せっかくの休日が、睡眠だけで終わった……。
こんなに生産性がない時間を過ごしていていいのだろうか……。
そんな葛藤を抱えたときにオススメなのが、空いた時間でのスキルアップ。もし今「やりたいこと」と実際のスキルに差を感じているなら、オンライン動画学習サービス『Udemy』でスキルを磨いてみませんか?
しかも今なら11月16日(木)~11月29日(水)までの期間限定で「BLACK FRIDAY SALE」中! 基本1,200円で一生モノのスキルが身につけられるんです。
オンライン動画学習サービス『Udemy』とは?

https://www.benesse.co.jp/udemy/
『Udemy』は55,000以上のコースで1700万人の受講生がいる、オンライン学習プラットフォームです。Webデザインやアナリティクス解析といったITスキルをはじめとして、ビジネスや英語、ダイエット知識など学べるジャンルは多種多様!
しかもPCでもスマホでも閲覧できるから、移動などのちょっとしたスキマ時間にも活用できるんです。さらに動画は買い切りのため、何度でも見返せるし閲覧期限もありません。
スキルアップしたいけど教室に通う時間がない「いそがしクリエイター」にもピッタリなので、LIGブログでも実際に講座を受けて体験レポートを書いています。
WebクリエイターにオススメのUdemy講座5選
そんな『Udemy』が現在、最大95%の超おトクなセール中。今回は、その中でも「Webクリエイター初心者」や「Webクリエイターワナビー」の方にオススメな入門講座をご紹介します。
1. 誰でもかんたんに学べるAdobe XD入門講座

https://www.udemy.com/adobe_xd/
WebサイトやアプリのUI/UXデザインとプロトタイプの作成ができる『Adobe XD』。その基本操作からアプリデザインの作成、プロトタイプの作成までを学べる講座です。

レッスンの内容は『Adobe XD』に関する解説だけではありません。
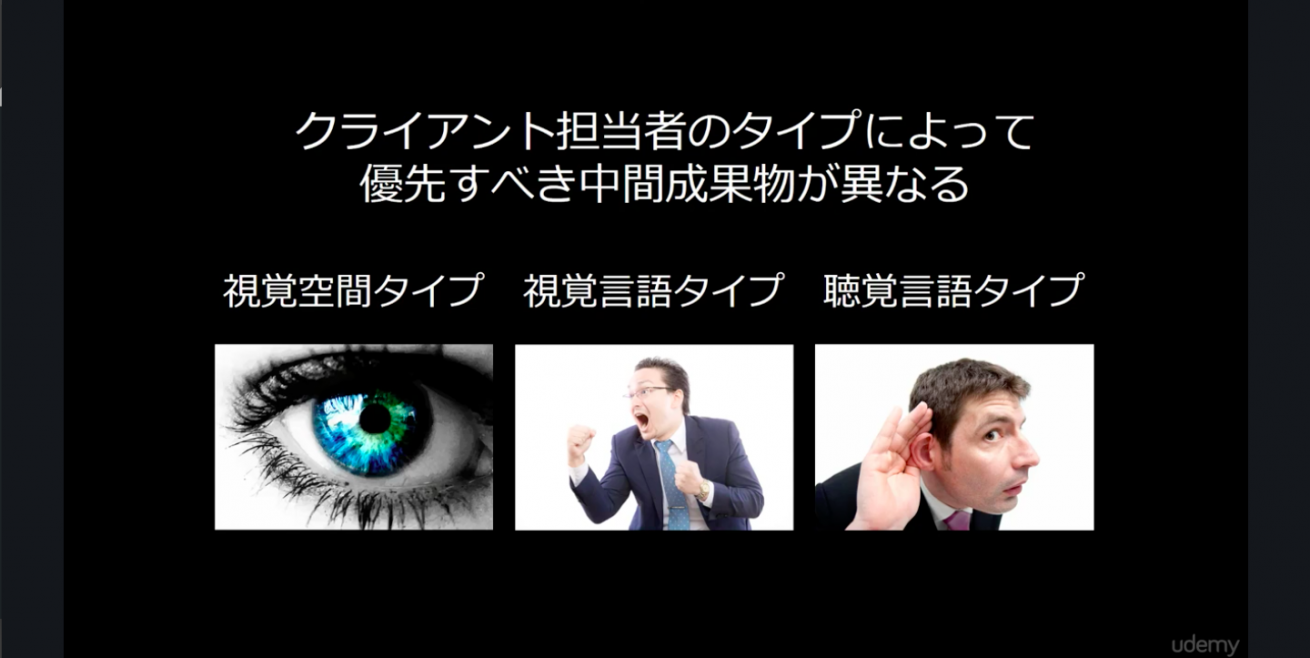
「そもそもワイヤーフレーム、デザインカンプ、プロトタイプ、モックアップの違いとは何か?」といったUIデザインの基礎知識や、「ビジュアルを重視する『視覚空間タイプ』のクライアントが相手なら、デザインカンプを最優先すべし!」など、ビジネスでUIデザインを活かすための考え方も習得できます。

