ブログお久しぶりです。トミーです。
最近、アニメーションアニメーションと連呼(弊社ではデザイナーユニットとフロントエンドユニットでテーマを隔週で設け、アニメーションに関する独自制作やLT行っています)しているのですが、言葉に起こしてみないとなかなか伝わらないもので、定番アニメーションについてまとめてみました。
今回は、定番になりつつある、「スクロール・アニメーション」と「オーバーラップ(後追い)・アニメーション」の2つのアニメーションについて。アニメーション演出をうまく言葉で説明できないデザイナーも多いのではないでしょうか。
そして、もれなく僕もその一人です。
それでは、ひとつずつ行ってみましょう。
1. 「スクロール・アニメーション」
アニメーションを説明するときに、「スクロールに合わせて、アニメーションさせ……」なんて説明しても感覚的な表現ですよね……。この演出は「ユーザーのスクロール位置に伴い、コンテンツを注目させたい場合」に有効です。
case1

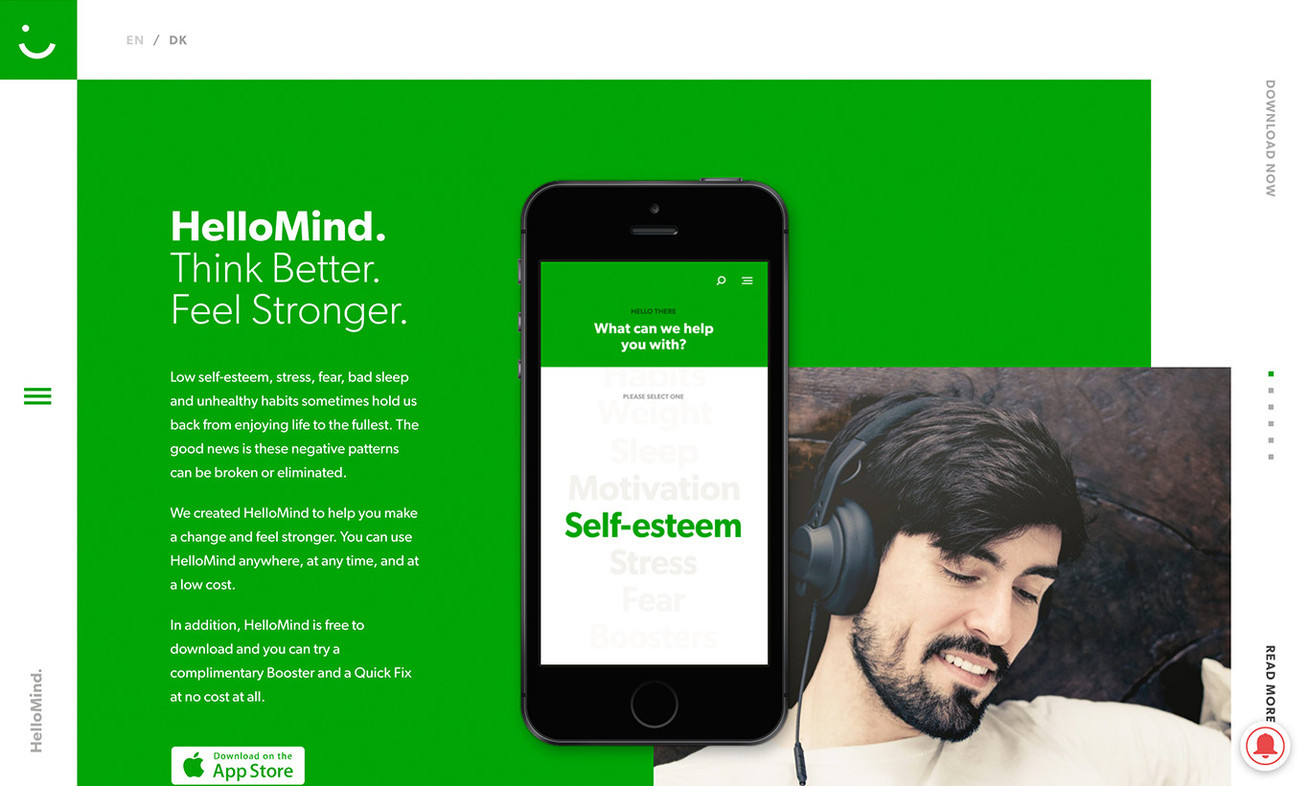
