こんにちは、エリカです。リッチスニペットとは、通常の検索結果に表示される文字情報よりも、リッチに表示される情報のことです。例えば、画像や動画、パンくずリストなどがこれに該当します。
今回はリッチスニペットとは何か、SEOの視点ではどんな対策ができるのかといった点から、リッチスニペットの記述方法を解説します。
目次
※編集部注:この記事は、2017年10月に公開されたものを、最新情報を踏まえ再構成・編集しました。
リッチスニペットとは
Googleなどの検索結果では、ページタイトル、URL、短い説明文が表示されるのが普通です。この短い説明文のことを「スニペット(断片)」と呼びます。
「リッチスニペット」とは、検索結果に表示される普通の説明文以外のリッチな情報のことを言います。リッチリザルトと呼ばれることもありますが、どちらも同じ意味と考えて問題ありません。
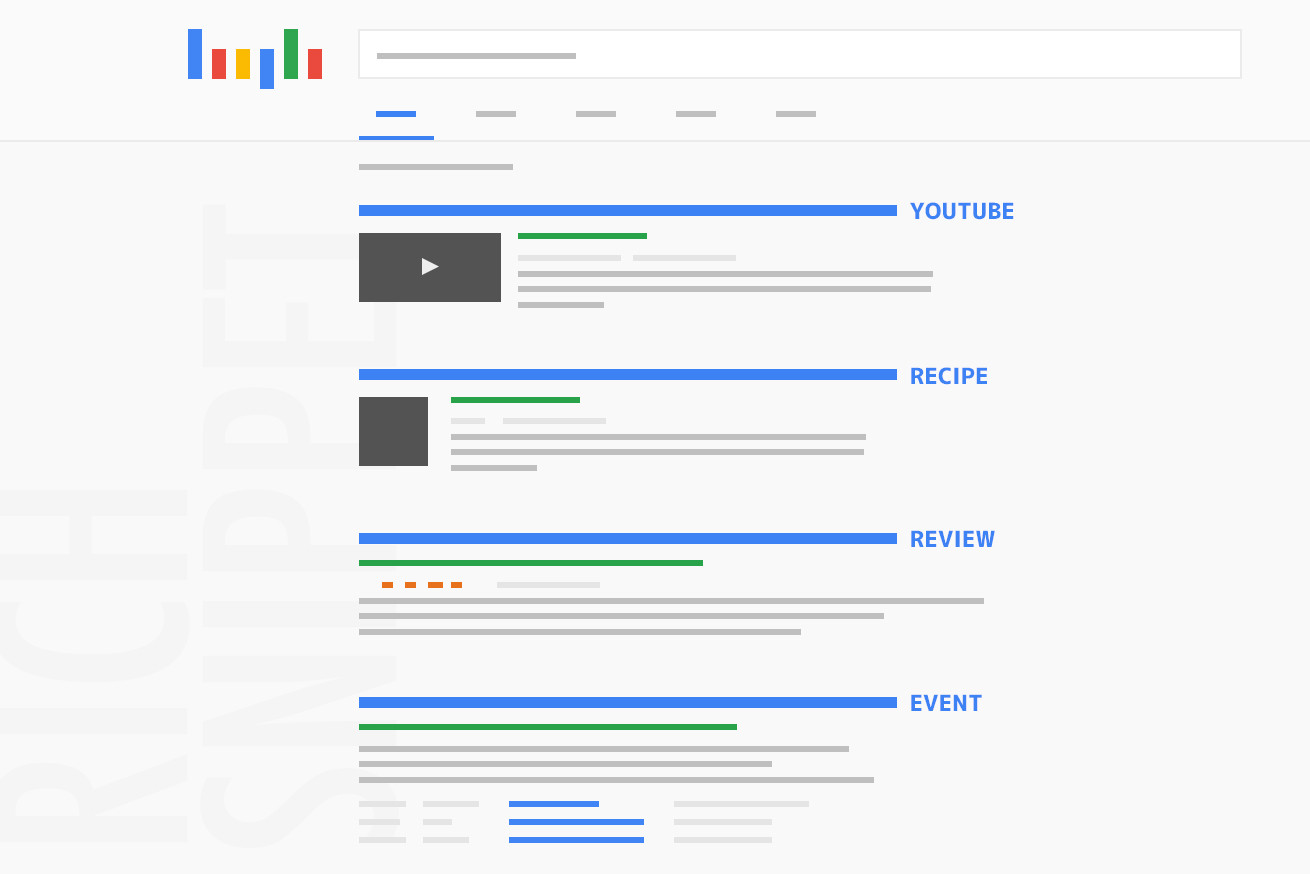
説明より見た方が早いので、いくつか例をご紹介いたしますね。ページタイトル、URL、短い説明文の他は「リッチスニペット」です。
リッチスニペットの種類
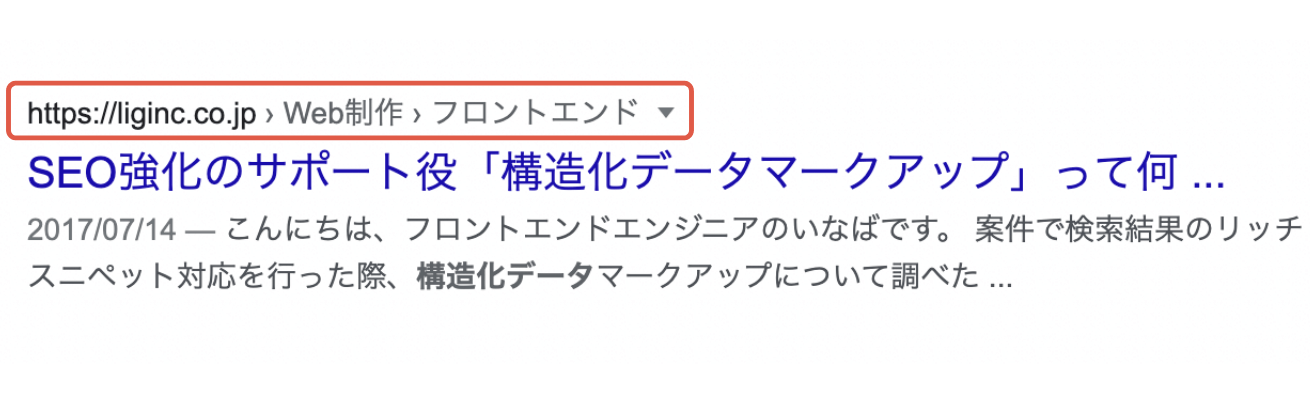
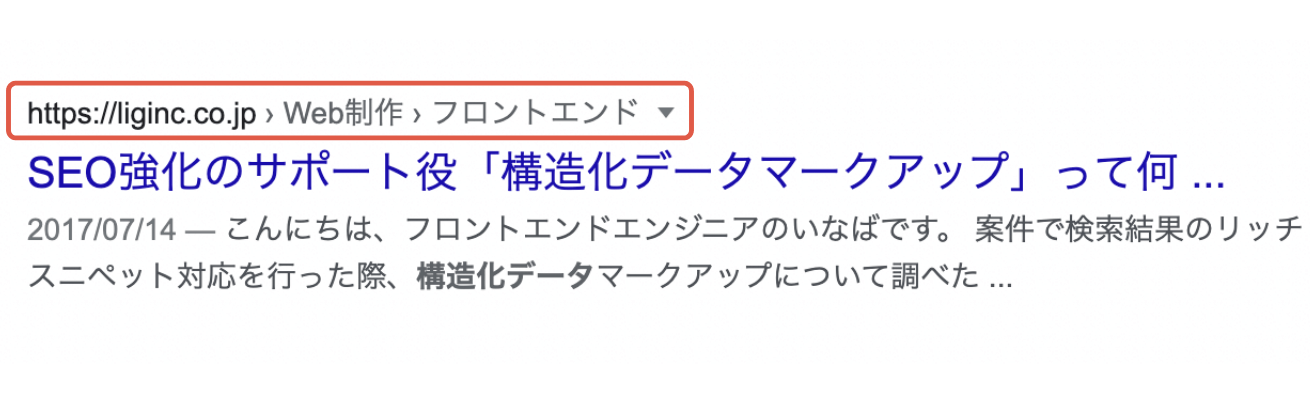
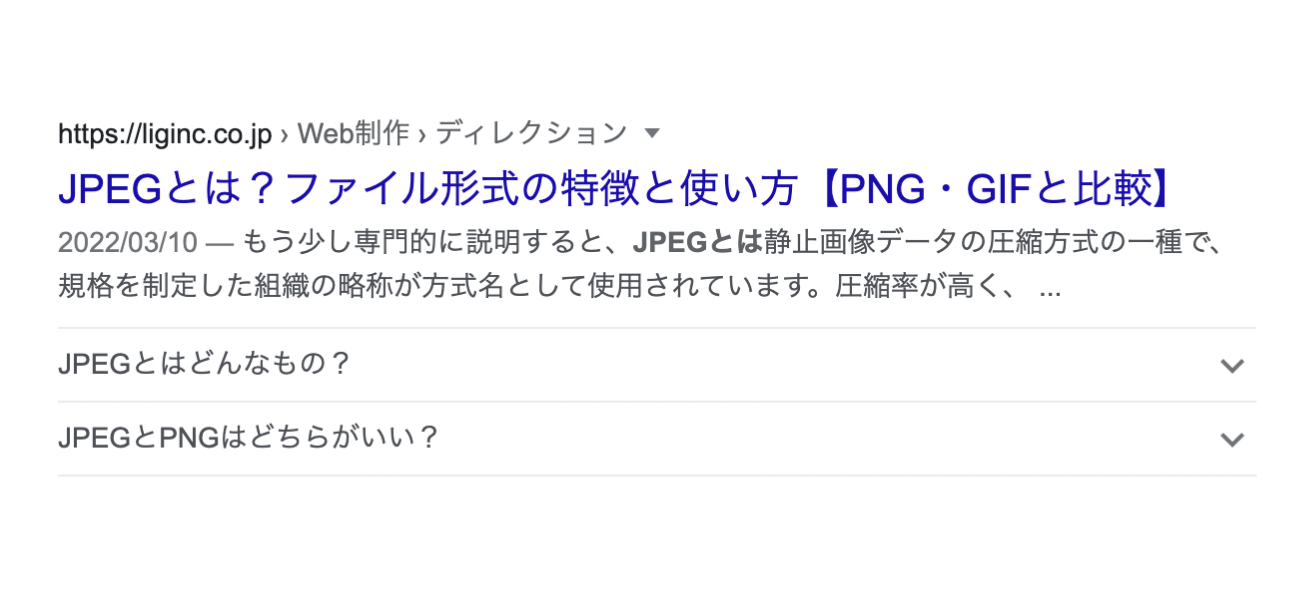
パンくずリスト
 パンくずリストは、該当ページがサイト内のどこにあるのかを示したものです。Webサイトのページ階層を示すことで、ユーザー理解を助けます。
パンくずリストは、該当ページがサイト内のどこにあるのかを示したものです。Webサイトのページ階層を示すことで、ユーザー理解を助けます。
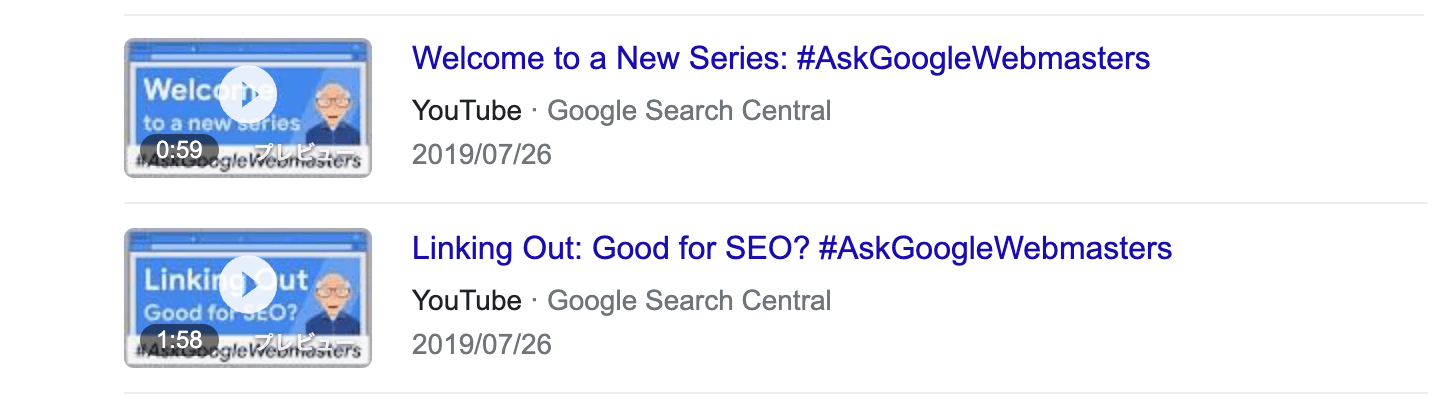
動画

- 動画のサムネイル
- 動画の再生時間
- 動画公開日
- アップロード元
レシピ

- サムネイル
- 調理時間
- カロリー
- パンくず(卵料理に属することが明示されている)