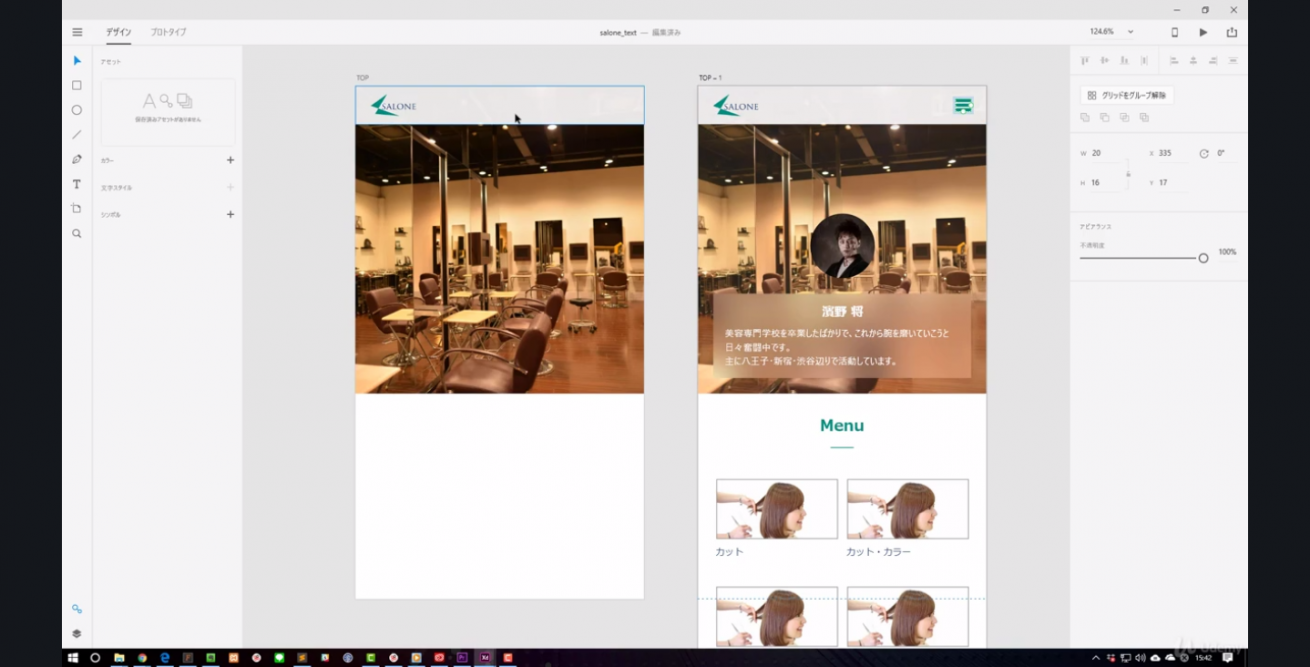
ケーススタディでは、Udemy上からデザインカンプをダウンロードして、動画を見ながら実際にプロトタイプを作成! 動画では右側にデザインカンプを置いて、機能の説明をしながら構築していました。
| レッスン 内容 |
|
|---|---|
| こんな人にオススメ |
|
2. 誰にでもわかる基礎写真講座
 https://www.udemy.com/photography-complete-guide-jp/
https://www.udemy.com/photography-complete-guide-jp/
デザイナーじゃなくても身につけておいて損がないのが写真撮影スキル。ディレクターでも編集者でも写真が撮れてしまえば、仕事の幅がグンと広がります。
こちらの講座は「写真のプロになる!」とは言わないまでも、「初心者でもある程度の写真が撮れるようになる」講座です。

