こんにちは! デザイナーのすーちゃんです。
今年のシルバーウィークは、なんとも言えない飛び石具合でしたね。本当になんともいえない……。
さて今回は、年内に配信が予定されている「Dreamweaver CC 2017」のBeta版をご紹介します。まだBeta版ではありますが、気になる機能が盛りだくさん。特に後半で紹介するライブプレビュー機能はデザイナー必見ですよ!
目次
Dreamweaver CC 2017 Betaって?
もともとわたしは実務でDreamweaverを使っていたのですが、ここ一年くらいはSublime Text 3に乗り換えていました。
こちらがそのときの記事です。

「SublimeText 3」をDreamweaver感覚で使えるようカスタマイズ!便利なプラグイン12選まとめ
Sublime Text 3を使ってはいましたが、Dreamweaverみたいにカスタマイズしていたので、決してDreamweaverが嫌いなわけではないのです! ただ、いつも「ここがもうちょっと使いやすかったらなあ……」と思っていて、作業効率化のために他のツールを使っていました。
「Dreamweaver CC 2017 Beta」のダウンロード方法
Dreamweaverはまだベータ版です。2015年6月21日にBeta1が登場し、2016年7月29日にBeta2が。そして、この記事を書いている途中でBeta3がダウンロードできるようになりました。今後もどんどんアップデートしていくみたいなので、最終版ではどこまで進化するのかワクワクしますね!
Betaは、Creative Cloudのメニューからダウンロードできない
ベータ版のダウンロードは、通常のCreative Cloudのメニューからはできません。
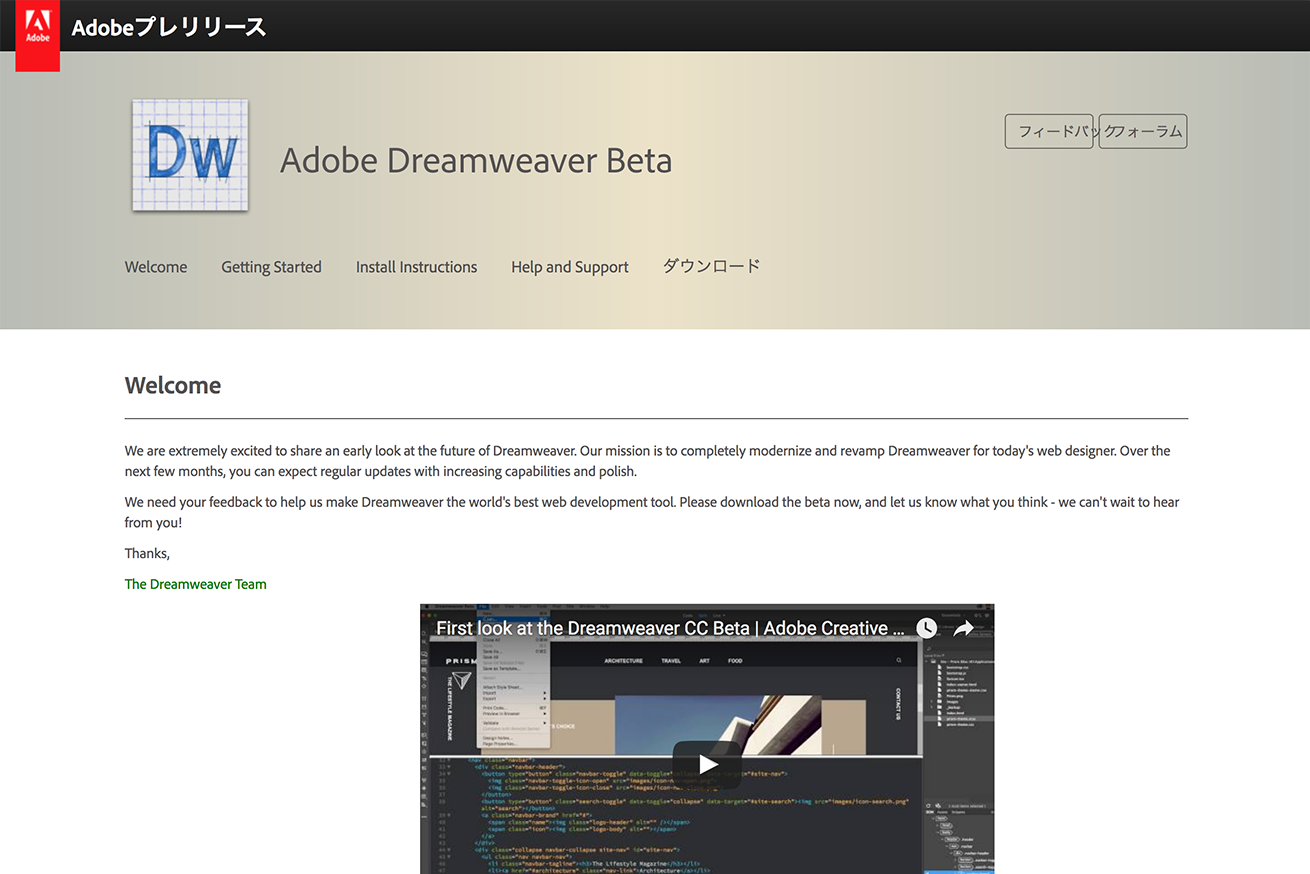
1. Adobeプレリリースを開く

下記URLを開きます。
「Dreamweaver CC 2017 Beta」をダウンロード
Adobeのアカウントでログインすると、「Adobeプレリリース」というページが開きます。
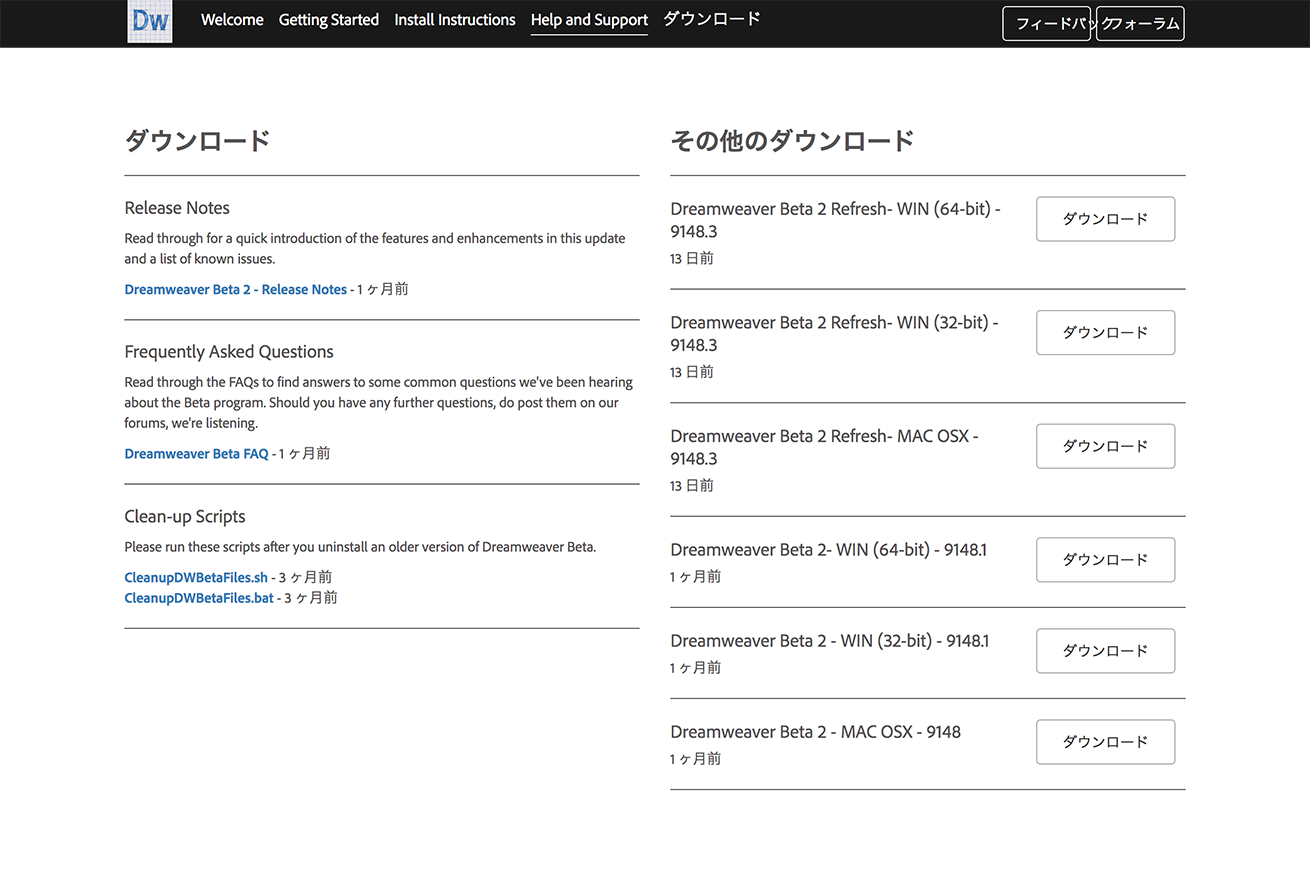
2. 自分のOSにあったバージョンをダウンロード

