こんにちは、まきこです。
アンジュルムの佐々木莉佳子ちゃんがとてもかわいいので、毎日がだいたい楽しいです!
さて、みなさんは、サイトの背景色ってどれくらい気にしていますか? わたしは、なんとなく白を選んで置きにいってしまうことが多いんですよね……。でも、もっと幅広い表現のために、背景色の使い方の引き出しを広げたいなーと最近は考えています。そこで今回は、背景色の使い方が印象的なサイトを、使い方ごとに分類してご紹介します!
目次
強めの色を大胆に使う
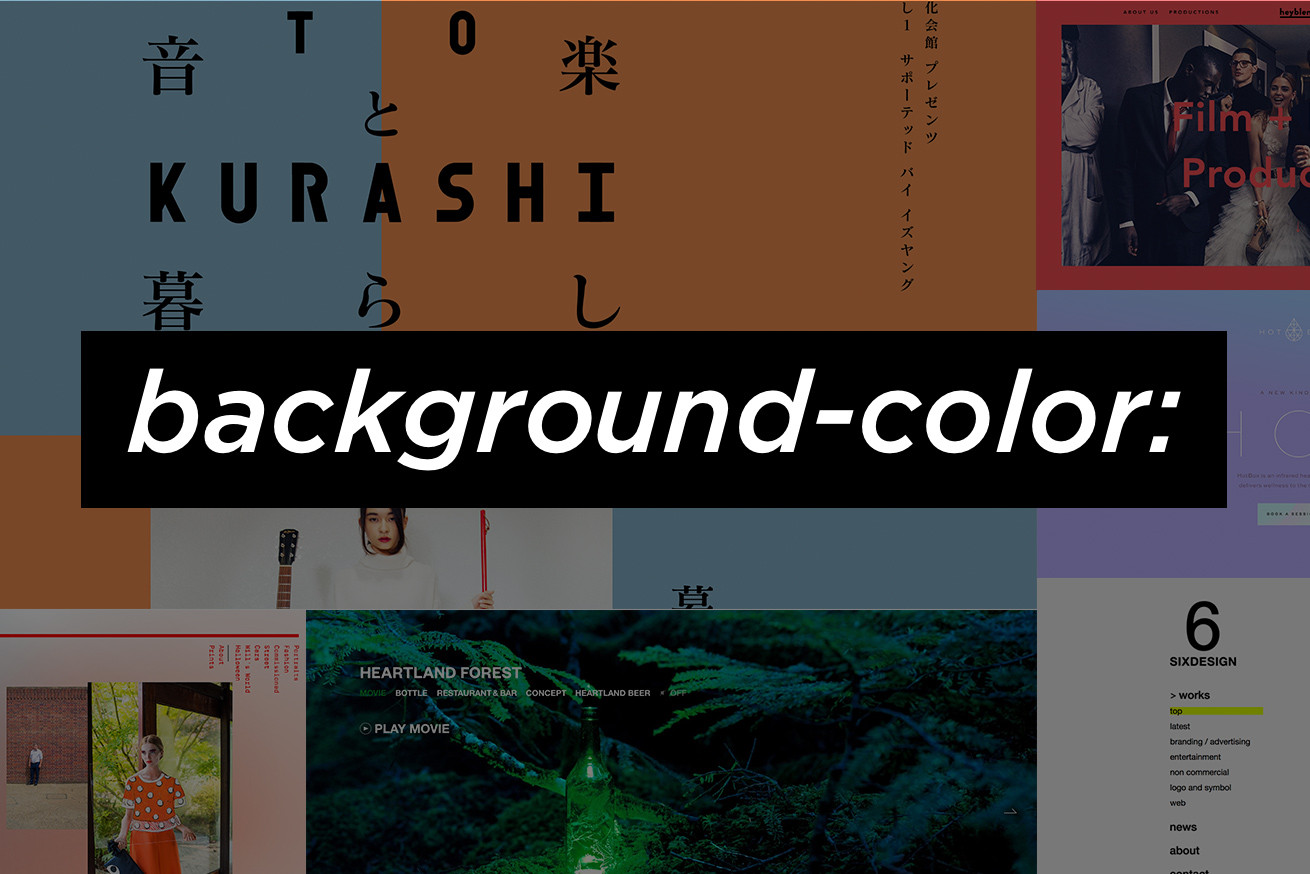
1. heyblend
アメリカのクリエイティブ集団のサイト。
背景色に赤を大胆に取りいれていて、かっこいいですよね! 赤といっても少し白が混ざったような色で、大人っぽいスタイリッシュな雰囲気にまとまっています。下層ページも潔く赤いんですが、写真とぶつかることなく、うるさくないのにしっかり個性的。こういう色選び、真似したいなあ……!
