今からおよそ1年前、2016年の7月に東京都観光汽船株式会社のTOKYO CRUISEのサイトをリニューアルしました。改修後は予約数は約30%増え、大変喜んでいただきました。
本記事は、東京都観光汽船株式会社のHさんへのインタビューです。どうしてリニューアルをLIGにお願いしたのか、リニューアル前のサイトにどんな課題があったのか、どのように課題を解決していったのか、お話を伺いました。
- <この記事は以下のような方のお役にたちます>
-
- サイトに課題を感じているけど、どうしていいのか分からない
- 今のサイトの課題や問題点を分析してほしい
- リニューアルを検討しているが、どのようにリニューアルすべきか分からない
- CMSを使って、自分たちで更新できるようにしたい
- LIGではどのようにサイトつくっているのか気になっている
- <他の制作実績もこちらから見れます!>
-
新規LP『Startup GRIND TOKYO』制作のすすめ方、期間を全部お見せします!
新規メディアサイト『ぎゅって』デザイン一発OKのワケは、読者の声集めたワークショップ
LIGを知るきっかけはそめひこの家をビーチにした記事だった
|
|
人物紹介:Hさん 水上バスの予約の管理、運航状況や乗り場についての案内を、電話(フリーコール)の受信、メールやfaxの対応を行う部署の管理が主な業務で、チームで電話やメール・faxに対応するため、水上バスに乗りたくなる通話・案内を提供できる仕組みづくりに取り組んでいます。 |
|---|
|
|
人物紹介:長岡 宏 マネージャーとしてマネジメント業務を中心に、グロースハック・アートディレクション・デザインも行っている。最近は、ユーザーインタビュー・定量分析や調査・ワークショップを通し、UXの設計も行っている。 |
|---|
ー まず、今回リニューアルしたサイトについて教えてください。この↓サイトはWebからの予約を目的としたサイトですか?


いえ、もともとはTOKYO CRUISEのサービスを知ってもらうためのサイトです。予約するシステムはありましたが、Webサイトからの予約はほとんどありませんでした。
ー LIGのことはどこで知ったんですか?

前にそめひこさんの家を砂浜にしていたと思うんですけど、その記事をたまたまみてLIGのことを知りました。
部下の部屋でビーチ音楽祭を開催したら、大変なことになりました。
↓そめひこの家が砂浜になった記事はこちら↓
ー え、あの記事を見て依頼しようと思ったんですか?

違います(笑)。だけど、その記事がきっかけでどんな会社か興味を持つようになりました。社風や雰囲気とか、既存のWeb制作会社にないものを感じてサイトリニューアルの相談をさせてもらった感じです。
改修の理由はユーザーがサイトで迷子になってしまうから

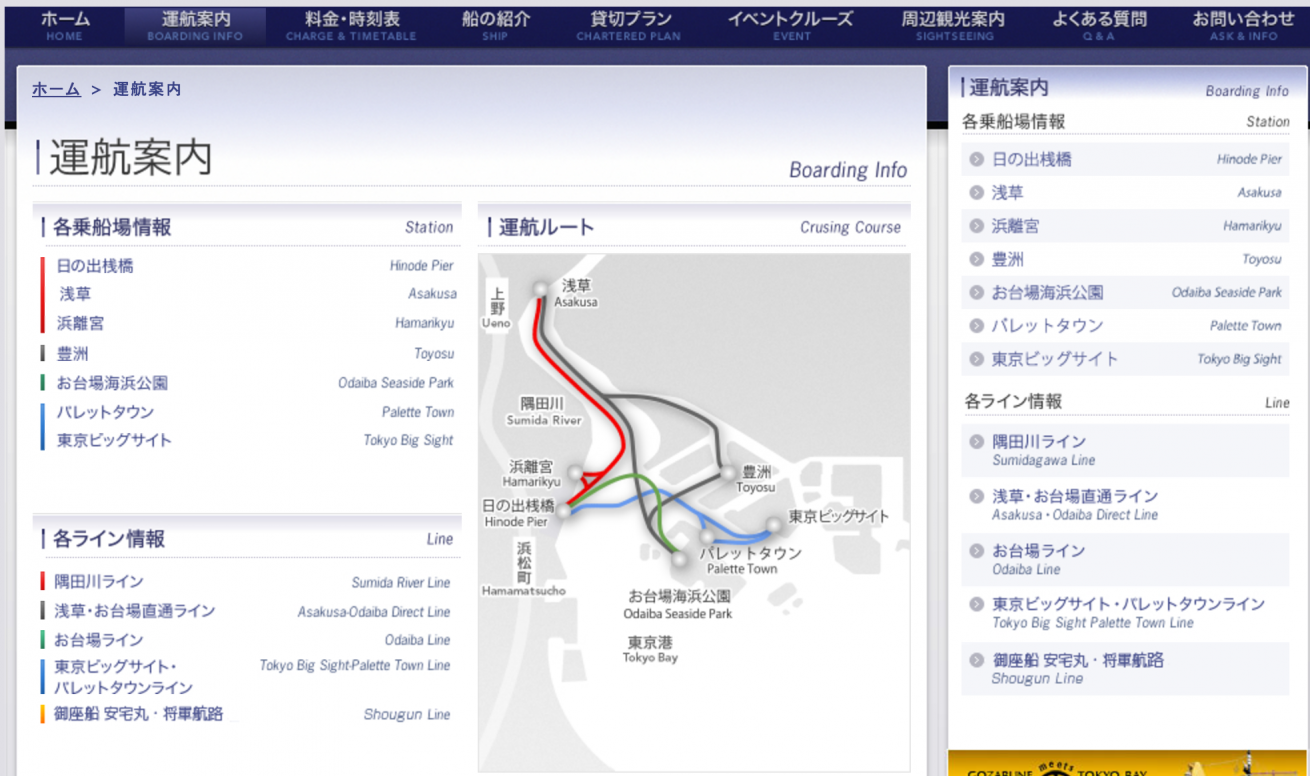
ー これ↑がリニューアルする前のサイトですね。どんな課題があったんですか?