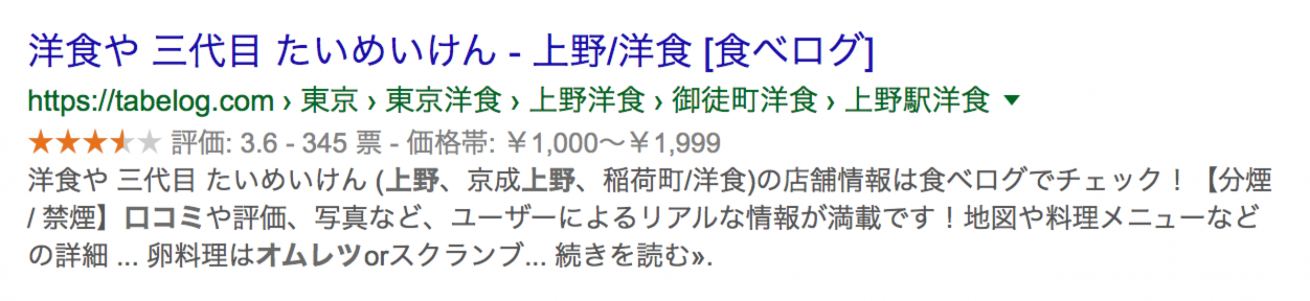
レビュー・評価

- パンくず
- 平均評価
- レビュー掲載数
- 価格帯
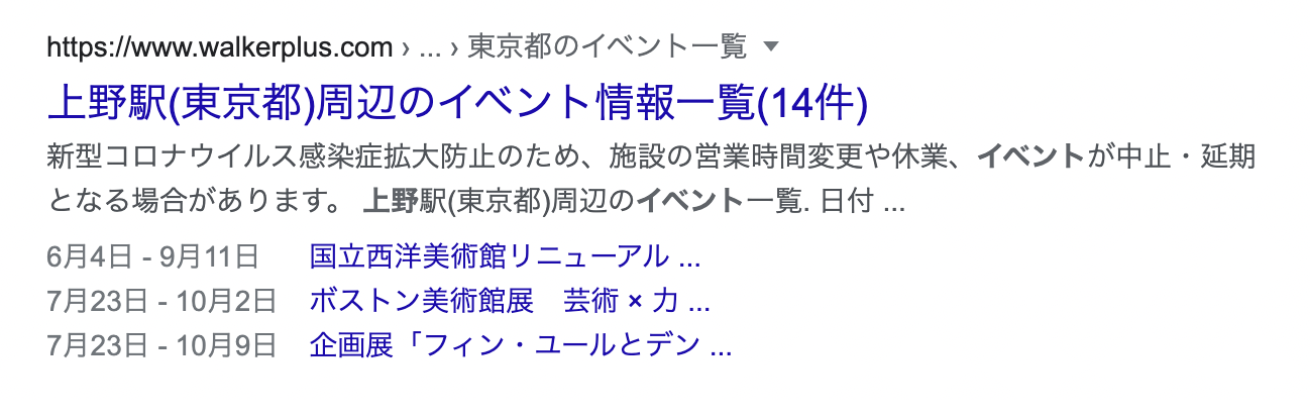
イベント

- パンくず
- 開催期間
- イベント名
- 開催場所
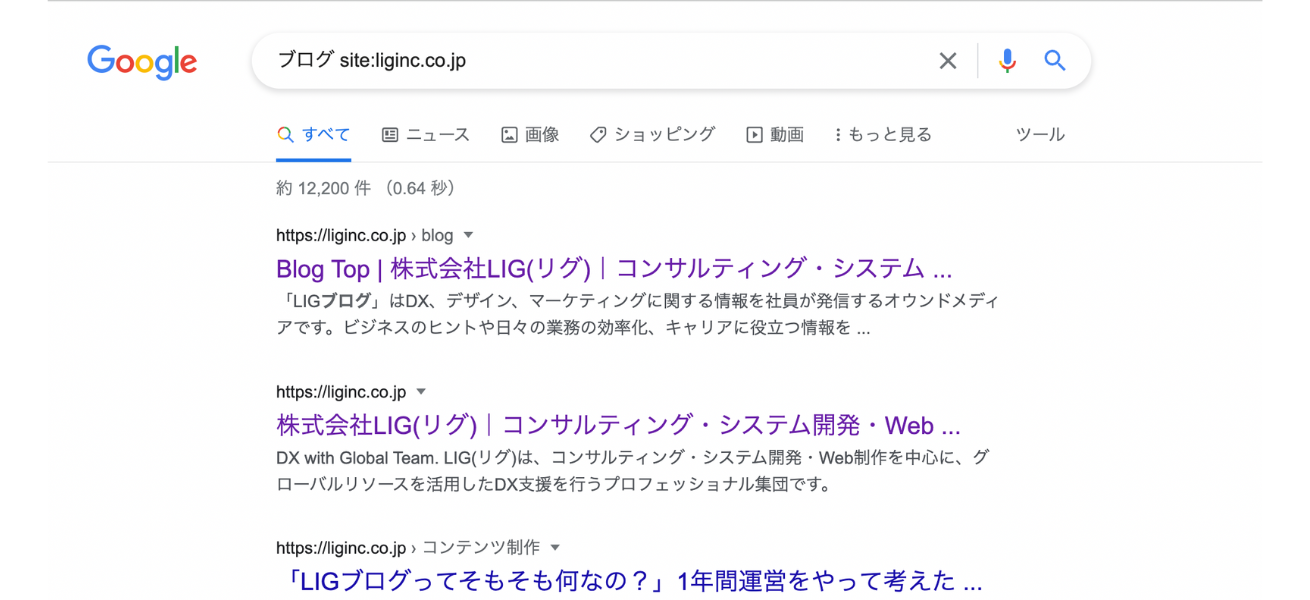
検索窓
 検索窓でキーワードを検索すると、そのサイトドメイン内のキーワードを含むページを検索できます。
検索窓でキーワードを検索すると、そのサイトドメイン内のキーワードを含むページを検索できます。
例えばLIGのコーポレートサイトの検索窓で「ブログ」と検索してみると、次のような検索結果が表示されます。

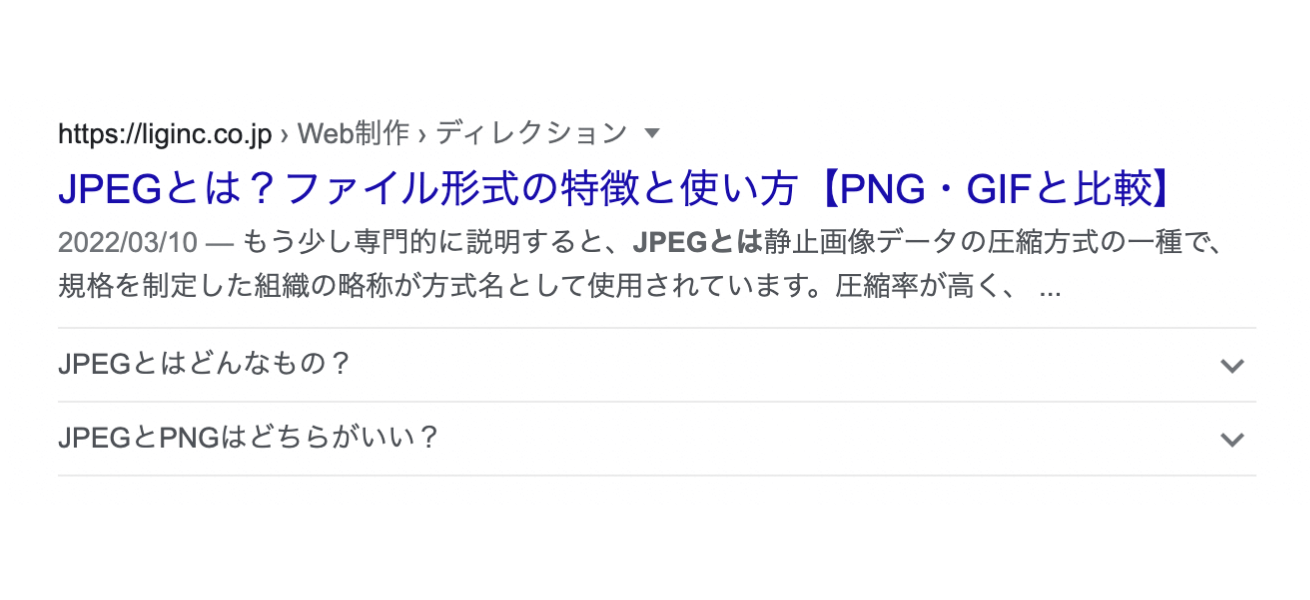
FAQ(よくある質問)
 プルダウンでFAQを表示させることができます。
プルダウンでFAQを表示させることができます。
タイトルやディスクリプションでは伝えられないことやユーザーが気になるポイントなどを入れて、ユーザーが情報を見つけやすいようにします。
どれも一度はご覧になったことがあるのではないでしょうか。
SEO対策におけるリッチスニペットのメリット
リッチスニペットは、SEO対策において有利であると聞いたことがある人もいるのではないでしょうか。結論、検索順位に直接的な影響はありません。これについては、Googleのジョン・ミューラー氏が2017年6月にこちらの動画で言及されています。(※英語です)
とはいえ、動画や画像などのリッチスニペットで表示されれば、文字だけの情報よりもユーザーの目につきやすくなります。結果的にクリック率が上がる要因になるため、SEO対策において良い影響が期待できると考えてとよいでしょう。
なお、アメリカのSEO会社「Milestone」の調査では、FAQのリッチスニペットがもっともクリック率が高く、検索結果1ページ目に表示されたFAQリッチスニペットのクリック率は合計で87.0%*という結果が出ています(*1ページ目に表示される各ページのクリック率の合計)。