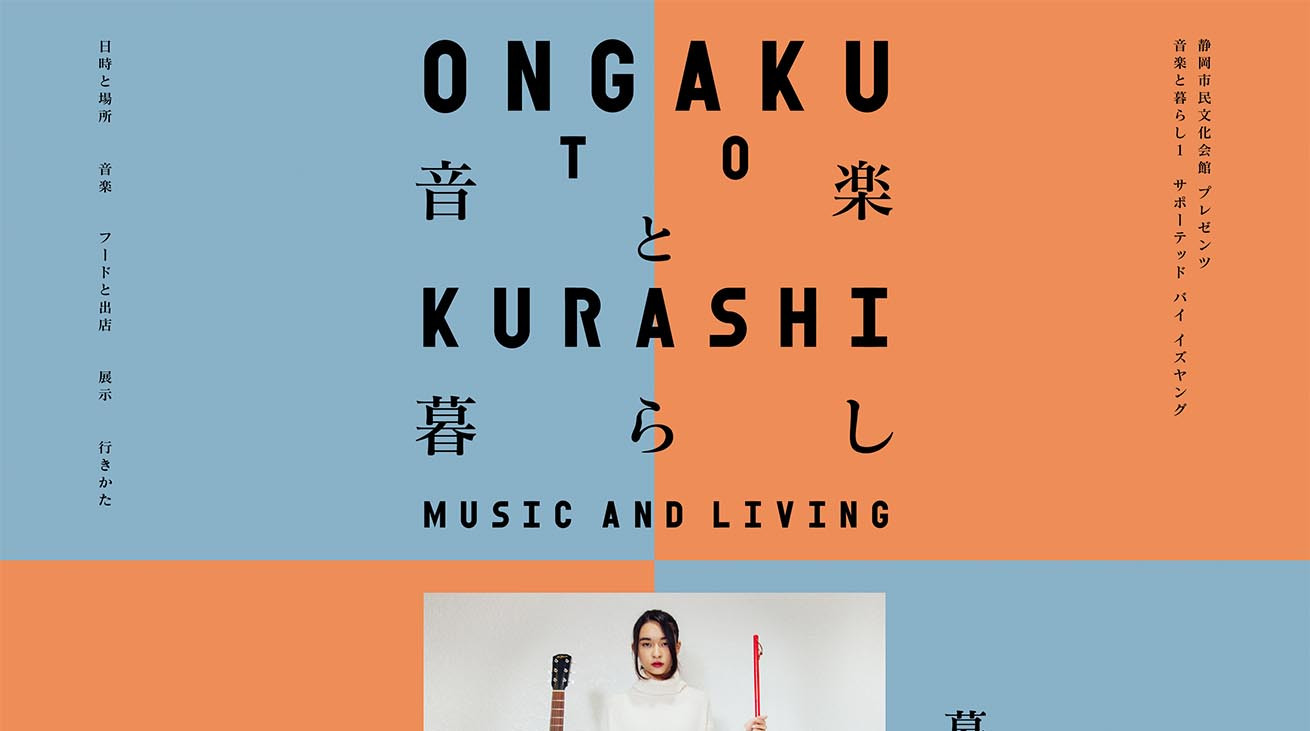
2. 音楽と暮らし

http://ongakutokurashi.tumblr.com/
「音楽と暮らし」というイベントのサイト。
ニュアンスのある2色を基調に、画面の背景を大胆に塗り分けています。メインビジュアルの印象が強くなるだけでなく、セクションごとに色が違うので、情報の区切りが分かりやすくなっていますね。わたしは、こういう微妙な色の組み合わせがうまいデザインに憧れがあるんですよね。ステキだなあ!
