こんにちは、カクシンのアートディレクターのまきこです。アイドル集団「ハロー!プロジェクト」では賛否両論の新体制がはじまりましたが、わたしは変わらず大好きです!
さて、みなさんは、
「Sketch」というデザインツール
を使ったことがありますか?
今回、オンライン動画学習サービス “Udemy” で人気の「Webやアプリの最新デザインツール Sketch3」という動画講座をPRするため、初めてSketchを使うことになったのです。しかし、SketchってWebデザインの現場だとちょっとマイナー。Photoshopと何が違うのかもよくわからない……。
だけど実際に使ってみると、作業がものすごーく早くなったし、

だったんですよ! 実際に受講した動画講座の内容に沿って、その魅力を紹介しますね!
目次
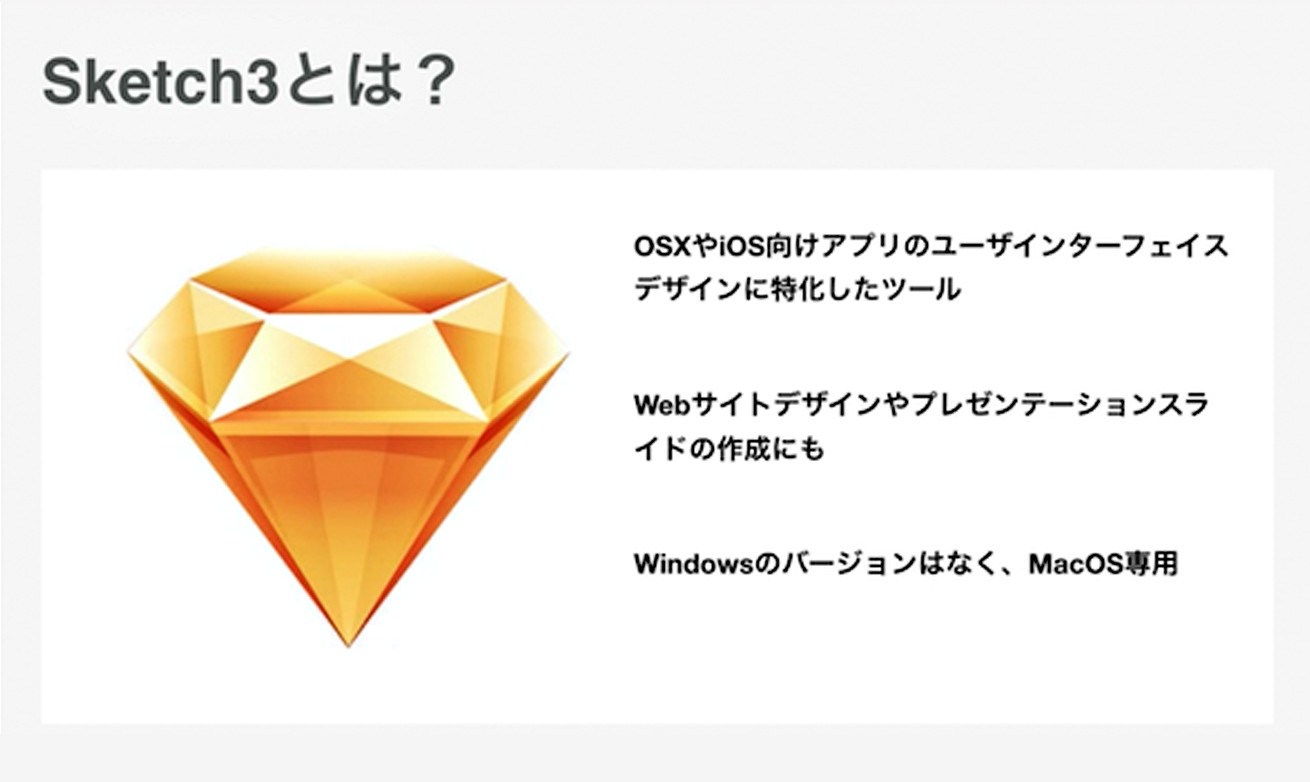
そもそも「Sketch」って?

Sketchは、アプリやWebサイトのUIデザインに特化したツール。ページとアートボードで画面を管理でき、Webサイトならページ数や状態の変化が多いサービスサイトのデザインに向いています。
また、ベクターに強いツールなので、マルチデバイスの対応がしやすいのも特長。豊富に用意されたテンプレートやサンプルデータを使って、スピーディーにモックアップを作成することもできます。現在はMacOS版が提供されています。
動画講座を受けながらSketchに挑戦!

https://www.udemy.com/sketch3-course/
ということで今回は、Photoshop歴3年のわたしが、Udemyの動画を受講しながらSketchでのデザインに初挑戦します!
受講する動画講座は、「Webやアプリの最新デザインツール Sketch3 |100レッスンの完全マスターコース | Udemy」。ふだんなら挫折しそうなんですが、Udemyの動画講座が味方してくれるなら、きっと習得できるはず! 講座で紹介されている初心者がつまずきがちなポイントを押さえつつ、Sketchのさまざまな機能やPhotoshopとの違いを紹介していきます!
ダウンロード、起動
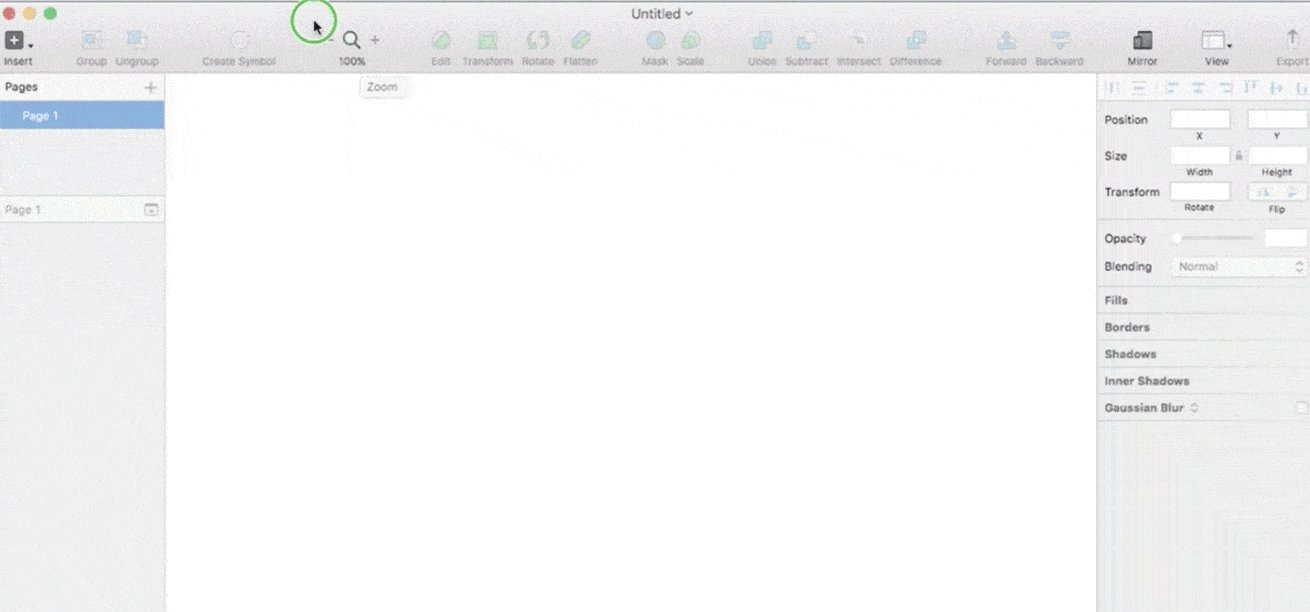
まずは、Sketchのサイトから30日間使えるフリートライアル版をダウンロード。起動すると……。

