どうもです! ダンサー兼フロントエンドエンジニアのシスコです!
最近、コンビニのメロンパンにハマっています! なぜかは自分でもさっぱりわかりません。。。無性に食べたくなるときがあるんです。 でも、そうゆうときもありますよね。あるはずです。あってほしい。
という余談でした。。。
今回は、これいいなっ! と思ったJavaScriptエフェクトを紹介しますー! ぜひ参考にしてみてください!
※JavaScriptのライブラリではありません。
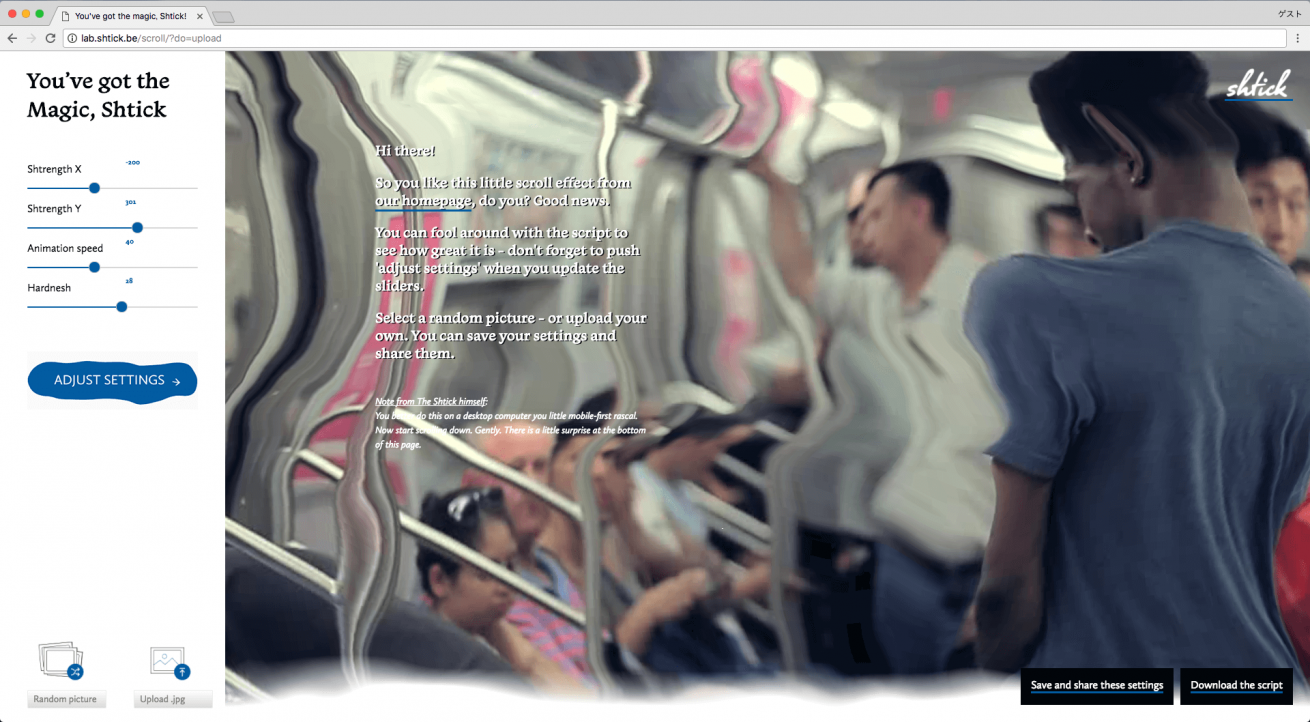
MagicShtickとは?

http://lab.shtick.be/scroll/?do=adjust
ShtickというWebサイトで見られるスクロールエフェクトです! スクロールしていくと、じんわりと画像、ロゴがフェードアウトしていく仕様となっています。 指定のプロパティを変更することで、縦横のゆらぎの強弱などを設定することができます!
上に記述したリンク先で、ジェネレーターのようにスライドバーを動かして変更を確認することができるので、遊んでみてください!
- 気をつける点
- 青いアメーバのようになっている「ADJUST SETTING」をクリックした後に画像選択をしてください! そうしないと上手く動いてくれないです……。
実際に動かしてみる!
右下の“Download The Script”から、スクロールエフェクトをダウンロードできるようになっているので、一応落としてきてみましょう!
ダウンロードフォルダ内、HeaderScroller.jsの、このコードがプロパティ値になります。
this.strengthX = 3.0725;
this.strengthY = 15.875;
this.animationSpeed = 5;
this.hardness = 50;
- プロパティの説明
-
- strengthX: “横軸のゆらぐ強さ”
- strengthY: “縦軸のゆらぐ強さ”
- animationSpeed: “アニメーションの速度”
- hardness: “スクロールに応じた対象要素の消えにくさ(要素の硬さ)”
上のコードで設定するとこのような感じになります!
(ちなみにローカル環境で動作を見ています!)

もし、このスクロールエフェクトを自分の公開サイトに使いたいとなったときは、フォルダ内のREADMEファイルを読み正しく扱うこと(ライセンス等)、もしくは直接開発者の人にコンタクトを取ることをお勧めします!!
まとめ
ひとつのエフェクトのみの紹介ですが、最近のグラフィック系で目を引いたものになります!
なかなかありそうでないエフェクトだったので今回これについて書きました!
自分もこれからグラフィックなどに挑戦していきたいなと思います!
一緒に頑張っていきましょう!
それでは、またまた!!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