ページの下に、OS別のダウンロードリンクがあるので、自分の環境に合ったファイルをダウンロードしましょう。
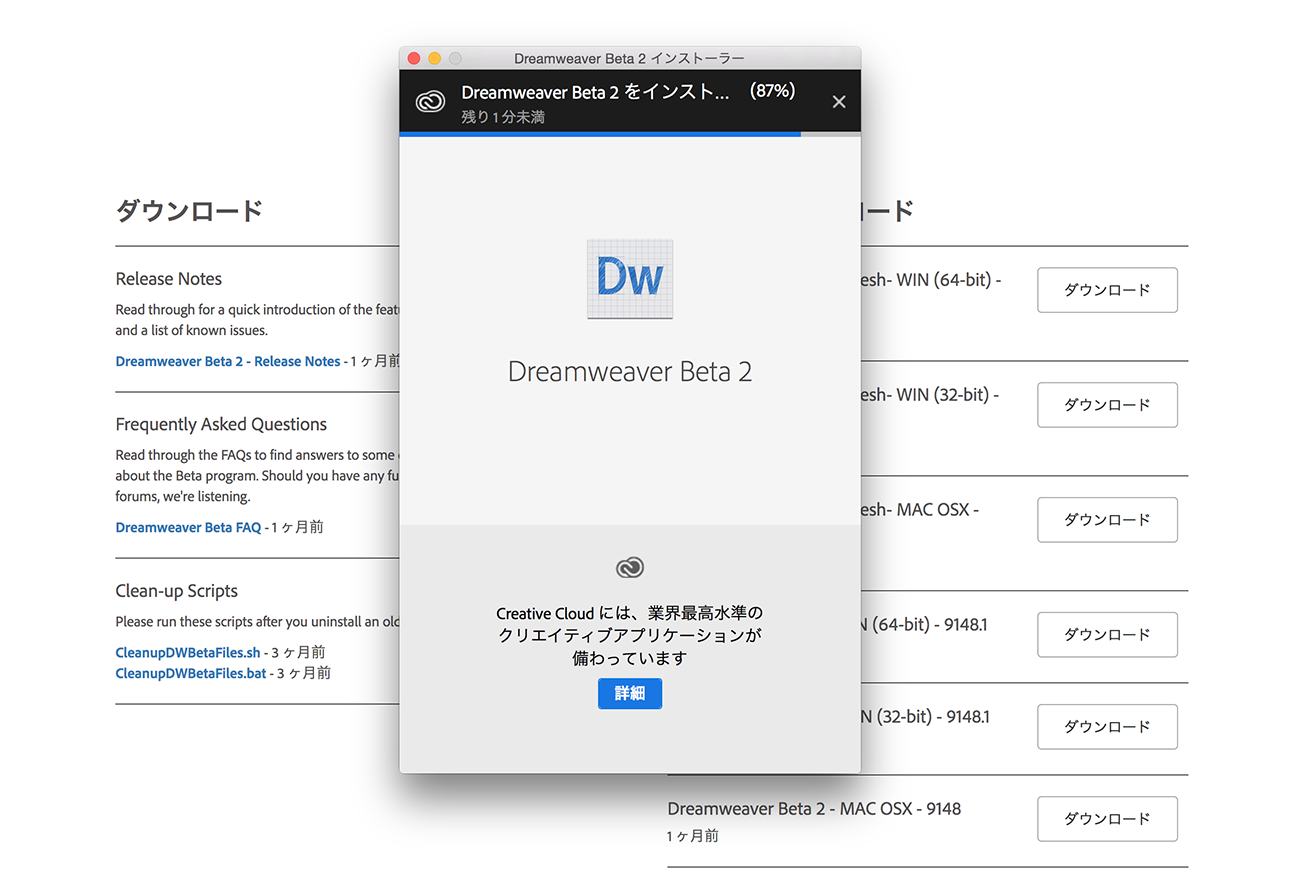
3. ダウンロードファイルを開いてインストールする

ダウンロードファイルの中のinstall.appを開き、パスワードを入力して実行します。
インストール中の画面が開いたらあとは待つだけ! ネット環境によって時間がかかるかもしれないので、コーヒーブレイクしながら気長に待ちましょう。
どこが変わったの? 新しいDWの6つの魅力
いろいろなところが進化していたのですが、特に個人的に「進化してる!」と思ったところをピックアップします。
ポイント1. UIが大きく変わった
一番大きく変わったのが”UI”です! PhotoshopやIllustratorなど、他のAdobeのツールと同じUIになりました! 特にデザイナーの方が使い慣れたUIになったので、これからWeb制作をはじめる人には使いやすくなったと思います。
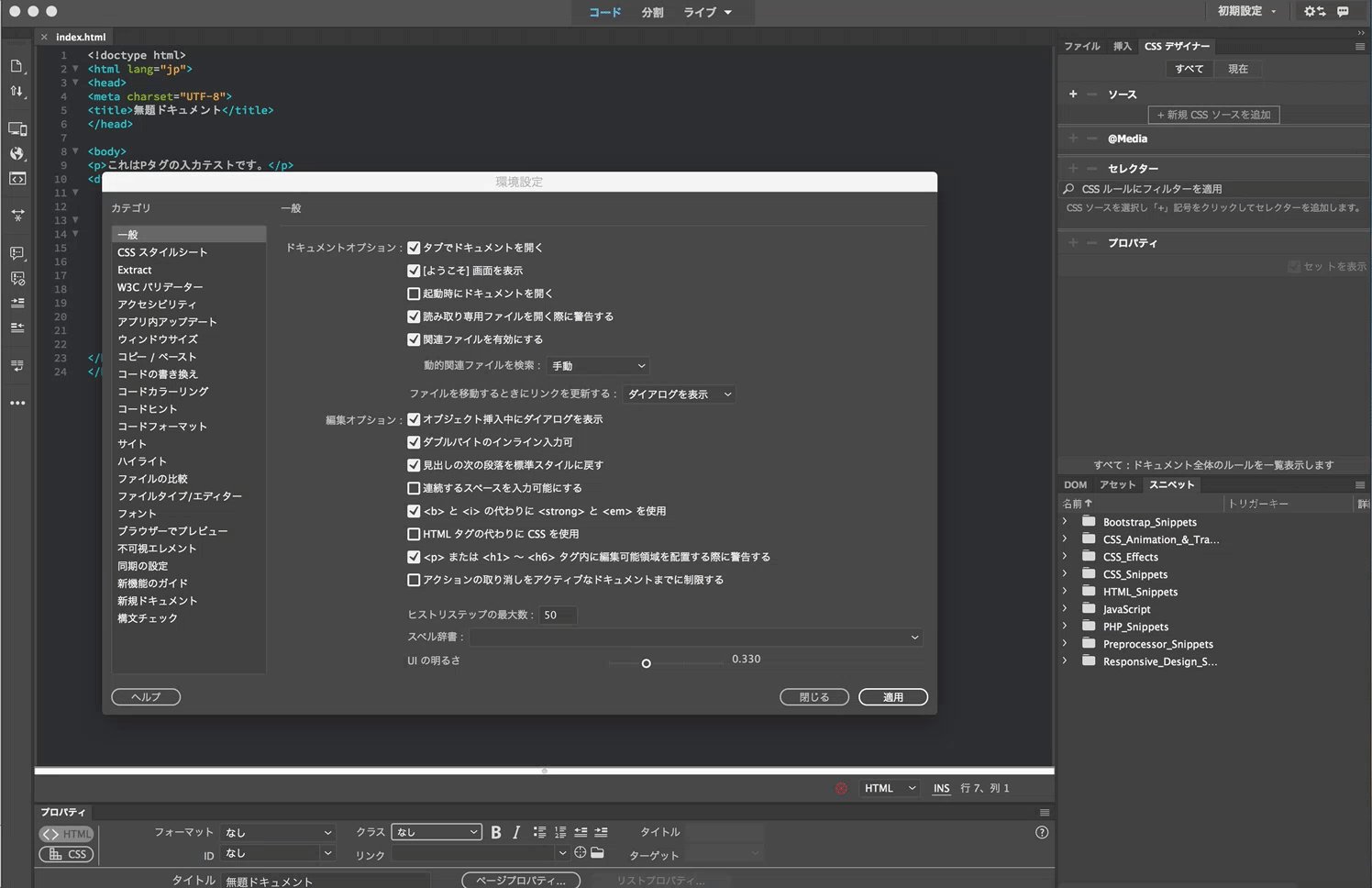