ゆ……UIがぜんぶ英語だ……!
と、いきなり負けそうになりましたが、落ち着きましょう。よく見てみれば、並んでいる英語はそんなに難しい単語じゃなさそう。Webデザインをやったことがあれば、何の機能なのかはだいたい予想がつきそうじゃないですか?
デザインの前に、まずは初期設定
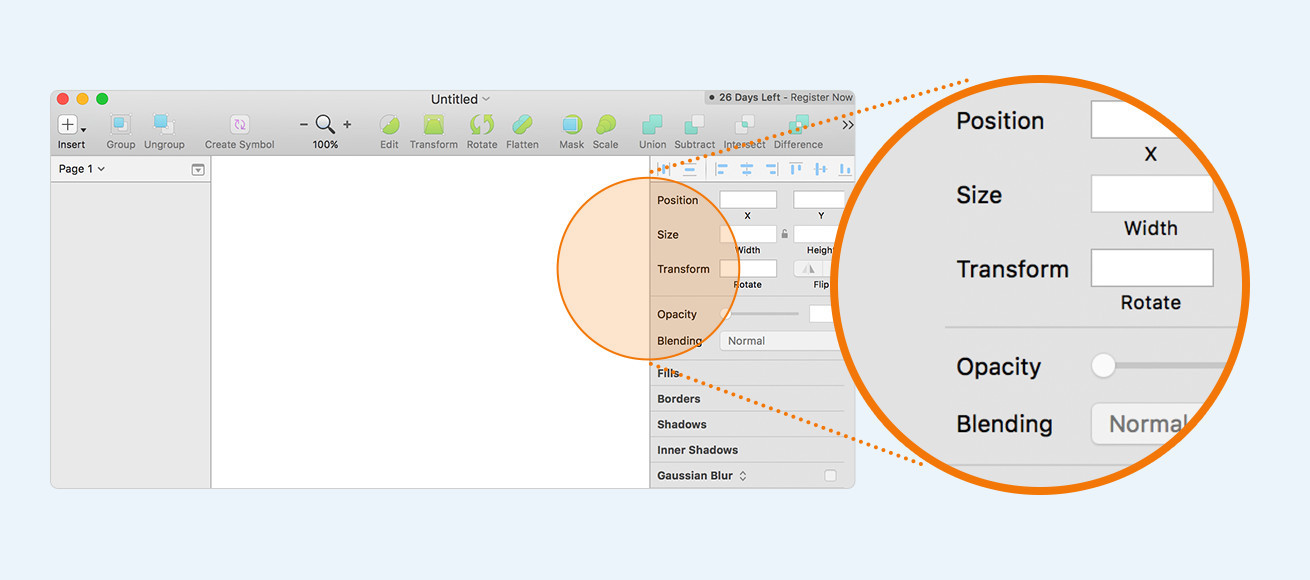
SketchのUIでちょっと独特なのが、画面上部にあるツールバーに、はじめから表示されているツールが少ないこと。そのため、矩形やテキストなどよく使うツールが見当たらず、あせってしまうかもしれません。
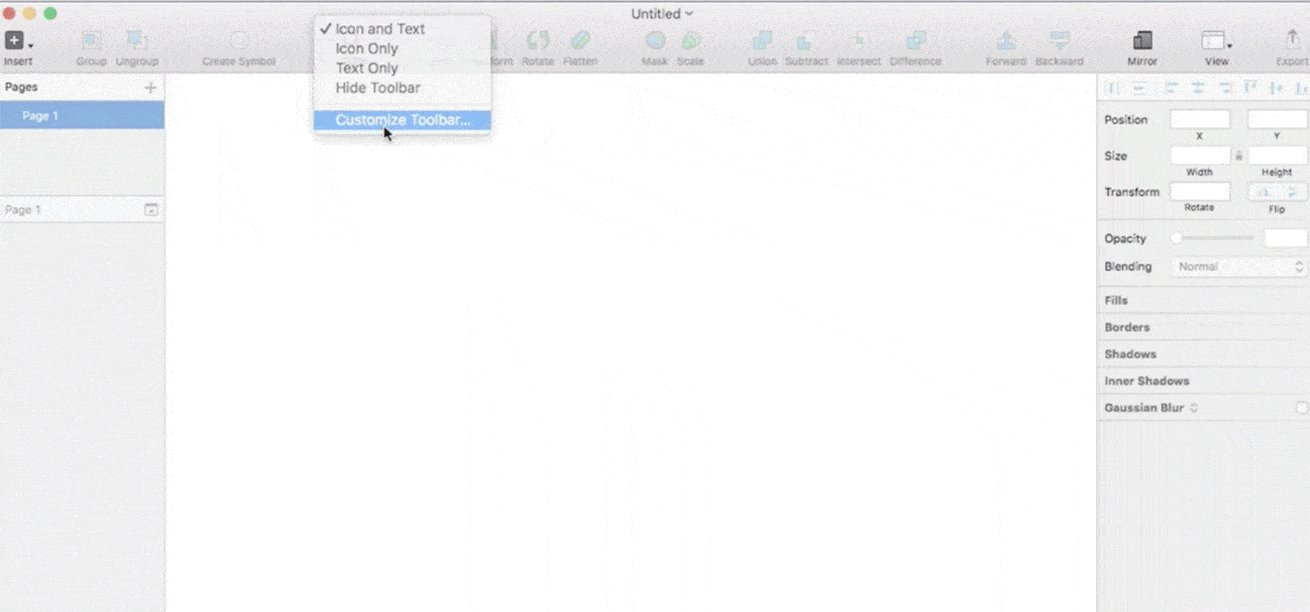
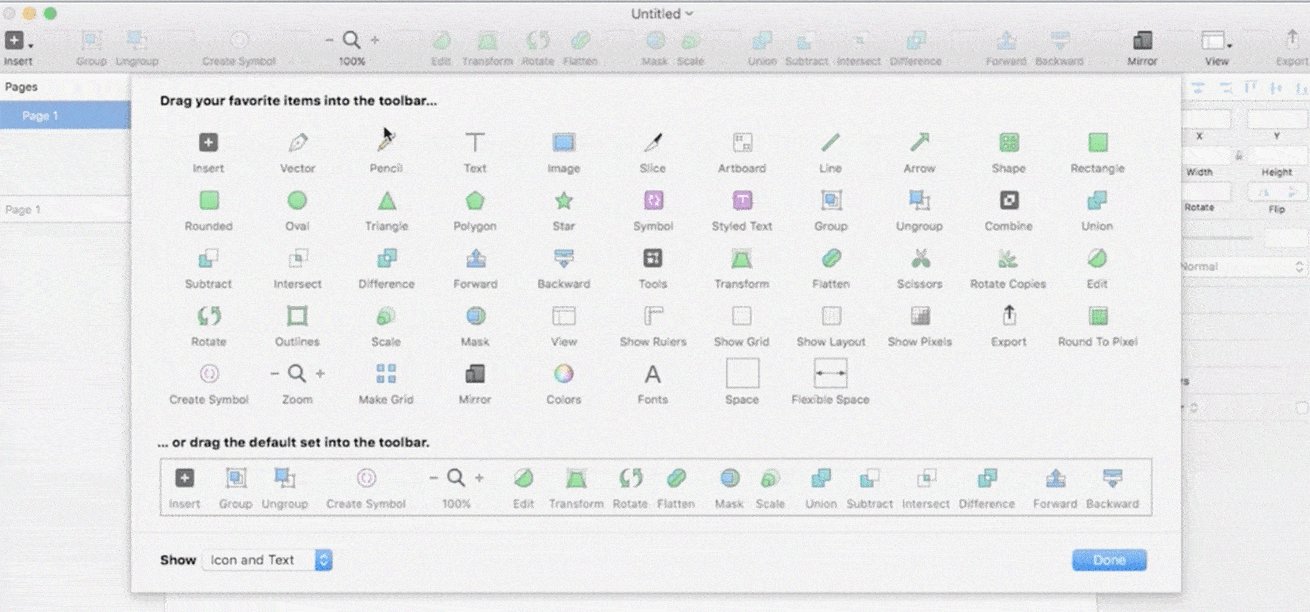
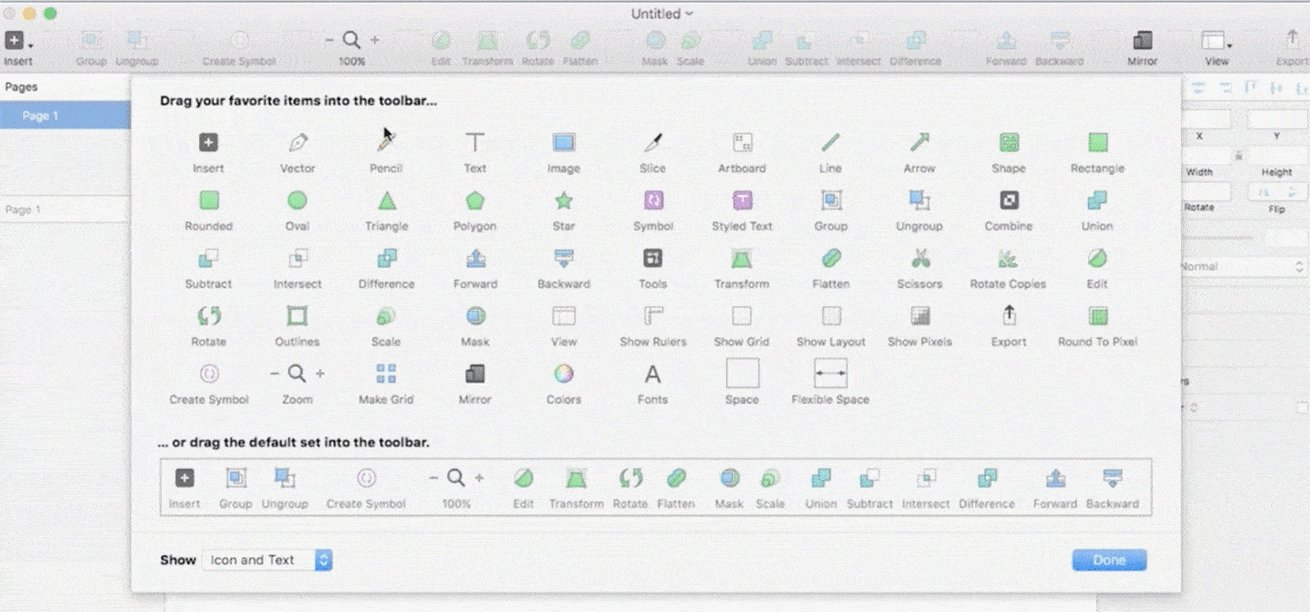
でもね、大丈夫! ツールバーを右クリックして「Costomor Tool Bar」を選び、ツールバー内に表示するものをカスタマイズすることができます。

- line
- Rectangle
- Oval
- Vector
- Text
- Symbol
このあたりをツールバーに表示させれば、ひとまずは困らなそう。そしてSymbol以外は、lineなら「l」といったようにツール名の頭文字のキーを押すとそのツールが選択された状態になります。これを覚えておくと、操作がはかどりますよ!
その他の初期設定でおすすめなのが、レイヤーのグループの選択のしかたと複製時のリネームのしかたを変えておくこと。