ちなみに、おそらく同じ方が制作されたようですが、こちらのサイトも同じようにステキな色使いです!
3. 株式会社UZUZ
「就職サポートカンパニー」、UZUZのサイト。
うすいオレンジと濃いオレンジを使って、こちらもセクションごとに背景色がパキッと塗り分けられています。背景色が白い部分もあるんですが、うすいオレンジ色の枠で囲まれているため、サイト全体の世界観がしっかりと統一されていますね。普段なにげなく背景色に選んでいる白も、こうして見るとなかなか主張のある色なんですねえ。
うすめの色でニュアンスをつける
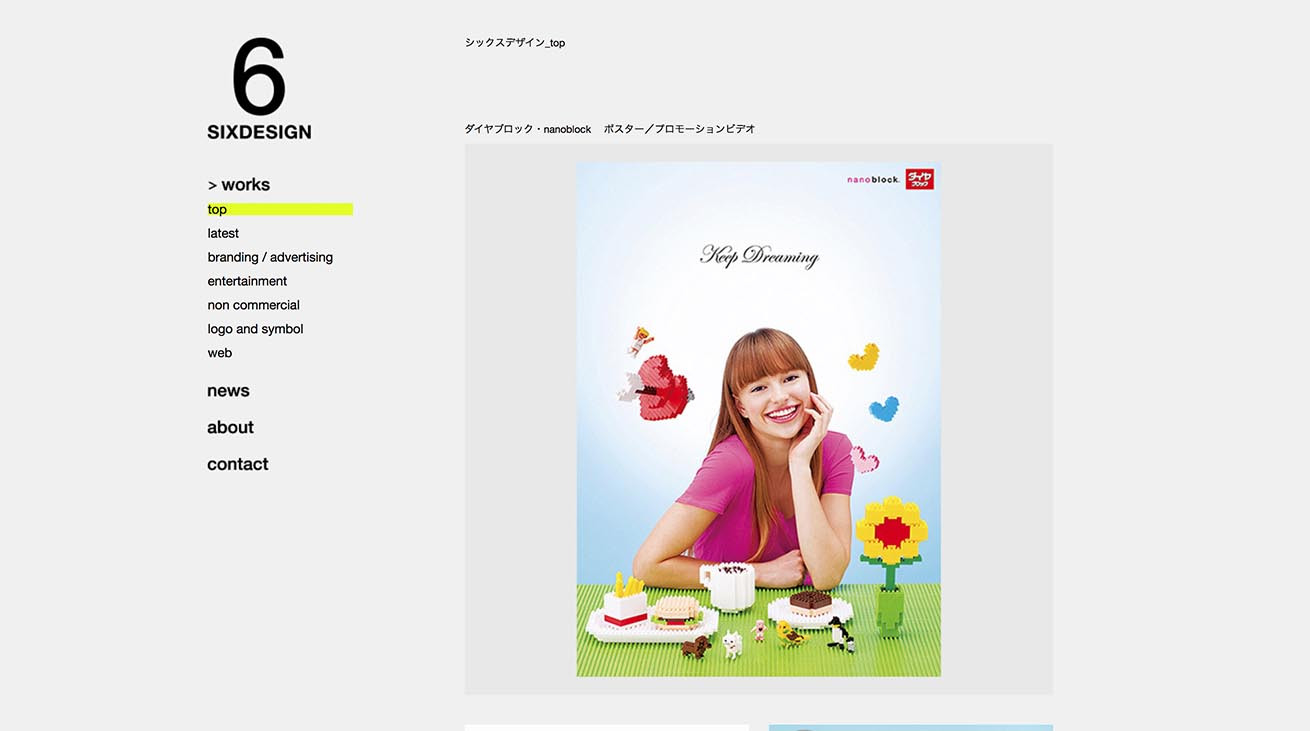
4. SIXDESIGN
東京・三鷹のデザイン事務所「シックスデザイン」のサイト。
