こんにちは。デザイナーの森です。
最近、自宅のiMac 21.5 4kをmacOS sierraにアップデートしました。
で、いろいろ調べてみるとmacOS sierraとiOS10(現在使用しているのはiPhone 7)を連携するとデザイン業務にとても便利な機能があることがわかりました。
今回は連携技の1つ、MacとiPhone間でのキャプチャー画像の共有「ユニバーサルクリップボード」を紹介します。
ユニバーサルクリップボードを使用するのに必要なMacのハードウェア条件
macOS sierraをインストールしたMacでも下記の条件を満たすものでないと「ユニバーサルクリップボード」は使用できません。
- MacBook(Early 2015以降)
- MacBook Pro(2012以降)
- MacBook Air(2012以降)
- Mac mini(2012以降)
- iMac(2012以降)
- Mac Pro(Late 2013)
ユニバーサルクリップボードの設定
❶iPhoneとMacで同一のApple IDでサインインをする。
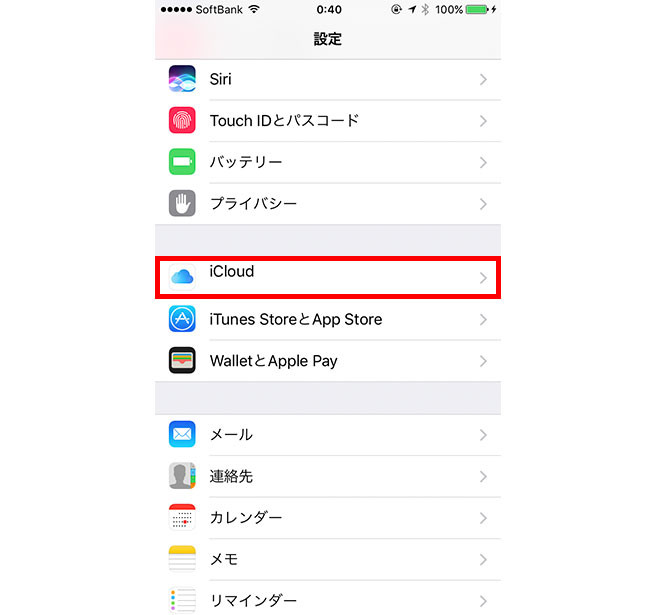
iPhoneの場合:「設定」から「iCloud」にてサインイン

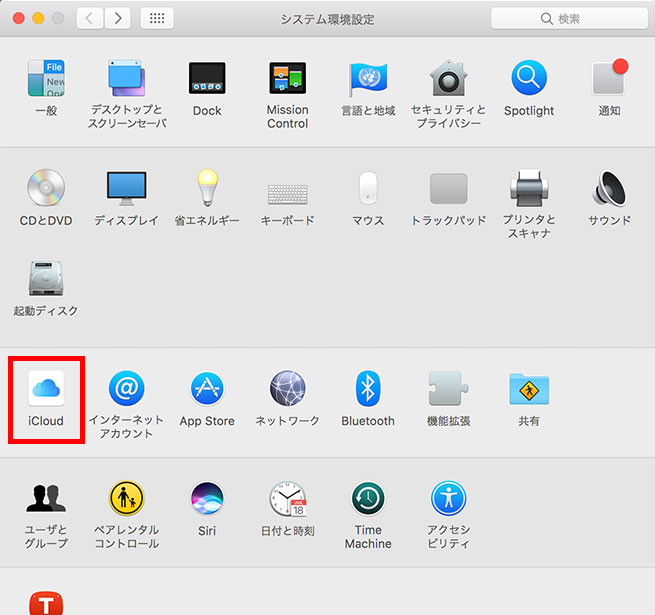
Macの場合:「システム環境設定」から「iCloud」にてサインイン

❷iPhoneとMacのBluetoothとWi-Fiをオンにする。
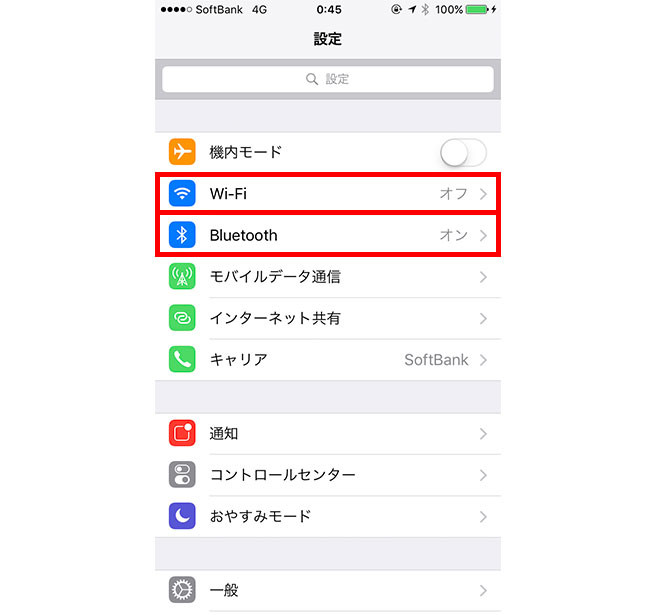
iPhoneの場合:Bluetooth→「設定」から「Bluetooth」にて「オン」 / Wi-Fi→「設定」から「Wi-Fi」にて「オン」

