こんにちは。デザイナーのヴィクトリアです!
今回は、Webデザインの専門用語についてご紹介したいと思います。最近のLIGデザイナー陣の会話に頻出している単語を中心に集めてました。一通りおさえておけば、飛び交う会話の内容も理解できるはず。
これからデザイナーを目指す人や駆け出しの人に届けー!
デザイナー陣だけでなく会話にダントツ出てくるワード
1.UI
UIは、User Interface(ユーザーインターフェース)を省略した言葉です。
詳しくは先輩デザイナーのみやっちが書いているので、そちらを引用します!
UIはユーザーインターフェースの略で、コンピュータやシステムとユーザーの橋渡しをするためのものです。
パソコンで言うと、本来コマンドで動作を書くべきところを、クリックやドラッグなどの直感的な操作で実現してくれるOSやソフトウェアがインターフェースにあたります。
また、クリックやテキスト入力をするマウスとキーボードもインターフェースです。

「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
※余談ですが、良いUIを見たときは「グッドUI!」良くないUIを見たときは「バッドUI!」とか言ったりしてます。
2.UX
UXは、User Experience(ユーザーエクスペリエンス)を省略した言葉です。
こちらも先輩デザイナーのみやっちの記事を引用します!
UXはユーザーエクスペリエンスの略で、和訳するとユーザー体験です。UIを通してシステムに触れた際にユーザーが感じたこと、その結果生じた感情(使いやすい、使いにくい、楽しい、不快といったもの)や体験を指します。

「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
3.ユーザー中心設計
デザインの各段階でエンドユーザーのインタフェースや文書に関するニーズ・要求・制限などに多大な注意を払って設計を行うこと、またはそのようなデザイン哲学。
と、Wikipediaには記載されていました。簡単に言えば、制作側の都合は置いておいて、ユーザーの気持ちだけを優先してデザインすることです。
4.ユーザビリティ
Usability(ユーザビリティ)とは、使いやすさとか使い勝手といった意味合いで使われることが多いですが、掘り下げて言えば「ターゲットユーザー」が「満足に使えるか」ということです。
5.コンバージョン
コンバージョンとは、ユーザーがこちらの定めた最終的な目標を達成することを指します。Webサイトにおけるコンバージョンとは、例えば採用サイトだったらサイトをみて応募することだったり、新商品のランディングページだったら商品の理解が深まり購入することだったりします。
つまり、業界やサービス、ユーザーの状況によって、「コンバージョン」の指すものは変わるのです。例えば、企業サイトや商品情報サイトであれば問い合わせや資料請求、Webメディアであれば例えば広告主への送客がコンバージョンに相当します。
6.A/Bテスト
A/Bテストとは、例えば同じリンク先のバナー広告をAパターン、Bパターンの2パターン用意して、どちらの方がより高い「CTR」「CVR」を得られるかを検証する方法です。
※CTRとは’Click Through Rate’の略です。クリック率のことを指します。
どのくらいクリックされているかのパーセンテージなので、CTRが0に近ければ近いほど、広告が表示されていてもクリックしてもらえていないということになります。
※CVRは’Conversion Rate’の略です。コンバージョン率のことを指します。
7.SEO
SEOとは’Search Engine Optimization’の略です。「検索エンジンの最適化」を意味する用語です。
GoogleやYahoo!などの検索エンジンにおいて、特定のキーワードで検索した際に、検索結果ページで上位に表示されるように工夫することを指します。表示が上位だと目につきやすいので、流入も増えるため重要な手法です。
対策としては以下の3種類があります。
- 内部対策
- 外部対策
- 環境対策
検索エンジンに評価、正確に伝達されるソースコードを作成
外部サイトからのリンクを収集
マルチデバイスのWebサイト対応
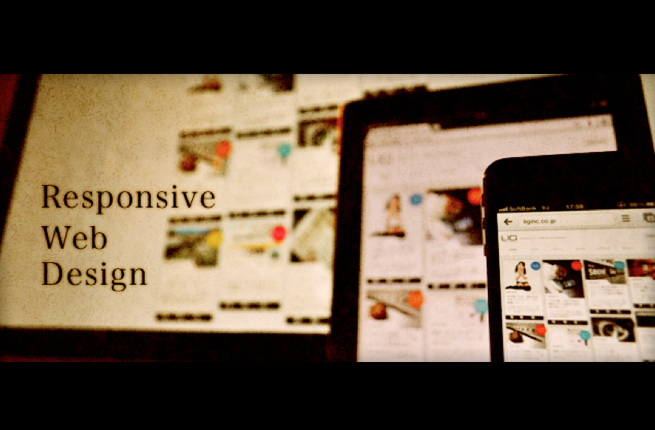
8.レスポンシブWebデザイン(レスポンシブ)
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
レスポンシブWebデザインについて詳しく書かれている過去記事がありますので、そちらもご覧ください。