ページ全体の背景色に薄いグレーが使われていて、落ち着いた雰囲気ですね。背景色が白ではないぶん、グロナビのカレント色である蛍光っぽい黄色がとても映えているのがキレイ。また、背景が眩しくないので、作品のグラフィックの方に目が行きやすくなっています。
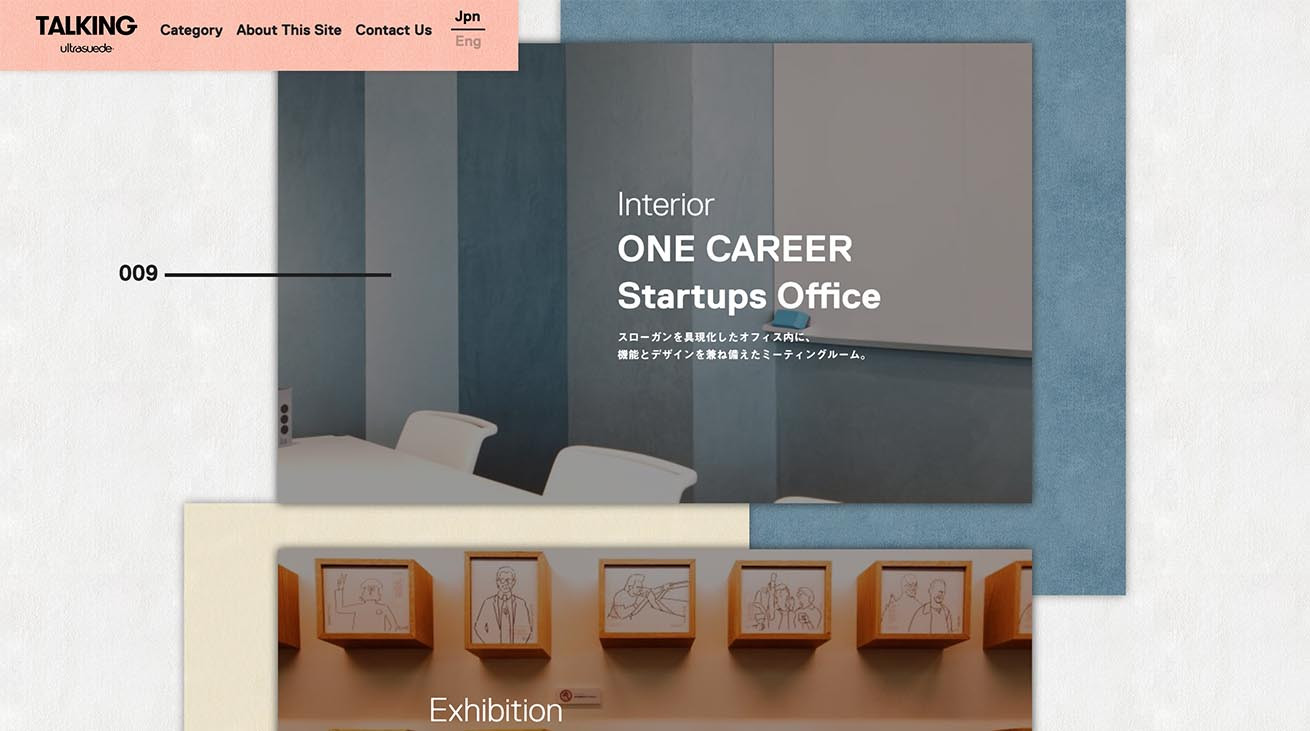
5. Talking ultrasuede
厳選されたプロダクトを紹介する、「Talking ultrasuede」のサイト。
こちらも背景にうすいグレーが使われていますが、ざらっとした手触りがしそうな質感もついていますね。シンプルな構成で比較的カッチリとしたレイアウトなのですが、背景のグレーや質感のおかげで人の手の温かさを感じさせるデザインになっています。背景以外の色の組み合わせ方も独特でかっこよく、ナビゲーションのピンク色が甘い雰囲気になってない点が、わたしは好きです!
