こんにちはデザイナーの藤田です。
突然ですが、アイコンや図版のデザインに苦労したことってありませんか? 僕はけっこう毎回苦労するので今回のブログで「アイコン使いや図版が上手いな」と思うサイトを集めてみました。
目次
TAKAO 599 MUSEUM

https://www.takao599museum.jp/
GIFアニでアイコンを動かしているのがとても可愛いですね!
下層ページで使用しているアイコンも動かしてたり図版を丁寧に作っていたりと、しっかりとデザインにコストをかけている好印象なサイトです。ラインアイコンの線を太くすると親しみやすい印象になりますね。
Web design tools for designers and developers | Webflow
透明感のある色使いのアイコンは今後新たなトレンドとなりそうですね。サイト全体の色使いもオシャレです。
recipist | 資生堂

https://www.shiseido.co.jp/recipist/
※現在はサービスを終了しています。
ラインアイコンに色味を加えるとアイコンに一手間加えた感が出ますね。ラインアイコンのシャープさと可愛らしさのバランスが素敵なアイコンデザインですね。
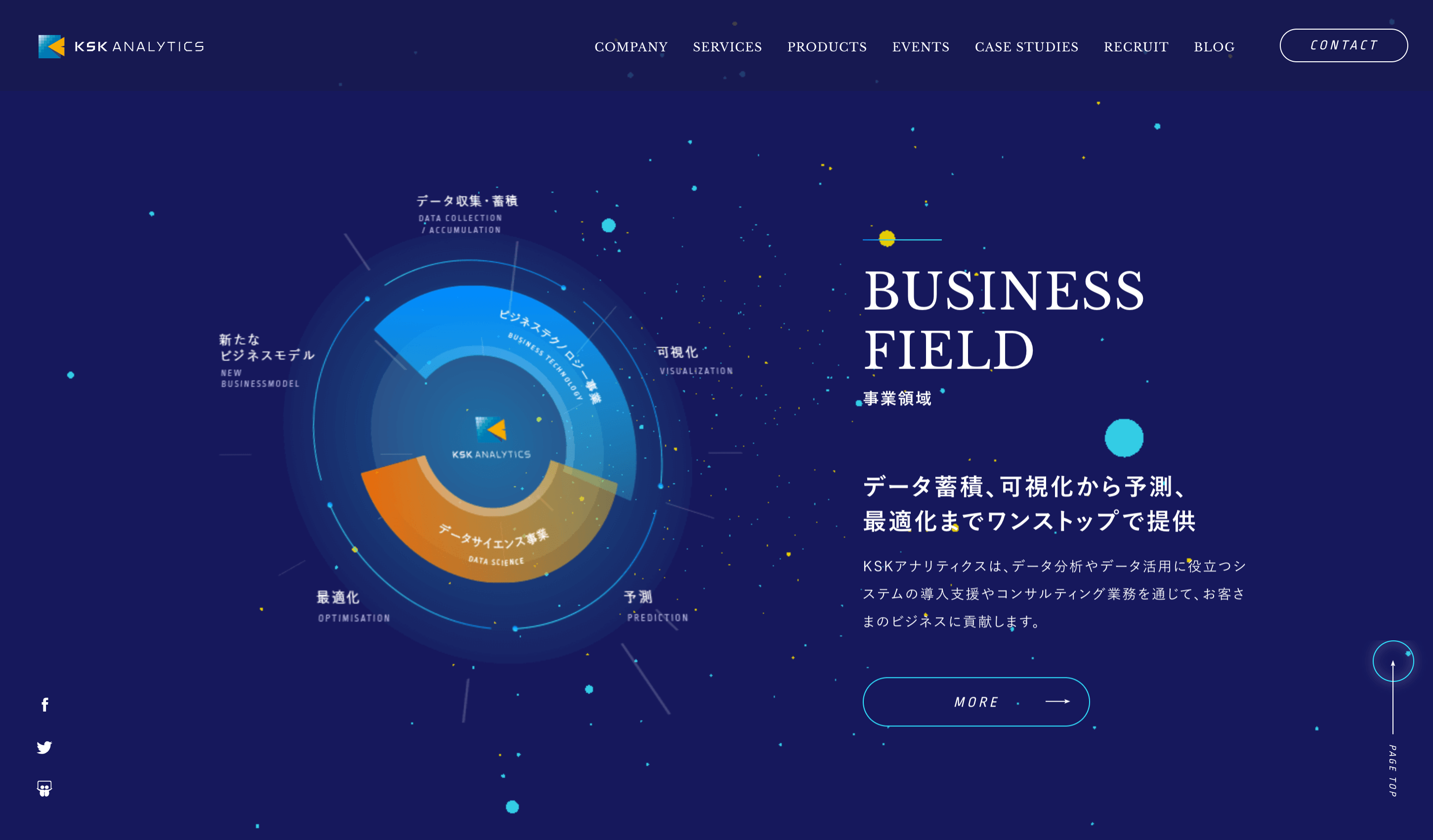
株式会社KSKアナリティクス | AI IoT時代のデータ活用・分析ソリューションカンパニー
サイト内にアイコンと図版をたくさん使っているサイトです。
アニメーションが大胆なのでそちらを注視しちゃってましたが、デザインもめちゃめちゃ丁寧に作り込みがされています。デザインやアニメーションはもちろんですが、アイコン・図版作成にもとても参考になるサイトですね。
We develop for patients – Debiopharm Group – Clinical trials

https://patients.debiopharm.com/
アイコンというよりイラストに近いデザインですがこのサイトと同様にhttps://www.designbetter.co/やhttps://en.creddy.ru/のサイトのようにペタッとした印象のアイコンやイラストをアニメーションさせる手法は今後流行りそうですね。
まとめ
いかがでしたか?
色々な参考を探してみて、ラインアイコンが引き続き人気あるなっていうのと、コストがかかっているものは当然ながら素敵だなということを感じました。
個人的には透明感のあるアイコンデザインに今後挑戦していきたいなと考えております。
それではまたー。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。