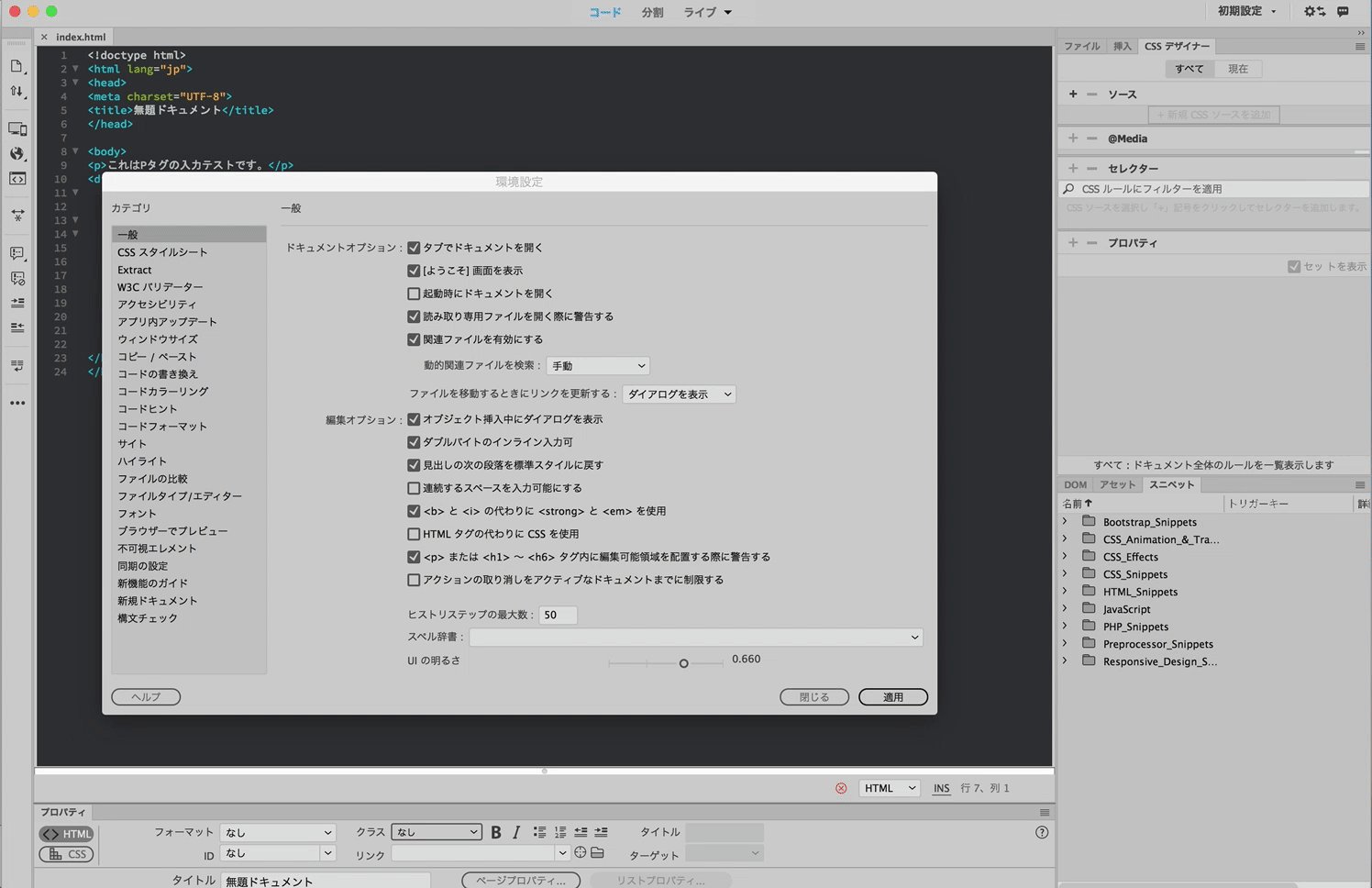
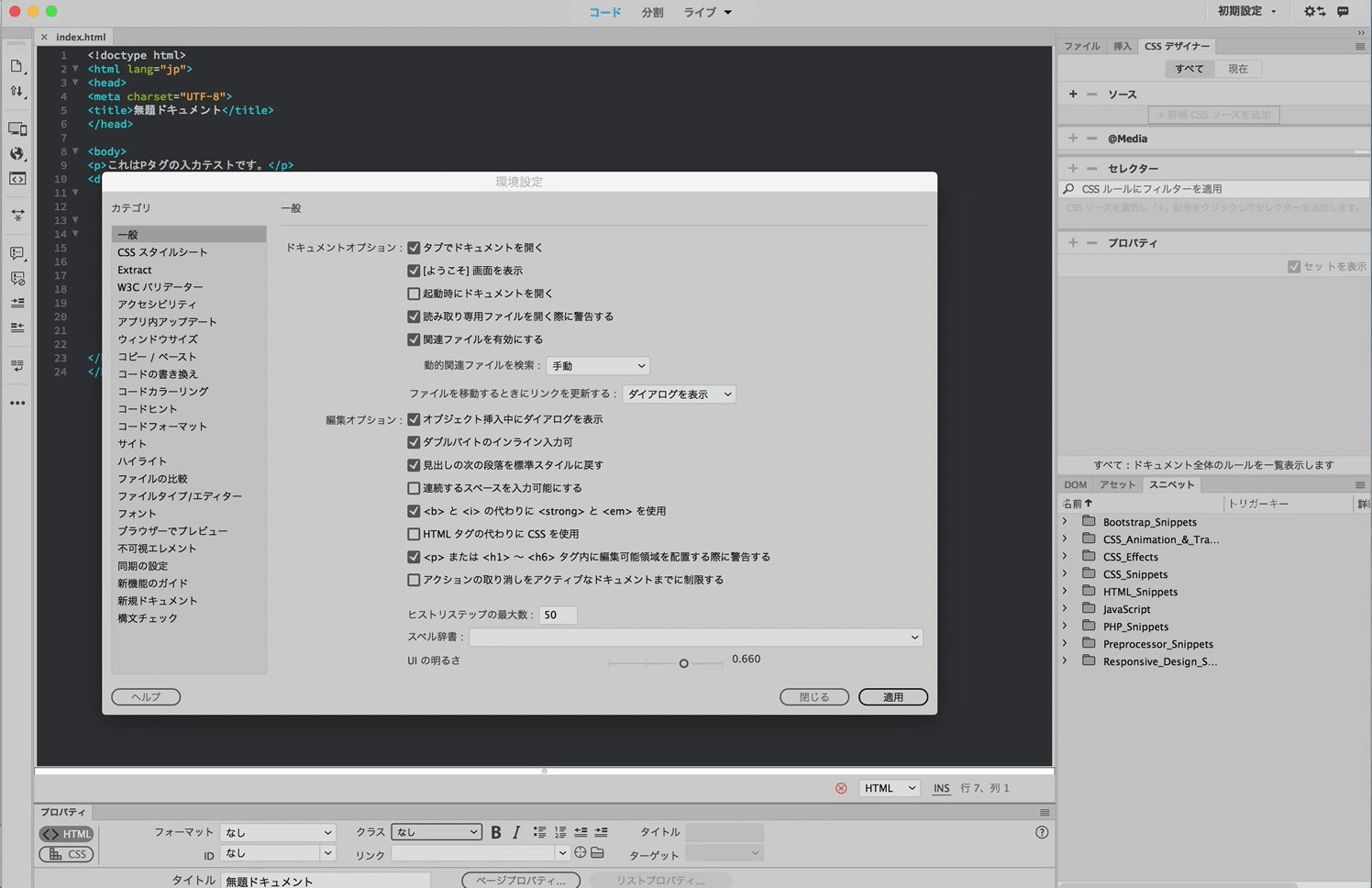
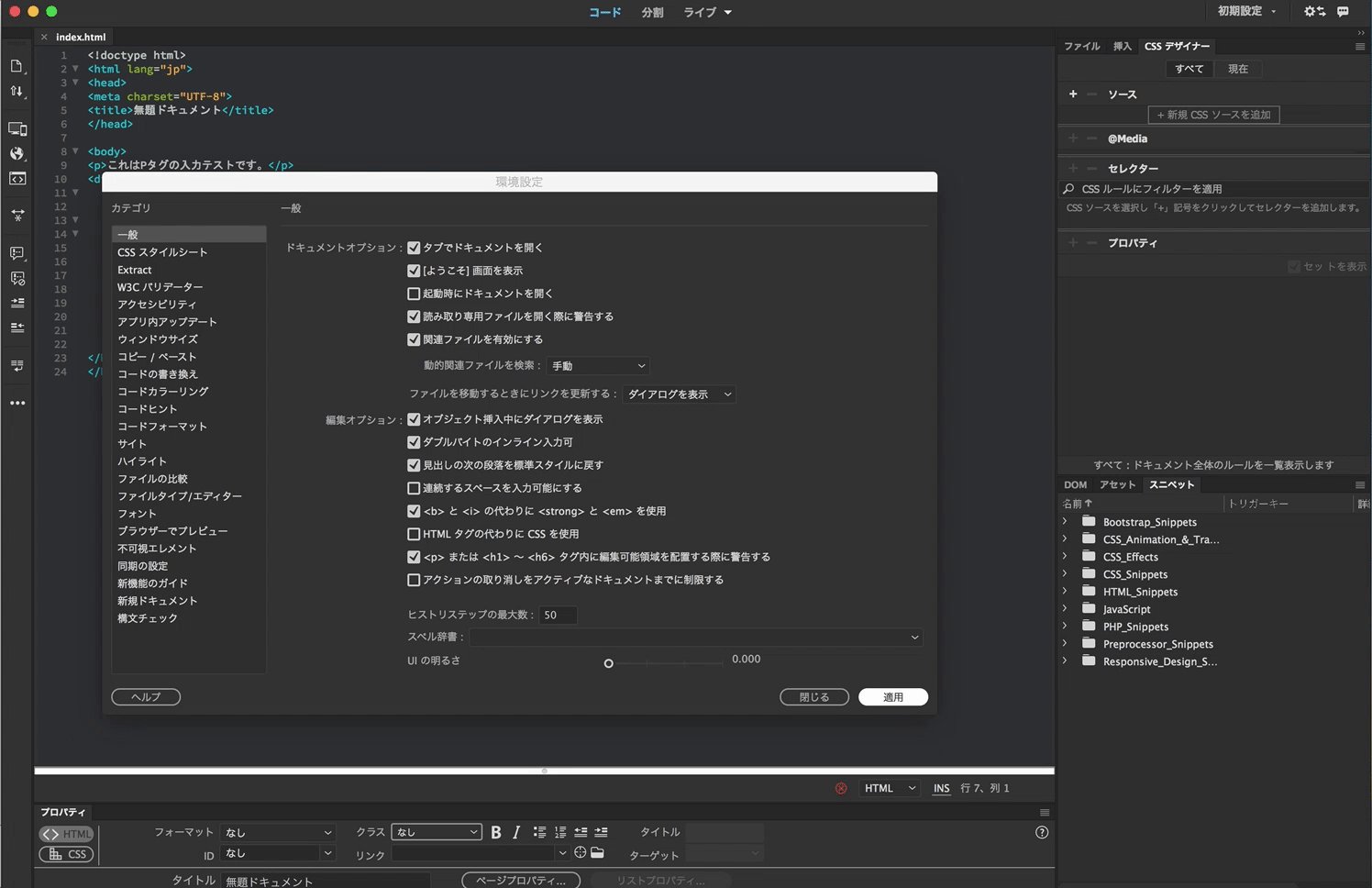
UIの明るさを自分で選べる

今までは明るいグレーの一択でした。今回は、メニュー「環境設定」>「一般」から変更できるように。明るさは4段階から選べます。
エディタ部分のデフォルトがダークUIになった
今までは、エディタ部分がホワイトUIでしたが、Beta版では他のエディタのようにダークUIになりました。

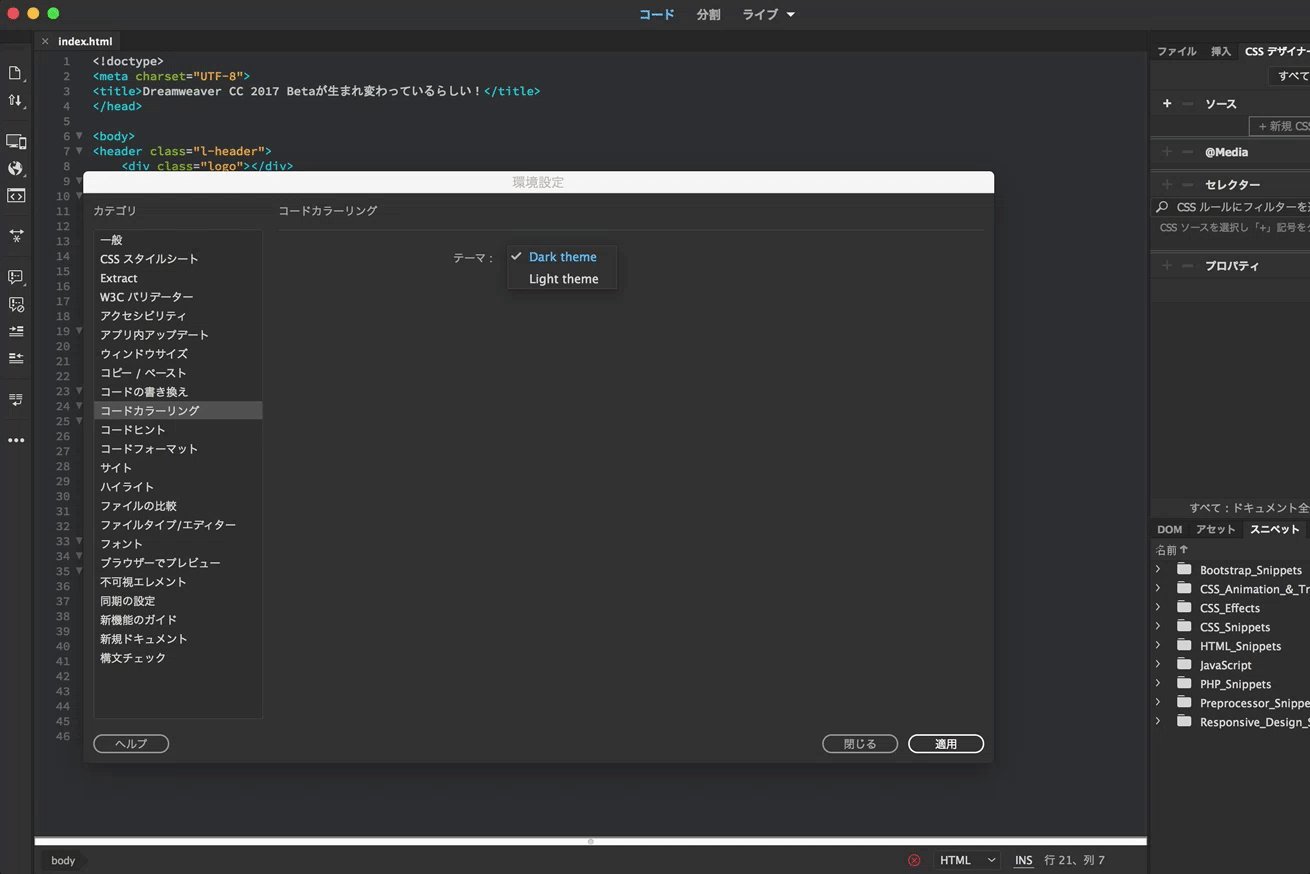
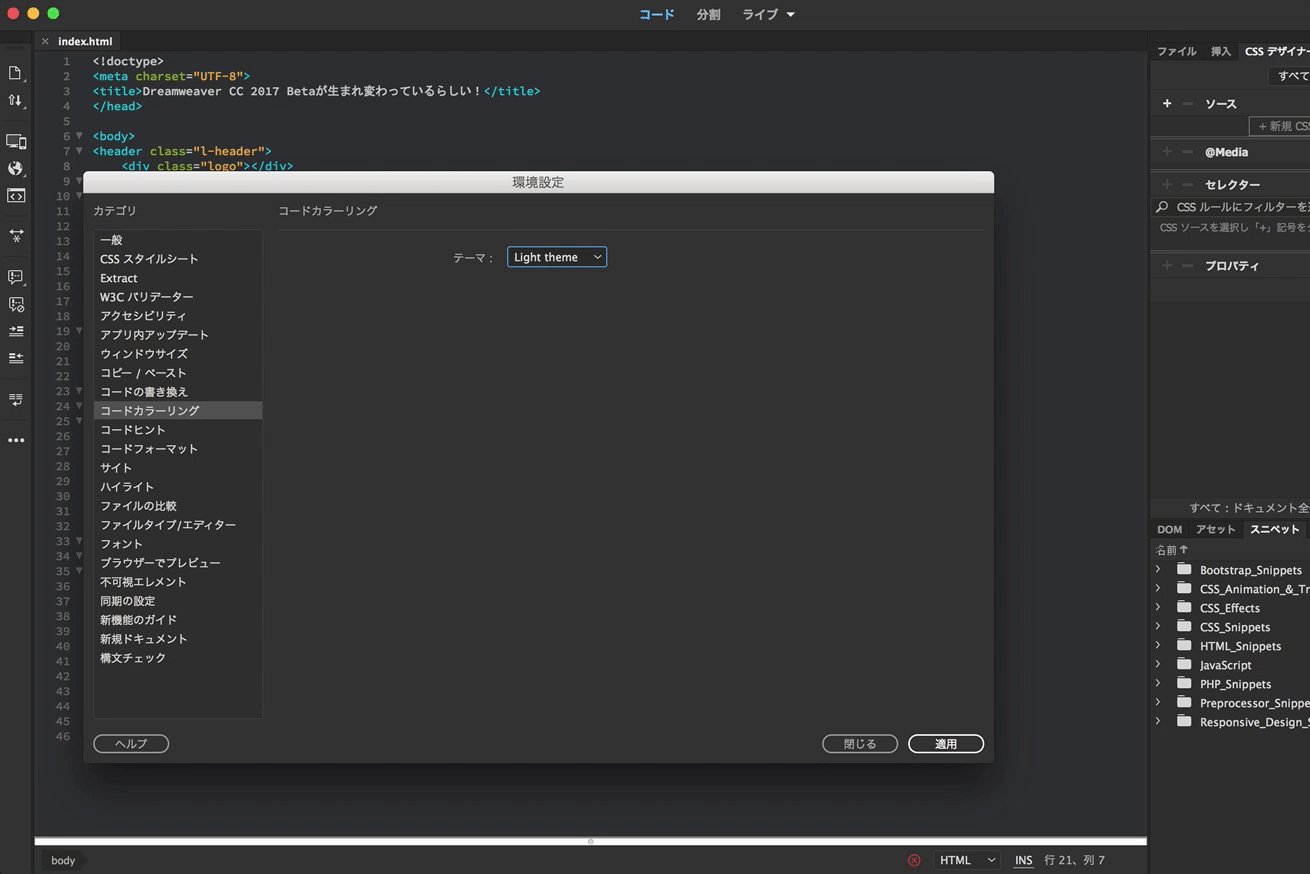
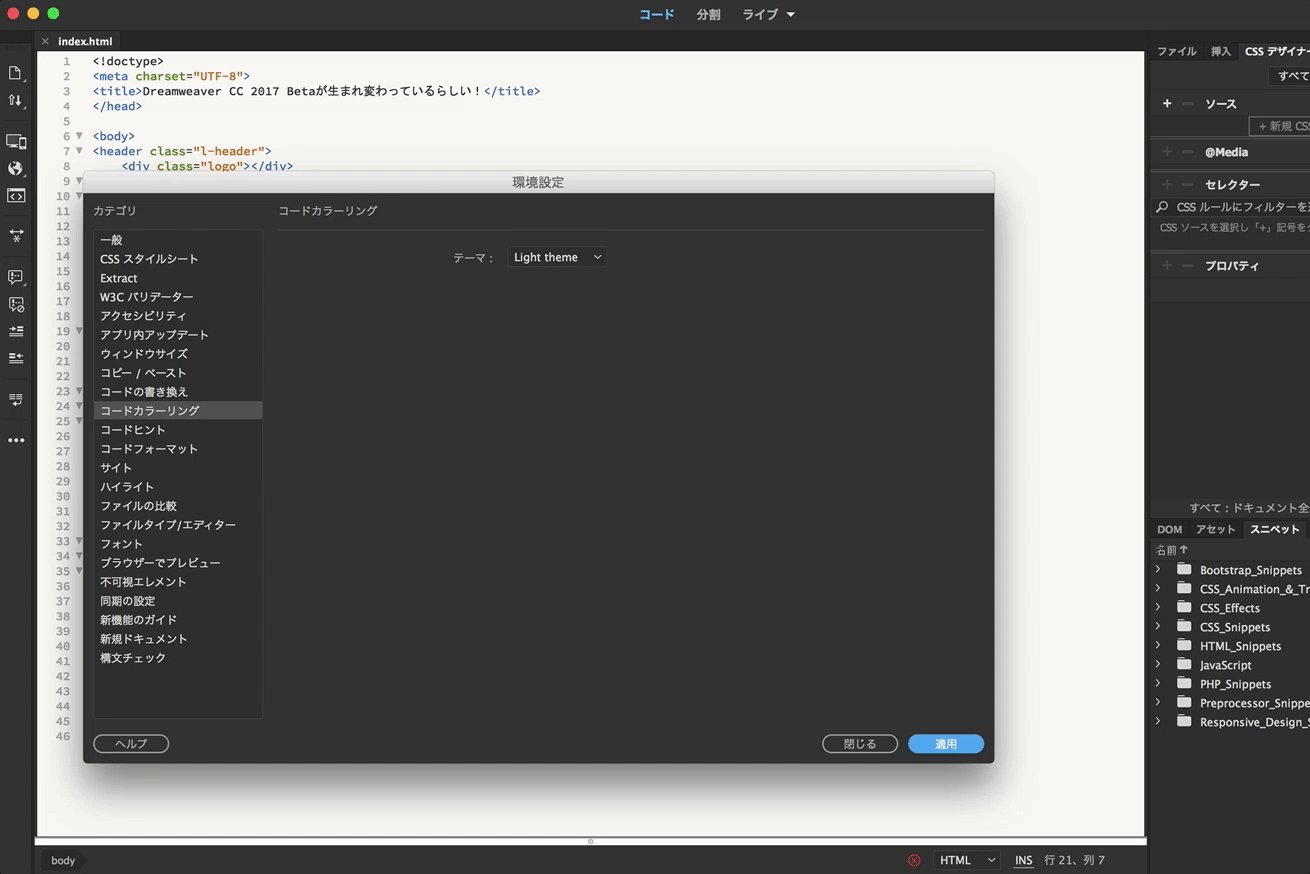
「明るい気分に変えたい!」という方も心配無用。メニュー「環境設定」>「コードカラーリング」から、以前のテーマに変更できます。
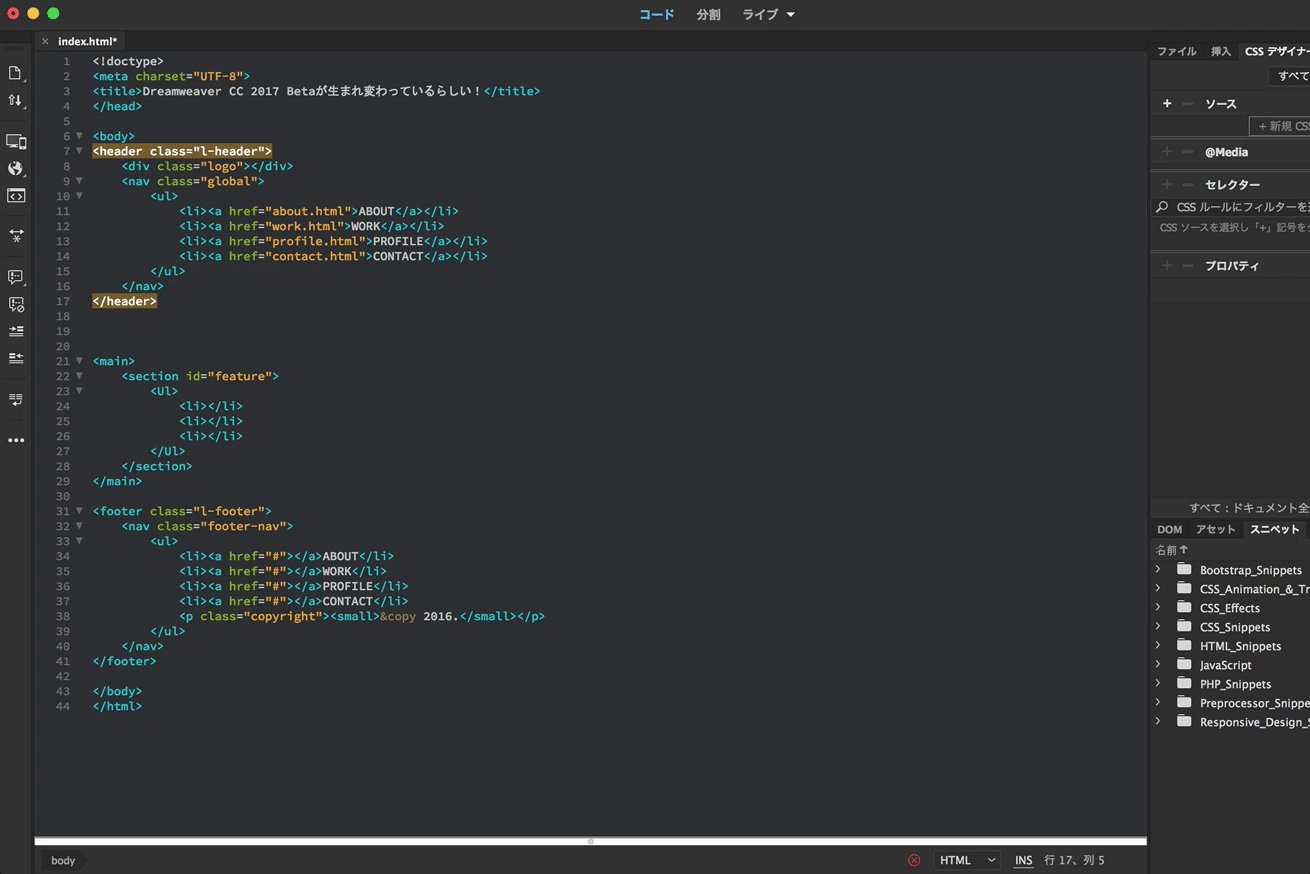
