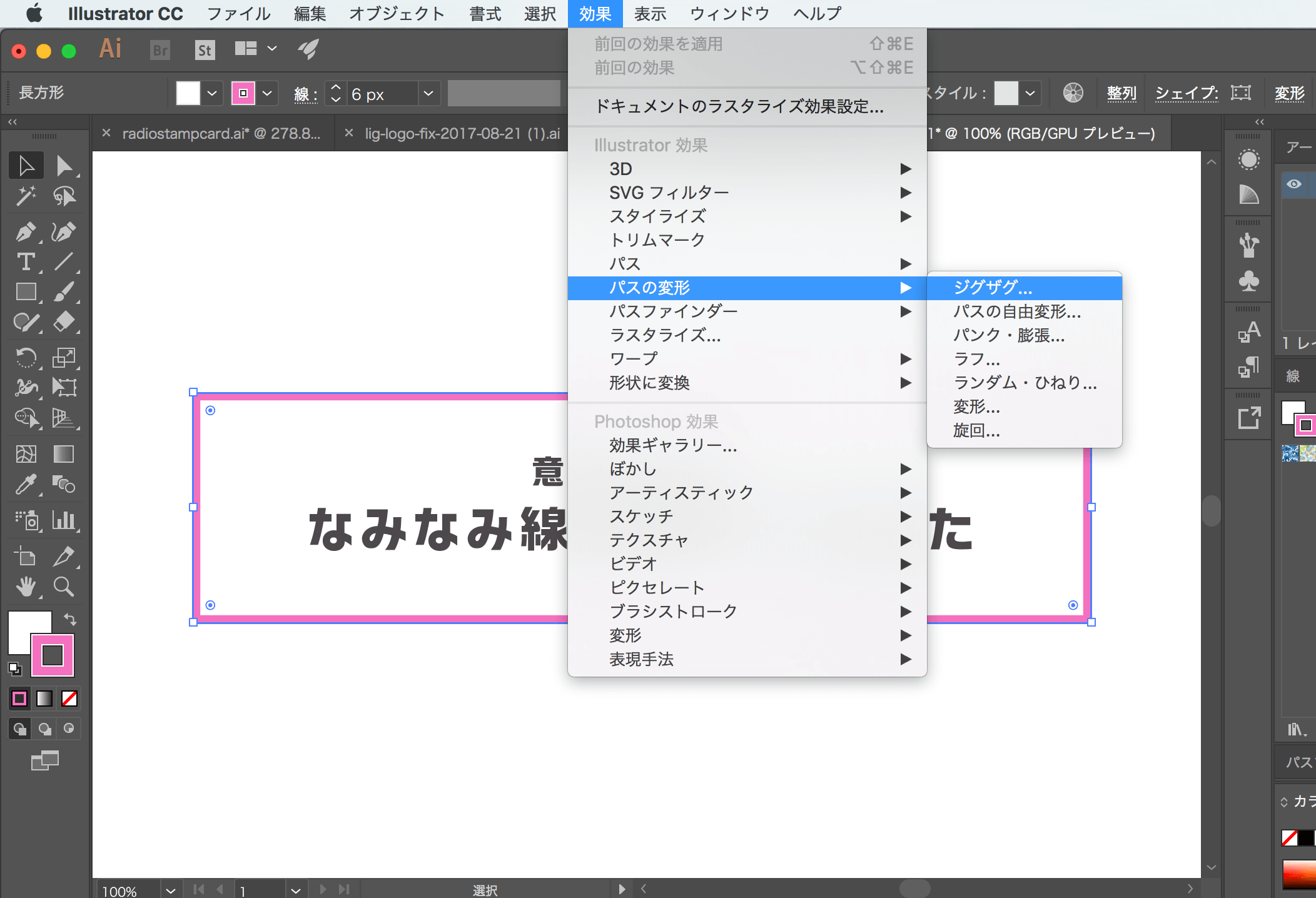
さっそく試してみました。

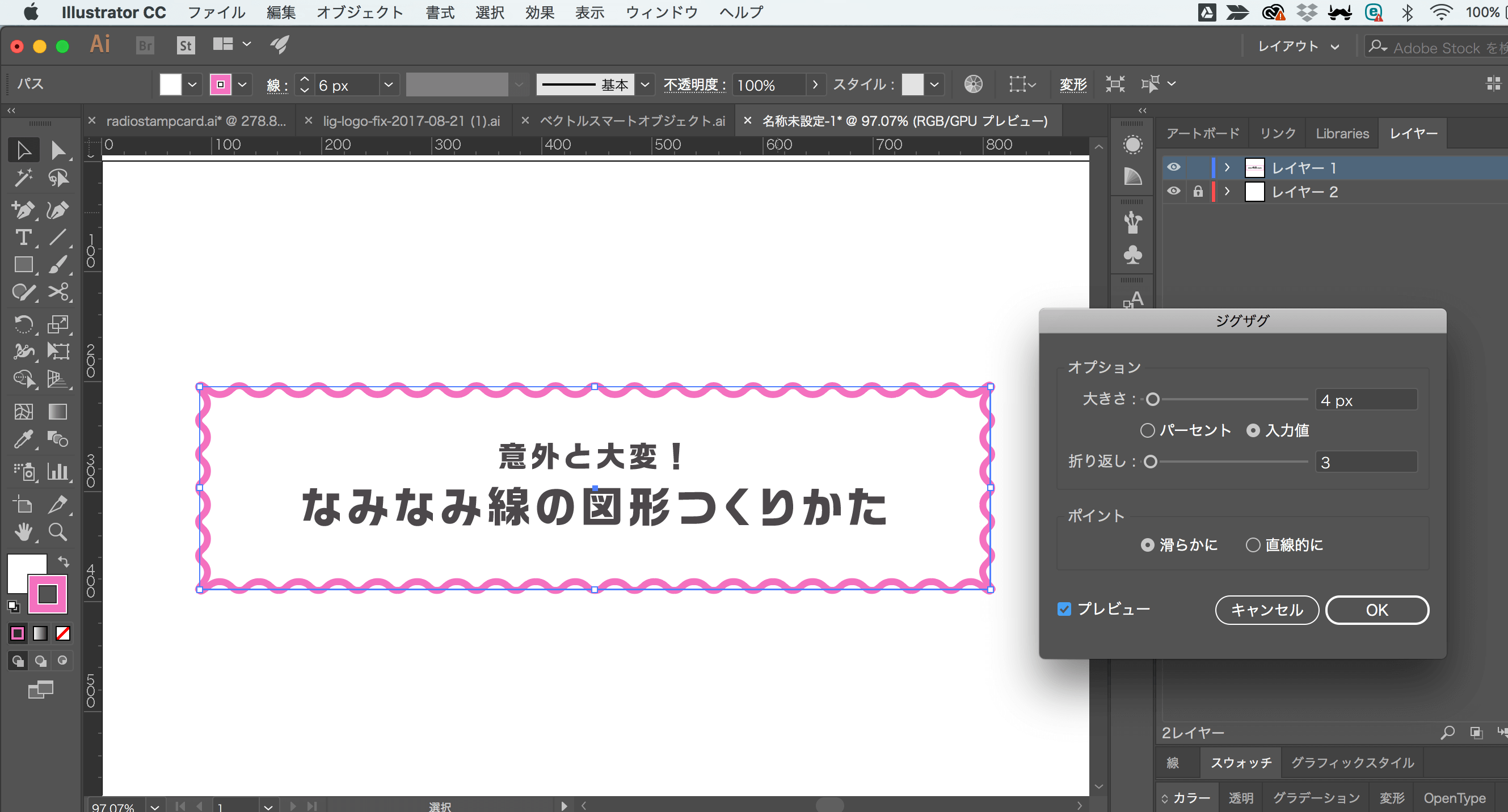
