こんにちは、デザイナーの藤田です。
前回のトミーの2015〜2016年のWebデザイントレンドをまとめた記事はいかがでしたか?

2015〜2016年のWebデザイントレンドまとめ(前編)
今回の記事はこちらの記事の後編です! さっそく2016年のトレンドを見ていきましょう。
2015〜2016年のWebデザイントレンドまとめ(後編)
8. ページの非同期遷移

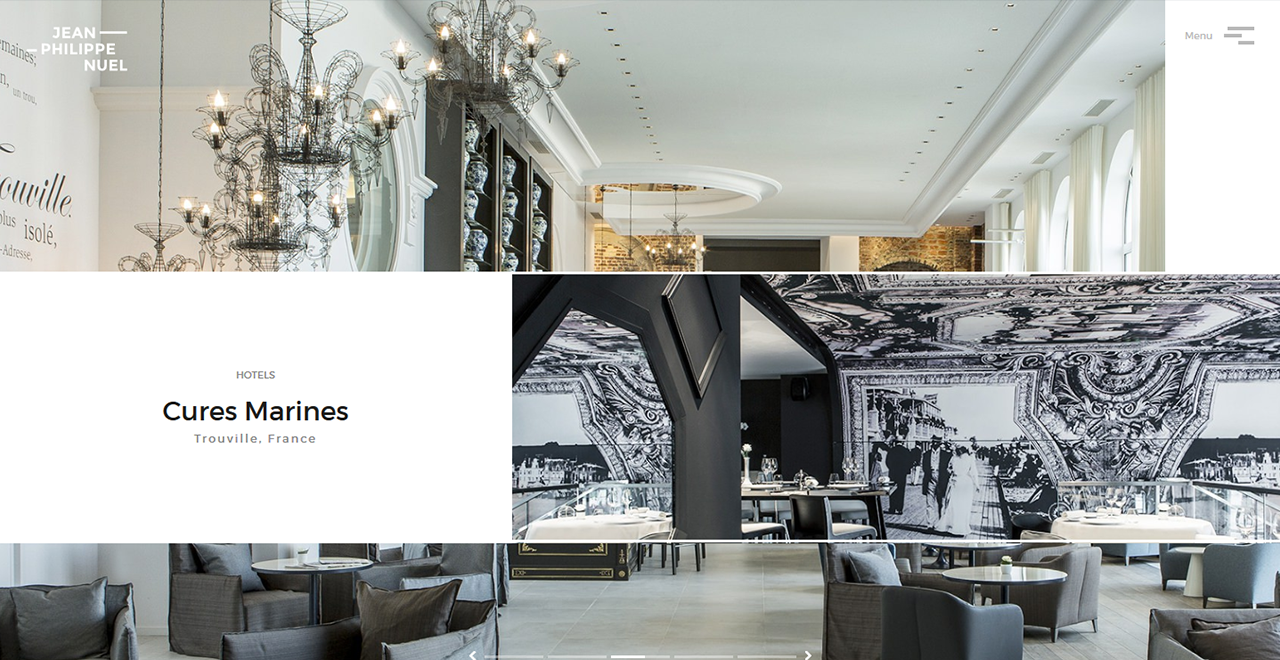
http://www.jeanphilippenuel.com/
2015〜2016年のトレンドと言われて真っ先に思いついたのが、ページの非同期遷移です。
ページ遷移のたびに共通要素を読み込まなくてよいため、通常よりも早い画面遷移をおこなうことができるという利点と、画面遷移に切れ目がなくなるので、ユーザーによりリッチな印象を与えることができます。
もはや、オシャレなサイトでこちらの技術を使用していないサイトを見つける方が難しいとも言えますね!
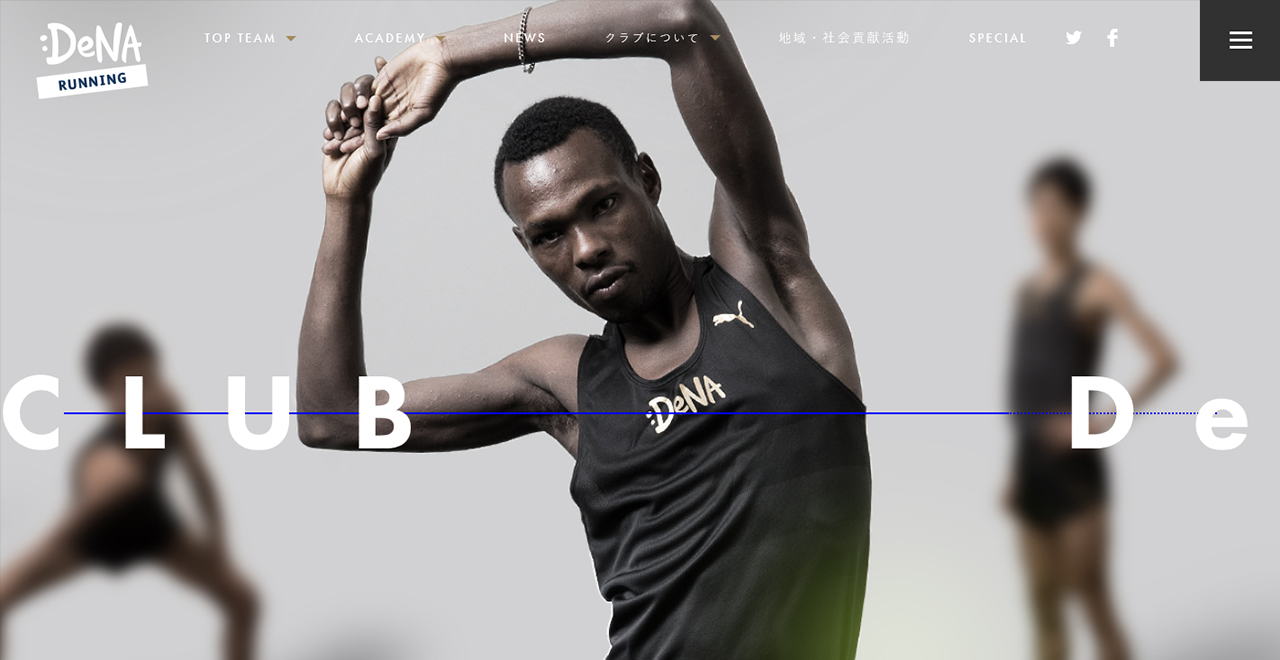
9. ローディング〜メインビジュアルのリッチなアニメーション演出