超初心者でも分かりやすいように、いきなり撮影テクニックから入るのではなく、「なぜ写真が映るのか」というカメラ本体の解説から始まります。
カメラの構造から把握できるので、実際に撮影テクニックの話に入っても、設定の値を変える理由などが本質的に理解しやすくなりますよ。
| レッスン 内容 |
|
|---|---|
| こんな人にオススメ |
|
3. 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
 https://www.udemy.com/web-design-master/
https://www.udemy.com/web-design-master/
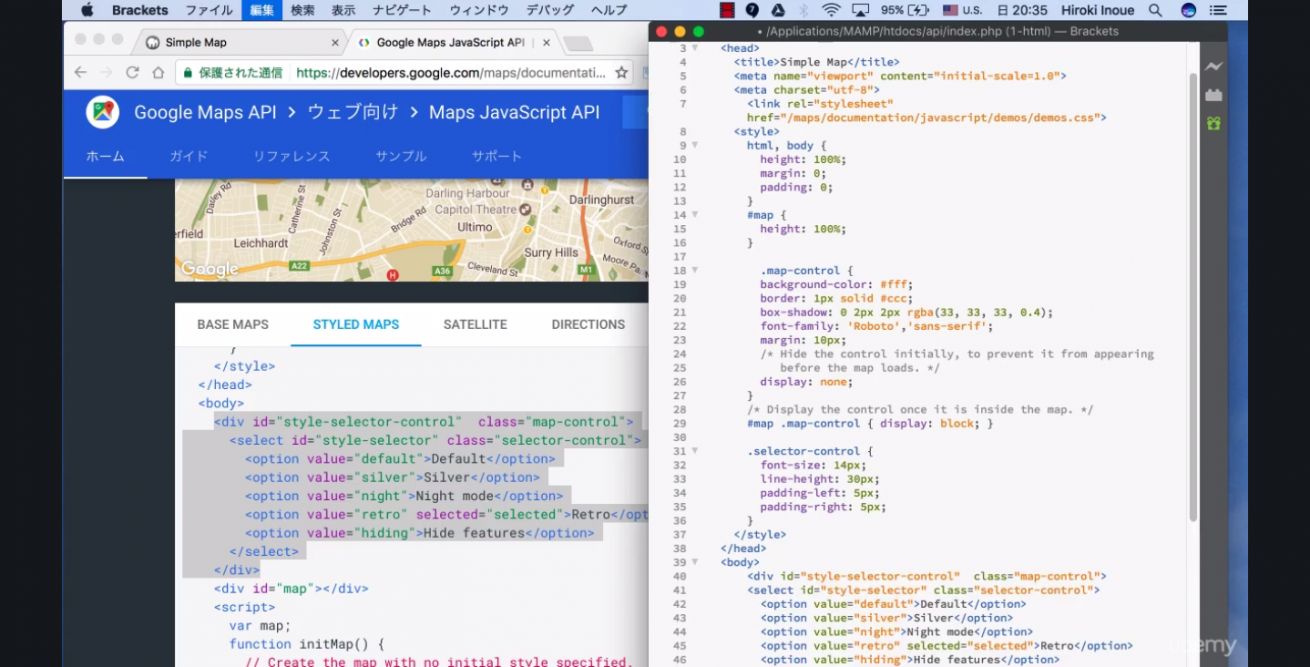
完全未経験者でもWebサイトのデザインができるようになるためのマスターコース。「プロを目指すレッスン」と銘打っているだけあって、Webデザインからコーディングを一気通貫で学べます。しかもそれら一つひとつが実践をまじえて解説されるため、全動画でなんと41.5時間! サラッと触れて終わり、じゃないんですね。
けっこう長いな……とげんなりしそうですが、『Udemy』では最大2倍速で再生することが可能だし、5〜10分程度の短い動画で講座が構成されているので、時間を長く感じることはほとんどありません。