リッチスニペットを表示させる方法
構造化データでマークアップをする
構造化データとは、検索エンジンがWebサイトを理解しやすくするために記述するデータ形式です。
Googleなどの検索エンジンは、テキストの意味や文脈を全て理解することができません。構造化データで記述すれば、そのテキストが何を表しているのか理解しやすくなり、理解ができた結果、リッチスニペットとして表示してくれるというわけです。

構造化データの記述方法(マークアップ方法)は3種類
Googleの検索エンジンが対応している構造化データのマークアップ方法は3種類あります。ここまで記述してきたものは、JSON-LDと呼ばれる記述方式です。
なお、GoogleではJSON-LDを推奨しているので、基本的にJSON-LDでの書き方を押さえておけば問題ありません。
| JSON-LD | ページの見出しまたは本文の<script>タグ内に埋め込まれるJavaScript表記。 |
|---|---|
| microdata | HTMLコンテンツ内に構造化データをネストするために使用される、オープンコミュニティのHTML仕様。 |
| RDFa | 検索エンジンに伝えたいユーザー表示コンテンツに対応するHTMLタグ属性を追加することによってリンクデータをサポートするHTML5の拡張機能。 |
出典:Google検索セントラル「構造化データの仕組みについて」
構造化データの記述方法を解説
会社概要を伝える構造化データを例に、記述方法を解説します。
会社概要を伝える構造化データ
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "株式会社LIG",
"url": "https://liginc.co.jp/",
"logo": "https://liginc.co.jp/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+81-3-6240-1253",