黒でクールにまとめる
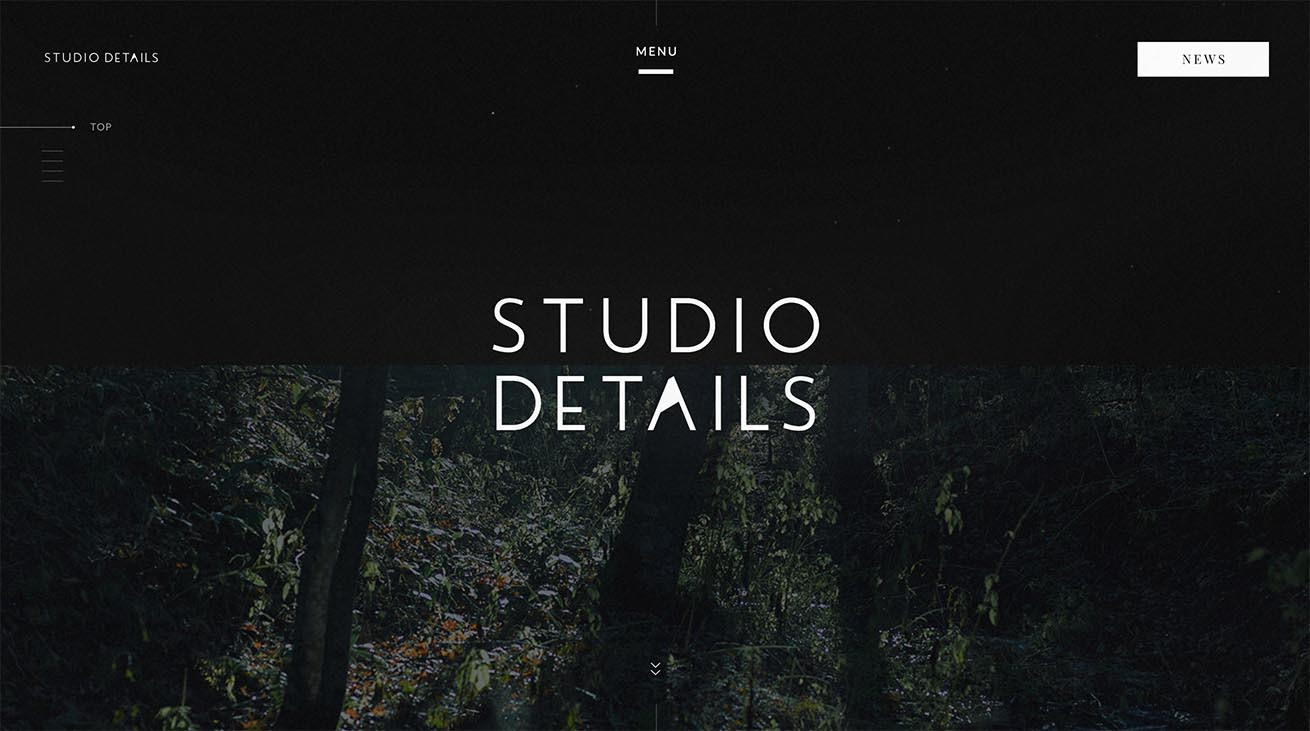
6. STUDIO DETAILS
名古屋の制作会社「スタジオディテイルズ」のサイト。
すごくかっこいいやつですよ、これ! 黒い背景色に写真やパーティクル、テキストが重ねられて、奥行きや繊細さを感じさせます。ローディングやボタンのホバー時に使われている鮮やかな色も、黒に映えてますね。わたしはこういうクールでシャープな感じのデザインはあまり経験したことがないので、大変に勉強になりますです!