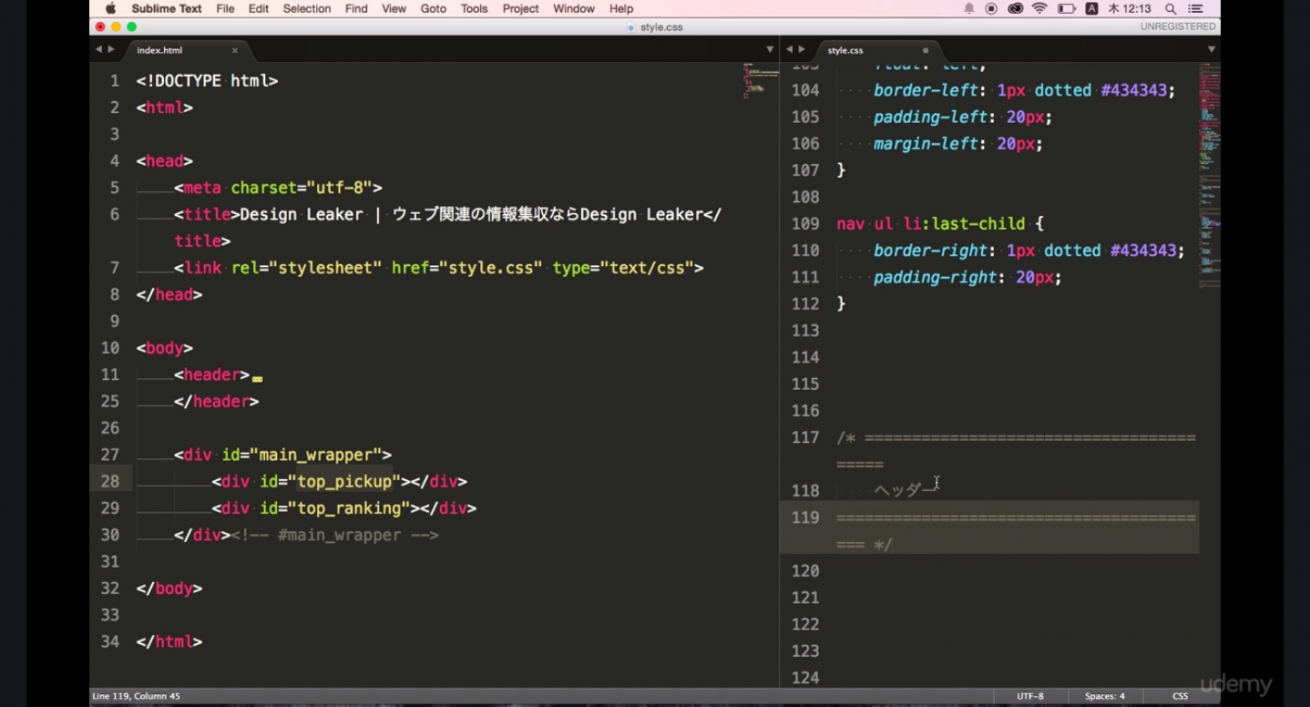
実践コーディングの上級編では、Webマガジンサイトのマークアップに挑戦します。上のキャプチャは、ピックアップ記事のレイアウトを組んでいるところ。かなり実用的なので、自分でメディアを運営しているフリーランサーの方にも最適ですね。

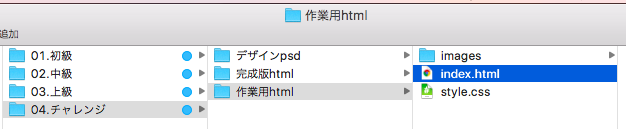
講座では、課題に応じて必要ファイルがダウンロードできます。コーディング編ではデザインカンプの他にも完成版HTMLと作業用HTMLがあり、自分でコーディングしたあとに答え合わせができるんです。
| レッスン 内容 |
|
|---|---|
| こんな人にオススメ |
|
4. 【世界で30万人が受講】フルスタック・Webエンジニア講座(2017最新版)
 https://www.udemy.com/completeweb2_jp/
https://www.udemy.com/completeweb2_jp/
世界で30万人が受講したUdemyの世界的人気講師Rob先生の日本語版講座。Webエンジニアリングの基礎から網羅的に学習できるコンプリート講座です。
「事前知識は必要ありません。必要なのはやる気だけです」と言い切っている通り、PCとやる気さえあれば今すぐエンジニアへの一歩を踏み出せる、広めのレッスン内容。
フロントエンドもバックエンドも一通り学べるので、めちゃくちゃいいサービスを思いついたけど社内リソースが足りない!なんてときに、この講座を見ながらベータ版を自分で作っちゃうなんてこともアリかもしれません。