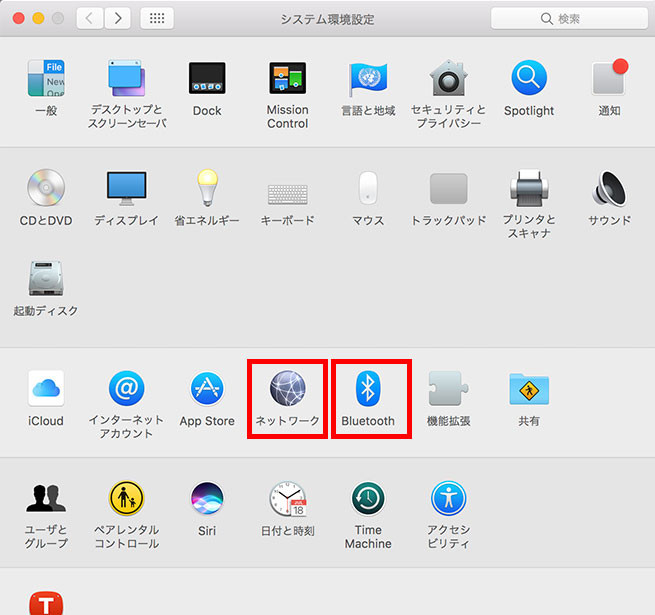
Macの場合:Bluetooth→「システム環境設定」から「Bluetooth」にて「Bluetoothを入にする」 / Wi-Fi→「システム環境設定」から「ネットワーク」にて「Wi-Fiを入にする」

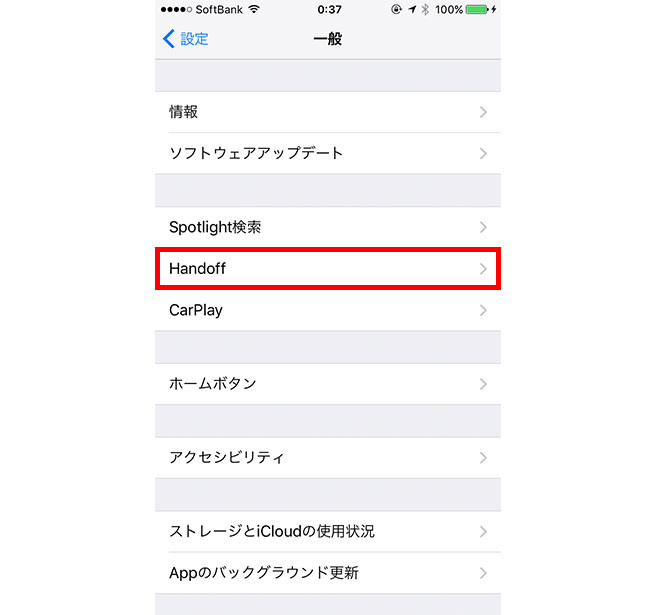
❸iPhoneとMacの “Handoff” をオンにする。
iPhone:「設定」から「一般」→「Handoff」→「オン」

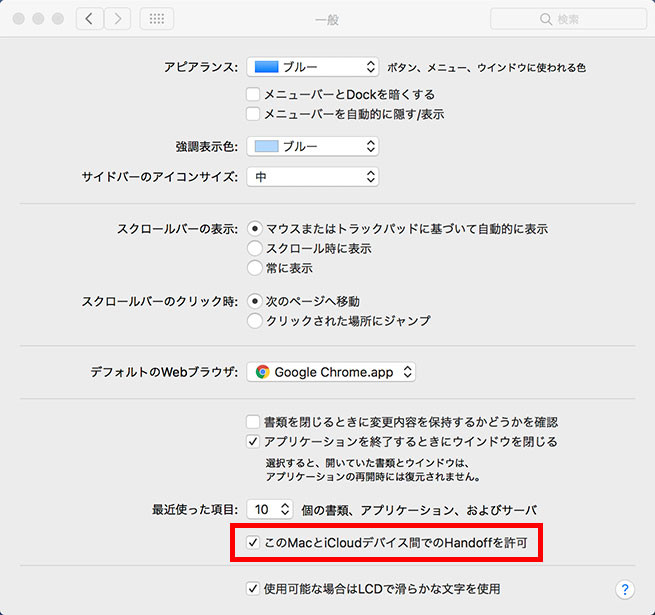
Mac:「システム環境設定」から「一般」→ “このMacとiCloudデバイス間でのHandoffを許可” を「オン」