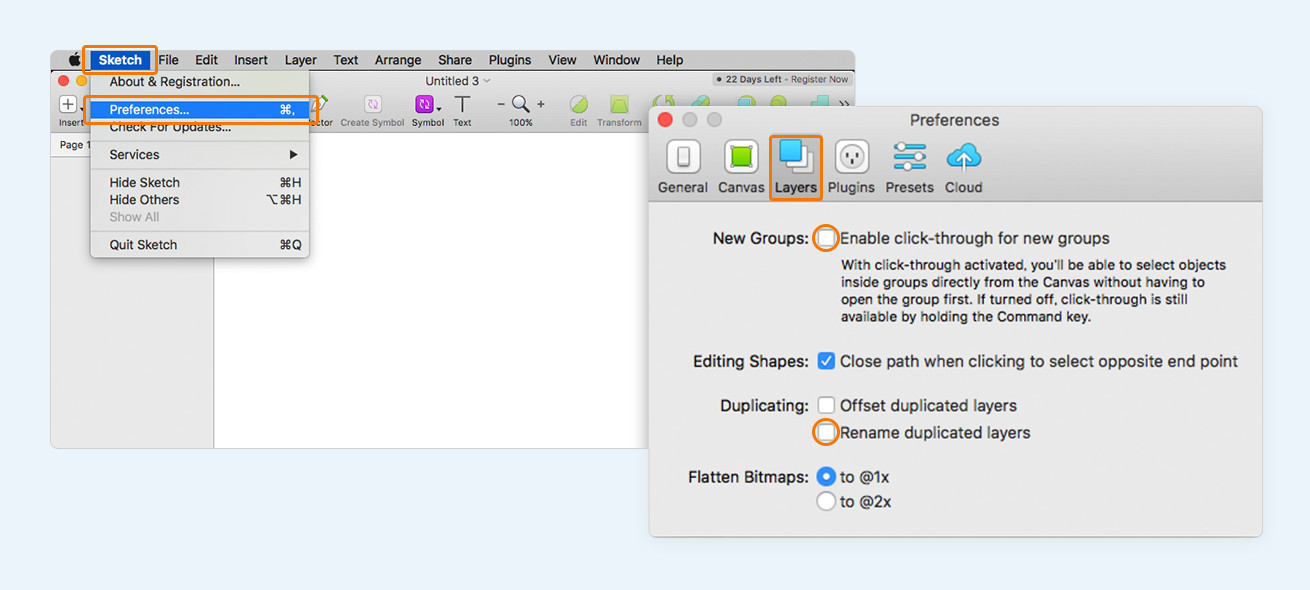
まずは、アプリケーションメニューの「Sketch」から「Preferences」を選び、「Layers」タブを表示させます。ここで「New Groups」のところのチェックを外しておくと、のちほどご説明するグループ/レイヤーの選択が⌘キーで切り替えできるようになるんです。
それから、「Duplicating」の二つ目のチェックも外しておきましょう。複製したレイヤー名に「 copy」の文字列が自動的に追加されなくなるので、レイヤー名がシンプルになり、整理しやすくなりますよ!
こういう初期設定をしっかりやっておかないと、のちのち作業が面倒になるのはPhotoshopも同じですよね。でも、Sketchだとさらに初期設定が大事かも。今回は「何これ、わかんない!」と放り出す前に動画講座で理解できたので、その後の作業もラクに進めることができました!
では、さっそくSketchの魅力についてみていきましょう!
操作性
1. グループ/レイヤーを直感的に選択できる!
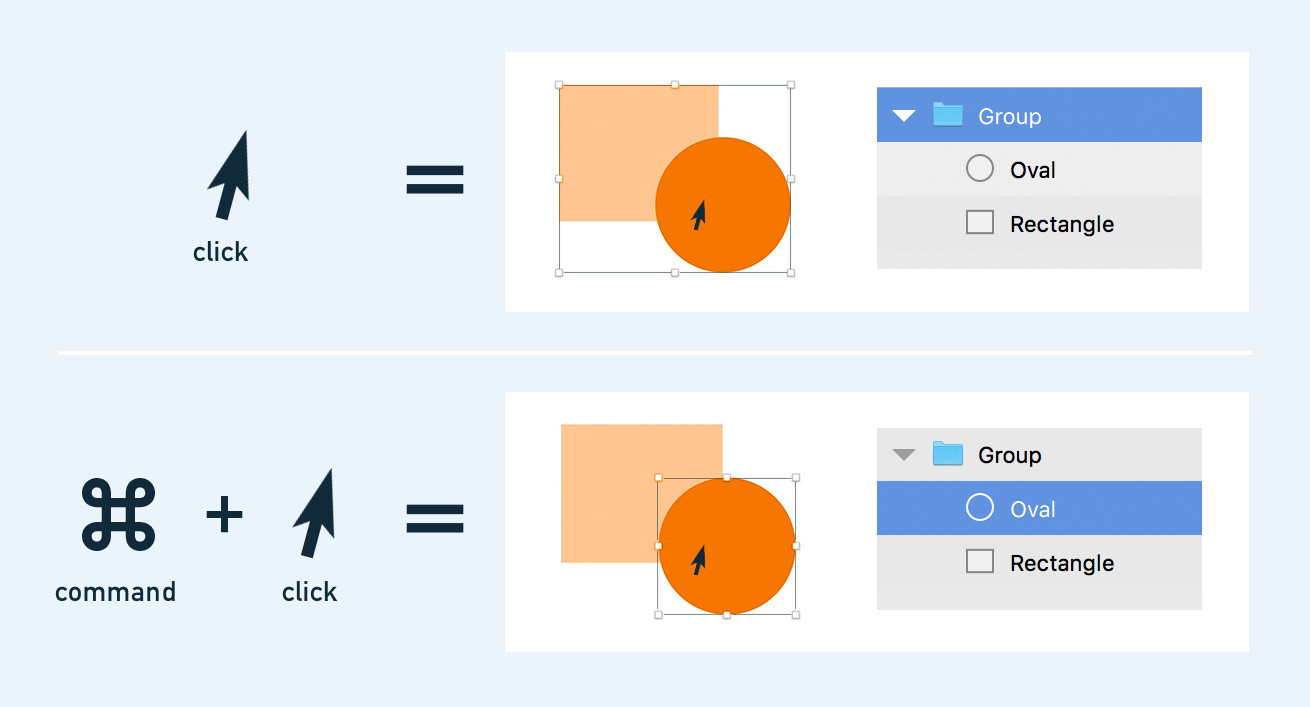
Sketchでは、グループを選択するのか、それともグループ内のレイヤー単体を選択するのかの切り替えが、すごくかんたんで直感的!

