こんにちは! よーこです。
2015年に発刊された『なるほどデザイン』という本をご存知ですか? デザイナーだけでなくビジネスマンも「目で見て楽しめる」デザインの本として好評のこの本。
先日、著者の筒井美希さんのトークイベントがデジタルハリウッドSTUDIOで行われたので、今日はその様子をお届けします!
 |
アートディレクター:筒井美希(株式会社コンセント所属)武蔵野美術大学デザイン情報学科卒業。雑誌・書籍・広報誌・学校案内などのアートディレクション/デザインを行う。現在はエディトリアルデザインにとどまらず、グラフィックデザイン、Webデザイン、コンテンツデザイン、映像制作など、媒体を問わず幅広いジャンルの「伝わるデザイン」を手がけている。著書に、企画編集・デザインも自身で行った『なるほどデザイン 目で見て楽しむデザインの新しい本。』(MdN)がある。講演・ワークショップの実績多数。 |
|---|
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
- 著者筒井 美希
- 価格¥ 2,160(2018/03/04 14:25時点)
- 出版日2015/07/31
- 商品ランキング546位
- 単行本272ページ
- ISBN-104844365177
- ISBN-139784844365174
- 出版社エムディエヌコーポレーション
筒井さんの経験から学ぶこと
『なるほどデザイン』で取り上げている内容は、これまでさまざまな業務にトライしてきた自身の経験がもとになっているといいます。
職能に囲まれた出版社時代
キャリアのはじまりは、出向先の出版社で雑誌のページを作るエディトリアルデザイナー。出版社の仕事では、編集者・ライター・原稿チェックの校閲者・カメラマン・スタイリストなど各職能のスペシャリストが集結します。そんななかで、筒井さんご自身はページデザインに専念。「相手がその企画にどんな意図を込めているのか」を考え、それをデザインとしてかたちに落とし込むことに集中していたそう。
