こんにちは、デザイナーのまきこです。つばきファクトリーでは、りさまる推しです!
さて、みなさんがデザインを担当するWebサイトで、文言をつくるのは誰ですか? Web業界では今のところ、「ディレクターがざっくりとした文言のアウトラインを考え、くわしい文言はお客さまに支給していただく」というやり方が一般的ですよね。
でもわたしは、この現状をいつもちょっと残念に感じています。サイトの目的を叶えるための機能を担う要素として、言葉もビジュアルと同じくらい大切で、機能する言葉を考えるのは、デザインと同じかそれ以上に専門的なスキルが必要なことだと思うんです。それをすべてのお客さまにお願いするのは無理がありますし、その結果として機能しない文言になってしまったら、それは制作側にとってもお客さまにとってもユーザーにとっても残念な結果ですよね。
デザイナーあるあるでいうなら、「仮の文言を使っていい感じにレイアウトしたが、サイト公開時には文言のボリュームがうまくハマらず、レイアウトがいまいちになった」という感じです。こんな経験は、誰にでもあるのではないでしょうか。理想を言えばWeb制作にコピーライターやUXライターなどをアサインすることが一般的になればいいんですが、そのぶん制作費も高くなりますし、長く続いてきた慣習が変わるのには時間がかかりそうです。
そこで今回は、「デザイナーもWebサイトの文言をもっと大切にして、よくしていきたいですよね」というご提案とともに、とりいれやすい方法をご紹介します。もうすでに十分やっているよという方には敬意を。今後はちょっとやってみたいという方には、まずはそのメリットからお伝えしますね。
目次
デザイナーが文言を大切にするメリット
わたしは以前、コピーライティングもデザインもまるっと担当するような小規模な広告制作をやっていたことがあります。その経験を通じて、デザイナーが文言も気にすることのメリットを、今ではこんなふうに考えています。
1. デザイナーだからやりやすい
- サイトの目的のために「誰に何をどう言うか」を考え、それを意識して作り込むという点においては、デザインも文言も同じ。
- デザイン時にインプットした「サイトの目的のために、誰に何をどう言うか」という方向性は、文言選びにも反映できる。
- ビジュアルと文言を同時に考え、バランスをとりながら全体を構成できると、完成形にたどりつくのが早い。
2. デザイナーとしていいことがある
- デザイナーも文言を大切にしながらデザインすることで、サイト全体のクオリティーが上がる。
- 表現するものについて理解を深める癖がつき、つくるビジュアルの説得力が増す。
- ロジカルな考え方が磨かれ、提案書などでも破綻がなく説得力がある文章を書けるようになる。
うん、何だかメリットづくめですね! もちろん、それまでやっていなかったことをやると時間が余計にかかりはしますが、やるだけの価値はあると思います。特にわたしは、ほとばしるセンスでビジュアルづくりができるタイプではないので、その穴を埋める手段としてはけっこう有効だった気がしています。
それでは次に、わたしがいつもやっている中で、とり入れやすい方法をご紹介しますね。デザイナーなら文言のたたき台をもとにデザインすることが多いので、今回はゼロから文言を考えるのではなく、ブラッシュアップするという設定でいきましょう。
バナーから慣れていく
30代くらいの人をターゲットにした、アパレルWebショップのバナーだと考えてください。

このバナーでは、こんなふうに文言の調整をしました。
- 伝えたい順番に文言を入れ替える(ユーザーにとってのメリットをいちばん先に)
- ターゲットに合わせて表現を変える(「割引率」ではなくて「OFF」に)
- 不要な情報を削って、強調したい情報を残す(10%OFFは削りました)
- 情報が一気に読みやすいように改行位置を調整(スプリングで改行)
- より直感的に伝わる表現に変える(3日間であることをわかりやすく)
駆け出しのデザイナーがよく担当するバナーですが、実はいろいろな方法が盛り込まれていますね。これができれば、次から挙げるようなたいていのことはできてしまいます!
ということで、こういった例を他にもサクサクとご紹介していきます。
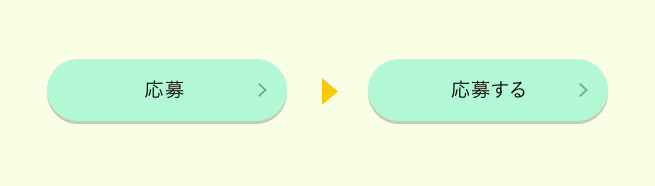
UIのテキストを気にしてみる

こういった細かいUIの文言にも気を使いたいところです。ABテストをおこなうようなサイトではない場合、「どちらがよりアクションをしたくなるか、よりすばやく伝わり、勘違いが起きづらいか」を重視するのがいいかな、とわたしは思っています。他には、「応募」なのか「エントリー」なのかといった言葉選びも大切ですが、ターゲットに合ったトンマナを導くという意味ではデザインも同じ。きっとデザイナーならお手のものですよね!
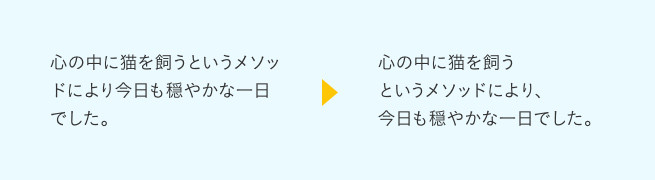
改行や「、」の位置を調整する