Photoshopだと切り替えが面倒だったり、レイヤーパネルを見ながら選択する必要があったりして、直感的じゃないんですよね。デザイン作業中は1日に何度も切り替えることになるので、Sketchなら毎日10分くらいは短縮できるんじゃないでしょうか。
10分あればYoutubeでハロプロの動画をチェックできます! ということは、毎日幸せになれるってことですね!
2. スマートガイドがえらい!
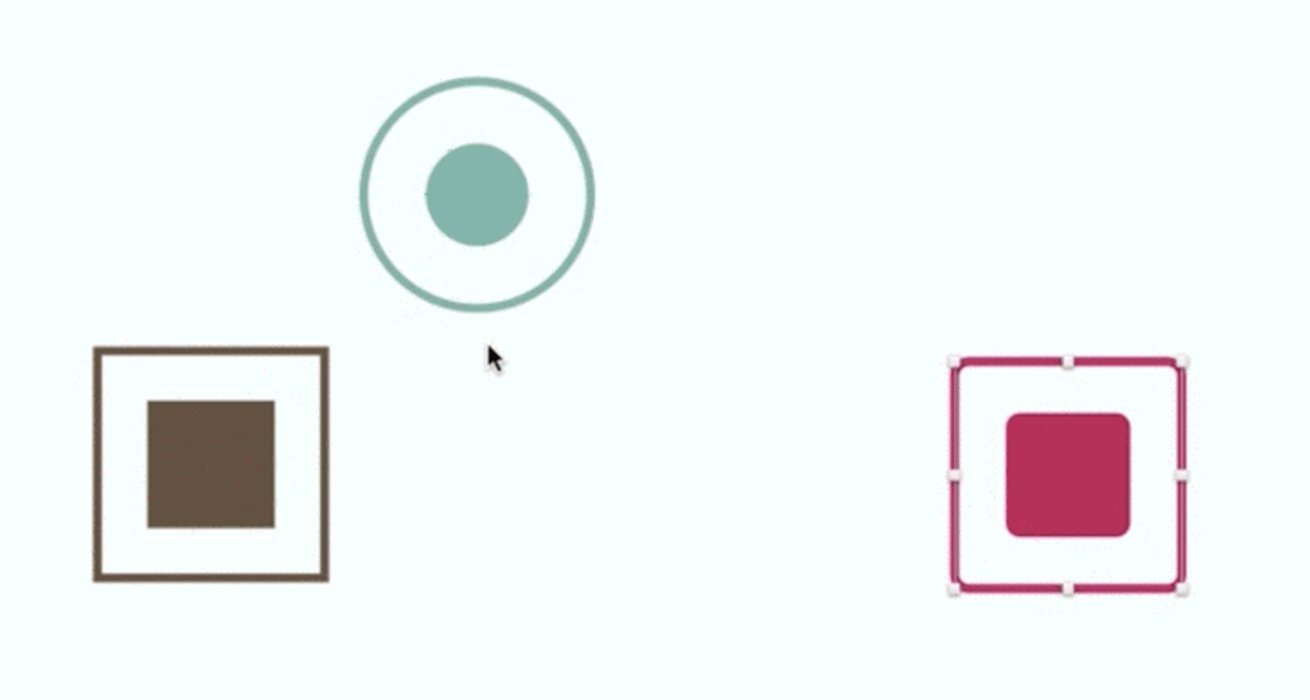
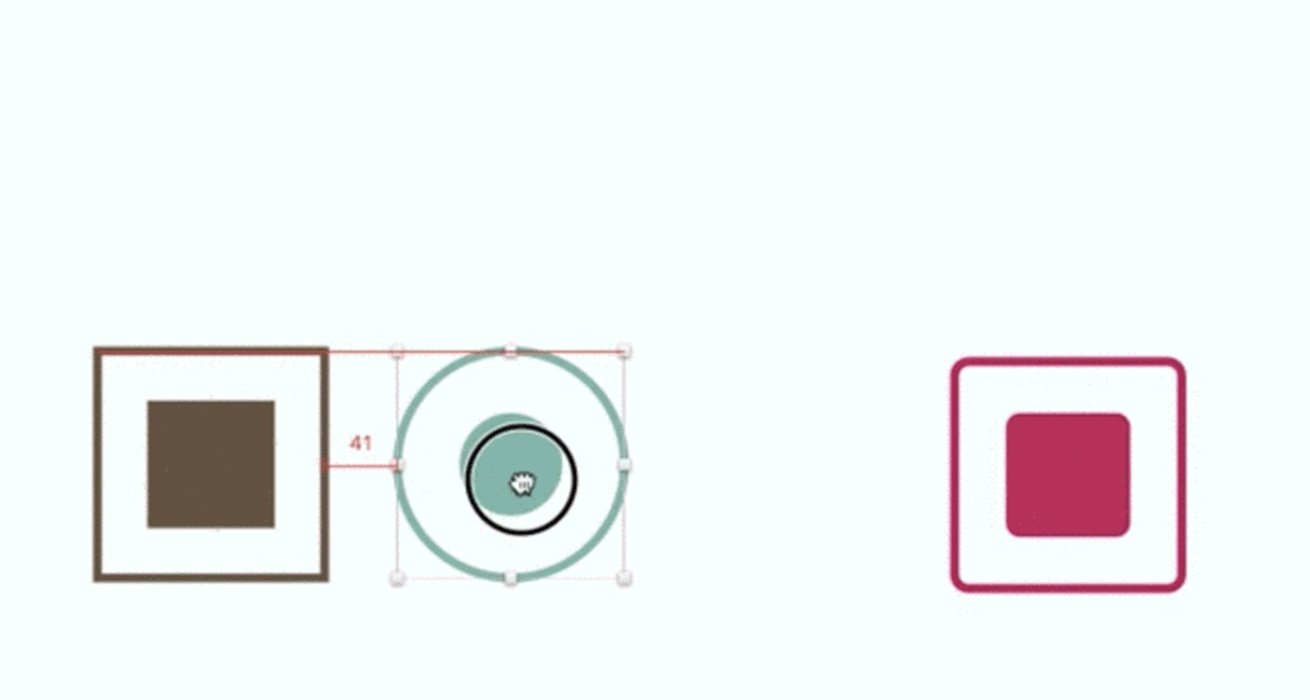
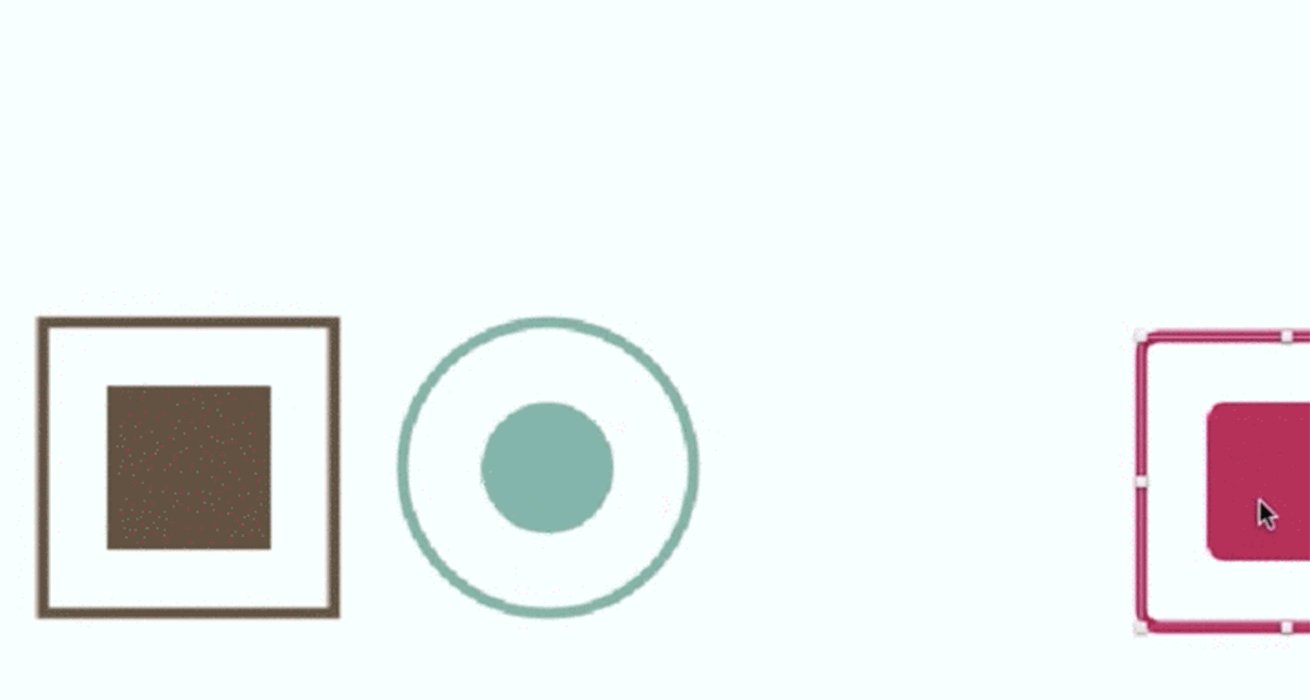
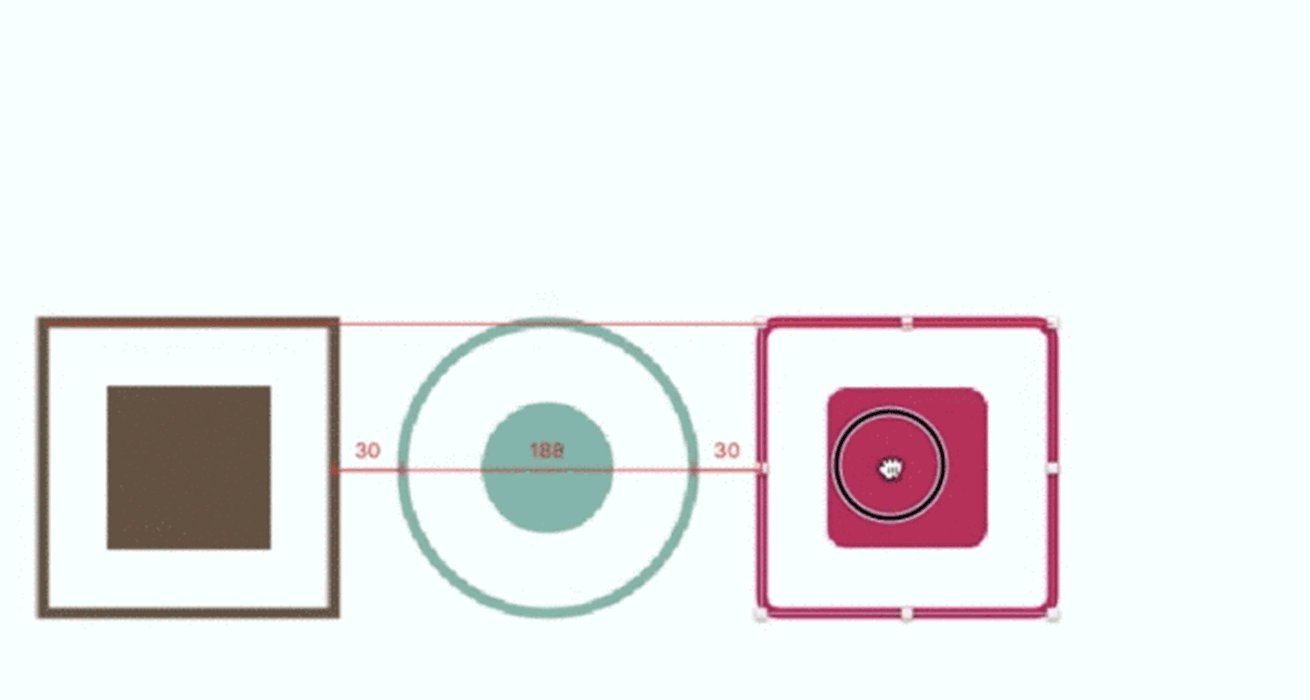
例えば、バラバラに配置したオブジェクトを、上ぞろえで30pxずつの等間隔で配置したい場合。