デザイナーとしての業務内容の広がり
広報誌やパンフレットの仕事が増えると、デザイナーとしての仕事の領域も大きく変わり、ページデザインが仕事の一部であることを痛感したといいます。どんなカメラマンに、いつ・どこで・どういうふうに撮ってもらったらいい写真を作れるかや、それを遂行できる現場の作り方を考えたり、読者が読みたいと思う企画をディレクターやライターと一緒に考えて実行するのもアートディレクターの筒井さんの業務。総括の責任者として、このパンフレットはどうしたらいいものになるかをさまざまな角度から考えたそうです。
変わる力と変わらない力
そうした経験を通して筒井さんが気がついたことは、「いい原稿・いい写真・いい企画がきちんとものになるところも含めてデザインの仕事」ということ。
Webの仕事が増え始めてからも、デザインツールを使いこなす能力を備えた上で、さらに
- 案件ごとに変わるものは一緒に作るひとの職能:つまり、紙、Web、動画などそれぞれに関わる際に必要な具体的なスキルが異なるということ。
- 変わらないものはデザインの基礎力:どんな領域の仕事でも共通して生かせるもののとらえ方や考え方
に気がついたそうです。
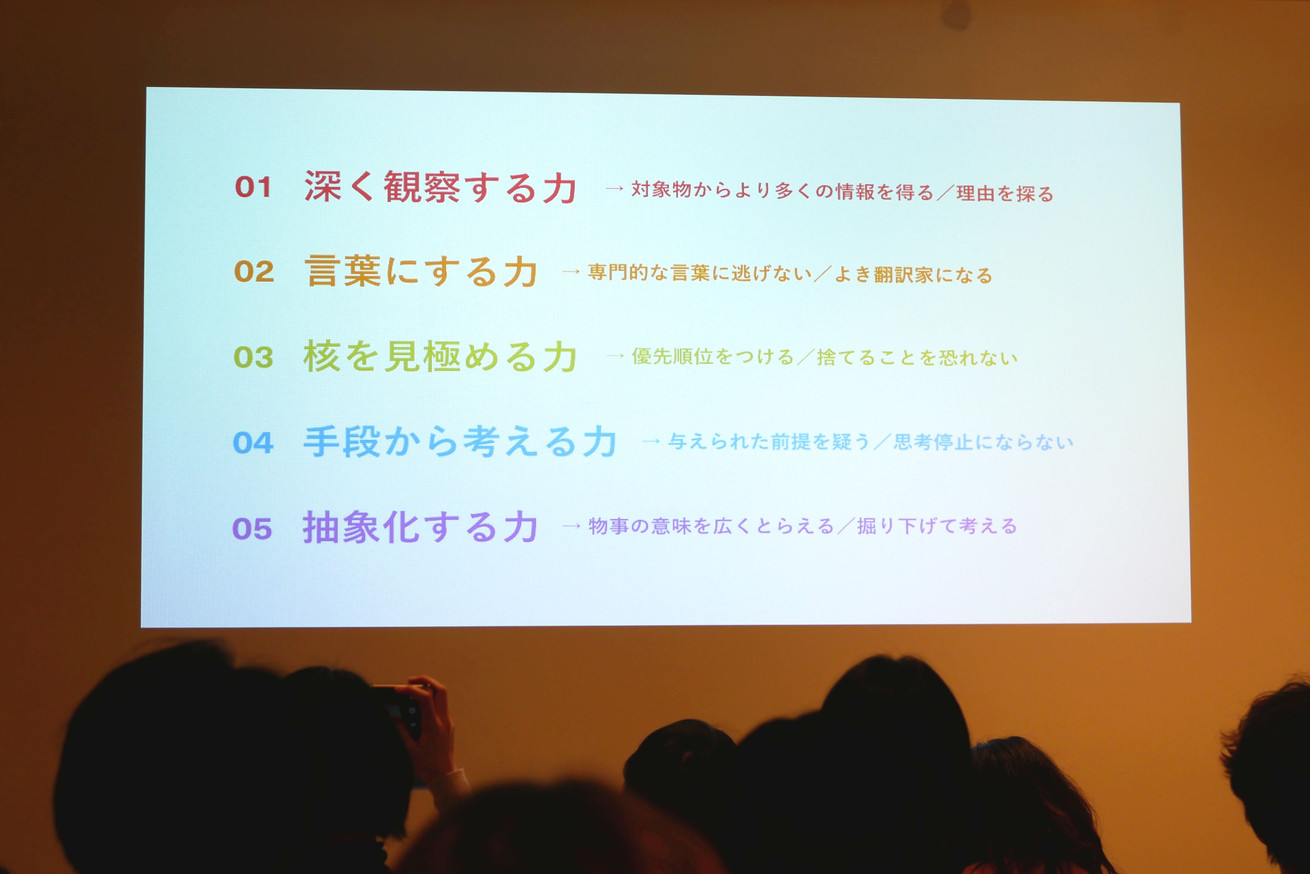
デザインの5つの基礎力とは
- 深く観察する力
- 言葉にする力
- 核を見極める力
- 手段から考える力
- 抽象化する力
イベント内では、ワークショップを交えながら具体的にこの5つの基礎力を学びました。
1.深く観察する力
- ワークショップ
- 10円玉とアニメキャラクターを思い出して書いてみよう!