ローディングもさることながら、ローディング完了時のメインビジュアルのアニメーションにも凝ったサイトが増えてきたように感じます。
人は動くものに対して注目しやすいので、アニメーションによってブランドイメージを伝え、一気にユーザーをサイトの世界観へ引き込む。とても効果的な手法なのではないでしょうか。
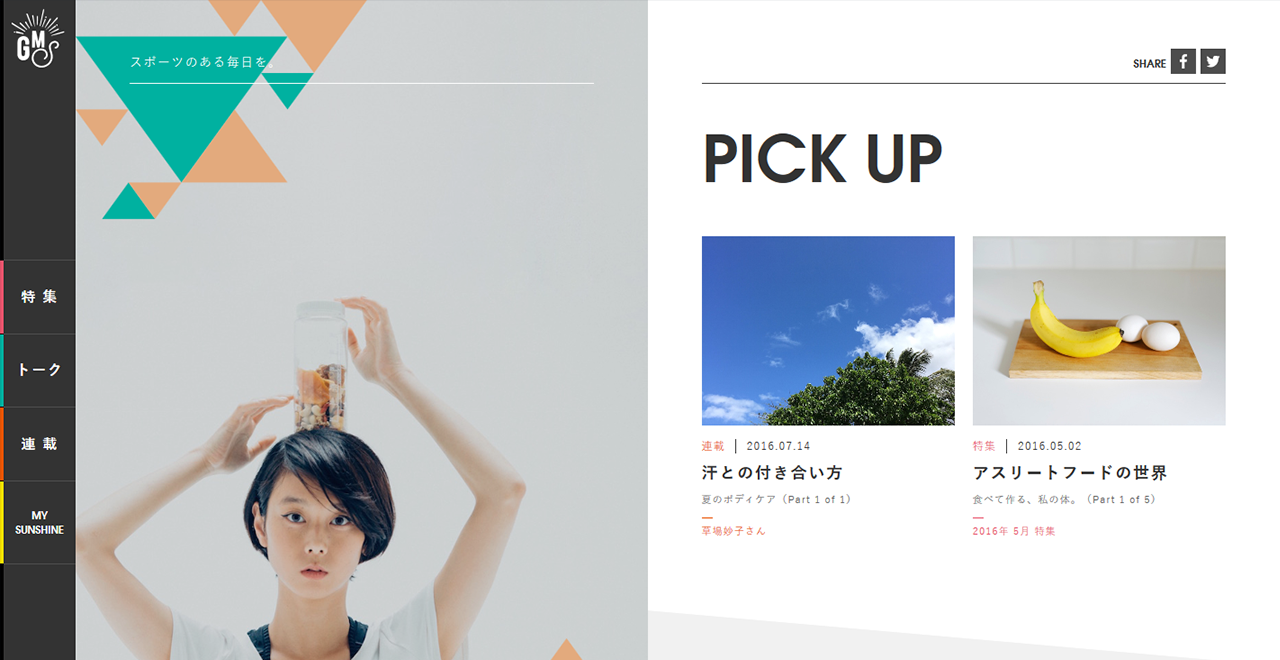
10. スプリットスクリーン