……わかりました?
一つ目のオブジェクトを移動させる時にガイドが出るところまでは、Photoshopと同じですよね。そして、二つ目のオブジェクトを移動させようとすると……! 上ぞろえ・30pxマージンの位置にピタッと吸着してくれるのです!
動画講座を見たあとでさっそく自分の手元でもやってみましたが、吸着するのがすっごく気持ちよくて、何度も操作しちゃいました! Webサイトのデザインをする中で何度もやる操作がこんなふうに楽しくなるのって、大事なことですよね!
動作、データの軽さ
3. Sketchはとにかく軽くて速い!
アートボードやオブジェクトが増えるごとに、動作もデータもどんどん重くなっていくのがPhotoshopの宿命。でもSketchなら、各ページに複数のアートボードを格納したデータでの作業もサクサク進みます。Photoshopの3倍くらいは速いと思う! しかも、データもPSDの1/3くらいに抑えられるんです。

これなら、重くてイライラしたり、永遠に続きそうなファイルの送受信の完了を半目で待つ必要がなくなりますね。
余った気力と時間で、ハロメン全員の出身地でも覚えるといいと思います!
ベクターデータ
4. Photoshopと基本が同じでなじみやすい!
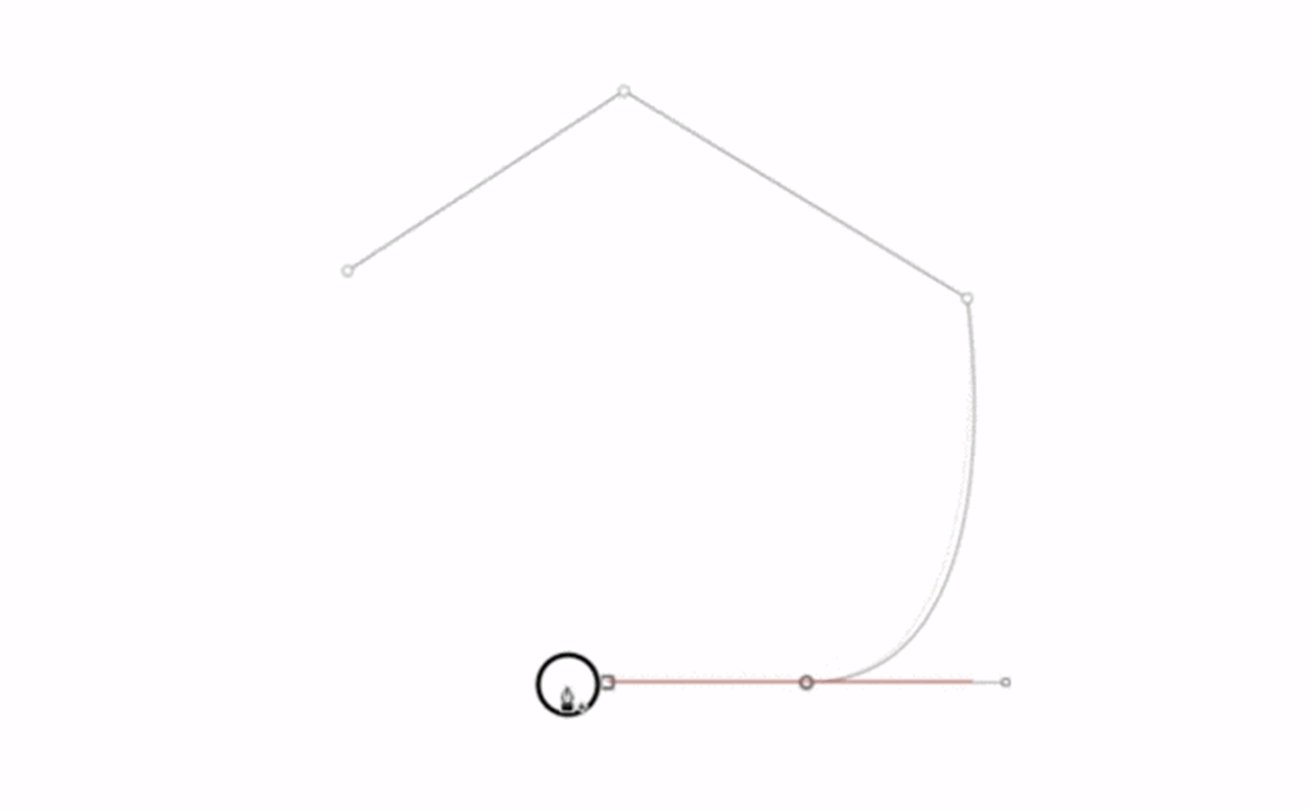
ベクターデータの基本的な描き方は、Photoshopと同じ。ポイントとハンドルを使って、曲線や直線を描くことができます。

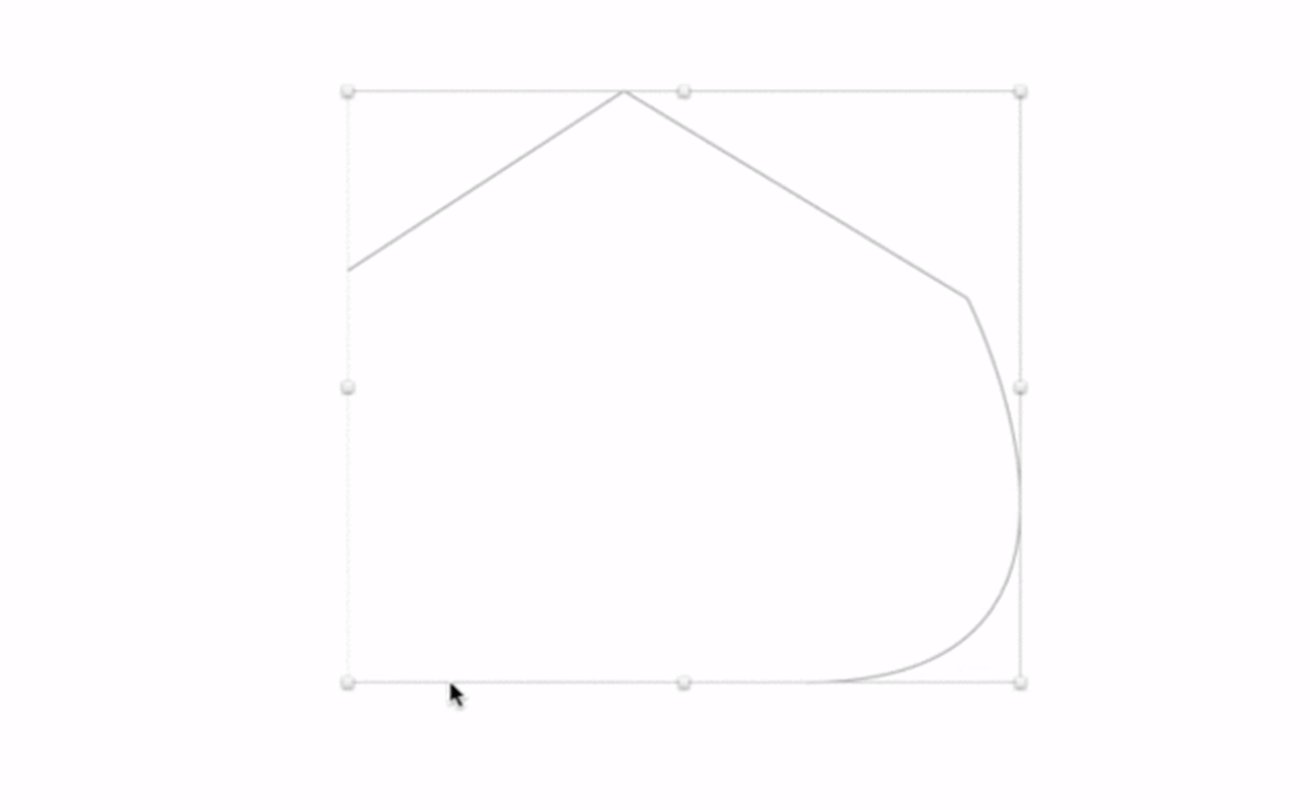
ふだんPhotoshopを触っている人ならすぐに使いこなせるようになるはず。しかも、パスの合成や中マドなどはPhotoshopよりもかんたんにできるんです。
こういう操作の仕方って、「ポイントが…」とか「ハンドルを…」とかテキストベースで教えられてもちょっと頭が混乱してしまいそうなんですが、動画講座ならすごく直感的に理解できますね。それに、動画内で図形がサクサクと描かれていくのを見ていたら、すごく簡単そうで。「自分には無理かも」なんて変に構える必要もないから、新しいことへのチャレンジも楽しくできるようになるんだなと、しみじみ思ってしまいました…!
5. アイコン作りがはかどりそう!
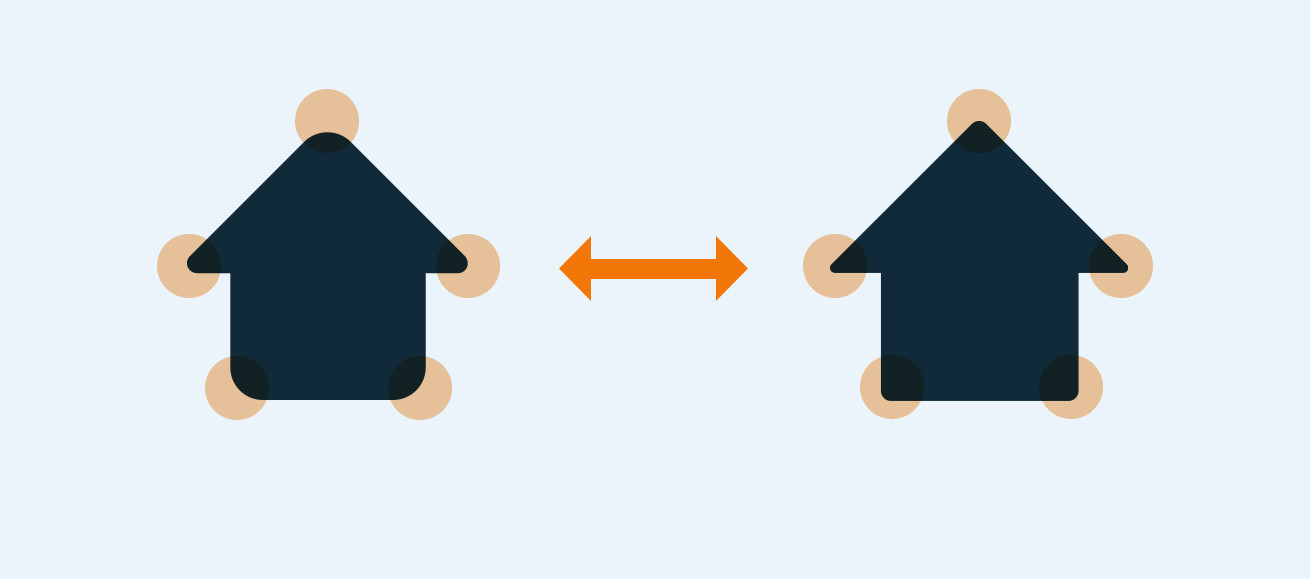
個人的にアツいと思ったのが、「ベクターツールやパスの組み合わせで作った複雑なアイコンも、後から角丸の半径が調整できる」という点。