▲正確に描けたのはわずか1名……。日頃から慣れ親しんでいるものも、いざ描くとなると案外覚えていないものですね。
このワークショップで学んだのは、
- 無意識でみる
- 意識的にみる
の二つの観察力をバランスよく持とう!ということ。
(デザイナーに必要な力というと、「意識的に詳細に観察する力」なのかと思っていました!)
そもそもデザイナーの視点と世の中の人の視点には違いがあり、世の中のだいたいの人は無意識にサイトを見て「あのサイトって黒っぽいやつだよね〜」「動画があったね」「タレントの〜さんが出てたね」くらいしか覚えていないため、「そのレベルで何が残るか」を考えておく必要がありそうです。
「意図的に無意識な人に残ること」を意識しデザインする。「デザイナー目線と一般の目線」のどちらかに偏らないようなデザインを心がけることがポイントだそうです。
言葉にする力
- ワークショップ
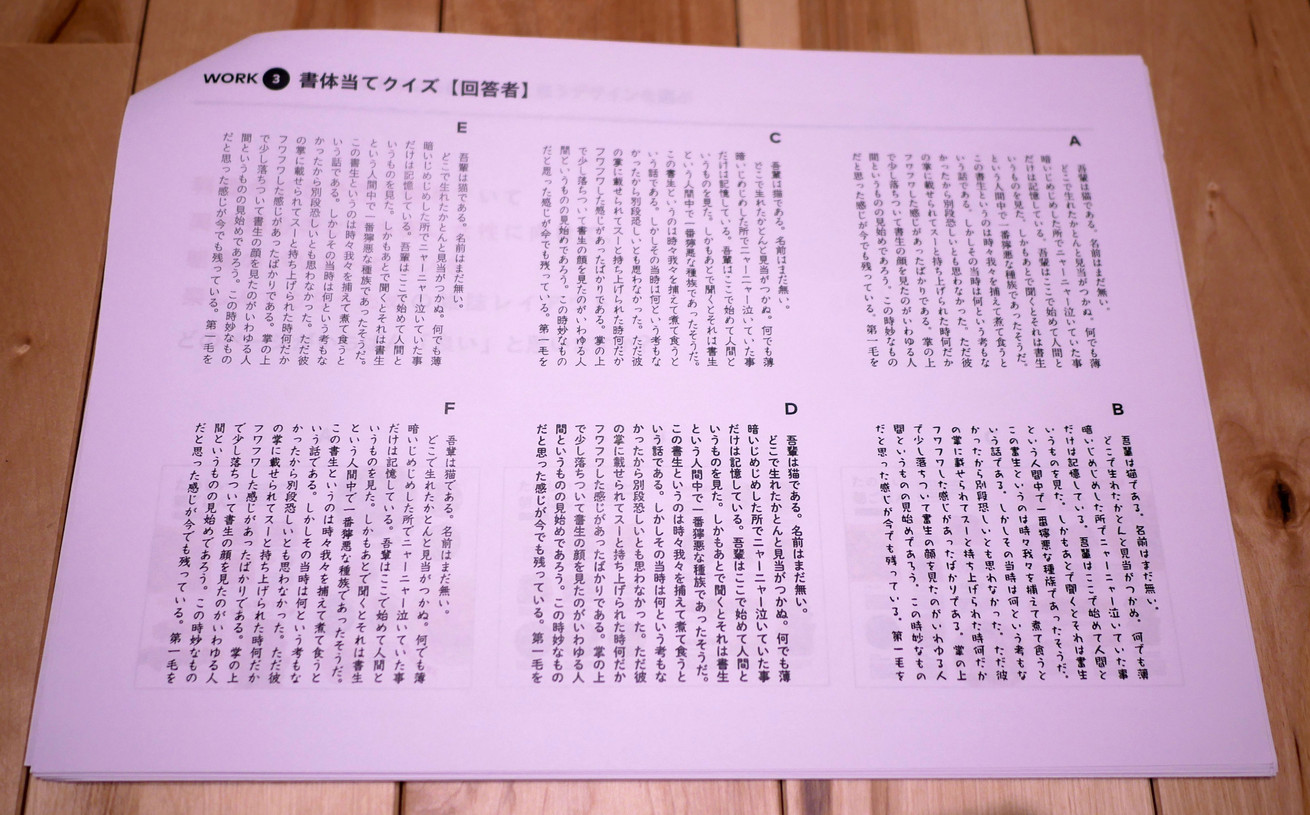
- 書体当てクイズ〜フォントの選択を正しく導こう〜