この手法は高解像度のディスプレイが普及するようになり、大きなブラウザサイズでの閲覧時でも左右の余分な余白を生まないために考案されたのではないかと考えられます。
参考サイト以外にもこちらのサイトのように、画面の途中からスプリットスクリーンに変わる構成もおしゃれですね。
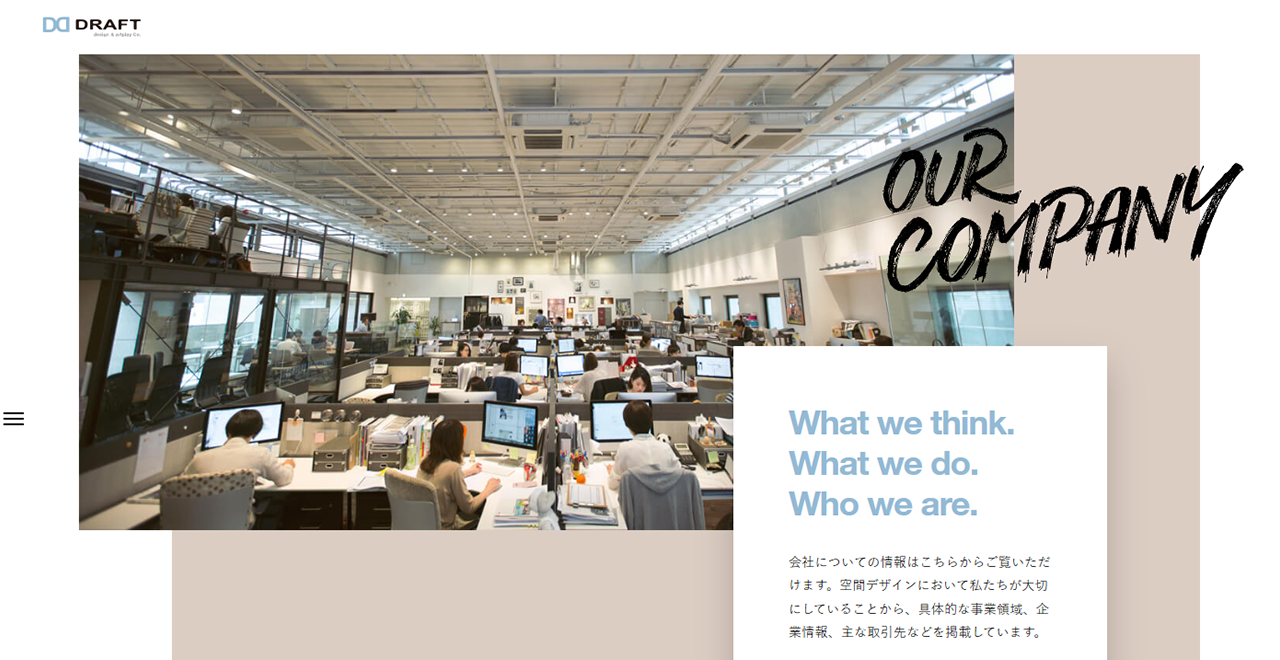
11. 拡散型シャドウ