❶効果→❷パスの変形→❸ジグザグを選択してみると……

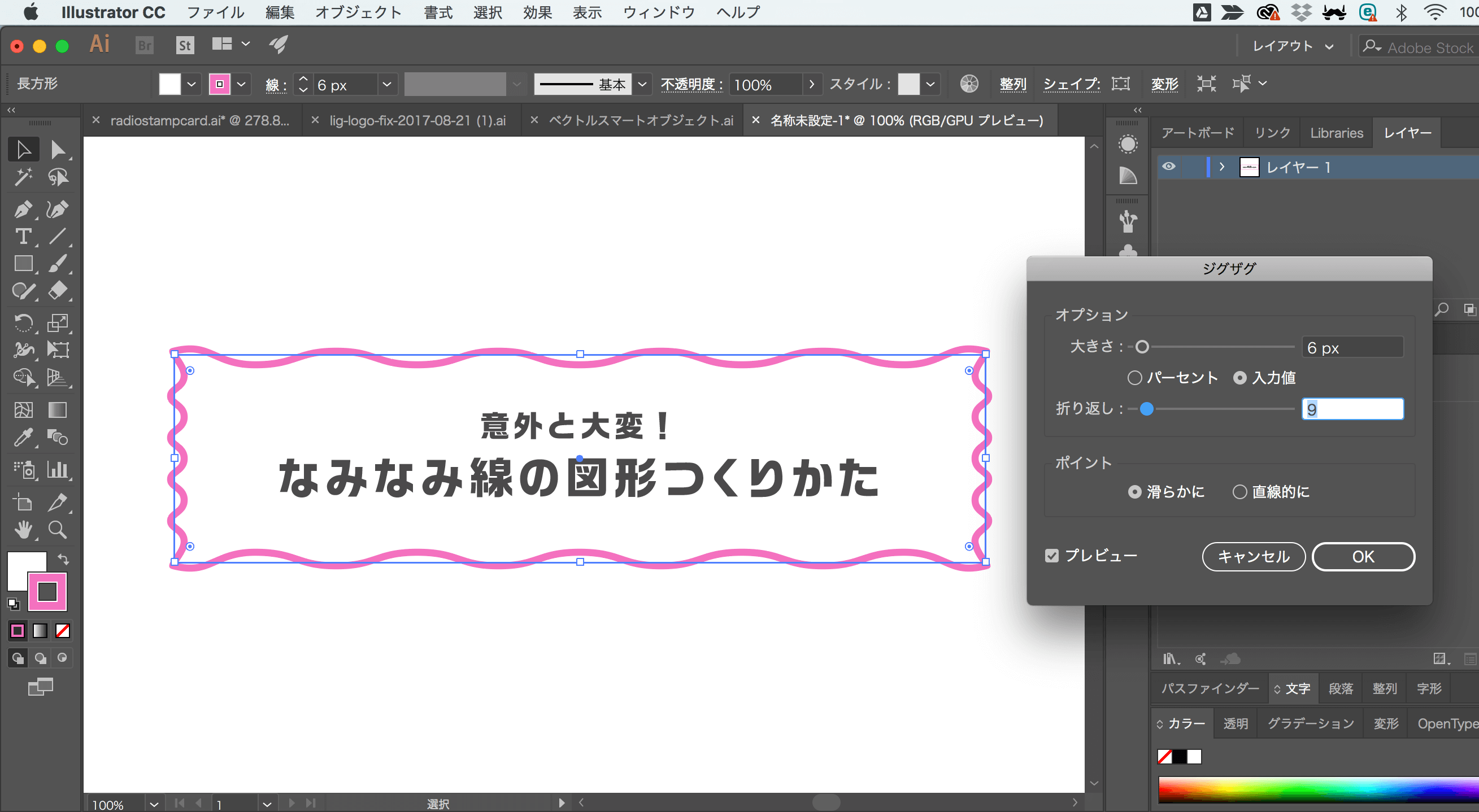
からの〜……

……あ〜そうなっちゃう?
これ、どうやってなおすんや!
これで解決!なみなみ線の図形のつくりかた
調べてみると、どうやらパスの個数と線の長さが影響するようでした。
つまり、波線をつくるときに必要なパスの個数を変更する必要があるのです!