参考サイトでは、「スクロール位置に伴った、背景とイメージの錯視効果により、各セクションのコンテンツに視線が集中」することが分かります。スクロールに合わせコンテンツに注目させたい場合、フィットスクリーンといった手法もありますが、即時にアクセスできることからも、背景(錯視)と合わせたスクロール手法も増えてきていますね。
case2

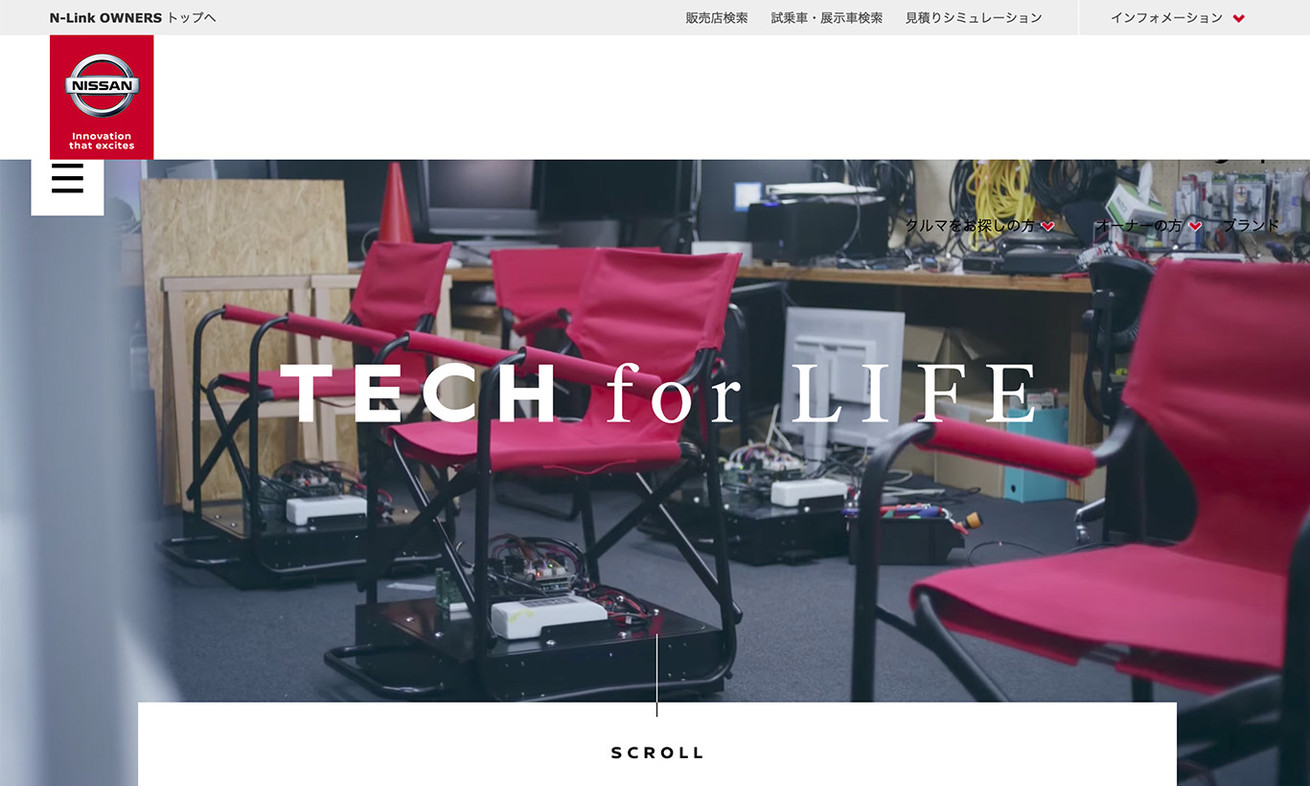
引用:http://www.nissan.co.jp/BRAND/TFL/
参考サイトのように、ファーストビューがフルスクリーンで、下に座布団が引いてあるデザインも見かけるようになってきました。この場合スクロールに合わせ、「フルスクリーン部分から下のコンテンツへ視線の集中」が促されます。スクロールして「動いているからそうだろ……」と単純に思ってしまいますが、アニメーションが付いていない場合のユーザーの視線は、まだ画面の上部か中央に位置しているはずです。ヴィジュアル的にも、「引っかかり」が出来きて素敵ですね。
case3