"faxNumber": "+81-3-6240-1980",
"contactType": "customer support",
"areaServed": "JP",
"availableLanguage": "Japanese"
},
"location": {
"@type": "Place",
"@id": "https://liginc.co.jp/",
"name": "株式会社LIG 本社オフィス",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"postalCode": "110-0015",
"addressRegion": "東京都",
"addressLocality": "台東区",
"streetAddress": "東上野2-18-7 共同ビル 10F"
}
}
}
</script>記述内容の解説
"@context": "http://schema.org"Schema.org に則ると宣言します。
"@type": "Organization",
"name": "株式会社LIG",
"url": "https://liginc.co.jp/",
"logo": "https://liginc.co.jp/logo.png"
@type はどのような情報を記載するかを宣言するプロパティです。
ここでは組織( Organization )の情報を記載することを宣言しています。
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+81-3-6240-1253",
"faxNumber": "+81-3-6240-1980",
"contactType": "customer support",
"areaServed": "JP",
"availableLanguage": "Japanese"
}
contactPoint(連絡先)を記載するために入れ子を作りました。
Google のガイドラインでは、telephone、contactType が必須となっているのでご注意ください。
"location": {
"@type": "Place",
"@id": "https://liginc.co.jp/",
"name": "株式会社LIG 本社オフィス",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"postalCode": "110-0015",
"addressRegion": "東京都",
"addressLocality": "台東区",
"streetAddress": "東上野2-18-7 共同ビル 10F"
}
}
location(場所)、address(住所)を記載するために2段階の入れ子を作りました。
Schema.org のリファレンスには則っているのですが、Google に適切なガイドラインがなかったので、あまり効果はないかもしません。
コピペOK!リッチスニペットの構造化データの書き方
よく使うリッチスニペットの書き方を紹介します。適宜コピーして活用してください。
パンくずリスト

<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "HOME",
"item": "https://liginc.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Web制作",
"item": "https://liginc.co.jp/web-development"
},
{
"@type": "ListItem",
"position": 3,
"name": "フロントエンド",
"item": "https://liginc.co.jp/web-development/frontend"
}
]
}
</script>- 解説
-
- position:数字で階層を表す
- neme:パンくずリストの表示名