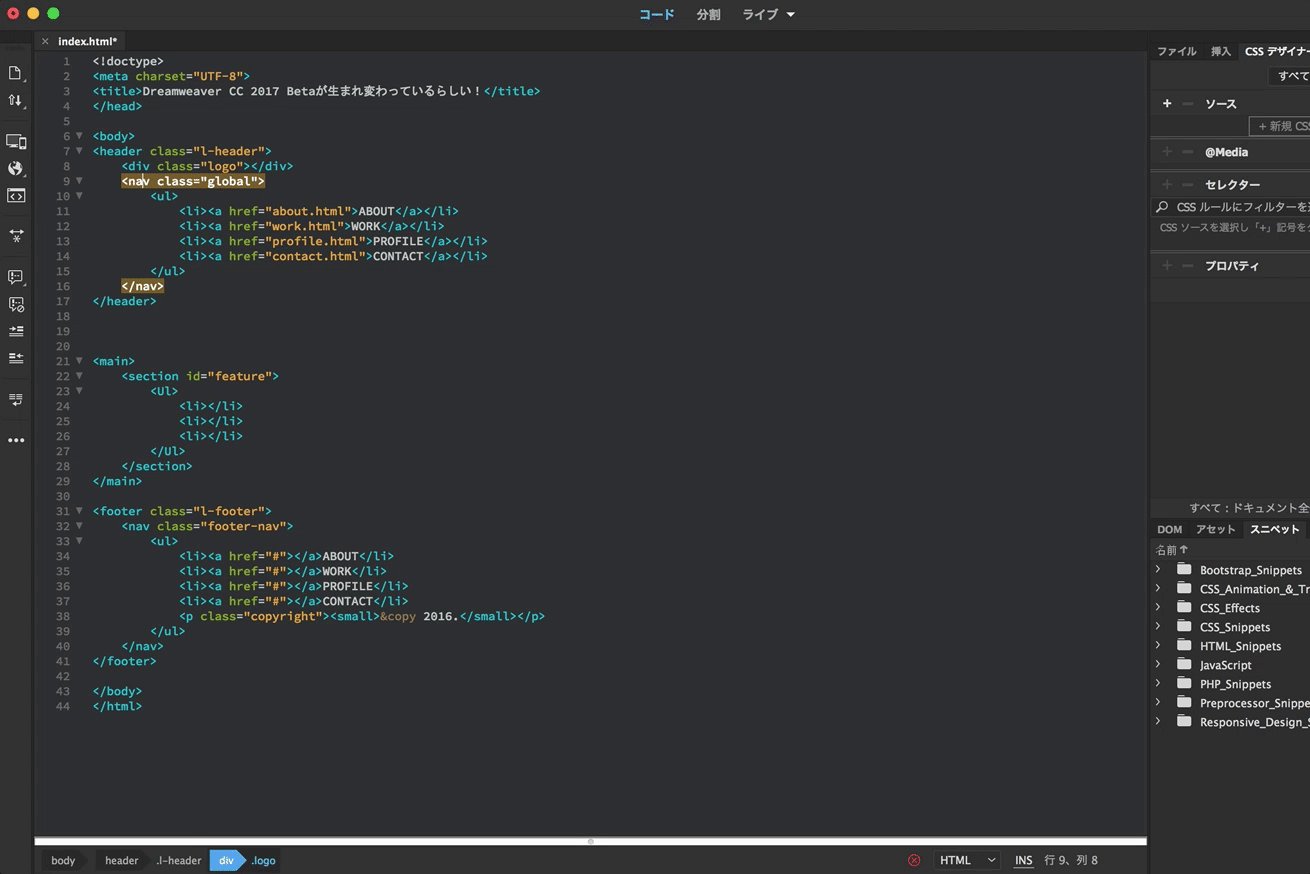
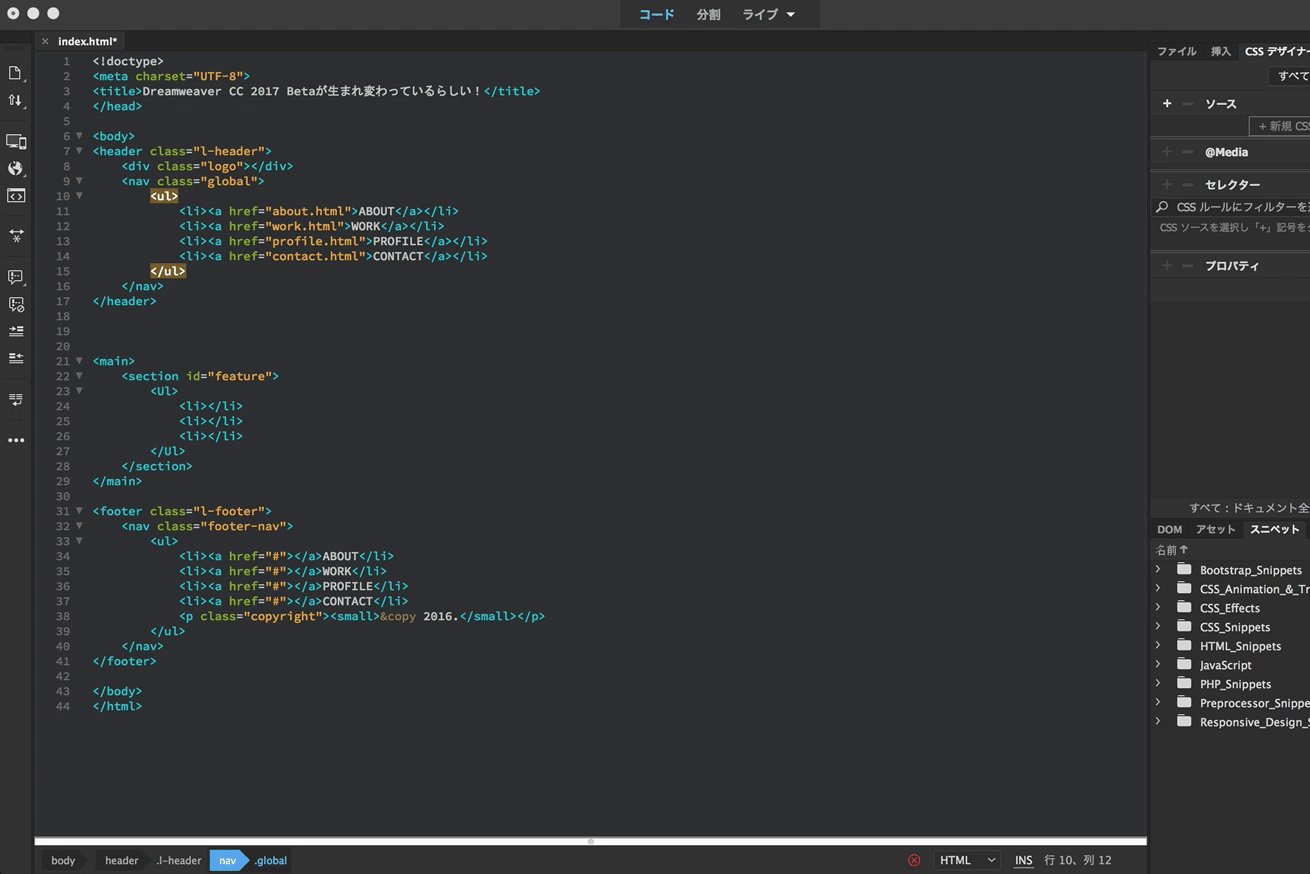
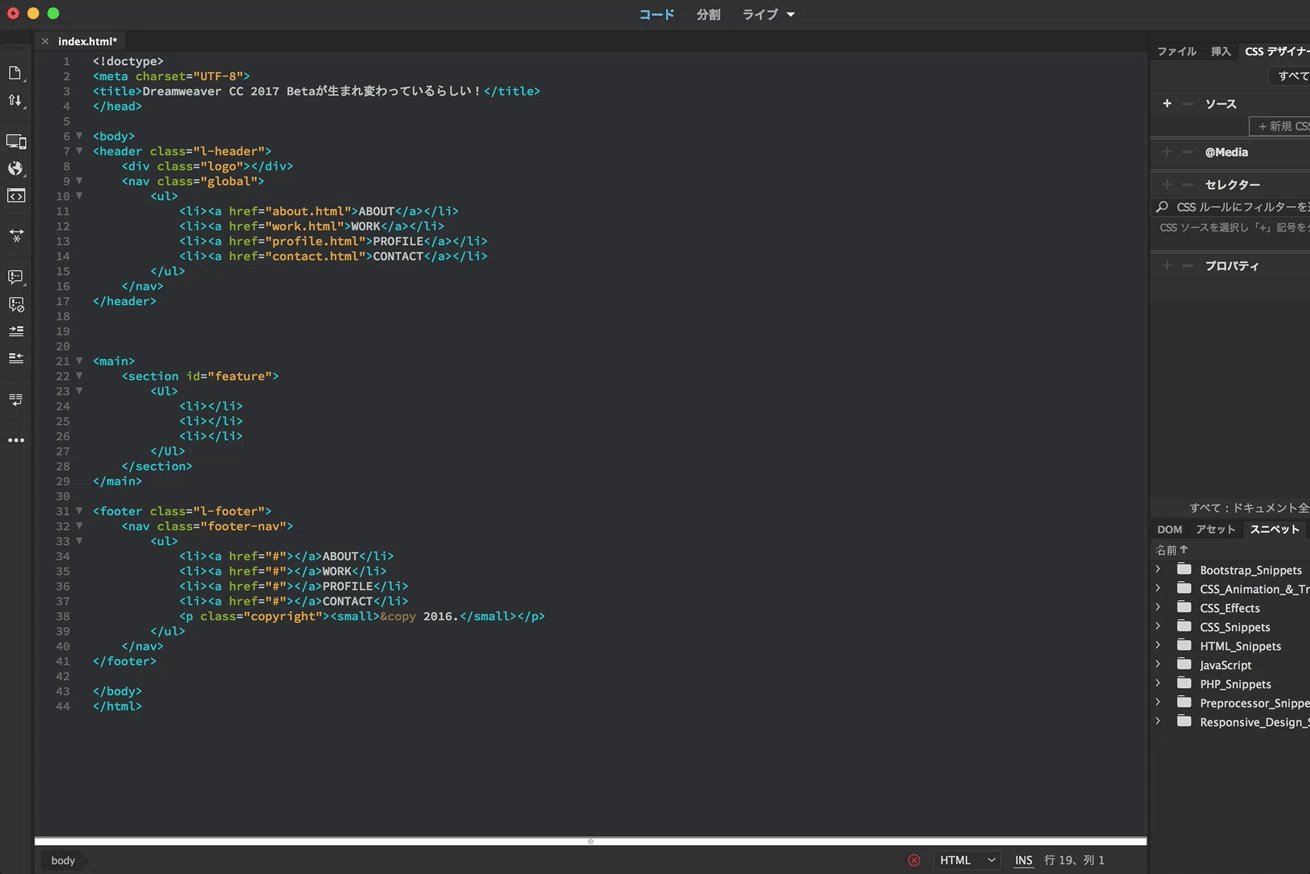
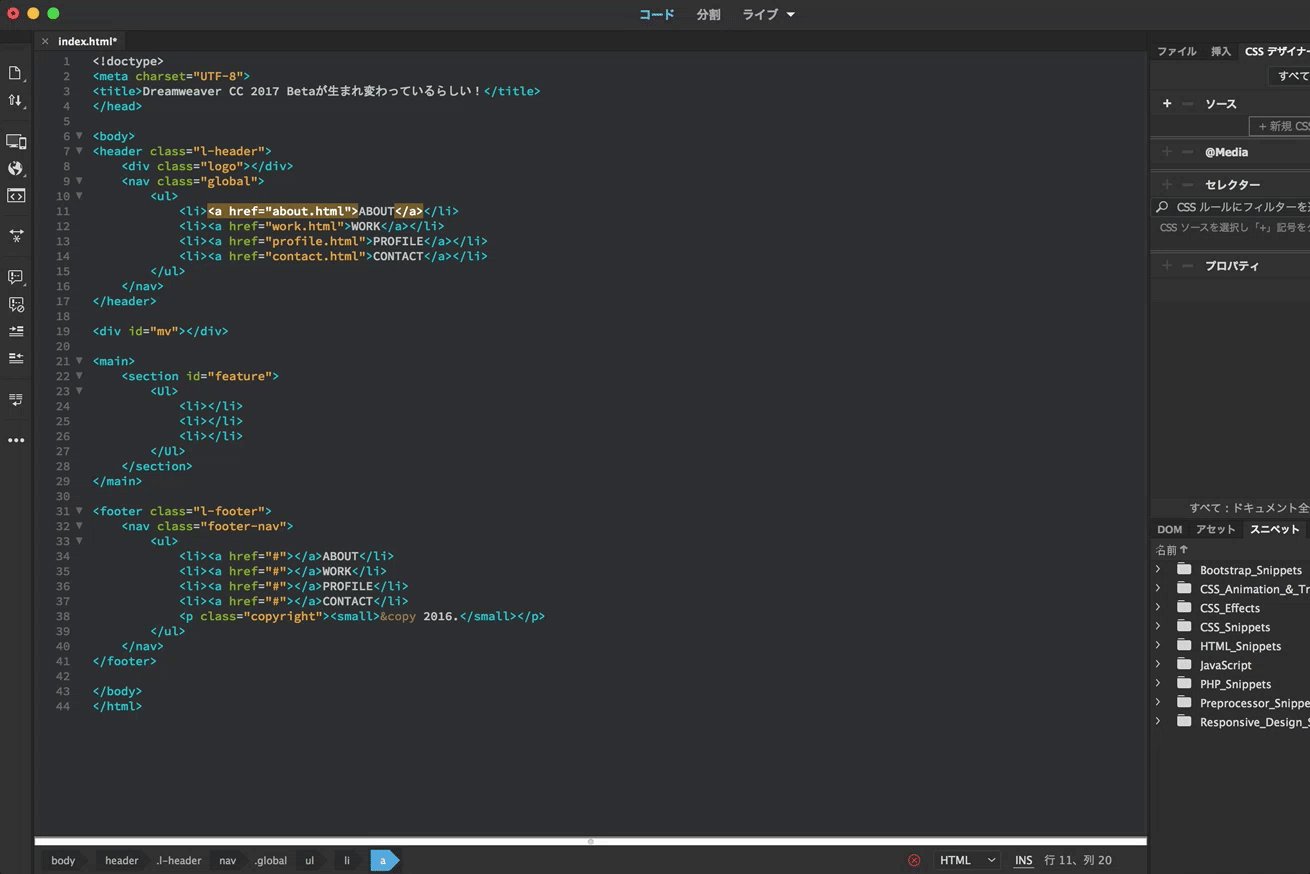
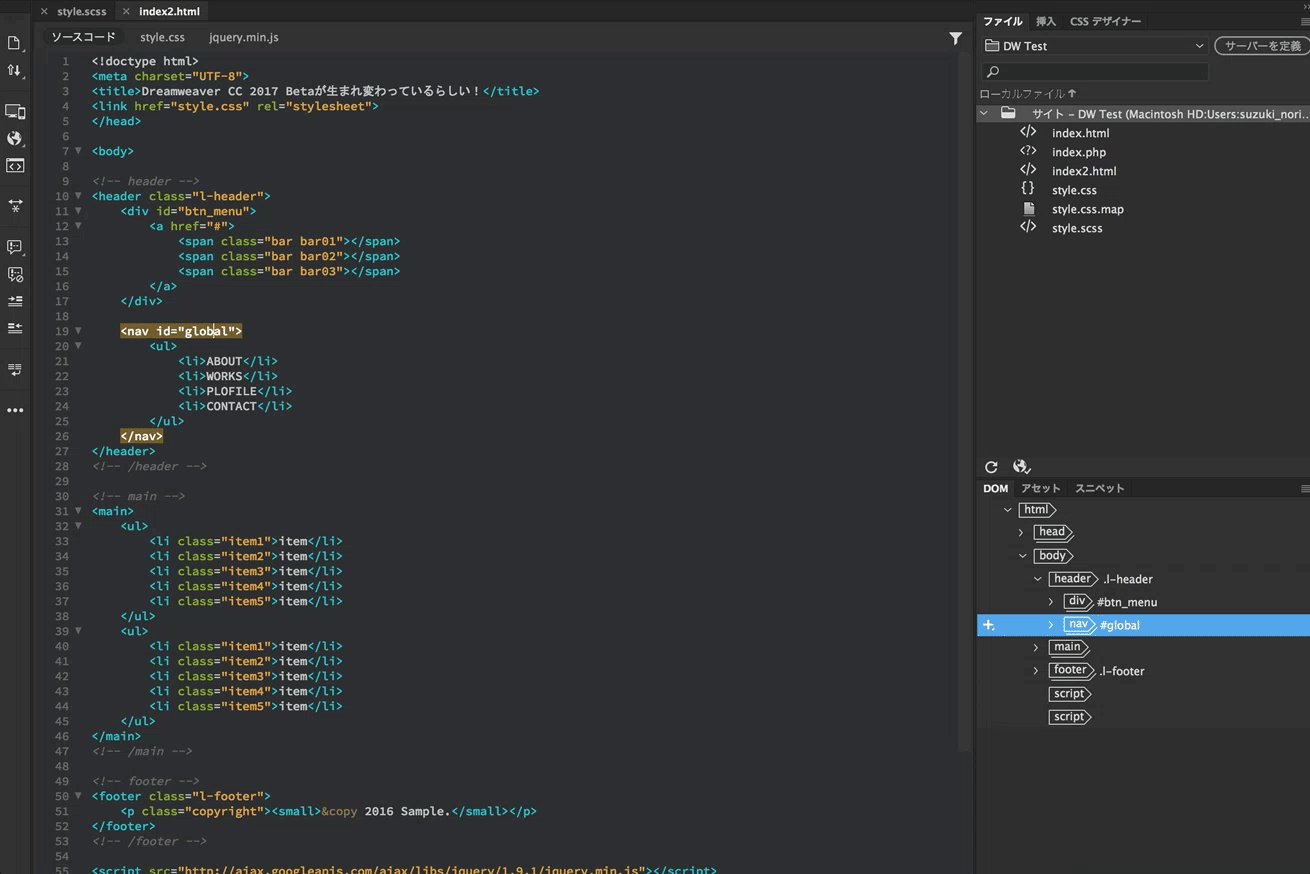
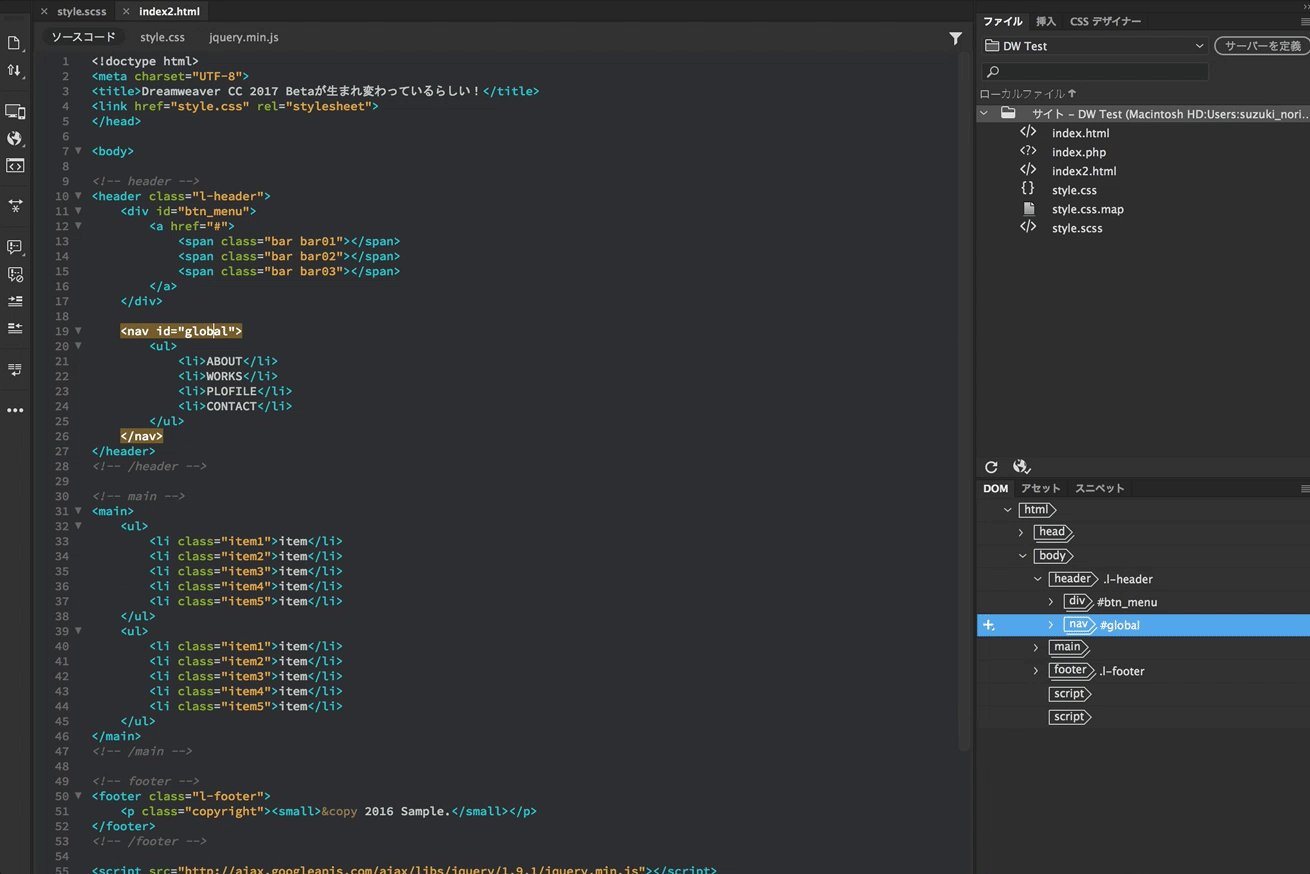
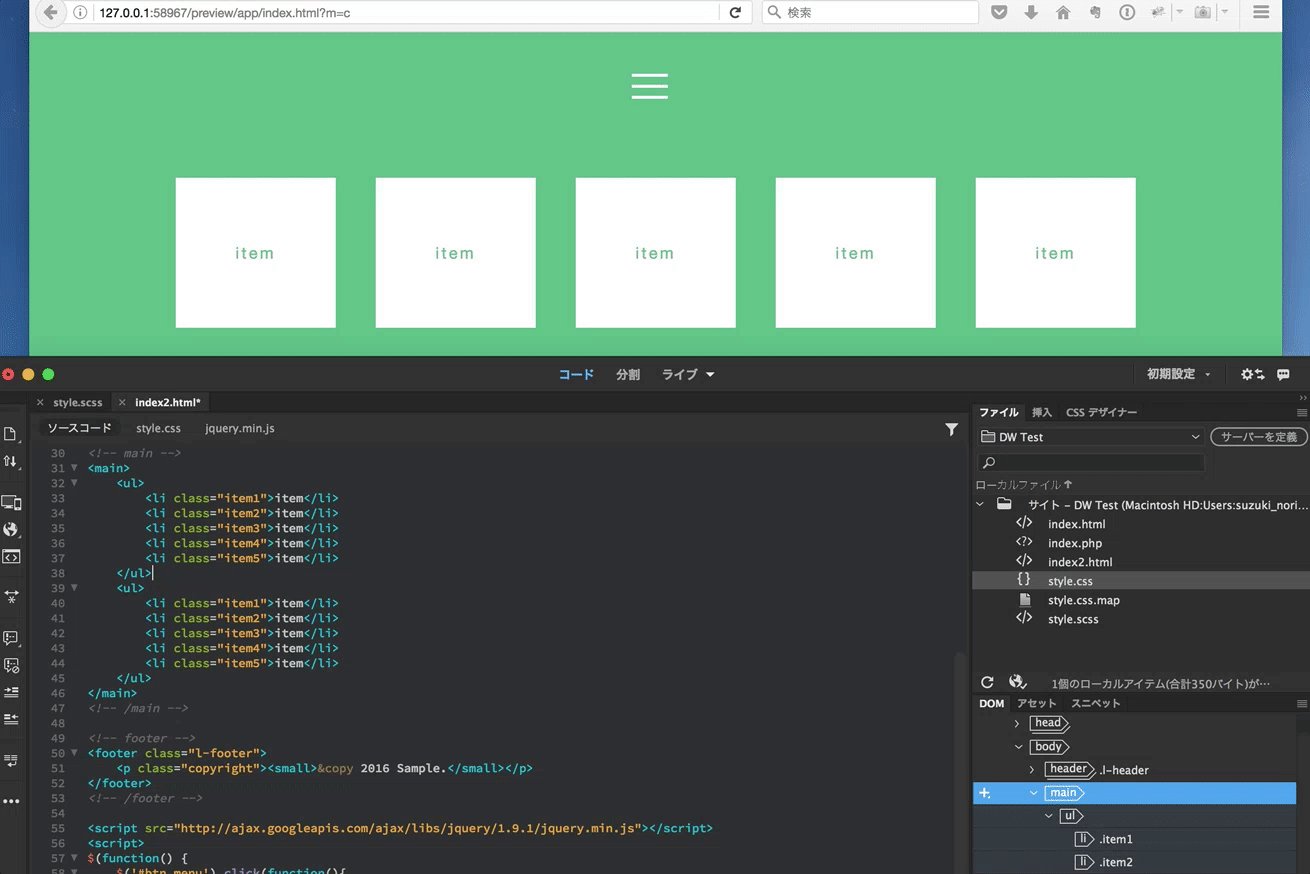
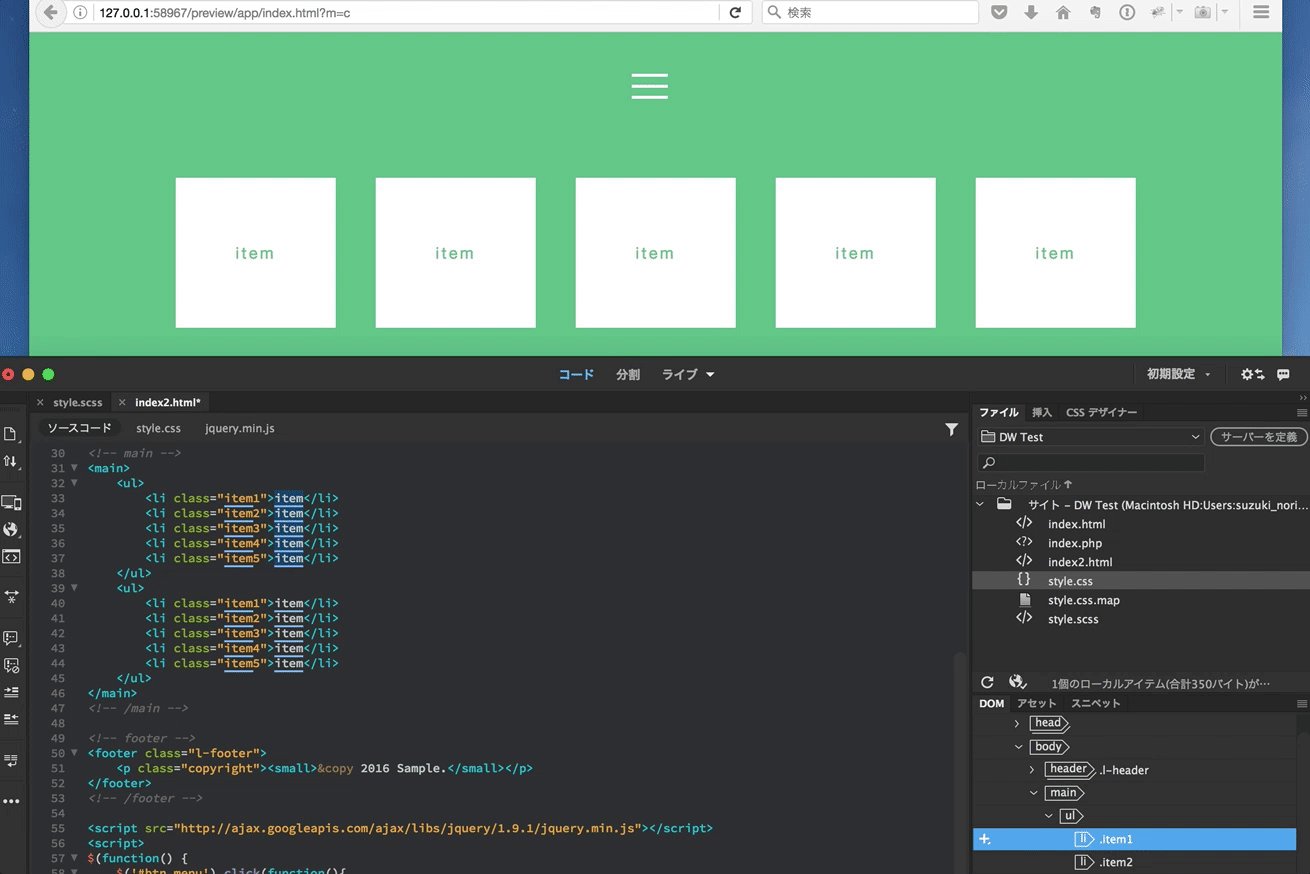
ポイント2. 開始タグと閉じタグがハイライトされる

入れ子入れ子でコードを書いていると、うっかり閉じタグを消してしまったり、レイアウトの崩れが閉じタグが原因じゃないかと思って余計に追加したりしてしまいますよね……。
Beta版では、タグにカーソルを置くと開始タグと閉じタグがハイライトされるので、タグの閉じ忘れのようなケアレスミスが減りそうです!