Illustratorなら同様の機能がありますが、Photoshopではベクターのこういう細かい調整ができないんですよね。わたしはサイトごとにアイコンを自作したい派なので、角丸の半径の変更が何度でもかんたんにできるのは地味にうれしい! 「微調整に手間どって、気づけばアイコンだけに2時間もかかってる……」という悲しみから救ってくれるのはアイドルの笑顔だけかと思っていましたが、Sketchもなかなかやりますね!
画像の編集
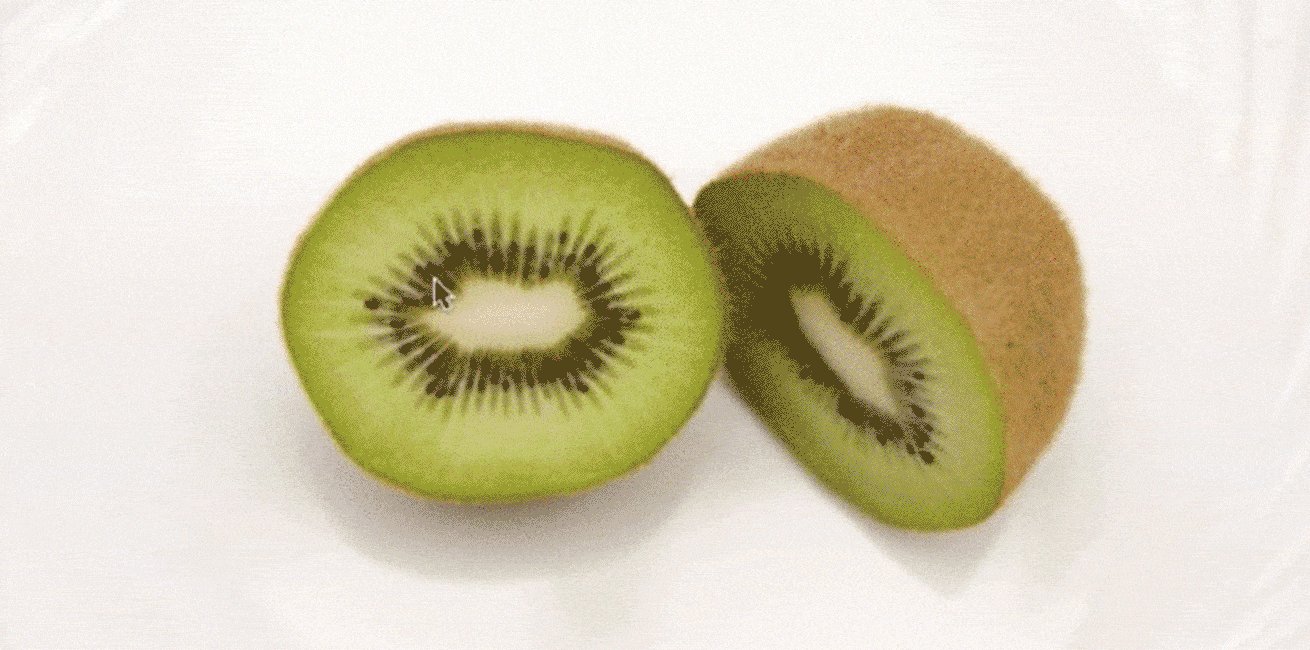
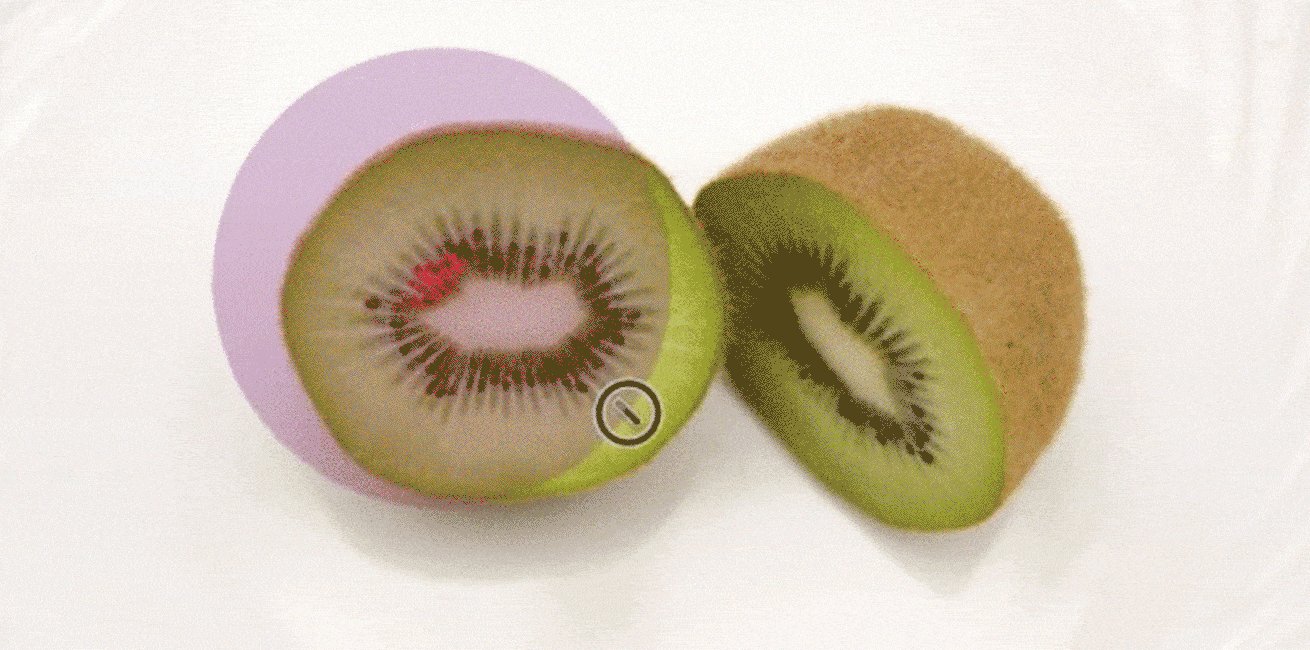
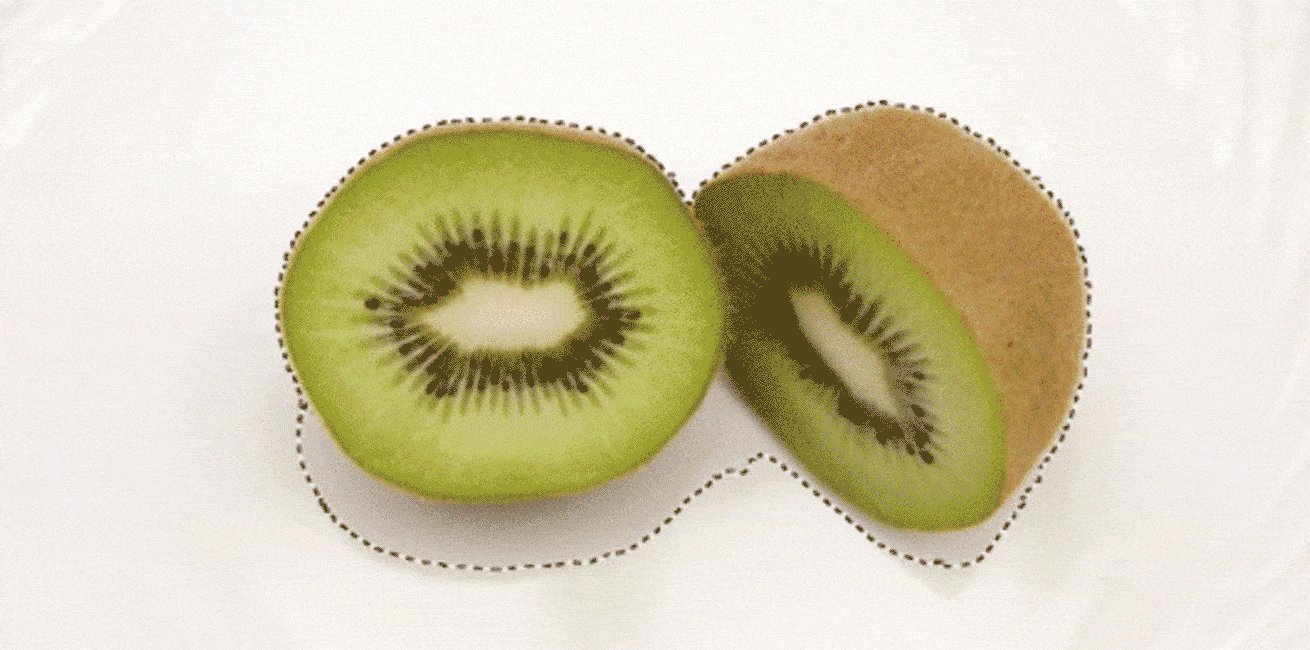
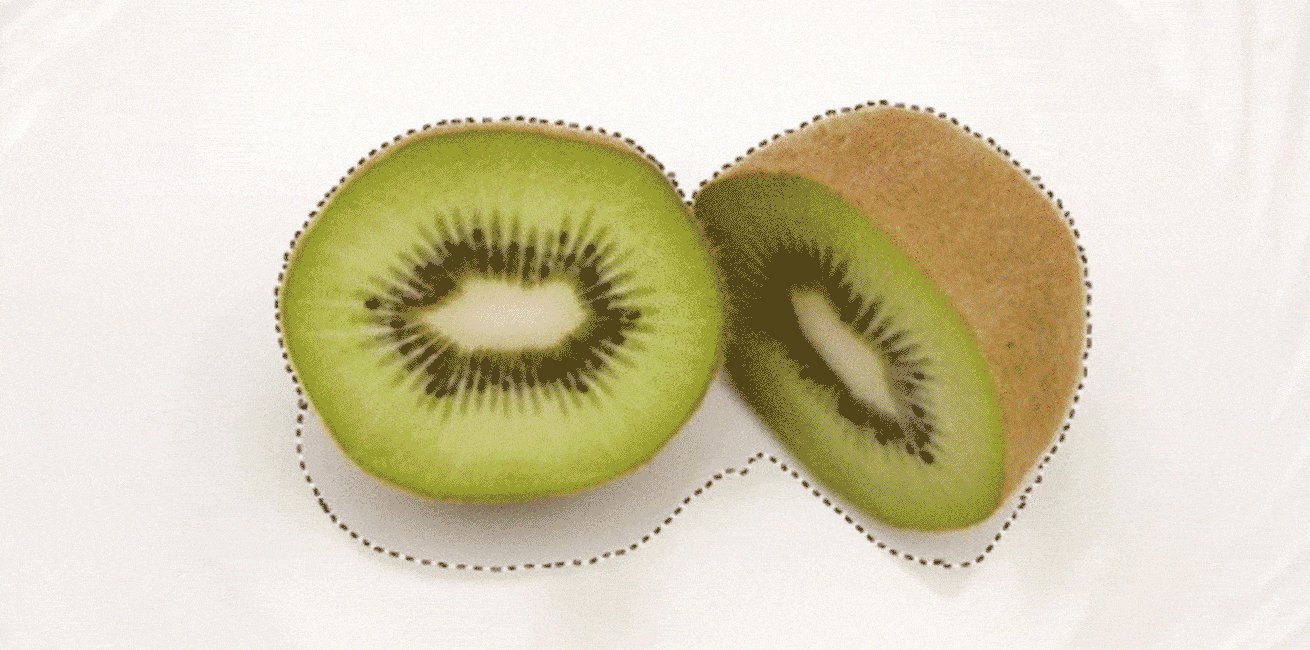
6. シンプルな編集向き
Sketchでも簡単な画像補正や切り抜きはできますが、複雑な画像編集をするのは厳しいようです。この分野ではさすがにPhotoshopに軍配が上がりますね。