上記で設定が完了しました。
これでiPhoneとMacのクリップボードにコピーした内容を2分間共有できます。
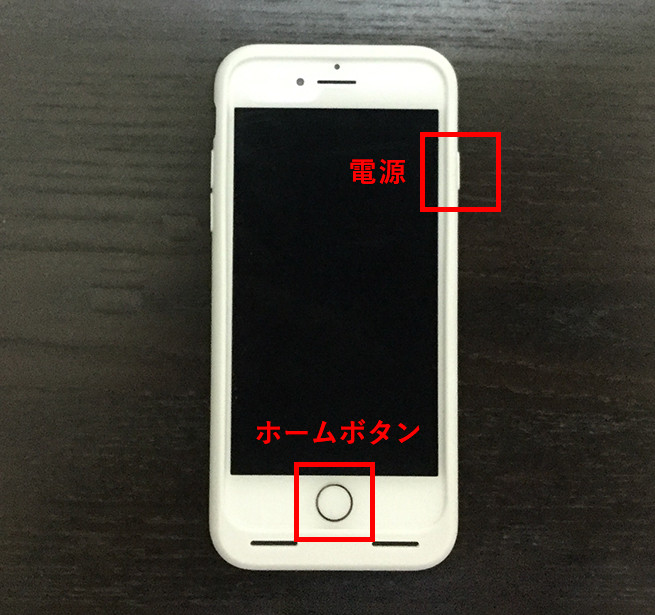
iphoneでキャプチャーしたいサイトのスクリーンショットを用意する。

ご存知かと思いますが、iphoneでのスクリーションは「電源ボタン」と「ホームボタン」を同時に押すことで撮影できます。
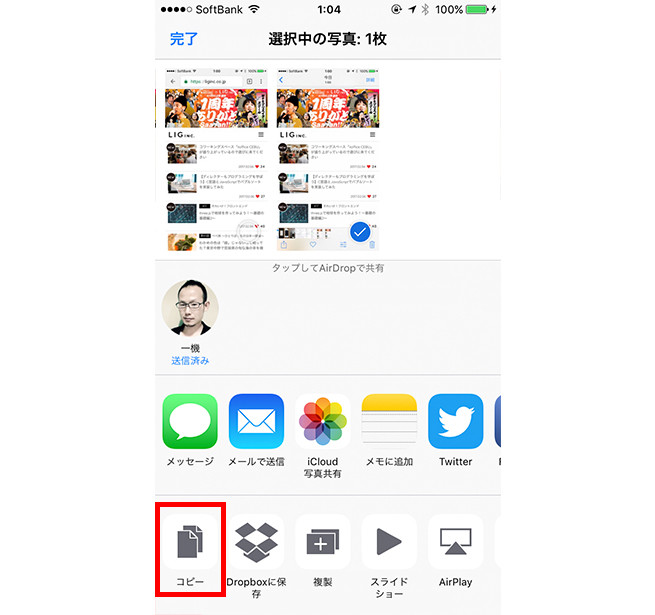
クリップボードにキャプチャー画像を保存する。
キャプチャーをとったら「写真」アプリを起動してキャプチャー画像を選択後、一番左下のマークをタップします。

選択後さらにメニューが出てきますので、一番左下の「コピー」マークをタップします。これでクリップボードにコピー完了です。

photoshopやテキストエディットに画像をはりつける
あとはもう簡単です。
保存時間は2分という制限つきですが、すぐにMacのPhotoshopやテキストエディットで「command + V」でペーストすればiMacに画像がペーストされます。
スマホサイトデザインに役立ちそう!
私も使い始めたばっかでまだ使いこなせていませんが、スマホサイトのデザイン業務ではさっそく活用しています。
まだまだMacOSもiOSも進化するでしょう。まだまだMacとiPhoneの連携技は増えていくかもしれません。楽しみに待っていましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