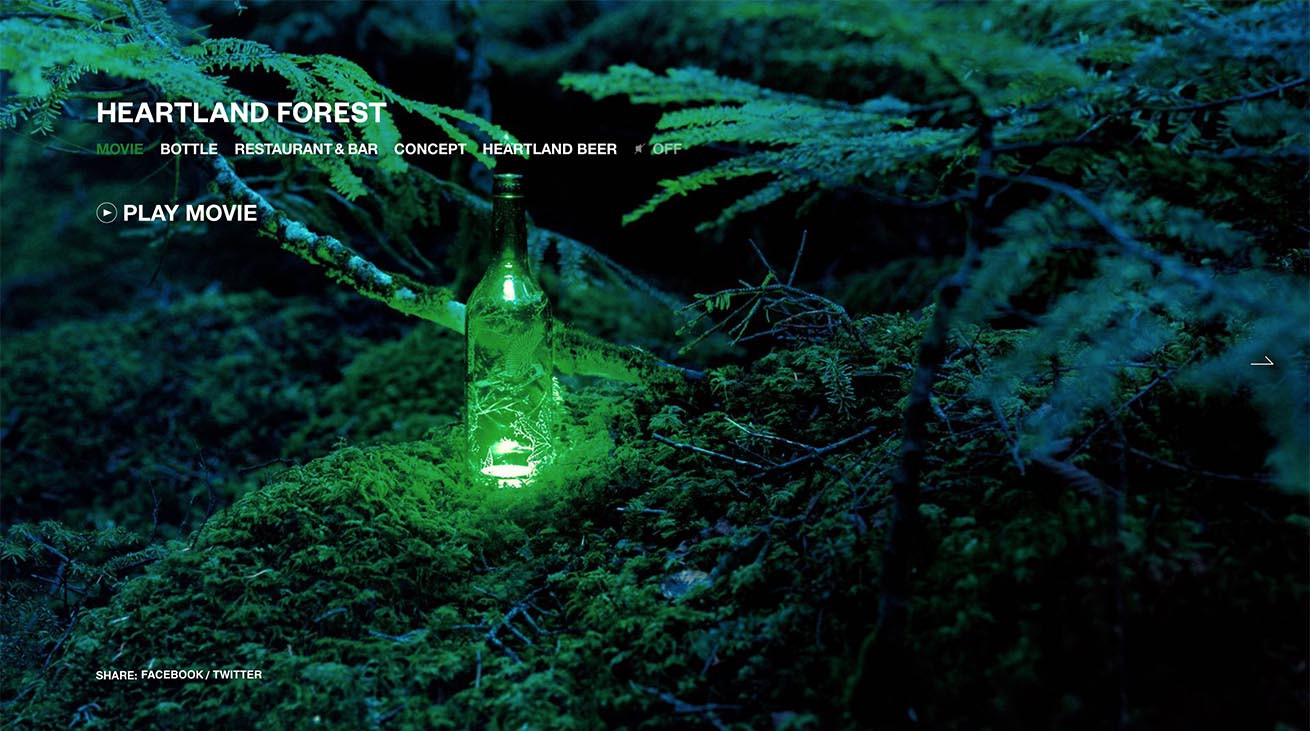
7. HEARTLAND FOREST
ビール「HEARTLAND」のスペシャルサイト。
このサイトもすごくステキで一見の価値ありです! 黒い背景に、ハートランドビールのキーカラーである緑色を合わせています。彫刻されたボトルが浮かび上がるところなんか、ホントにキレイ。こういう配色の仕方だとどうしても無機質な印象になりがちですが、写真や鳥が飛ぶアニメーションなどによって、有機的で自然を感じさせる雰囲気になっているところがすごいですよね!