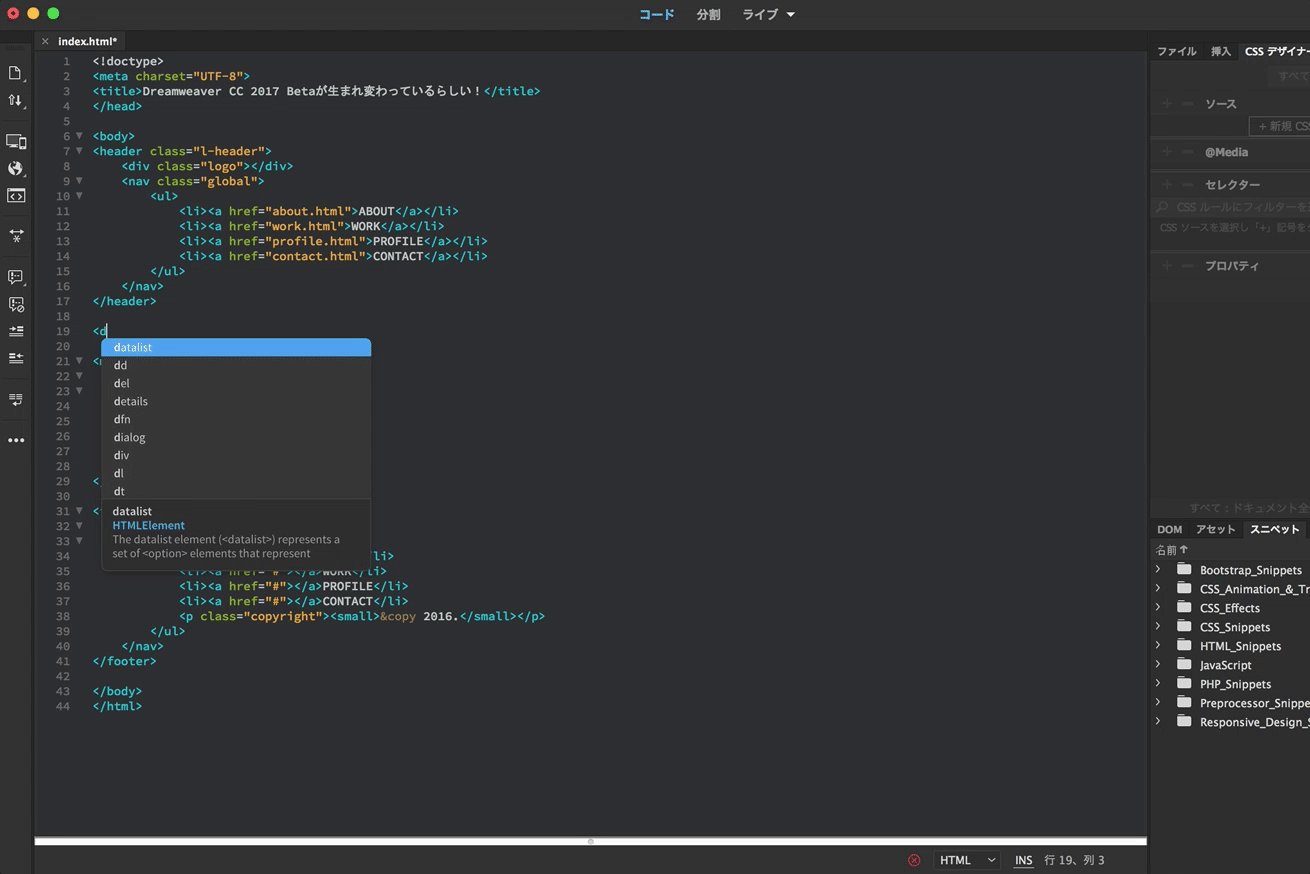
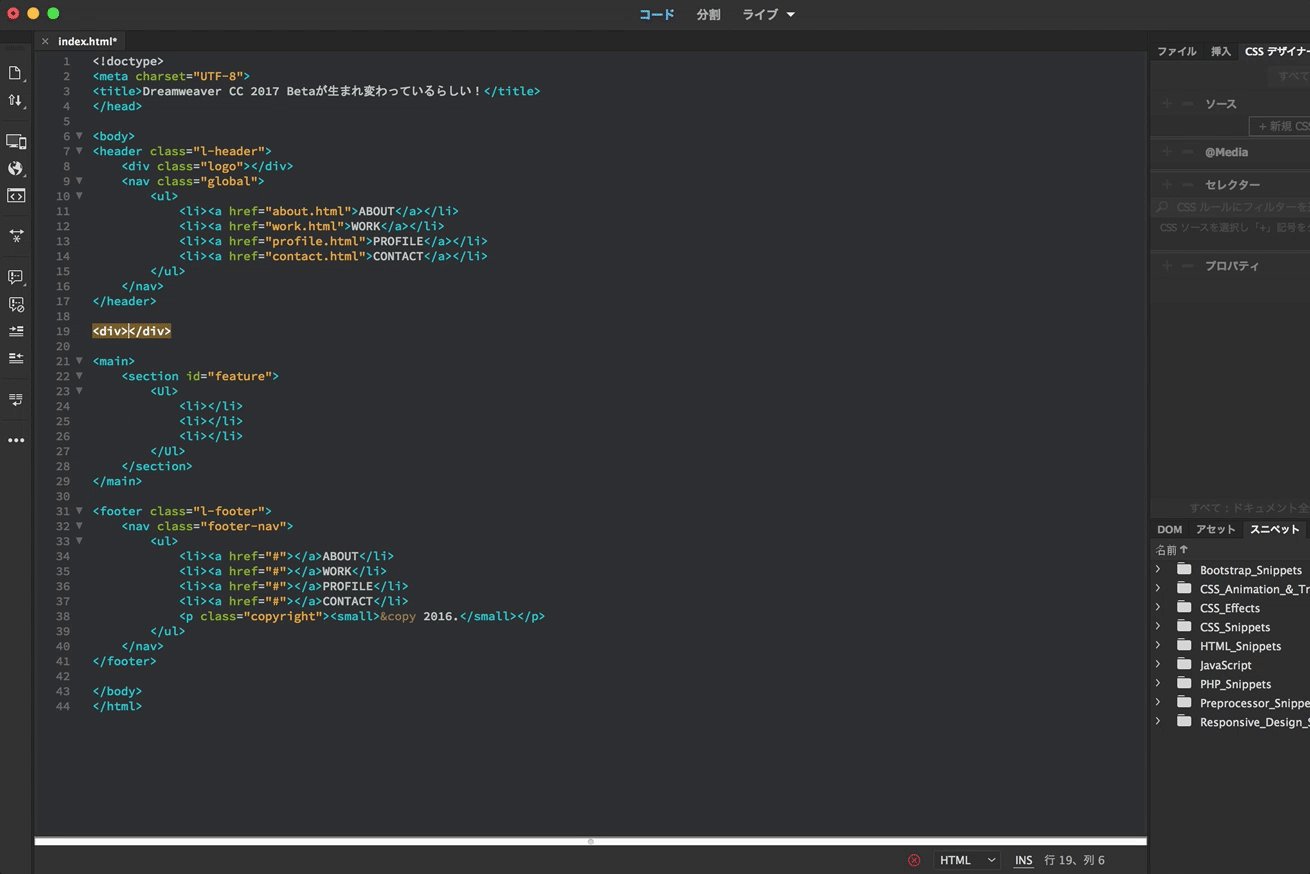
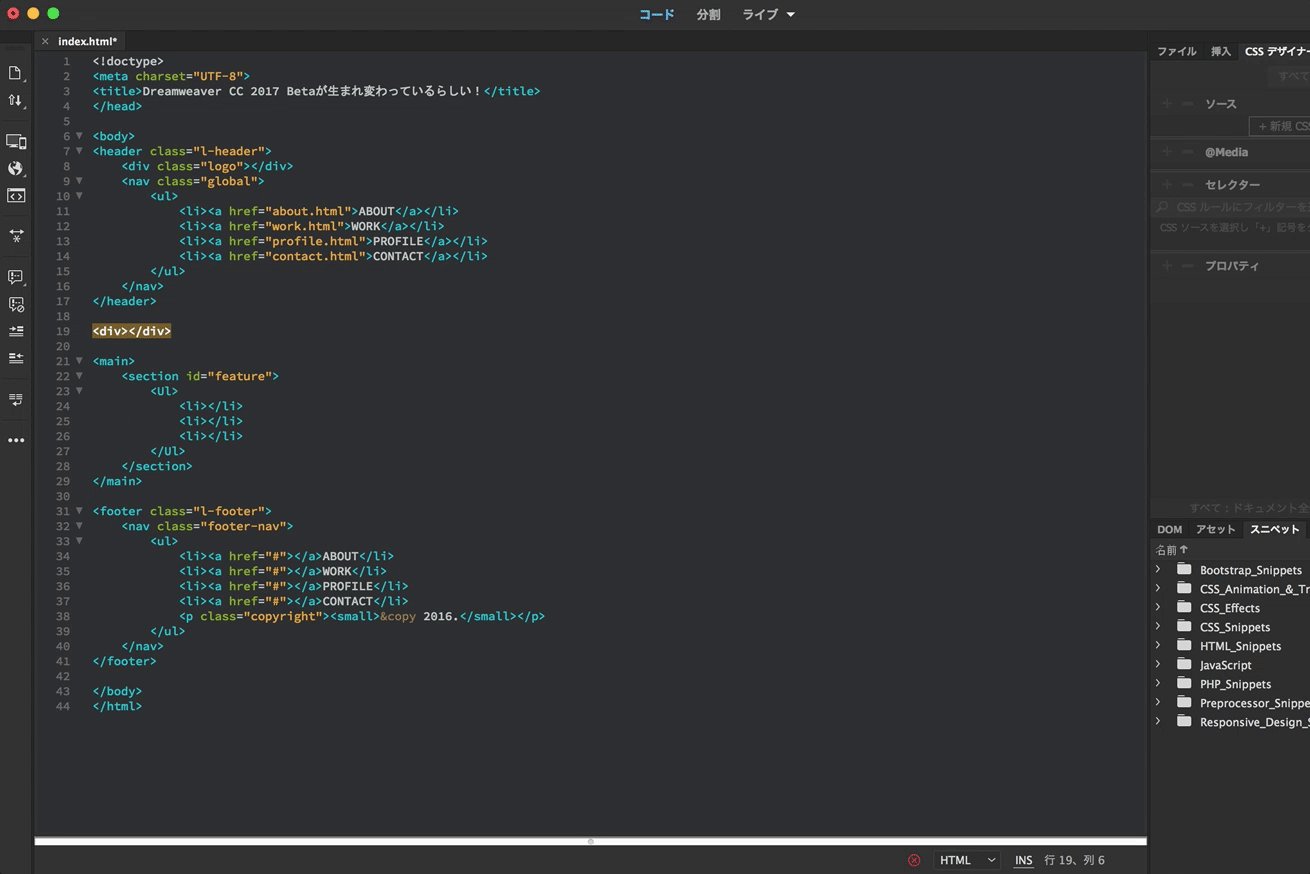
タグを入力すると自動で閉じられる

「開始タグと閉じタグがハイライトされる」と前述しましたが、タグを入力すると、自動で閉じタグまで入力されるように!
以前は閉じタグの補完機能までしかなかったので、「閉じた気になっていたら閉じ忘れていた……」という悲しいことが起こることもありました。ヒューマンエラーが減ることで、余計な工数とストレスの削減につながりそうですね!
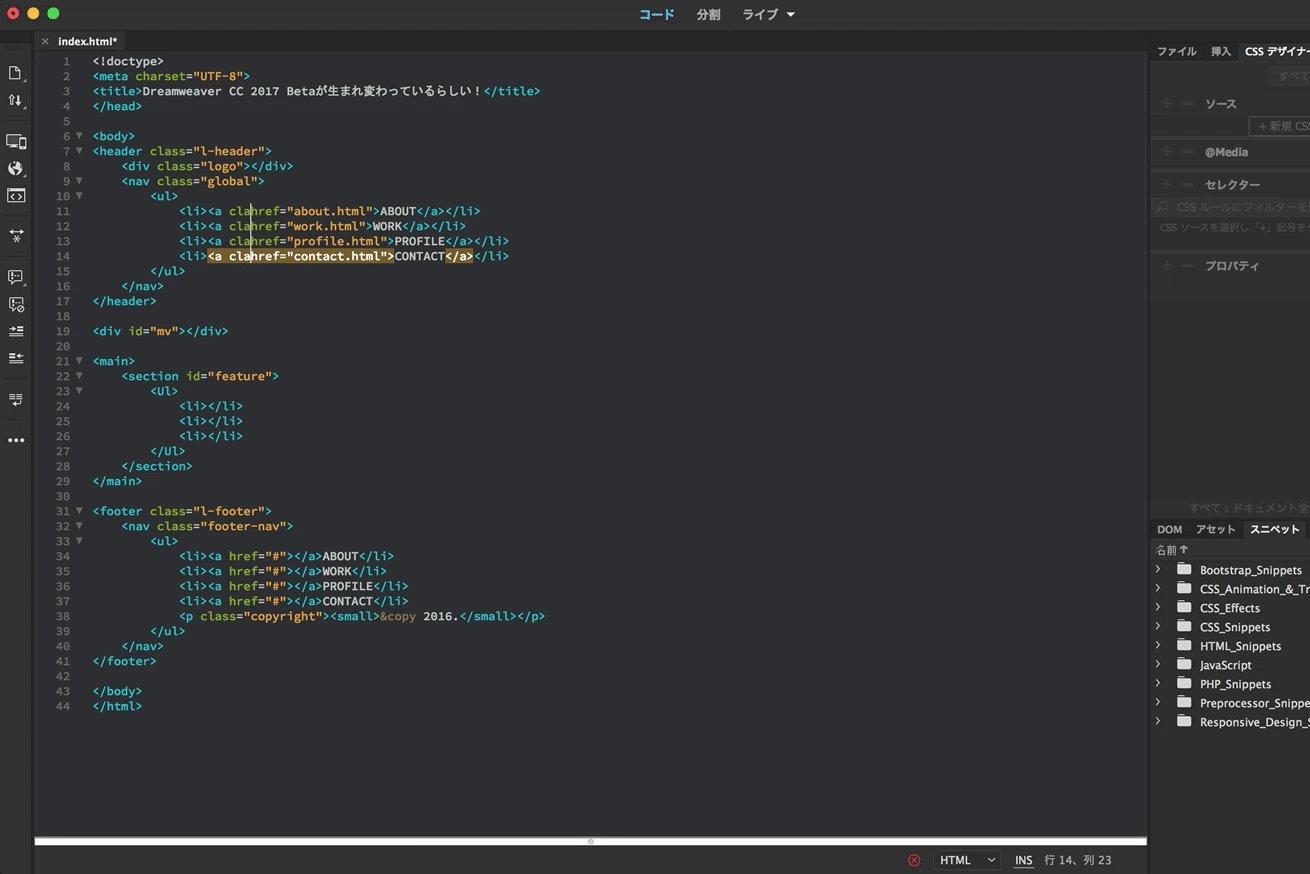