- item:カテゴリページなどのリンク
よくある質問(FAQ)

<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "ここに質問1",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答1"
}
},
{
"@type": "Question",
"name": "ここに質問2",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答2"
}
},
{
"@type": "Question",
"name": "ここに質問3",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答3"
}
}
]
}</script>- 解説
-
- name:質問を記述する場所
- text:回答を記述する場所
動画

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "ここに動画のタイトル",
"description": "ここに動画の説明",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg(サムネイル画像のURL)",
"uploadDate": "2021-05-05T08:00:00+09:00(アップロードした日付)",
"duration": "PT5M30S(動画の長さ*1)",
"contentUrl": "http://www.example.com/video123.flv(動画のURL)",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123(動画プレイヤーのURL*2)",
}
</script>- 解説
-
- name:動画のタイトルを記述する
- description:どんな動画なのか、簡単に記述する
- thumbnailUrl:サムネイル画像のURLを記述
- duration:動画の長さを記述する。例)5分30秒なら、T5M30S
- embedUrl:動画の再生プレイヤー(プラグイン)が必要な場合にURLを記述。なくても可
リッチスニペットの注意点
必ず表示されるわけではない
リッチスニペットは、Webサイト側がリッチスニペット対策をしており、かつGoogleがWebサイトを評価したときに表示されるようになっています。
最終判断はGoogle側なので、正しくマークアップができていたとしても、必ず表示されるわけではありません。
構造化データが検索結果に表示されるとは限りません。リッチリザルト テストに沿ってページを正しくマークアップしても表示されない場合があります。下記のような理由が考えられます。
- 構造化データを使用して、ある機能が表示されるよう設定することはできますが、その機能が必ず表示されるとは限りません。Google のアルゴリズムは、さまざまな要因(検索履歴、位置情報、デバイスのタイプなど)に応じて検索結果を調整し、ユーザーにとって最適と思われる検索エクスペリエンスを生み出します。また、ある機能が別の機能より適していると判断することもあれば、通常の青色リンクが最適であると判断することもあります。
- 構造化データがページの主要内容を表していないか、誤解を与えている可能性があります。
- 構造化データに、リッチリザルト テストを使って検出できない誤りがあります。
- 構造化データで参照されるコンテンツがユーザーに表示されないコンテンツです。
本文と関連性のない情報はマークアップしない
本文と関連性のない情報をマークアップしても、リッチスニペットとして表示されることはほぼありません。基本的には本文内で表示しているものをマークアップすることが前提となります。
公開前にチェックをする
マークアップが完了したら、Googleが提供している構造化データテストツールでチェックをおこなってください。構造化データは、ブラウザに表示されないデータなので、間違いに気付きにくいです。カンマや括弧の抜けにもお気をつけください。