グラデーションで個性を表現する
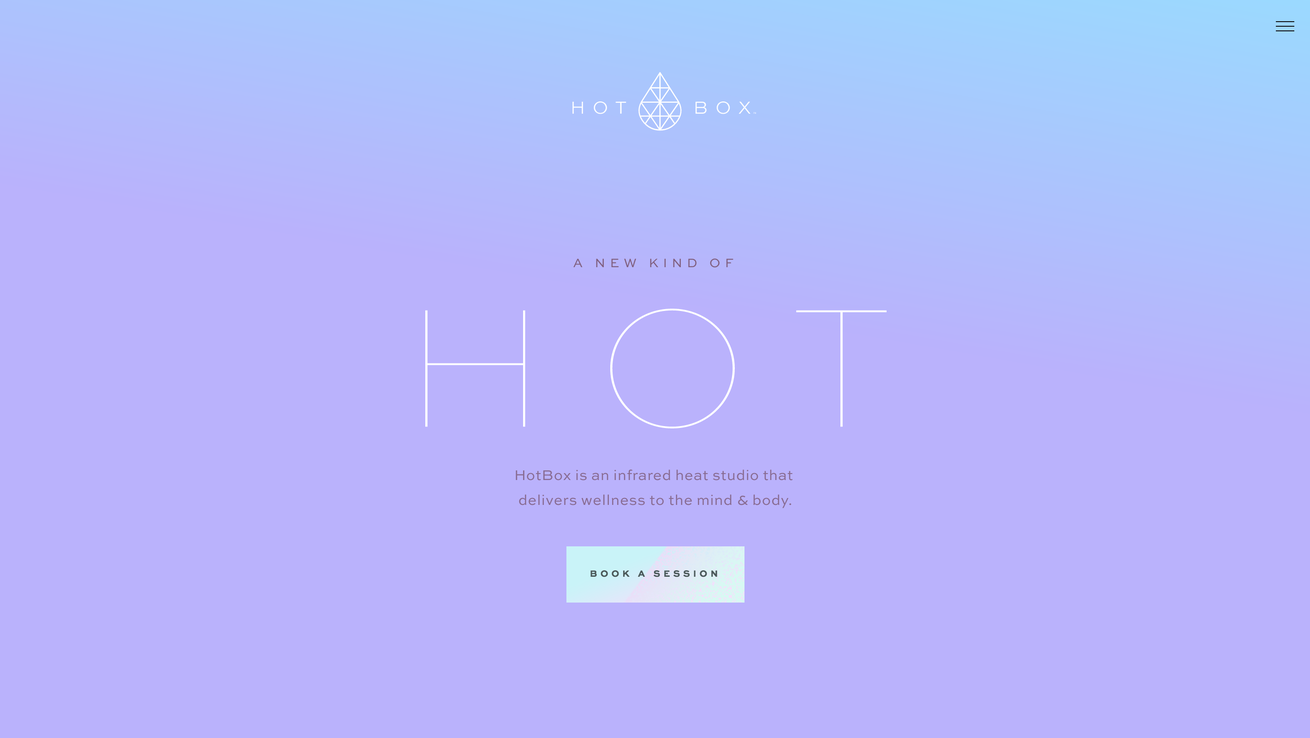
8. HOT BOX

https://hotboxsaunastudio.com/
アメリカの美容系サウナ店のサイトです。
ぜひスクロールして、ページ全体のグラデーションの美しさを体感してもらいたい! 背景全体に淡い紫〜オレンジのグラデーションが使われていて、没入感がハンパないんです。グラデーションはテンション高めのサイトによく使われる印象がありましたが、こちらのサイトはとても優美で神秘的。タイポグラフィーやイラストはシンプルでも、背景や写真のグラデーションのおかげで、繊細なニュアンスが感じられます。
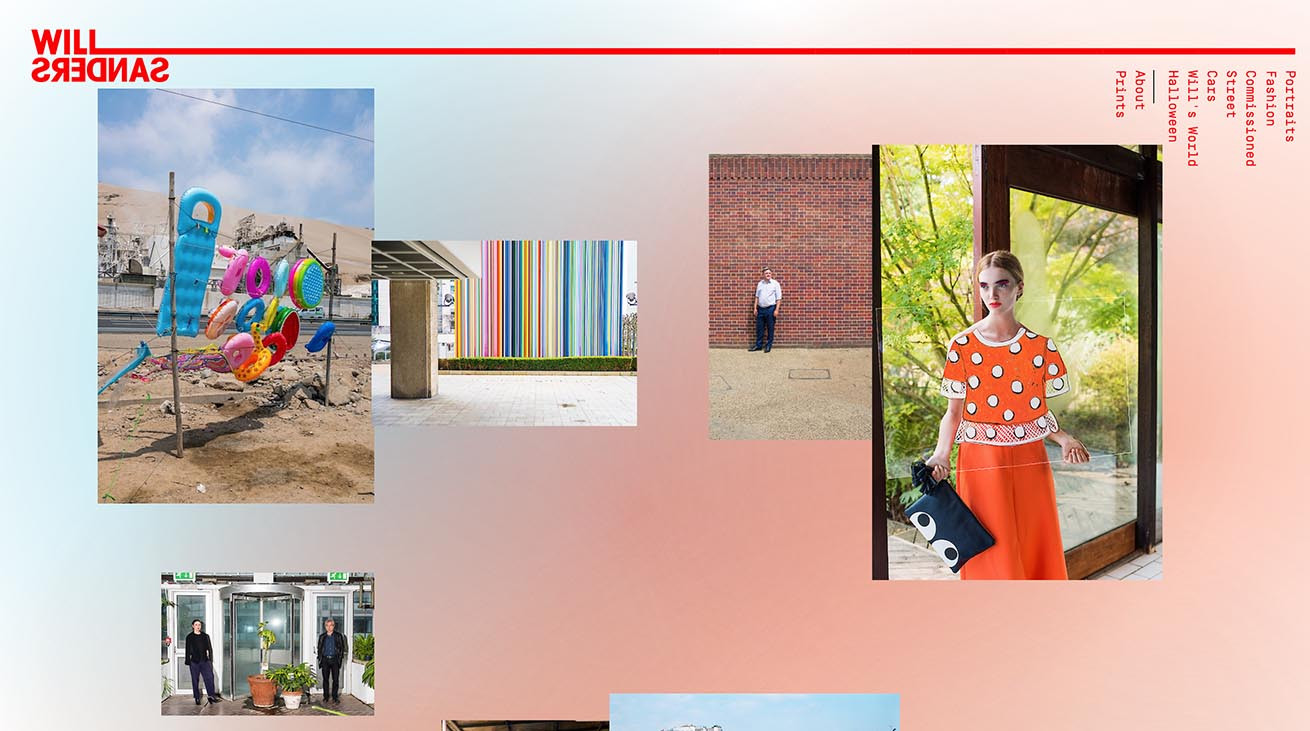
9. Will Sanders
ロンドンで活躍するフォトグラファーのポートフォリオサイト。
TOPページの背景いっぱいに、複雑なグラデーションのかかったもやもやとした色が広がっています。写真が黄色系や青系などキーカラーごとに縦に並べられており、そのキーカラーに従って背景の色が変化していくのが面白いですね! パキッとした色調の写真に対して、ハッキリしない背景色がいいコントラストを生み出しています。写真が主役のサイトって、背景は無彩色の方がまとまりそうではあるんですが、こういうアイデアを思いつけたら、どんどん色を使っていきたいですね!
さいごに
今回は、背景色の使い方が印象的なサイトをご紹介しました。背景とはいえページの広い面積に使われるため、サイトの印象を大きく左右するのが背景色。今後は、表現したいことに合わせてもっと自由に背景色を選んでいきたいです。みなさんもぜひ、参考にしてみてくださいね!
それでは、また!
まきこでした。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。