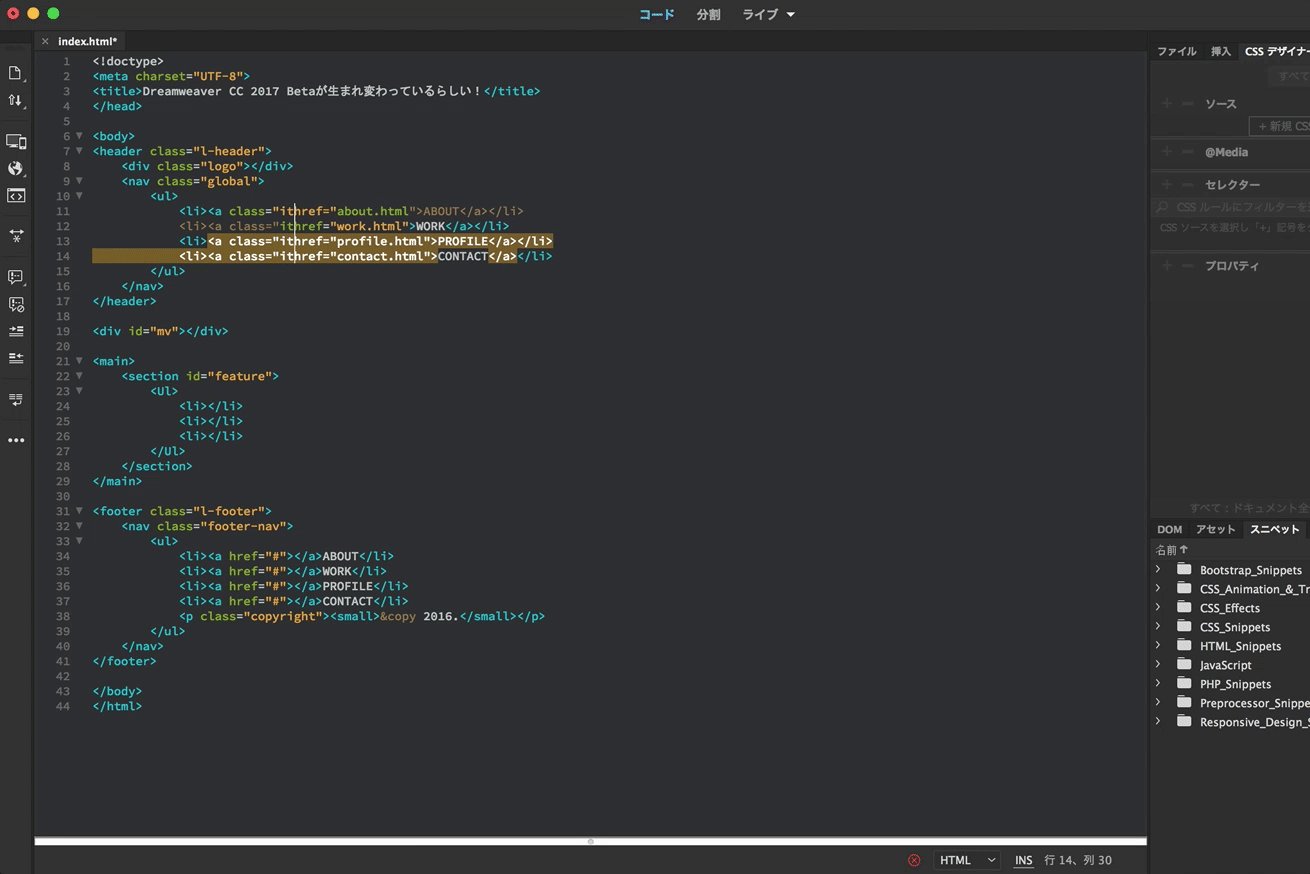
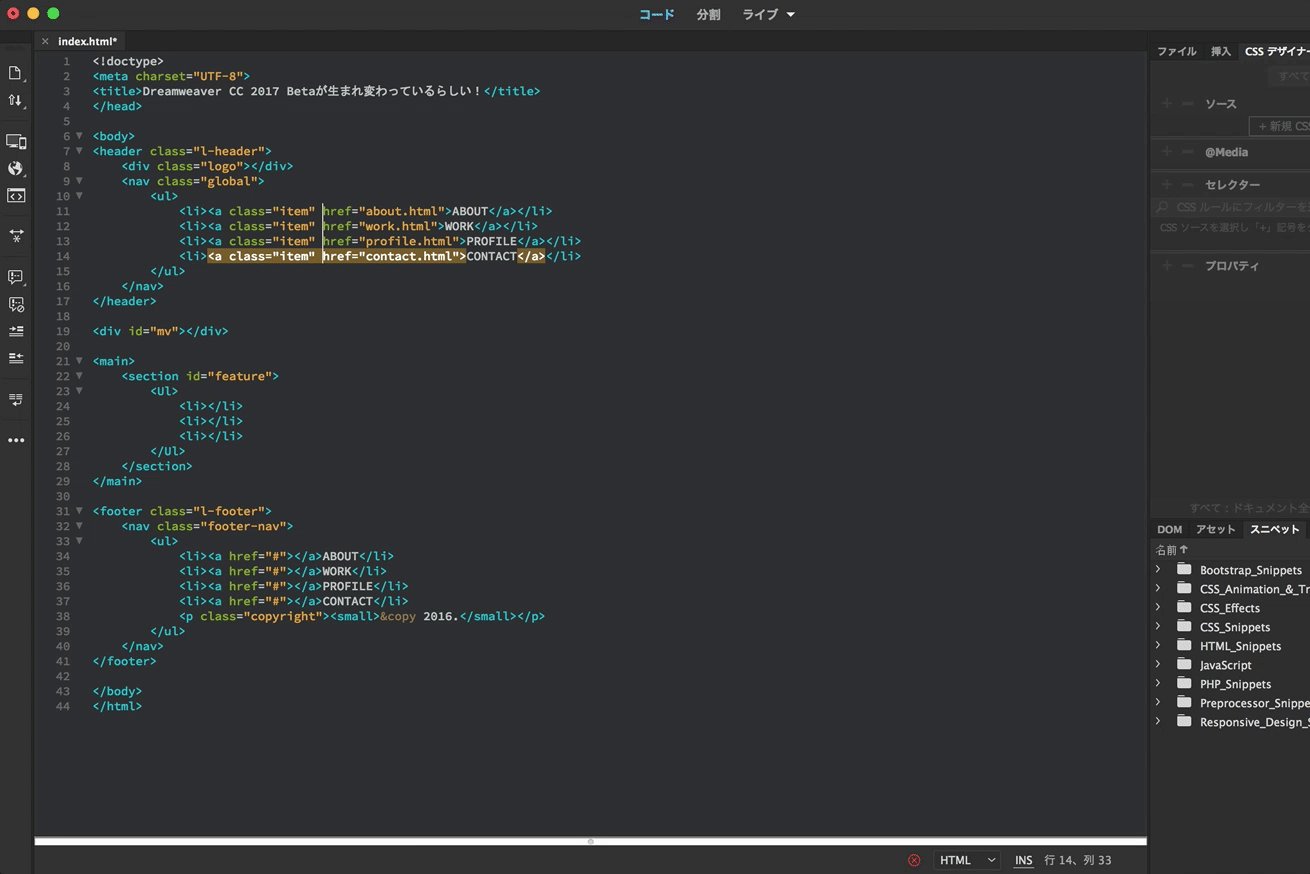
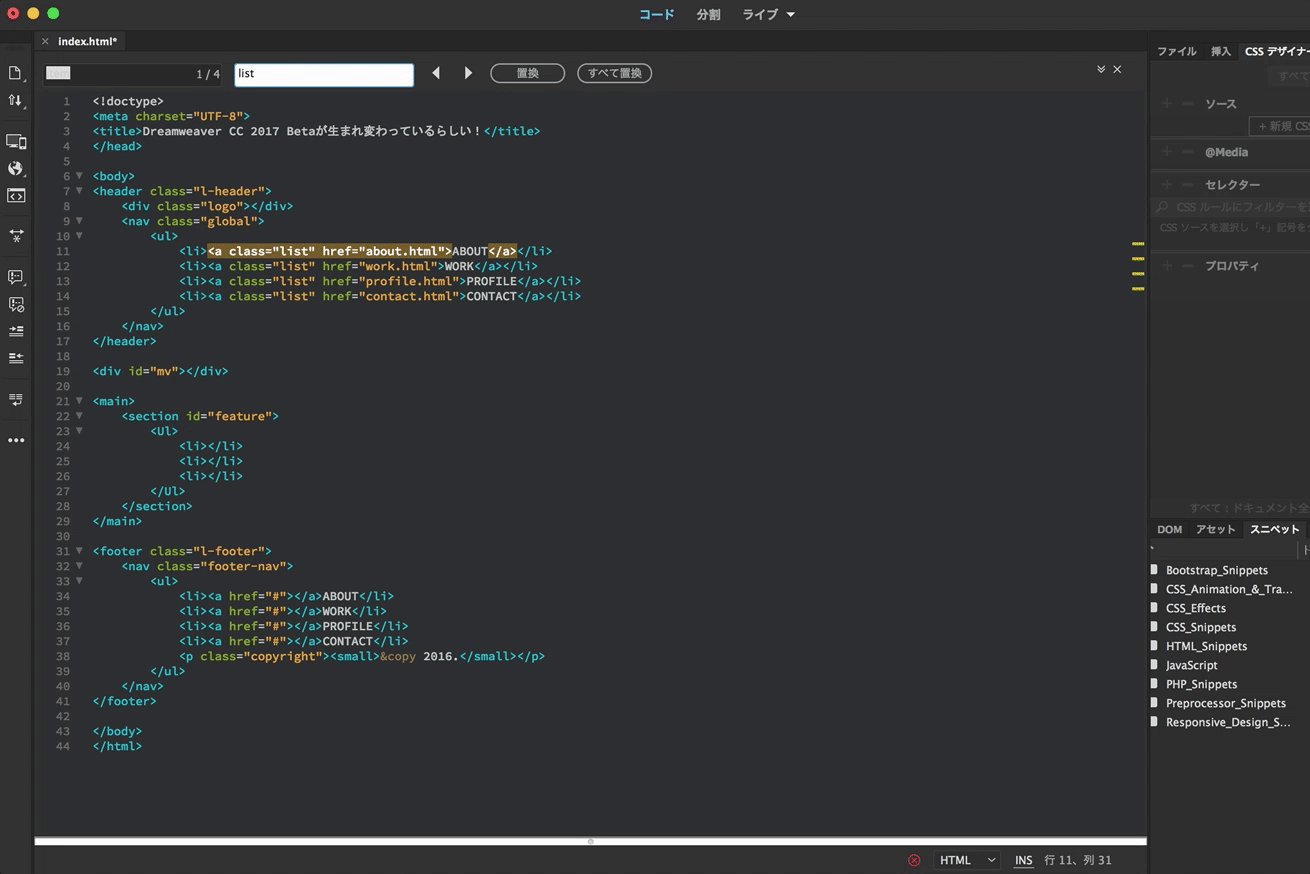
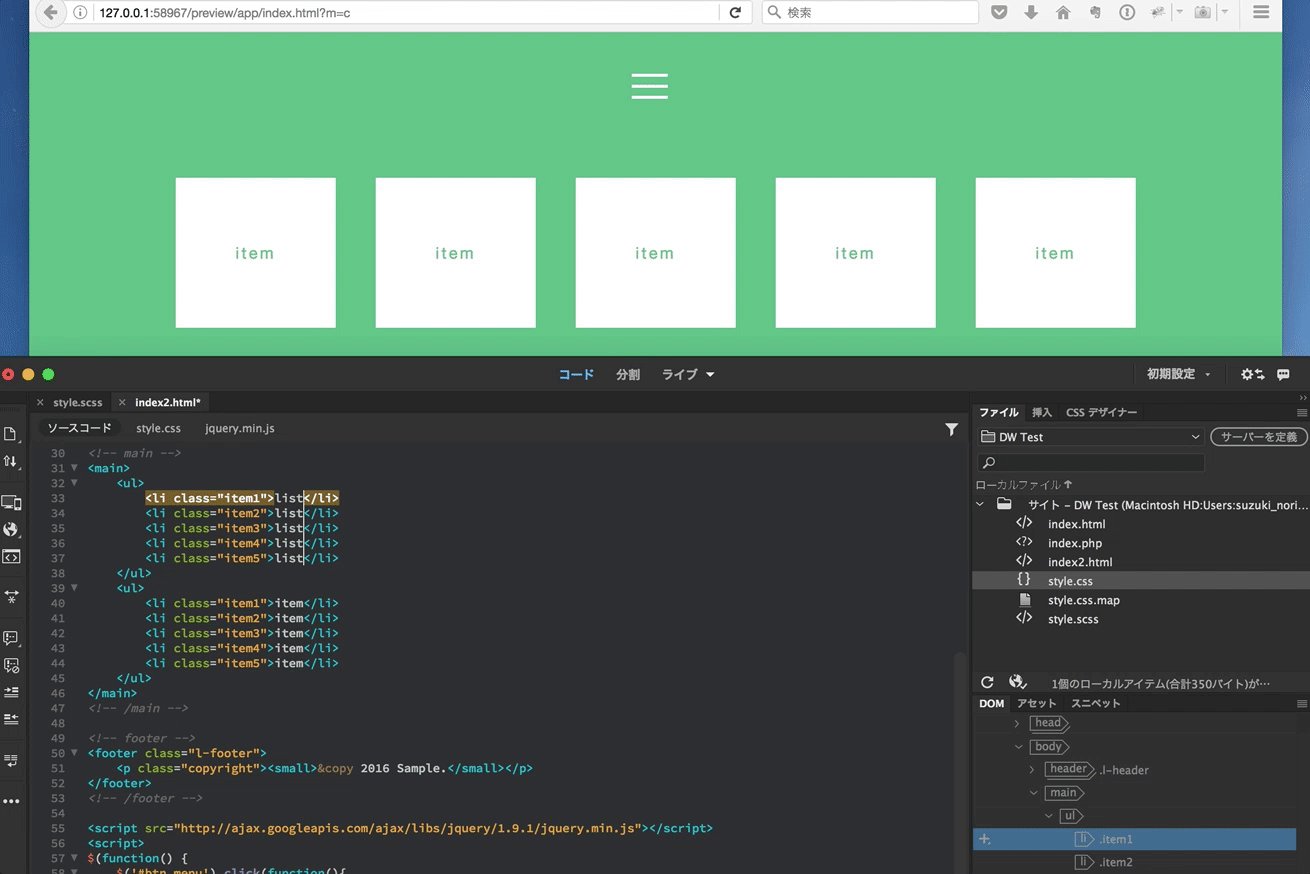
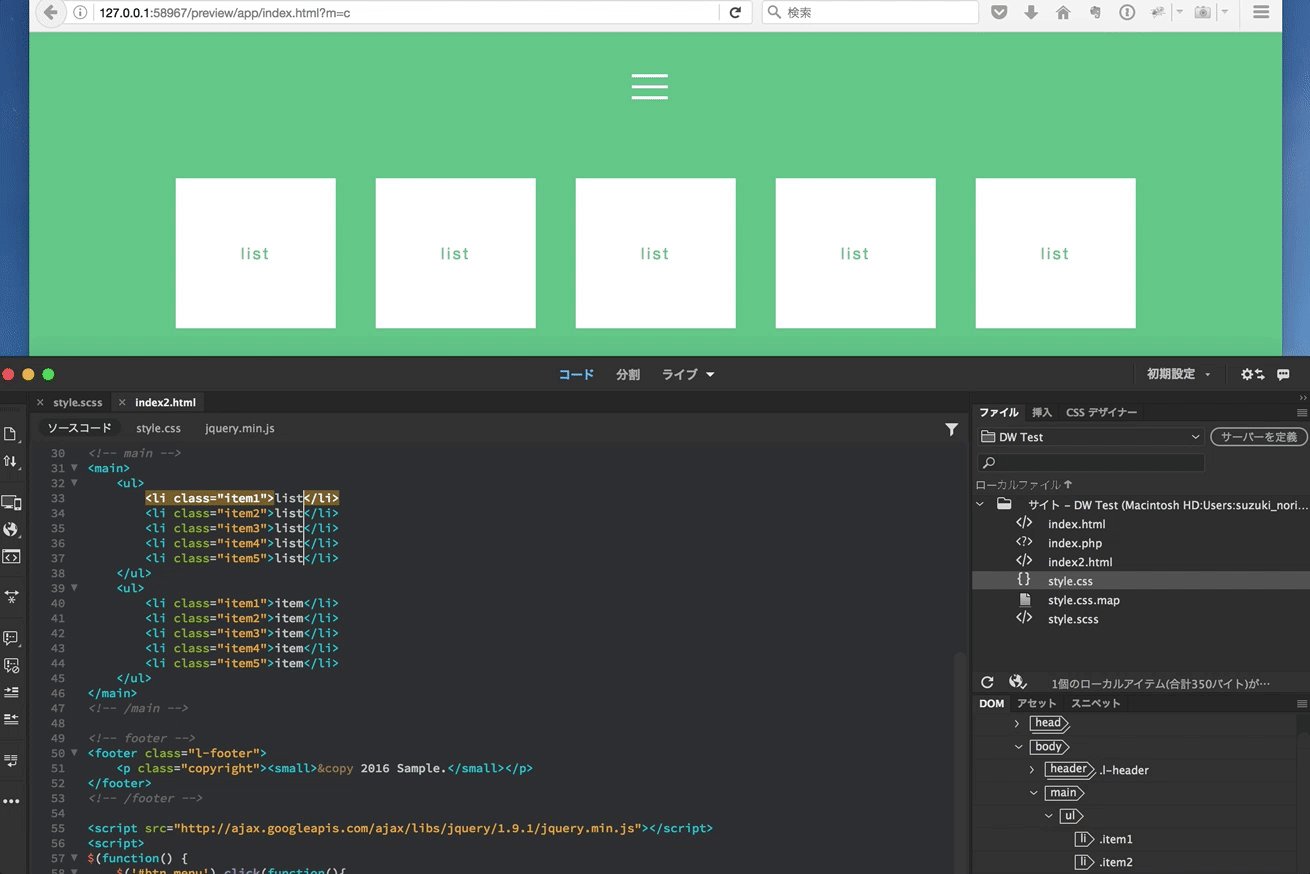
ポイント3. マルチカーソルが可能に

他のエディタでは一般的だと思いますが、行をまたいで縦に選択できるマルチカーソルができるようになりました。
今まで、リストタグなど共通の要素が多いタグをEmmetで展開してから「あ!失敗した……」となることが多く、あとから一つひとつ属性を追加していました。これなら展開した後に共通のクラスが振れるので楽ですね!