25個のWebサイトやアプリを開発しながらプログラミングを学び、Twitterクローンを作る方法や、Google Maps APIからデータを取得する方法などを習得できます。
それぞれのセクションごとにミニチャレンジ課題があるため、ただ動画を流し見るのではなく、自分で考えながら実用的な技術を身につけられます。
| レッスン 内容 |
|
|---|---|
| こんな人にオススメ |
|
5. Webやアプリの最新デザインツール Sketch3|100レッスンの完全マスターコース
 https://www.udemy.com/sketch3-course/
https://www.udemy.com/sketch3-course/
デザインツールとして注目を集める『Sketch』。
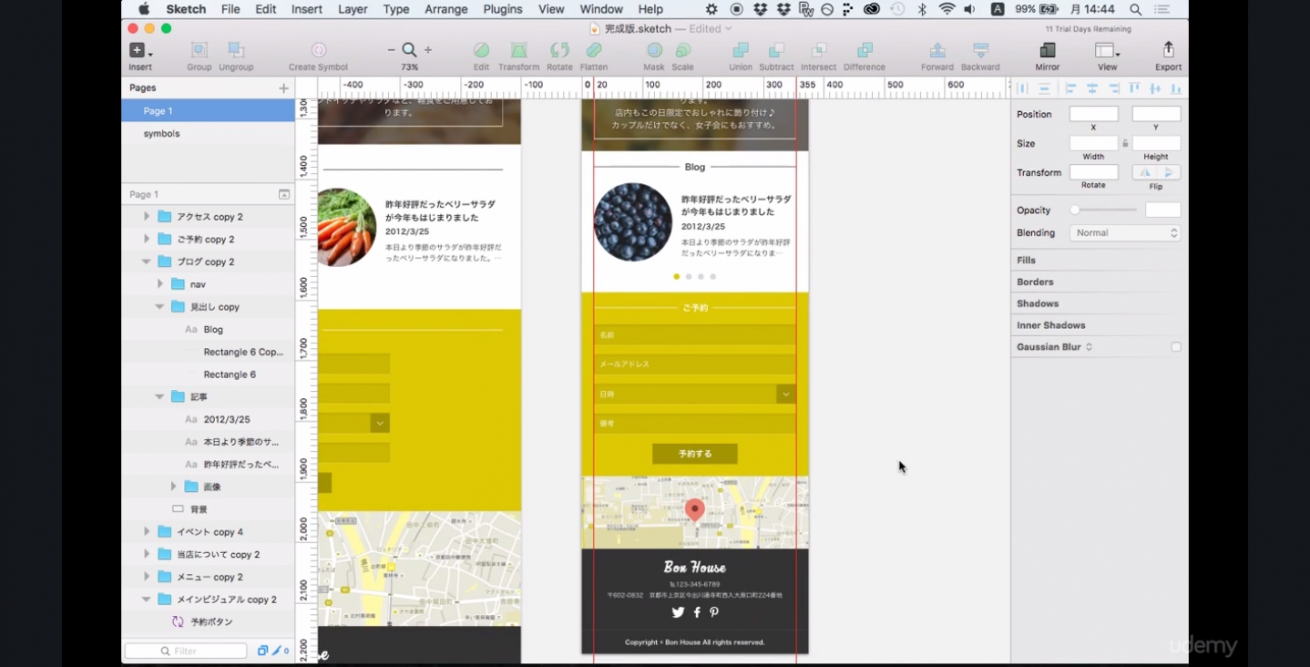
WebサイトやアプリのUIデザインに特化したツールというだけあって、機能もUIもシンプルですが、慣れるまでの学習コストを考えたら二の足を踏みがち。そんなときに最短ルートでプロレベルのSketch活用方法をマスターできる講座です。

基本操作を学んだあとは、レストランのレスポンシブWebサイトを制作。PC用デザイン・タブレット用デザイン・スマホ用デザインをそれぞれじっくり学べます。

【神】Photoshopより、ずっとはやーい!Sketchの素晴らしさを動画で学びながら体験してみた
詳しいレポートは上の体験記事をどうぞ!
| レッスン 内容 |
|
|---|---|
| こんな人にオススメ |
|
Udemy年内最大のセール「BLACK FRIDAY SALE」

冒頭でお伝えした通り、11月16日(木)~11月29日(水)までは「BLACK FRIDAY SALE」として期間限定の大セール中。今回ご紹介した講座が基本すべて1,200円で受けられるんです!
「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」と「【世界で30万人が受講】フルスタック・Webエンジニア講座(2017最新版)」は通常24,000円なので、割引率で考えたらなんと95%。良い講座をみつけたら、後輩に「これやっておきなよ」と周囲にもおすすめしてみては?
ここに挙げたモノ以外でもITスキル系の講座は豊富に揃っているので、まずはどんな講座があるのか実際に覗いてみてはいかがでしょうか。