とはいえ、上の動画講座のキャプチャのようにササッと範囲指定ができたりもするので、スピードが命のモック作りやデザインラフの制作時ならわざわざPhotohshopを開かなくてもすみそう。状況に応じてうまく使い分けるとよさそうです。
共通パーツ(シンボル)
きました、共通パーツ!!
ここが、わたしが最もSketchに魂を揺さぶられたポイントです!! 衝動的にPhotoshopを投げ捨てたくなりましたし、今までSketchを使わずにいたデザイナー人生を後悔しました。わたしはもっと高みを目指すべきだった。もっとストイックに効率を求めるべきだったんです。
7. シンボルのオーバーライドが神がかってる!
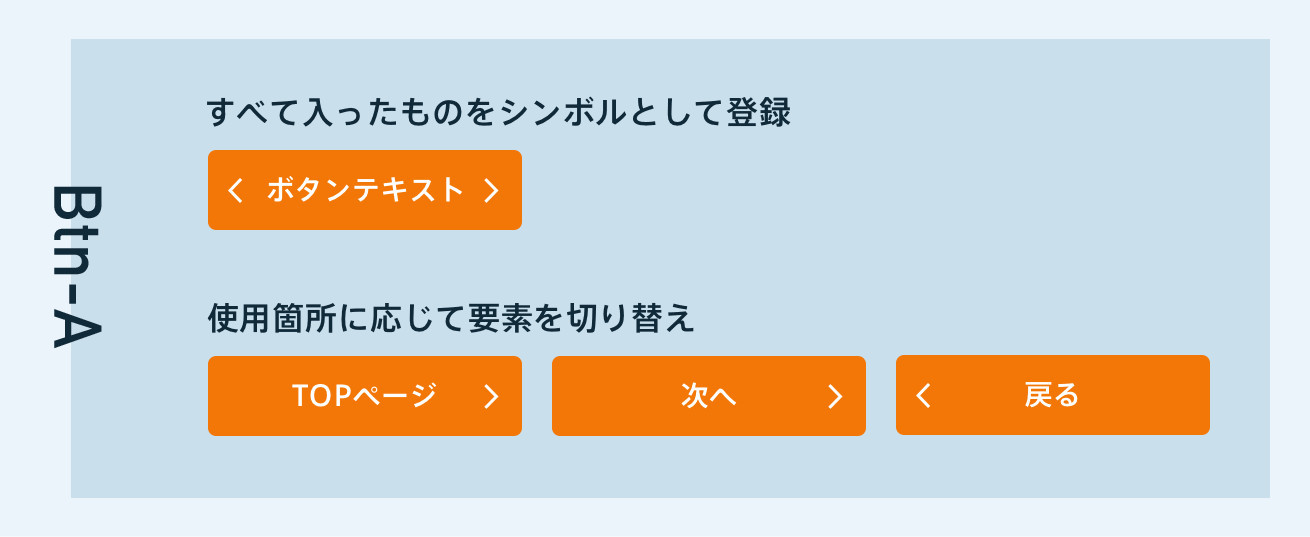
シンボルとは、Photoshopでいうスマートオブジェクトのようなもの。複数の場所に共通で使うパーツの組み合わせを保存し、変更するときは一括でできますよ、という機能です。で、オーバーライドとは何かというと、シンボル内のテキストや画像や入れ子にしたシンボルを置き換えられる機能。ということは……

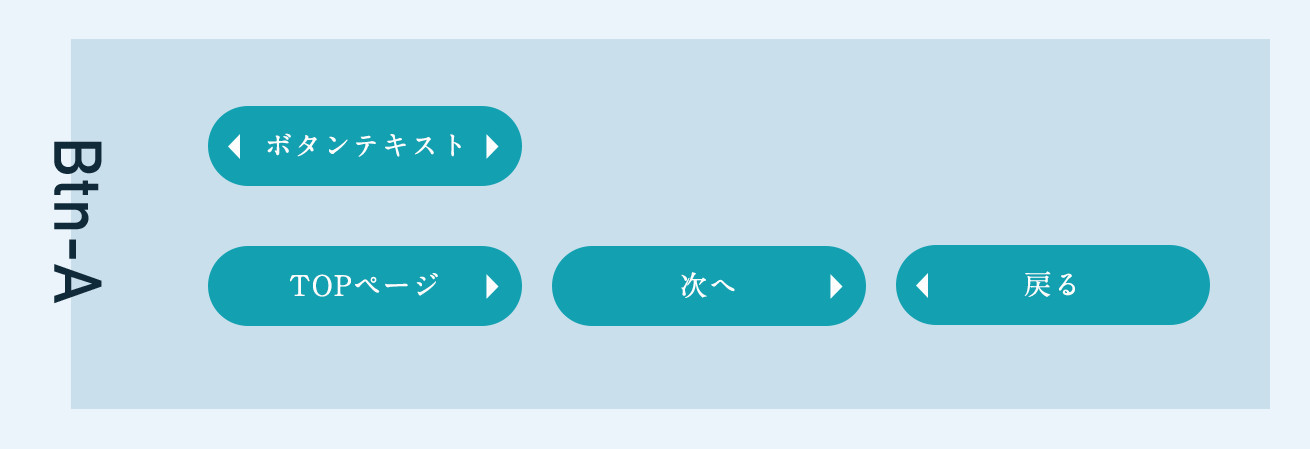
上のように要素を網羅した状態でシンボルを作っておけば、テキストなどの要素の置き換えも、表示/非表示の切り替えも、そのシンボルの中でできてしまいます! しかも、もしボタンのデザインを変えたくなったら、元のシンボルを更新すれば……。