平坦なデザインにシャドーを使用して奥行きを表現する手法は以前からも使われてきましたが、今っぽいシャドーの付け方は間違いなくこちらではないでしょうか。
要素の重なり感が強く出るので、パララックスアニメーションと親和性が高い手法ですね。
12. アシンメトリーなレイアウト

以前から見出しなどの「あしらい」に「紙面ぽい」デザイン手法は多く見られましたが、今年に入り、グリットを若干崩したレイアウトによって「紙面ぽい」感じが表現されているデザインが多く見受けられるようになりました。
一見ランダムに配置しているように見えても、ページ1枚を通してみると左右のバランスがしっかりと取れるようデザインされているサイトが多いです。
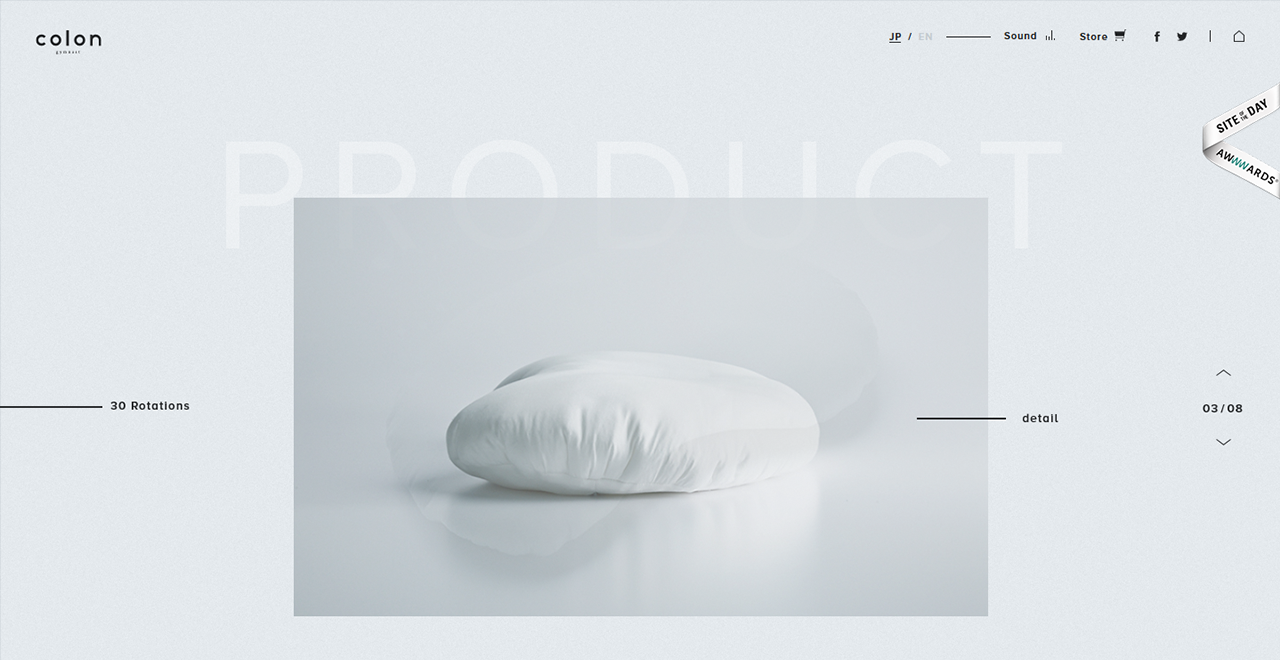
13. 一画面構成

http://www.kabu-kitamura.com/colon/
ユーザーへ伝えたいことが限定しているため、画面内を構成する要素は必要な物だけにする、という発想から生まれた手法かと思います。
海外のサイトではこのような構成のサイトが多く見られますが、国内のサイトでもミニマムデザインのトレンドともあいまって、今後も多く見られるようになってくるのではないでしょうか。
14. 無限スクロールの応用