まさにページ全体でスクロールでアニメーションが気持ちよく発火して行くのですが、footer付近のコンタクトエリアが「スクロール位置に伴い、コンタクトフォームのエリアが広がることで視線の集中」ができており参考になりますね。最後の部分だけ、アニメーションの速度や移動量が小さいので、スクロールしきった印象も感じられ、にくい演出です。
2. 「オーバーラップ(後追い)・アニメーション」
アニメーションを説明するときに、「テキストや画像がベタ塗りで隠れて……」なんて説明しても感覚的な表現ですよね……。この演出は「ユーザーアクションへの手がかりを与えたり、コンテンツに注目させたい場合」に有効です。
case1

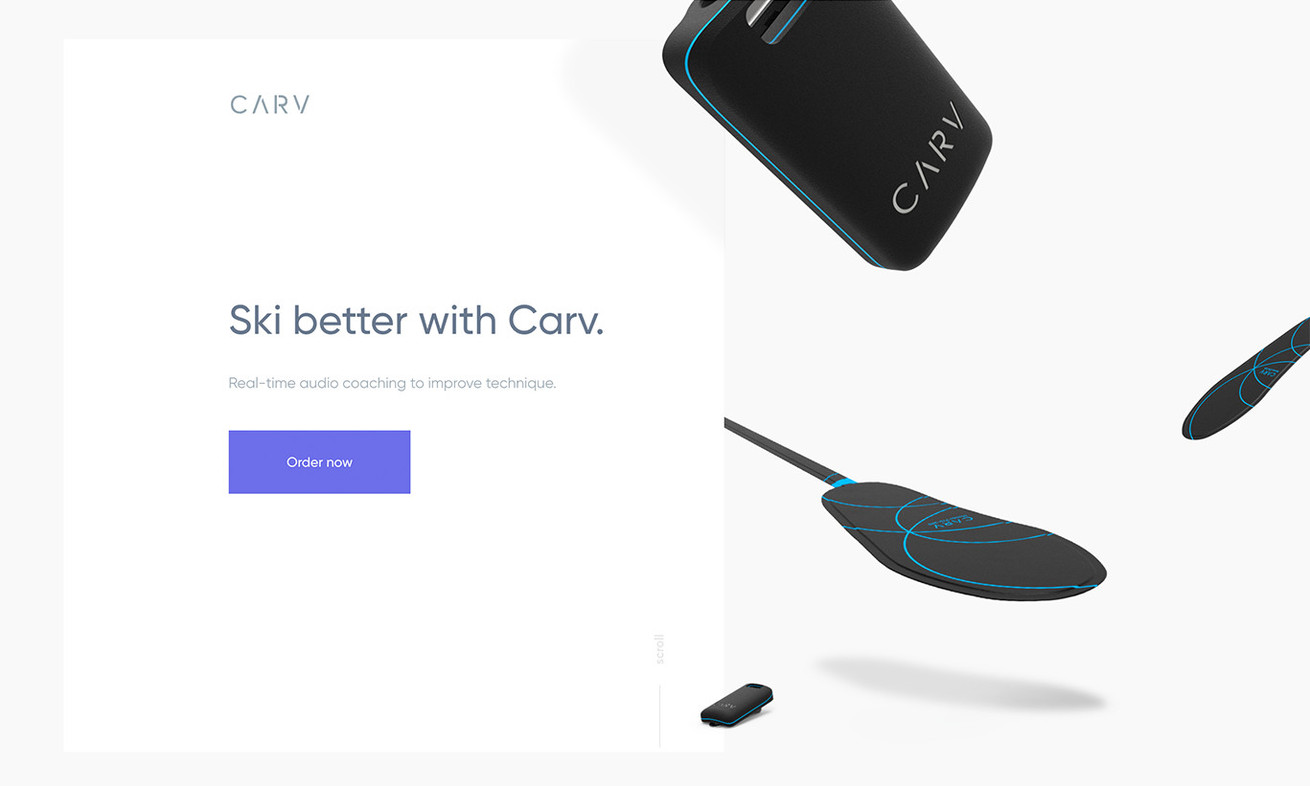
参考サイトでは、オーバーラップ(後追い)・アニメーションが走った部分にマウスをhoverする前から、「何かユーザーアクションができそうだ」という印象を受けたはずです。リンクできる画像が「オーバーラップ(後追い)アニメーション」で、それとは別に読ませたいテキスト部分は別のアニメーションとなっており、とても参考になります。
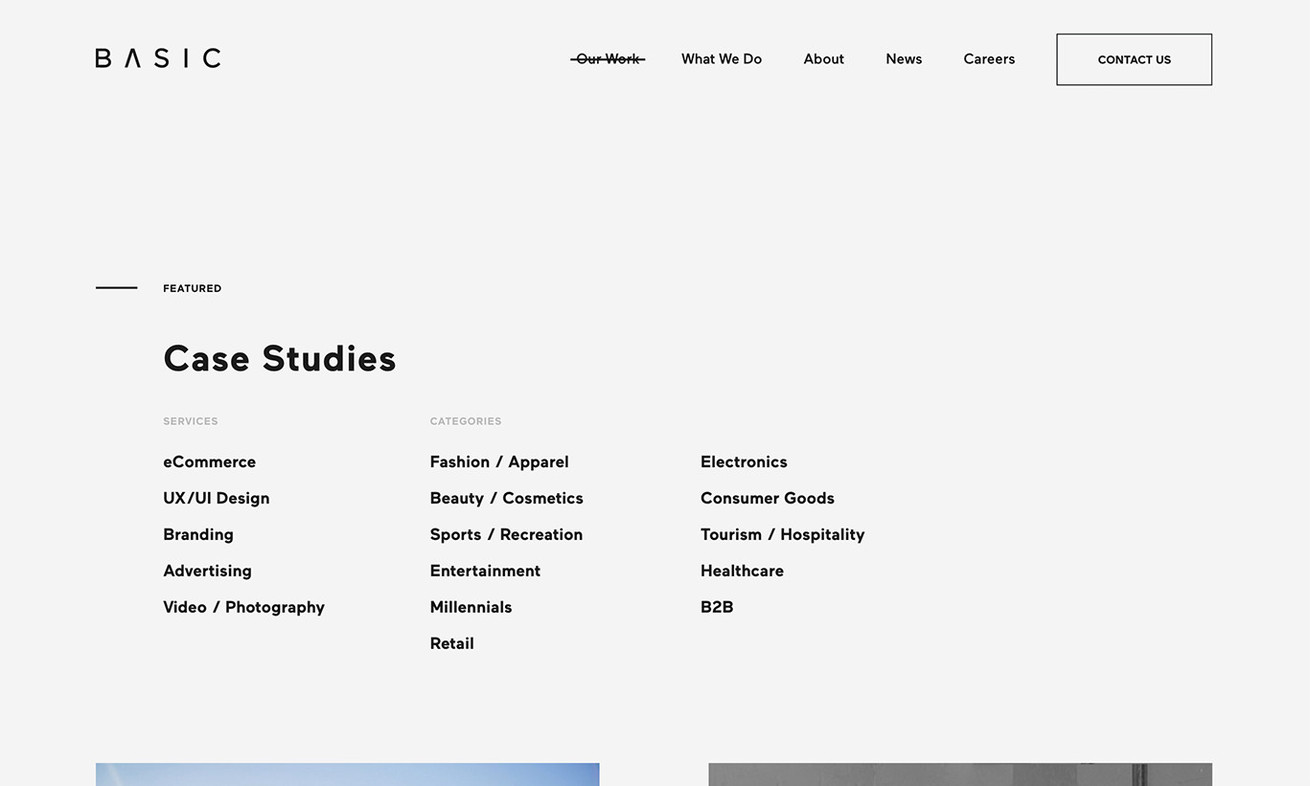
case2

引用:https://basicagency.com/case-studies
参考サイトでは、サムネイル出現時にオーバーラップ(後追い)・アニメーションが走り、リストのコンテンツへ「順を追ってコンテンツに注目」できますね。素敵です。
意味は違いますが、オーバーラップ(後追い)アニメーションは、ディズニーの「アニメーションの12原則」の中の一つにあるようです。おもしろいのでオススメです。
参考動画
定番の二つのアニメーションの利用シーンをまとめてみました。
オーバーラップ(後追い)・アニメーションは個人的にも、好きな動きの一つなのですが、個人的には「注目」させるよりも、「本能的な気持ち良さ」・「操作する質感」が重要な側面もあるよなーと思うこともあって、日々格闘しています……。
※気持ち良さを伴わない場合のアニメーションは、ユーザーの体験は逆効果になってしまうので、まさに「諸刃の剣」なので注意が必要っす。
同じ動きを「何度も何度も見て」「調整して」を繰り返さないと作れない「気持ち良さ」を作っていきたいですね〜〜〜。ユーザーの感覚を大事にしたいですね。
それでは、また!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。