いちいちテキストを入れ直すことなく、一括で変えることができるんですよ!!
これって超絶便利ですよね! よくある「あっちは直したのにこっちは直ってなかった事件」の不毛な消耗からも解放されそうじゃないですか?
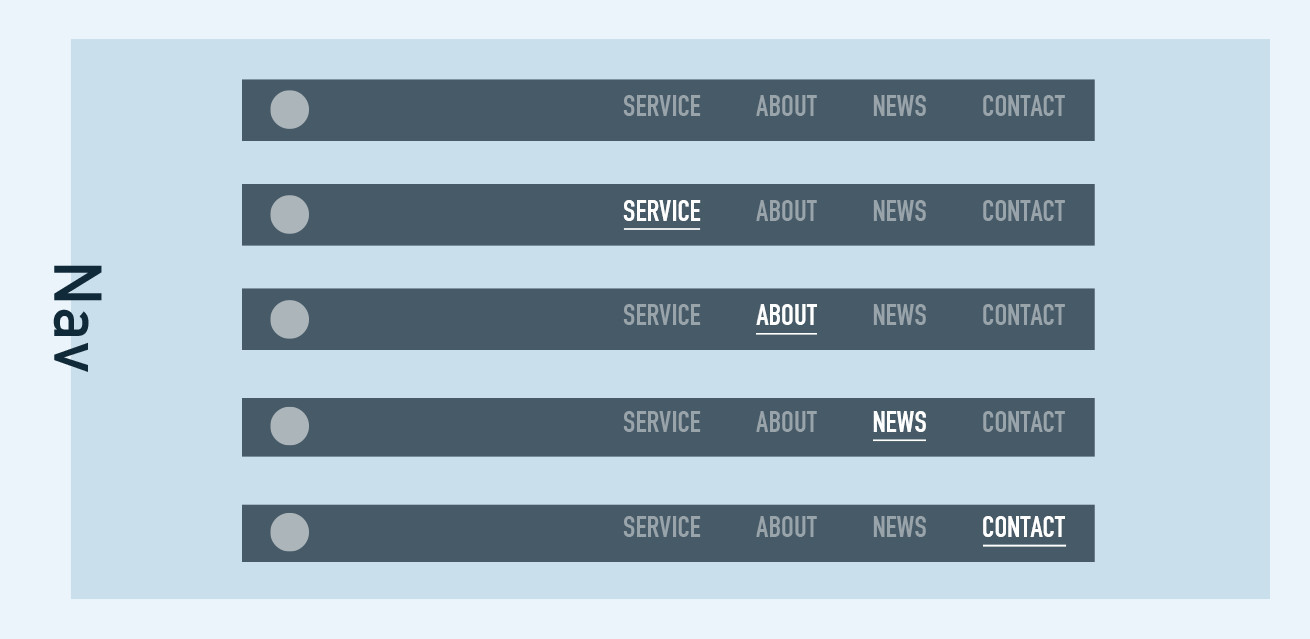
ボタンの他にも、こういうグローバルナビゲーションだって、各ページで通常/カレントの表示を切り替えながら一つのシンボルにまとめることができるんです。

ね! これでモジュール作りが捗りますね! 思う存分、デザインに迷えますね! 迷っても早く帰って、ブルーレイでハロコン鑑賞できちゃいますよね!!
※ テキストとビットマップ以外のオーバーライドができるようになったのは、Skechのバージョン41以降になります。
8. デザインガイドの制作が超かんたん
シンボルには、もうひとつ見逃せないポイントがあります。それは、自動的にシンボルをまとめたページを生成してくれること。
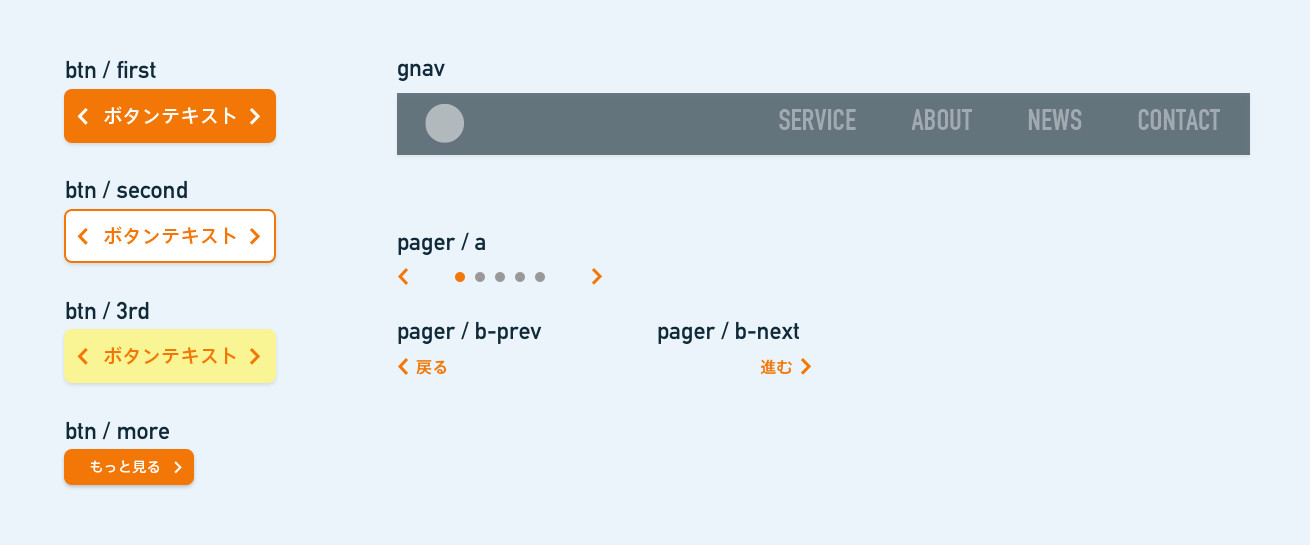
シンボルを新規作成する時に、コンポーネントの粒度やパーツの種類に合わせて「lv1/」「btn/」のようにスラッシュで区切った名前をつけ、「Symbol Organizer」というプラグイン」を使うと……。

こんなふうに、シンボルがキッチリとグルーピングされた状態のページがサクッとできあがってしまいます!ビューティフル!!
これで共通パーツの管理も、他のデザイナーやエンジニアへの共有もかなり効率化されそうです!
つまり、Photoshopと比べてどうなの? 比較してみた
ということで、お待たせしました! SketchとPhotoshopの比較表です。
| Sketch | Photoshop | |
|---|---|---|
| 操作性 | ◎ | ◯ |
| 軽さ | ◎ | ◯ |
| ベクター | ◎ | △ |
| 画像編集 | △ | ◎ |
| 共通パーツ | _人人人_ > 神 <  ̄Y^Y^Y ̄ |
◯ |
なんだかわたし、すっかりSketchのことが好きになってしまいました。ハロプロで例えるなら、たいして期待されていなかった新メンバーが実力でぐんぐんセンターに躍り出て、見事に人気をもぎ取っていく感じ。3年間蜜月をつづけているPhotoshopから、推し変しそうな勢いです!
自分のペースで勉強できるのが強み。個人的なツボはヤマネ先生の関西弁
さて、今回Udemyの動画講座のおかげで、初めて使うSketchでもあっという間に理解ができ、その魅力をたくさん感じることができました。

Webやアプリの最新デザインツール Sketch3 |100レッスンの完全マスターコース | Udemy
誰かに口頭で説明してもらうのって、文字で読むよりも頭に入りやすいんですよね! ちなみに、動画で講師をつとめるヤマネ先生はテキパキと聞きやすい話し方ですが、たまに関西弁っぽいイントネーションが混じるのが個人的にツボでした!
そして、操作の流れを動きで確認できるのも、動画のいいところ。「そのボタンってどこにあるの?」と迷子にならなくてすむし、操作も真似しやすかったです。また、この動画は全部で10.5時間という結構なボリュームなので、わたしの場合は全体を1.5倍速くらいで視聴しました。じっくり聞きたいところは1倍で聞き、わからなければ何度でも巻き戻せたりもして、自分のペースで進められるのもよかったですね。
オンライン学習プラットフォームの「Udemy」とは?

https://www.udemy.com/collection/jp-lig/
Udemyは、全世界で1,500万人が受講する、オンライン動画学習サービスのこと。もともとはアメリカの人気サービスでしたが、2015年にベネッセが日本における事業パートナーとして日本版の提供が開始しました。受講できるコースは、4万本以上で、学習できる内容は、アプリ開発やウェブデザインから、AI(人工知能)、データサイエンス、ゴルフ、英語、護身術まで多岐にわたります。
LIG読者なら特別価格で受講可能!

さて、冒頭でも書きましたがUdemyはすでに全世界で1,500万人もの会員がいます。どうしてこんなに会員がいるの!? って思うじゃないですか。秘密はこちらにありました。
- Udemyが愛されている秘密
-
- 30日以内なら全額返金保証
- 講座は買い切りなので視聴期限なく好きなときに学べる
- たまにあるキャンペーンがめちゃくちゃ安い
そしてなんと、今回LIG読者専用のUdemyおすすめページを作っていただきました! 今回ご紹介したSketchを含む動画講座が、LIG読者なら特別価格で受講が可能です。

いろんな動画講座が用意されているので、気になる方はどんなものか覗いてみては?
※本企画は株式会社ベネッセコーポレーションの提供で、LIGブログがお送りします。
- ▼LIGブログ
- 運営会社:株式会社LIG
住所:東京都台東区東上野2-18-7 共同ビル10F
電話番号:03-6240-1253
- ▼Udemy メディア
- 運営会社:株式会社ベネッセコーポレーション
住所:岡山市北区南方3-7-17
サイトURL:https://udemy.benesse.co.jp/