大きく三つありまして。一つは、船がどこからでどこまで行くかのルートが分かりづらかったり、乗り場が分かりづらかったり、情報がゴチャゴチャして欲しい情報を探しづらいサイトだったんです。

▲乗り場が複数あり、隅田川ラインや、お台場ラインという名前からどこから乗ってどこで降りるのか分かりづらかった

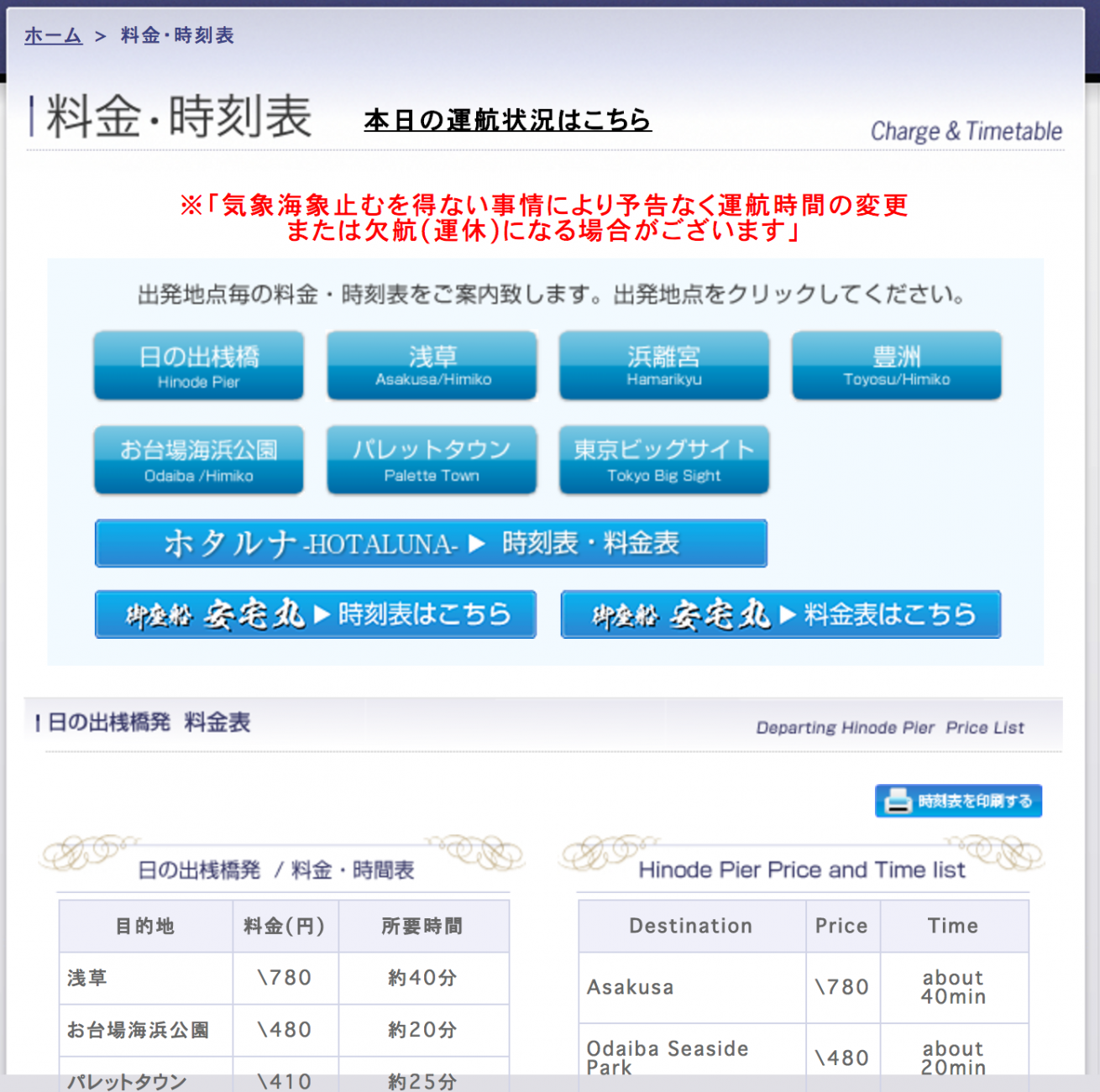
▲船がどこから出航して、どこまでいくらで行けるのかが分かりづらい画面デザインだった