http://www.navigatingresponsibly.dk/
ユーザーへの行動喚起としてクリックよりスクロールされる方が障壁が少ないことから、メディアサイトなどでは以前より無限スクロールを使用したサイトが多く見られていましたが、近年はメディアサイト以外でも前述の理由よりスクロールをし続けると、そのまま次のページへ非同期遷移する構成のサイトが多く見られるようになってきました。
国内ではまだまだあまり見られない手法ですが、パララックスアニメーションなど、「スクロールするのが楽しい!」と感じられるようなサイトと親和性の高い手法ですね。
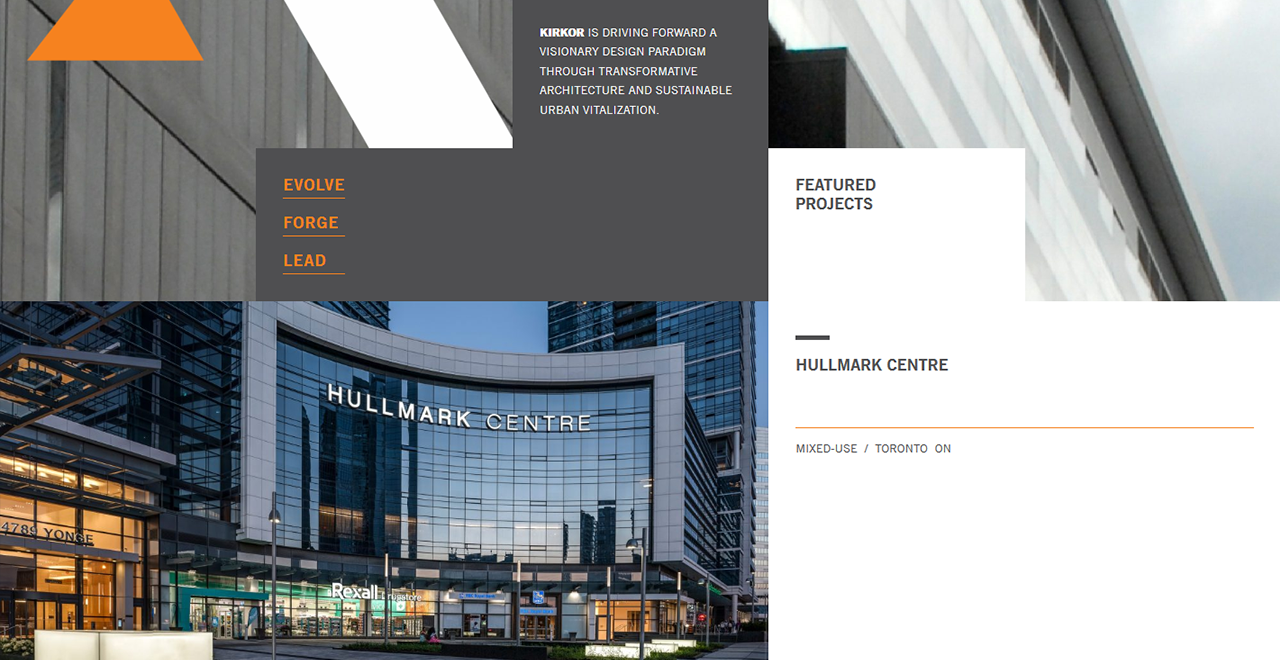
15. マージンを置かないブロック要素を並べたデザイン

http://www.kirkorarchitects.com/
こちらはレスポンシブサイトの普及から多く見られるようになった手法ではないでしょうか。
要素どうしのマージンを設けない分、要素内のパディングを広くとることにより適度な余白間を保っていますね!
まとめ
いかがでしたか? まだまだ実際の案件に取り入れるのはなかなか難しいものから、今すぐにでも真似したい手法などさまざまでしたね。
技術の進歩とともに表現が変わっていき、トレンドの移り変わりが激しい中で常に流行を追うのはなかなか大変ではあるのですが、自身の勉強も兼ねて今後も定期的にこのような記事を書いていければと思います。
それでは皆様またの機会に!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