▲隣の人とペアになって、一方が持っているシートのフォント(1種)に当てはまるフォントを選ぶというもの。「〜っぽい」「_歳くらいのひとが書きそうなイメージ」などの言葉が飛び交いました。
デザインの表現に生かしたい説明の方法は4種。
- 見たまま説明する:線はまっすぐ
- 受ける印象を伝える:すっきりしている、シャープな印象など
- 専門知識:ゴシック体などの名称を出す
- 対比する:「__よりもこうだ」など、ものさしを別につけてあげる
自分の言葉のジャンルを増やして、的確な言い回しができるようになることが必要なんですね。

加えて、デザイナーは良き翻訳者であるべき、という筒井さん。
デザインする目的をディスカッションをし、なぜお客さんがそう思っているのか、「見た目のデザインはこうしたいけど、ビジネス上の話としてはこうありたい」というニュアンスを、デザイナーが翻訳してあげるべきと話します。
デザイナーもデザイナーじゃない人も、専門性の有無に逃げずに相手に伝わる表現を学んでいきたいですね!
核を見極める力
- ワークショップ
- ①ターゲットに一番合うと思うデザインを選ぶ
②伝えたいメッセージと合うデザインを選ぶ

▲ターゲットや目的を意識したデザインを選択するワークショップ。多くのひとがスムーズに回答できていたようでした!

「核を見極める」とは、「デザインを通してなにを伝えたいか」を絞るということ。
その手順は、
STEP1. 伝えたいことが多数あるものを整理する
STEP2. 天秤にかける(どっちがより大事か)
もっとも伝えたいことはなにか? 最も面白いところはどこか?
取捨選択が難しい当人たちだからこそ、関わるデザイナーが「第3者目線」でみて見極めていきましょう!
手段から考える力
- ワークショップ
- 言語と非言語がイコールになるように結ぼう!

▲言語が示す内容を示す写真や図、記号などと結ぶワークショップ。普段見慣れた表現のものが多かったので簡単にできました!

言語コミュニケーション(言語多めのコミュニケーション)のメリットとデメリットは、
- メリット:同じ原稿を紙でもWebでもアプリでも、統一することができる
- デメリット:同じ言語を理解している人しか使えない。読まないとわからない。
です。
そして非言語コミュニケーション(言語少なめのコミュニケーション)のメリットとデメリットは、
- メリット:視覚的に入ってくる情報量のボリュームは多い。伝達スピードが速い。言葉が理解できなくてもわかる。
- デメリット:掲載先の制約が受けやすい。受け取る情報の定義がしづらい。
それぞれにメリットデメリットがあることを理解しつつ、デザインの目的を達成するために、「本当にそこは文字じゃないといけないのか?」「その写真じゃなきゃダメなのか?」「アイコンで表現できないか」と、書体・色・写真、そもそもの載せる情報など、既成概念にとらわれずベストな方法を提案する力をつけましょう!
- 情報量の見せ方は正しいか
- サイトへの接点をどれくらいもってもらいたいか
- デザイン性(LP)か運用性(仕組み)か
- ユーザーにとって必要なものは網羅できているか
見るポイントや考えるポイントは多岐に渡るといいます。
「どう作る?」より「なんで作るんだっけ?」を忘れないように意識することが重要なのだそうです。
抽象化する力

さらにいえば、「抽象化する力」――つまり、目の前にあるものや起きた出来事を深掘りして考え、本質的な意味は何かを理解しようと努める力、がとても大事だとのこと。
深掘りして考え、理由を抽象化し、「具体的にこれってどういうことだったんだろう?」と毎回毎回振り返ることが、少しずつデザインの力になっていくんですね。
5つの基礎力のまとめ

まとめ
今回のようにデザイナー向けでなく、ビジネスマン向けにも勉強会でお話しすることがあるという筒井さん。
デザインの基礎力は、ビジネスの場でも応用できそうな内容ばかりでした。
イベントの主催となったデジタルハリウッドSTUDIOは、未経験から半年でデザイナーを目指す社会人向けスクールです。スクールでは、基礎の学習に加えて、ゲストを迎え現場のデザイナーからの勉強会などを積極的に開催しています。
学校に興味があるかたはぜひ一度学校に連絡をくださいね!