二つ目はサイトの更新や改修を外部の会社にお願いしていたので、都度お金がかかっていたこと。三つめは、PCサイトとスマートフォン用のサイトが別々にあったことです。
ー 一つ目と二つ目はわかるんですけど、PCとスマホのサイトが別々だとどんなデメリットがあるんですか?

PCとスマホの情報に差分が生じてしまったんです。例えばPCサイトで新しい情報で更新しても、スマホのサイトでは更新されなかったり……。あとは、2つのサイトを更新するので単純に工数が倍かかっていました。
ー なるほど。今回サイトの改修によって、直帰率などが改善されています。サイトがゴチャゴチャして分かりづらいとは、なにか指標にしていた数字から判断していたんですか?

いえ、なんとなくなんですが(笑)。

ご相談を受けてサイトを見てみると、確かに情報はゴチャゴチャしていたんですね。再度ペルソナをしっかり立てて、その立てたペルソナが予約完了まで迷わないような設計にするUIを提案しました。
ぶっ飛んだ提案が飛んでくるかと思ったら……
ー 長岡から出された提案はどうでしたか?

思っていたものではありませんでしたね。
ー え!? 期待どおりの提案ではなかった?

いえ、ぶっ飛んだ提案をしてくるかと思ったけど、まともな提案だったという意味です(笑)。非常に合理的というか。レスポンシブデザインにしたときのメリットとか分かりやすかったですね。
ー なるほど。

提案のなかで一番印象に残っているのは、ペルソナの重要性がわかったことですね。いろんなお客さんがサービスを利用するので、そもそも特定のペルソナを設定するという発想がなかったんです。

サイトリニューアルをおこなう前に、まず現状のWebサイトの状態を把握することから始めたんです。把握していくなかで、ユーザーが迷わずゴールにたどり着くためには、どういったユーザーがいて、どのようにサイト内で行動しているのかを把握しなければいけないことに気づきました。そのためにペルソナをいくつか用意することにしました。
ー 今回ペルソナはいくつ用意したんですか?

今回用意したペルソナは5組です。家庭を持っている日本人のペルソナを2組。観光にきているアメリカ人と富裕層のアジア人をそれぞれ1組。あとは日本の旅行代理店の方ですね。

▲今回立てたペルソナのうちの一人
ー ペルソナを複数用意するときって、サイトのUX/UIは誰に合わせてデザインするんですか? 複数のペルソナの最大公約数?

いや、この場合は立てたペルソナのなかで、一番リテラシーが低い人を基準に考えます。この人が迷わず使えたのなら、他の人も迷わずに使えるという理由からです。
ー ペルソナ設定でよくやってしまいがちなのが、自分たちにとって都合のいいペルソナを作ってしまうことだと思います。どうやってこの5人のペルソナを作ったんですか?

まずGoogle アナリティクス(以下、GA)でユーザー層を調べたり、口コミをもとにユーザーの声を拾い、ユーザーの傾向を調査したり、ネットで集められる情報を集めました。次に、水上バスに平日や休日に乗ってみて、実際に乗船しているユーザーを自分の目で確かめました。

▲たくさんの外国人観光客が乗船しているホタルナ
ー 結果的に当初感じていた課題は解決したんでしょうか?