ということで、ちゃんとパスを調整してみました。
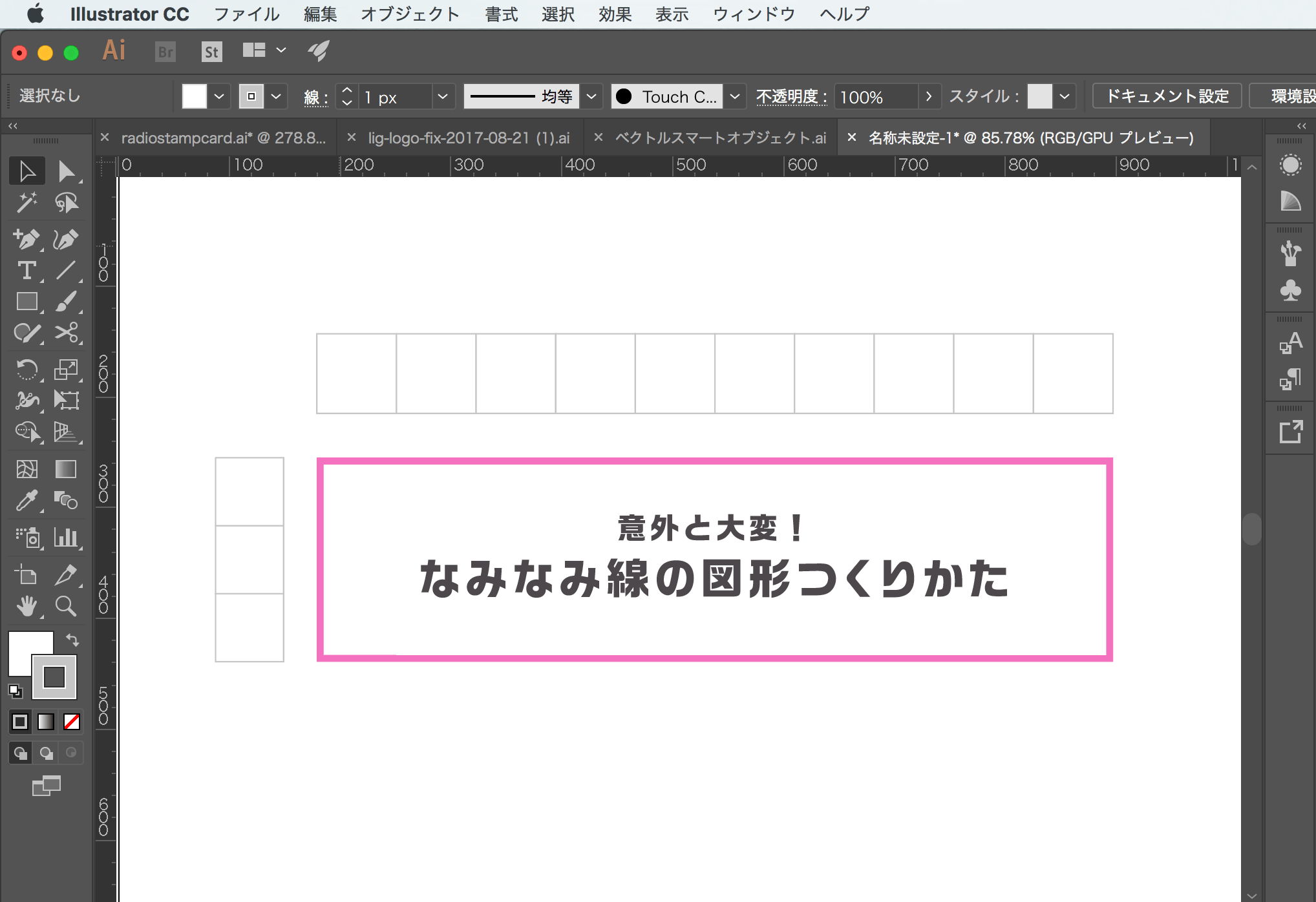
今回は、ジグザグにしたい四角形の【横に9個】【縦に2個】パスを追加します。

正方形を並べて、パスの追加で地道に足していきました(笑)。
あらためて、もう一度ジグザグの効果を受けてみると……

できた〜!
角までちゃんと揃ってて気持ちよしです!
要領がわかってしまえばカンタンですね!
お試しあれ!
みなさんも、なみなみ線がうまくいかない場合には、
波線の大きさや図形の大きさを調整してみてくださいね!
こちらからは以上です!!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。