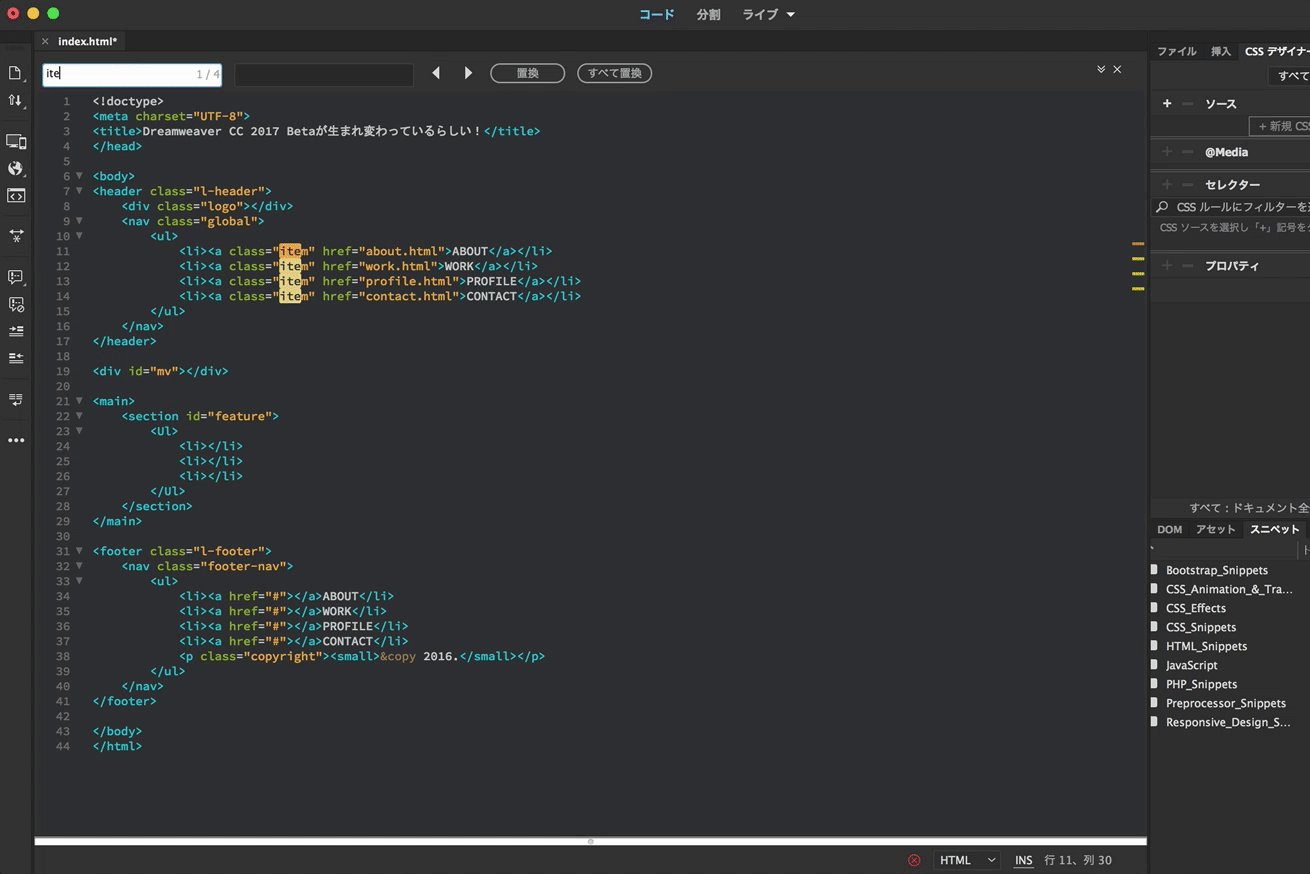
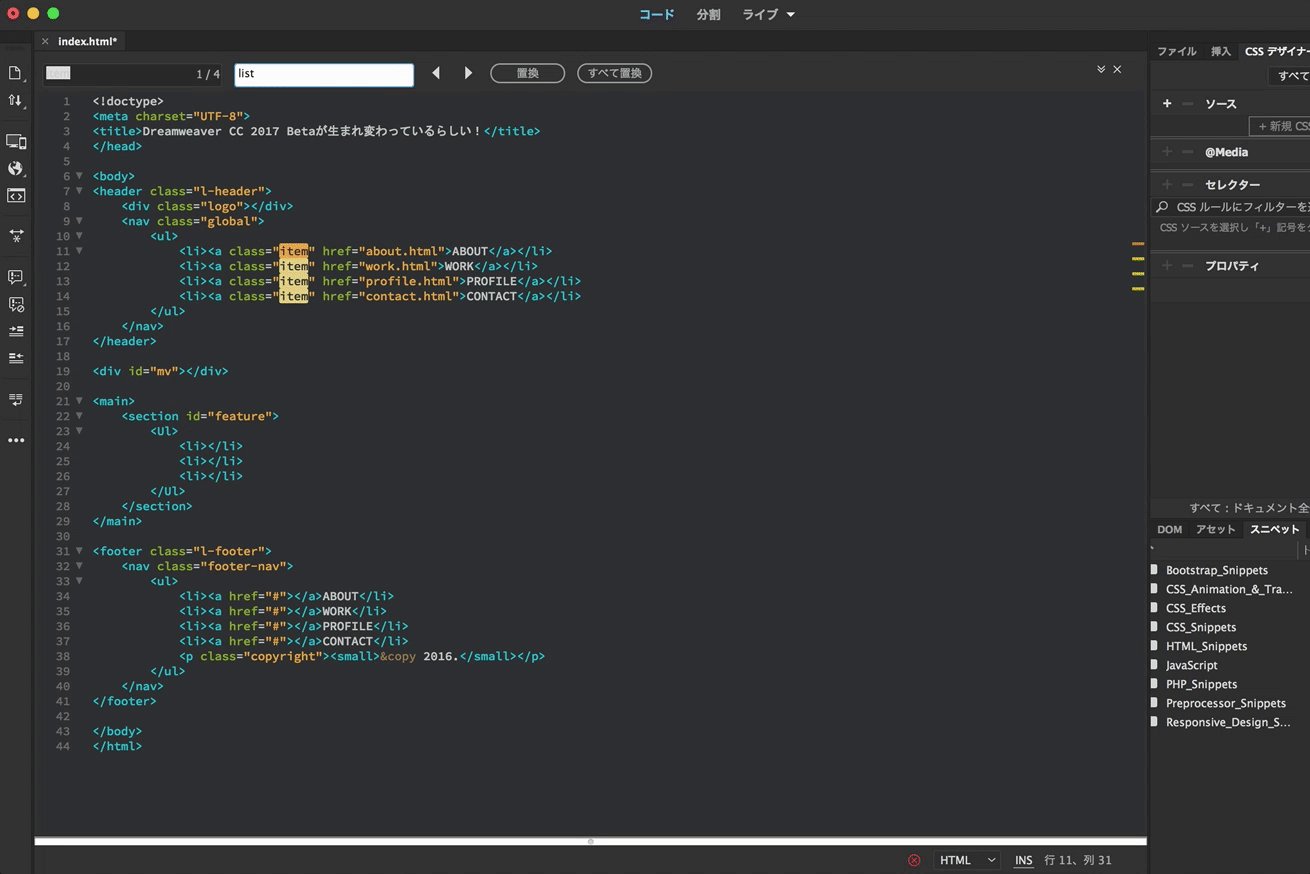
ポイント4. 検索がシンプルになった

今までは検索しようとすると、毎回検索用のダイアログを開いていました。
Beta版では画面の上部に検索用のバーが表示され、入力しながらも検索してハイライトしてくれるようになりました! リアルタイムで検索してくれるので、余計なステップが減ってより効率化されたましたね。
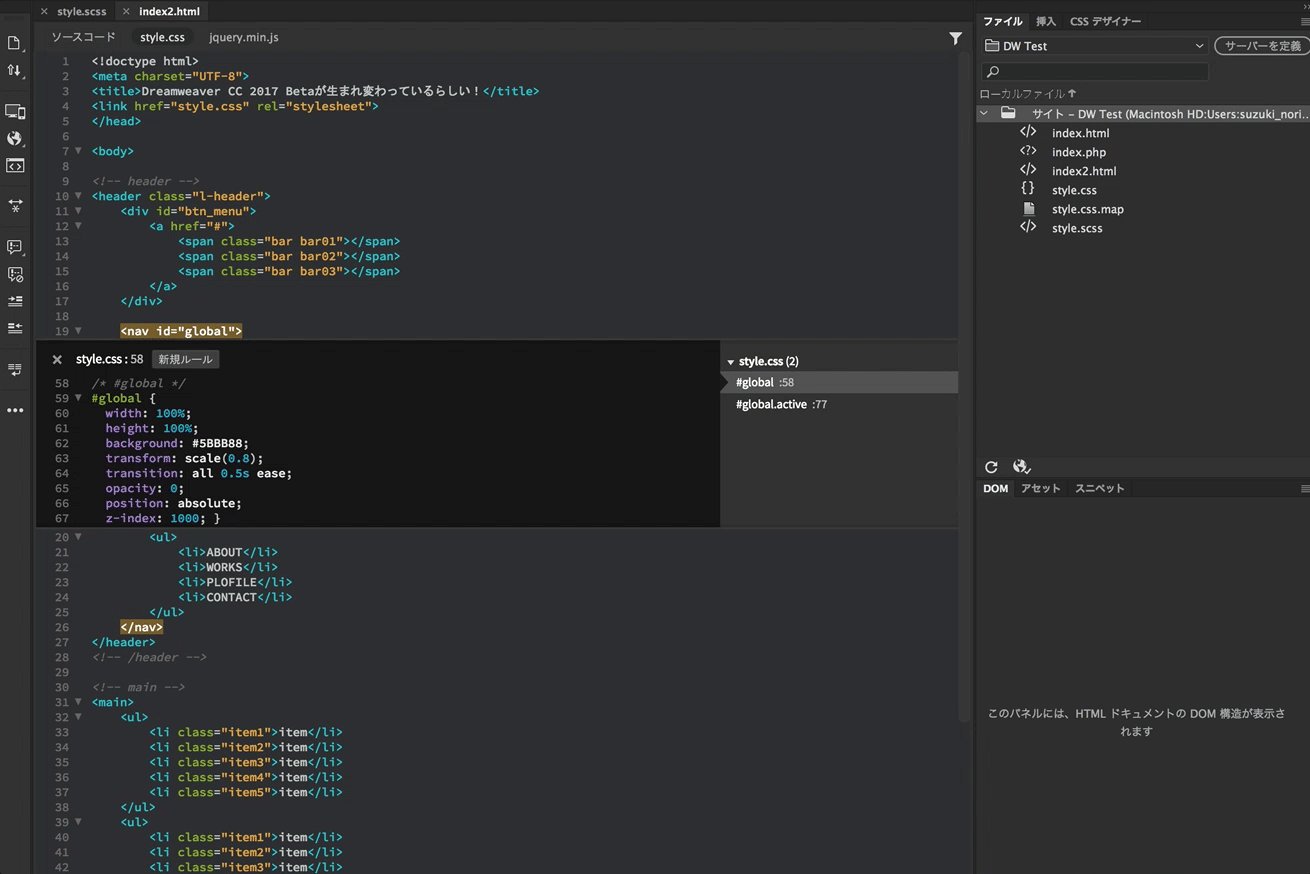
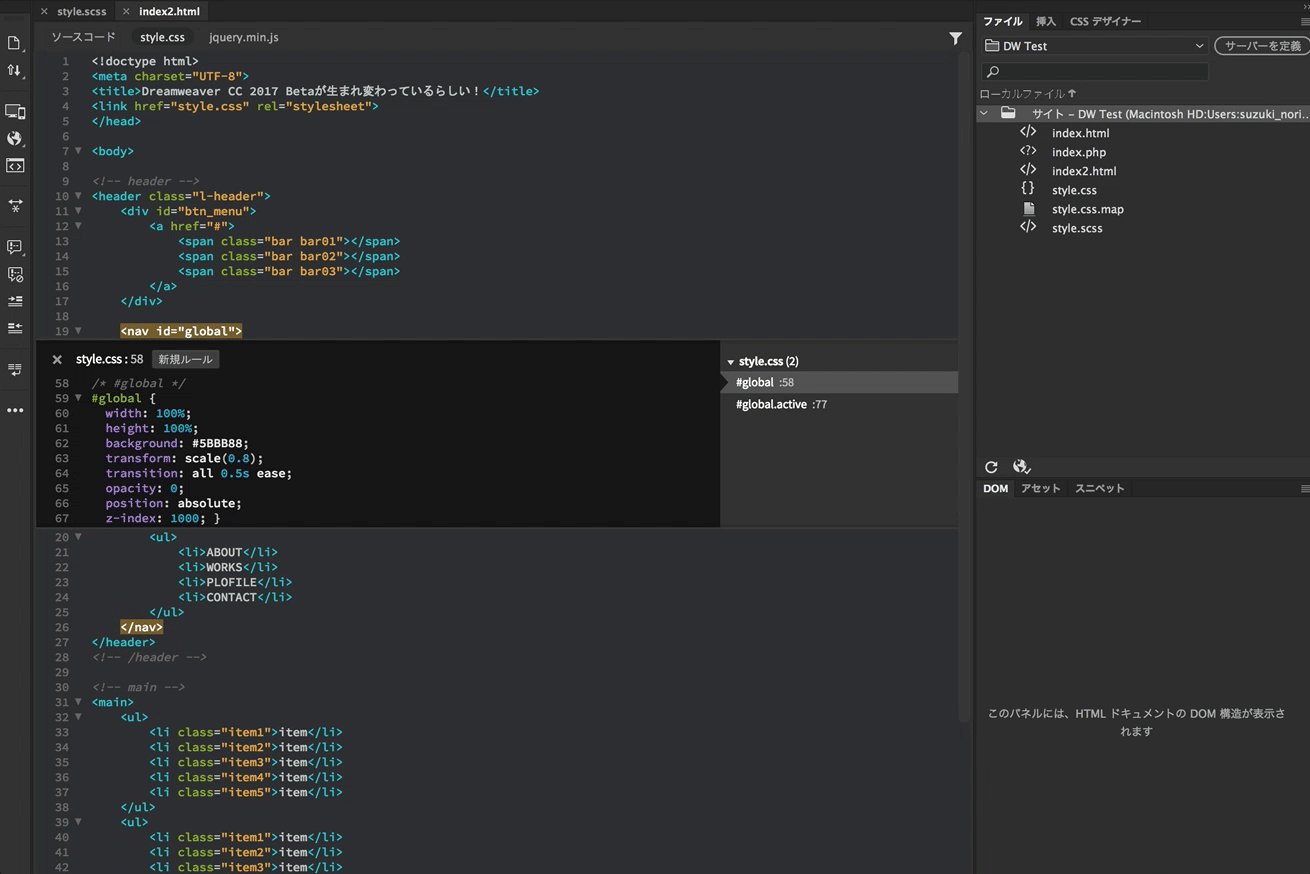
ポイント5. CSSをクイック編集できる

CSSを変更したいタグにカーソルを合わせて、ショートカットキー「Command+E」を押すと、その部分のCSSを呼び出してくれます。
今までは、CSSファイルに移動して、該当箇所を検索して……という手順を踏んでいましたが、もうCSSファイルすら開かなくても良いという!
ポイント6. ブラウザでライブプレビューが可能に

なんとブラウザでプレビューしている間も、リアルタイムで変更が反映されるようになりました! こんな機能を待っていた……!
今までは、Dreamweaverの画面内でしかライブビューができませんでした。そのためブラウザでプレビュー派のわたしとしては、ちょっと物足りなく……。
他のエディタと違って良いところは、PHPファイルもプレビューできるところ! これでデザインの確認のためにMAMPを立ち上げる必要がなさそうです。
まとめ
「Dreamweaver CC 2017 Beta」は、動きが早くてなめらかで、すごく生まれ変わった印象を受けました! 今までの「もっとこうだったらいいのに……惜しいんだよなあ」が解消されたと思います。
個人的にとても嬉しかったのは、PHPファイルもライブプレビューできる機能!
逆に惜しい点は、「番号で行を選択できた機能が無くなったこと」だったんですが、つい先日公開されたBeta3ではこの機能が復活したようです。あとは、Emmet展開のショートカットキーを変更できるようになれば……!
アドビさんではユーザーからの意見を集めています
さて、アドビさんではユーザーの使った感想や機能リクエストを積極的に集め、「Dreamweaver CC 2017 Beta」をより良くしていこう! という取り組みをしています。フィードバック専用サイトは英語ですが、日本語での書き込みも大丈夫。「ここはこうした方が使いやすい!」「もっとこうしてほしい!」など、自分の声が直接届けると改善してくれるかもしれません。皆さんも、もしその他気になる点があれば積極的にFBをしてみてください!
「Dreamweaver CC 2017 Beta」のダウンロードは下記からどうぞ。デザイナーの皆さんも、ぜひ新しいDreamweaverを使ってみてください!