よくある質問
構造化データの記述場所は?
JSON-LDであれば、HTMLソース内のhead内やbody内のどこに記述しても認識されます。
リッチスニペットが表示されないのですが
正しくマークアップがされていても、表示されないことがあります。まずは、コンテンツの質を高めて1ページ目に掲載されることを目指しましょう。
正しくマークアップされているかチェックする方法はありますか?
Googleの公式サイトで、確認することができます。
構造化データが正しく記述されているかをテストできるツールです。URLもしくはソースコードを貼り付けて検証ができます。
詳しい使い方はこちらの記事で解説しています。

【初心者向け】SEO対策における構造化データの種類・書き方を徹底解説!
まとめ
リッチスニペットの存在はふわっと知ってはいたのですが、これまで活用したことがありませんでした。なかなかレシピサイトや口コミサイトを作る機会もないので、「コーポレートサイトでも導入できないかな……」と調べたのが今回のきっかけです。
調べてみると、設定がかなり多岐に渡ることを知りました。いろいろ日本語のブログも参照しましたが、最終的にはGoogleのガイドラインを参照するのが確実で、早道だったようです。
今後作るかもしれないサイトのために、今のうちから導入を始めてみてはいかがでしょうか?
- 参考サイト
- Schema.org リファレンス
https://schema.org/Thing - Google 構造化データ ガイドライン
https://developers.google.com/search/docs/guides/intro-structured-data - Google 構造化データ テストツール
https://developers.google.com/search/docs/advanced/structured-data
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。