必読!5分でわかるレスポンシブWebデザインまとめ
9.モバイルファースト
ただ和訳すると、モバイルを先に着手するのかとも思えますが、そうではありません。スマホユーザーに最適化した、操作しやすいデザイン構成をすることです。
10.プライオリティ
優先順位や優先権という意味があります。「この中の要素で、どれが一番プライオリティ高い?」みたいな使われ方をします。
デザインについて話しているときによく使われるワード
11.パンくず
パンくずリストとか、逆にパンだけでとか言う人がいます。これはユーザーが今Webサイト内のどの位置にいるのかを視覚的に分かりやすくするため、上位の階層となるWebページを階層順にリストアップしてリンクを設置したリストのことです。
12.ハンバーガーメニュー
モバイル端末上のアイコンで、タップすると、ナビゲーションメニューが開きます。3本の線がパンに挟まれたハンバーグのように見えることから、そう呼ばれています。
13.プルダウンメニュー
クリックすると下の方に項目が表示されるメニューのこと。プルダウンは「引き下ろす」、ドロップダウンは「垂れ下がる」という意味で、下方向にベロッと出るメニューのことをそう呼びます。
14.ワイヤーフレーム(WF)
デザインに入る前に、制作するウェブサイトの要素や機能・情報を、お客様や制作者が認識を合わせる必要があります。そのときに説明に使う設計図のことをワイヤーフレームと言います。
画面設計書(図)、画面構成書(図)など、言い方を変えることもあります。
15.ファーストビュー
Webサイトへ訪れた際、ユーザーが最初に目にする、スクロールなしの最初の画面のことを言います。このとき、もっとページを見たくなるか、別のサイトへ離脱してしまうかが決まる、すごく重要な画面です。
16.トンマナ
トンマナとはトーン&マナーの略で、広告やデザイン、Web制作において雰囲気やコンセプトに一貫性を持たせることを意味します。
トンマナ=トーン&マナーは元々は広告業界用語で、「トーン(Tone)」は調子、「マナー(Manner)」は方法、流儀を意味し、広告の雰囲気を統一させようという意味で使われます。
17.クリエイティブクラウド(CC)
Adobe Creative Cloud(アドビ クリエイティブクラウド)は、アドビシステムズが開発している、グラフィックデザイン及び動画編集、Webデザインのアプリケーションソフトウェアをサブスクリプション方式で利用できるサービス。および、それに属するソフトウェア群とクラウドサービスを指します。
最近データのやりとりをほとんどクリエイティブクラウドのアセットを使用しています。なので会話でもよく出てくるのです。「データ、CCに入れときました!」「CC招待しといてー!」など。
18.Webフォント
Webフォントとは、インターネットを通してサーバーに置いてあるフォントを読み込んで表示することができる機能と、そのフォントのことです。
自分のデバイスにフォントが入ってなくても、サーバーにあるフォントを読み込んで使うことができ、どのデバイスで見ても同じフォントにすることができるのです。
19.SVG
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)は、ベクターイメージ用の画像形式の1つです。
ベクターデータなので、RETINAディスプレイで見たときの高解像度用の画像を用意しなくてもキレイに表示されます。主にWebサイトでは、アイコンなどをSVGにして使用することが多いと思います。
20.SNS
Social Networking Service(ソーシャルネットワーキングサービス)のことです。FacebookやTwitter、Instagramなどのことを指します。
「これSNSのシェアつけなくていいの?」とか「SNSで拡散お願いします!」とか使われます。
21.バナー
banner(バナー)は直訳すると「旗」や「のぼり」といった意味です。主に広告・宣伝用に作られ、クリックしてもらって、リンク先へ誘導することが目的です。だいたいインターネット上の広告のことを指します。
22.ママ・イキ
「ママ」はそのまま、「イキ」は生かす、どちらも「これは今の状態でいいです、そのままにしておきましょう」という意味合いです。
23.トルツメ
「トル・トリ」は削除、「ツメ」は詰め。つまり「取って詰める」という意味になります。「この商品はトルツメで」「ここの画像はトリでお願いします」とか言われたりします。
24.あしらい
デザインの「ディテール」や「装飾」といった意味と同義で使われます。「ここのあしらいはちょっと変えた方がいいかも」「タイトルのあしらいは揃えてください」など。
25.カレント
Currentとは「現在の」といった意味があり、今いるページや選択されている状態を示すクラス名に使用されたりします。
例えばページャーなどで何ページ目にいるかなどをデザインで表現したりするので、その時に「カレントのデザインがないよ」とか言われたりします。
26.カラム
Columnは「縦列」のことです。1カラムの場合はサイドメニューなしのデザイン、2カラムの場合はサイドメニューとメインコンテンツの2列があるようなデザインのことを指します。
27.アクティブ
直訳すると「能動的・活発」といった意味ですが、Webにおける意味は、装置やプログラム、ウィンドウなどの状態を示す言葉の一つで、操作可能な状態、または動作中であることを指します。
反対に操作できない状態のことは「非アクティブ」と言ったりします。
28.ラインハイト、レタースペーシング
ラインハイトは行の高さや行間を指定すること、レタースペーシングは文字と文字の間隔を広げることです。どちらもテキストのデザインを調整するときによく使用されているワードです。
29.カーニング・トラッキング(字詰め・文字詰め/級数)
Photoshopで文字の間隔を調整する際に使用するツールです。数値を増減させることで、文字間隔の空け・詰めが調整できます。
こちらで詳細のやり方を確認できます!
30.R(アール・ラウンド)
Round=曲がった、丸いなどの意味です。角丸を指すこともあります。「このボタンR強すぎるね」「ここのあしらいにはRつけないの?」とか言われたりします。
まとめ
いかがでしたか?
ちょっと意味が違うんじゃない? という場合や、こんな意図もあるけど抜けてるよ! などお気づきの際は、ぜひお問い合わせなどからご連絡いただけたら幸いです。
また、ディレクターのささ先輩が過去に用語の記事を書かれていたので合わせてご覧ください! Webサイト制作でよく使う専門用語の伝え方

それでは!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











