こんにちは、フロントエンドエンジニアのまろCです。
採用サイトって、ターゲットが明確で、企業の想いもシンプルなことが多いと感じます。だからこそ、コーポレートサイトよりも大胆な発想で、アニメーションやちょっとしたギミックで目を引く作りができる気がします。
制作側は、それを最大限に引き出すものづくりをしていくわけです。楽しいですね。
そんな採用サイトを作る機会がありまして、参考がてら各社のサイトを巡っていたのですが、今回は、そこで出会った素敵な採用サイトを幾つかご紹介したいと思います。
目次
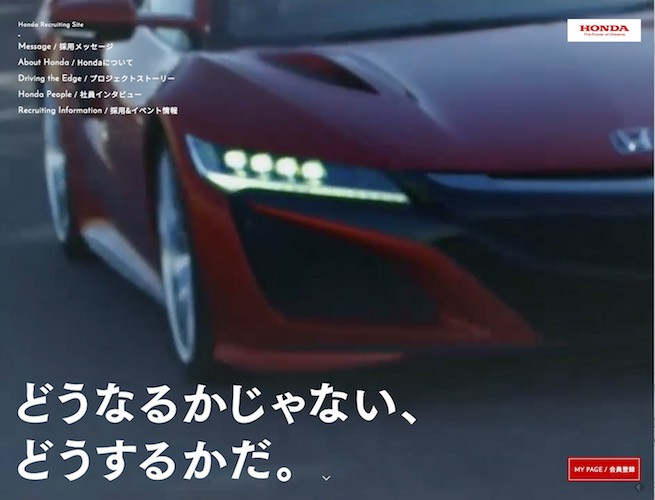
Honda新卒採用サイト
コピーと動画。この2つから、「人」と「プロダクト」両方に熱を持って働く、アツい理念が伝わります。メインビジュアル下の各メニューコンテンツのタイトル文字はアニメーションも素敵なギミックです。
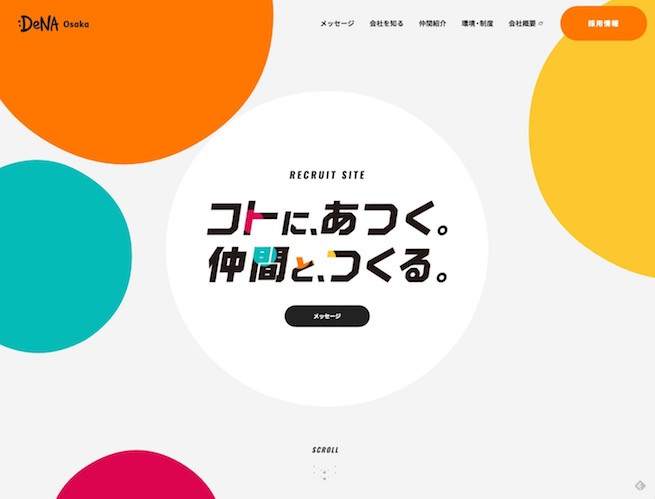
株式会社DeNA Games Osaka 採用サイト

http://denagames.jp/recruit/special/
要素をドラッグすることで、オープニングが始まるサイト。
勢いと情熱を感じられるオープニングのcanvasアニメーションがいい感じです。ものづくりにアツい仲間と仕事をしようぜって感じが伝わってきます。
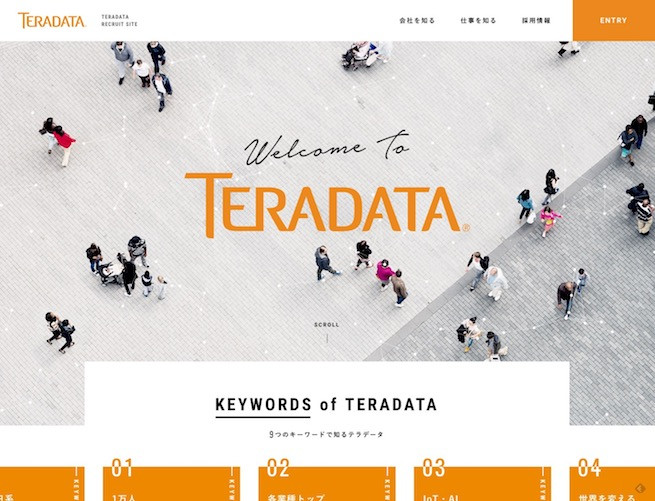
日本テラデータ株式会社 新卒採用情報