言葉の区切りに合わせて改行や読点「、」をいれることで、より伝わりやすくなります。サイト内の大事な部分で改行が残念なことになっているケースが多いなあと、わたしは感じています。レスポンシブサイトなどでは改行位置をコントロールするのが難しいかもしれませんが、せっかくの言葉を生かすためならコストをかけてもいいのではないでしょうか。言葉の区切りを見分けるコツは、ユーザーに語りかけるように声に出して読んでみること。ちょっと「間」をとりたくなったら、そこが言葉の区切りだと思ってだいたい多分OK。
ちなみに、わたしの今日の心の中の猫はアメショです!
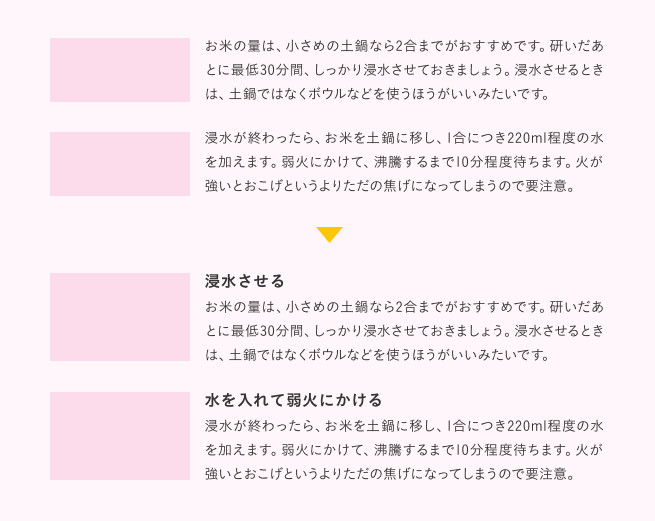
見出しを立てる

流し読みでも大まかな内容が伝わるようになり、見た目にもリズム感が出て引き締まった印象になりました。「なんかデザインがピンとこないな」と思ったとき、見出しや煽り文やキャッチコピーを追加することで解決できることも多いので、覚えておいて損はないですよ、きっと。
トンマナや表記のしかたを合わせる

上のは極端な例ですが、同じサイト内で文言のトンマナが異なると与えるイメージがぶれてしまうし、「あれ、この人って情緒不安定なのかな?」という印象を受けますよね。特に語尾には個人のクセが表れがちなので、気をつけたいところ。個人的には、「このサイトのナレーターは滝川クリステルさんなのか、寺田心くんなのか?」と考えると、しっくりくる語尾や言い回しが見つかりやすいです。
読みにくい字面(じづら)を解消する

上のように、漢字が続きすぎて必殺技の名前みたいになること、けっこうないですか? そのままでは文言の内容が頭に入ってこないので、カタカナ語におきかえてみたり、ひらがなにしてみたり、単語と単語のあいだに「の」「で」「を」などの助詞を入れてみたりすると吉です!
文言のボリュームを整える
こちらは、犬に対する気持ちが強すぎてレイアウトがくずれてしまった例です。

3つの項目が並列になっている点からまず問題なんですが、ときにはフォーマットを変えづらいケースもありますよね。そんなときは、レイアウトがそろうように文章を削ってしまったほうが、ユーザーにとって読みやすくなります。
この場合、他の2項目の文言に「哺乳類か鳥類か」「どんな人におすすめか」という内容が入っているため、犬の文言にも同じ内容を残しました。慣れないと文章を削るのはむずかしいですが、短い単語に言い換えたり、語尾を切ってみたりするとニュアンスを変えることなく意外と短くできます。
そして、削ってしまった文言は、新たな欄を設けてそこに逃がしました。デザインの工夫として犬だけに特別感が出るようにリボンをかけたり、関連性を示すために下の枠色をリボンの色に合わせたりしていますが、これは、自分で文言を調整した後ならすぐに思いつけそうですよね!
まとめ
さて、長くなってしまいましたが、こうして実例を通してみると、デザイナーがもっと文言を大切にできる理由も、その必要性もわかりやすくなったのではないでしょうか。今回の提案は「デザイナーが文言に責任を持て」という話ではないので、「ここにいい感じの見出しを20文字くらいでください!」とディレクターなどに積極的に頼むのも一つの手だと思います。それから、お客さまからいただいた文言を機械的に流し込むのではなく、デザイナーの視点からもっとよくする提案ができると、みんながハッピー。
わたしはいいものになるなら誰が考えてもいいと思っているので、まずは「ここの文言、これでいいのかな?」と考えることから始めましょう。そして、お客さまも含めて相談をし、いいサイトをつくることができれば幸せですね。
それでは、これからもいいデザインライフを!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。