CMSを使ったことで更新がスムーズにできるようになりました。あとは数値でも結果がでたのでよかったですね。

サイトのUIは、極力シンプルに、ユーザーの理解しやすい言葉で表現することで、ゴチャゴチャしていて、情報が整理されていないという課題は解決されました。
さらにユーザーがよく見ているページは、心理を理解し次への動線を設置して、情報の検索性を高め、目的にすぐにたどり着くようにすることで、情報を探すストレスは改善されたのではないかと思います。
それらもGAのデータから、Webサイトの直帰率・回遊率が改善されたり、ユーザーエクスプローラーで見た際に、ユーザーが思い描いた通りに行動していることから、数値でも立証できました。
ー みんな今までCMSを使った更新作業をすることがなかったと思いますが、すぐにCMSを使えるようになりましたか?

機能的なところでいうと、そもそもCMSを触ったことがない方ばかりだったので、できるだけかんたんにミスなく入力できるように、WordPressのカスタムフィールドを駆使して構築したんです。
ー 今回のリニューアルで不満だったことってありますか?

特に不満はなく、すごく満足しているんですよ。
ー 本当ですか? LIGブログに載るインタビューだから遠慮してませんか?

いや、本当に(笑)。すごくうまくいったリニューアルだと思ってます。
ー 今回サイト制作を担当したプロジェクトマネージャーとして、ローンチして1年たったこのサイトで感じる課題はありますか?

チャータークルーズのページで、お客さんが迷っているように感じます。調べ物をしているけど情報が十分に足りていないような。
ユーザーエクスプローラーで見た際も、「チャータークルーズ」→「よくある質問」→「トップ」→離脱という行動をしているユーザーがいました。これは情報が足りず、よくある質問を見たけれども解決できなくて離脱してしまったのではないかと考えています。
他には、新規のユーザー数とかは、ほとんど変わっていないので、今後どうやって新規のユーザーを増やしていくかが課題になってくると思います。
ー 数字で見るとまだまだ課題があるということですね。とはいえ、今回Hさんはかなり満足していただいてます。そういう意味で成功したサイトだと思いますが、うまくいった要因ってなんだったと思いますか?

ユーザーを第一に考え、どうしたらもっと使いやすくなるか、どうしたら予約してくれるかを、Hさんはじめ、みなさんとディスカッションしながらプロジェクトを進行できたからですね。運航案内のページに関しては、まずモックを作り、ユーザーが使い勝手が良いか、情報の検索性や動線の位置、インタラクションは心地良いかなど議論させていただきました。
ー さいごに、Hさんから長岡に対してメッセージはありますか?

え! そういうことも聞いちゃうの? 恥ずかしいんだけど(笑)


まず、いいものを作っていただいてありがとうございました。もともとサイトをこうしたいとか、なんとなくフワッとした要望だったんですけど、現状の把握からこうなんですよ?っていう提案はすごく助かりました。私たちが分からないって顔したときも、私たちのレベルに合わせて説明してくれたのもとても嬉しかったですね。
あと絶対打ち合わせの時間に遅れなかったですよね。いつもめちゃくちゃ早くきてませんでしたか?

そうですね(笑)。でも10分前とかですよ。絶対に遅れられないなと思ってましたから。

メールの返信とかレスポンスも最初からめちゃくちゃ速かったですよね。本当に感謝してるんですよ。長岡さんとままださんのチームがしっかりやってくれたというか、サイト制作中に不安になることがなかったです。大丈夫かな?ってのは普通あると思うのですが、このチームにはまったくなくてスゴイなと思いました。

Hさんやみなさんには、本当に色々と率直なご意見をいただき、そのような視点もあるんだなと改めて考え直すシチュエーションもあり、私自身も大変勉強になりました。本当に感謝しております。

いいサイトづくりのために
今回リニューアルしたサイトがうまくいった要因のひとつは、より良いサイトにするためにユーザー視点を忘れず、クライアントと一緒に、どういうデザインなら分かりやすいか、どんな言葉なら伝わりやすいか、を徹底的にディスカッションできたことでした。こういったフラットな関係性を持つことがいいサイトをつくるために重要な要素なのでしょうね。
LIGでは、コーポレートサイトからキャンペーンサイト、メディアサイト、ランディングページなど、あらゆるWebサイト制作のご相談を承っております。
新しくサイト制作をしたい方や、今あるサイトに課題を感じている方は、お気軽にご相談くださいね!
- <他の制作実績もこちらから見れます!>
-
新規LP『Startup GRIND TOKYO』制作のすすめ方、期間を全部お見せします!
新規メディアサイト『ぎゅって』デザイン一発OKのワケは、読者の声集めたワークショップ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