http://career.teradata.jp/campus/
全体のまとまり感がいい感じの採用サイト。
メインビジュアルで使われているグニョグニョは意図を感じられないのですが、スクロール時にコンテンツが出現してくるアニメーションが気持ちいいです。
キーワードから会社と人を知ることができて、知りたい情報が入りやすいところもいい感じです。
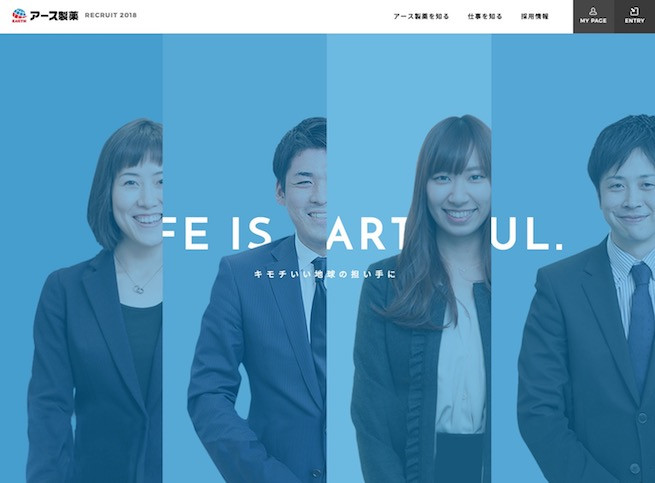
アース製薬株式会社 新卒採用ページ

http://www.earth-chem.co.jp/recruit/graduate/
採用サイトで気になるのは、「どんな人が働いているのか」ですよね。やはり、人が最初に出てくるサイトは安心できます。アニメーションによって興味を惹きつけるようになっているところも素敵だなと思いました。
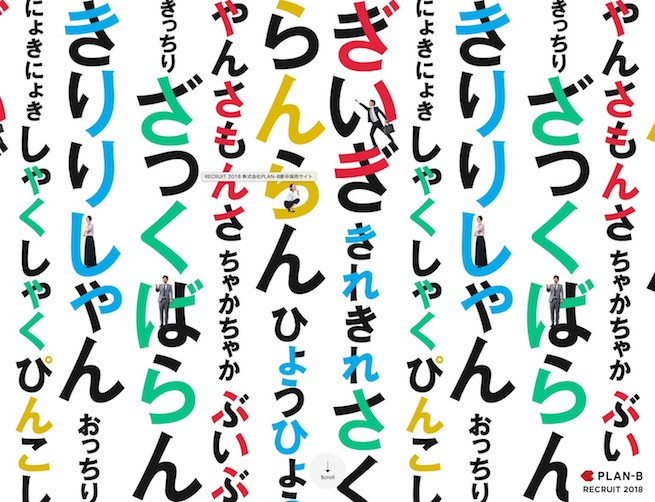
RECRUIT 2018 株式会社PLAN-B新卒採用サイト

https://www.plan-b.co.jp/recruit_2018/
インパクトにやられました。大事ですよね。こういう、遊び心満点かつメッセージ性があるサイトは、採用サイトならではですね。
画面遷移も素敵です。
まとめ
一瞬で人を引きつけるメインビジュアルの見せ方が特徴的だったと思います。
動画だったり、アニメーションだったり、表現の幅は多くあると感じました。
もちろん、これらのサイトよりヤバイサイト、つくりますよ。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。